Divi Builder Review: An Impressive Drag-&-Drop Page Builder Plugin by Elegant Themes
- By
- Last updated:
- Leave your thoughts
Elegant Themes is one of the leading WordPress theme shops, and its flagship theme, Divi, has been a runaway success — thanks largely to its drag-and-drop website builder functionality.
However, it’s actually possible to access the very same website builder without switching to the Divi theme. Thanks to the release of the Divi Builder plugin, you can now add this powerful editor to any WordPress website — no matter what theme you’re using!
If you want more control over how your WordPress website looks, then this plugin could be what you’re looking for. Read on to find out exactly what it can do and how easy it is to use.
Table of Contents
Divi Builder Features
The Divi Builder is now available as a standalone plugin and will work with any WordPress theme — not just those from Elegant Themes.

During testing, I used it with a child theme for the Genesis Framework from StudioPress and the current default WordPress theme, Twenty Twenty-Two — and almost everything worked as expected. This is a pretty big deal, because adding even basic page layout editing to WordPress can really help to enhance the homepage and other content on your website.
Sure, there are other standalone page builders available for WordPress, but, as we’re about to see, Divi Builder has several features that separate it from the competition.
Drag-and-Drop Visual Content Editor
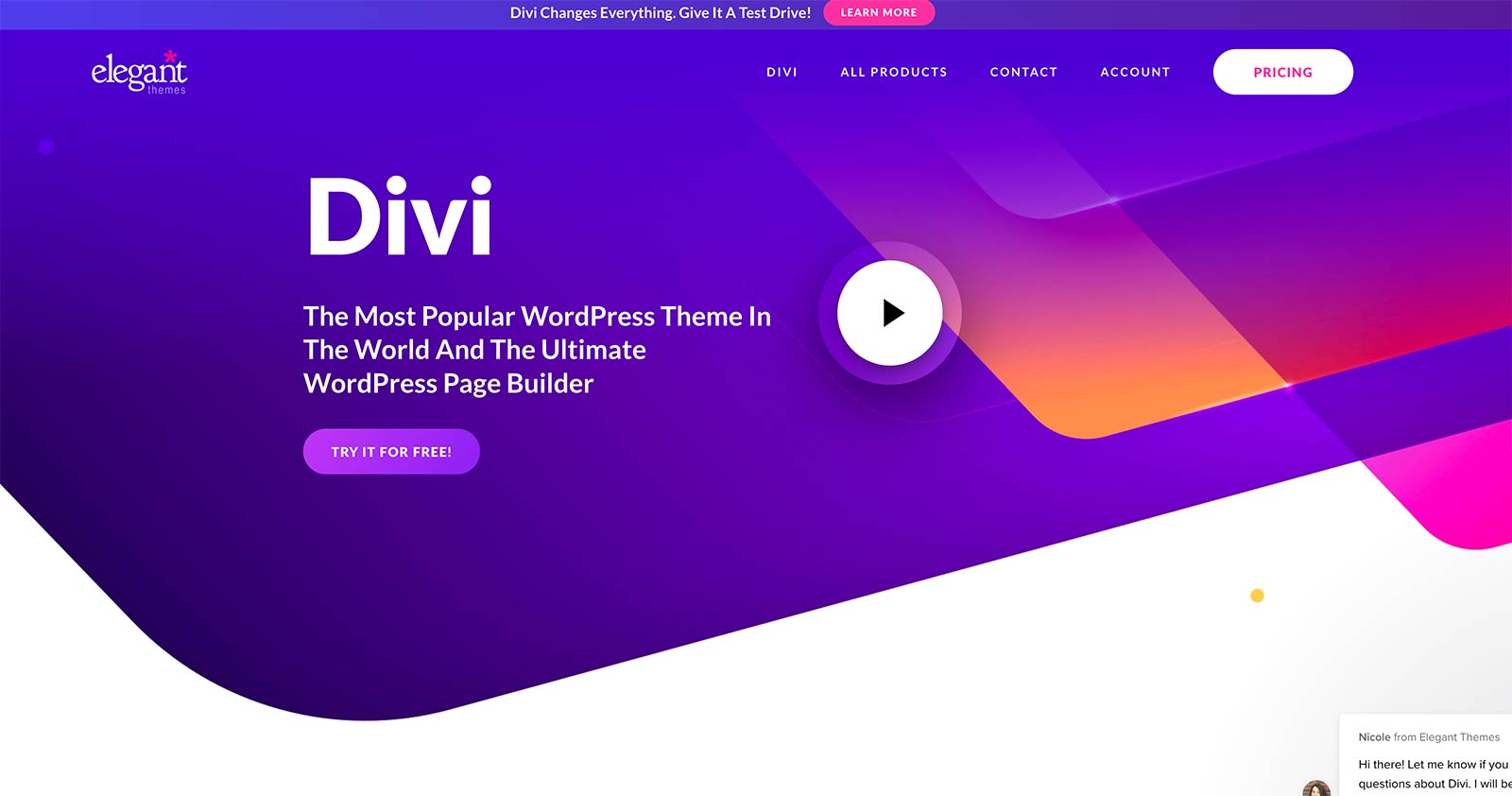
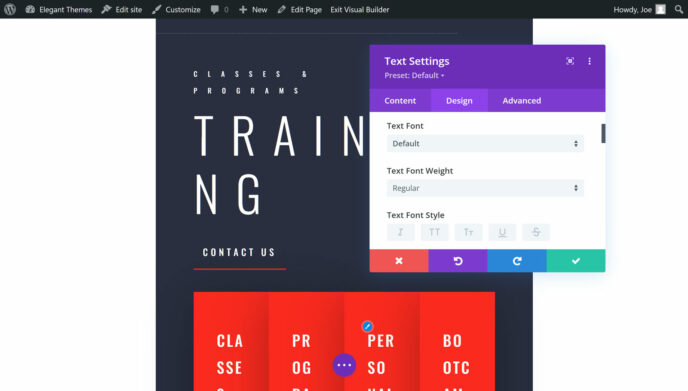
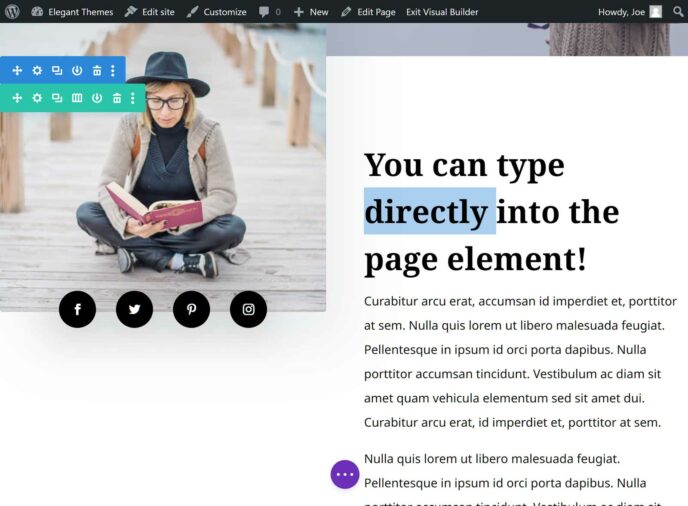
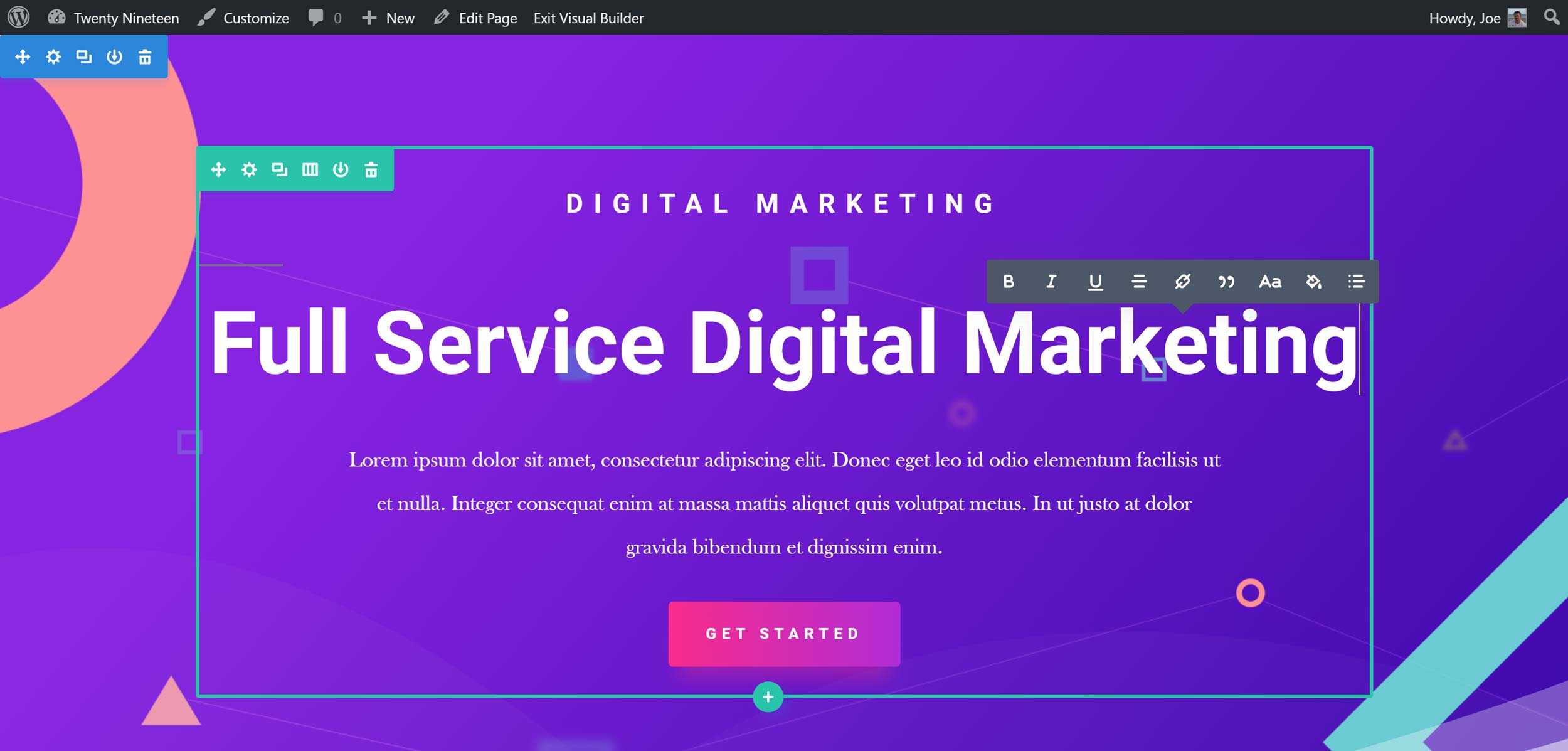
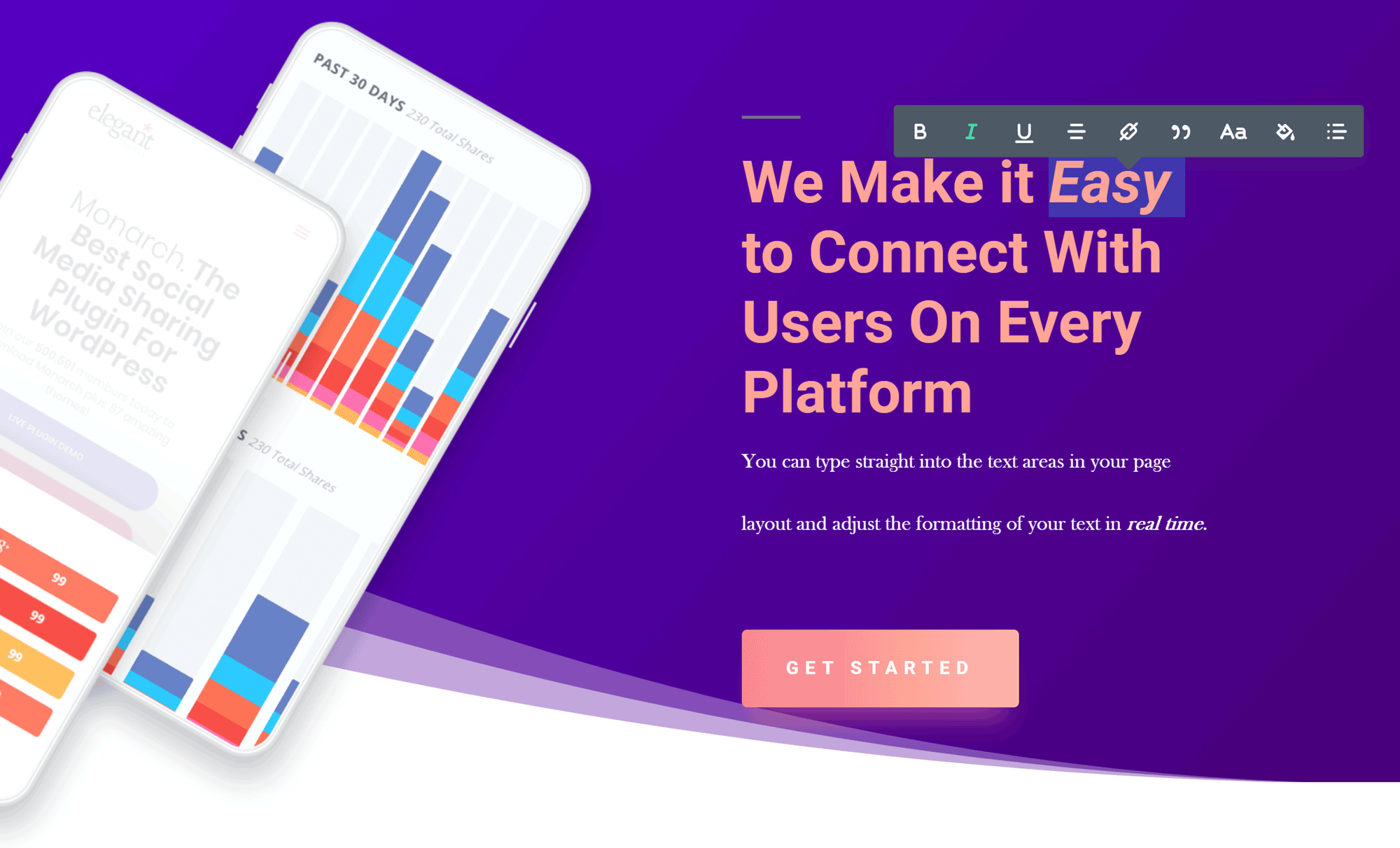
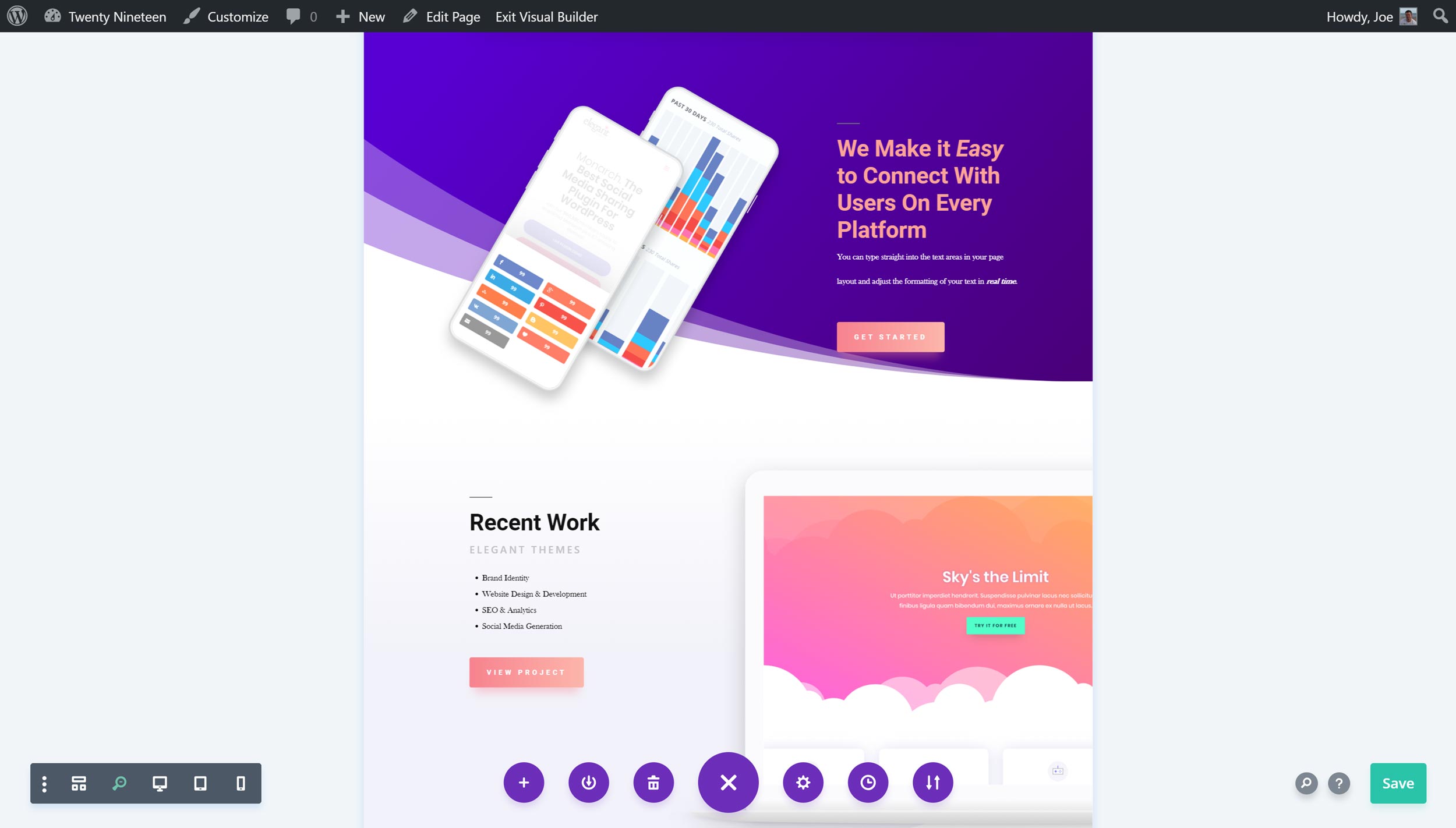
