Gravity Forms Review: Still the Best WordPress Forms Plugin?
- By
- 6 Comments
Used and respected by many of the biggest brands in the industry, Gravity Forms has long been considered the most powerful forms plugin for WordPress. But after so long at the top, is this still the case? To help you decide whether or not this hugely popular plugin is the best form-building option for your website, we’ll be exploring the features and walking you through the user experience of the latest version.
Gravity Forms has experienced increased competition since its release, not least from plugins such as Ninja Forms and WPForms. By the end of this review, you’ll hopefully be much better positioned to judge whether this is the solution you’ve been looking for or whether you’ll be better off with a different form-building plugin.
Let’s get cracking.
Gravity Forms Features
Gravity Forms is a particularly advanced forms plugin for WordPress. Although it’s easy to use, its features go far beyond those of a basic contact form plugin.

With Gravity Forms, you can create almost any type of form, including user surveys, polls, file upload forms, support requests, online orders, quizzes, and questionnaires. Thanks to the rich text editor field, even fully formatted WordPress post submissions are accepted by Gravity Forms.
Through its configuration settings, you get a great deal of control over how users can interact with your forms and how form entries are handled. These options cover who receives form entry notifications and in what format, the ability to set the availability of forms according to date, user role, or the number of entries received, and much more.
The conditional logic feature of Gravity Forms plays a large part in making this one of the most powerful WordPress form solutions. Conditional logic can be used to determine which form fields are displayed to a user based on the values entered in previous fields. By using conditional logic you can also enable advanced routing of form entries, helping to ensure messages are delivered to the right department or team member depending on the contents of the form information.
We’ll look at the user experience in the next section of our Gravity Forms review, but first let’s take a quick look at what else this plugin has to offer.
Some of the best features of Gravity Forms include:
- an intuitive drag-and-drop form builder interface
- thirty-three form fields
- the ability to create multi-page forms with save-progress buttons
- the ability to control form availability by date or number of entries
- the ability to route entries to specific email addresses based on form contents
- support for creating multiple form entry notifications
- the ability to use conditional logic to control which form fields are displayed and where form entries are sent
- the ability to accept WordPress post submissions through front-end WYSIWYG-enabled forms
- the ability to create WordPress website user account registration forms
- optimization of forms for mobile devices
- an invisible anti-spam honeypot to reduce form spam
- a selection of official and third-party free and commercial add-ons.
Before we explore the all-important Gravity Forms user experience, let’s take a look at some of those features in more detail.
Gravity Forms Field Types

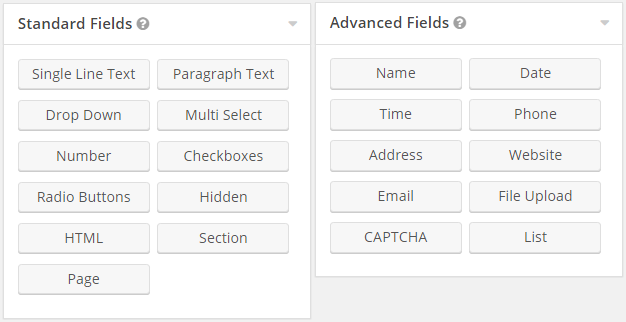
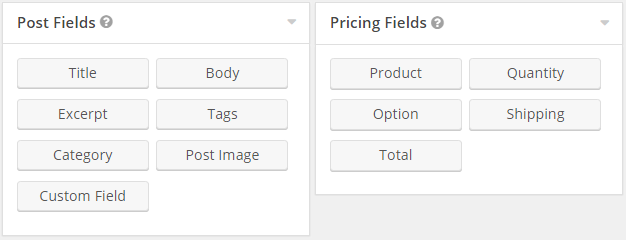
The Gravity Forms fields are grouped into four categories: standard, advanced, post, and pricing. Whether you want to create a simple contact form, build quote request forms for your service, or start accepting orders through your website, the varied selection of fields means you should have no trouble building the forms you need.

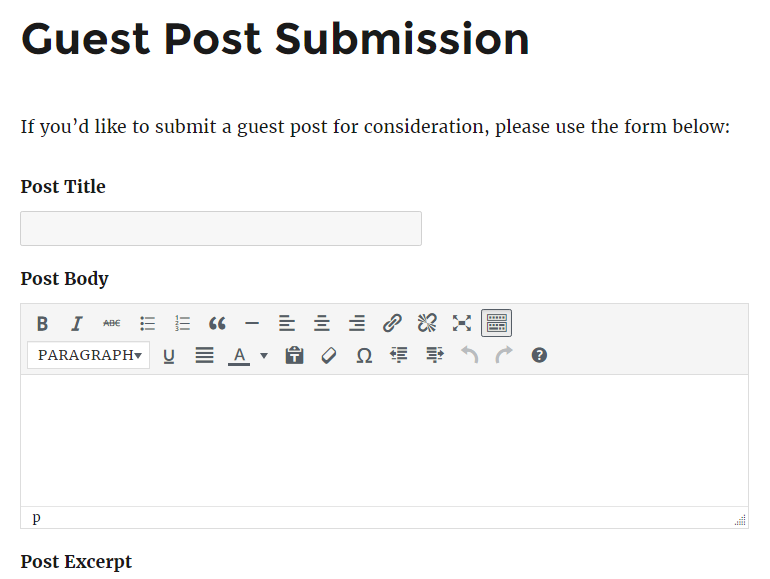
By using the post fields, you can even design a form that will use the submitted form data to create post drafts on your WordPress website.

