The Top Six Best Drag-&-Drop WordPress Page Builder Plugins – Compared
- By
- Last updated:
- 1 Comment
Drag-and-drop WordPress page builder plugins are all the rage now!
I’d even risk saying they’re the new themes — as in, why would you go looking for a theme to match your site’s purpose when you could get any theme, and then handle the design in a page builder instead?
I’m not even joking: The WordPress page builder plugins of today are perfectly capable of carrying the load, and they really do give you all of the design tools you need.
But!
Which one should you choose? Are any of them actually better than the others? This comparison will help you to answer these questions. What follows is a list of the top six WordPress page builder plugins on the market, their standout features, and pros and cons.
Table of Contents
Comparison – A Quick Summary
First, let’s start with a quick comparison table to cover the details you probably care about the most:
| Plugin | Price | Elements | Ratings | Final score |
|---|---|---|---|---|
| Elementor | Free plan: ✅
Pro plan from: $49 for one site | 90-plus content elements
100-plus page templates | ⭐⭐⭐⭐⭐ Features
⭐⭐⭐⭐ ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐⭐ |
| Beaver Builder | Free plan: ✅
Pro plan from: $99 for unlimited sites | 30-plus content elements
50-plus page templates | ⭐⭐⭐⭐⭐ Features
⭐⭐⭐⭐ ⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Brizy | Free plan: ✅
Pro plan from: $49 for three sites | 26 content elements
150 page templates in pro | ⭐⭐⭐⭐ Features
⭐⭐⭐⭐⭐ ⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Divi Builder | Free plan: ⛔
Pro plan from: $89 for unlimited sites | 40-plus content elements
~1,000 page templates | ⭐⭐⭐⭐⭐ Features
⭐⭐⭐ ⭐⭐⭐⭐⭐ | ⭐⭐⭐⭐ |
| Themify Builder | Free plan: ✅
Pro plan from: $39 for unlimited sites | 25-plus content elements
40-plus page templates | ⭐⭐⭐ Features
⭐⭐⭐ ⭐⭐⭐⭐⭐ | ⭐⭐⭐ |
| Gutenberg | Free plan: ✅
Pro plan ⛔ | 20-plus basic content blocks and 30-plus additional embed blocks
no page templates | ⭐⭐ Features
⭐⭐⭐⭐⭐ ⭐⭐ | ⭐⭐⭐ |
Here’s the full list:
Elementor
Free plan: ✅ Pro plan from: $49 / Official Website
You can’t really start the page builder discussion without mentioning Elementor. It’s the most popular page builder plugin right now — more than 3 million sites use it — and it’s also arguably the most feature-rich.
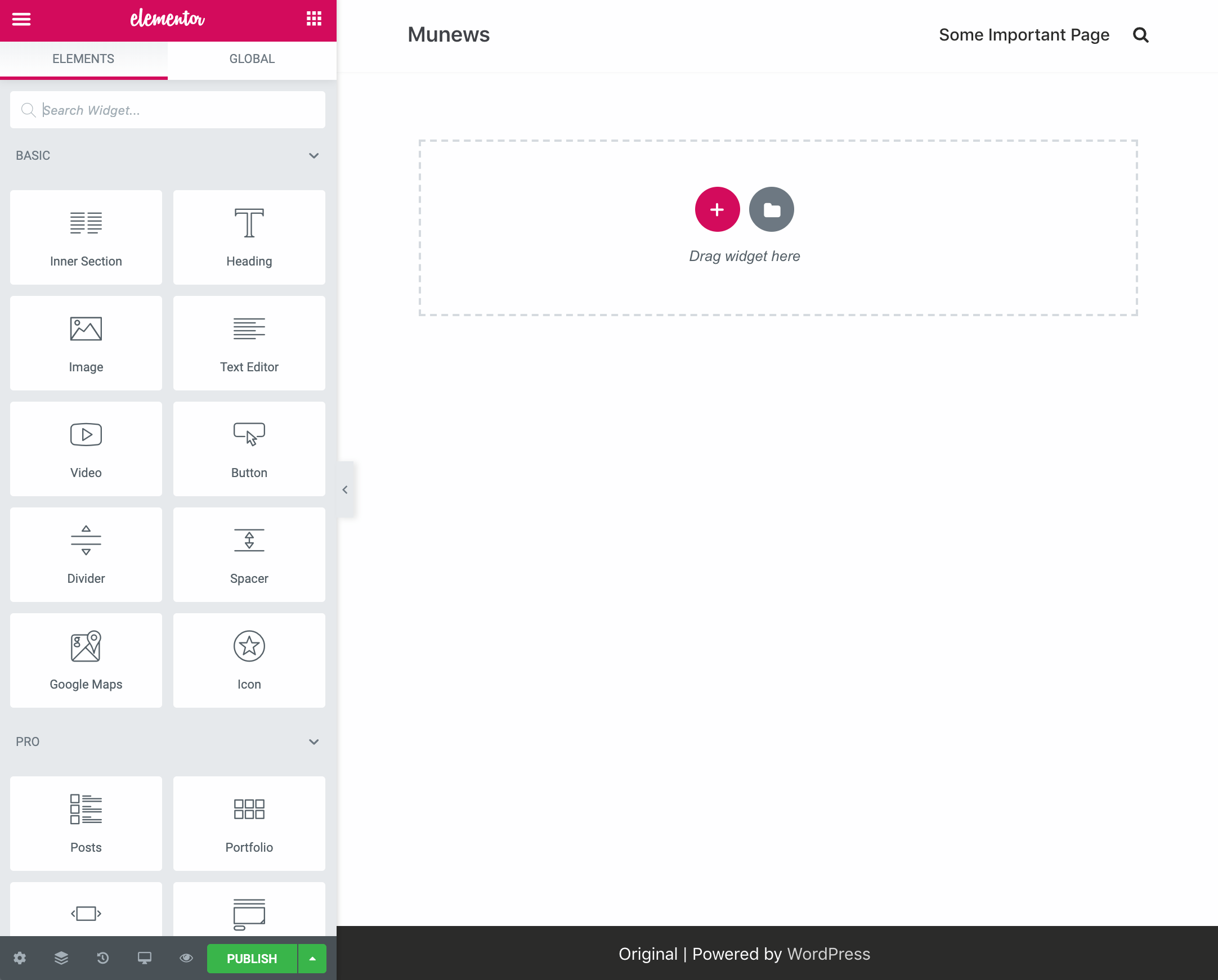
The main strength of Elementor’s is that it’s really easy to grasp, even when it’s your first interaction with a builder plugin of this sort. Basically, there’s just a main options panel to the left and a live preview window in the center. You can drag and drop things freely between those areas, and realign the blocks however you wish.
Here’s the main interface in Elementor:
Last but not least, Elementor is available for free. There is a pro version too, but in 95% of cases, you’re going to be just fine with the free one (Elementor isn’t one of those freemium tools that’s basically unusable until you pay).
Key features ⚙️
- 100-plus ready-made page templates.
- Predesigned page blocks — things like hero sections, footers and whole headers.
- 100% drag-and-drop capable; you can realign everything you see on the screen.
- Works with posts and pages.
- You can also use it to replace the standard post and archive templates of your theme.
- A nice set of 90-plus content elements are available — and you get to use all of the widgets you’ve installed on your site already.
- Works with any theme.
- Works with WooCommerce and includes custom WooCommerce content elements.
- Has mobile editing controls — and everything you create with Elementor is mobile-viewable and responsive.
- Has a pop-up builder.
- Has resizable columns, resizable widths and heights of everything, adjustable content positions, adjustable column gaps, backgrounds, colors, margins and much more. In short, customization is strong with this one!
- You can import/export your custom-built pages and other third-party templates you found on the web.
- Custom CSS support.
Pros 👍
- The ready-made page templates make working with the plugin much faster — not to mention they give you great-looking page designs to choose from. And, of course, you can customize those templates freely.
- The mobile editing controls are really cool. They let you tweak what your creation is going to look like when viewed on mobile (or tablets). Basically, you get to choose the breakpoints, adjust font sizes and padding values — and everything else that matters for a well-built layout.
- There’s a huge community around Elementor, so you’ll always find someone to help you out with a design challenge.
- There are other third-party plugins that give you additional Elementor content elements and blocks.
- Perhaps the best free plugin on the market.
Cons 👎
- Not everything can be adjusted inside the live preview. To handle things such as borders, padding, margins and other layout structure parameters, you need to go to the sidebar and look for the right option there. You can’t just grab the border and drag it out, for example.
Features: ⭐⭐⭐⭐⭐/5
Ease of use: ⭐⭐⭐⭐/5
Designs: ⭐⭐⭐⭐⭐/5
Final score: ⭐⭐⭐⭐⭐/5
Beaver Builder
Free plan: ✅ Pro plan from: $99 / Official Website
Beaver Builder is another great solution in the realm of WordPress page builder plugins. It’s a bit more expensive than Elementor if you want to use it on just one site, but it becomes a great deal when you have multiple sites to take care of — making it a potential top choice for agencies and freelancers.
The plugin delivers a great drag-and-drop page editing functionality that comes inside a completely custom interface. It also helps you to jumpstart your work by delivering a set of pre-made templates.
