Elegant Themes ‘Extra’ WordPress Magazine Theme – Reviewed
- By
- Last updated:
- 3 Comments
An Elegant Themes membership has always been great value. However, in the early days most of their designs were pretty basic, and they were criticised for building their business model on quantity rather than quality.
At the end of 2013, Elegant Themes released Divi. In doing so, they changed the direction of the company forever.
All-in-one WordPress themes had been around for years, but Divi took it to the next level, with a better design, more features and better usability. It quickly became the standard that other WordPress companies tried to follow.
At the heart of Divi theme is the drag-and-drop page builder — functionality that was later released as a standalone WordPress plugin called Divi Builder. It continues to be regarded as one of the best drag-and-drop page builders available to WordPress users.
The second WordPress theme by Elegant Themes to be built around Divi Builder is Extra. This stylish magazine design is suitable for blogs, online magazines, online shops and more. It includes some fantastic blog layouts, custom widgets and a built-in rating system.
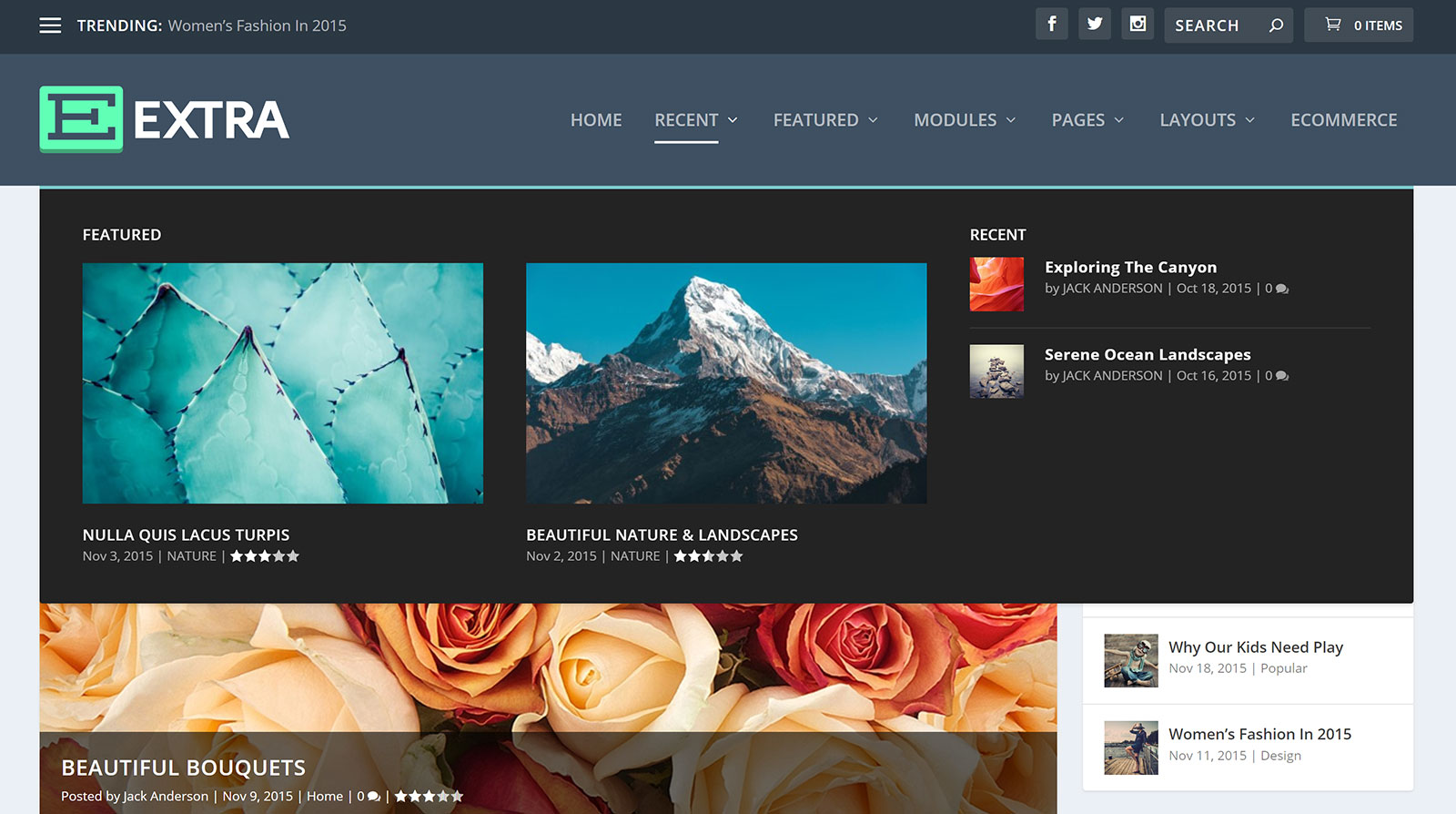
Below, I’ll show you why Elegant Themes calls this ‘The Ultimate Magazine WordPress Theme’.
Let’s dive in…
Table of Contents
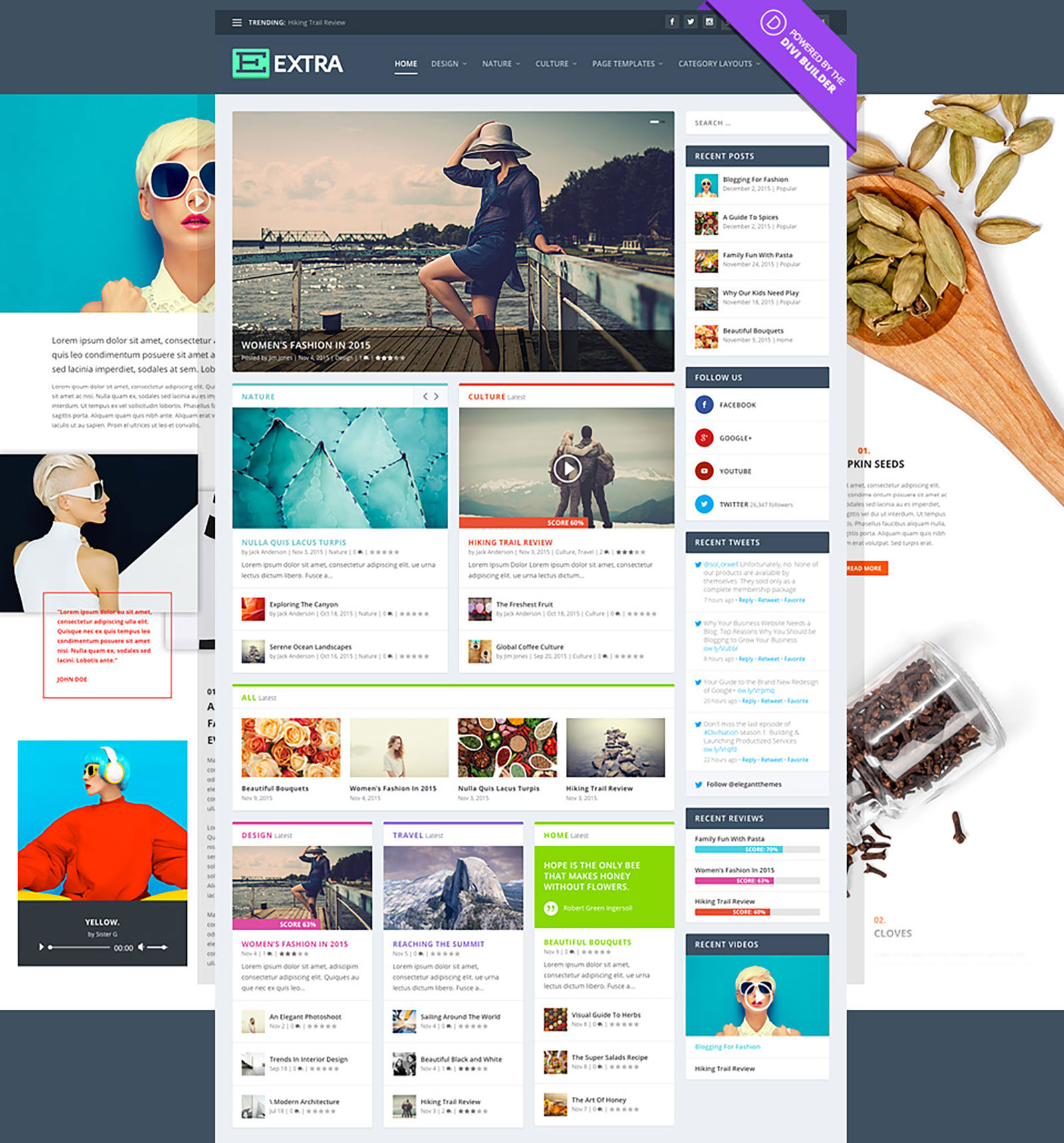
Extra Features & Design
Divi remains the flagship theme of Elegant Themes. It’s a true all-in-one solution that can be used for any type of website.
The theme ships with more than 20 pre-made theme layouts, and there’s a large selection of additional layouts available from the Elegant Themes blog. However, the vast majority of these designs are best suited to corporate websites, such as company websites, portfolios and landing pages.
Extra distinguishes itself from Divi by being optimised specifically for online magazines and blogs, with every new feature designed with bloggers in mind.
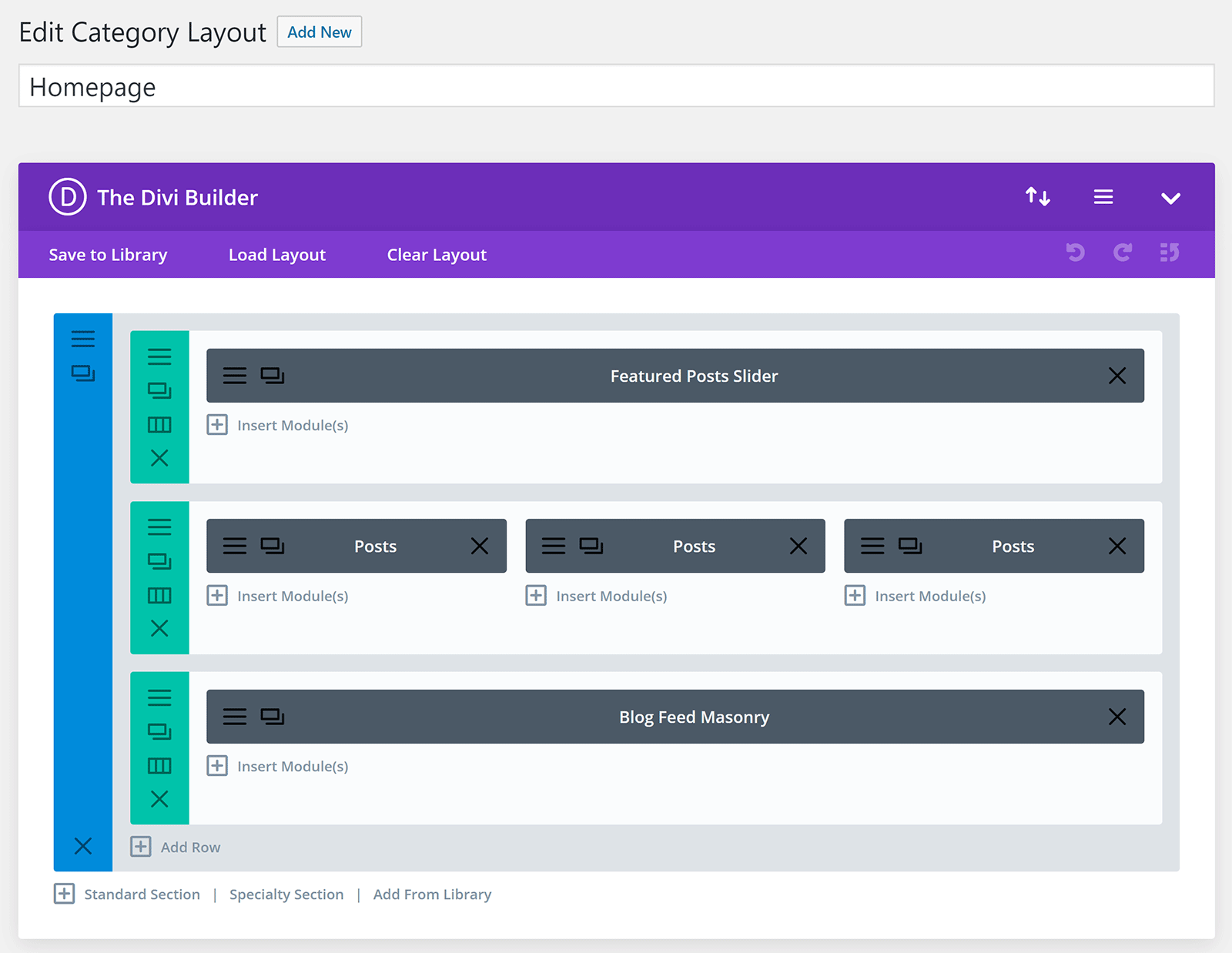
A good example of this is the way Extra expands Divi Builder to include post categories. These new modules allow you to create unique magazine-style and blog-style layouts, and the completed layouts can then be assigned to specific post categories.