Therefore, if you’re looking for a way to simplify the submission of blog content, using the Gravity Forms post fields to create front-end submission forms is a great way to do so.
Form Field Settings and Options

All of the Gravity Forms fields can be customized and configured in a number of ways. Depending on which type of field you’re working with, you can define whether it’s a required field, whether to use placeholder text, the size of the field, the visibility of the field, whether the field is prepopulated with a range of different types of data, and much more.

Gravity Forms really is focused on helping you build the advanced forms you need, while still offering an intuitive user interface.
Controlling Form Availability

If you want to limit the number of entries your forms can accept, or limit form availability to a specific date range, Gravity Forms makes it easy. Through the restriction settings, you can define the availability of the form and even add useful messages to inform your users of the form’s status.

Form Entry Notifications and Delivery Options
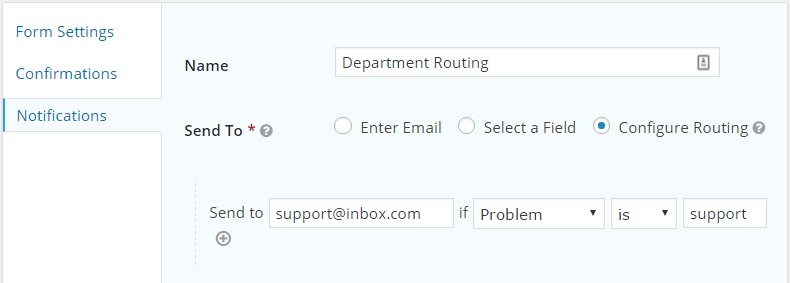
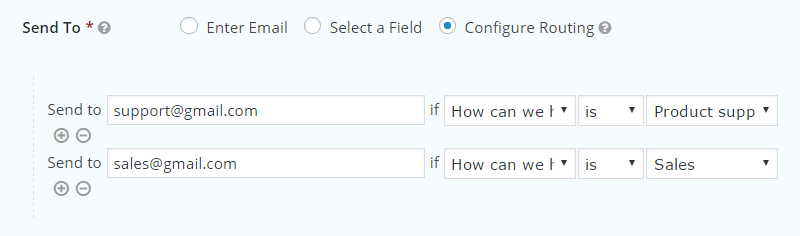
As mentioned, conditional logic plays a large part in the functionality of Gravity Forms. One powerful way it can be used is to direct form entries to specific email addresses based on the contents of the form.

A great way to use this would be to add a dropdown list to your form that allows the user to categorize the content of their message. This selection would then be used to route the form entry to the appropriate department in your organization.
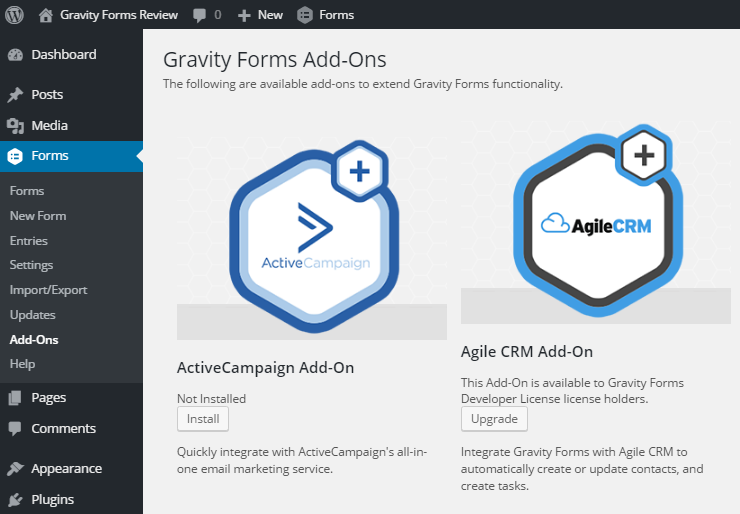
Basic Gravity Forms Add-ons

If you want to integrate your forms with your email marketing service, there are basic add-ons for business and developer license holders to make this possible.
The email marketing services covered include AWeber, Campaign Monitor, GetResponse, MailChimp, and a handful of others. So if you want to add visitors who interact with your forms to your email list or use Gravity Forms to grow your newsletter subscribers, you’ll need to upgrade to the $159 Pro license or higher.
However, some integrations with specific email marketing services, such as ConvertKit, are provided via free plugins, so it’s worth finding out which options are available for your setup.
Advanced Gravity Forms Add-ons
The Gravity Forms advanced add-ons cover integrations with other types of services, including Dropbox, Fresh Books, Help Scout, PayPal, Slack, and many more third-party services. There’s also an advanced add-on that enables user registration on your WordPress website through your custom forms.
The wealth of integration options is one of the key features of Gravity Forms. Therefore, if you’re looking for a WordPress forms plugin that offers a specific type of connectivity, be sure to explore the list of available add-ons.
If you aren’t planning to integrate your forms with any third-party services, then the $59 Basic license and the core features of Gravity Forms may be the right pricing option for you. However, as we’ll cover in the pricing information section of this review, there are a few other reasons why you may want to upgrade to the business or developer licenses.
Third-Party Gravity Forms Add-ons
As well as the official Gravity Forms add-ons, there are also a number of third-party extensions available. Gravity Perks is one example that allows you to find code snippets that add enhancements to the plugin. GravityView (read our GravityView Review here) is another interesting add-on, enhancing the plugin’s ability to publish form entries on your WordPress website -– useful for accepting guest posts or testimonials. If you’d like to create PDFs from form submissions, there’s a third-party add-on for that too — something you might find useful if you want to create invoices, contracts, or other documents from form data.
The WordPress Plugin Directory also contains a selection of free add-ons for Gravity Forms.
Gravity Forms User Experience
Gravity Forms is certainly a feature-packed, powerful forms plugin for WordPress. But does this extra functionality have a negative effect on its ease of use? Let’s find out by testing the user experience.
Getting Started with Gravity Forms
Gravity Forms doesn’t add any prebuilt forms to your site, so, no matter how you plan to use this plugin, you’ll need to create at least one form to get started. Thankfully, using Gravity Forms is one of the easiest ways to add a form to a WordPress website — even when compared with the basic free form plugins.
In this section of our Gravity Forms review, we’ll walk through the process of creating a form for your WordPress website, and explore how some of the best features of this plugin work.
Creating a Form for Your WordPress Site with Gravity Forms

