Elementor Review: The Page Builder Plugin That’s Taking the Market by Storm – Is It Really That Good?
- By
- Last updated:
- 45 Comments
Not sure if Elementor is the right page builder plugin for your website? In this Elementor review, we’ll show you what this tool is all about, talk about the different pricing options available, list all of its pros and cons, and help you to decide whether or not to use it.
↪️ Note: still undecided which WordPress theme is the ideal one for your site? Check out this other post of ours on The Top 15 Best Multipurpose WordPress Themes. Looking for more info on hosting? We’ve a post on that too!
Here’s everything you need to know about the Elementor page builder plugin for WordPress.
Table of Contents
🥜 Elementor Review: In a Nutshell
Elementor is a drag-and-drop page builder plugin for WordPress. This means a couple of things:
- Elementor lets you create original-looking posts and pages that are unique, compared with the standard post/page templates that come with your WordPress theme.
- You get a 100% separate interface to work on your posts and pages — the bulk of your work doesn’t happen in the standard block editor that comes with WordPress.
- It doesn’t require any HTML/CSS/PHP/coding skills — everything can be done through a handy user-facing interface.
- It works on the front end of your website, meaning it shows you the outcomes of your work right away in a genuine ‘what-you-see-is-what-you-get’ manner.
- You can use it to create any content layout or page layout you can imagine — regardless of what your current WordPress theme allows you to do.
- And, most importantly, it works with all WordPress themes, so you can keep your current design and still get all of the goodies Elementor comes with.
Putting it all together, the main benefit of using Elementor is that you can create impressive page layouts/designs, even if you’re not a professional nor have any experience with site building.
This is especially important if you’re on a tight budget and don’t want to hire anyone to help you with the site.
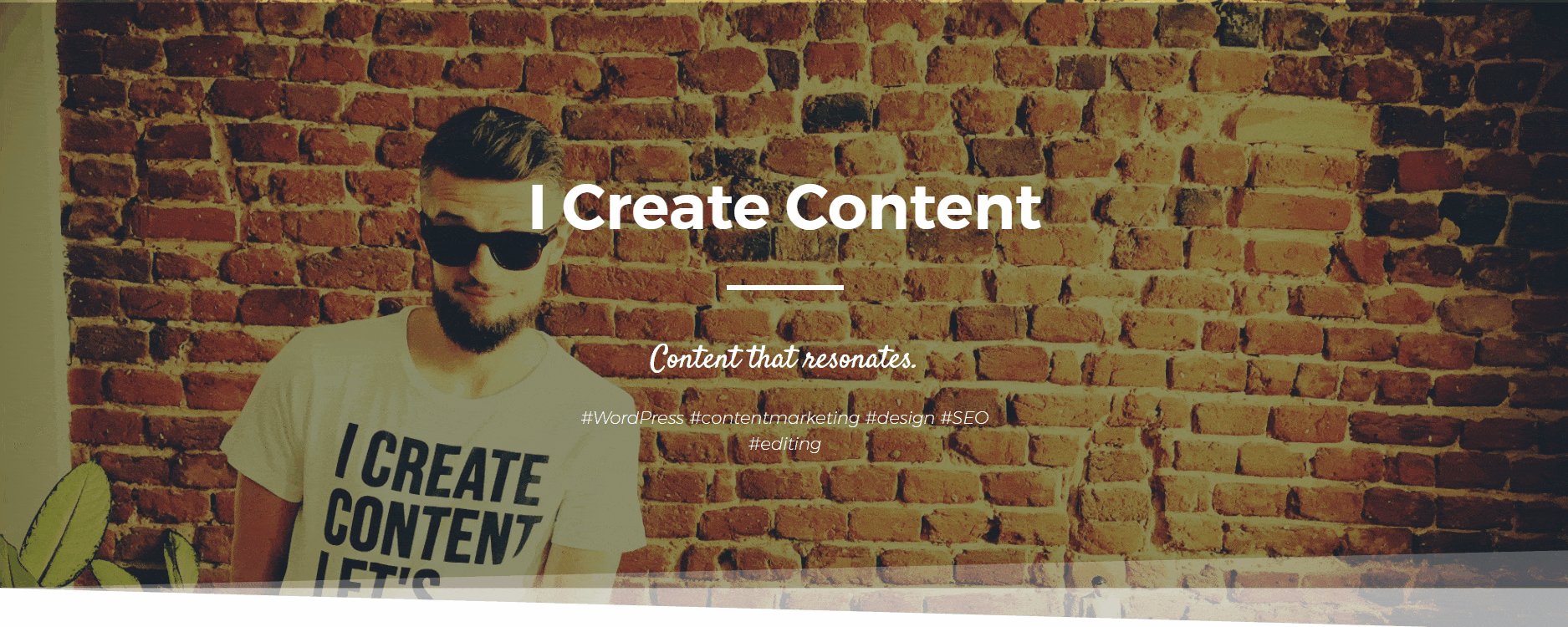
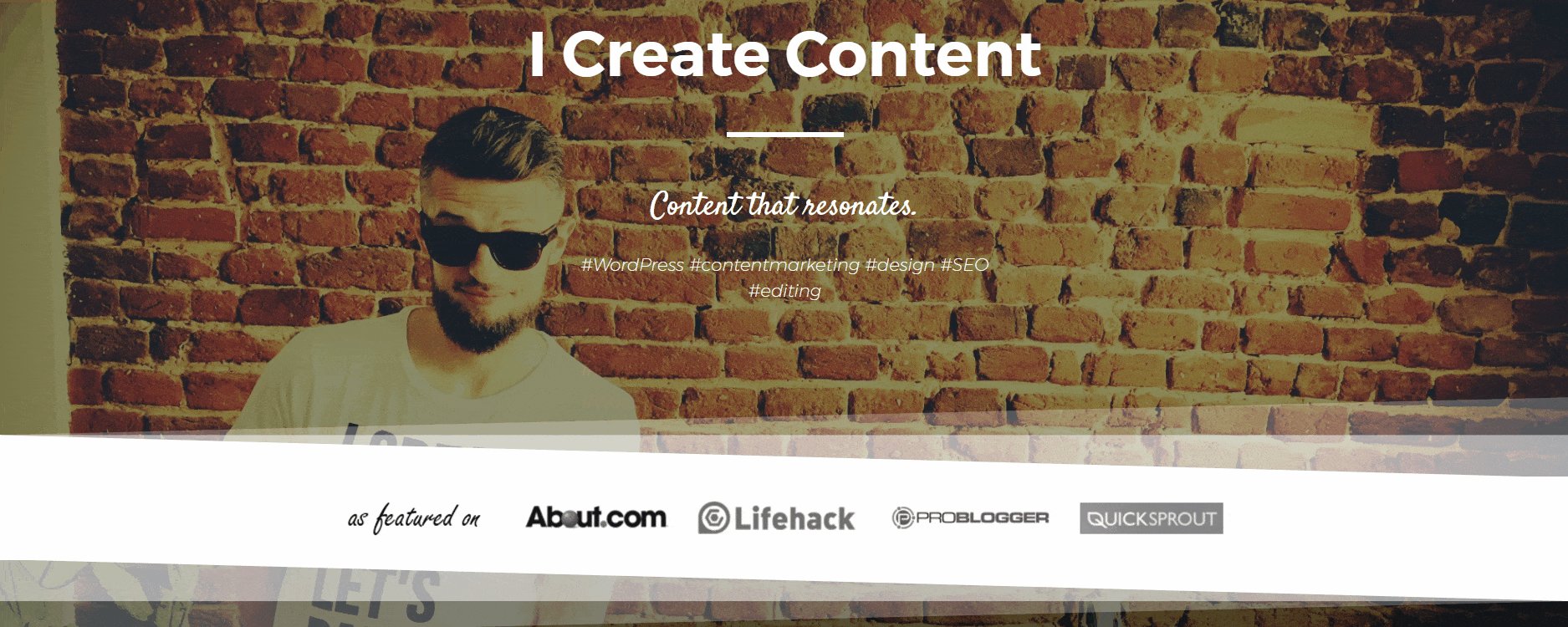
Here’s my personal site, for example, after a quick Elementor treatment — built while I was working on this Elementor review:
That DIY principle seems to resonate with users a lot. At the time of writing, more than three million(!) WordPress websites had Elementor installed and active. That’s a staggering number, and it just goes to show that Elementor has truly taken the web by storm.
Let’s have a look into some of the most interesting features of Elementor’s, one by one:
🧰 Features and Benefits
Out of the box, Elementor comes equipped with a handful of useful elements (no pun intended):
- First, there’s the main page building functionality itself. We’re going to talk about that in a minute.