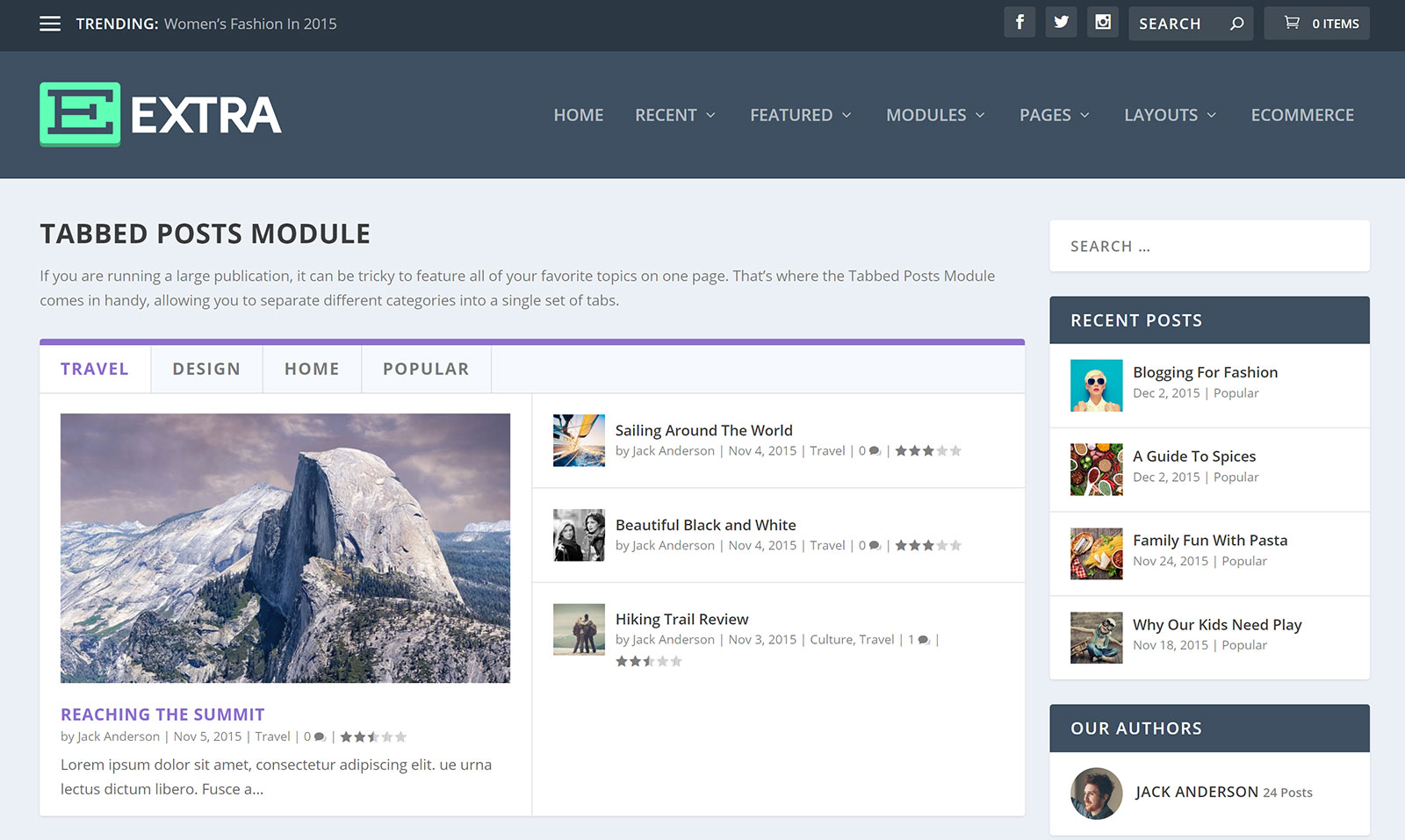
There are several new category modules, including a tabbed posts module that splits content into post categories, a featured post slider and a masonry blog module that can be used to display post listings in boxes.
There’s also an advertisements module that can be used to integrate banner ads into your layout.
As you’d expect, all modules are customisable.
Divi Builder is at the heart of Extra.
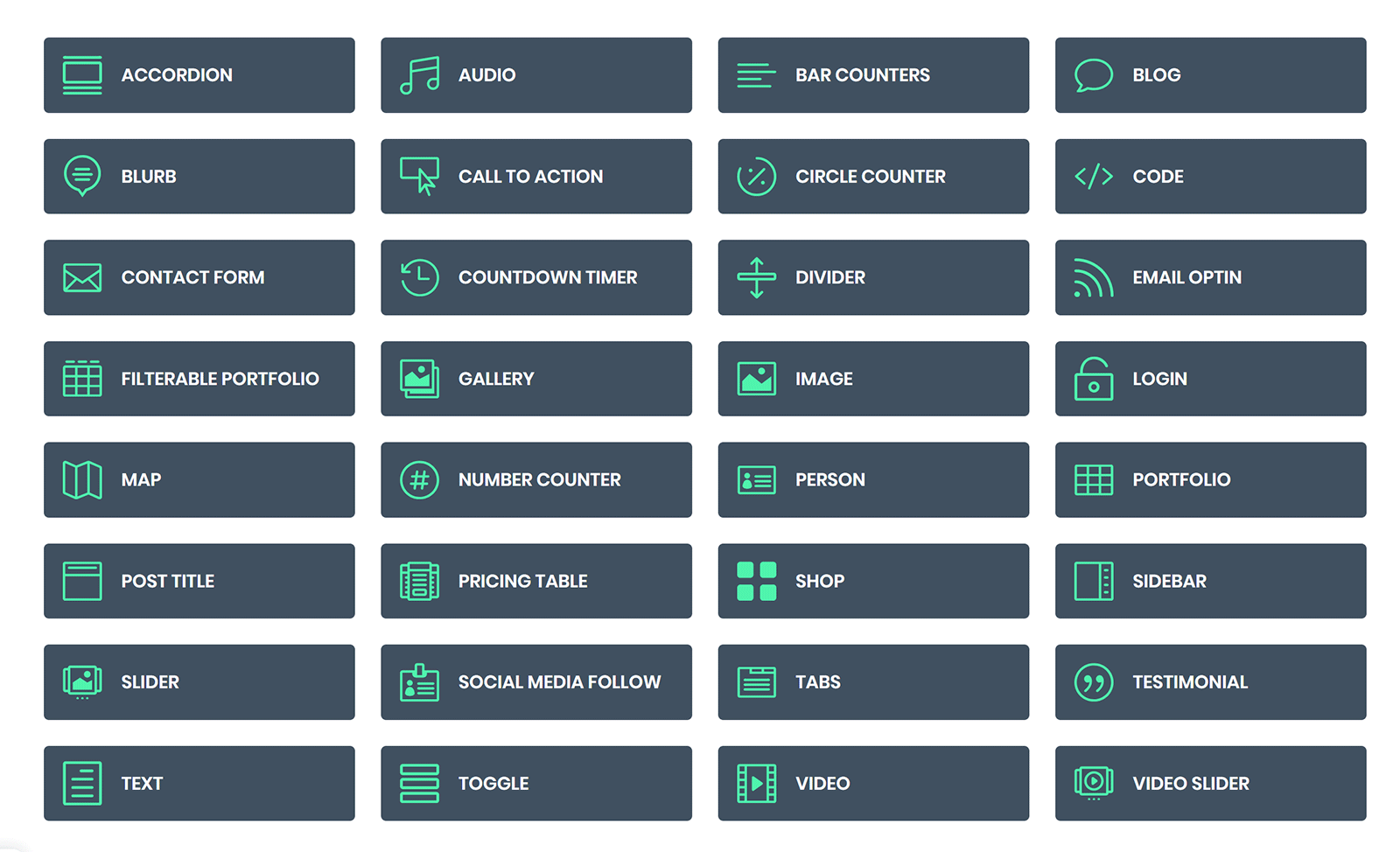
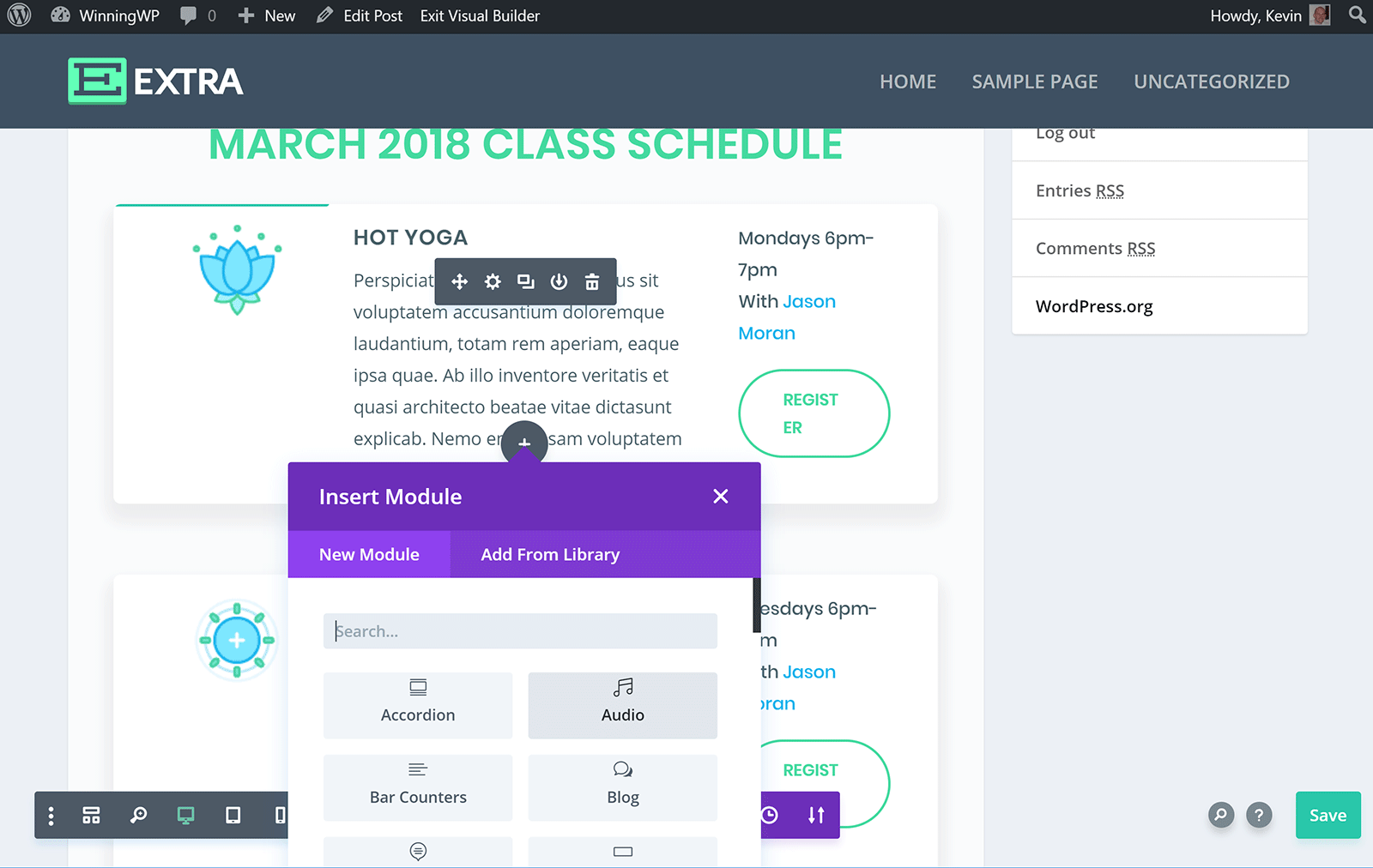
The 40-plus content modules that are available in Divi Builder help you to create beautiful content in minutes. Complex layouts can be created by simply dragging and dropping content modules into your layout.
Every aspect of your content can be styled and customised.
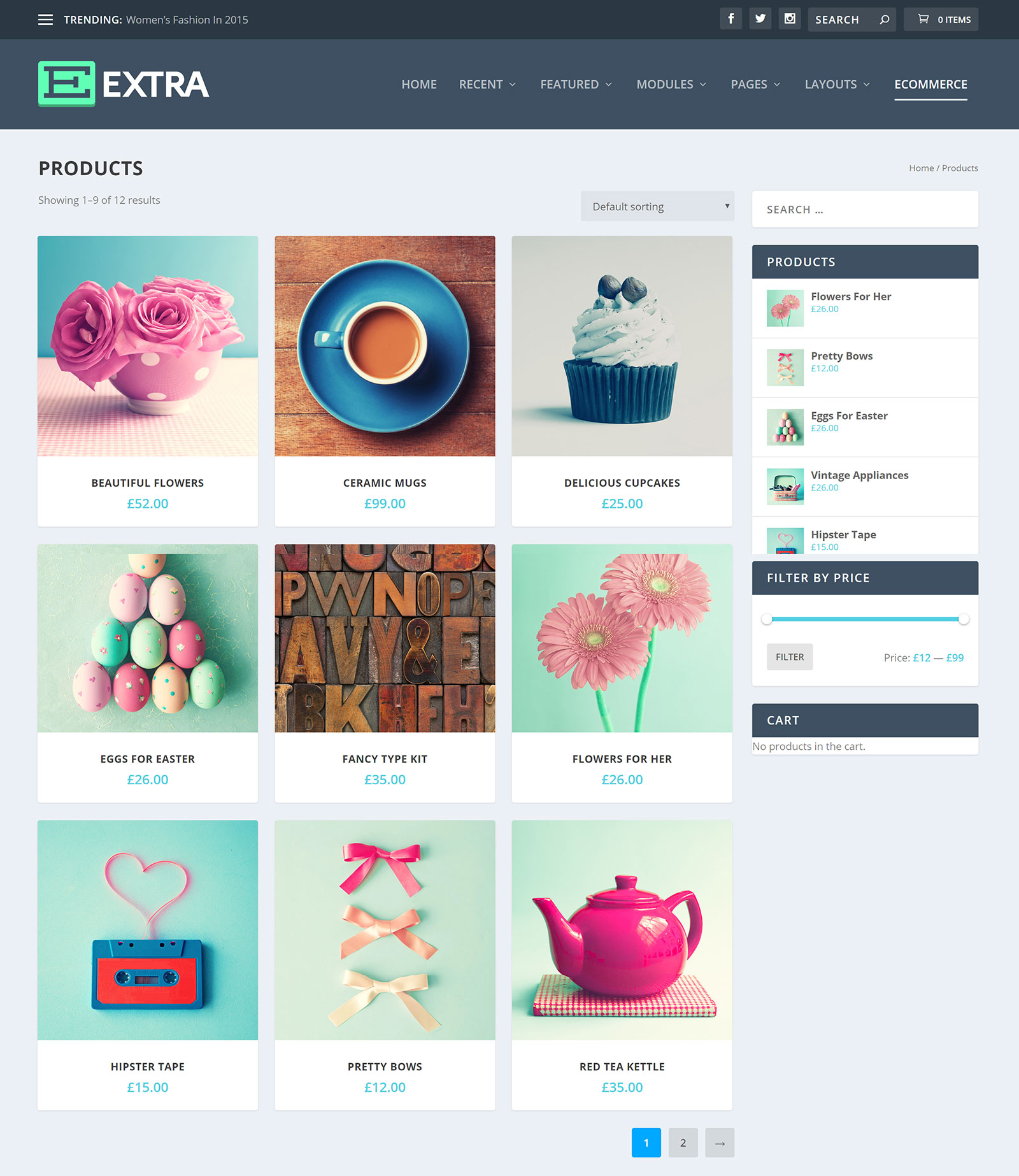
Extra has great support for WooCommerce too. The ecommerce plugin integrates beautifully with Extra’s design.