Divi Builder may have started out as a back-end page builder tool, but it’s now a true front-end visual full-site editor. Thanks to this upgrade, rather than working in the back end or WordPress dashboard area of your website, you’re effectively live editing the front end of your website through a WYSIWYG (what-you-see-is-what-you-get) interface.
The main downside of back-end builders is you don’t really know how your design will look until you switch to the front-end view. Therefore, being able to work directly on the front end of your website, as you can with the latest version of Divi Builder, gives you an accurate picture of how your visitors will experience your content. This saves time, because you don’t have to keep switching between the back and front-end views. It also removes the frustration of discovering your layouts don’t look the way you intended.
As you can see from the above screenshot, you can simply click on an element — including text — and start editing it. As you’re working on the front end of your site, you can see exactly how the design will look to your visitors.
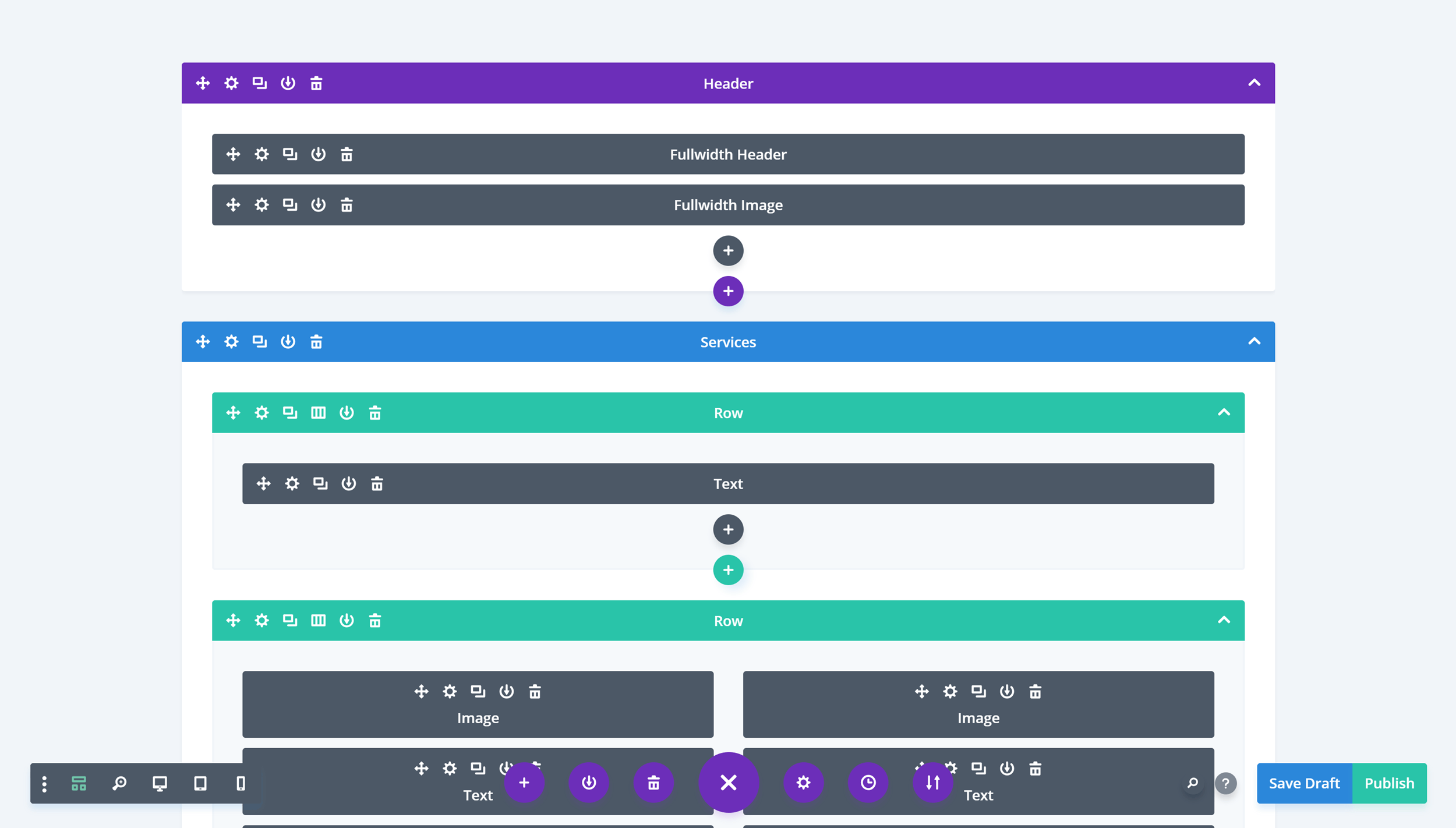
However, working in the back-end mode does have some advantages. For one, you can get a good overview of how the page has been constructed, including which modules are in use and how they’re organized. It can also be useful when you’re planning a design and aren’t yet too concerned with how it will look, but are instead focusing on the page structure.
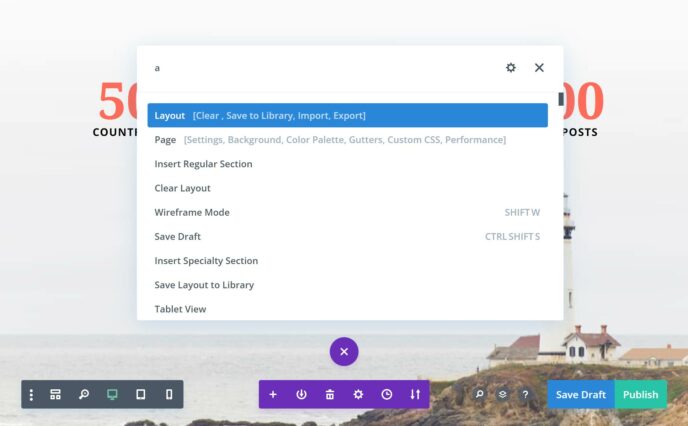
Thankfully, Divi Builder lets you switch to wireframe mode, effectively hiding the content of each module and making the structure of the page more prominent. In wireframe mode, you get a good overview of the layout of your page and which modules are in use. You can then quickly drag things around and adjust the layout without the content of the modules getting in the way.