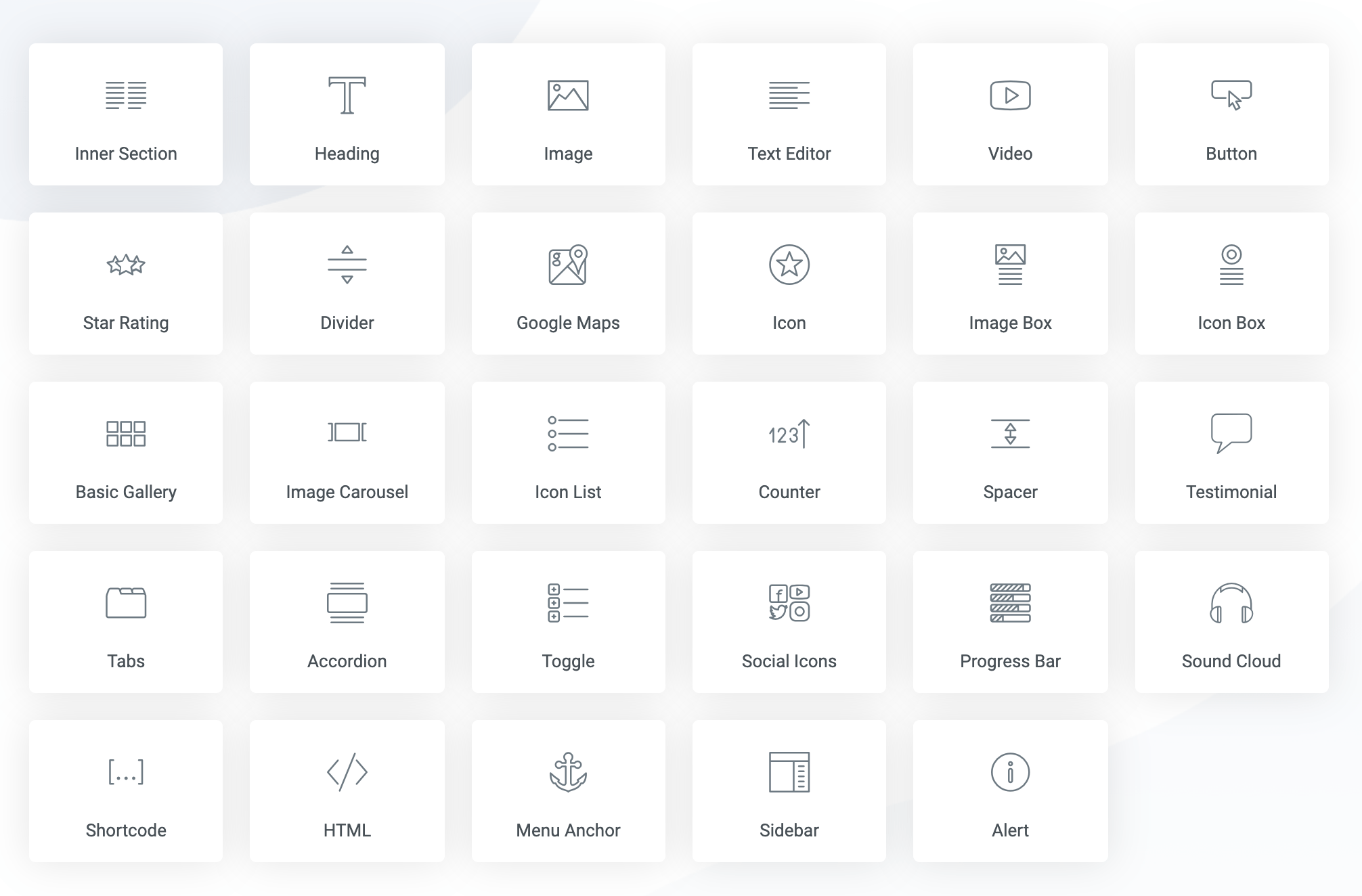
- There are more than 90 content elements/modules to choose from — images, headings, buttons, carousels, counters, progress bars, testimonials and more.
- Most things work with drag-and-drop — you can take any element and move it to a new spot simply by dragging it across the screen.
- ‘What you see is what you get’ — which means the version of the page you see in the Elementor interface is precisely what your visitors are going to see (unlike working with HTML and CSS, the old-school way).
- The pages are all mobile-responsive and SEO-friendly.
- There’s a library of pre-made page templates that can be imported and modified. At the time of writing, there were 150-plus free and 300-plus pro templates available. Additionally, you can save your own templates.
- If you’re on the Pro version of Elementor, you can use the Theme Builder feature, which allows you to modify your theme’s core elements, such as the header, footer, single post template, or your blog archives.
- Lastly, there’s also a completely new WooCommerce Builder module. It’s similar to Theme Builder, but this one allows you to redo all of your default WooCommerce pages, such as your single product page or product archive.
As I mentioned earlier, the core functionality of the plugin is to allow you to build, tweak and adjust your pages freely — and then see the outcome of that in real-time.
That live preview feature means you don’t have to wonder what your page is going to look like when published (which is the standard scenario with native WordPress pages that are highly theme-dependent).
So, what can you do exactly? First, Elementor allows you to take advantage of many content elements/modules (more than 90 of them), which you can place anywhere on the page. You can then rearrange those elements with the aforementioned drag-and-drop support.

The available content elements include headlines, images, text paragraphs, videos, buttons, dividers, spacers, icons, image galleries and carousels, counters, testimonials, social media icons, shortcodes, and a lot more. Also, you get to use whatever widgets you already have on your WordPress site.

Apart from that, Elementor gives you access to display settings. This is where you can change the backgrounds, margins and padding values, default colors, fonts, and so on.
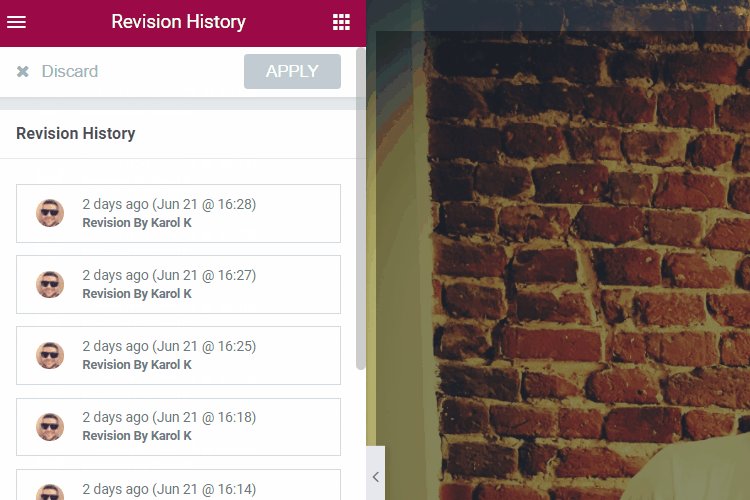
On top of that, there’s a full revision history, meaning you can revert to a previous version of the page (in case you messed something up and don’t know how to fix it).

Last, but certainly not least, Elementor gives you full control over what your page looks like on desktop, tablet and mobile.

Using those small toggles, you can switch back and forth between devices, and adjust the fine details to make the page look great everywhere.
💰 Elementor Pricing
It’s free.
Okay, to keep this Elementor review factual, I should probably mention there’s a Pro edition available as well. But you don’t really need it to enjoy, say, 90% of Elementor’s awesomeness — honestly!
The main plugin is available via the official WordPress repository (get it here). There are no hidden costs or signups/registrations needed. It just works!
Now, about that Pro edition. Granted, it does feature some interesting stuff that power users will enjoy:
- 50-plus additional content elements/modules.
- 300-plus additional page templates.
- Theme Builder (the module where you can change the headers and footers of your current theme).
- WooCommerce Builder (the module that allows you do rebuild your WooCommerce product pages).
- Popup Builder (a module where you can build pop-ups and have them integrated with either an opt-in form or some special offer/discount).
- Visual Form Builder (comes with integrations with popular marketing tools).
- You can create Global Widgets and then reuse them throughout the site.
- Add custom CSS to any Elementor block.
- Deploy Elementor elements in sidebars and widgets.
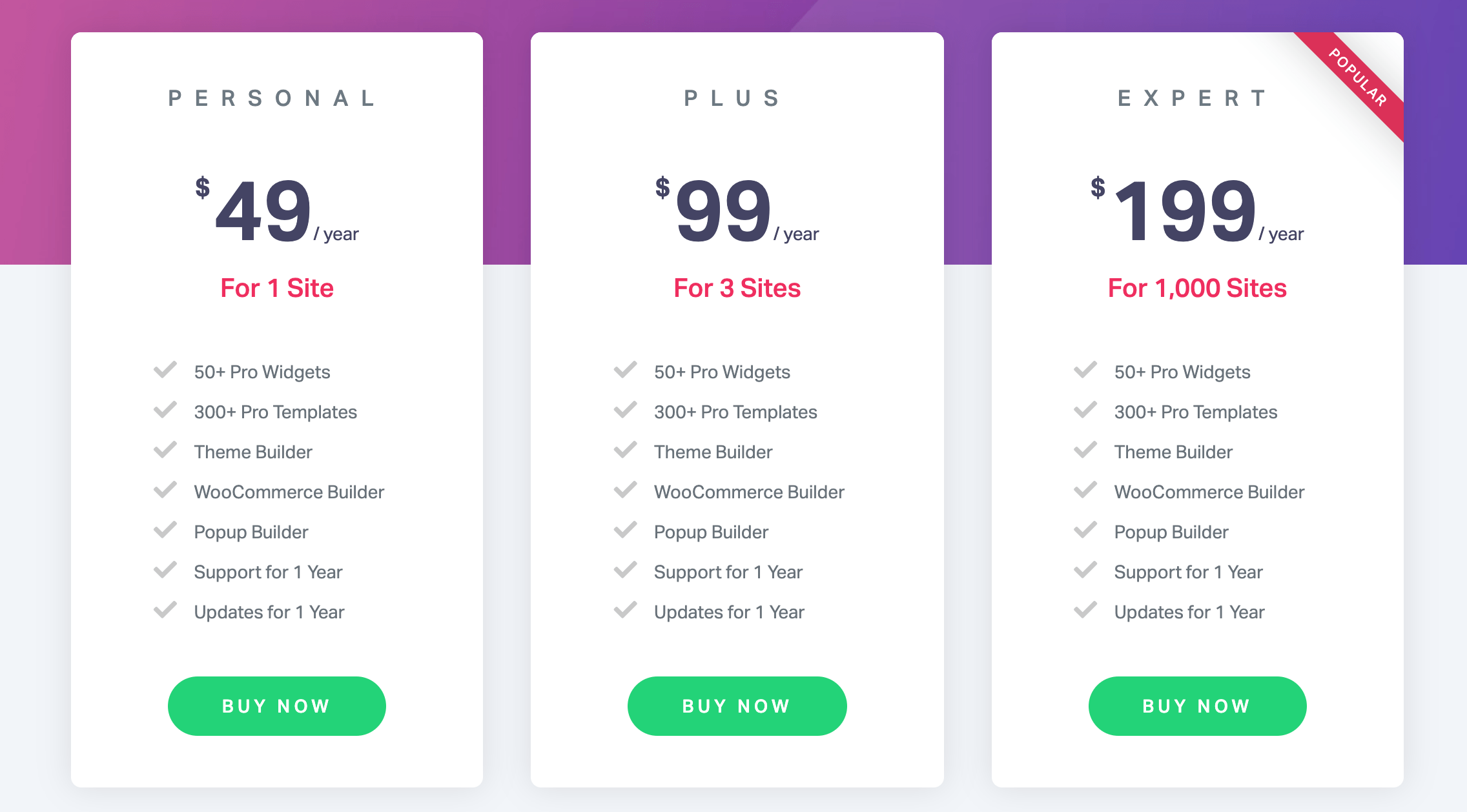
Here’s the current pricing of Elementor Pro:
This is an annual subscription, so you also get 24/7 support and updates as long as you stay subscribed.