There’s also a new custom post type for showcasing projects and portfolios.
Website layouts can be customised using the WordPress theme customiser, which allows you to easily change the style of the header and footer.
Advanced dropdown mega menus let you add columns and media to your navigation menu. They’re easy to configure and look great.

Seven WordPress post formats are supported in Extra, including videos, maps, quotes and audio, meaning you can publish a variety of content on your website.
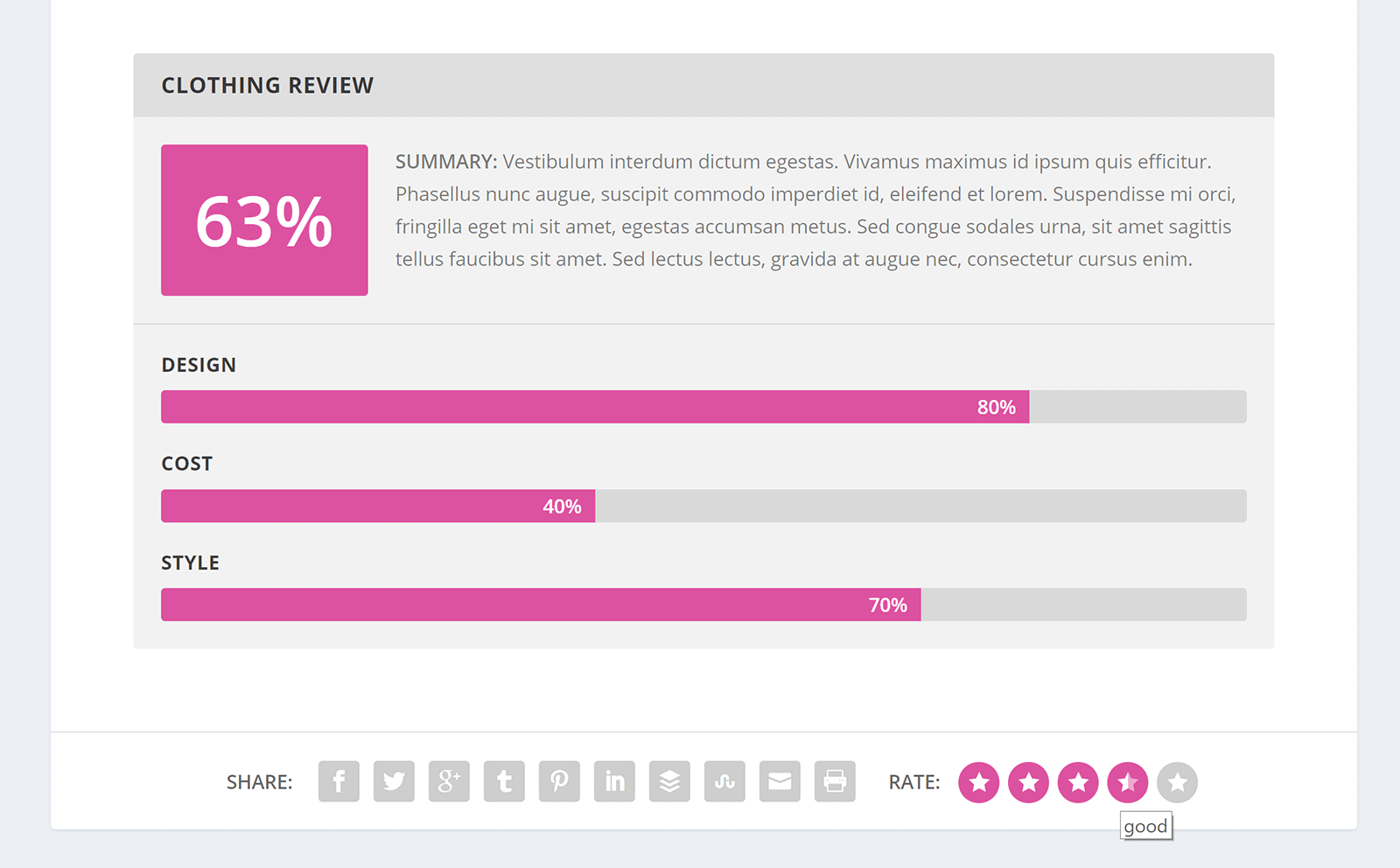
Extra also comes with a custom review system. You can add a review to any post or product using your own specifications, while visitors can give a rating using a star rating system.
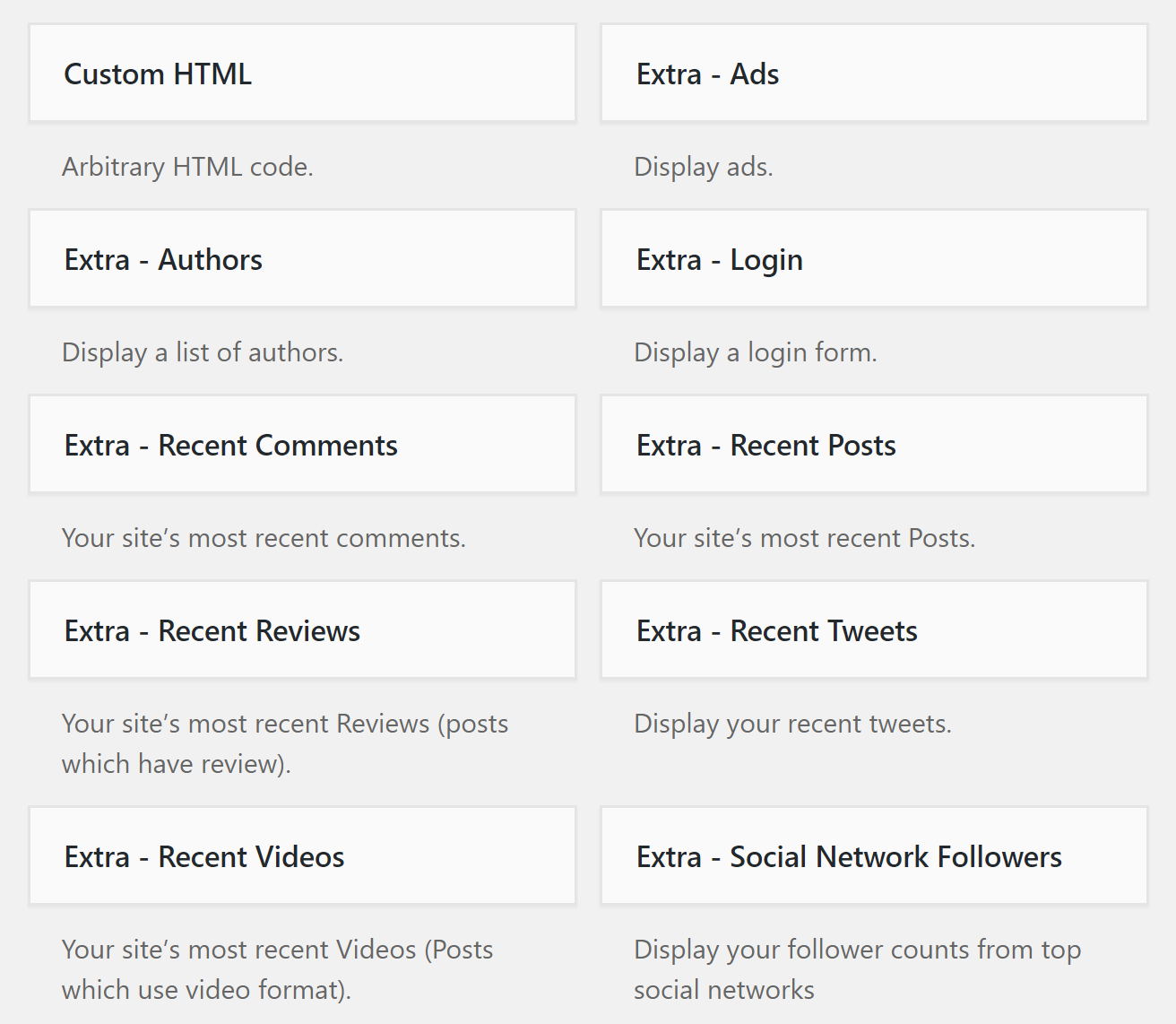
Extra also comes packaged with custom widgets that were designed with bloggers in mind. This includes a social media follow widget, recent posts widget, and an authors widget that lists authors and their post counts.
As you can see, Extra is packed full of features and has a beautiful design. Let’s take a closer look at how you can use it.
Installing Extra
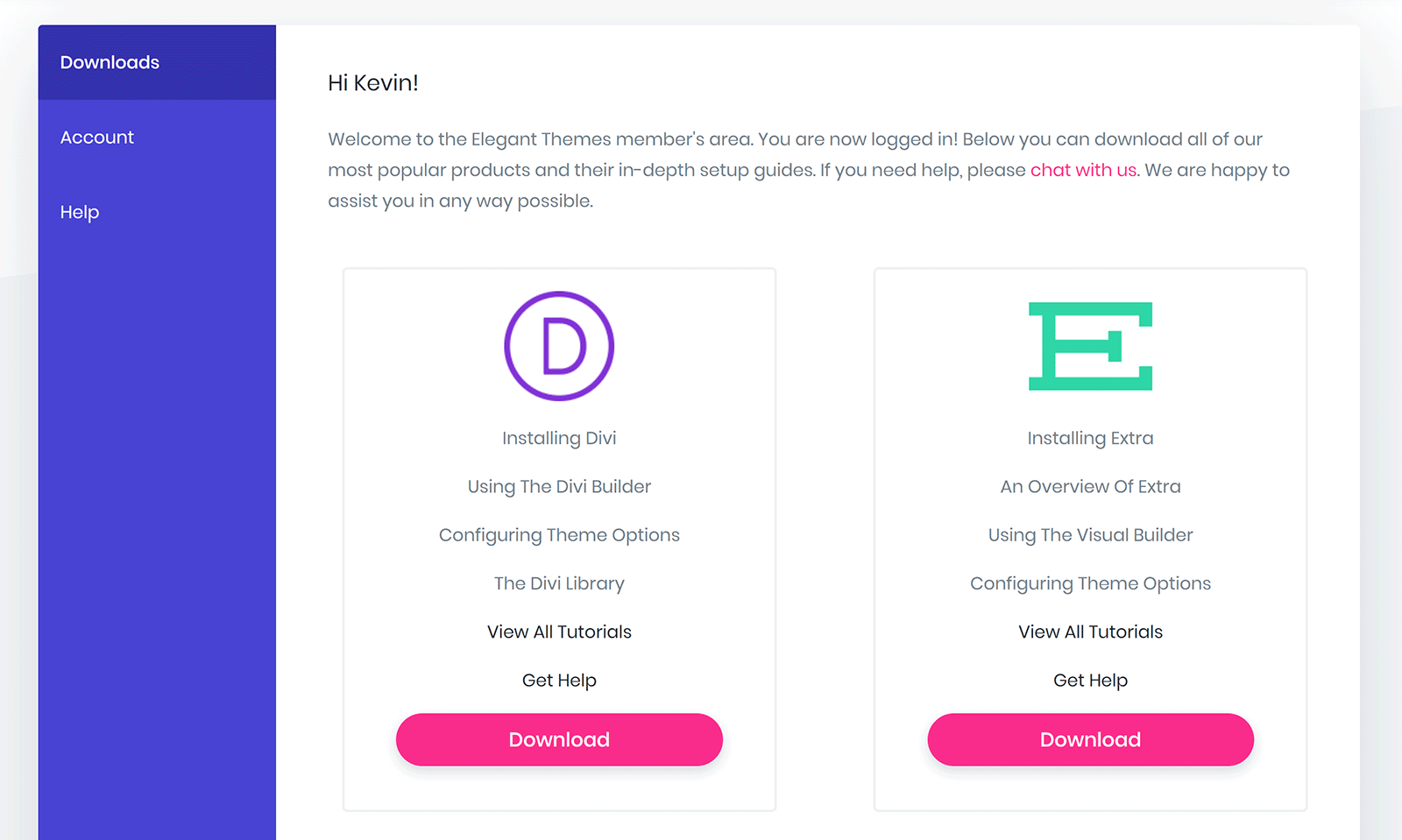
Extra can be downloaded from the downloads area of your Elegant Themes account.