By providing these two modes, Divi Builder lets you work in the way you want, when you want.
As well as the front-end visual editor and the wireframe mode, a few other features have been added to the Divi Builder interface since its release. Now you can easily undo and redo any actions you’ve performed in the editor, switch to a mobile viewport to see how your layout will look on a smartphone, and zoom in and out to get a good overview of the entire page.
The above features make Divi Builder feel more like a standalone web design software application than a typical WordPress plugin.
While including so much new functionality is a good thing, having an interface that’s so different from the default WordPress editor could have its downsides when it comes to usability.
With that in mind, after I’ve had a look at more of the best features of Divi Builder, I’ll explore the user experience of this plugin.
Theme Builder Functionality
The release of Divi Builder version 4.0 saw the addition of the Theme Builder feature.
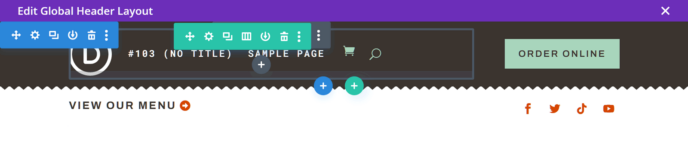
Thanks to this upgrade, you can now use Divi Builder to customize your entire website, including the header, footer, category pages, product templates and other parts of your site, and no longer just individual posts and pages.

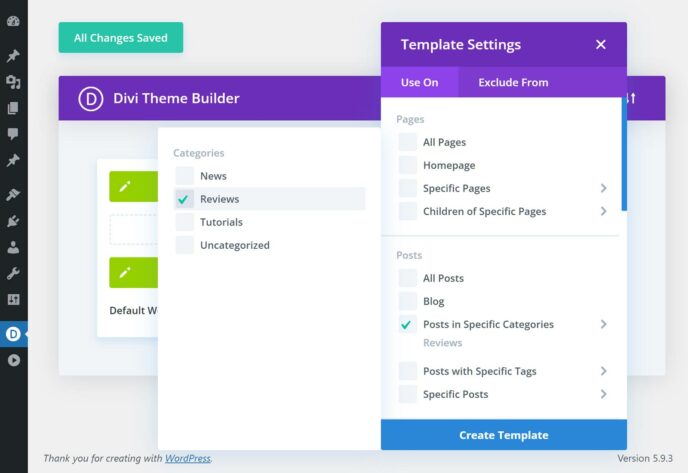
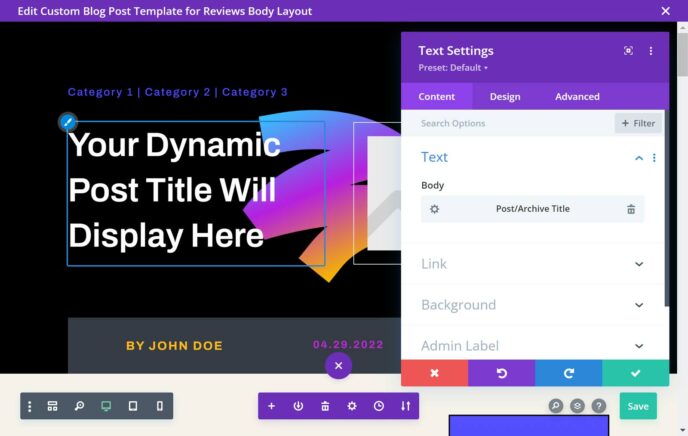
You can also create custom blog post templates that are automatically applied to all of your blog posts, or selectively to just some of them. If you combine this with the display rules, you can automatically assign a template to specific pieces of content, such as posts in a certain category, or only use a custom header with certain pages.

When you update a template, changes are automatically applied to all content using that template, such as blog posts or category pages.
When creating custom headers, footers, templates and other items, you can combine static content with dynamic content. For example, as well as adding static text or images to a template, you can also pull in content from other parts of your site, such as the blog post title, publication date, author name or any other information stored in the WordPress database.

Another option is to use the Divi Theme Builder feature to create custom 404 error pages, search results pages, and more.
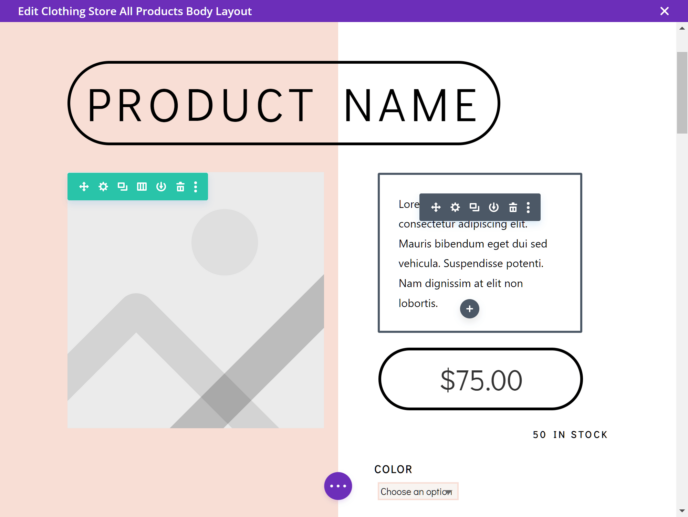
The Theme Builder feature also enhances what you can do with WooCommerce content on your website, such as working with the new WooCommerce modules. Because of this, you can now create custom WooCommerce product templates in order to design a bespoke online store with Divi Builder.

After this upgrade, it’s more accurate to think of Divi as a full-site editor or theme builder, rather than simply a post and page builder.
The Divi Theme Builder tutorial has a lot of good information on how to get the most out of this important feature of the plugin.
Growing Library of Pre-Made Website and Page Layouts
As we’ve just seen, Divi Builder gives non-web designers the power to create their own advanced page designs without the need for any coding skills.
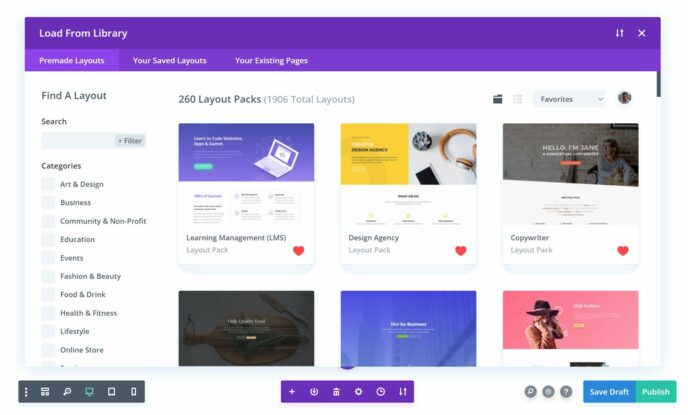
But don’t worry if design isn’t your strong point — this plugin also comes with a great selection of high-quality pre-made layouts that can be used as they are, or as the foundation for your own custom designs.
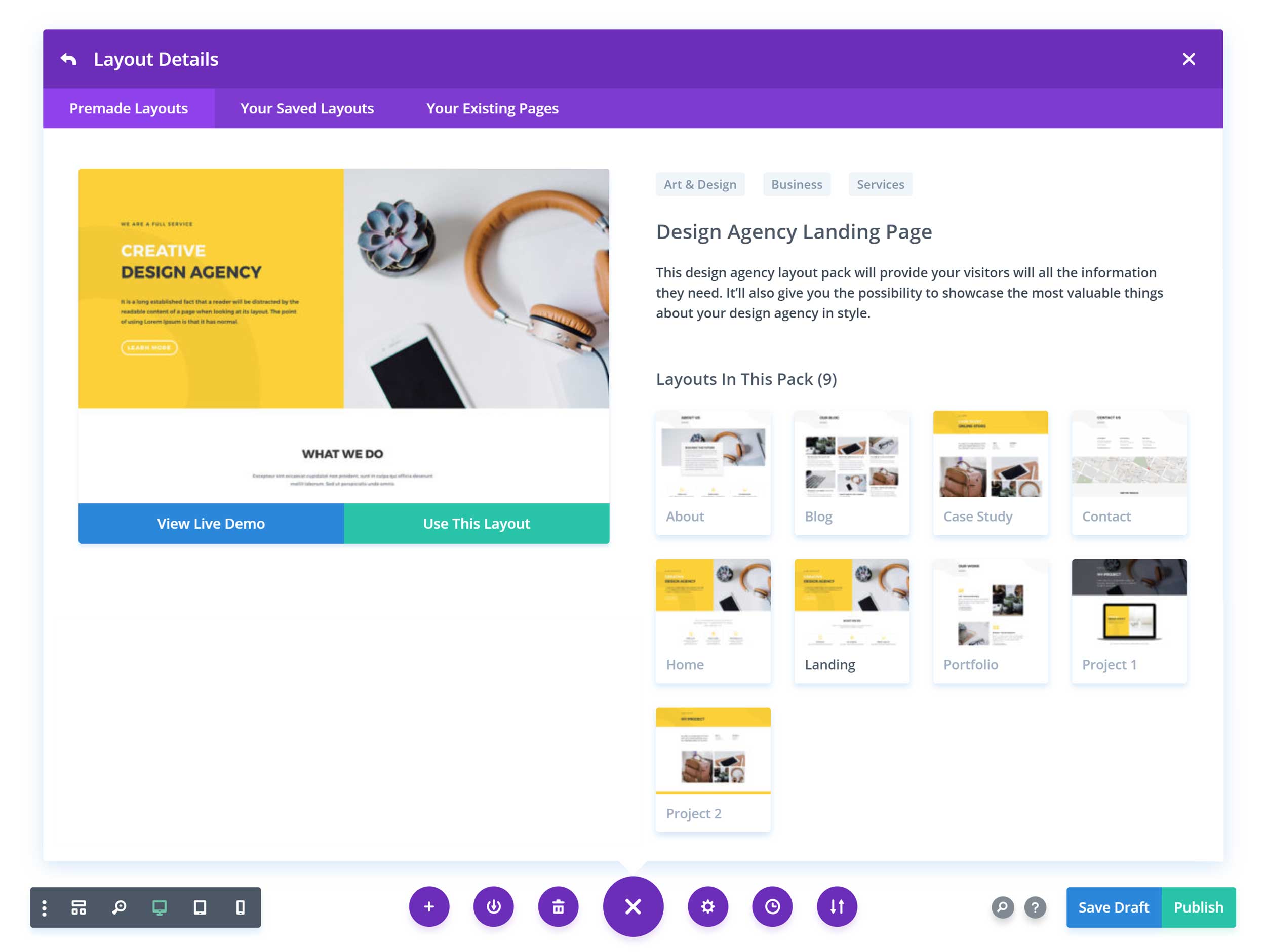
At the time of writing, there were 259 prebuilt website layout packs to choose from, consisting of 1,906 individual page layouts. Each layout pack is focused on creating a specific type of website, including sites for agencies, freelancers, eCommerce stores, restaurants, construction companies, and many more. However, they can all be easily customized to suit other projects.