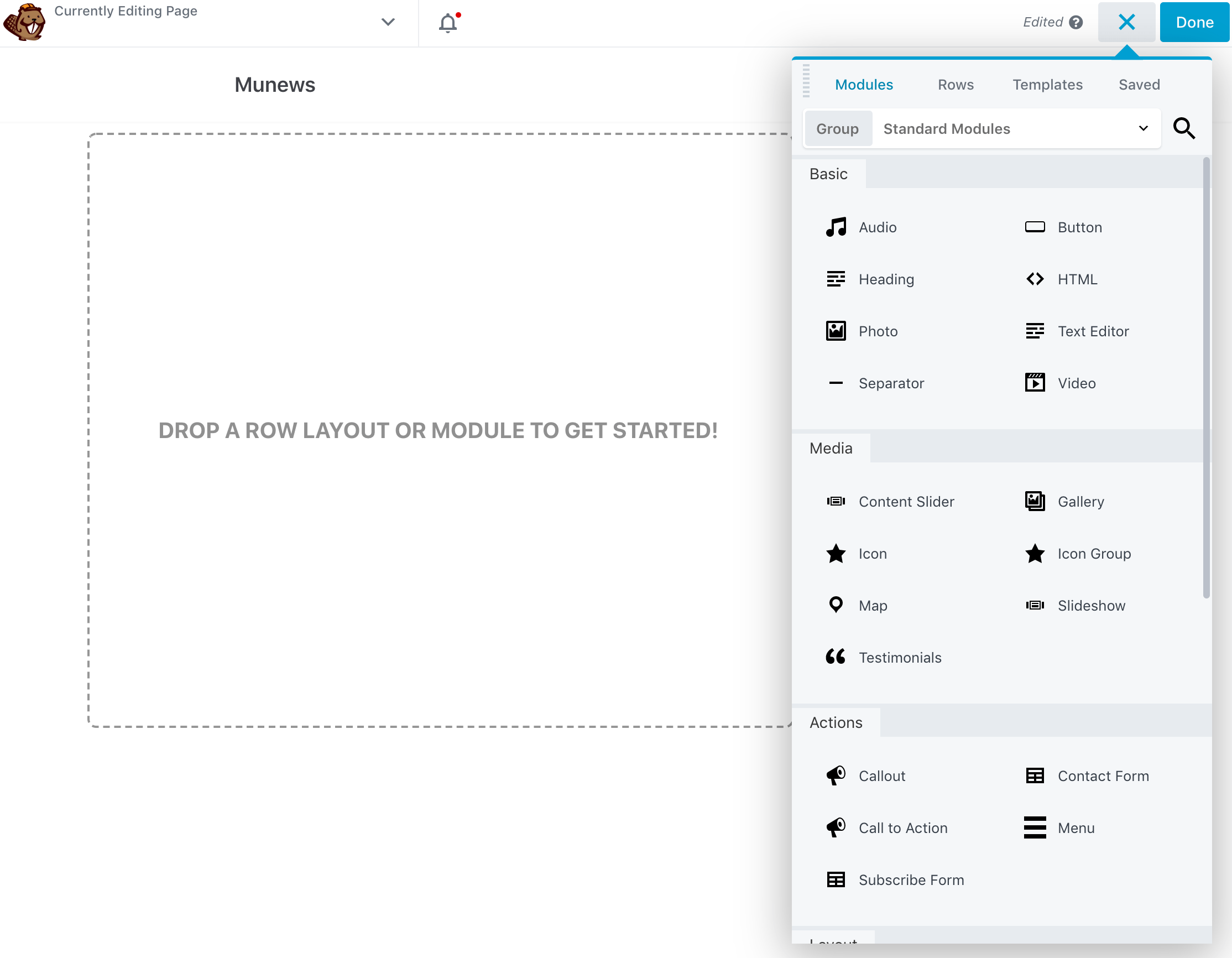
Working with the plugin is really straightforward. You start by either selecting a pre-made page template or by adding elements onto a blank canvas. First, you add rows, then you add content blocks to each row. You can customize everything, adjust the styling and more until you have a finished product.
Any existing element can also be edited by clicking into it and adjusting the details in the popup.
Here’s the UI of Beaver Builder:
Key features
- 50-plus pre-made page templates.
- Full front-end editing — edit what you see.
- Full drag-and-drop support.
- Mobile-responsive and SEO-optimized output.
- Works with any theme.
- Extensive docs and video tutorials.
- Import/export feature.
- Supports posts, pages and custom post types.
- 30-plus content elements, and you can also use standard WordPress widgets.
- Translation-ready.
- Works with WooCommerce and includes WooCommerce content elements.
- Beaver Themer — an add-on letting you construct your whole theme using Beaver Builder.
Pros
- Lets you build multi-column structures.
- Straightforward interface that’s easy to get started with.
- A great alternative to Elementor.
- Good-looking page templates to jumpstart your project.
- Great interface for changing column widths and resizing stuff in general — full drag-and-drop support.
- Default typography looks really good, which is handy if you don’t want to get into this stuff manually.
Cons
- Can be restricted by what your theme allows it to do. For instance, getting a true full-width design can be a challenge.
- No undo on Ctrl+Z.
- Fewer content elements than some of the other page builder plugins on this list.
- Can’t add custom CSS to elements.
Features: ⭐⭐⭐⭐⭐/5
Ease of use: ⭐⭐⭐⭐/5
Designs: ⭐⭐⭐⭐/5
Final score: ⭐⭐⭐⭐/5
👉 Read our Beaver Builder review
Brizy
Free plan: ✅ Pro plan from: $49 / Official Website
Brizy represents the new breed of WordPress page builder plugins, offering quite a unique UI.
