Top 10 Best WordPress Caching Plugins – Tested and Compared
- By
- Last updated:
- 3 Comments
Need to speed up your website? Searching for the best WordPress caching plugin?
If you want to make WordPress faster, implementing page caching should be at the top of your list. With page caching, WordPress can store the static HTML version of a page and serve that to visitors instead of dynamically processing PHP for every page load. This reduces server processing time, which offers a big increase in performance (and this will also help your site to hold up during periods of high traffic).
Unless you’re using managed WordPress hosting that implements page caching for you at the server level, you need a caching plugin to set everything up.
In this post, I’ve collected ten of the most popular and best plugins that can help you to do just that. At a minimum, all of these plugins make it easy to implement page caching. Better yet, many of them also go further and help you to implement other WordPress performance best practices, such as browser caching, Gzip compression, code optimization, and more.
To help you to choose the best plugin for your needs, I installed each one on a test site and ran some tests to collect key performance metrics. Beyond that, I’ve also shared each plugin’s key features and taken a look at the user interface, so you can pick the one that’s right for you.
In addition to the ten caching plugins I personally tested, I’ll also share three bonus WordPress caching solutions that are great alternatives to the plugins on this list in certain situations.
Let’s dig in…
Table of Contents
- Performance Test Summary Table
- Ten Best WordPress Caching Plugins
- Three Bonus WordPress Caching Solutions
- Top Five Best Caching Plugins for Each Performance Metric
- Which Is the Best WordPress Caching Plugin?
Performance Test Summary Table
If you’re in a hurry, here’s a quick look at which plugins performed best in the performance tests. Overall, WP Rocket was the top performer, though Breeze also did quite well.
Keep reading to learn more about each plugin and where this data came from.
| Plugin | Median Load Time (s) | Median LCP Time (s) | Median TTFB (s) |
| No plugin | 2.486 | 2.12 | 1.129 |
| WP Rocket | 0.828 🥇 | 0.451 🥇 | 0.054 |
| Breeze | 1.387 🥈 | 0.467 🥈 | 0.065 |
| WP Fastest Cache | 1.428 🥉 | 1.143 | 0.059 |
| Hummingbird | 1.487 | 1.196 | 0.071 |
| Swift Performance Lite | 1.508 | 0.672 | 0.062 |
| WP-Optimize | 1.511 | 0.901 | 0.043 🥇 |
| Cache Enabler | 1.549 | 1.113 | 0.061 |
| W3 Total Cache | 1.562 | 0.561 🥉 | 0.049 🥈 |
| WP Super Cache | 1.607 | 1.045 | 0.049 🥈 |
| Simple Cache | 1.647 | 1.285 | 0.053 |
| Nginx Fast CGI Cache | 1.389 | 1.209 | 0.062 |
- The median value of nine separate tests.
- LCP = Largest Contentful Paint — more on this below.
- TTFB = time to first byte — more on this below.
- Nginx Fast CGI Cache isn’t technically a caching plugin — more on this later.
Details on Our Test Setup
To help you to understand where this data comes from, let’s go over how I set up the test site and ran the tests.
First off, the test site is using the popular Astra theme (our review). To make it a realistic scenario, I imported one of the Elementor-powered demo sites, since Elementor (our review) is also the most popular page builder plugin. More specifically, I imported the Local Business demo site. I’ll be testing the homepage.
As for hosting, the test site is hosted on a cheap cloud VPS from DigitalOcean (the $5 plan) and managed by RunCloud, which uses Nginx as the web server. While cheap, this setup does offer significantly better out-of-the-box performance than budget shared hosting. If you’re using cheap shared hosting, you’ll probably see a more dramatic improvement with any of these plugins.
In terms of configuring the caching plugins, I debated a bit about the fairest way to do this since not all plugins offer the same features. Should I just test the page caching feature? Or should I enable other performance features?
In the end, I decided to test each plugin in its optimal configuration, rather than with its default settings. The goal for most users with these plugins is to create a faster-loading WordPress site, so it makes sense to try to find out exactly just how fast each plugin can make your site if you enable all of the features.
This does mean some plugins have an ‘advantage’ over others, but I think this is fair because you’d have that advantage too if you chose that plugin. Basically, I’m trying to answer this question: How fast can each plugin make your site if you take advantage of all of the features it offers?
That’s the question most people care about when reading a post such as this, which is why I chose to structure the test in this way. However, if you think it’d be fairer to test these plugins in another way, let us know in the comments.
When I discuss each plugin, I’ll note which features I had enabled, so you’ll know how I configured them.
To collect the test data, I used WebPageTest with the following configuration:
- Test Server — Virginia, USA.
- Test Connection — FIOS throttled connection = 20/5 Mbps 4 ms RTT. This will make the load times a little slower than a tool such as Pingdom (which uses an unthrottled connection), but I think the data is more accurate this way.
- Device — Desktop with Chrome.
I configured WebPageTest to run nine separate tests, then I used the median value of those. I’ll share metrics for time to first byte (TTFB), Largest Contentful Paint (LCP) and load time (fully loaded):
- Time to first byte — how long it takes for the browser to receive the first byte of data from the server. Because caching plugins reduce server processing time, they should significantly speed up your site’s TTFB.
- Largest Contentful Paint (LCP) — part of Google’s new Core Web Vitals initiative. This metric measures how long it takes the ‘main’ content to load. It’s supposed to be a good measure of how users perceive your site to load. I.e. most users just care that they can see the main content quickly — it’s not as big of an issue if below-the-fold content takes longer to load.
- Load time (fully loaded) — how long it takes your site to fully load. In more technical terms, the time at which there were two seconds of no network activity after the complete document was loaded. This accounts for content triggered by JavaScript.
Ten Best WordPress Caching Plugins
Now, let’s dig in to the plugins themselves, and then I’ll finish off by recapping the data and making some recommendations.
1. WP Rocket — $49