🔧 Using Elementor
Let’s enter the more practical section of our review. Here’s how to get started with Elementor:
Under the hood, Elementor is a WordPress plugin — albeit, a slightly more advanced one. To get it working, you’ll first need to install and activate it. This is all standard — just like with any other WordPress plugin.
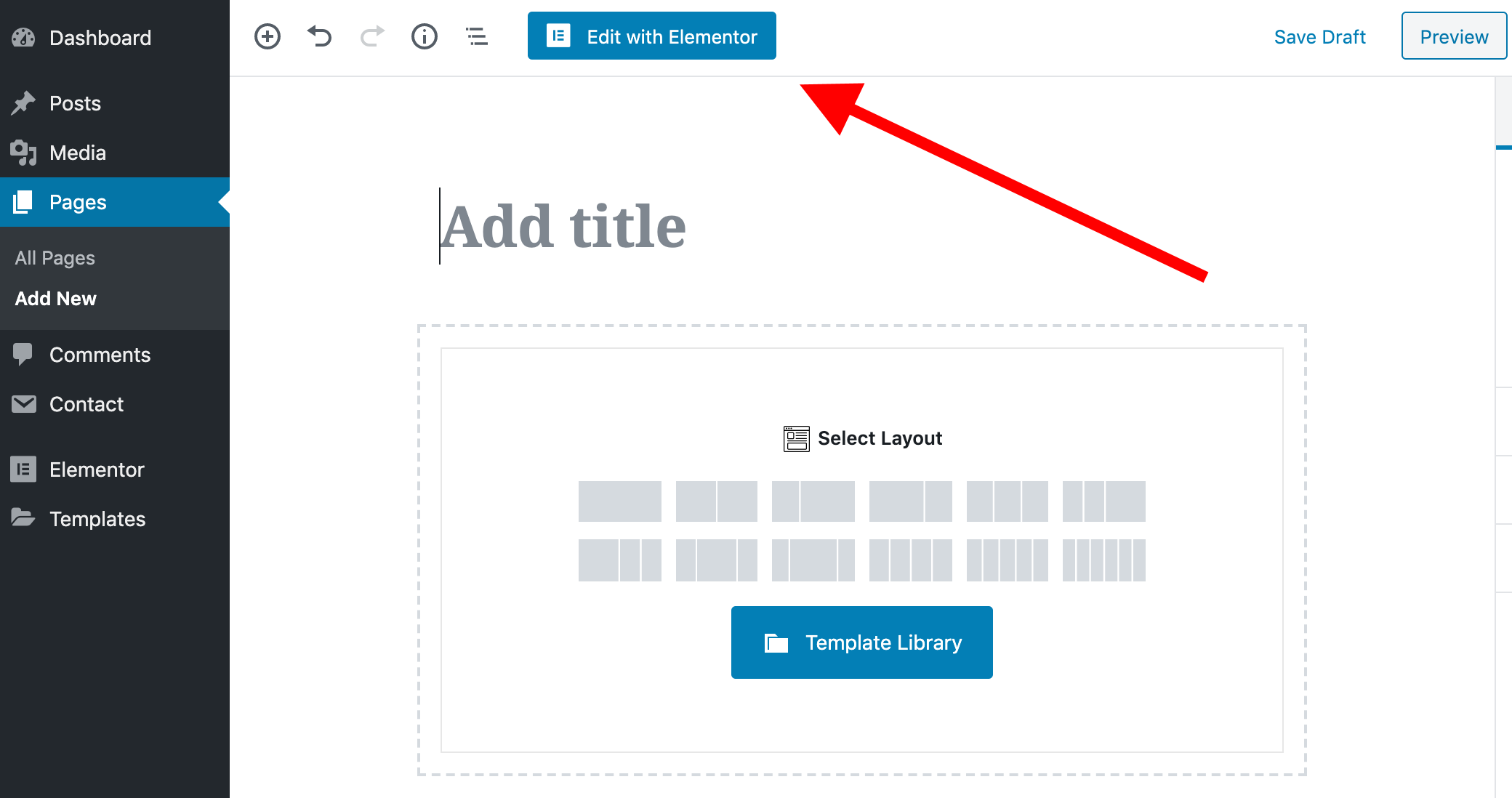
After that, there’s a settings panel that you can visit if you want to, but that’s not mandatory. You can head straight to your WordPress pages and create a new one. Right away, you’ll see the option to ‘Edit with Elementor’:

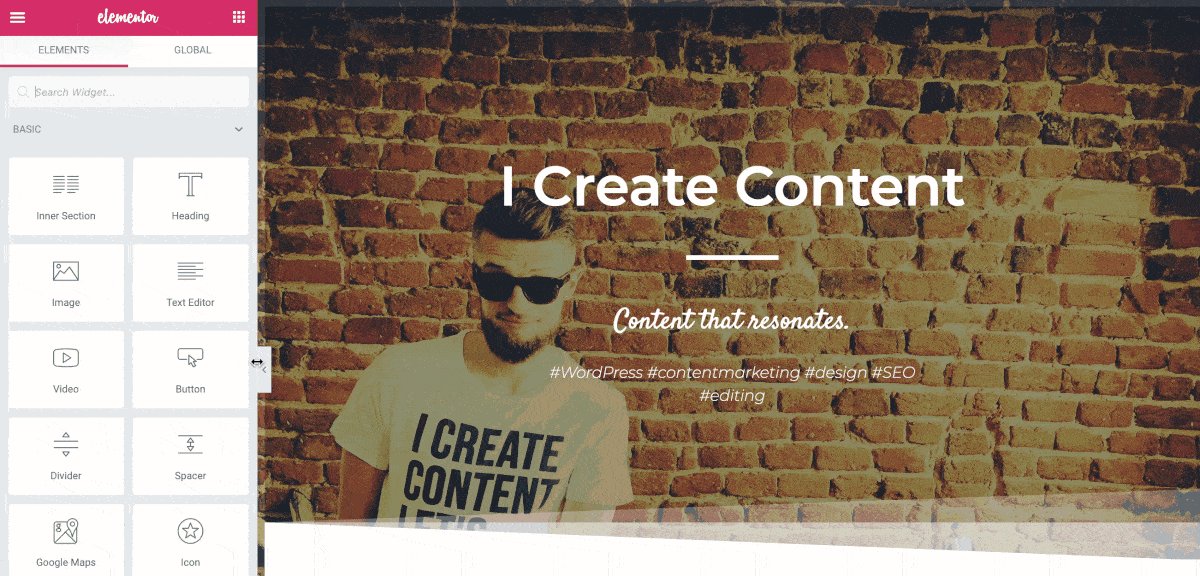
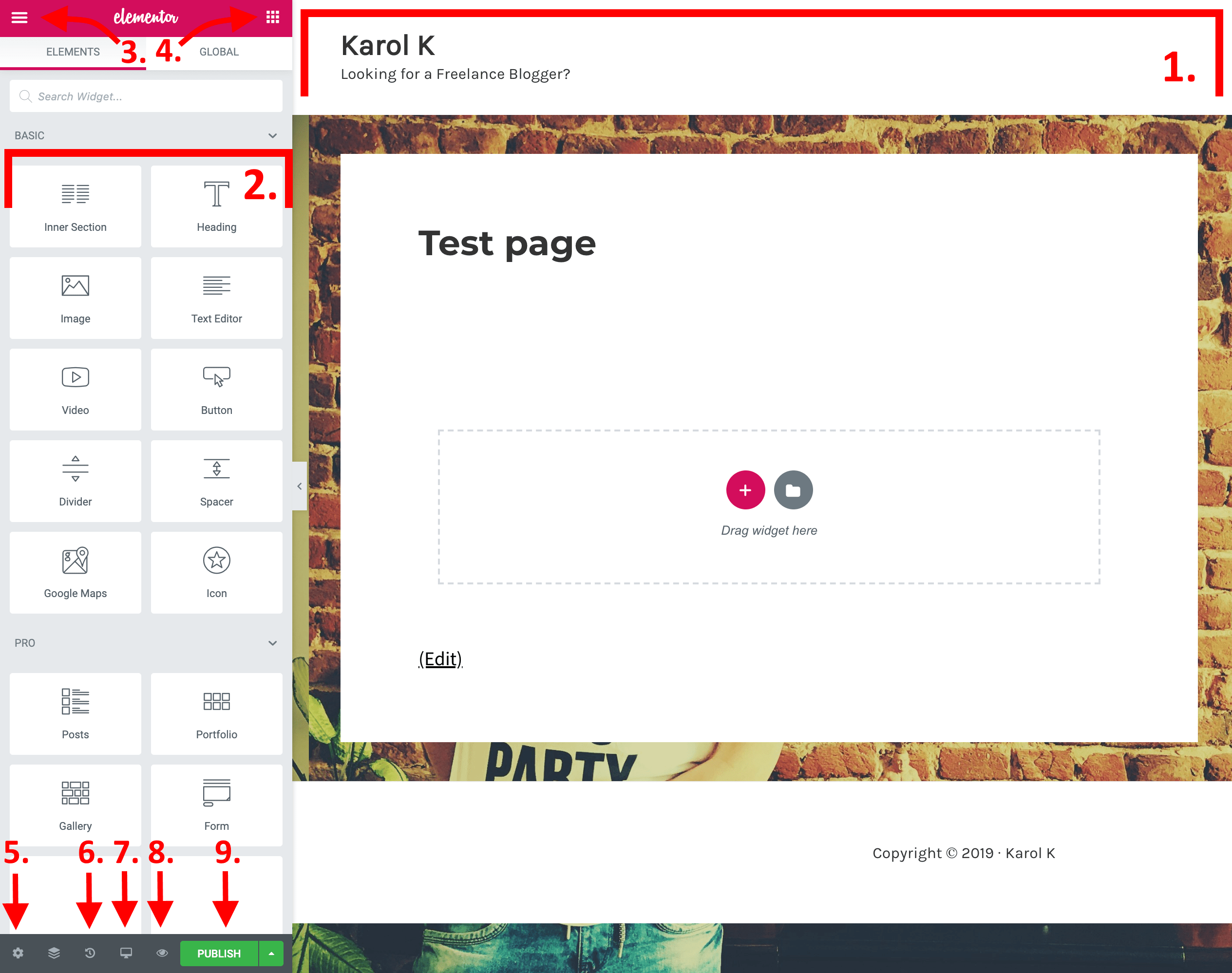
After clicking on this main button, you’re going to see the Elementor user interface. Here’s what’s what:

- The main canvas. This is where you can put your content blocks and adjust them.