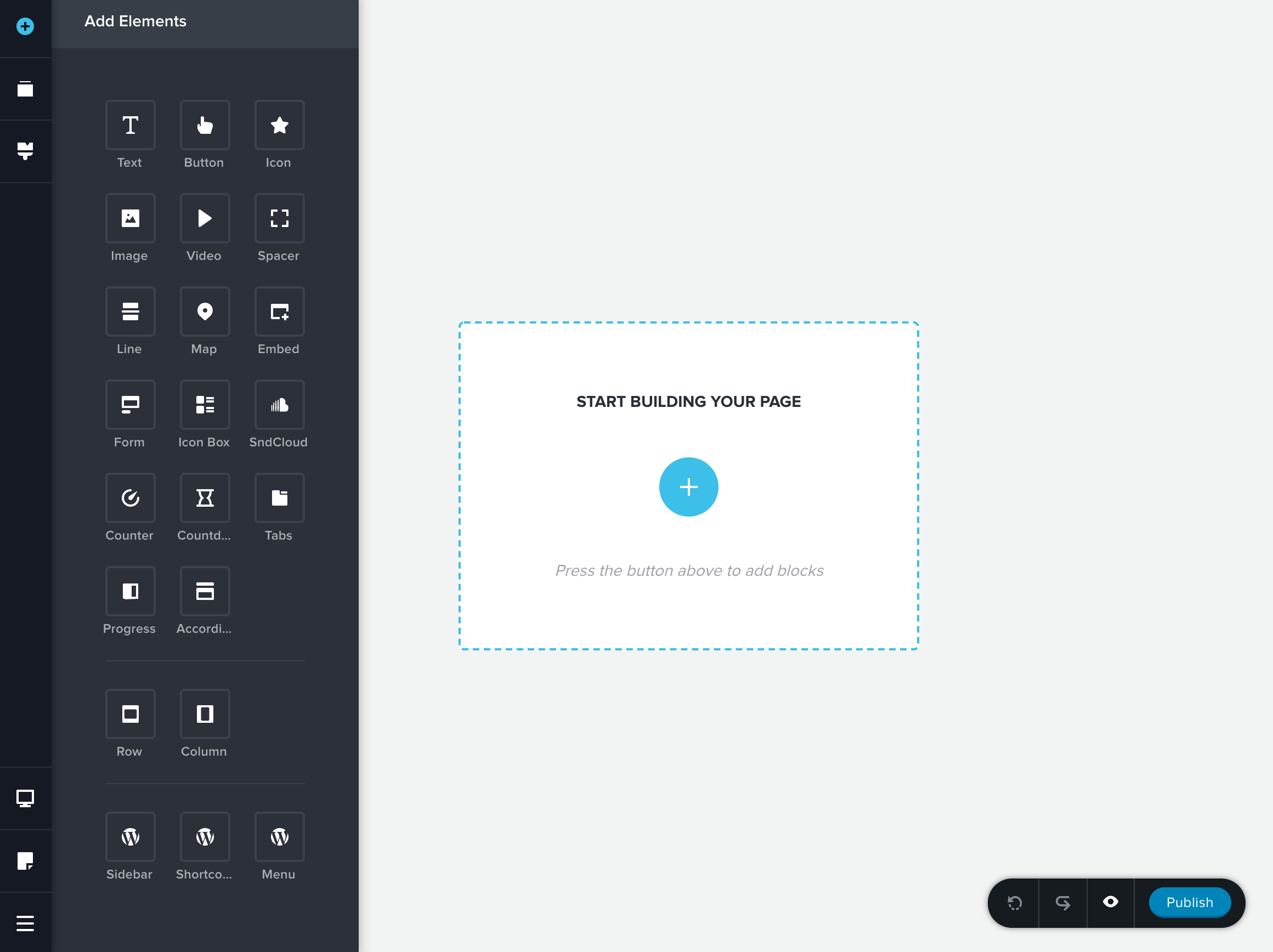
As soon as you fire up Brizy, it does away with the stock WordPress interface and instead displays its own. It gives you a main canvas where you can put your elements and adjust them to fit your needs.
If you’re on Brizy Pro, you can add whole page layouts here. If not, you can begin by adding individual blocks. Now, what’s important here is that ‘blocks’ don’t refer to single content elements (such as heading or image), but rather pre-made web page sections (such as headline + image + features list, or icons + list + image to the side). This is perhaps tough to explain with words, but, trust me, it’s very handy and easy to comprehend once you see it.
Inline text editing also works very well and behaves like you’d expect it to. Plus, you can drag columns around to change their widths.
Apart from the main canvas, there’s also a small sidebar for things such as typography, colors, and adding single content modules. Overall, the sidebar in Brizy is much less pronounced than with some of the other builders on this list. It plays only a limited role, with most of your work happening directly on the canvas.
Overall, everything is quite intuitive and isn’t intimidating. The UI guides you from the start by pointing out the thing you’ll probably want to do next.
Here’s the UI:
Key features
- Full drag-and-drop support.
- Real-time editing and preview.
- Inline editing.
- Pop-up builder.
- Role manager.
- 26 content elements in the free version and 12 more pro elements.