WP Rocket is a popular premium WordPress performance plugin that handles page caching along with a bunch of other WordPress performance best practices:
- Gzip compression.
- Browser caching.
- Script minification and combination.
- Script optimization — e.g. deferring JavaScript and inlining critical CSS.
- Database optimization.
- Heartbeat API control.
- Lazy loading for images and videos.
- Options to locally host Google Analytics and Facebook Pixel.
- Cache preloading.
In WP Rocket version 3.9, it’s also added some unique features that you won’t find in other caching plugins. Most notably, a new ‘Remove Unused CSS’ feature, which I’ve found to be able to reduce the size of a page by ~70-100 KB on most themes. This feature scans your site page by page to remove the unnecessary CSS from each one.
Beyond having some of those unique features, one of WP Rocket’s key differentiators is its simplicity. The dashboard is well-designed and includes tons of helpful information, which makes it easy for even casual users to configure the plugin.

Another differentiator is that WP Rocket works with many managed WordPress hosts that otherwise ban or discourage caching plugins. For example, you can use WP Rocket with WP Engine, SiteGround, GoDaddy and so on.
If you want to learn more, you can read our full WP Rocket review.
Price: From $49 for use on a single site. There’s no free version, but there is a 14-day money-back guarantee.
Test Details
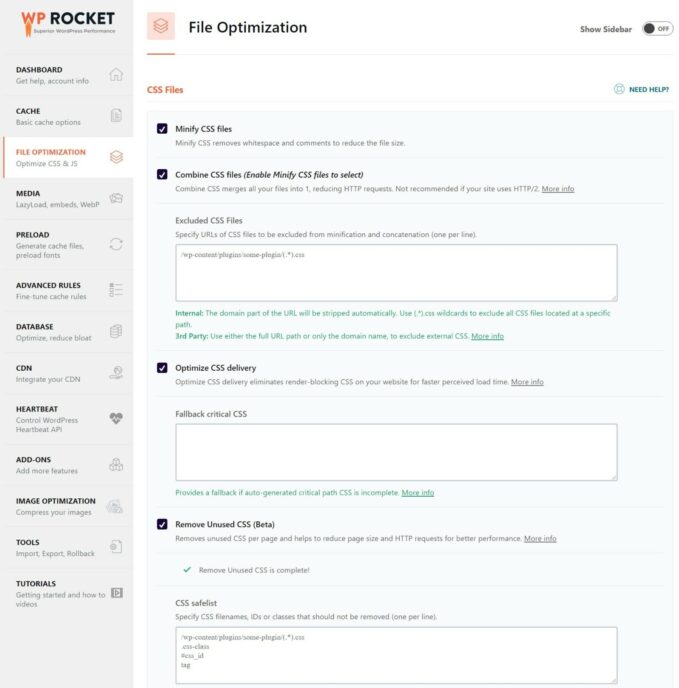
As soon as you activate WP Rocket, it automatically enables basic features, such as page caching, browser caching, Gzip compression and a few others. Beyond that, you get a lot of additional options for optimizing your site’s code and media, which I fully configured.
File Optimization Tab:
- Minify CSS files.
- Combine CSS files.
- Optimize CSS delivery.
- Remove unused CSS (this is one of the most unique features).
- Minify JavaScript files.
- Load JavaScript deferred.
- Delay JavaScript execution (this is another new feature in version 3.9 that offers big improvements).
Media tab:
- Lazy loading for images and videos.
- Disable WordPress embeds.
2. Breeze — Free

Breeze is a caching plugin from Cloudways, a popular managed web host that lets you choose your own cloud hosting provider. However, you do not need to be a Cloudways customer to use Breeze, although there are some special integrations for Cloudways customers.
For example, if you’re hosting at Cloudways, Breeze has built-in support for Varnish server-level caching, which lets you clear your Varnish cache from your WordPress dashboard.