This area also lists useful tutorials to help you get set up:
You can install Extra on your website by uploading the theme zip file directly via the WordPress appearance section in your admin area. Alternatively, you can unzip the theme file and upload the files to your /wp-content/themes/ directory using an FTP application such as FileZilla.
I recommend installing Extra on a test WordPress installation before activating it on a live website, as this will give you an opportunity to test its features and functionality.
When I installed Extra on my test WordPress website, I generated a 500 Internal Server Error in WordPress that stopped me from accessing the appearance section of WordPress.
This puzzled me, because I had no other plugins installed, and resetting my database ruled out any conflict with a previously installed WordPress plugin.
I resolved the issue by increasing the allocation of memory to WordPress from 64MB to 128MB.
You can do this by adding the following line to your wp-config.php file:
define('WP_MEMORY_LIMIT', '128M');
I was curious as to why the memory limit had to be increased to use Extra, so I asked Elegant Themes to clarify the issue.
They confirmed that 128MB of memory was required to run Extra.
‘We require at least 128MB of memory to be sure that the Divi Builder can run properly and without errors, 64MB is too low for running Divi and Extra.’
Upon further inspection, I discovered that, while 128MB of memory was sufficient to stop internal errors, I had to increase memory to 256MB to import layouts into my website.
If you find that Divi or Extra generate an internal server error, or aren’t importing layouts correctly, try increasing memory to 128MB or 256MB to resolve the issue.
Speak to your hosting company if you’re not sure how to do this.
Divi Builder
The main design and layout of Extra is controlled via the Extra theme options panel and the WordPress theme customiser. If you want to change how the content area looks, you use Divi Builder.
Therefore, when you go into a post, page or other post type, you can use the default editor, Gutenberg or Divi Builder.
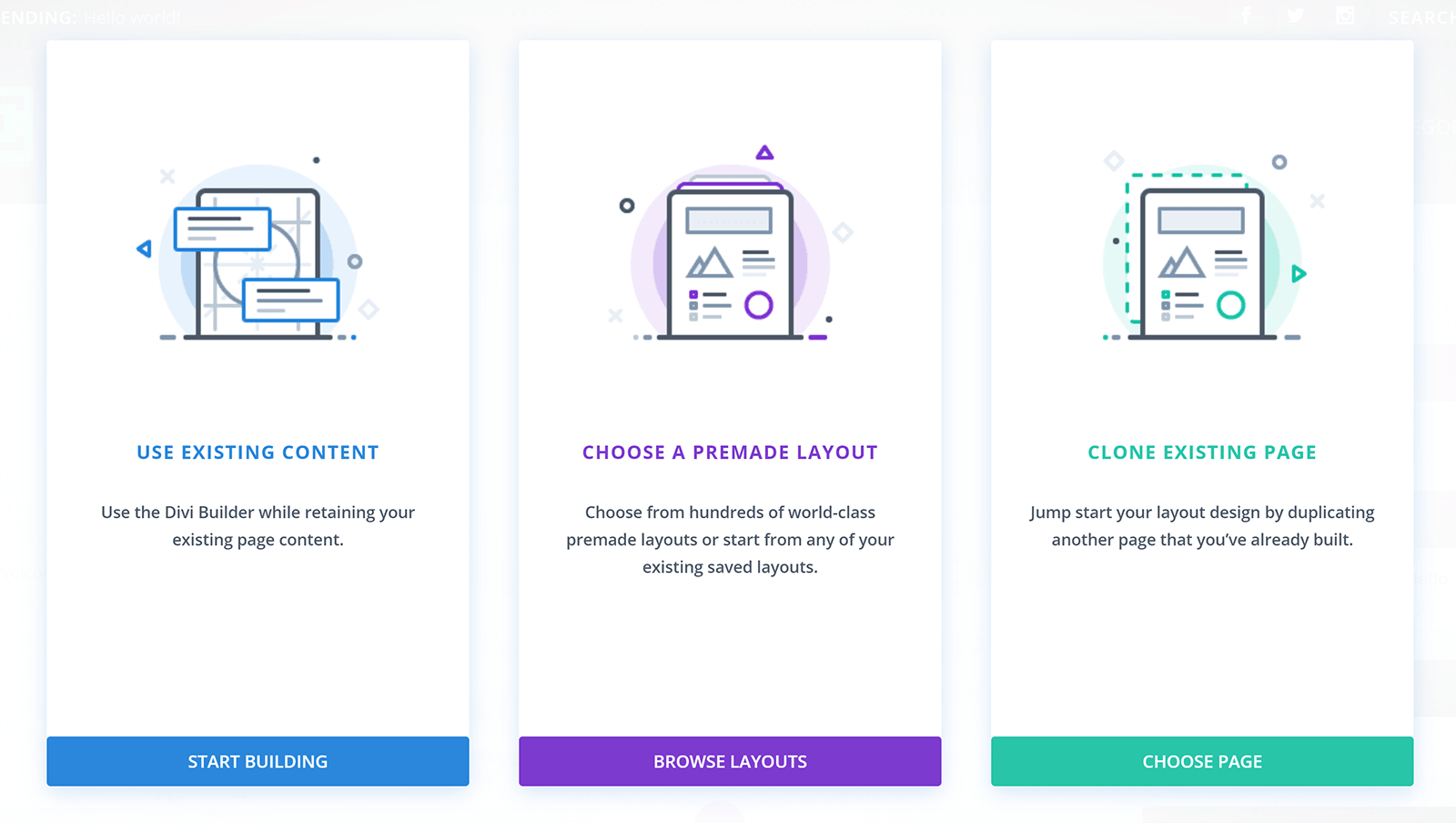
When you choose to edit your content with Divi Builder, you’re asked whether you want to retain your existing content, choose a pre-made layout, or clone an existing page you’ve already created.
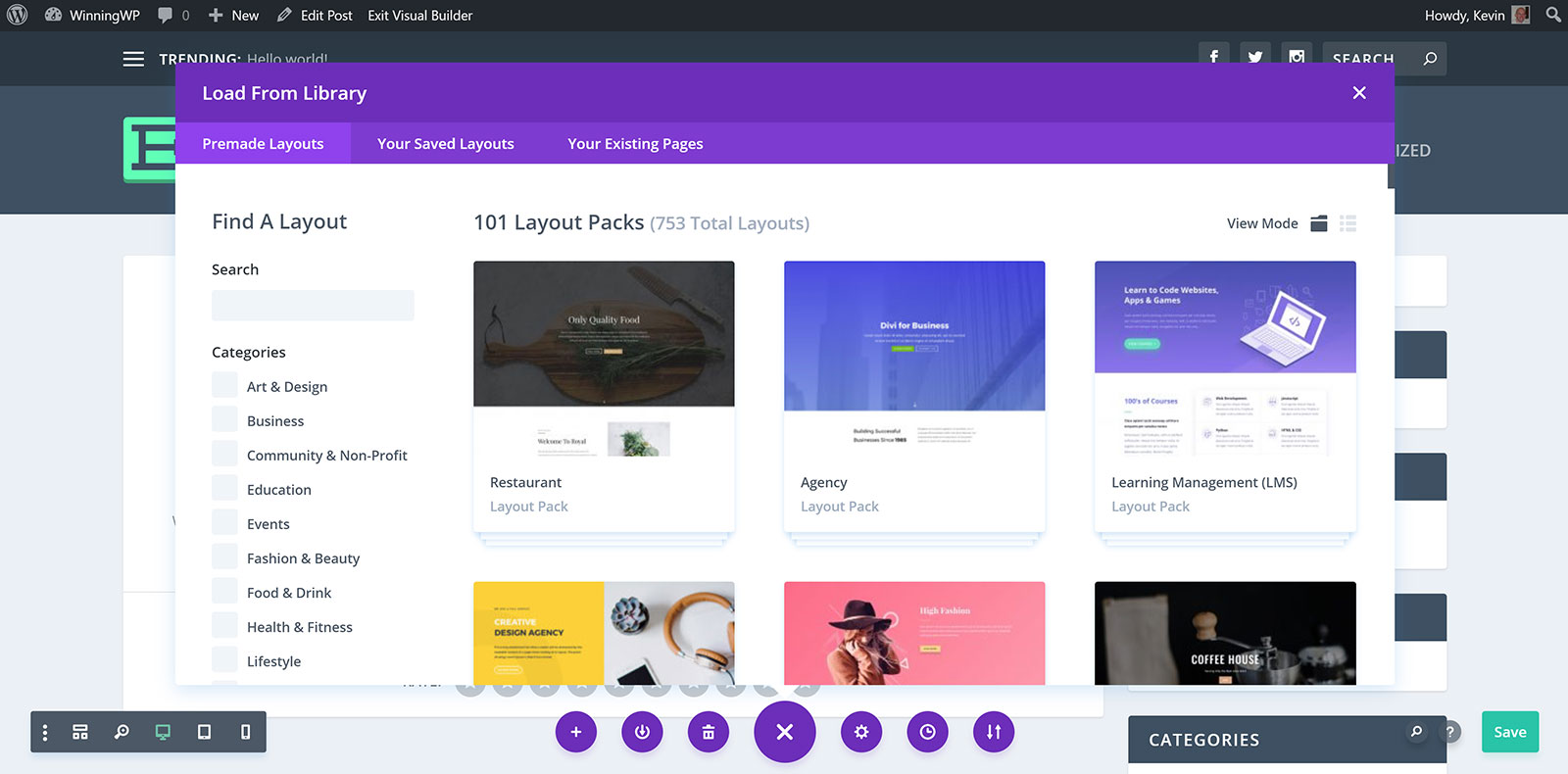
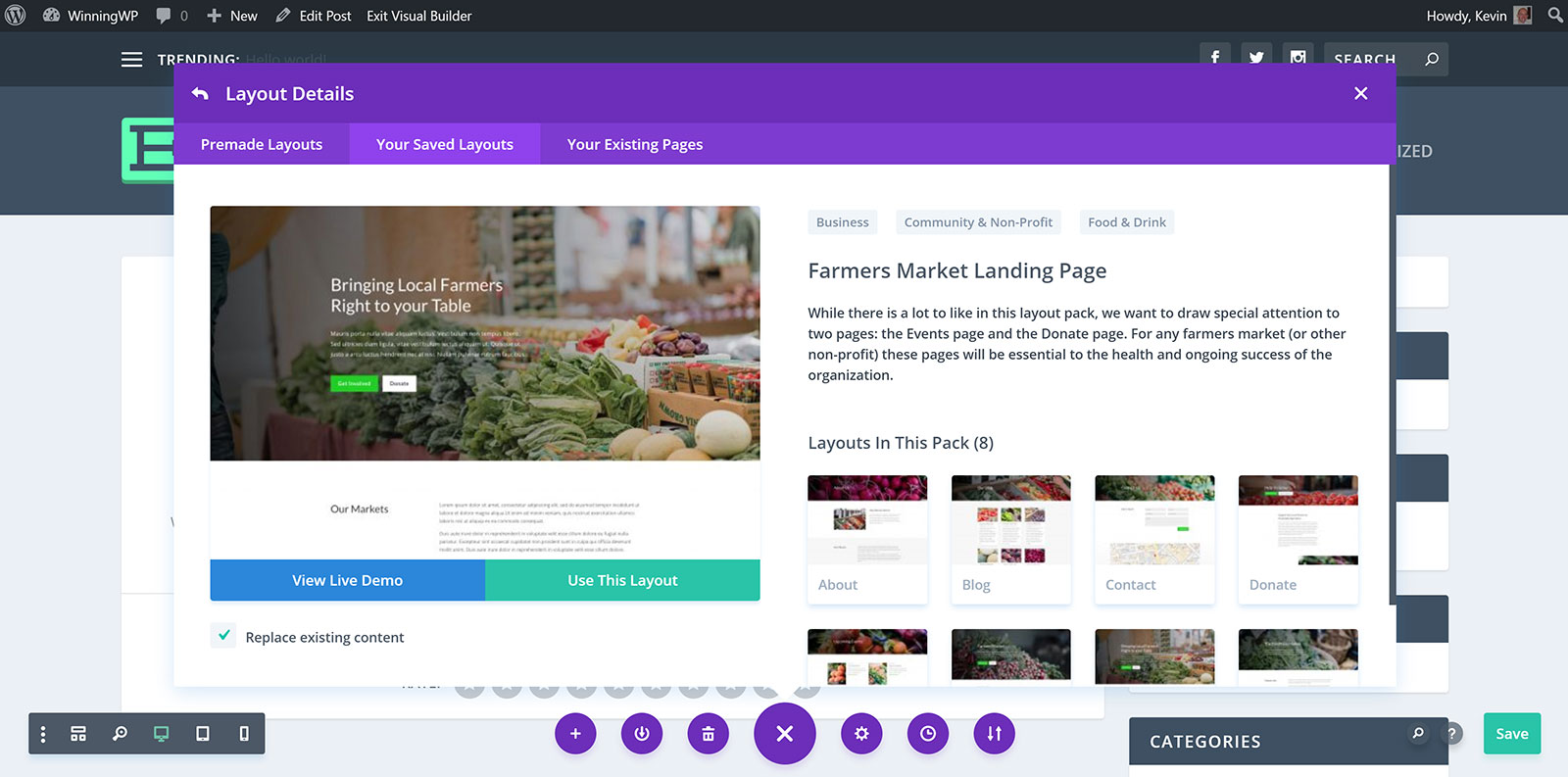
The pre-made layout option loads the layout library. Hundreds of pre-made layouts are available here, together with your existing pages and any layouts you’ve saved.
The layouts are divided into over a dozen categories, and there’s a search form to help you find the one you’re looking for.
There are more than a hundred layout packs included, and you can view the demo of each layout before importing it into your website.