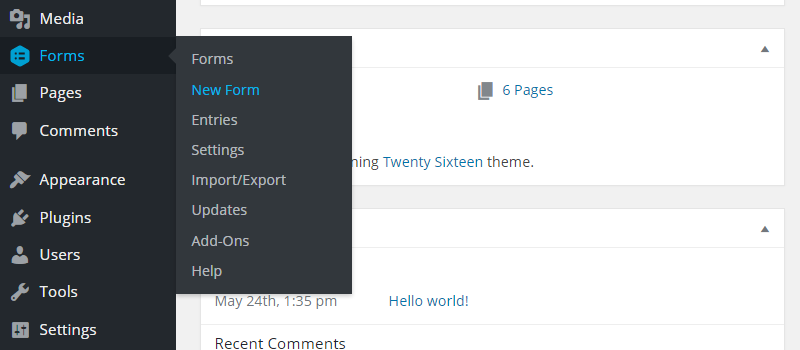
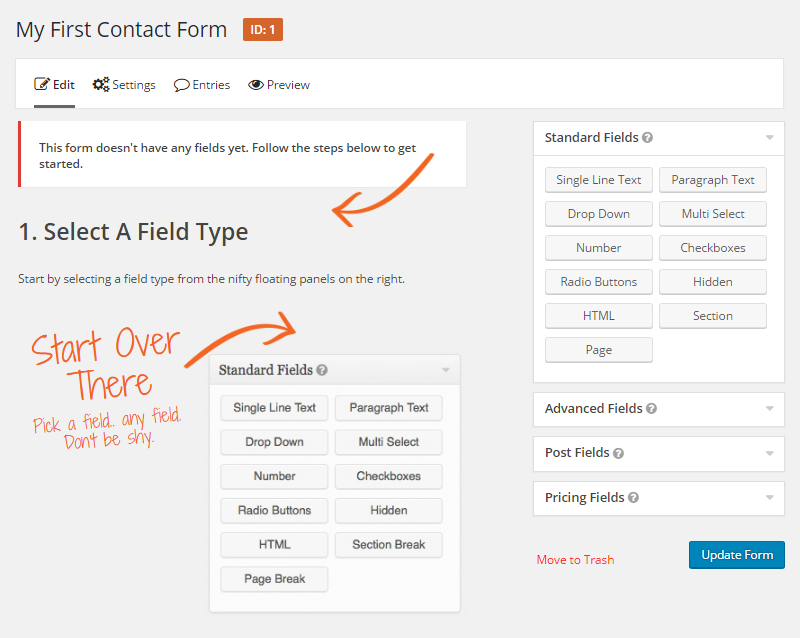
Gravity Forms adds a new menu to your WordPress admin sidebar called ‘Forms’. From there, you can view the form entries, configure the plugin, and create a new form.

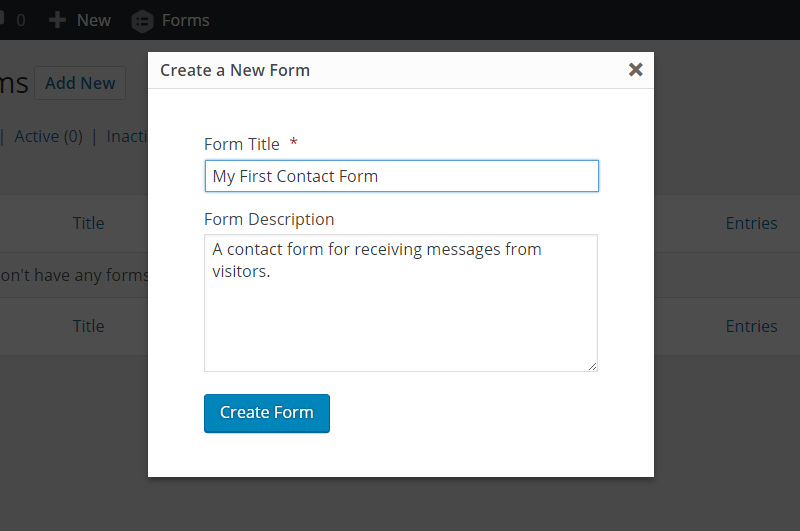
After naming your form, the next step is to add your first field.