- The content elements that are available.
- This is where you can access the settings of Elementor’s (colors, fonts and so on).
- This is how you come back to view the content elements.
- The global settings of the page you’re working on.
- The revision history of the page.
- Switch device (desktop, tablet, mobile).
- Preview changes.
- Publish the page.
To build a basic page with Elementor, you first need to understand the page structure hierarchy that it uses:
- A page can have any number of sections in it.
- Each section can have one or more columns.
- Each column can house one or more content elements.
- Lastly, each content element can be styled individually.
So, we have:
Page → Sections → Columns → Content → Styling
To get started, you can either add a ready-made template or include a blank section:

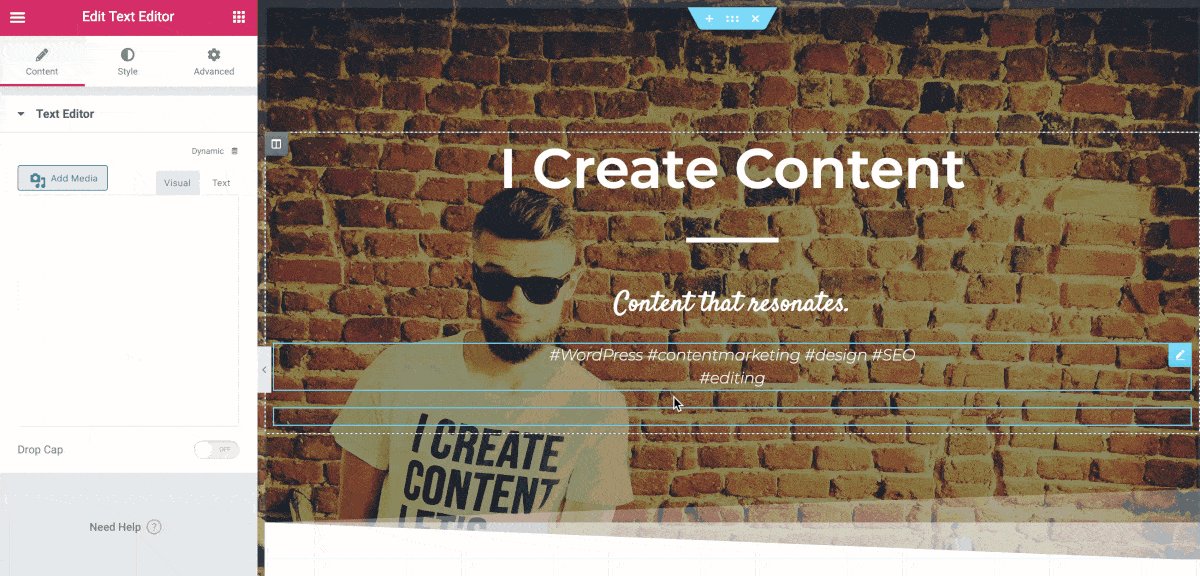
Within that new section, you can add new columns, and then populate these columns with content by simply dragging and dropping specific blocks from the sidebar. And, of course, you can rearrange sections with drag-and-drop as well.
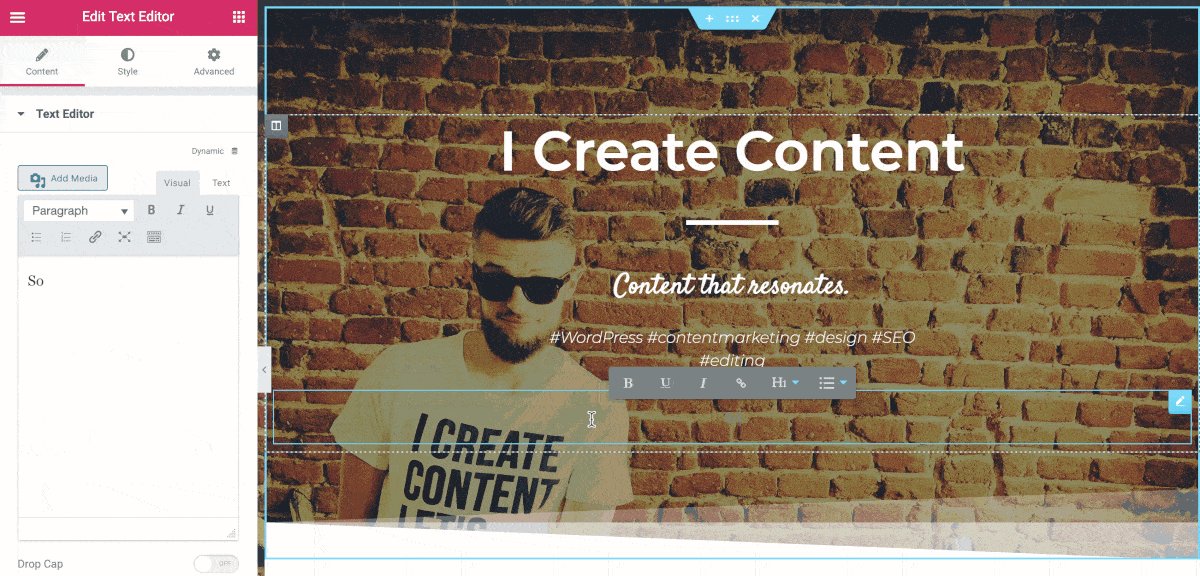
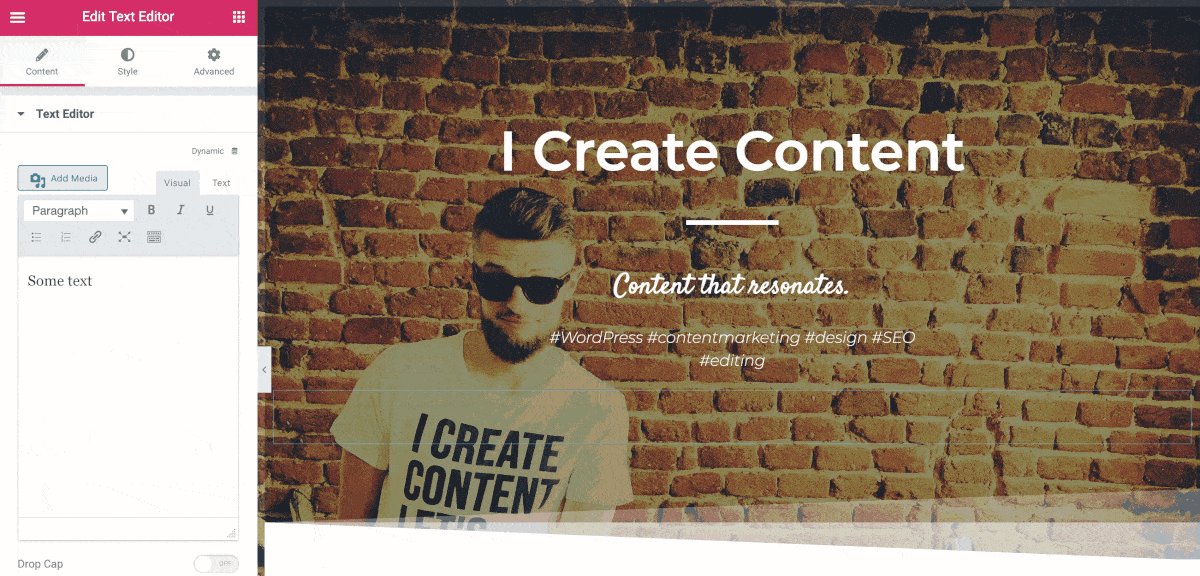
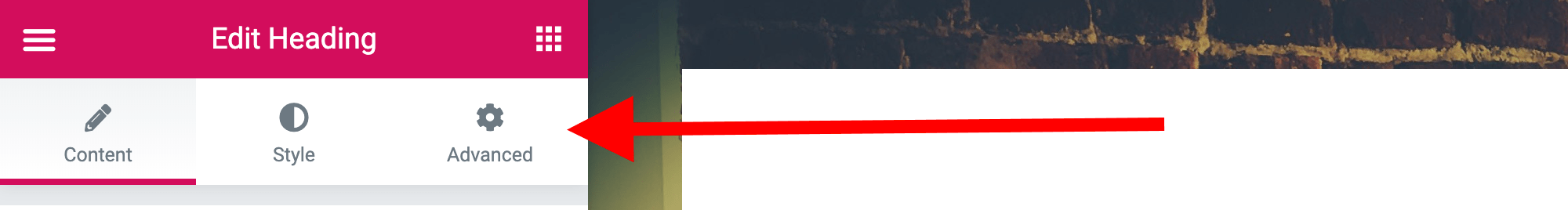
Once you have a content block in place, you can click on it to adjust the fine details of what’s in it, as well as its presentation. There are three main tabs available for that: Content, Style and Advanced.