As well as building your website with a layout pack and its individual templates, you can also mix and match the templates from different layout packs to create your own unique site. So, if you see a landing page in one layout pack that you like, you can easily integrate it into your website.

Previous versions of Divi Builder only included a small number of individual page layouts, but now you get access to a growing library of complete website packs. This is another way Divi Builder compares favorably with other page builder plugins, such as Beaver Builder and Elementor.
Useful Selection of Content Modules
Divi Builder includes more than 40 customizable content modules that can be easily inserted into your column and row layouts. That’s an impressive number, but are they actually useful?
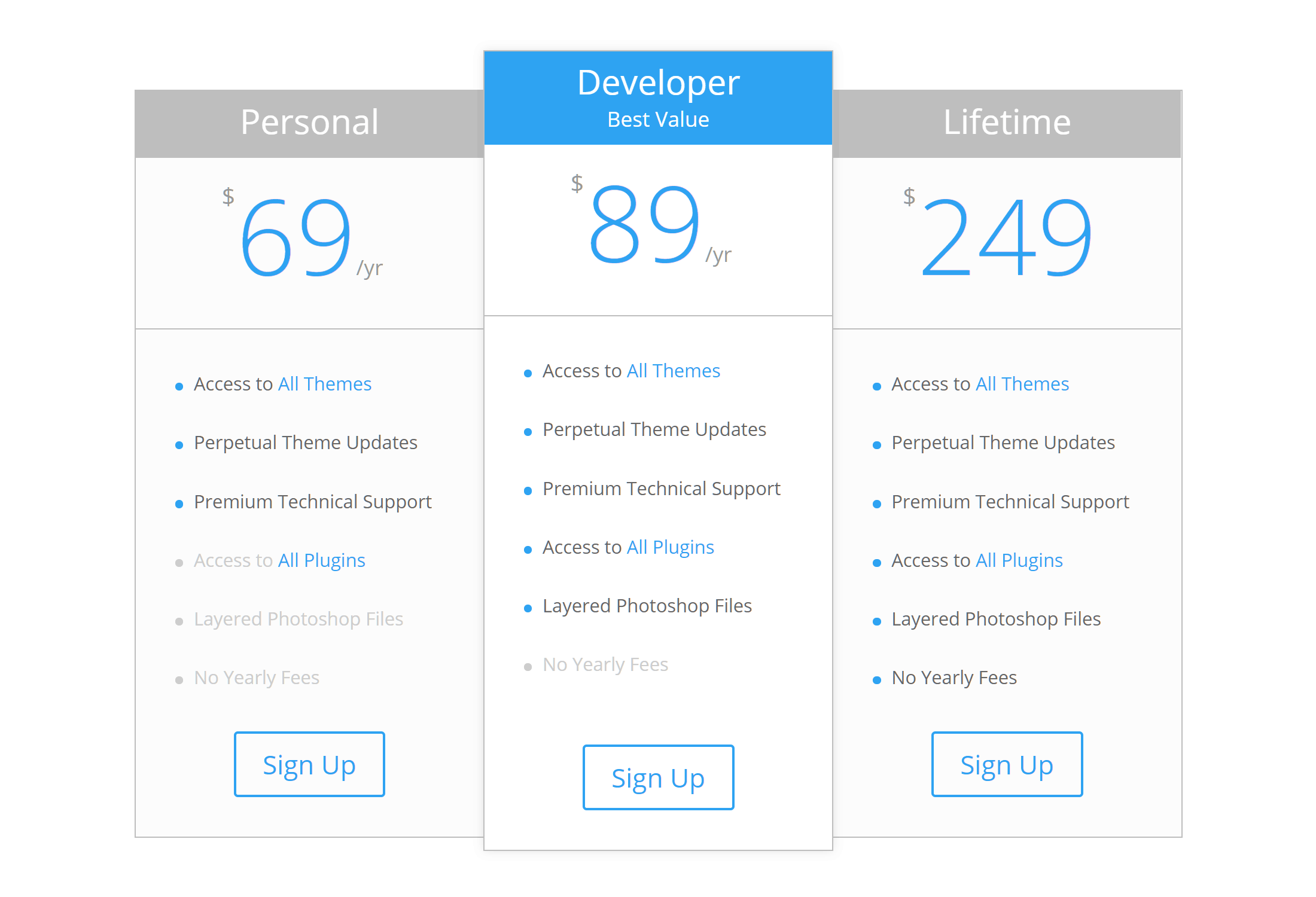
Some of the highlights from the content module library include call-to-action buttons, countdown timers, email opt-in forms, maps, pricing tables, testimonials, video sliders, and a whole lot more.
By activating Divi Builder on your site and gaining access to the modules, you’ll instantly replace the functionality of countless other free and commercial plugins in one go. This should not only reduce the load on your website but could save you money, too.
Most of the modules come with a number of variations, so you’re not stuck with the default configuration. Almost all of them have an impressive number of settings, so you can customize them to match your site and vision.
If you want an all-purpose toolkit for building almost any type of website, the content modules from Divi Builder are about as close as you can get.
Divi Builder A/B Testing Tool
Having this much creative freedom over your WordPress website is great, but it can be hard to know the impact your customizations will have on the actions of your visitors. While you may think your custom layout and unique color scheme will wow your audience and lead to more conversions, your visitors may disagree.
Thankfully, the Divi Builder plugin includes a very useful feature that lets you test your designs to see how effective they are with your audience. By using the Divi Leads A/B testing and conversion optimization tool, you can try out different content and design variations to see which one produces the best conversion rate.
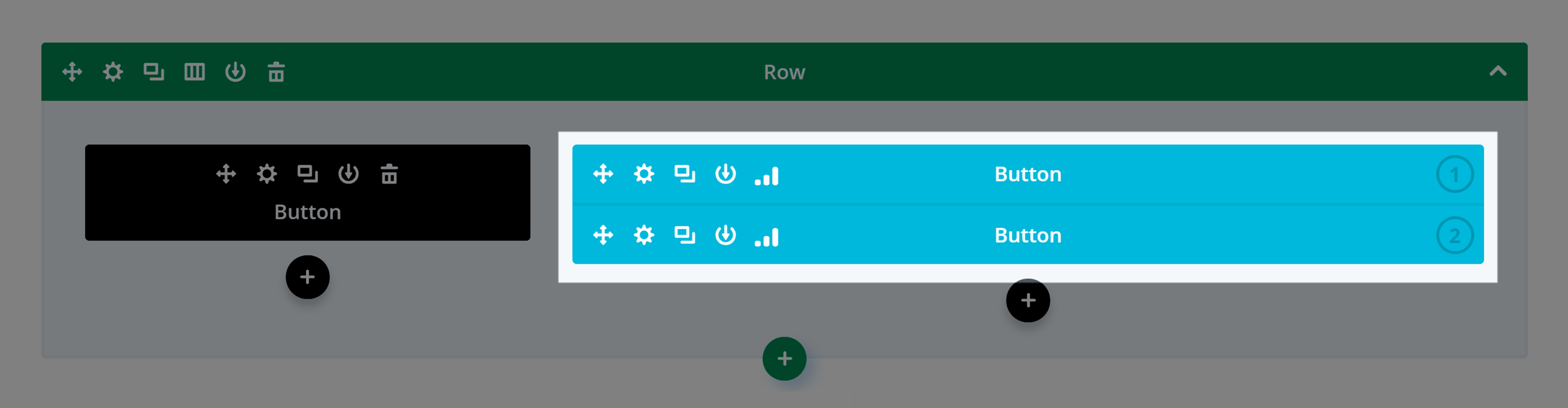
With the Divi Leads feature, you can quickly create multiple variants of an element on your page, such as a button, banner graphic, or pricing table, and then, after specifying a goal, see which one your audience responds to most positively.
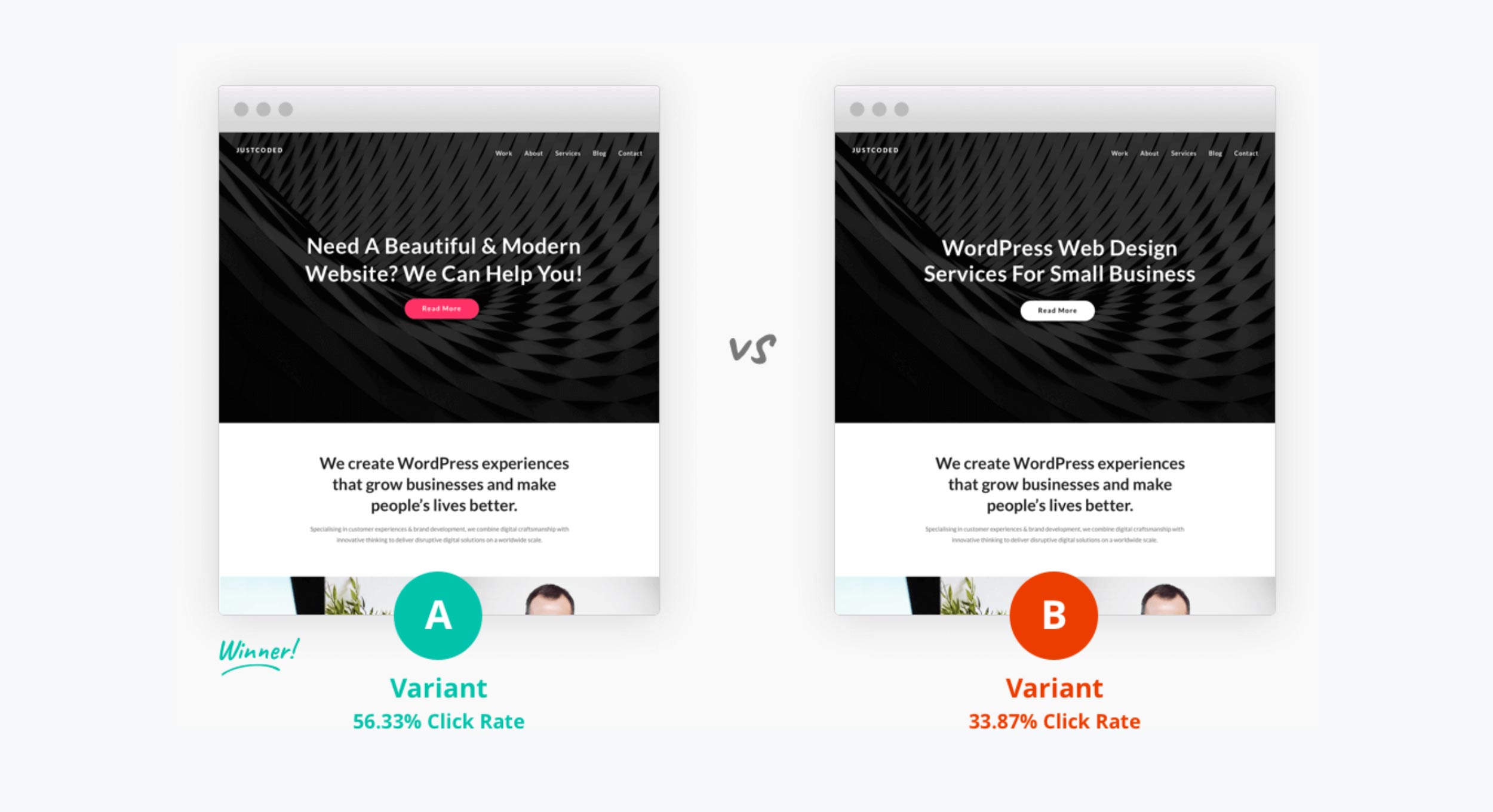
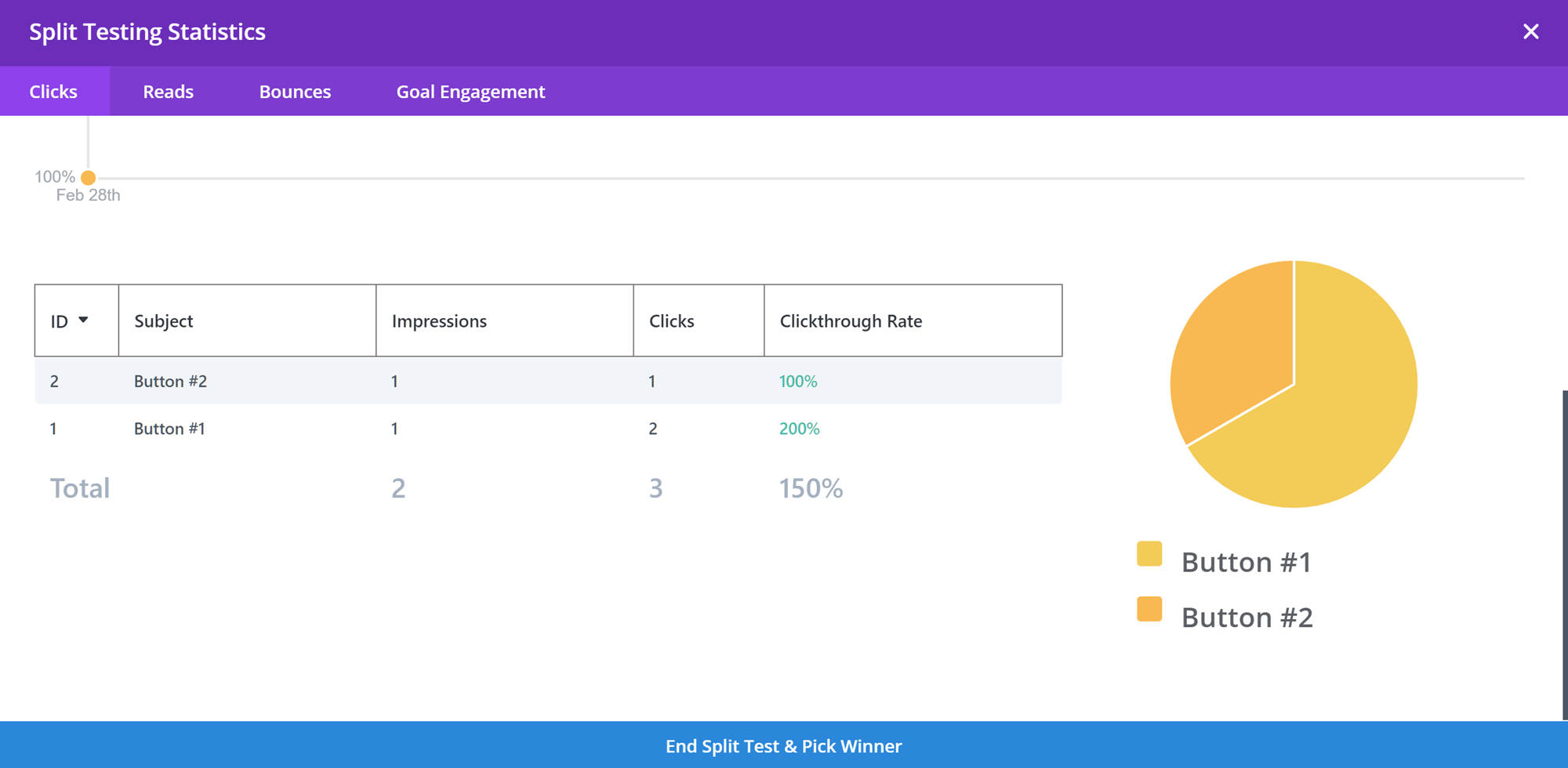
For example, you could create two different variants of a button on your page, each displaying different text. Divi Leads then monitors the performance of the buttons against your chosen goal to see, for example, which button is clicked more often by your visitors. When enough data has been collected to show which variant is most effective, you can end the test and display the button with the highest goal conversion rate, then disable the other variants.
The results provided by the Divi Leads optimization feature are detailed, yet easy to understand, making it clear which variant delivered the best results.
If you’re trying to achieve a particular goal, such as generating sales, clicks on a particular link or a lower bounce rate, this feature will be invaluable when optimizing your site.
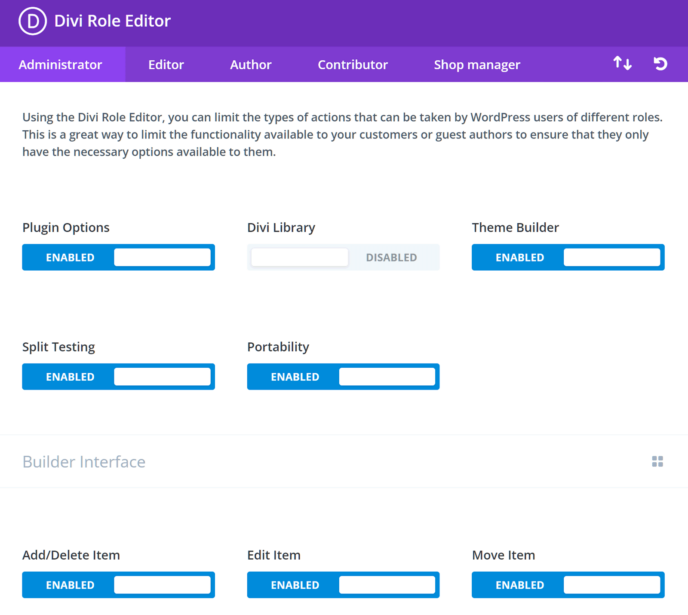
Divi Role Editor
Divi Builder ships with a role editor that makes it easy to control which types of users can access the different elements of the builder. If you have co-authors writing for your blog, and you don’t want them to start creating custom layouts for their posts, then you’ll appreciate this feature.
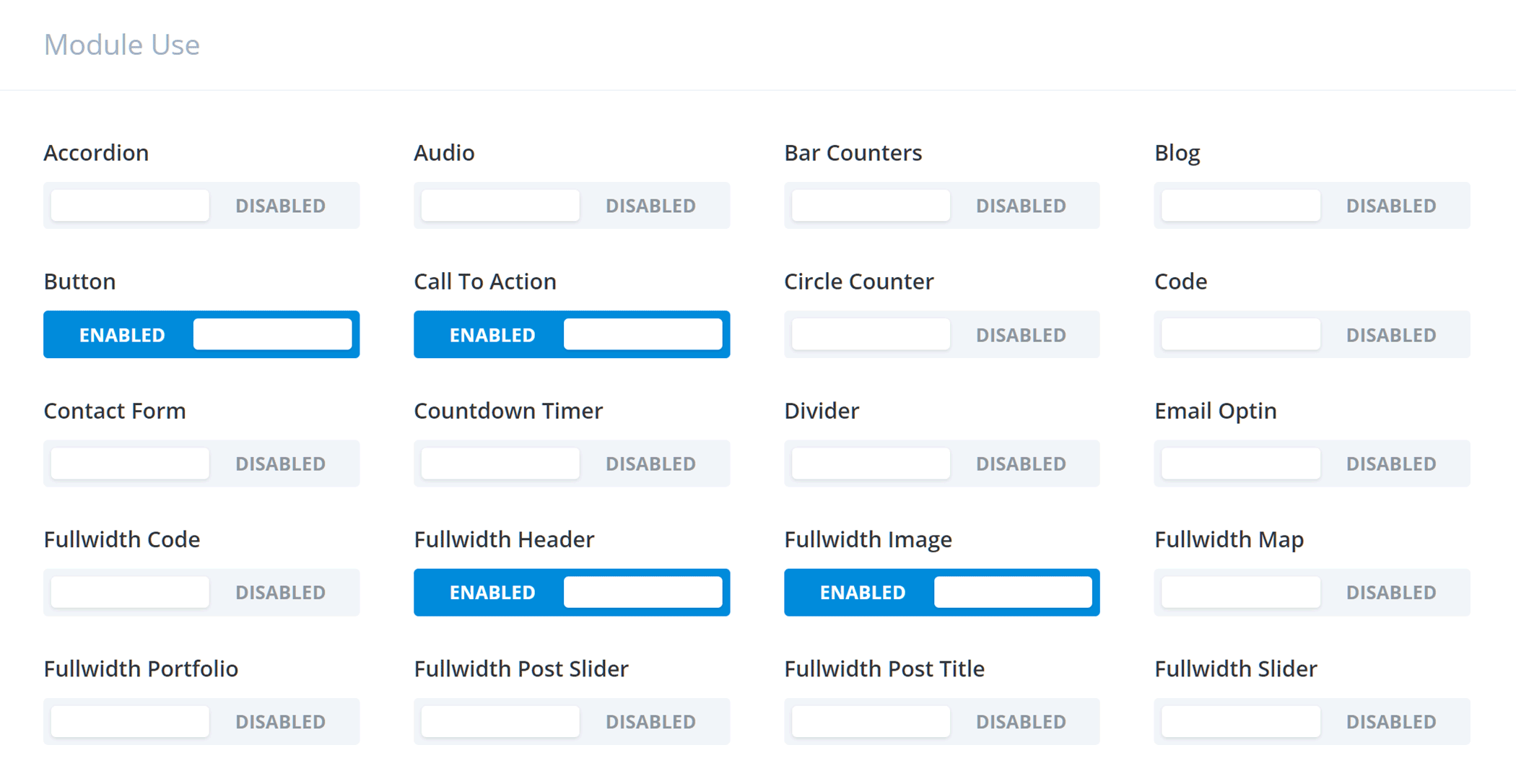
Alternatively, you may want your co-authors to be able to use certain modules from the builder, such as full-width headers and images, but not other modules. Either way, with the role editor you can control exactly who can do what.