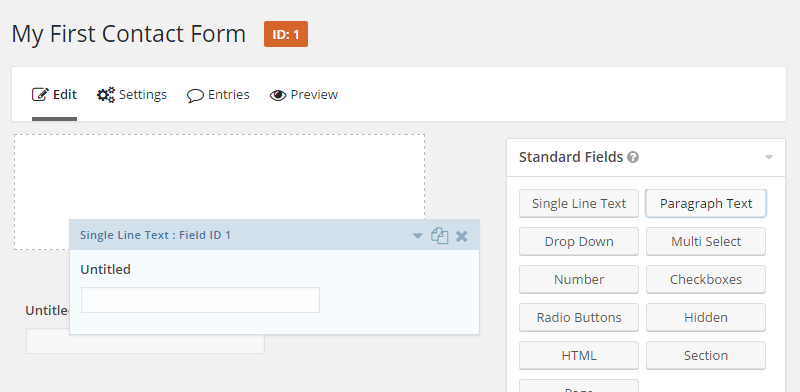
Clicking on a field button is enough to add it to your form. After that, just drag and drop the fields to change their order or position.

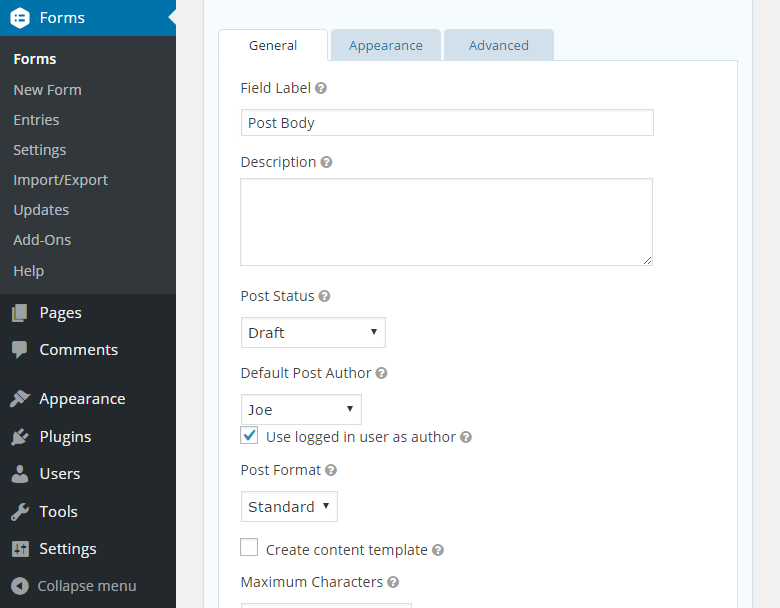
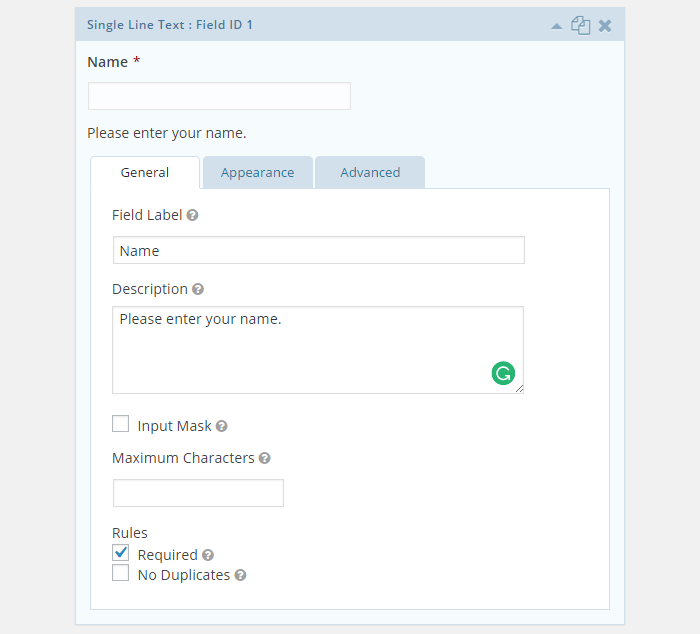
Once you’ve added a field to your form you can customize it by clicking on it. Through the General settings, you can change the label and enter a description for the field. You can also set it as a required field if necessary.

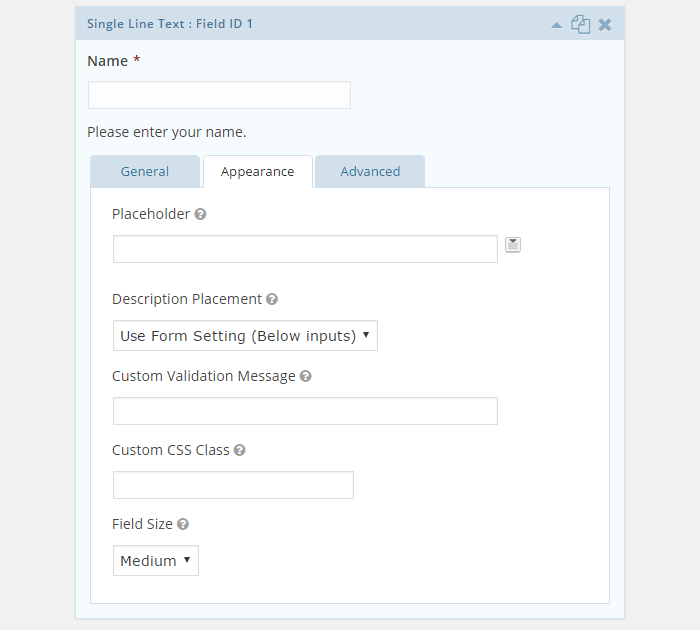
The field settings under the Appearance tab allow you to add example placeholder content to help steer users in the right direction. You can also enter a custom validation message to overwrite the default text that’s displayed if a field is filled incorrectly.
Other appearance settings include choosing from one of the three preset field sizes and adding a custom CSS class for overriding the default form styling.