- 150 pre-designed layouts in pro.
- Integrations with other plugins and tools such as ACF, Pods, ConvertKit, Drip, Mailchimp, Zapier and more.
- Advanced contact form in pro.
- White label options in pro.
- Import dynamic content from WordPress.
- Works with any theme.
Pros
- Perhaps the easiest builder to get started with and also get great results out of.
- Many marketing integrations with other tools.
- The pre-made blocks are really good-looking.
- The free version is functional enough for simple sites.
- A very affordable three-site license — costs as much as the single site license for Elementor.
Cons
- Not a lot of default content elements, which can be limiting if you’re building a more elaborate design.
Features: ⭐⭐⭐⭐/5
Ease of use: ⭐⭐⭐⭐⭐/5
Designs: ⭐⭐⭐⭐/5
Final score: ⭐⭐⭐⭐/5
Divi Builder
Free plan: ⛔ Pro plan from: $89 (access to all of Elegant Themes’ offering) / Official Website
In many aspects, Divi Builder is very similar to the other builders on this list, but there are a few differences.
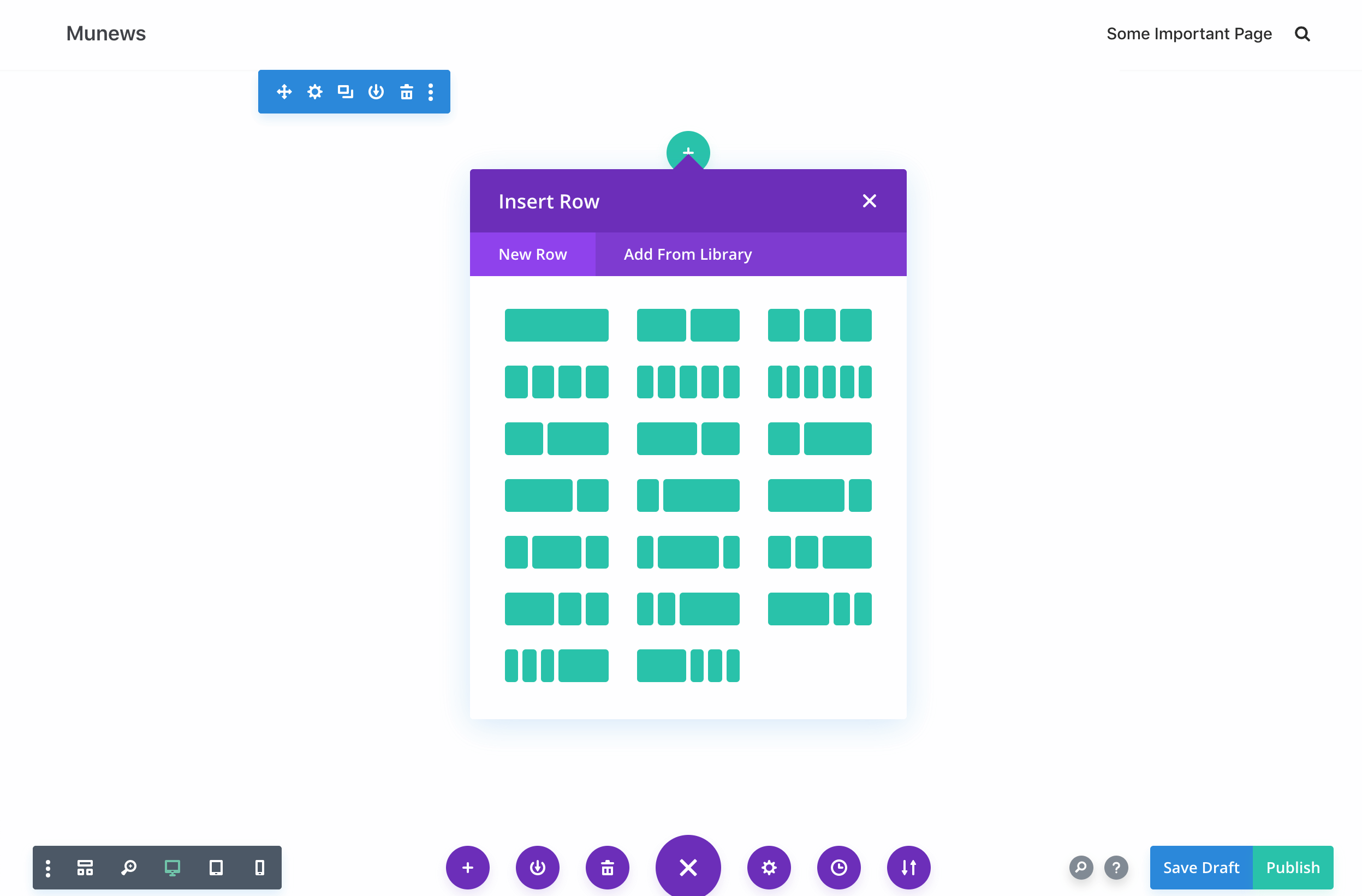
The key difference is the way the UI is structured. Instead of giving you a preview panel and a sidebar to adjust the details, Divi Builder turns the whole window into a live preview and overlays all of the options on top of it.