If you’re a web designer and are worried about a client breaking the custom designs you’ve built with Divi after handing over their site, the role editor will help to reduce the chances of this happening.
The settings of the role editor are highly granular, so it’s not an all-or-nothing approach. By selecting a WordPress user role, such as author, you can define which elements of the plugin, if any, they can make use of.
A Divi Theme Exit Strategy
If you’re already using the Divi theme — which includes the Divi Builder functionality — then the good news is this plugin gives you an easy way to switch themes without breaking all of your custom designs and page layouts.
By activating the Divi Builder plugin on your site, but switching away from the Divi theme, you now have an exit strategy for leaving the Divi theme behind (not that there’s any reason to stop using the Divi theme, but it’s nice to have options).
It’s worth pointing out that any pages created with the Divi Builder will be broken if you disable the plugin on your site. While this is to be expected from this type of tool, it’s worth mentioning, as theme and plugin lock-in is a serious issue, and it is something you should take into account when choosing a new product.
Thankfully, with the pricing plans available for Divi Builder — which I’ll get to shortly — you won’t have to worry about being tied to expensive contracts to keep your site functioning as it should.
Divi Builder Visual Editor User Experience
In this section of this review, I’ll take a quick look at what it’s like to use this plugin to create custom layouts and page designs for your WordPress website.

Because Divi Builder is very different from the standard WordPress editor, even the most experienced WordPress users may find getting started with this front-end visual content builder a bit challenging.
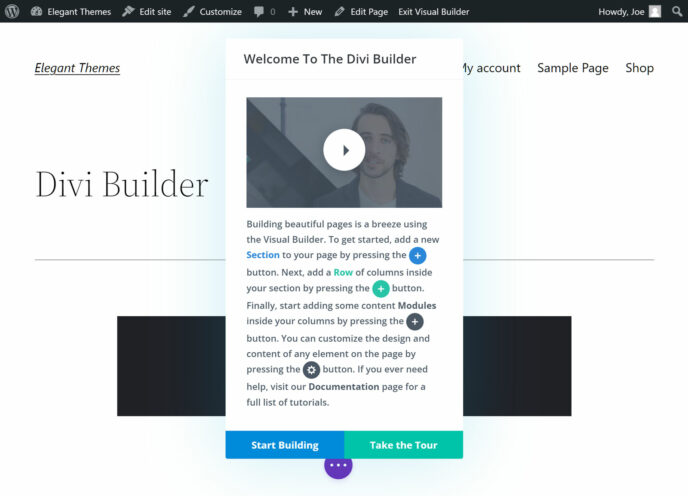
To help to overcome this, there’s now a detailed tour you can take after launching the Divi Builder for the first time, which walks you through the main features of the plugin.