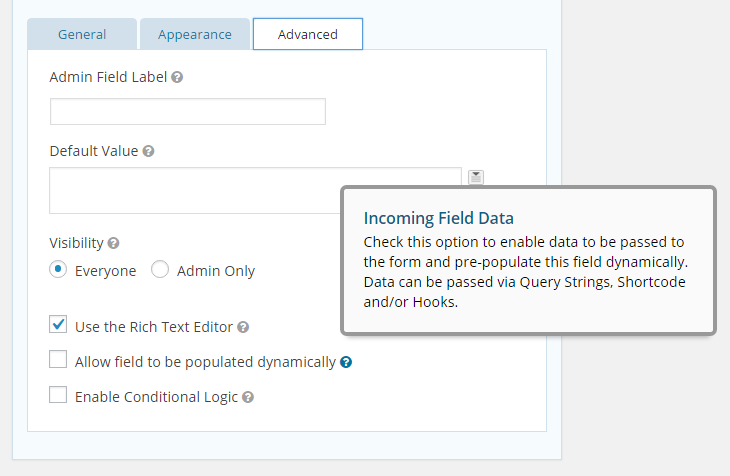
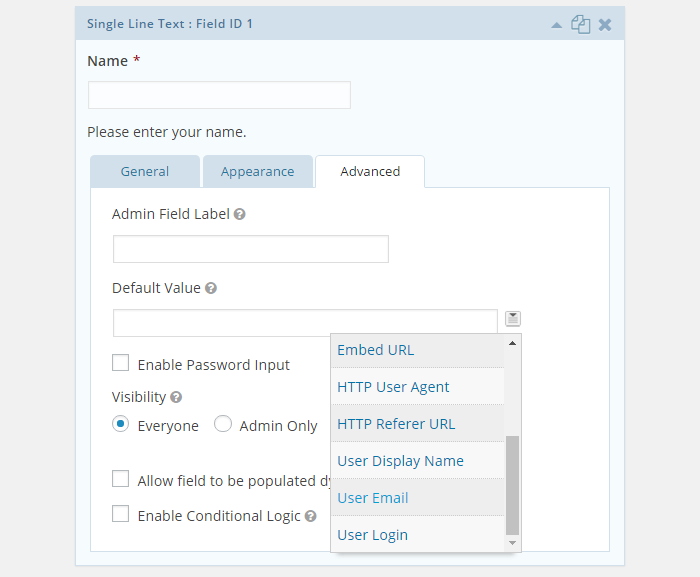
Through the Advanced field settings, you can enter a custom admin label and set a default value –- including any of the dynamic values, such as the user’s IP address, the current date, or the title or ID of the post the form has been embedded into. You can also set the visibility of the field, making it visible to all or just to admin users.

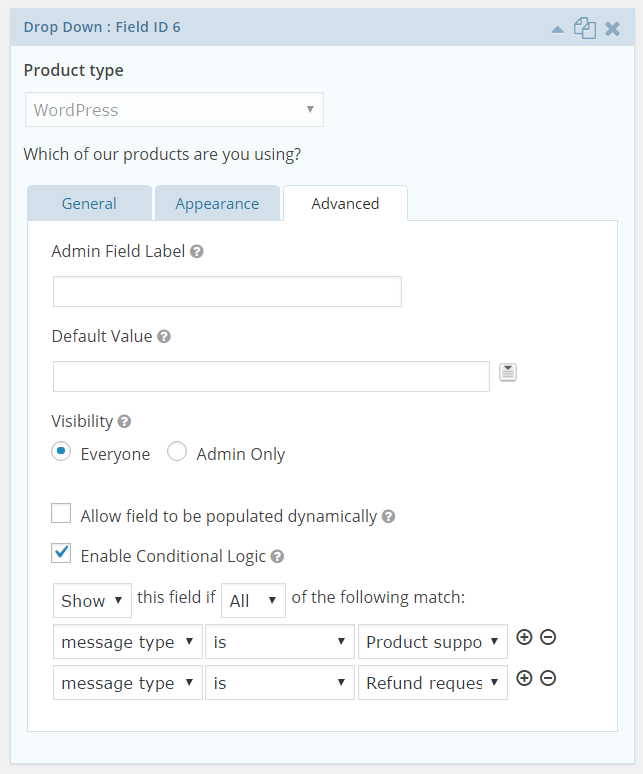
Using conditional logic to define when fields are shown is a core feature of Gravity Forms, and can be enabled through the Advanced field settings.