In addition to its core function of caching, the Breeze plugin also implements some other WordPress performance best practices:
- Gzip compression.
- Browser caching.
- Code minification and combination.
- Database optimization.
- A CDN integration to help you to connect to your chosen CDN.
It has performed quite well in the tests, which makes it one of the best free caching plugins on this list.
Price: 100% free.
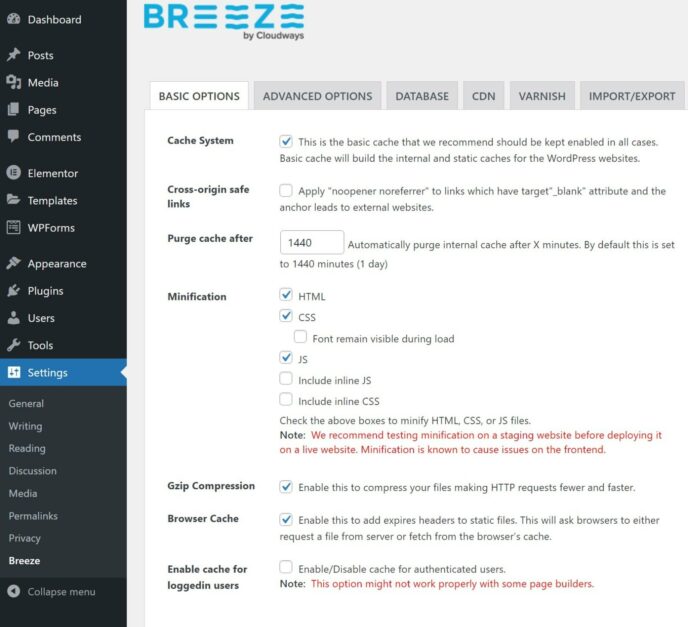
Test Details
Here’s what I enabled in addition to page caching and other default features:
- HTML, CSS and JavaScript minification.
- Group CSS and JavaScript files.
- Lazy load images.
- Delay inline JavaScript.
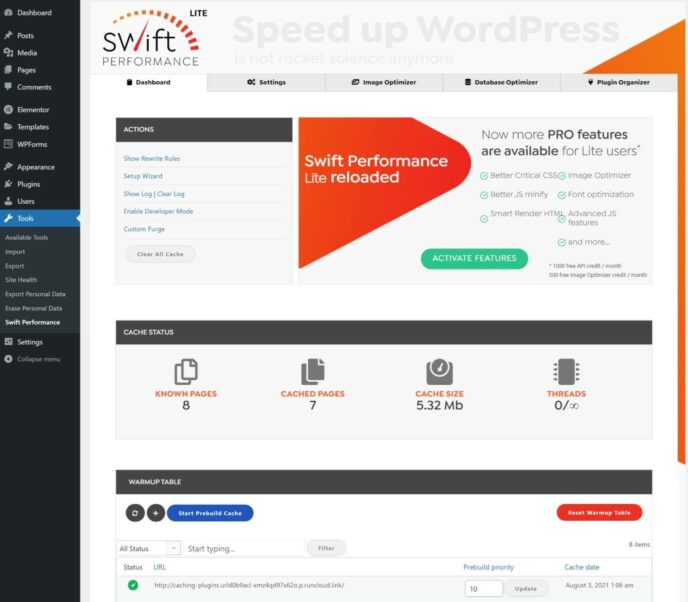
3. Swift Performance — Free/$40

Swift Performance is a newer WordPress caching plugin that’s quickly gained a lot of popularity in the WordPress Speed Up Facebook group. Like WP Rocket, it aims to be a full WordPress performance plugin that handles caching — plus a whole lot more.
However, unlike WP Rocket, there’s a free version at WordPress.org called Swift Performance Lite, which is what I used for testing. For caching, the free version is all you need. It also adds other useful features:
- Cache preloading.
- Database optimization.
- Minification.
- Browser caching.
- Gzip compression.
One thing I like is it includes ‘presets’ that you can apply with a single click. This is really convenient if you’re a casual user who’s not sure where to start.