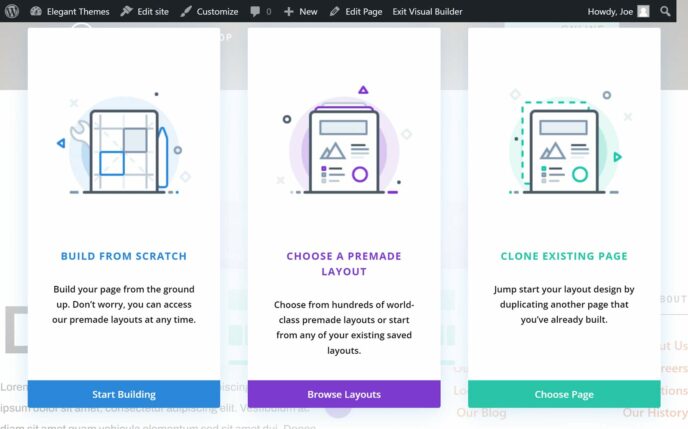
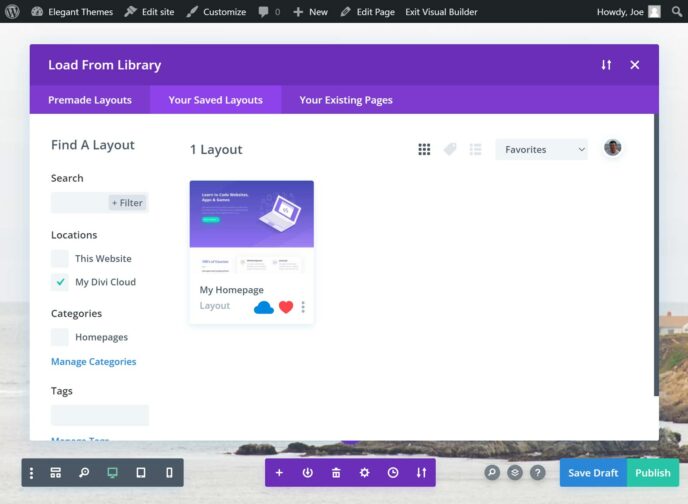
Once you’ve taken the tour or opted to skip it, you’re presented with the option of starting with a blank page, loading a pre-made layout or cloning an existing page.

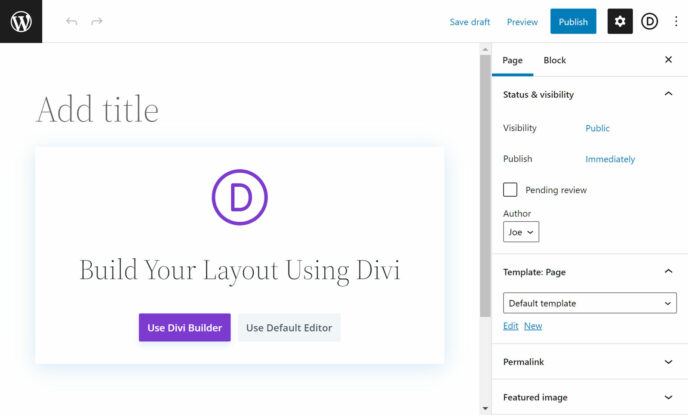
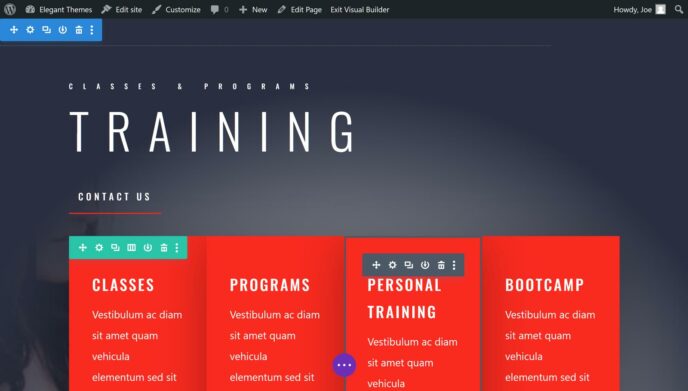
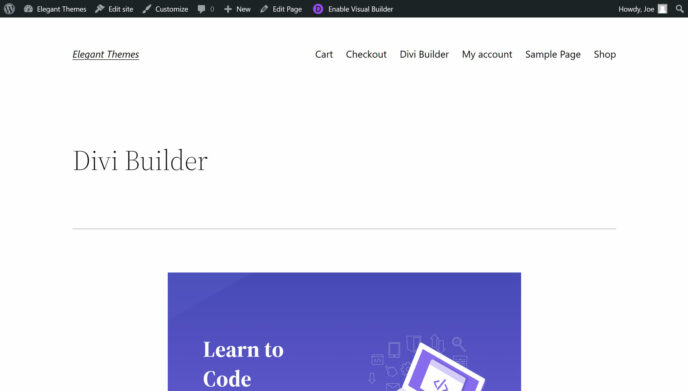
Whether you choose to build your page from scratch or load a template, as you can see from the screenshot below, you’re only working on the page area in WordPress. Depending on the default settings of your theme, the header, sidebar and other areas will usually be on display, or there will be considerable whitespace on either side of the content area.

Some WordPress themes do include a full width or full-screen template that allows you to hide the header, footer and sidebars on the page you’re working on, so you can create full-screen pages, such as a homepage or landing page.
But if your theme doesn’t, as is the case with the latest default WordPress theme Twenty Twenty-Two, you can install a free plugin such as Fullwidth Templates to add them to your site.

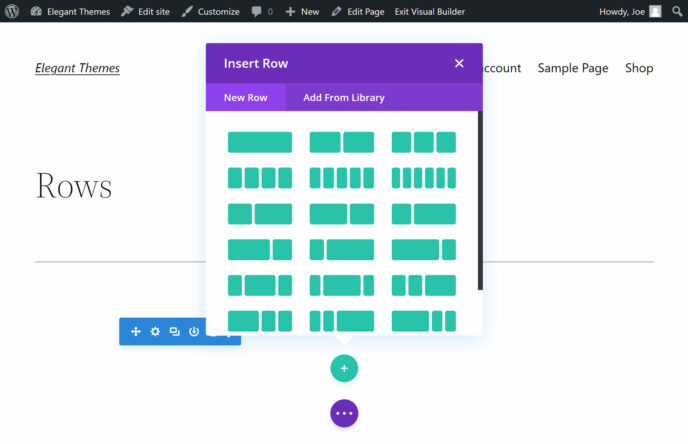
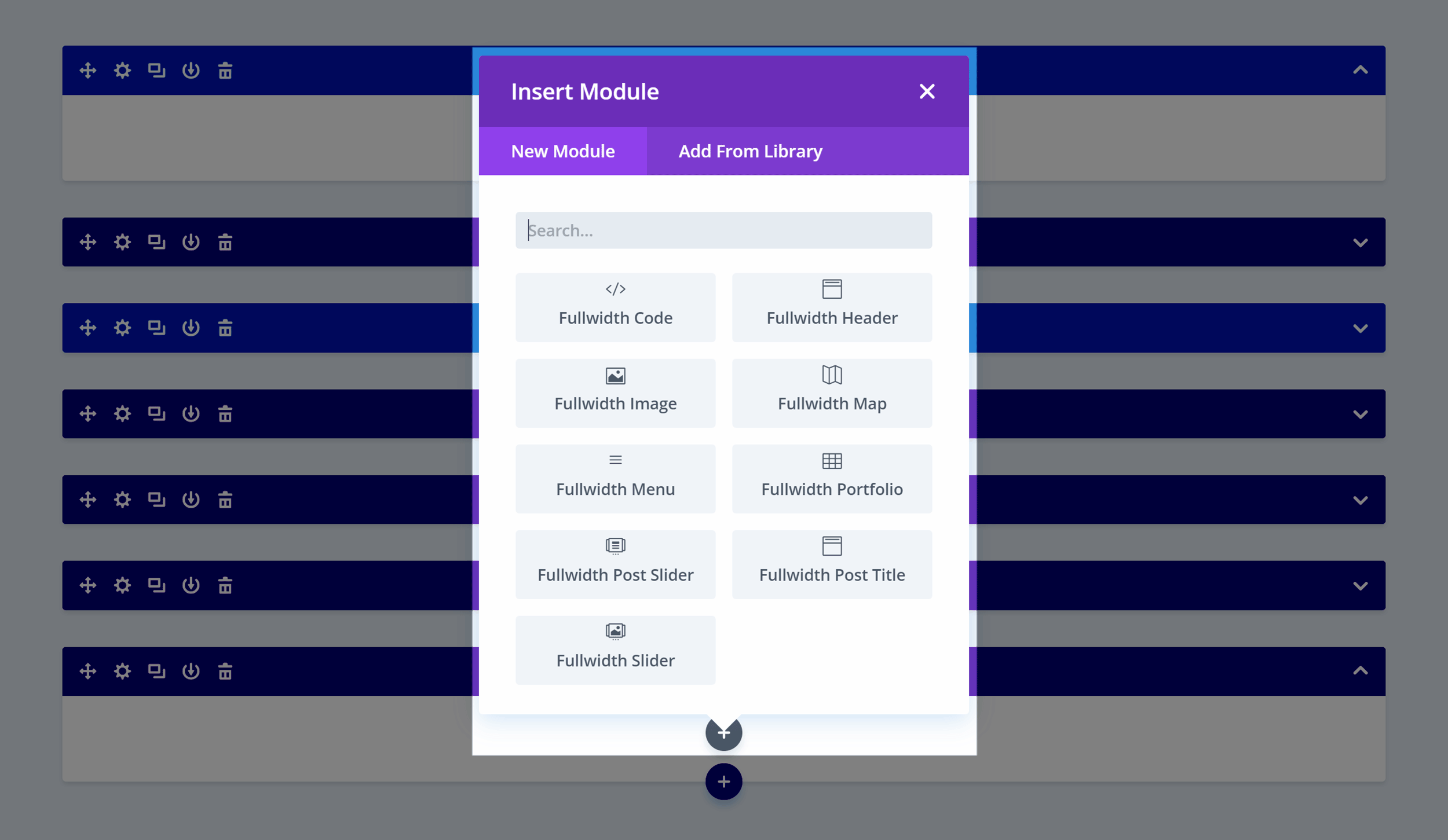
Whether you want to create a full-width layout or not, the next step is to insert a row into your page. As the rows can be divided into multiple columns, Divi Builder gives you a good selection of column combinations to choose from.