By enabling conditional logic for a specific field, you can decide whether or not that field is shown depending on the data the user has entered into the other fields on the form.
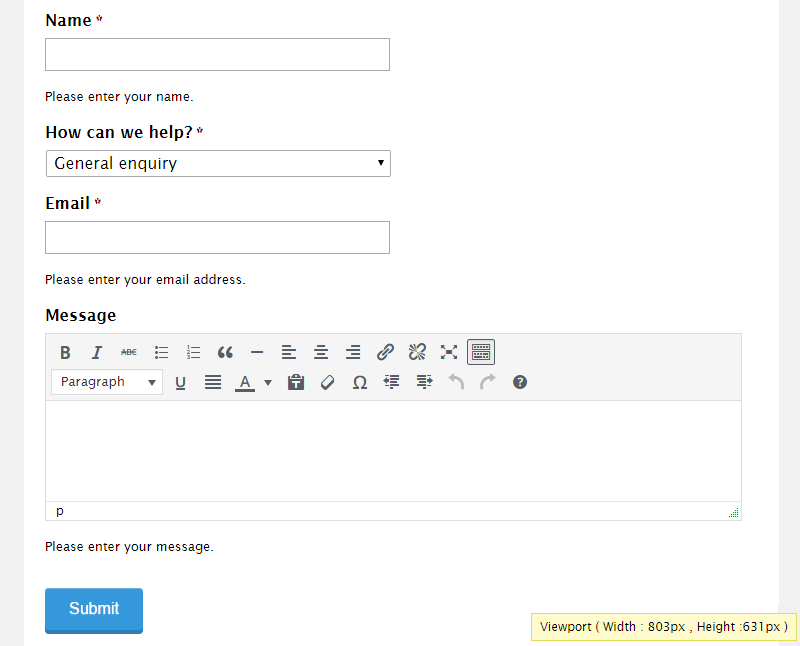
Once you’ve finished configuring a field, you can move on to the next one to continue creating your form. You can also preview your form at any point to see how it will look to your visitors.

Configuring the Form
As Gravity Forms is an advanced WordPress forms plugin, you do get a lot of control over how your forms work.

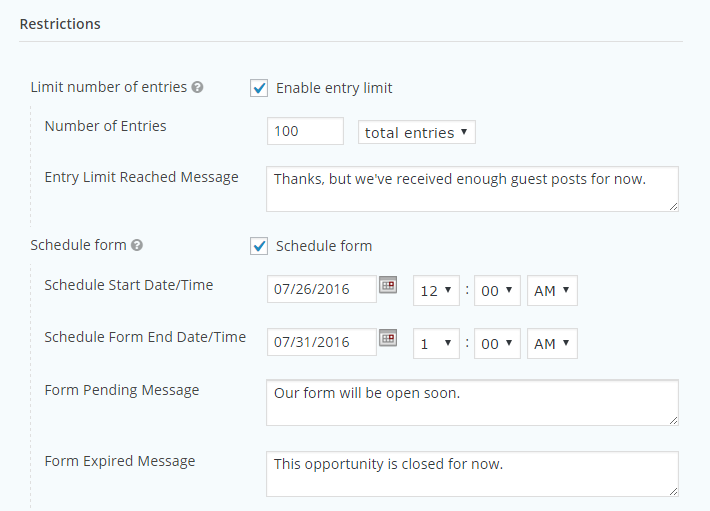
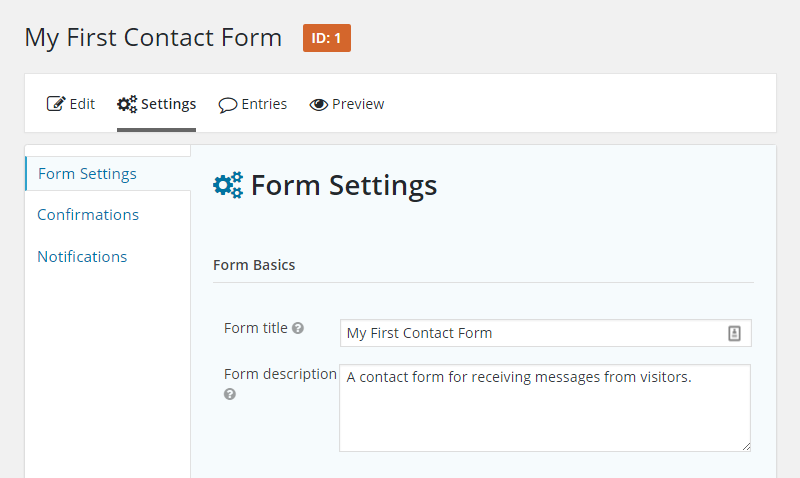
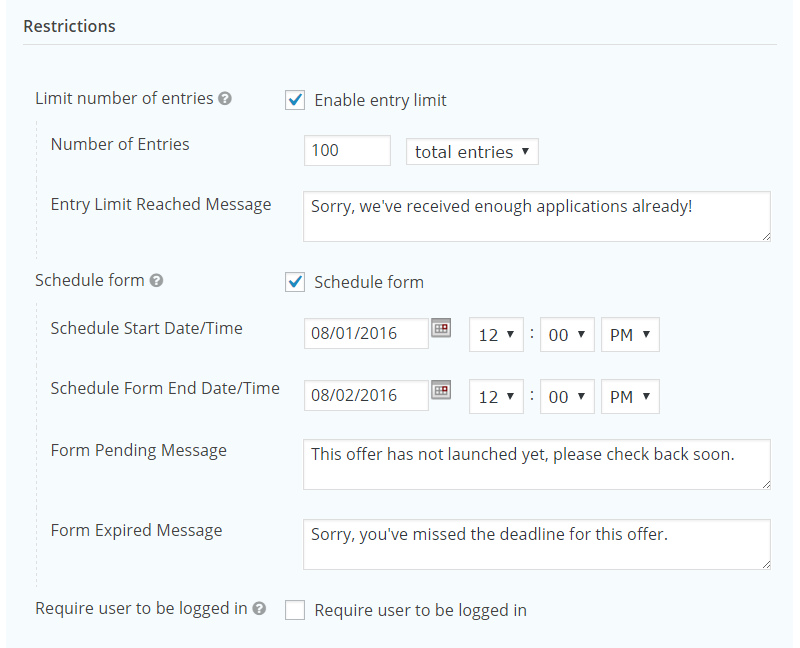
Through the forms settings section of the Gravity Forms builder, you can control the placement settings of the form field labels, customize the form button text, limit the number of form entries to be accepted, and set the availability of the form.