Layout packs group together the same design for several types of pages on your website. For example, a layout pack may include layouts for your home page, about page, blog, portfolio page and more.
I’m a huge fan of the layout system Divi Builder offers. The volume of pre-made layouts is substantial, and they’re all well designed. It provides great layouts for your website, or, if you prefer, a great starting point for your own custom layout.
Testing the layouts on offer is also a useful way of learning how to get the most from Divi.
As mentioned earlier, Divi Builder may not work correctly if you haven’t increased your website’s memory allocation, so be sure to set that correctly, otherwise layout imports could stall.
When Divi Builder was first launched, layouts were edited in the back end.
The Divi Builder is now launched in the front end of your website, so you can see changes in real-time. You can opt to view your page in ‘Wireframe View’ on the front end if you prefer the old style of building your page, and you can continue to modify layouts in the back end by selecting a layout in the Divi Library page.
Like any drag-and-drop building solution, it may take you 15-to-30 minutes to properly familiarise yourself with the Divi Builder interface, but, once you do, you’ll appreciate just how powerful the plugin is.
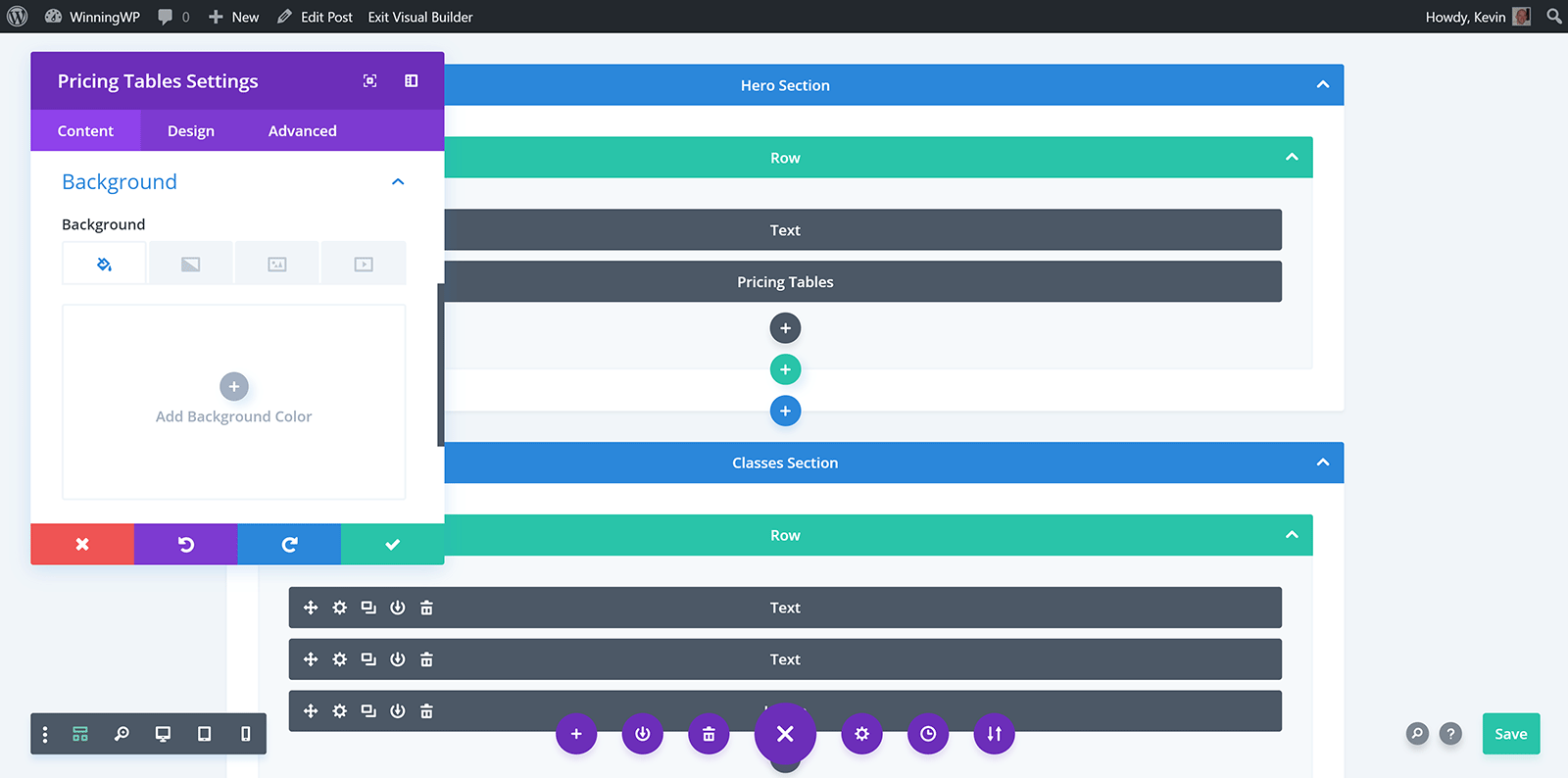
You can customise how everything looks and functions — whether that’s a content module, row, column or layout. You can even change the view to see how your layout looks on mobile devices.
Each content module has a unique set of customisation options. Simple modules, such as dividers, have few options, while modules such as portfolio have dozens of settings.
All content modules, columns and rows have a design tab that allow you to customise colours, fonts, spacing, borders and more. Everything is controlled via dropdown menus and buttons, so it’s a breeze to use.
The advanced tab helps technical users assign unique IDs to elements and add custom CSS. You can also disable modules on specific devices, including desktops, phones and tablets.
Divi Builder is an integral part of Extra and a major reason why the theme is so flexible. I’ve only scratched the surface as to what you can do with this drag-and-drop WordPress plugin.
To learn more about Divi Builder, check out the Elegant Themes Divi Builder page, and be sure to read our full review of Divi Builder too.
Modifying Extra
Extra is a highly customisable WordPress theme, and you can gain a lot of control over how your website looks.
The Extra options menu lists the main settings areas: Theme options, theme customiser, module customiser, role editor, Divi library and category builder.
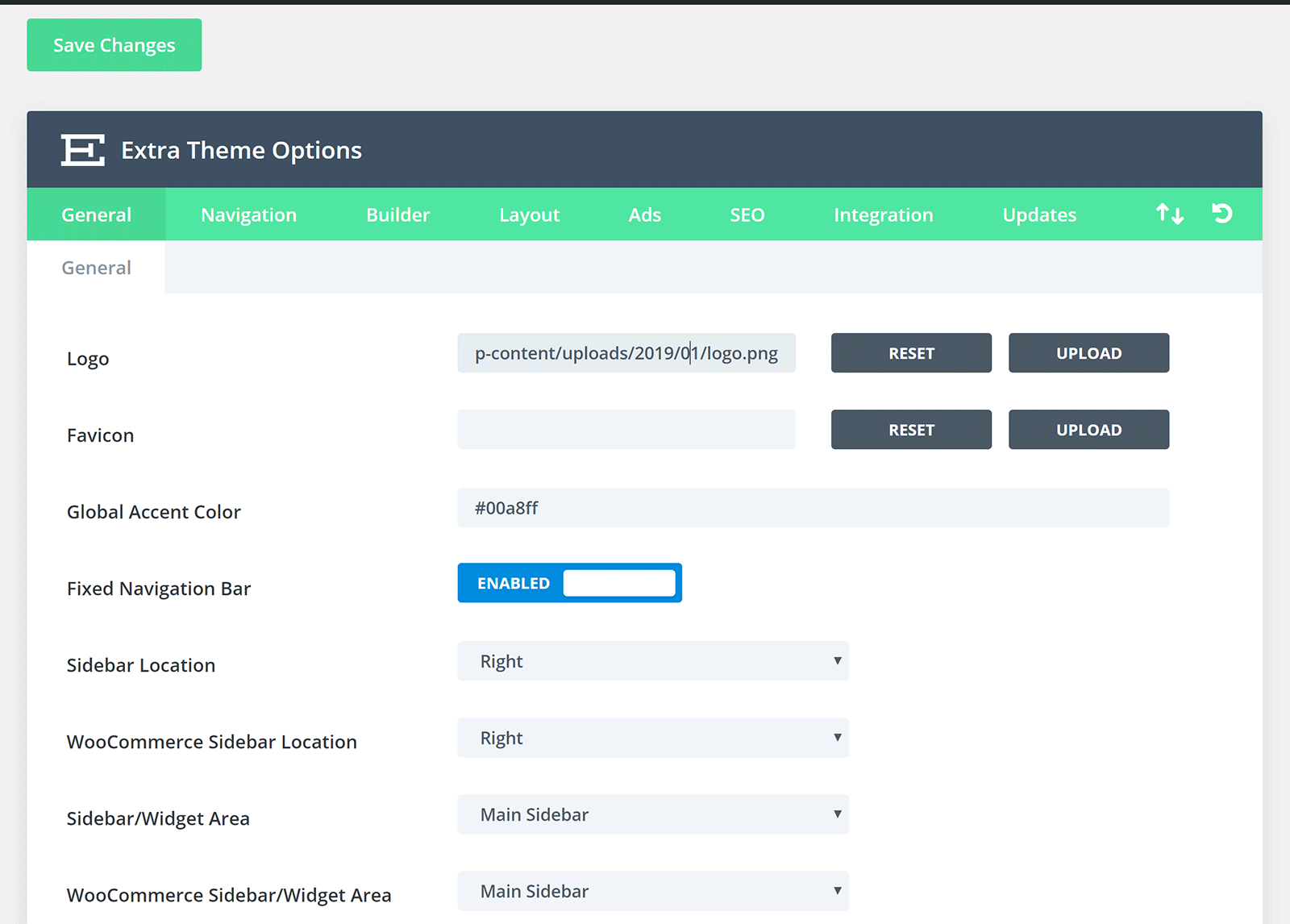
The main theme options page lets you enable and disable features at the click of a button.
This section is divided into eight sections: General, navigation, builder, layout, ads, SEO, integration and updates. Many of the options in these sections are sub-divided into more categories. For example, the five advertising zones are split into their respective sections: Header, below header, footer, above post and below post.
On the right-hand side of the green navigation menu, you’ll see buttons for importing and exporting settings, and for resetting options to default settings.
The general options tab is where you upload your logo and favicon, and define the location of your sidebars. You also define your social media profile URLs here.
Other options include the number of posts to be displayed in your various archive pages, and whether CSS and Javascript minification is enabled. There’s also a box to enter your own custom CSS.
The navigation options tab allows you to manage how pages and categories are handled in your navigation menu. Dropdown menus can be disabled, and you can confirm whether you want the home page linked in your menu. You can also define the order of menu items.
In the builder tab, you can enable and disable Divi Builder for specific post types. You can also enable the classic editor, and switch off features such as the Divi Builder product tour.
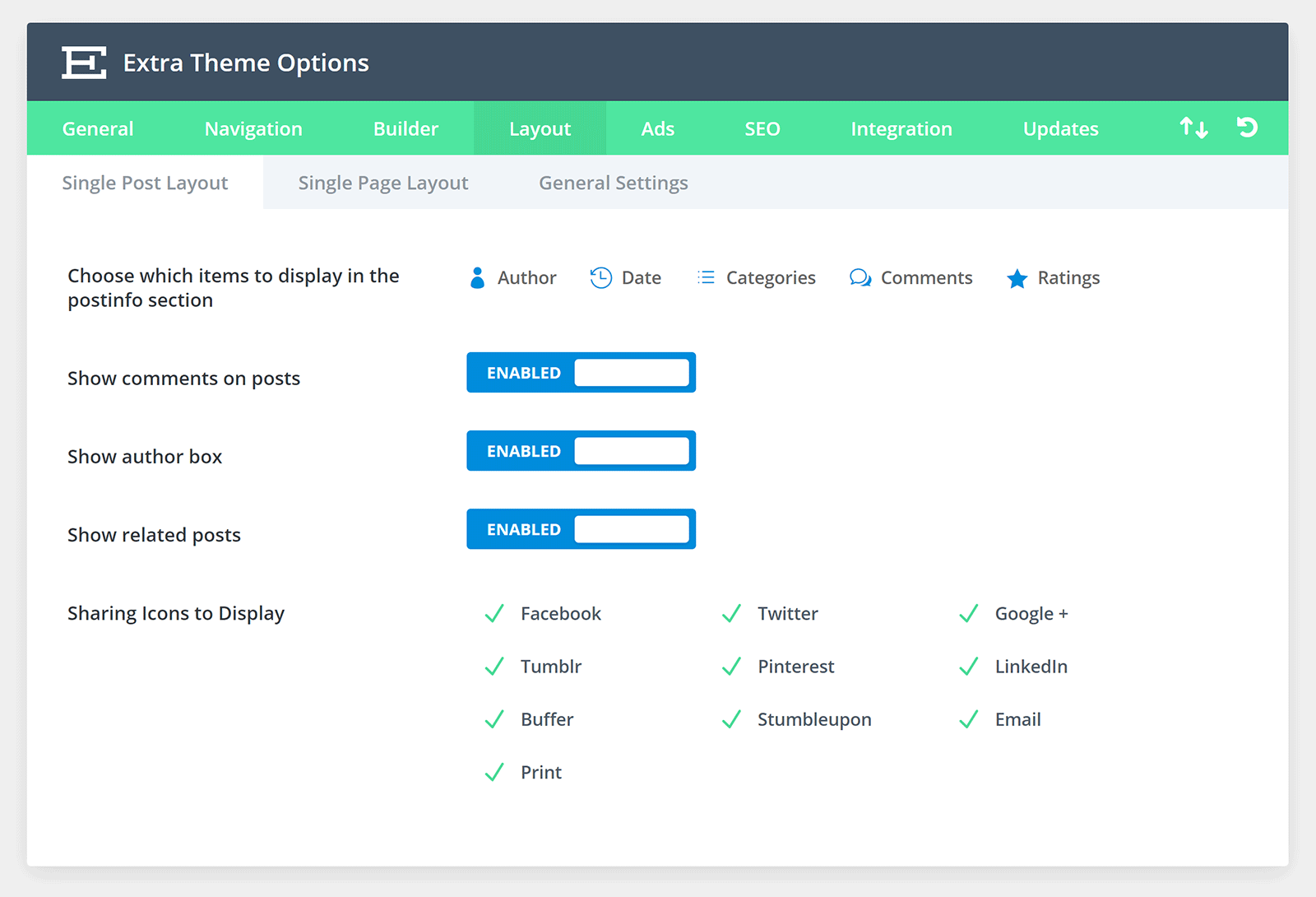
The layout of posts and pages can be changed via the layout tab.