Divi Builder also does a bit more to take you by the hand when you’re working on a new page, which can be helpful to new users. Instead of seeing one big imposing blank screen, Divi Builder asks you if you want to (1) start from scratch, (2) choose a pre-made layout or (3) clone an existing page.
There’s no free version of the Divi Builder. However, for a single payment, you get access to all of Elegant Themes’ products, not just the builder itself. Overall, it can be worth it if you’re planning to use more of their stuff.
Usage-wise, the UI is generally clear but may require some getting used to. There are color-coded controls for content modules, rows and sections. There’s a decent number of content modules to choose from, but perhaps not as many as with some of the other WordPress page builder plugins on this list.
Here’s what the UI looks like:
Key features
- Nearly 1,000 pre-made layouts to choose from.
- Full drag-and-drop support when editing your content.
- 40-plus content modules.
- A/B split testing.
- Good-looking photo effects that let you change the opacity of your images, adjust brightness, saturation and more.
- Works with posts and pages.
- Works with any theme.
- You can bulk edit elements on the page.
- Custom CSS support.
- Inline text editing.
- Multi-axis element transformations.
- You can save and reuse your designs.
Pros
- The individual content modules are all nicely designed. For instance, you don’t have to worry that your testimonials block isn’t going to fit your page design.
- There are a huge number of pre-made layouts.
- Those pre-made layouts aren’t just single-page layouts, but rather full website packs. Basically, you get multiple page designs that all follow a given design aesthetic, and you can import them all at the same time. For instance, when working on an about page you can also import a blog page, a contact page, a portfolio and a landing page template that all fit together.
- Lets you A/B test content elements.
Cons
- The UI can be unclear, but it may just be something you need to get used to. For instance, you’ll often see three separate ‘+’ buttons, one below the other. Clicking each one does a different thing, and it’s not immediately clear which one you should use.
- There’s no free version.
- It’s expensive if the only thing you want is the builder plugin.
Features: ⭐⭐⭐⭐⭐/5
Ease of use: ⭐⭐⭐/5
Designs: ⭐⭐⭐⭐⭐/5
Final score: ⭐⭐⭐⭐/5
👉 Read our Divi Builder review
Themify Builder
Free plan: ✅ Pro plan from: $39 / Official Website
The Themify Builder plugin is a flagship plugin by the people over at Themify. It’s a feature-rich tool that allows you to do your work both on the back end and the front end.
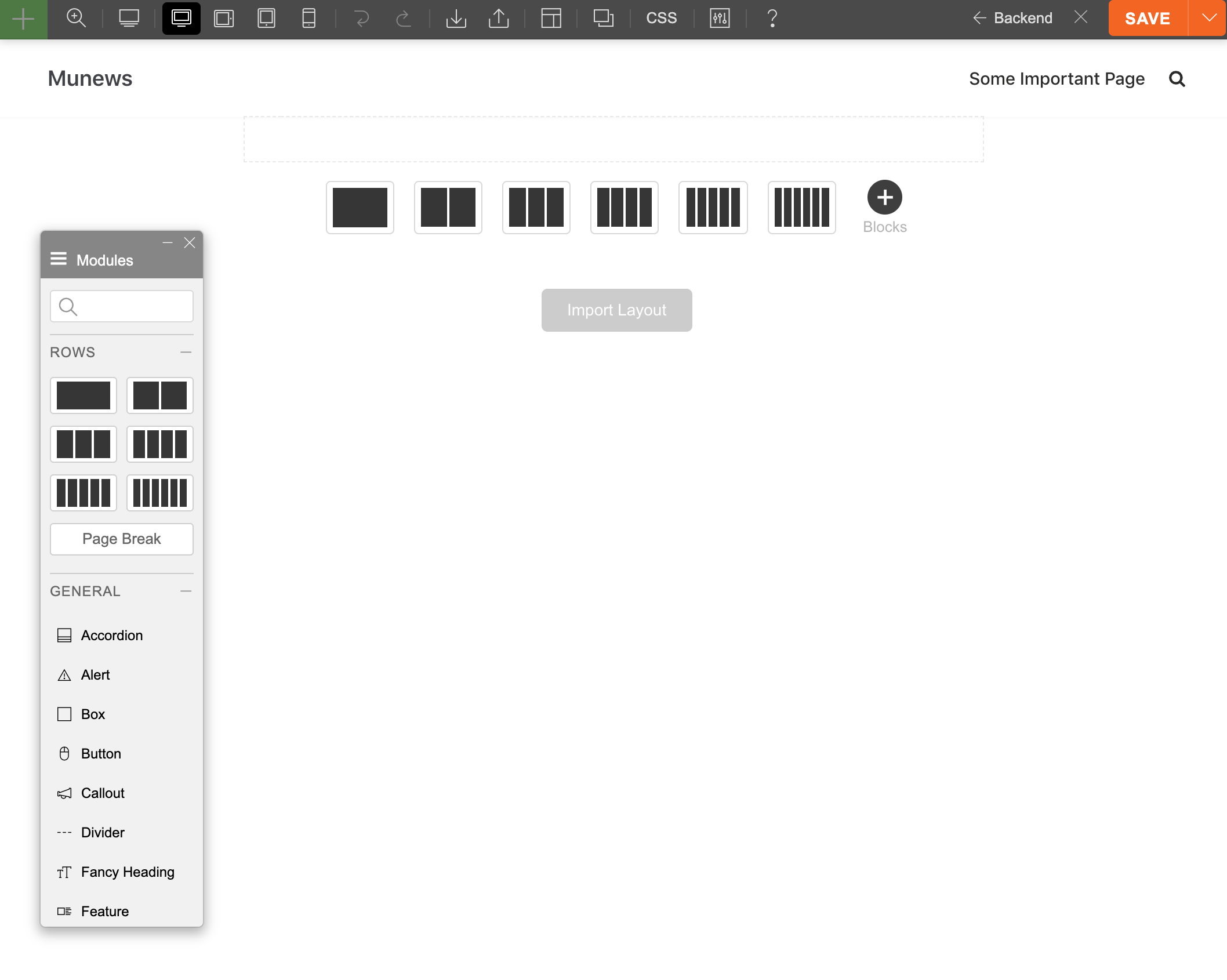