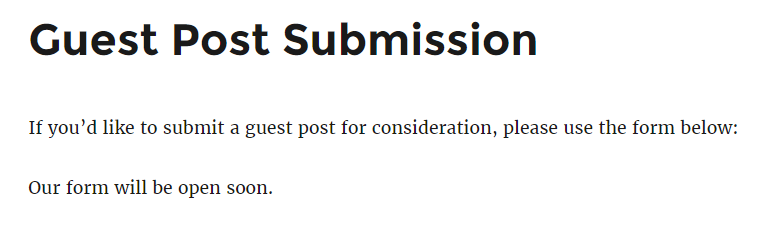
The forms settings in the Restrictions section are ideal for time or volume-sensitive offers, such as promotions or job opportunities. Being able to add custom messages, such as ‘offer ended or ‘applicant limit reached’, for each restriction ensures your visitors will know what the situation is should the form be unavailable.

Form Entry Submission Confirmation Options
To save you time, Gravity Forms provides a default confirmation message that’s displayed after a visitor has submitted a form entry.
However, as with most aspects of Gravity Forms, this can be easily customized — this time through the Confirmation section of the form settings.

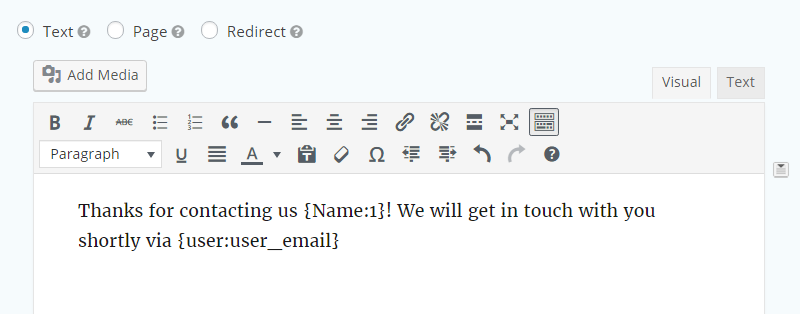
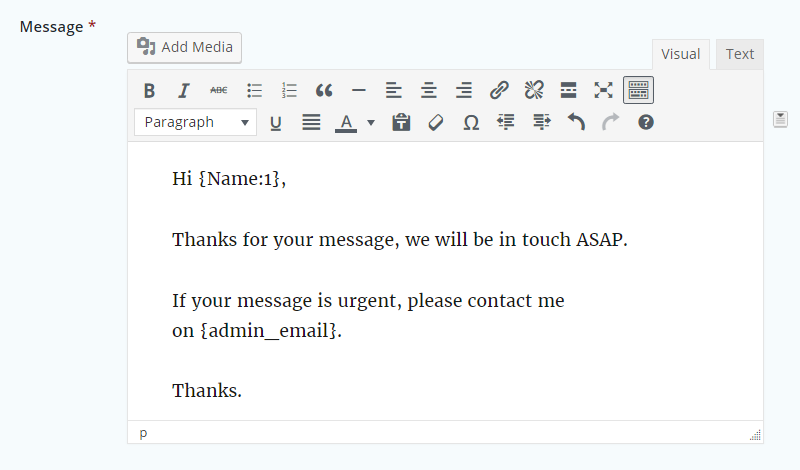
When creating your custom confirmation message, you can insert a selection of dynamic data into your message content using the placeholders. This dynamic content can include values from the form entry, such as the user’s name or email address. You can also insert other information such as the current date, user’s IP address, or the URL of the page that contains the form — useful if you have multiple forms on your website.