All you have to do in this section is click on the post meta information you want to display. You can also switch archive pages from a standard layout to masonry.
Advertisements can be input via the theme options area. For each advertising zone, you can choose to either display a banner with a target URL or you can enter your Google Adsense code. Google Adsense banners can also be made responsive.
Extra allows you to optimise your website’s SEO settings too. You can change SEO settings, such as your titles, meta description and keywords, for your home page, posts and pages, and index page.
These SEO settings are no replacement for a dedicated SEO WordPress plugin such as Yoast SEO or All in One SEO Pack, but they’re a nice addition.
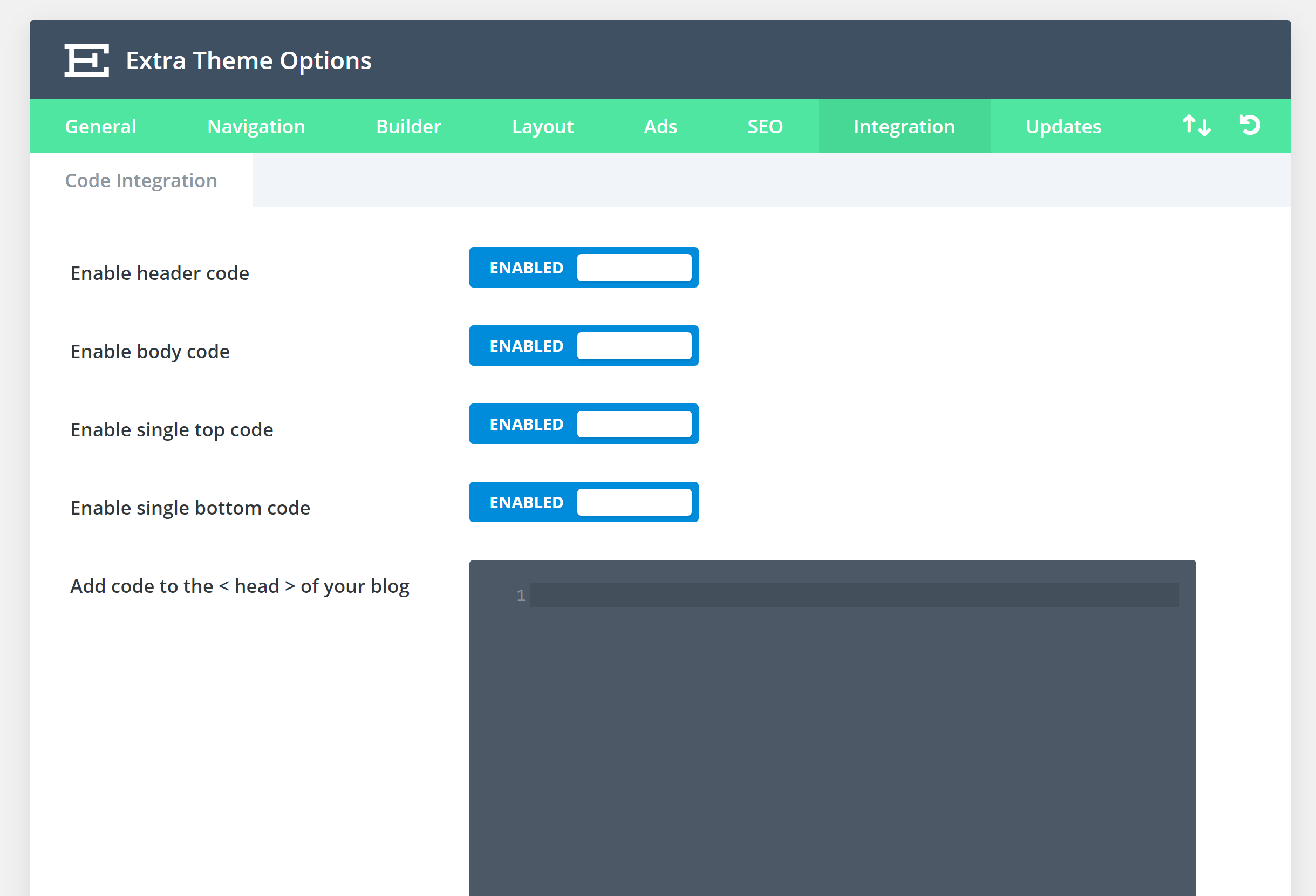
The integration tab allows you to enter code into the head and body of your pages, and you can also add code above posts and below posts. This is particularly useful for displaying advertisements.
The very last tab is the updates tab. You need to ensure you enter your Elegant Themes username and API key here to get theme updates and the ability to import layouts into Divi Builder.
Customising Your Design
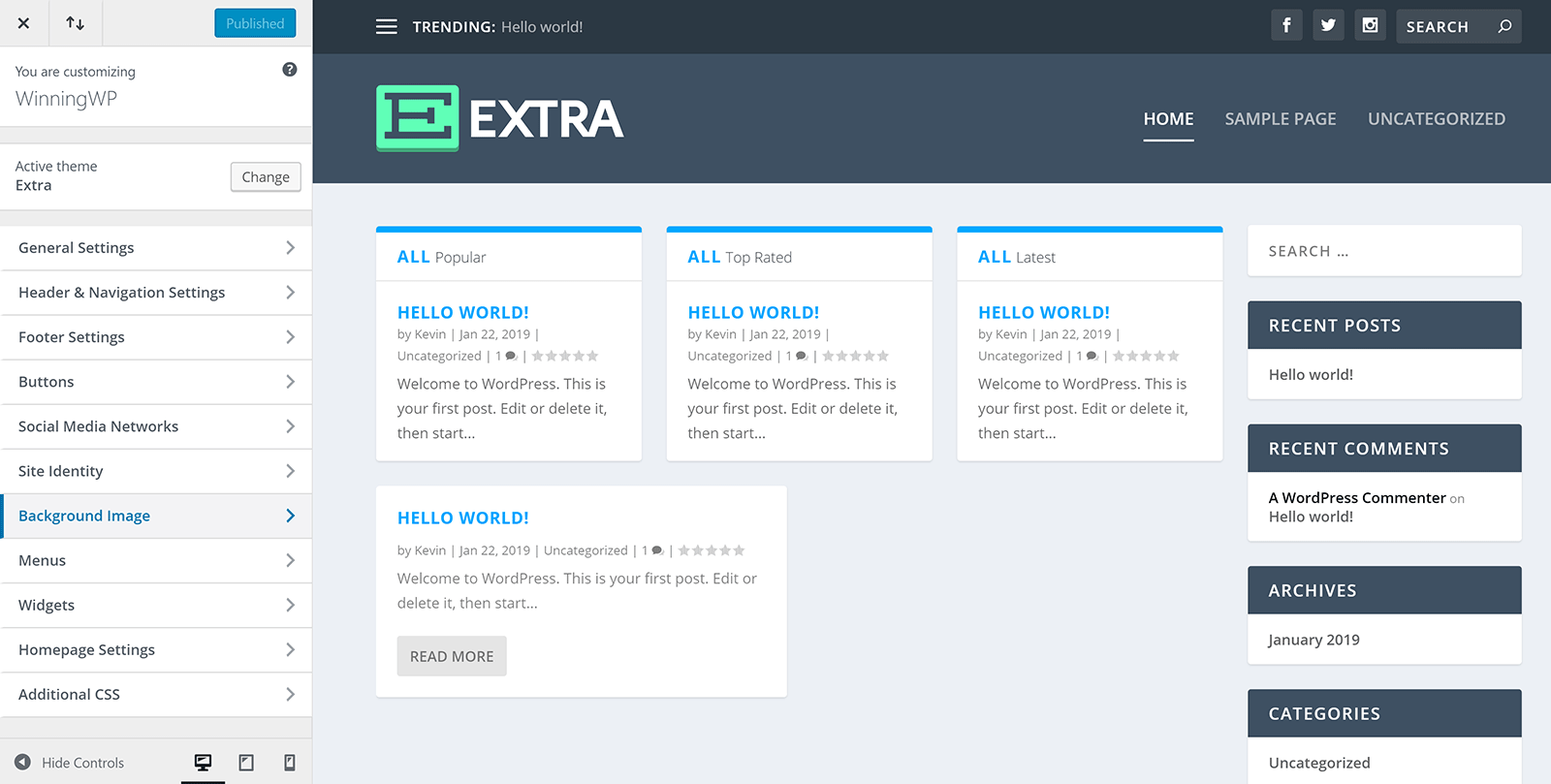
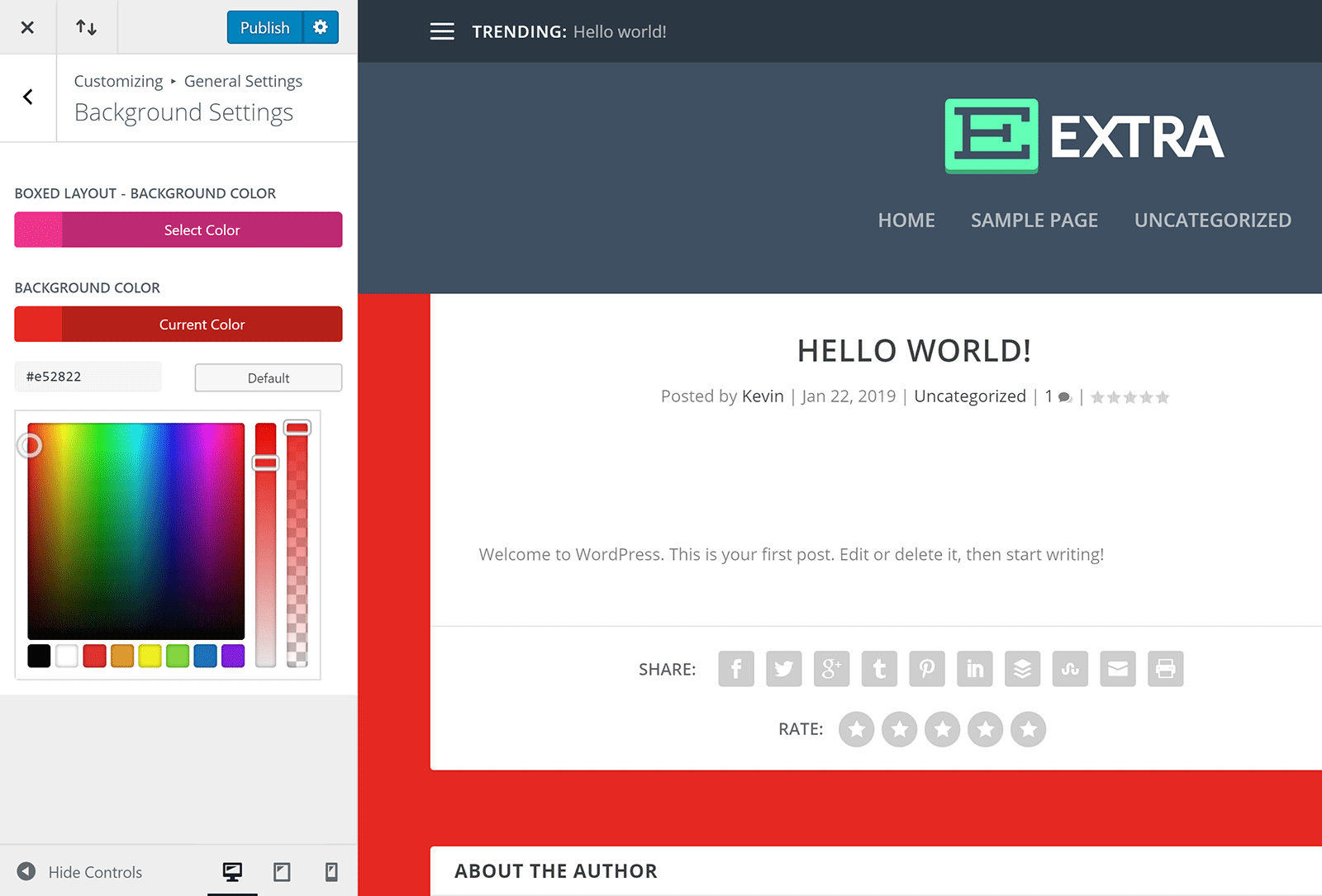
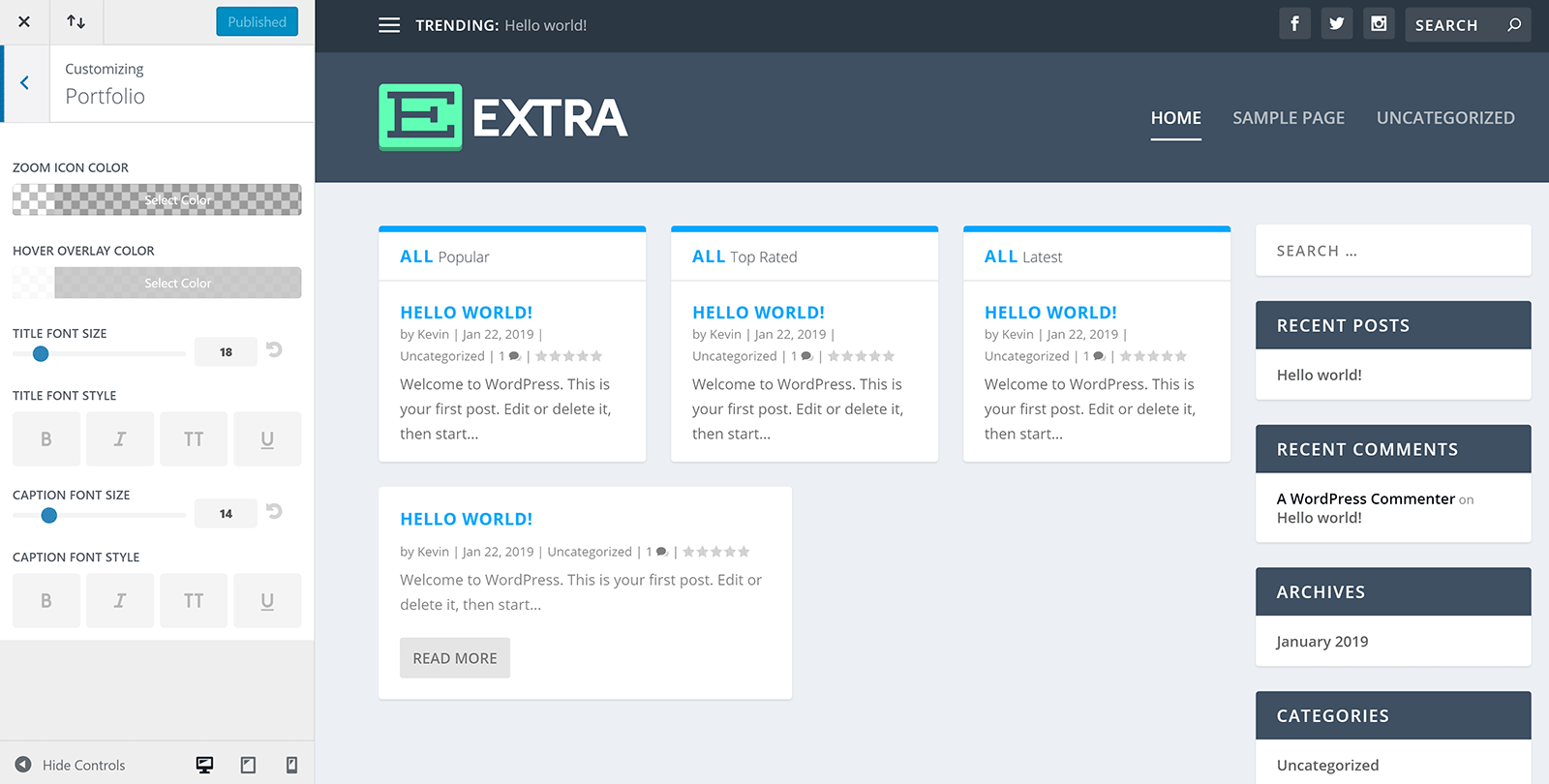
Extra supports the WordPress theme customiser. This means you can make customisations to all aspects of your design, and see the changes in real time for desktop browsers and mobile devices.