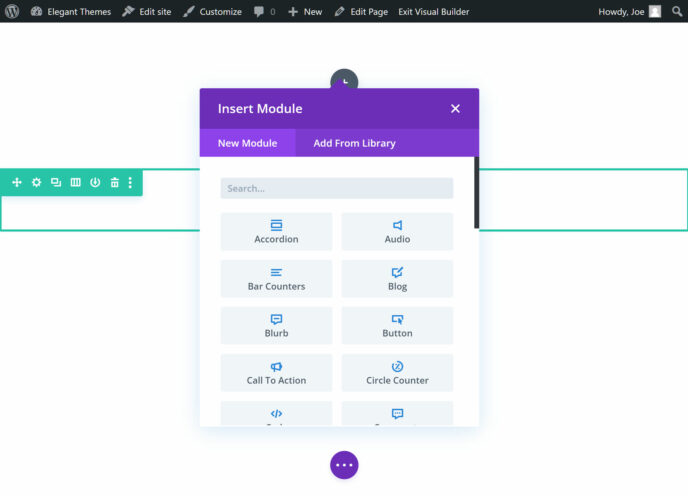
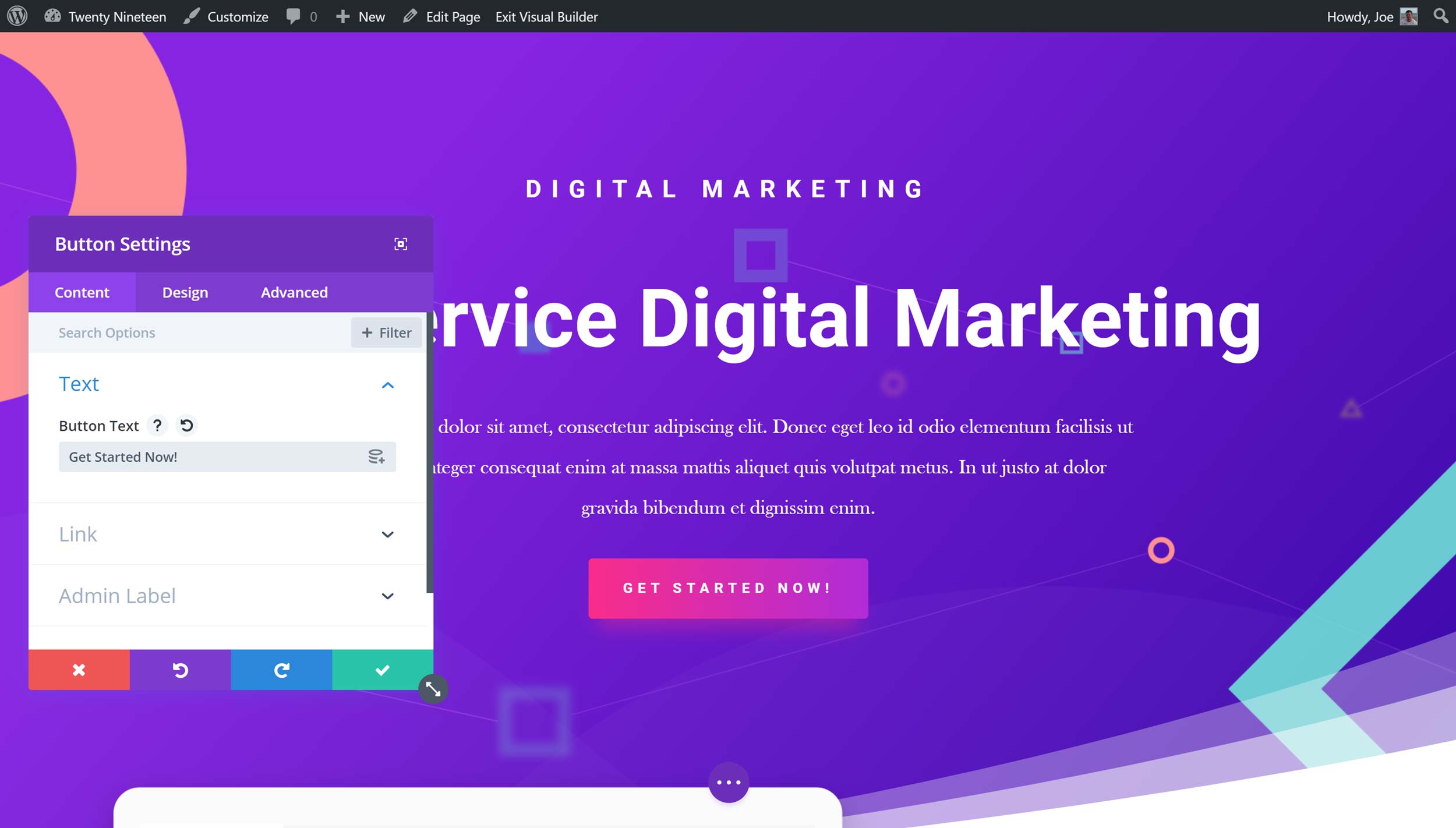
Once you’ve inserted a row, you’re prompted to insert a module into your layout. As mentioned earlier, there’s an impressive number of modules to choose from.

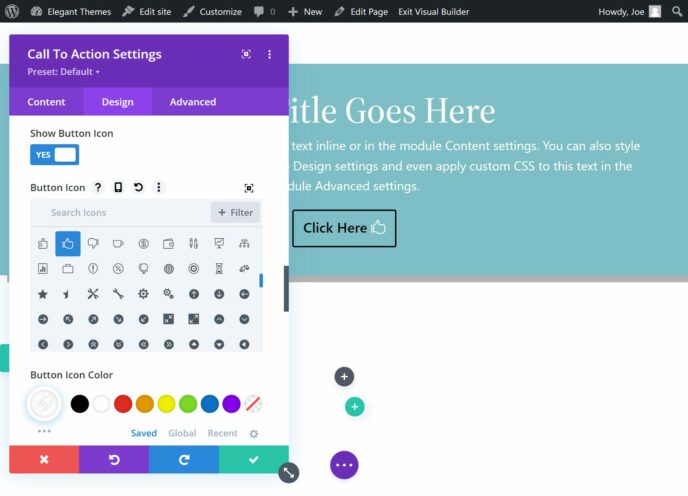
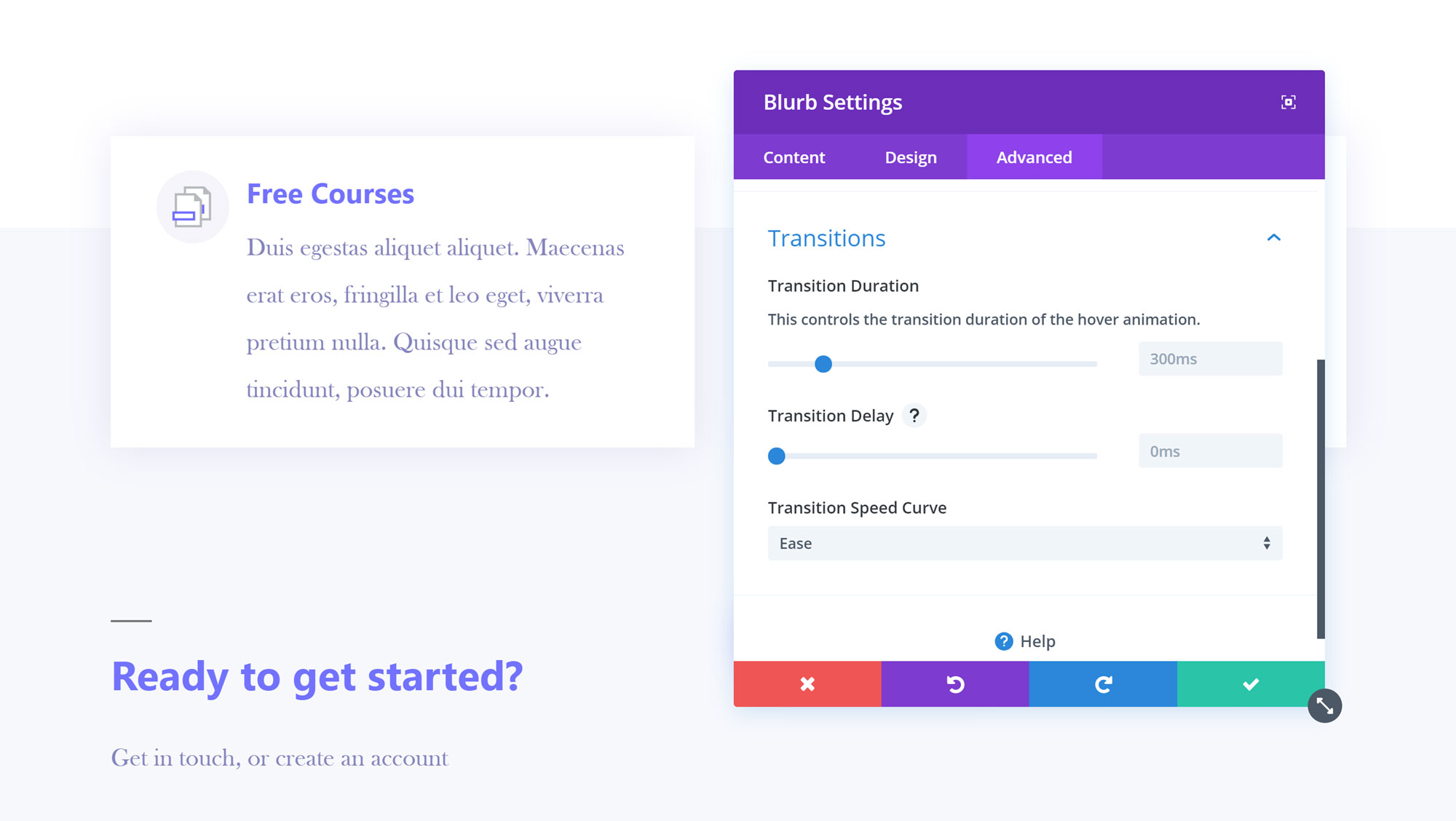
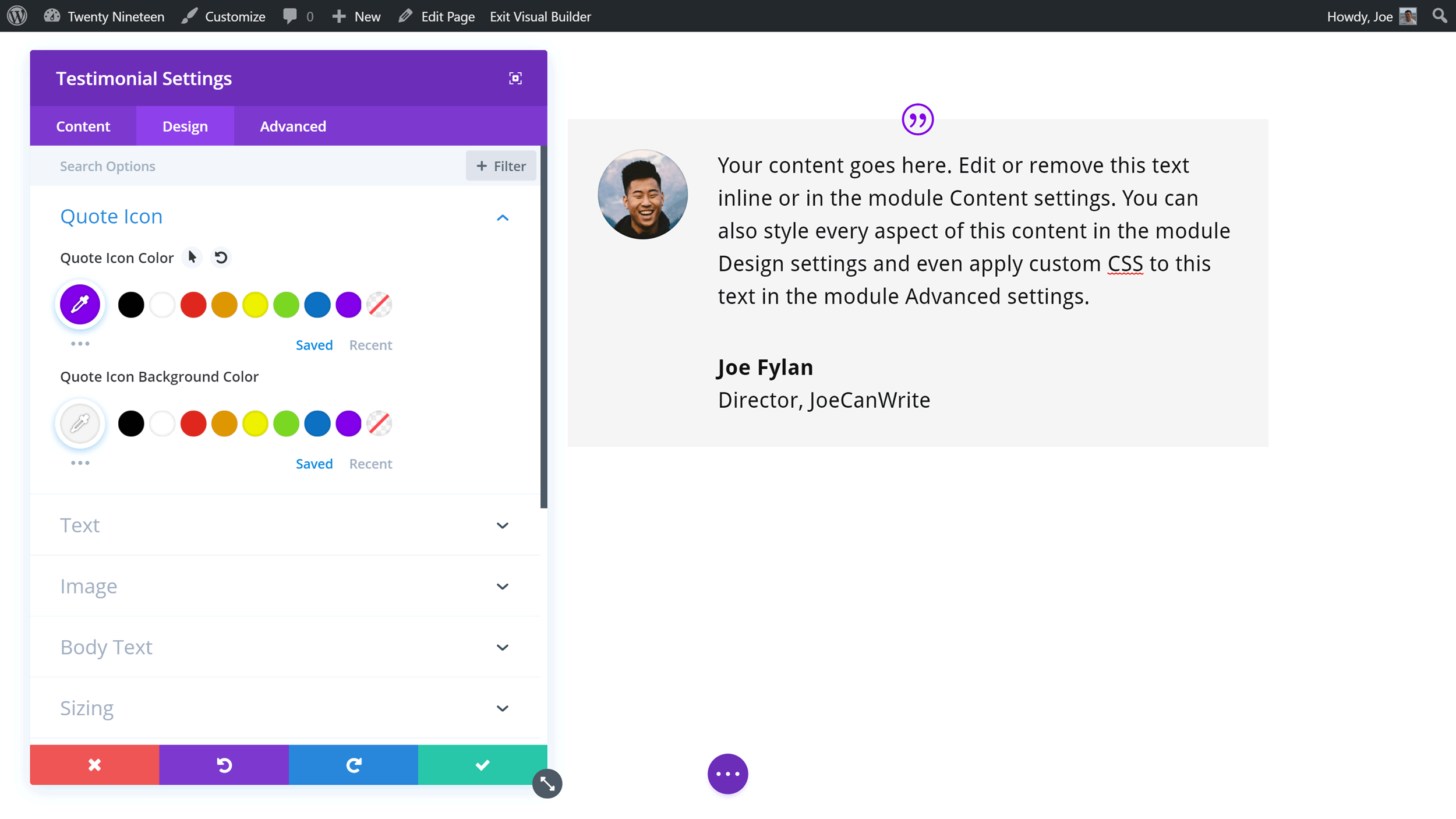
After adding a module to your page, the settings for that instance of the module are displayed. One of the main selling points of Divi Builder is it gives you a lot of control over how your pages, and the modules they contain, look and function.