Both editing interfaces (front and back end) are based on having a range of modules to choose from and then dragging and dropping them onto the canvas. The canvas is divided into rows, and each row can be further divided into columns.
That being said, not everything works entirely problem-free. My guess is that this plugin hasn’t been made fully compatible with WordPress’s block editing interface yet. So, even though you do get the Themify Builder UI embedded right in the main page editing interface (backend), the changes you make there may not appear on the final page. To make Themify work, your best bet is to go to your page in preview mode and enable the editor from there.
When it comes to working with the page builder itself, it’s kind of similar to the other solutions, with minor differences in where specific controls are. Plus, Themify uses the top menu bar as the primary place where you can handle basic parameters, such as switching from desktop to mobile, undo-redo your changes, save layouts and add custom CSS.
As a standalone builder, Themify is okay, but to let it really shine you’ll need to switch to its Ultra theme, or one of its other themes.
Here’s the interface:
Key features
- 25-plus content modules.
- 40-plus pre-made layout designs.
- Edit in the back end in wireframe view or on the front end in live view.
- Full drag-and-drop support (front and back end).
- Works with any theme.
- Import and export your layouts.
- You can save full layouts and layout parts.
- Role editor.
- Custom CSS support.
- Undo/redo.
- 60-plus animation effects.
- Full add-on bundle available for $39.
Pros
- Good-looking pre-made designs, plus they come divided into a handful of categories to make your work easier.
- Every module is adjustable. You can set all aspects of how the module appears on the screen.
- The output is responsive, SEO-friendly and translation-ready.
- The plugin and all of its features are free. You can choose to pay for extra add-ons if you need them.
Cons
- The back end editor was buggy in my case — the changes saved in the back end didn’t appear on the live site.
- While you can preview how your design is going to look on mobile, you can’t do much to set different parameters for mobile vs desktop.
- It has relatively fewer types of content modules compared with the other solutions here. That said, all of the most commonly used stuff is here.
Features: ⭐⭐⭐/5
Ease of use: ⭐⭐⭐/5
Designs: ⭐⭐⭐⭐⭐/5
Final score: ⭐⭐⭐/5
The default WordPress block editor — aka Gutenberg
Free plan: ✅ Pro plan ⛔
You didn’t expect this one, did you? For those of you who don’t know, Gutenberg was the work-in-progress name of the new content editing interface in WordPress.