Just like that, one by one, you can work with individual content blocks until you have the whole page ready.
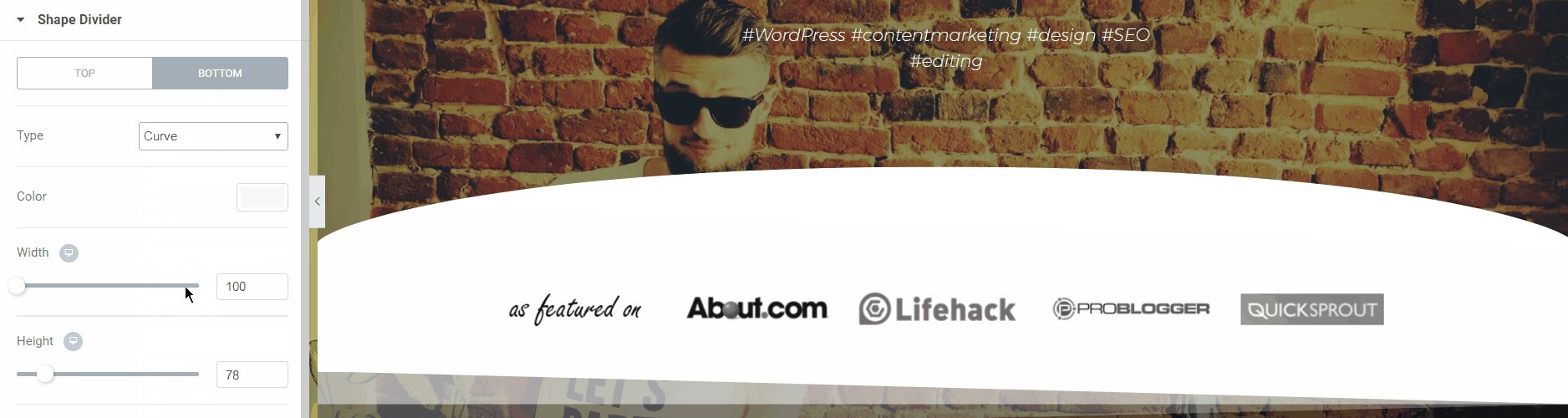
Overall, Elementor is very easy to use and fairly intuitive. Once you grasp the page/structure hierarchy and get to know all of the content elements, working with your pages becomes rather fun. Especially when you start getting into some of the more advanced features, for example:
- experimenting with the Z-index of elements (to bring stuff forward versus putting it in the back)
- customizing the on-hover state of elements (changing their appearance based on the cursor position)
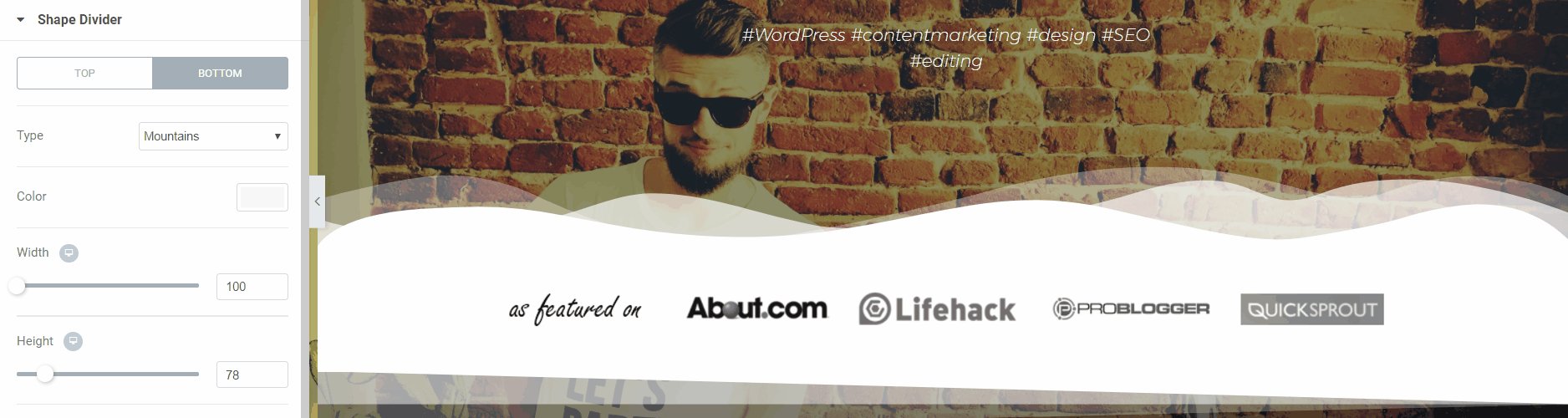
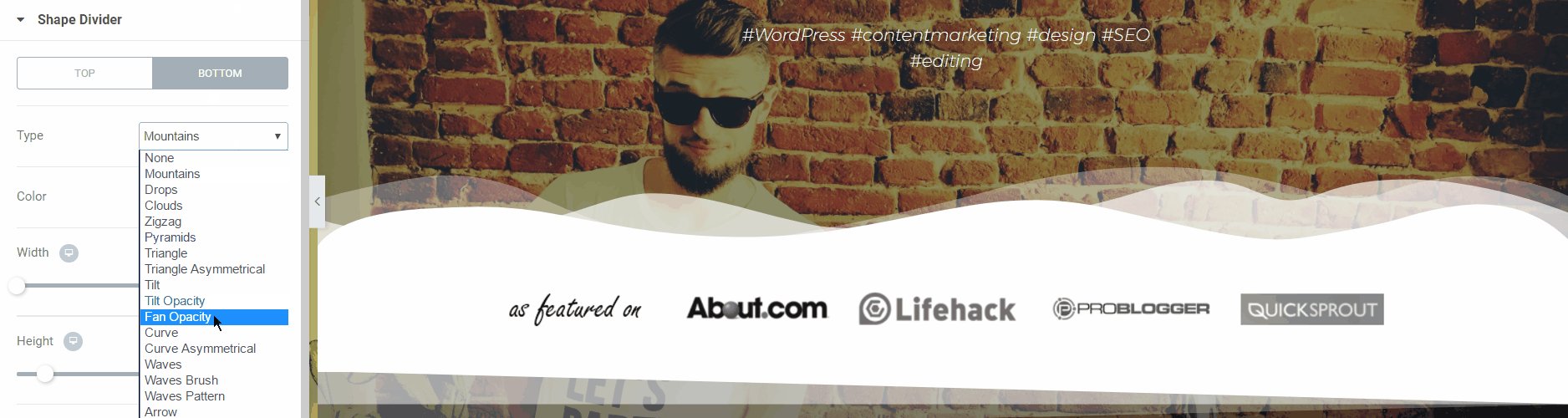
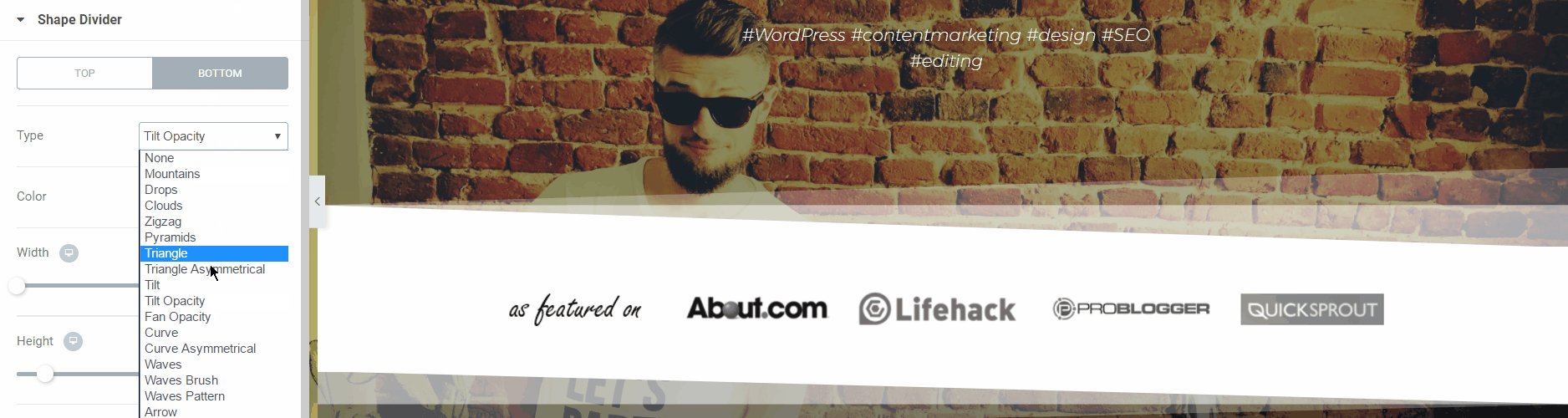
- setting transitions between sections, like so:

🎨 Pre-made Templates
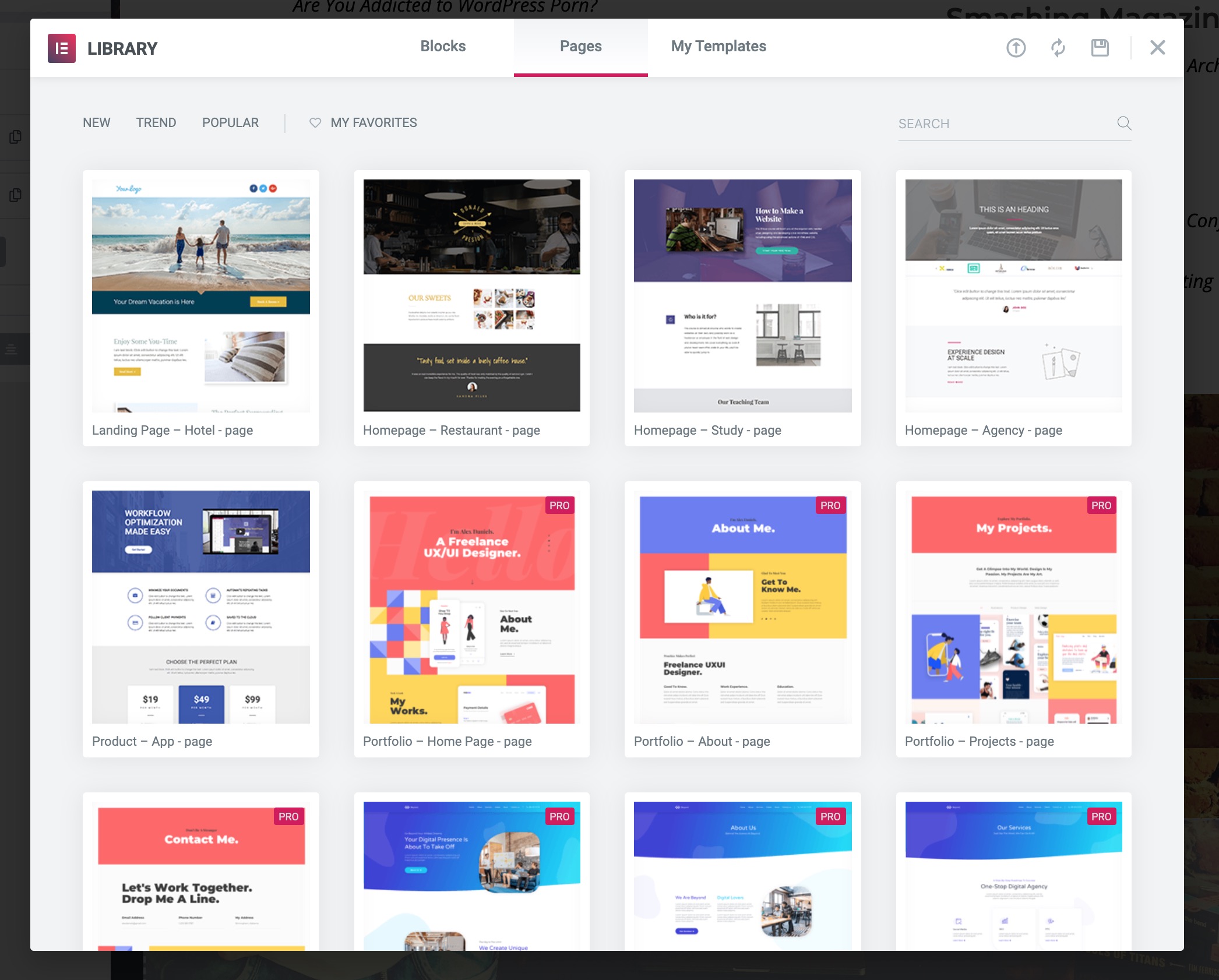
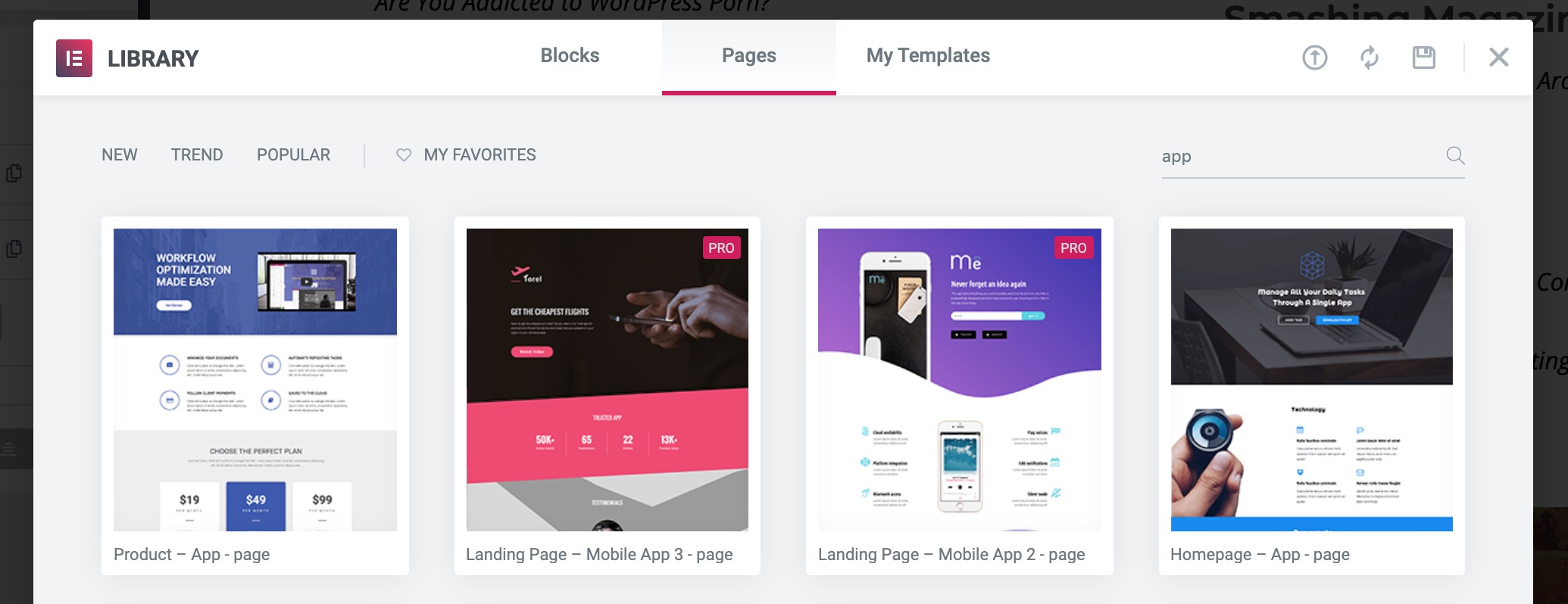
All of Elementor’s design capabilities are very impressive, but what if you don’t have a design bone in your body? Then you can use one of Elementor’s many pre-made templates.
And when I say ‘many’, I really do mean many. There are 150-plus templates available in the free version and 300-plus more in the Pro.
If that’s not enough, you also get what’s called Elementor Kits — collections of templates that all follow the same design aesthetic and allow you to craft a whole, consistent website.

The library contains all types of common pages for different purposes. You’ll find a nice selection of about pages, contact pages, homepages, landing pages (also for various niches, such as a hotel, restaurant and so on), portfolios, team pages and many more.

Not only can you import templates into your page, but you can then also tweak them freely until you get the exact result you desire.
Lastly, you can save any of your own pages as templates and then either reuse them on another page or share them with the community publicly on the web.
🤔 Who Is Elementor Best Suited To?
One thing I have to admit as I’m writing this Elementor review is that I’m really impressed with this tool. I’ve used all of the major page builder plugins out there, but I keep coming back to Elementor as my number one dependable solution.
Elementor is the easiest to grasp of the page builders, and it’s also the one that delivers you the most features for free.