Swift Performance also goes beyond all of these other plugins with an advanced feature that lets you disable certain plugins on certain pages. For example, if you have a contact form plugin, you could use this feature to make sure the plugin only loads on your ‘Contact’ page.
Price: Starts free; paid version from $40.
Test Details
For reference, I’m testing the free version that’s available at WordPress.org.
I initially tried the Maximum Optimization preset in the setup wizard, but this was causing issues on my site so I dialed it back to the Improved Optimization preset.
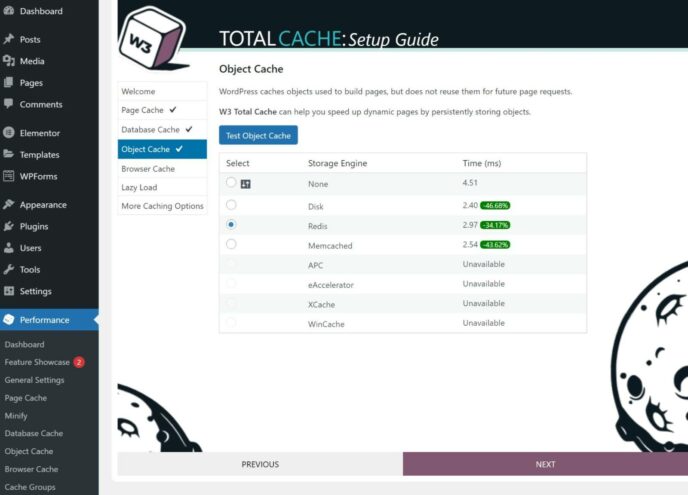
4. W3 Total Cache — Free/$99

W3 Total Cache is an absolute mammoth of a plugin. In terms of the sheer number of caching features and configuration options you get, W3 Total Cache is definitely in the lead out of any caching plugin.
However, that’s also a bit of a double-edged sword, as W3 Total Cache can also feel very overwhelming and complicated for casual users because of all of those settings.
With that being said, W3 Total Cache has gotten a lot better thanks to a new setup wizard. With the setup wizard, it will test the different caching methods that W3 Total Cache supports to help you to choose the best one for your site. I find this to be a very good feature, as it makes it so much easier to configure the optimal setup for your situation.

In 2019, W3 Total Cache was acquired by BoldGrid. Since then, BoldGrid has released a premium version of the plugin for $99 a year.
If you want to see how W3 Total Cache compares with WP Rocket and WP Super Cache (the next plugin on our list), check out our full comparison post.
Price: Starts free; paid version from $99.
Test Details
Here’s how I set up W3 Total Cache — I was able to set most of these features by just choosing the best-performing caching method in the setup wizard:
- Page Cache (disk enhanced).
- Database Cache (Redis).
- Object cache (Redis).
- Browser cache.
- Lazy load images.
- HTML minify.
- JavaScript minify and combine.
- CSS minify and combine.
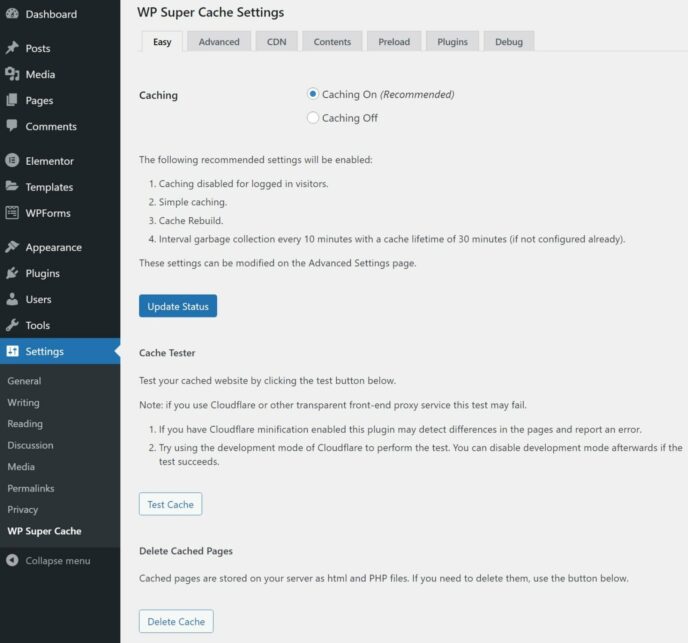
5. WP Super Cache — Free

WP Super Cache is a simple caching plugin from Automattic, the same company behind WordPress.com and WooCommerce. Beyond being quite easy to use and configure, another benefit of WP Super Cache is that it’s 100% free.
If you’re a casual user, you can pretty much just check a single box and call it a day — this is all you need to do:

Advanced users do get some additional options, though it’s overall still pretty simple. The developer also does a good job of marking the ‘Recommended’ settings. When in doubt, I’d recommend just checking the boxes marked ‘Recommended’ and ignoring the rest — these help you to enable browser caching, Gzip compression and a few other tweaks.
If you want to see how WP Super Cache compares with WP Rocket, check out our full comparison post.
Price: 100% free.
Test Details
Here’s how I configured WP Super Cache:
- Caching On.
- Gzip compression.
- Browser caching.
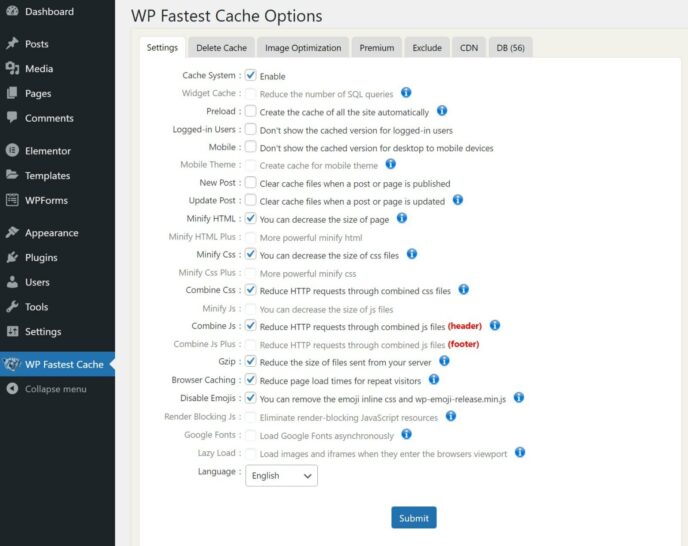
6. WP Fastest Cache — Free/$49.99

WP Fastest Cache is another popular option that’s available at WordPress.org. It also comes in a premium version that adds more features, though the free version is all you need for page caching.
Here are some of the advanced features you get:
- Code minification and combination.
- Gzip compression.
- Lazy loading (paid).
- Browser caching.
- Eliminate render-blocking JavaScript (paid).
- Database optimization (paid).

If you want to see how WP Fastest Cache compares with WP Rocket, check out our full comparison post.
Price: Starts free; paid version from $49.99.
Test Details
For reference, I’m testing the free version that’s available at WordPress.org.
Here are the features I enabled in addition to basic page caching:
- Minify HTML.
- Minify CSS.
- Combine CSS.
- Combine JS.
- Gzip.
- Browser caching.
- Disable emojis.
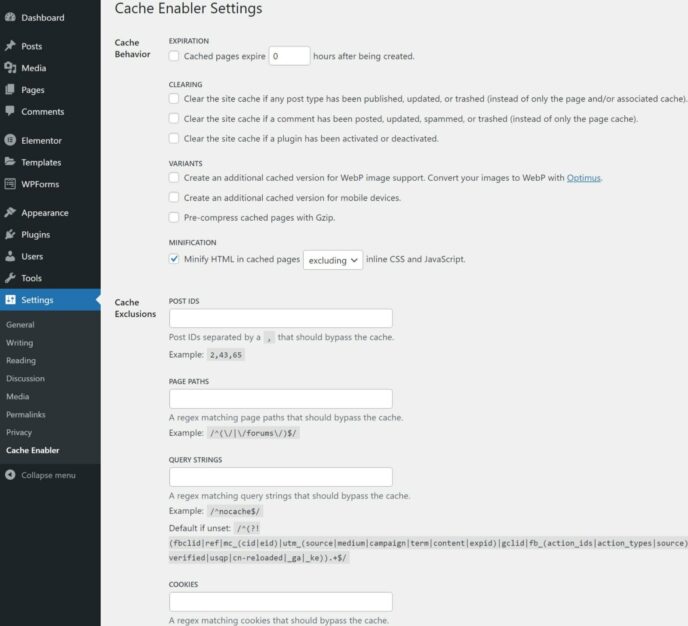
7. Cache Enabler — Free

Cache Enabler comes from KeyCDN, a popular content delivery network (CDN). If you’re just looking for a really lightweight caching plugin, Cache Enabler can be a great option. It has the absolute simplest settings area. In fact, you pretty much just activate the plugin and you’re done.