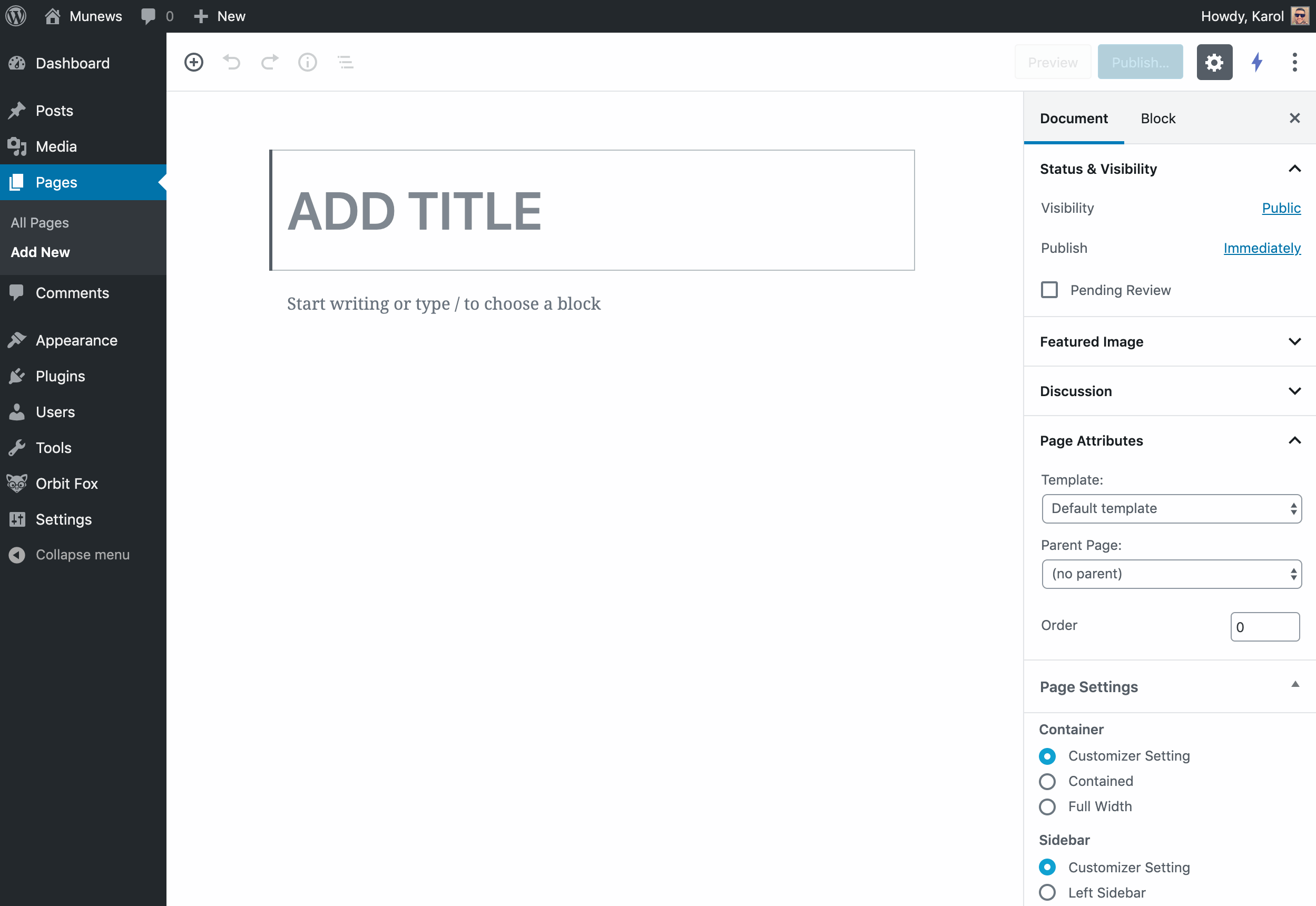
In other words, your WordPress website comes with Gutenberg (aka the block editor) already built in from the get-go. Granted, it’s not a fully-fledged page builder for WordPress, but it does come with basic page building capabilities. For many users, those may be enough, so that’s why I’m featuring it here.
Gutenberg has its pros and cons, and it’s not the highest-regarded tool in the WordPress community, but it does have a couple of things going for it.
First, it’s already there, so no need to install anything. Also, it gives you just the bare minimum of block-based features, and makes creating posts less intimidating than using some of the builders featured above.
Here’s the interface:
Key features
- 20-plus basic content blocks.
- 30-plus additional embed blocks (for content from Facebook, Twitter and so on).
- Works with any theme.
- Works will all standard WordPress widgets.
- Works with posts and pages.
- Integrates with all of the serious WordPress plugins.
- Basic columns supported.
- Things such as multi-column layouts available through third-party plugins.
Pros
- It’s already there, pre-installed in WordPress.
- It offers all the average WordPress user will ever need.
- There’s a huge community of developers building add-on plugins with extra blocks and features, such as this one.
Cons
- It only has basic page building abilities.
- It does only what your theme allows it to do.
Features: ⭐⭐/5
Ease of use: ⭐⭐⭐⭐⭐/5
Designs: ⭐⭐/5
Final score: ⭐⭐⭐/5
Final Thoughts
This sums up our take on the top drag-and-drop page builder plugins for WordPress. There certainly are many great solutions to choose from, and picking the best one all depends on your personal needs and what you expect from your ideal builder.
Still don’t know which to get? I advise the following:
First, start by experimenting with the default block editor in WordPress. Maybe it has all of the features you actually need, especially considering all of the extra blocks you can get from third-party plugins.
If not, go from Elementor → Beaver Builder → Brizy → Divi Builder → Themify Builder.
You’re bound to find your perfect builder that way.
I’m really excited about page builder plugins in general, and can’t wait to see what’s next for this market.
Lastly, if you’re interested in using a drag-and-drop page builder plugin specifically to create a landing page for your site, take a look at this earlier post of ours detailing a number of WordPress plugins aimed at helping you to do exactly that.
Which would you say is the best WordPress page builder plugin of the bunch — and why? Thoughts?
Related Posts:
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.
















The Custom CSS of Divi is easy but not powerful.
Divi should use Custom CSS like in Elementor or Beaver Builder
Whan talking about advanced CSS, Divi fall short