To save time, you can search the settings panel to find the exact controls you’re looking for, rather than clicking through all of the dropdown menus. You can also increase the size of the panel to display more controls. Because Divi Builder gives you a live preview of the page while you work, any changes you make to the settings are instantly applied to the module you’re working on.

The next step in the page design process is instantly displayed in the Divi Builder interface, so there’s never any confusion about what you should be doing. By the time you’ve followed all of the prompts and taken the appropriate action, your page should be starting to take shape. Because of this, something that could have been confusing (learning a new interface) feels very straightforward.
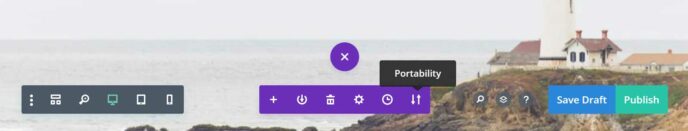
That’s not to say Divi Builder is a tool you can instantly master. At times, it’s not immediately clear what some of the user interface elements do, such as those displayed along the bottom of the screen.

Thankfully, there are helpful hover-activated tooltips, as well as a search tool to help you to find the settings you’re looking for. However, it’ll probably take you a while to know exactly where to look, or even what to search for when trying to complete a specific task.

That being said, because Divi Builder is a powerful tool that really can let you unlock the design of your WordPress website, it shouldn’t be too surprising to learn that it’ll take some time to fully get to grips with this new way of working.
Personal Highlights of Divi Builder
While there are many great features to be found in the Divi Builder plugin, there are a few aspects of this tool that are personal favorites of mine.
Full-width Content
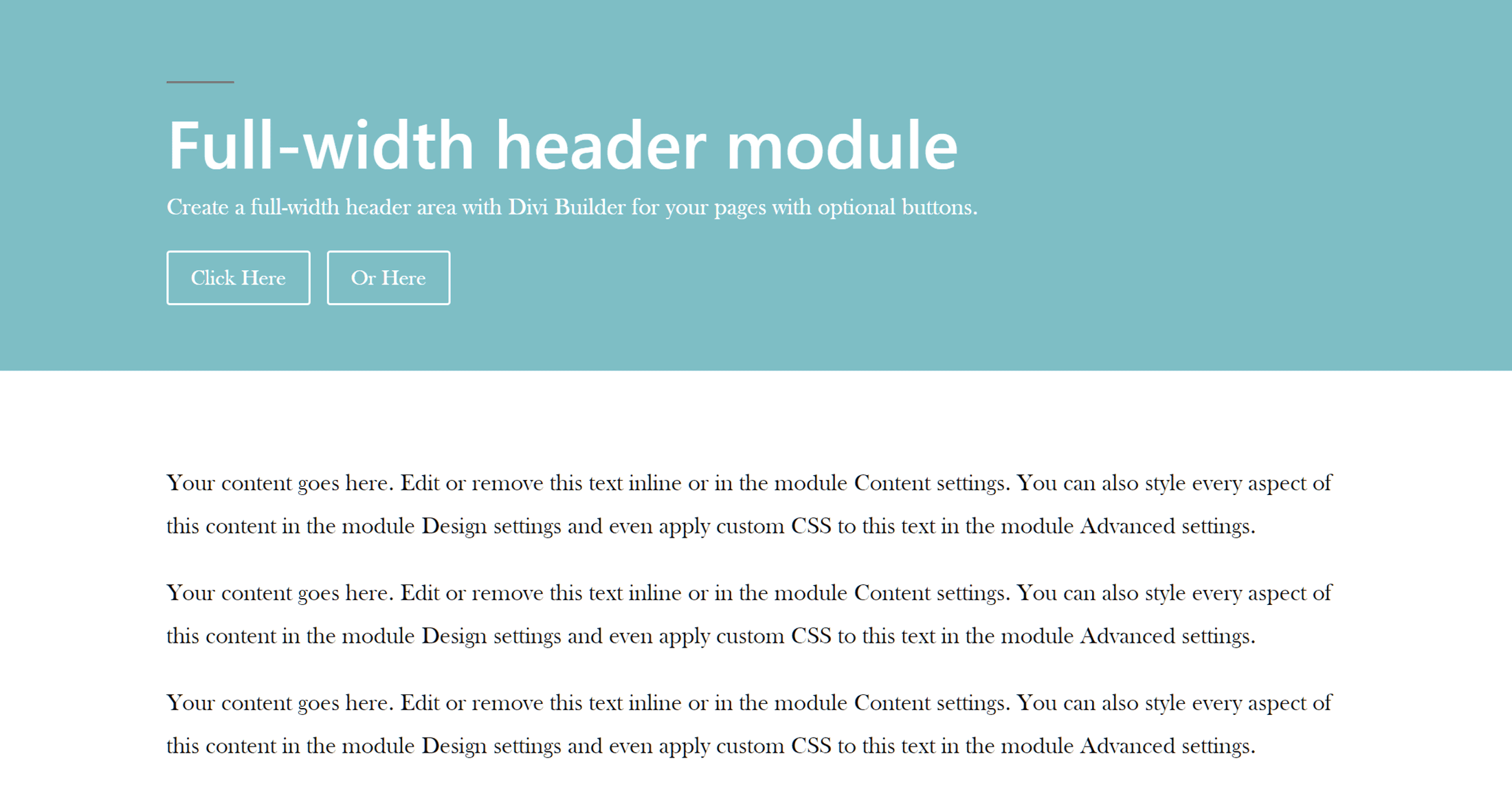
Being able to display full-width images and other types of content (that extend beyond the edges of the post container) is a design feature I’ve seen used to great effect on some well-known blogs.
Now, there’s no need to change themes or start hacking your template files to be able to add full-width content to your posts.

Simply insert a full-width section to the builder, then add a full-width module and the appropriate content to it, and you’re done. This can include images, videos, text, headers, menus, and more.
However, how well this effect works will depend on your chosen theme. Breaking out of the post container isn’t easy, and, with some themes, it doesn’t work as well as it does when using the Divi theme. That said, you should be able to overcome this by adding your own full-width templates, either by creating your own or installing a suitable plugin.
The Vast Number of Settings and Options
Almost every module you can add to your layouts can be fully configured to meet your needs. Each module has countless settings that govern how it looks and functions, giving you a great deal of control over your website’s appearance — from the overall design, right down to individual posts and pages.

If that isn’t enough, you’re also free to add your own CSS to any module to really customize it to meet your needs. However, if you don’t need that level of control, and you just want to get the job done as quickly as possible, Divi Builder doesn’t stand in your way. In most cases, simply using the regular settings delivers great results.
Easy Duplication and Sharing of Designs
As well as being able to save your layouts for re-use on any other site using the Divi theme or the Divi Builder plugin, you can also duplicate the elements you’ve created for your layouts. Simply clicking on the clone icon makes a copy of that element that you can then modify, saving time and effort.

You can now also store your layout in the Divi Cloud for easy sharing among sites you’re working on.
It Really Does Work with Any WordPress Theme
Maybe you’ll be able to find a WordPress theme that doesn’t like the Divi Builder, but it seems most well-coded mainstream themes will happily work with it.
The only area where the Divi Builder didn’t work as expected when used with a third-party theme — such as the current default Twenty Twenty-Two theme — was when working with the full-width or full-screen modules and layouts.

As mentioned earlier, unless your theme comes with a full-width template that hides the header, footer and sidebar areas, you won’t be able to create page layouts that fill the entire browser window — something you may want to do when designing a homepage or landing page with Divi Builder.

However, if your theme doesn’t come with a full-width template, you can get around this by creating a template or installing a plugin that’ll add one to your site.
Who Is the Divi Builder Plugin For?
Thanks to regular updates and improvements, it’s fair to say Divi Builder should now appeal to both those who are new to creating custom page layouts for their WordPress website and more experienced web designers.
There’s a bit of a learning curve when using Divi Builder for the first time, mainly because of the innovative and original user interface, and the almost unlimited creative possibilities it provides. However, with a bit of perseverance and trial and error, most people should be able to get good results from this page builder — especially when using the prebuilt layouts as a starting point. There are also plenty of online tutorial videos and guides published on the Elegant Themes website.
A Tool for Web Designers
However, as Divi Builder can really help to save time and effort on the creation of custom page designs, experienced web designers should find value in it too. Being able to create reusable custom layouts and elements, quickly clone pages, and test designs using the Divi Leads feature makes Divi Builder a very useful tool to have at your disposal. Web designers will also appreciate the role editor when handing sites over to their clients.
Divi Builder Plugin vs Divi WordPress Theme
For those who are starting a new WordPress website and haven’t yet chosen a theme, I’d recommend going with the Divi theme, as you get access to all of the great features of the Divi Builder plugin without having to worry about any potential theme compatibility issues.
If you’re already using the Divi theme, you won’t find any new functionality in the Divi Builder plugin. However, if you’re a Divi theme user but are thinking of changing themes, the Divi Builder should help you to migrate to another theme without losing access to any custom layouts or content modules you may be using.
Divi Builder Pricing Options
To get access to the Divi Builder plugin, you must join the Elegant Themes club. This is no bad thing, as there are plenty of benefits. It’s not too expensive either, with an $89-a-year option and a $249 lifetime access option.
As well as the Divi Builder plugin, you also get access to five other plugins, including the powerful email opt-in form builder tool, Bloom, and the fully featured social media sharing plugin, Monarch.
In addition to the Divi theme, there’s also the Extra theme, which you can find more about in our review.
Web designers, developers and agency owners can use the Elegant Themes plugins and themes on any number of sites, fully supported, without having to buy additional licenses. There’s a 30-day money-back guarantee in place, too, so you can try the products risk-free.
You can view the full details of the Elegant Themes pricing plans here.
Final Thoughts
As you can probably tell, I’m very impressed by the Divi Builder plugin. I’ve been using the plugin for a while now, so I’m pretty familiar with it and with how it’s improved since its release.
As new features, such as the theme builder, front-end visual editor, extra modules and more layouts, have been added, Divi Builder is an even more attractive WordPress page builder tool than it was previously.
With hundreds of high-quality editable page layouts to choose from, as well as more than 40 content modules that can be added to your posts and pages, Divi Builder is a truly flexible tool that can be used to create any type of website with WordPress.
Using the Divi Builder plugin? Thoughts?




















All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.