The Extra design is divided into many categories and sub-categories, including header, footer, widgets and more.
WordPress has been pushing support for the WordPress theme customiser for years. Despite this, many themes still have design options in the admin area with no option for previewing changes.
I realise the customiser isn’t perfect, but, as someone who struggles to visualise how certain customisations will look, I’ve always found it useful.
You’ll find common design settings in the theme customiser, such as the width of the layout of an element and where navigation menus are positioned, but you can also change widgets and menus there.
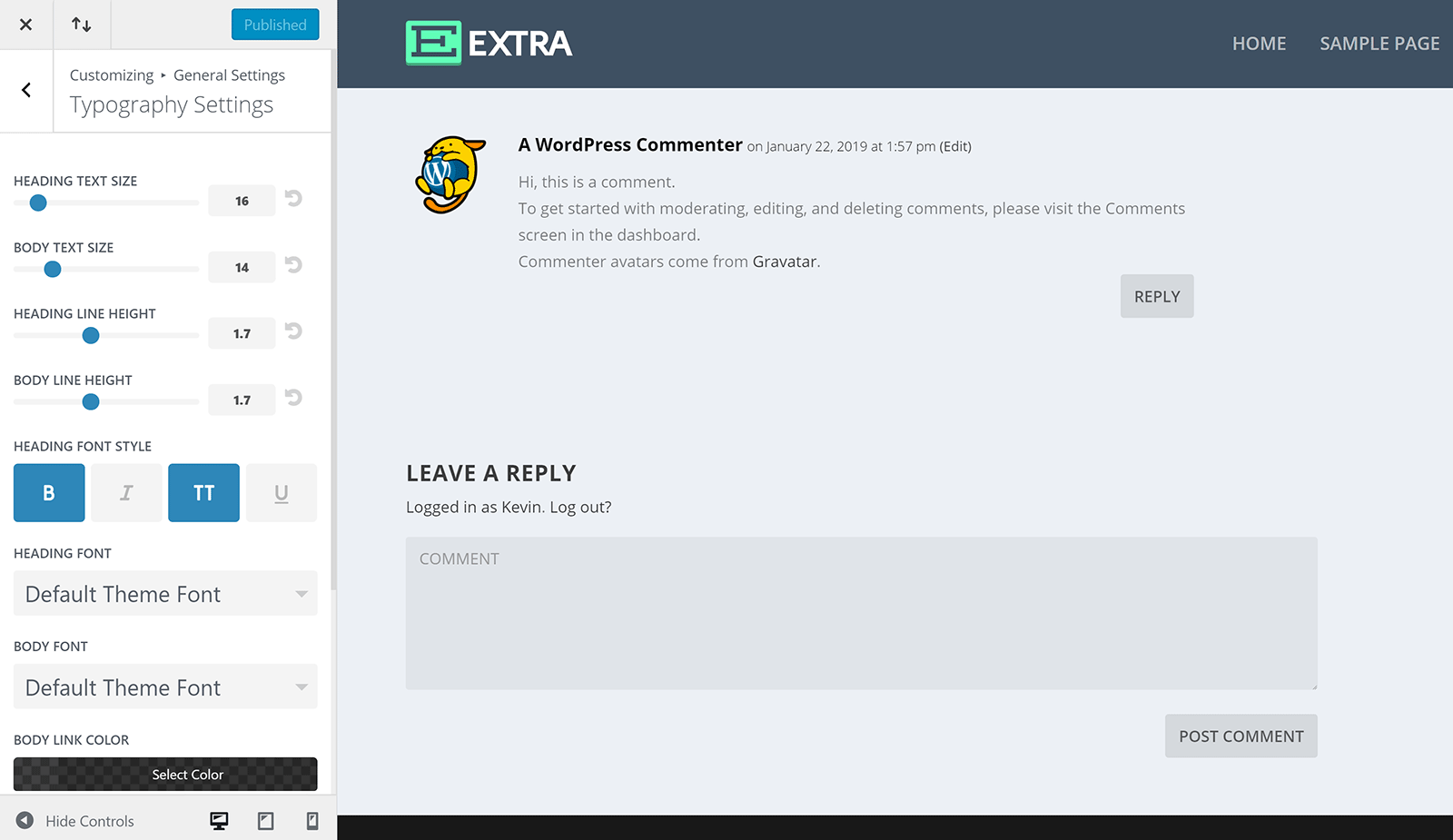
There are also good typography options, which let you control the font type, size and colour.
Check out the video below to see how you can use the theme customiser in Extra to change your website’s design.
Other Extra Options and Settings
The module customiser gives you control over the typography of content modules in Divi Builder.
Some modules allow you to change the width of the module, or something else such as image size or the type of animation that’s used. However, for the most part, the module customiser lets you change font size, type and colour.
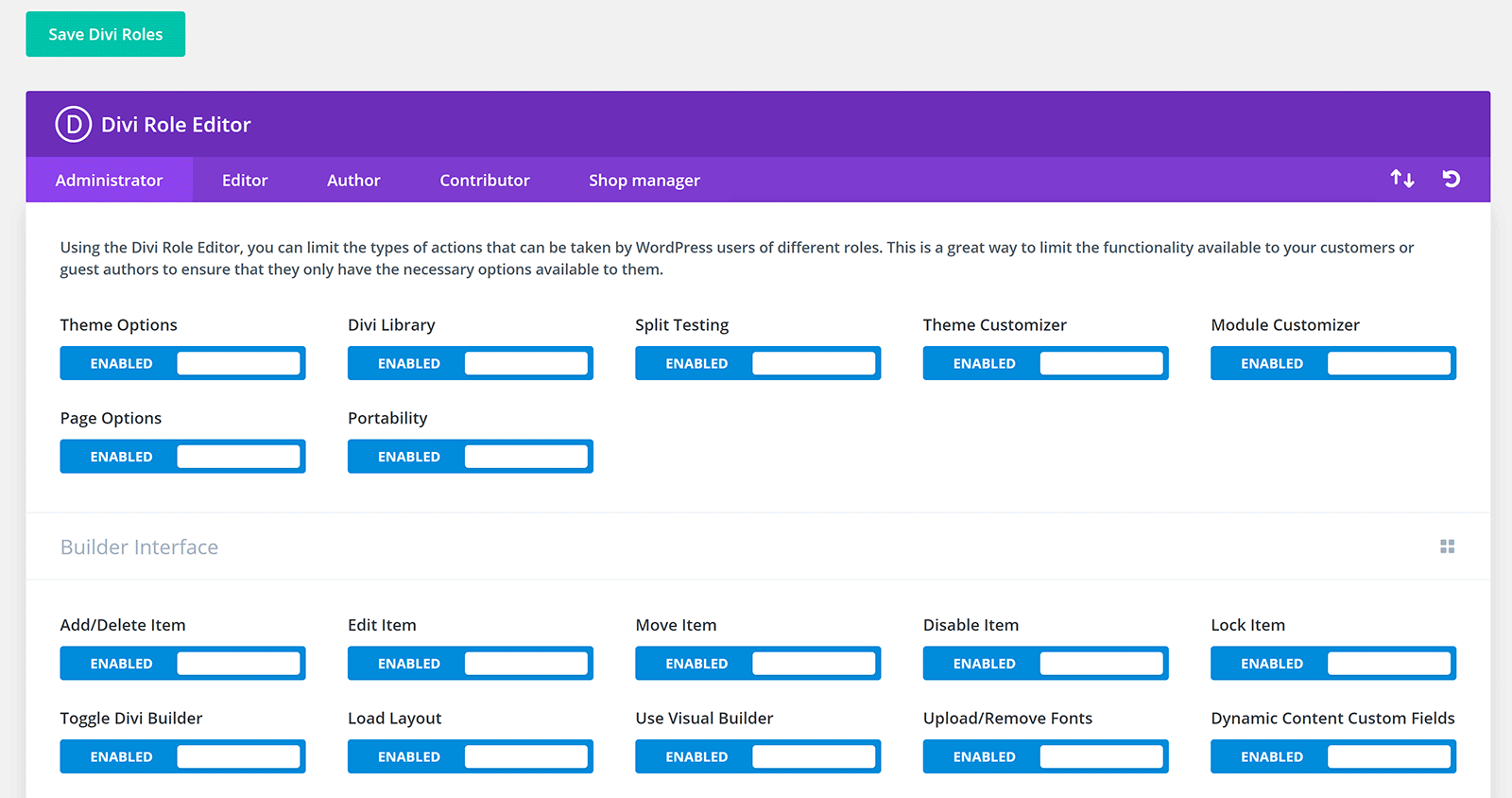
Just like Divi, Extra features a role editor.
It can be used to enable and disable permissions of different user groups for Divi Builder and Extra functionality. For example, you can define who can access the theme options area, who’s permitted to use the Divi library, and which content modules are available to users.
Unfortunately, permissions are limited to user groups. You can’t control permissions on a user-by-user basis.
This role editor shouldn’t be considered a replacement for a feature-rich role editing solution such as User Role Editor, which gives you many more customisation options for users across your website. In comparison, the Divi role editor is specific to Divi Builder and Extra functionality.