Essentially, it’s the perfect DIY solution for people who want to create awesome page designs all on their own without having any coding skills, HTML or CSS knowledge.
Elementor will also come in handy if you feel a bit limited by what the default block editor in WordPress allows you to do. If you’re struggling to put your content where you want it, make the columns align or add images in a specific way, then Elementor will help you to do all of that.
At the end of the day, Elementor is for people who want to design beautiful pages for their websites without actually being a designer.
🏁 Conclusion
So, is Elementor better than the competition? Well, that depends on how we look at it.
Even though the market of page builders has grown a lot over the years, the two main competitors of Elementor’s are still the same — those are Beaver Builder (here’s our review of Beaver Builder) and Divi Builder (and here’s our review of Divi Builder), from Elegant Themes. Thus, for many people, choosing a page builder comes down to deciding between Elementor, Beaver and Divi (here’s our comparison of all three).
And rightly so! All three tools are great. They’re the absolute top league of page builders. However, at the same time, none is hands-down better than the others at everything. Ultimately, whether you use Elementor, Beaver, or Divi comes down to your personal preference and the sort of features that are important to you, plus how you like those features delivered (in terms of UI and so on).
Still, there’s one thing that puts Elementor significantly ahead of the others. That thing is the price — or lack thereof.
While there’s a Pro version of Elementor available, you honestly get 90% of the plugin’s awesomeness for free. Beaver and Divi don’t give you that. This makes Elementor the best first option for anyone looking for a page builder plugin.
Elementor Pros and Cons
👍 Pros of Elementor:
- ✅ It’s free. And most new websites won’t need to upgrade to Pro.
- ✅ It has an exceptional range of features and is easy to use.
- ✅ Again, the range of features that are available for free is more than impressive. I feel I should include that on the list twice.
- ✅ It allows you to build custom page layouts and designs that may not be available in your current theme and doesn’t require any HTML, CSS or PHP skills.