If you’re going to use Cache Enabler, I recommend pairing it with the free Autoptimize plugin for code/script optimization. The two work very well together. Cache Enabler can handle page caching, while Autoptimize handles minification, combining files and deferring JavaScript/CSS.
Price: 100% free.
Test Details
In addition to caching, I also enabled cache minification for HTML and inline JavaScript.
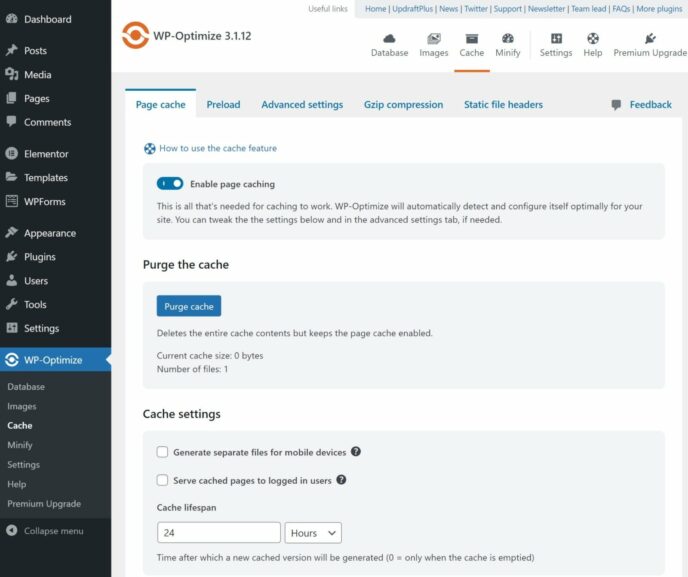
8. WP-Optimize — Free/$49

WP-Optimize is a performance plugin from the same developer as the popular UpdraftPlus backup plugin. It started as just a database optimization tool. However, it’s since morphed into more of a full-service optimization plugin that also implements page caching, image optimization, and some other performance best practices:
- Gzip compression.
- Browser caching.
- Cache preloading.
- Google Fonts and Font Awesome optimization.
Overall, it’s quite easy to set up and use, which makes it a solid beginner-friendly option.

Price: Starts free; paid version from $49.
Test Details
Here’s how I configured WP-Optimize:
- Enable page caching.
- HTML, CSS and JavaScript minification.
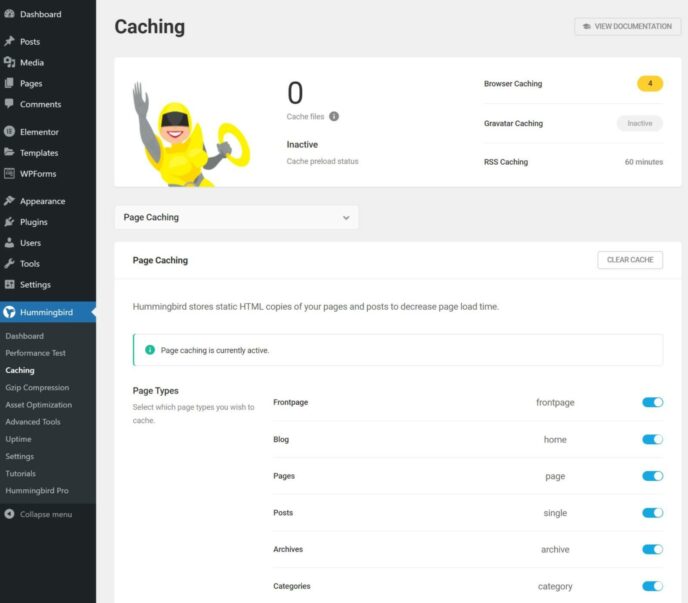
9. Hummingbird — Free/$60

Hummingbird is a WordPress caching and performance plugin from the folks at WPMU DEV, a plugin dev and hosting shop. There’s a free version at WordPress.org (which is what I tested), as well as a premium version with more features.
In addition to page caching, Hummingbird also offers browser caching and caching for Gravatars and RSS feeds. You’ll also get an asset optimization section to optimize CSS and JavaScript files with minification, combination and other tactics.
For image optimization, you can pair it with the developer’s free Smush plugin.

For asset optimization, you can let Hummingbird do it automatically, or you can dig in and optimize each script manually, which is nice for advanced users who like to tinker.
Price: Starts free; Pro version from $60 a year or $6 a month.
Test Details
Here’s how I configured Hummingbird:
- Gzip compression.
- Asset optimization — I used the automatic Speedy setting, but you can also manually configure each file if you want granular control.
- Remove WordPress emojis.
10. Simple Cache — Free

Simple Cache delivers on its name — it’s a really simple solution for caching. You just activate it and it starts working. There are just three simple settings by default:

If you want some more control, you can expand the advanced options (marked above), but, even with those advanced options active, Simple Cache still has a very simple settings area.
Price: 100% free
Test Details
In addition to page caching, I also enabled Simple Cache’s compression option.
Three Bonus WordPress Caching Solutions
Now, let’s get into three bonus caching solutions that may be even better than any of these plugins for certain situations. Then, I’ll put all of the data together in the next section.
Bonus #1: Nginx Fast_CGI Cache or Other Server-Level Caching
Okay, this one isn’t a caching plugin. Instead, this is a server-level page caching mechanism that many WordPress hosts use. Because I’m using RunCloud to power my test site, I can easily turn on full page caching with Nginx Fast_CGI cache, so I did that to collect some additional data.
The idea was to give you another data point of how all of these caching plugins compared with page caching at the server level. Overall, there wasn’t a notable difference in performance in terms of one-off testing.
Still, implementing caching at the server level is definitely worth considering, especially in high-traffic situations. This is because it completely eliminates the need to load the WordPress application, which will lessen the load on your server as compared with a caching plugin.
For example, in SpinupWP’s tests comparing the Simple Cache plugin with Nginx Fast_CGI cache, Nginx Fast_CGI was able to process ~55% more requests per second than Simple Cache.
Another popular option for server-level page caching is Varnish, which also outperformed the caching plugin in SpinupWP’s tests.
If you’re a casual user who wants to benefit from server-level caching, your best option is to move to a managed WordPress host such as Kinsta, Flywheel, WP Engine, or others.
If you’re a more advanced user, you can also consider hosting WordPress on your own cloud VPS using tools such as RunCloud, SpinupWP or GridPane.
Bonus #2: LiteSpeed Cache Plugin

I wasn’t able to test the free LiteSpeed Cache plugin because my server uses Nginx, and LiteSpeed Cache’s page caching features only work on LiteSpeed Web Server (although the rest of the features will work on any server).
However, if you are using a host that offers LiteSpeed Web Server, then I’d definitely recommend using LiteSpeed Cache over the other plugins on this list. Not only is it built to take advantage of server-level caching on LiteSpeed Web Server, but it also offers tons of other optimization features, including built-in image optimization.
And oh yeah, it’s also 100% free!
Bonus #3: WP Cloudflare Super Page Cache Plugin

The last bonus option is WP Cloudflare Super Page Cache. I’m mainly including it as a bonus because it works in a different way than these other caching plugins and it’s not for everyone.
How is it different? Well, instead of just creating a cached version of your site on your existing WordPress server, WP Cloudflare Super Page Cache lets you fully cache your entire site on Cloudflare’s huge global network of 200+ content delivery locations.
This is very different from just using the regular Cloudflare content delivery network, because you’re not just caching static files such as images. You’re caching full pages on Cloudflare’s network, which leads to some pretty impressive global load times.
If you’re familiar with Cloudflare, you may know that it already includes a setting to ‘Cache everything’, which lets you fully cache your site. However, the problem with using that feature on WordPress without this plugin is it will break key dynamic features on your site, such as comments and contact forms.
With the WP Cloudflare Super Page Cache plugin, you can avoid breaking things. That is, your blog comments will still function, your forms will still work, and so on. Additionally, it’s 100% free and it lets you keep using the free version of Cloudflare.
Cloudflare does include a similar feature called Automatic Platform Optimization (APO), but you need to pay for it.
I’ve tested this setup on my own sites and the global load times are really incredible. Your site will load equally fast in India as it will in Australia or USA, Europe and so on.
The downside, though, is it’s a little more complicated to set up and, depending on your site, you may need to tweak things. For simple blogs and portfolios, you shouldn’t need to do any tweaking, though.
Overall, if you have a site that targets a global audience, you should definitely consider this plugin. However, if you don’t fit in that situation, then you should just stick with one of the simpler caching plugins.
Top Five Best Caching Plugins for Each Performance Metric
To make it easier to see how all of the caching plugins compare, I’m going to create charts that list the top five performers for each metric that I collected.
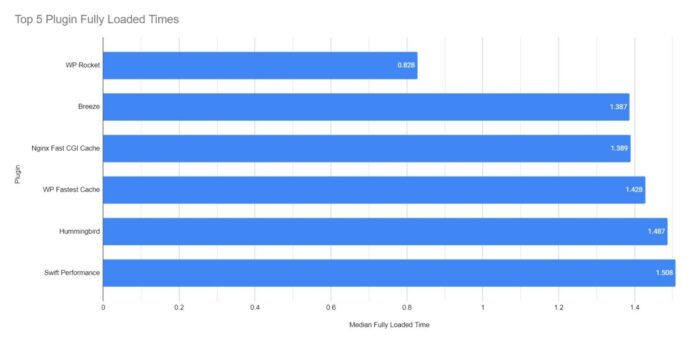
Fully Loaded Time
Here are the five fastest caching plugins based on fully loaded time. Note that the chart includes six items because I included Nginx Fast_CGI based on its time, even though it’s not technically a plugin. But, because it ranked in that spot, I thought it was useful to still display it on the chart:
- WP Rocket
- Breeze
- Nginx Fast_CGI cache (not a plugin, but this is where it ranked)
- WP Fastest Cache
- Hummingbird
- Swift Performance