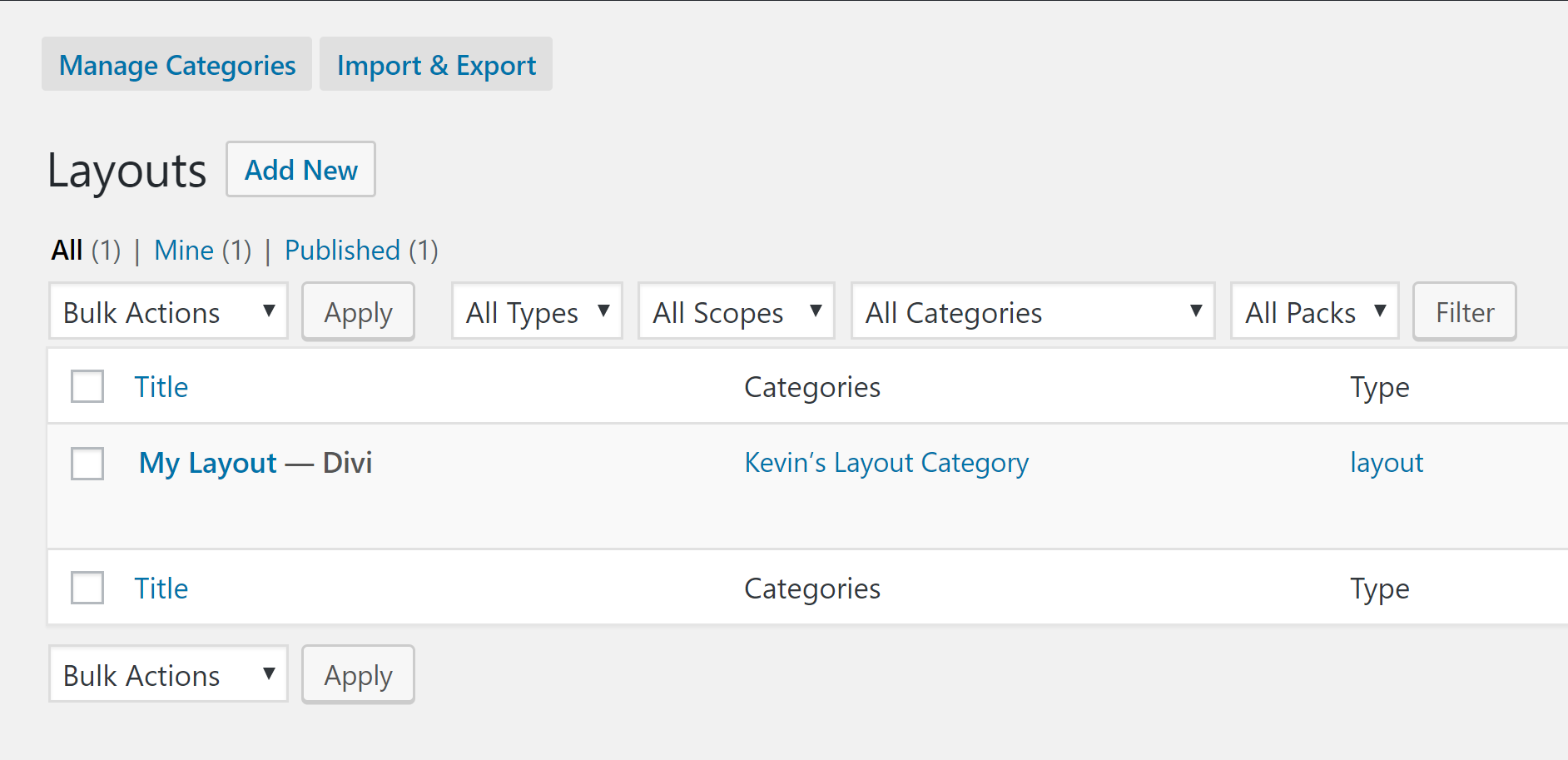
The library system in Divi Builder is fantastic. You can save your layouts and use them again at any point.
The Divi Library page lists all of the layouts you’ve saved, and you can access all of your layouts from here.
Interestingly, when you edit a layout from this page, the Divi Builder interface is shown in the backend within the admin area. There’s a button above your layout to ‘Build on the Front End’ for those who prefer to see changes in real time.
The last options page in the Extra admin menu is a category builder — a feature bloggers will appreciate.
When you first install Extra, you’ll see layouts for your home page and your category page. You can add more unique layouts from here, and assign them to specific post categories. It’s a fantastic way of making your website unique.
For example, you could create a unique blog template for your news category and another for tutorials, helping you to distinguish each category and optimise it for the content being published there.
As you can see, Extra gives you full control over how your website design and content modules look. It allows anyone, regardless of their technical experience, to create a professional-looking website.
The Cost of Elegant Themes Membership
Extra is included in the Elegant Themes membership. In addition to Extra, membership gives you access to 86 other WordPress themes, Divi Builder, email opt-in plugin Bloom, and social media sharing plugin Monarch.
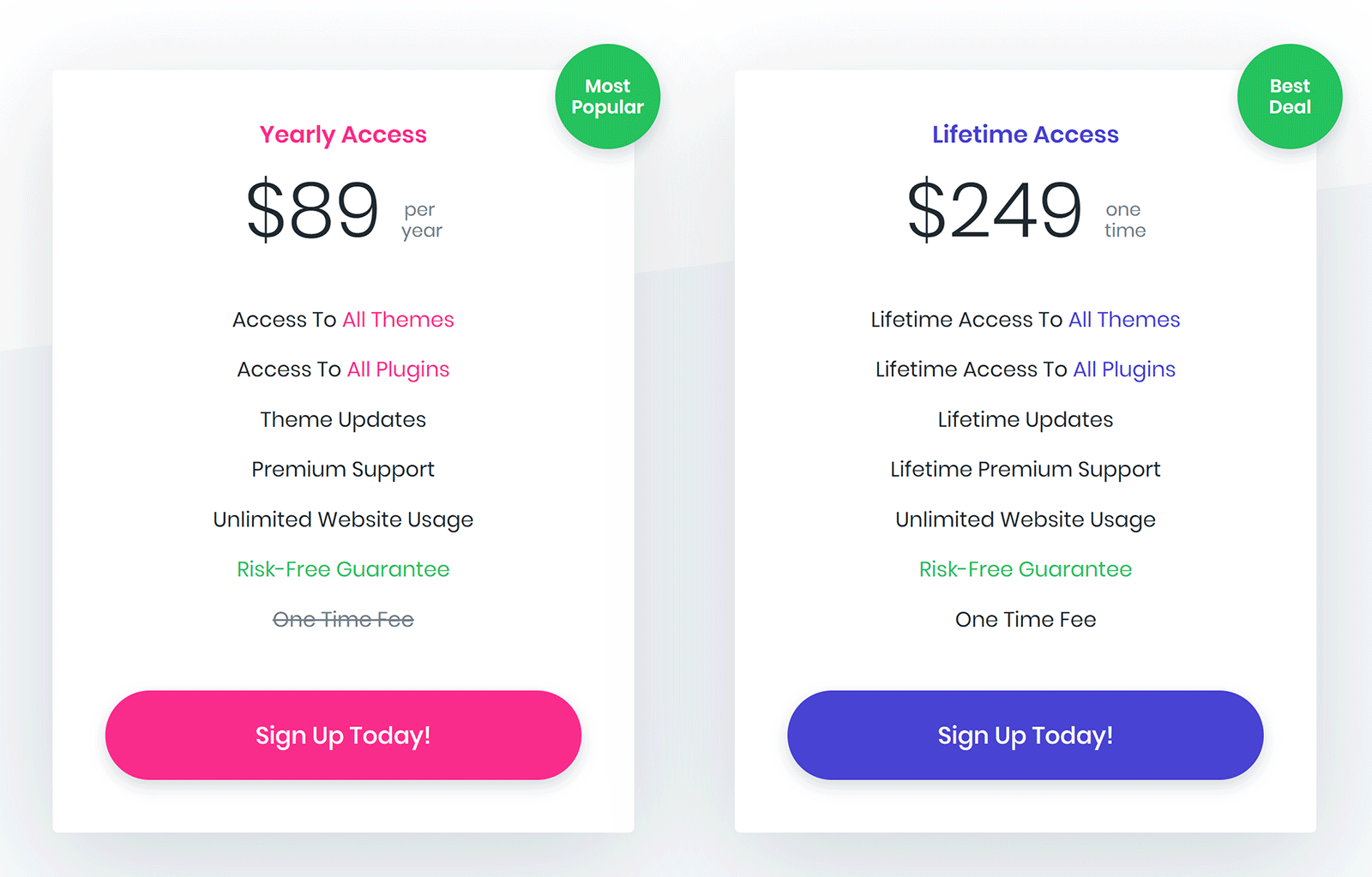
In a marketplace where most WordPress stores have three-to-five license options, Elegant Themes have instead adopted a simple pricing policy.
They offer two plans, both of which give you full access to all themes and plugins, unlimited website usage and premium support.
The yearly access plan retails at $89 per year. If you see yourself using Elegant Themes for a few years, their lifetime access membership makes sense. At a one-off fee of $249, it pays for itself after the second year.
All Elegant Theme memberships come with a 30-day no-fuss money-back guarantee.
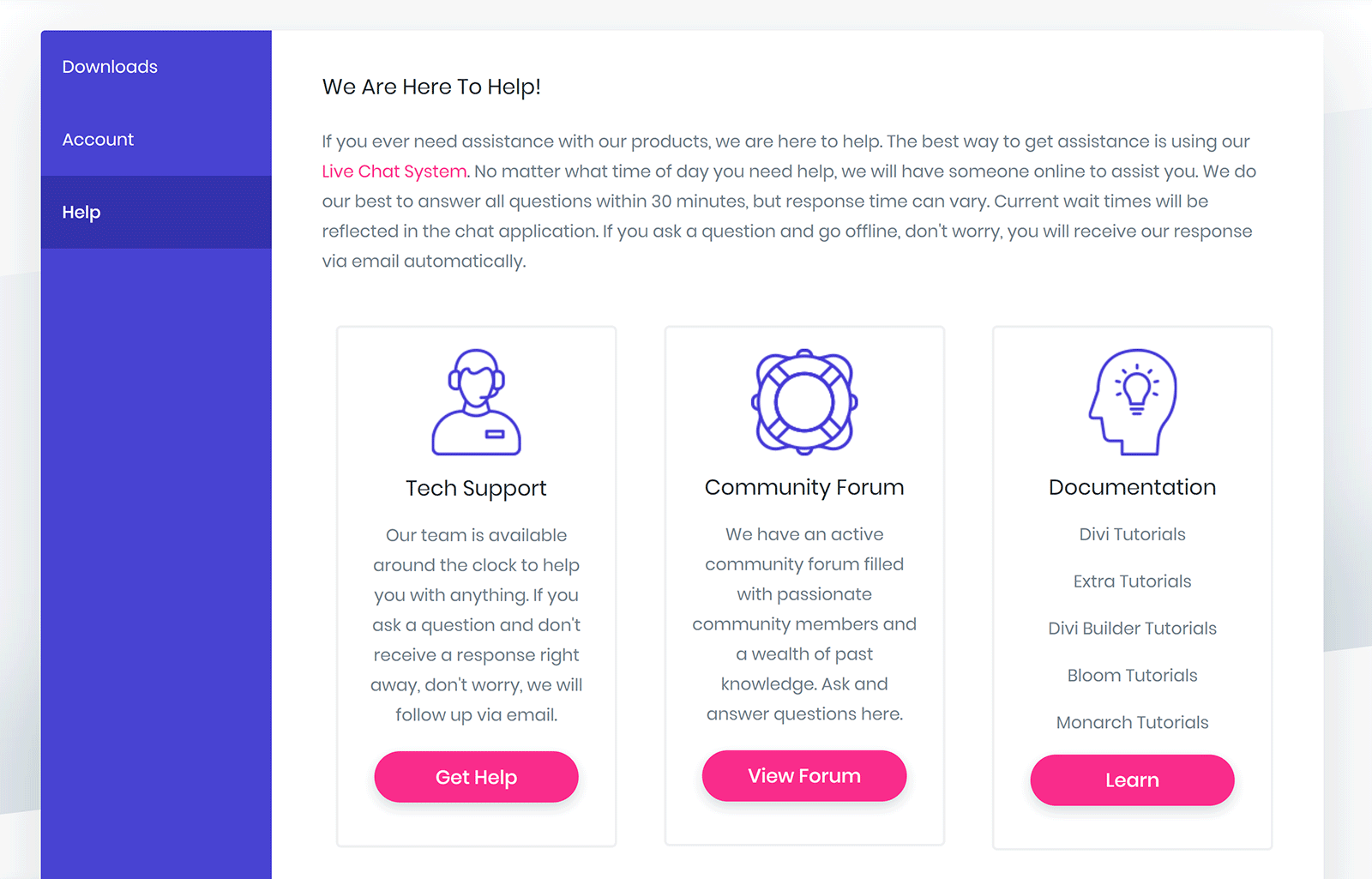
Extra and other Elegant Themes products all have great documentation within the WordPress admin area. However, if you’re still unsure about how something works, you can get help in a number of ways.
You can get immediate help via a ticket support system, or ask questions in the Elegant Themes discussion forum. There’s also an extensive documentation area that has hundreds of detailed tutorials. These guides are extensive and include video walkthroughs.
It should be noted that Elegant Themes are continually refining key products such as Divi, Divi Builder, Extra and Monarch. They’re always adding new features and functionality.
You can, therefore, expect regular updates if you become an Elegant Themes customer.
Final Thoughts
Elegant Themes are marketing Extra as ‘The Ultimate Magazine WordPress Theme’. Whether it’s the best WordPress magazine theme on the market is up for debate, as there are some great alternatives out there, but Extra has definitely earned the right to be considered among the best.
Elegant Themes have taken everything that makes Divi great and optimised it for online magazines and blogs.
They’ve added more blog layouts and the ability to create unique layouts for each post category. They’ve also integrated other cool features, such as a product rating system and several custom widgets to help you to integrate social media profiles, authors and product ratings.
Divi remains the flagship theme of Elegant Themes, and the one most website owners will turn to. However, Extra is a better choice if you’re running a blog or online magazine.
Thankfully, there’s no real need to compare the two in-depth, as both themes are powered by Divi Builder and are included in the Elegant Themes membership.
Used/using Extra? Thoughts?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.






























The default demo layout is really dated now. C’mon Elegant Themes, time for a design update!
I have a copy (Extra), but when you subscribe for life, your site will not work after a year of subscription because the company wants you to pay constantly and for this reason I lost the content of my site because I believed that the defect was in the database, but it turned out to be from Element and they do not want to fix the problem, so I advise you to go to intermediary companies Sell the templates to show you the real sales figures
I am just now in process of switching from Elementor Pro to Divi using their Investment template pack. Currently I am playing on staging site but have a question…I wanted to use Extra for archives and posts and the template pack from divi theme on all static pages.
Can this be done?