- ✅ Features such as inline text editing and real-time previews give you a true ‘what-you-see-is-what-you-get’ editing interface.
- ✅ The ability to adjust your desktop, tablet and mobile views separately.
- ✅ There are very detailed settings for all of the alignments, margins and padding values. Literally nothing is outside your control.
👎 Cons of Elementor:
- ❌ Adding custom styling to links doesn’t always go as planned. You may be stuck with Elementor’s default typography and color settings, which may not be what you want.
- ❌ If something is misaligned on the page, it’s often hard to locate the exact margin value that’s the culprit. For example, you may have a primary block, a column inside it, and then a content element inside that. Each of them has its own margin settings.
🧐 Final verdict:
To conclude this Elementor review, I’d say that if you need a superb free drag-and-drop page builder plugin for WordPress, Elementor should be your go-to tool. While there are other alternatives on the market, Elementor stands out as the one solution that can be used by anyone (including beginners), and doesn’t force you to upgrade to a paid license.
- 👉 Click here to go to Elementor’s official website.
- 👉 Incidentally, if you’re interested in looking through some examples of sites actually using Elementor, here’s an impressive collection.
Related Reading:
Used/using Elementor? Willing to give it a go? Have anything to say about Elementor that we haven’t covered?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.






I not only used the Elementor plugin for several years, I subscribed to their pro version. At first, I loved the control (backend) and elegance (frontend) the plugin gave me on my sites. However, over time, the plugin seemed to get bloated and sluggish, impacting performance on the site.
On top of this, Elementor claims it supports Font Awesome, which in 2020, announced its plans to release version 6, with several alphas and betas, and rolling out the full release in February 2022. I sent a support ticket to Elementor, inquiring as to its intentions to support version 6, and received a rather snippy reply that it had just been released, and that they would support it, but needed time. Meanwhile, several users have posted on Elementor’s Github feature requests page, asking for this, going largely ignored by this company and its developers. As of my writing this — 18 months later, the company has failed to make this change. Users have shared workarounds with each other, such as uploading SVGs directly (which is what I did), but when Elementor supported previous versions of Font Awesome natively — and still claim this as a feature — particularly for one of the web’s most popular font libraries, this is a prime example of how unresponsive this company has become, particularly for customers paying a subscription fee.
While Elementor stagnated, both WordPress itself, as well as its greater development community, continued to innovate with its own newer block and layout platform, and at this point, I have converted my site to those blocks, using some third party plugins that add additional functionality. I am enjoying it more than I ever did Elementor, and it is far faster in performance than Elementor was. This is what motivated me to write this review. I feel like time and money was wasted with Elementor, so I wanted to offer this experience to other users considering this substandard product.
Elementor is an absolute nightmare to use, especially when attempting to use templates. There is nothing at all simple about they way they have structured the menu interface. It’s as intuitive to use as using a cement mixer to make a pancake mix. Stay away from it if you intend to build a seriously creative website.
Elementor really isn’t good. It slows down websites to a crawl and has had vulnerability issues at least four times. They tried to pack a load of widgets into it what good are widgets if your site is crawling?
I have the option to use Elementor for free under our company license or pay for something else. I choose to pay for something else.
If you’re building a one-page vanity project, go for Elementor. If you want a solid, functional website, look elsewhere.
Its totally waste of money very hard to use 1 year and cant realize nothing its garbage dont waste money I prefer shopify for shop business.
I am absolutely happy with it – made my site in few hours and no learning was needed.
BUT most likely I do sometimes something not like it should be, or what ever, but sometimes it is little bit clunky – for example layout is in squares, so if you writing paragraph and want to continue under the picture, I have to do another square frame under. This make editing text kind of unnatural.
It would be f. e. in this case great if u could merge two frames.
Absolutely no problem for no pro, but being web developer I would at least keep eye on other options…))
Elementor seriously sucks. I run into issues every time… so frustrating and every new update just ruins the website once again. Unless you have some serious coding background, I would NEVER recommend Elementor to anyone. Save yourself a lot of grey hair and frustrations… just work with an easier, more intuitive, and trustworthy platform like WIX, Squarespace, Shopify, etc. I wish I would’ve never chosen WordPress or Elementor. My other website was created on WIX and it’s working perfectly without any issues. Seriously don’t waste your time. It’s only a matter before Elementor will lose in the market of web design… people will start to realize it’s awful.
totally agree my money went to the garbage.. prefer sitebuilder of hostgator than this crap
Your review claims Elementor is free but it isn’t. It costs $99 a year… they even state on there website that it isn’t free.
Granted you get a 30 day money back guarantee but that isn’t the same as being free. If you continue using it you pay from day one, whereas many other website builders either have a geuine free trial period or a free version (which is usually seriously nobbled – e.g. you can only publish to their prototype servers, like Webflow).
Also, if you do a Google search for Elementor the page title that shows up in the listing is “Elementor: #1 Free WordPress Website Builder | Elementor.com”… it’s only once you go onto their website you find out it isn’t free. This is very misleading in my view and I wouldn’t deal with them on principle.
He said free is only 90 % of features – I am ok with that.
Also, for stuff that are not free you can still find some theme. Like f. e. post in your page is paid feature, but some themes already have Posting done.
Elementor started out great but has made a big turn. As they reached the top their customer service turned into a greedy bunch. I have been a long time elementor customer and have put in time to provide proper feedback for them to process and develop the product further.
However, I recently found out that I double payed my subscription by accident which caused them to run at the same time and expire. After pointing this out and asking for a extension, they basically told me that they legally do not have to refund or or extend my license and because I id not address it in the refund period they are gonna keep my double payment. For me this is a integrity question, and I don’t wan tto be customer to someone that want to take your money on a technicality. You lost a customer and I will be searching for a different service.
Yes, I agree that Elementor is garbage. Sure looks appealing to an educated newbie though! But don’t fall for it– It is soooo slow, I actually can’t work with it. About 30-60 seconds to load a change or go back to WP Dash. There is no customer support– they do indeed run the other way. I’m unable to re-load the zip as I had to wipe the sight clean and now they won’t recognize the license I just paid for just five days ago. It’s a joke but the idea of it sure is suductive….
I keep > 50 wp sites up and running: the only problems I have is with that 1 Elementor site. They are pushing beta’s as updates: just reinstalled a backup because the update of the PRO version once again failed so badly I had to go in with recovery mode.. again!
Ridiculous amount of data for a simple site ( > 2gB). There is some serious money invested to push this plugin to the top of the plugins lists….
ALL of this! It has become a raging pile of feces that NEVER works and their support response is the equivalent to “have you tried turning it off and on again”. I am tired of fighting and their non-support/taking accountability for their garbage plugin. Needless to say I am very angry. I will be redeveloping everything and getting rid of this piece of garbage.
Once you sign up for Elementor, it is nearly impossible to cancel your subscription. They will refuse a refund request after the initial 30 days have run out. They charged me 3 years in a row for a product I never used. Canceling auto renew on the account dashboard is hard and impossible to figure out. When I asked for a refund on the latest charge, they refused. This left such a negative experience with me that I am simply shocked. They are taking advantage of the customer. I would NOT recommend this product.
Complicate canceling of renewal is most garbage behavior ever and refuse refund unwanted renewal is very very bad. They are clearly not looking for dedicated customers.
It happen me once in my country I went right the way to my bank saying canceling is intentionally hidden somewhere I do not where and they canceled the payment.
I’ve been using Elementor for over three years. It was a great design tool for those who can’t handle code. BUT, the company is pure garbage when it comes to supporting their client, just google and you’ll see major issues that the community is complaining about for years, and nothing is being addressed. As far as Elementor is concerned, once you buy the license you are on your own. Not to mention the loading time it takes, it will slow your website by hundreds of percentages. Just not worth it!
Wow, I guess it’s true that haters are going to hate. I’m just as guilty, I guess. Except that I don’t hate Elementor, I love Elementor.
As a web developer for 20+ years (ASP.Net, JavaScript, jQuery, etc.), WordPress with Elementor are the way to go for me. MS Visual InterDev was my first web development tool back in the day and then MS Visual Studio. MS Visual Studio is excellent for coding, debugging, etc.
For me, Elementor is a joy to use. It has never slowed page rendering for me and I believe Elementor to be vastly superior to WordPress out of the box. Elementort will be my tool of choice for the duration.
Elementor puts the whole WordPress experience on its head. The whole idea is insane and frustrating to the core.
I know, I know, but work with me for a minute. You build a page once. Then you add and edit content to it for, who knows, maybe for the rest of your life.
Elementor makes building a page easy, okay. But you only do it once! Then Elementor makes the rest of your life hell, because adding and editing content becomes a nightmare.
It’s like MIT Scratch. It sure is fun, and my kid is making a huge progress learning to code in Scratch. But as a coder, would you be able to write software, if you couldn’t just type ‘if (x = 1)’ but had to drag and drop little blocks from “control”, “expressions” and “variables” each and every time, for the rest of your life? Yes, it would drive you insane.
The same way Elementor drives me insane. On pages I’ve built I disable it as step one and that’s that. But now I have to work with a site built by someone else. In fact, I need to change on word in a heading and rename a link. And Elementor is throwing errors at me, saying I cannot edit page content. And saying I will break everything if I revert to the standard editor.
Tell me someone how this is not abso-***-lutely insane.
I’ve been a Divi subscriber for almost two years. I can say definitively that the free version of Elementor is far superior to the paid version of Divi. I have made the switch from Divi to Elementor and will NEVER go back! I suspect much of the criticism being voiced about Elementor is coming from those who’ve never used another page builder…at least those who’ve never paid for a Divi subscription. In addition, Elementor has a much more robust and up-to-date series of tutorials on its product than Divi. It has always seemed to me that Divi’s tutorials were always hawking some other pay-as-you-go thing to make their product work at somewhere to the level that Elementor’s free version already offers. If you want to keep badmouthing Elementor, I’d recommend you try paying for Divi for a year or else keep your pie hole shut.