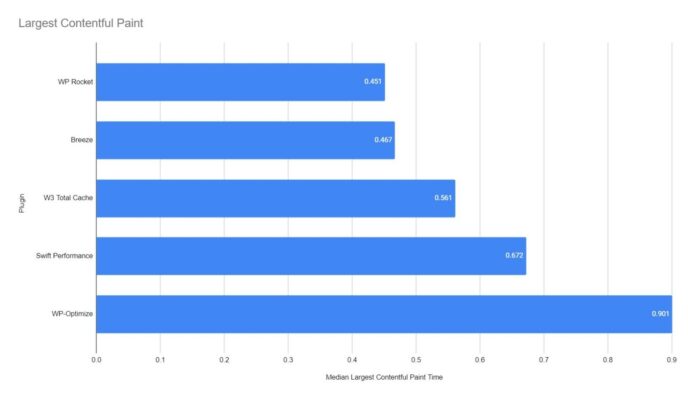
Largest Contentful Paint
Here are the five fastest caching plugins based on Largest Contentful Paint (LCP):
- WP Rocket
- Breeze
- W3 Total Cache
- Swift Performance
- WP-Optimize

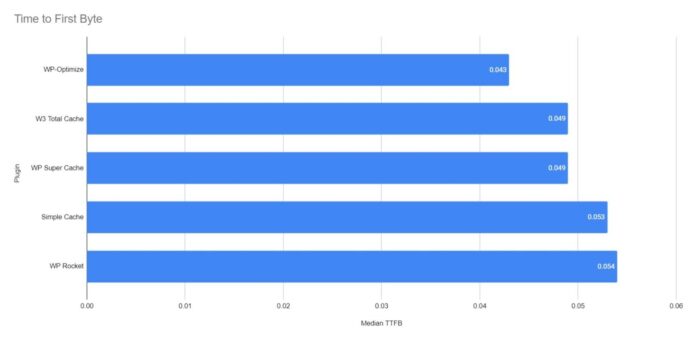
TTFB
And finally, here are the five fastest caching plugins based on time to first byte (TTFB):
- WP-Optimize
- W3 Total Cache/WP Super Cache (tie)
- Simple Cache
- WP Rocket

Which Is the Best WordPress Caching Plugin?
Based on both the hands-on performance testing and my personal experience having used all of these plugins, here are my recommendations for which plugin to use.
Overall Top Pick
First off, if you want the easiest way to make your WordPress site load faster, I think the winner is WP Rocket.
Why did WP Rocket perform the best when it came to both fully loaded time and Largest Contentful Paint? I think it’s simply because WP Rocket does more than all of these other plugins, which is why it naturally performed better. Beyond its caching, WP Rocket has some unique tricks up its sleeve via its features to remove unused CSS and delay JavaScript loading.
In addition to having the best performance, WP Rocket also has a really well-designed interface, which makes it easy to use.
So, if you want the best caching plugin and you’re willing to pay for it, I think WP Rocket justifies its price tag.
Best Free Caching Plugins
Of course, there is one big drawback with WP Rocket — it only comes in a premium version. I know that’s a dealbreaker for a lot of people and I certainly don’t want to make it seem like you must purchase a premium caching plugin to create a quick-loading site.
There are some free options that still performed quite well. Most notably, the free Breeze plugin. Breeze was right behind WP Rocket in terms of LCP (and ahead of most other plugins). It was also second place in terms of fully loaded times, though the gap was larger between it and WP Rocket. Despite coming from Cloudways, Breeze will work with any hosting provider.
W3 Total Cache also performed pretty well. I used to shy away from recommending this plugin because it was so complicated to configure. However, the new setup wizard makes it a lot easier to get the optimal settings, so I think it’s definitely worth considering now. It’s still not as beginner-friendly as WP Rocket, but it’s a massive improvement from where it was before.
Swift Performance Lite was also another free option that performed well, and its preset configurations make it super easy to set up. That makes it another solid option for beginners.
So, if you want to keep things free, all of those plugins are solid alternatives to WP Rocket that won’t cost you a penny.
And, to finish this off, remember that caching plugins aren’t the only way to use page caching on your WordPress site. With the right host, you can also implement page caching at the server level using tools such as Varnish or Nginx Fast_CGI cache. If you’re interested in this approach, you can check out our thoughts on the best managed WordPress hosting providers.
If you have a simple site that targets a global audience, I also recommend considering WP Cloudflare Super Page Cache, even though it’s not something I tested in this post. And, if your host uses LiteSpeed Web Server, I’d recommend considering the free LiteSpeed Cache plugin over the other options on this list.
Used/using any of these plugins? Thoughts?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.




Swift Performance free version only? Why??? Paid is better than WP Rocket. I can´t understand…
I use WP Rocket… best cache plugin for wordpress. fast but little complicated to setup … but ok
:D What??? 5 pages? Are you crazy?