How To Enable GZIP Compression In WordPress
- By
- 4 Comments
If you’ve been working with computers for any real length of time, you’ll likely already be familiar with compression. For those who aren’t: compression is a super-useful tool for grouping a bunch of files into one considerably smaller (and more easily transportable) file — which, for websites, translates into significantly faster page load times. In this article, I’ll take a look at how gzip compression works and how you can enable it on your own WordPress-powered website.
How Compression Works
Before moving on to how to implement it, let’s first take a look at what compression means and how it can help.
Nowadays, almost all modern websites use a mixture of HTML, CSS and JavaScript, written by programmers in a logical, globally understood way. The result of this is almost always quite a bit of overhead that serves nothing more than human readability. Furthermore, most programmers will also use various design patterns and common elements, thereby leading to a fair amount of repetition.
Compression algorithms such as gzip use the patterns and repetitions found within text to create a more efficient way of storing data. Let’s look at an example.
Here’s some HTML code to make the text within it display in bold:
<strong>this is bold</strong>
The compressed version of this is actually pretty long: eNqzKS4pys9LtyvJyCxWAKKk/JwUG32oIC8XALn8Cuo=. However, take a look at what happens when we compress the following:
<strong>this is bold</strong> <strong>this is bold too</strong>
The compressed version is eNqzKS4pys9LtyvJyCxWAKKk/JwUG32oIC+XDRZphZL8fCQlACNDF0U=. Even though the original text is more than double the size, the compressed version is actually only 16 characters more — a whopping 32% reduction in size, which means less to load and a faster website.
How To Enable gzip Compression for WordPress
It’s important to understand that gzip compression is not something WordPress is responsible for. It’s actually something that’s handled by the servers themselves (rather than within WordPress), which means that to enable it you’ll have to set things up outside WordPress.
Ask Your Host
First things first: since enabling compression requires you to edit (or even create) a sensitive file that isn’t the easiest to work with (known as an ‘htaccess file‘), if you’re in any doubt about what to do, it may be best to ask your host to do it for you. If you’re with a top-notch host with top-notch support, they should be able to set this up for you (if they haven’t already) within a matter of minutes.
Setting Things Up On Your Own
An htaccess file is used to give a server special instructions, such as redirections, automatically prepending or appending files to certain requests and, well, all sorts of other neat things — such as enabling gzip compression! The tricky bit to setting things up yourself is locating — and then editing — this troublesome file.
First of all, you’ll need a way to access the files on your server. The preferred method for most folk will almost certainly be via FTP. However, because a site’s htaccess file is a ‘dot-file‘ (meaning it’s usually hidden), it’s a little trickier to find than most. Worse still, because it’s a hidden file, if you download it to your computer in the same way you would a regular file, it’ll remain hidden, making it very troublesome to edit. (Note: If you’re using a Mac, read our article on how to download, edit and re-upload an htaccess file without having to change any of your computer’s settings.)
Important: if all this sounds a little frightening, then you’re probably best off leaving it until you’ve had a little more experience, since this isn’t really the place to go into any depth on the necessary basics, such as how to use an FTP client, how to edit files on or off a server, or how to deal with dot-files.
If, on the other hand, you’re already familiar with such things, all you’ll need to do to enable gzip compression is copy and paste the following into your site’s htaccess file:
<ifModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </ifModule>
And that’s it — all done! Your text-based content, such as HTML, CSS and JavaScript, should now be transmitted in its gzip compressed form.
Check Your Work
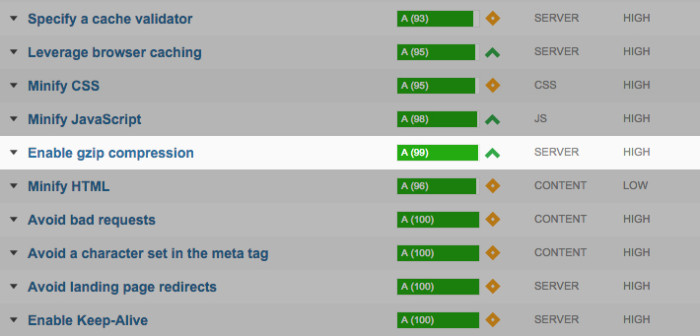
There are a number of ways to check whether or not a site’s files are being gzip compressed, with one of the easiest (and most interesting) being by using the wonderful GTMetrix site testing tool — something we’ve actually covered in a previous article: How to use GTMetrix to Test a Website’s Speed — Effectively!
If all is working as it should be (and, as always, you may have to clear your site’s cache and/or wait a few minutes for things to take effect), you should be able to see the following within the ‘Waterfall’ section of your site’s GTMetrix results:
Simple!
Conclusion
Gzip compression is one of those simple speed fixes to add (or have added) to your site — whether it be powered by WordPress or otherwise. If you don’t enable it, you could be missing out on a significant speed boost.
Final note: if you’re interested in learning more about a site’s htaccess file, I’d recommend taking a look at the excellent htaccess guide from Tuts+, which includes heaps more info and a number of great tidbits you may be able to use to your site’s advantage.
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.






Helped a lot!
I would recommend using LiteSpeed Cache on a litespeed server for better loading times also
Hi Daniel,
Thank you for the information about enabling gzip compression for WordPress. I added to my htaccess and it really increased the speed.
I have follow this instruction and on GTmetrix still shows the recommendation.
Enable gzip compression
– Compressing https:/platform.twitter.com/widgets.js could save 65.5kib (70% reduction)
Amazing, my site went from 84 to 94% in GTMetrix, thanks for this guide. My site is loading faster.