You mean it’s the least worst option? It slowed my site down to a crawl, which was why I had to stop using it.
Yep. I have the same feeling.
I think this is for people who want to quickly do web and then they only adding text and pictures (and even that is not totally smooth)).
The Elementor plugin has the worst tech support. They won’t try to solve your problem. They will just want to get away from you as quickly as possible. I opened 5 tickets to get an answer to 1 question. I got no help. The last ticket they just took and closed. It’s up to them to decide whether to answer you or not. Don’t buy Elementor – you will be in trouble.
Agreed, in the beginning they where helpful and engaged. Now they do not care about the service anymore as they became topdog. I do not want to support ta company that does not care for its customers
Karol I like Elementor, I started using it a couple of days ago with the Astra theme to see what all the hype is about. I’m impressed.
I used to write Html and CSS code alot to build landing pages and now I found the Elementor plugin.
What I like is the animations and video background effects you get with it. I will test it more to see if page speed is effected or not.
I think this plugin has alot of potential. And it can save a lot of time.
Anyway, keep rocking good content.
Horrible customer service! It is a disgrace. For the price of an expert license, you would expect a great technical support. But NO!!! 6 days and counting. And this happens every time. Relaunched 2 tickets and no replies. The worst time was 3 weeks!!! Shame shame on Elementor. They mock their customers.
Elementor works fine, except when it comes to downloading files from the website – Media library. If you have an android phone using a google chrome browser it won’t download files from the website (if files linked to Media library).
It works fine on iphone, laptop or if another browser is used.
Designers of Elementor need to fix this.
Ian
I agree that Elementor’s support is terrible. They don’t even have a dedicated support system, they do everything by email and they are not very timely with their response.
But there are groups where you can share your issue and get help from other members. I don’t rely on their support.
That being said, Elementor is one of the easiest page builders to use. It is more intuitive especially for new WordPress users but I agree they have been pushing updates without thoroughly testing first.
I recently updated to 3.1 and my social media icons suddenly started disappearing on mobile only. I’m not sure if this is an Elementor issue or a conflict with another plugin but I had to restore a backup to fix it.
In regards to site speed, My tests using GtMetrix register a fully loaded time of 1.6 seconds. The point being, no matter what you are using, you need to optimize for speed.
WordPress out of the box, loads a lot of unnecessary code. Using Elementor on top of that adds additional time. You need to dequeue unused styles and scripts. (i.e. I unload the block editor on “pages” post type because I used Elementor to build these pages so I don’t need those scripts and styles to be loaded.
Elementor is making improvements in this area with on demand asset loading.
Beware of Elementor. A company is only as good as its Customer Support, and Elementor’s customer support SUCKS! This means if something goes wrong, your website won’t work. And now that Elementor has your money, they won’t care.
If you ever run into Elementor technical issues, there’s no way you can reach them via phone. You will have to rely on email, and that too, they will answer you after 3 or 4 days.
Their email support is not very helpful, either. They will just forward you a few links for you to troubleshoot on your own. And they will never own up to responsibility – they will keep telling you it’s WordPress’s fault.
So this pointless email back-and-forth will go on for weeks. Meantime, your issue will never be resolved and your business will suffer. Most caring companies have LIVE customer support (you’re able to pick up a phone and call them!) but ELEMENTOR doesn’t care.
I second this (and a lot more than second it based on the comments below). I have never had such shocking lack of support from a very expensive pro plugin. There is only a Facebook community, and you will be trolled and attacked if you have anything except praise for the plugin. It is moderated by resellers and their ongoing income is based on only good comments.
After paying for 2 years for the “PRO version”, I wanted to stop. My huge website is now totally uneditable. The WordPress toolbar is gone, and items break every few months. There are error messages popping up, and pages take ages to load because there is so much bloatware.
Any reports of basic bugs give an automated email – buy the pro support license or don’t bother calling. If you do have a PRO licence, go to our Facebook page and work it out on your own.
Yeap Elementor is a piece of trash – loading a bunch of erroneous code. Good grief, code on code on code. Look for something else. Time is money and Elementor is not a business solution. It’s perfect for Johnny selling graphic design logos out of his garage. We tried several times on mid sized sites and wound-up rebuilding pages in html/text editor just to get a B rating and we have PHP experts MS tech guys looking over the site.
We had to move to an Azure server to manage the throttle and caching. We will use a varnish, deferred js, etc. The next step, after taking heavy anti-depressant, is to try a theme that’s lighter. Unfortunately we can’t move to a different platform, we have too much custom coding.
AGREED, I accidently double payed for my subscription. And just because they where legally covered they did not want to extend or refund my license. I stopped being a customer because I do not want to be customer with a company that treats its clients like shit.
Integrity is important and these people are horrible, I hope they suffer some consequences form this.
Elementor is suffering a lot of issues. It serves them right for leaning on 3rd party software which is destroying the flow and efficiency of using elementor.
Many users are frustrated with the constant updates that are often fraught with anxiety. I haven’t come across a stable update in almost a year, every update i spent a few hours trying to find out why it wont work and by the time I do find it, its time for another update.
This is not an efficient way to work at all and eats into dev time.
And then they charge a mint for a years subscription which forces you to the most expensive plan if you use staging versions of your site as they make no concessions for staging sites. A website is a website in their greedy eyes.
Also they moderate the comments everywhere as thus to make sure there are no negative feedback. Their CEO Ben Pines only answered questions in comments section if its positive validation about the product. They wont approve any negative or real constructive comments on their comments sections.
And support is non existent and they know it.
If you are thinking of switching over to Elementor DON’T!
Wow, “Support is non-existent” … that’s so true, as I am painfully finding out now. And I am a PRO customer with a paid subscription. Emails is the only way I can contact them, and that takes an eternity of back and forth!
agreed. Elementor also make it impossible to cancel your subscription.
The same as every piece of software. Use the free version first, to see if you like it and if the free one is enough for you. Don’t buy it until you’ve given it a decent trial.
Learn your way around WordPress’s Gutenburg system, in case you need to use it.
The reason I prefer Elementor is that when you uninstall it, it still leaves a workable website behind, not a page covered in shortcodes with lots of things missing. You will have to revise the site with Gutenburg, but it is usable.
I tried it to see if my Godaddy site, which was running at a crawl, ran better without it. It didn’t. I changed hosts, which fixed my problem.
I’m not a professional, and I prefer to put my efforts into different things, so Elementor is good for my small website. It just works.
After revising my site, I had a bunch of problems with Elementor, and recently, it has been getting slower and slower.
And the recent hack didn’t help.
I won’t be using it any more. I’m giving Beaver Builder a try.
I do not recommend Elementor for those of you who do not have a good WP technical background. I could not get my web site launched in 60 days with their software and ran into WP errors due to the Elementor plugin. Also, if you do want to take a crapshoot on this product, try to use it heavily as they will not refund your money after 30 days even though you are dealing with technical issues that take down your WP web site.
Hi Karol!
This an amazing review of Elementor I love this plugin it give me a cool drag & drop function to build a beautiful page on my website.
Thank you for this article.
Elementor destroy WordPress performance. This plugin is created to destroy WordPress.
Hi Karl K.
I’m sorry nobody answered my question regarding the required plugins on top of Elementor Pro. This time I would like to clear up another subject.
Do I need any simple themes like Astra or Hello on top of WP?
In your article above you did not mention it?
I asked the Elementor Team about it and see the answer:
“Thank you for contacting us. I hope you and your family are staying safe.
You will need a theme as a base to build beautiful websites using Elementor Builder. Any website builder out there uses a theme as a base, its just not Elementor. You can use the Hello Elementor theme which is a very simple theme designed for speed, performance, and compatibility with Elementor. Or you can use Astra them with lots of added functionality and design your site on top of that.
You did not mention this time about any theme as a base on top of WP.
You staying in your explanation that you may go directly to Elementor to build your website. It makes sens to me. Why would you need a simple Astra theme on top simple WP?
Am I missing anything?
Hi
What the Elementor team said in their response is right. You do need a theme on your WordPress site to use Elementor. But this can be any theme you wish. Elementor works with all modern themes. This means that the default WordPress theme will work with it as well.
In other words, if you’re current theme is Twenty Twenty or Twenty Nineteen or any of the “Twenty Something” themes, then you don’t need to change it in order to use Elementor. Just install the Elementor plugin on top of that and you’re good to go.
Hi there, HOWEVER: the WP-comment section won`t be displayed if the post is being built with elementor :-( and for the elementor comment widget you would need to upgrade to pro. So it now seems pointless to me to use the free version of elementor if you have a blog..
Will I now have to rewrite all my posts that I ve done with elementor right? …:-(
Use whichever theme makes you happy. With Elementor Pro you can replace everything, so a light, skeletal theme is best. I use Elementor Free, and so my site is a mixture of Elementor and what the theme provides. I moved from OceanWP which messed up my site with an update, to Neve.
There are no required plugins, though there are a lot of plugins that work with Elementor, which may enhance your experience. I try to keep my site stripped down, so I don’t use any extras. If I try them, I do it one at a time.
I picked Elementor because it doesn’t use shortcodes and specifics too much, so uninstalling isn’t the headache it is with the other two.
Just to update, after the recent hack, and reports of a few shady practices, I won’t be using Elementor any more. I’m currently trialling Beaver Builder.
I hate elementor with a passion. I’ve been working in WP for over a decade and this piece of garbage has added so much work trying to ramp up on this overwhelming beast of software. All so newbies can add a damn slideshow….f elementor
I can’t copy a template to a new site. unbelievable. Its import export kits fail everytime and they publish updates to disable 3rd party solutions. unbelievable..all so they can take over WP and start charging for the damn thing. Ugh im angry