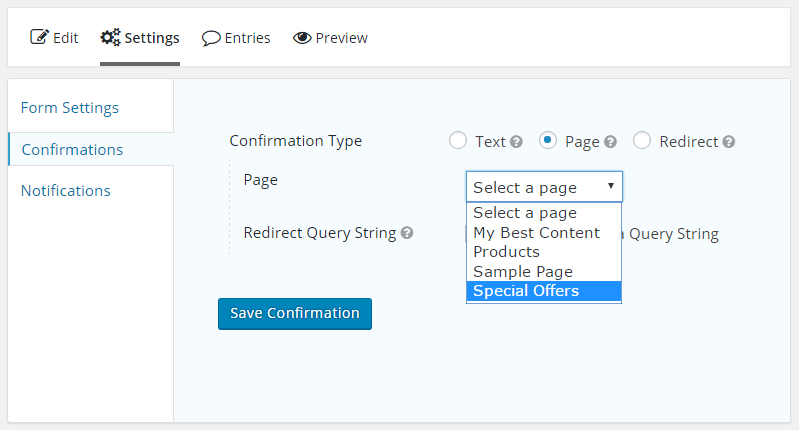
After a user has submitted a form entry, you also have the option of redirecting them to a specific page on your site or any URL of your choice. Again, thanks to the power of conditional logic, you can create multiple confirmation options and then define when they’re used.
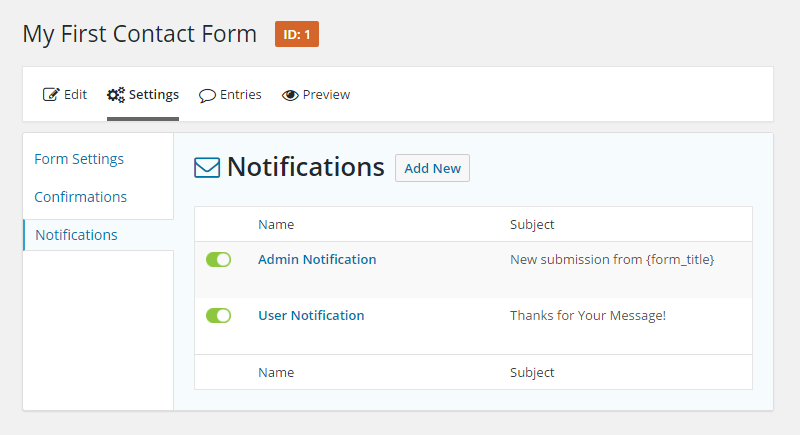
Setting up Gravity Forms Notifications

When it comes to form entry notifications, Gravity Forms gives you an impressive number of options, including the ability to create multiple notifications for each form. Through the Notifications settings, you can define who receives an email notification after a form entry has been submitted and the content of that notification.

Notification examples range from basic options, such as a confirmation email that gets sent to users who have submitted a form entry, to using conditional logic to route a form entry to a specific email address based on the form entry’s contents.

If you have a team working on your project, then using conditional logic to ensure specific emails are sent to the right inbox can streamline your workflow and reduce the risk of important messages being missed.
Customizing Form Appearance
When it comes to customizing the appearance and styling of the forms, your options are more limited. While you’re free to add your own custom CSS to the forms and their fields, if you’re looking for a WYSIWYG form editor for changing their appearance, you’ll be disappointed.
While the forms do tend to blend in nicely with the design of your WordPress theme, there are a number of free and commercial third-party tools available that can help you customize the appearance of your form, including Styles & Layouts for Gravity Forms, and CSS Hero.
Publishing Your Forms

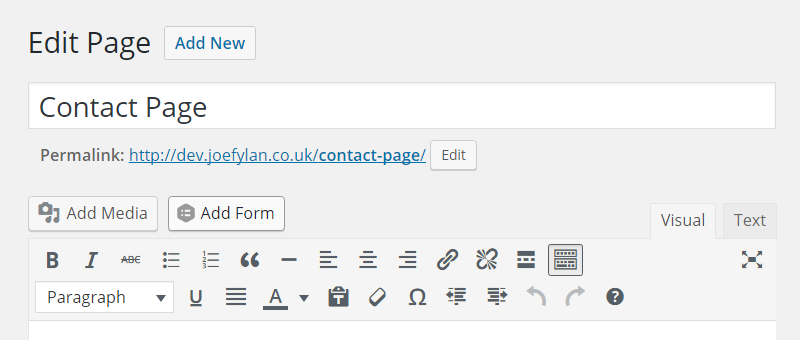
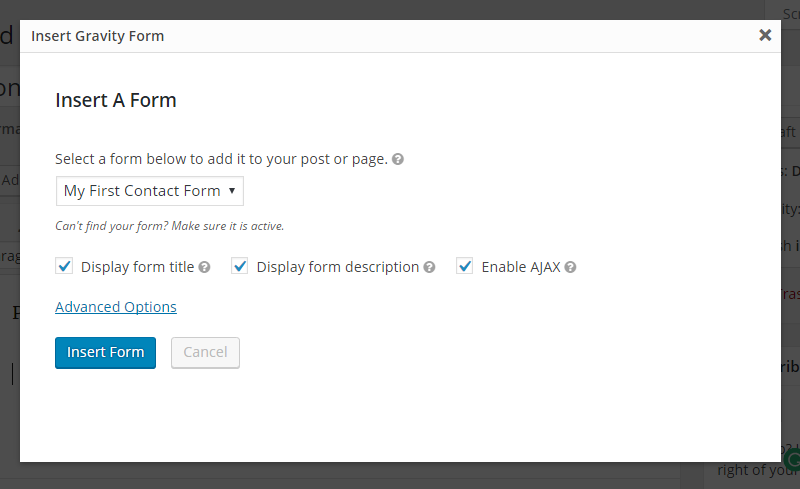
Once you’re happy with your form, you can embed it into your content in just a few clicks using the handy button Gravity Forms adds to the WordPress editor.

When embedding a form into your content, you have the option of enabling AJAX — a feature that will submit the form entry without requiring the page to be reloaded. This feature didn’t work as smoothly as expected, and there are some caveats as to when this feature is available.

As with the best WordPress forms plugins, because Gravity Forms uses shortcodes to embed forms into your website, if you do make any changes to a published form, those changes will automatically be applied to all instances of that form on your website.
With Gravity Forms, you also have the option of embedding the forms into your theme files, making this WordPress form plugin a great choice for developers who want to integrate advanced forms into their projects.
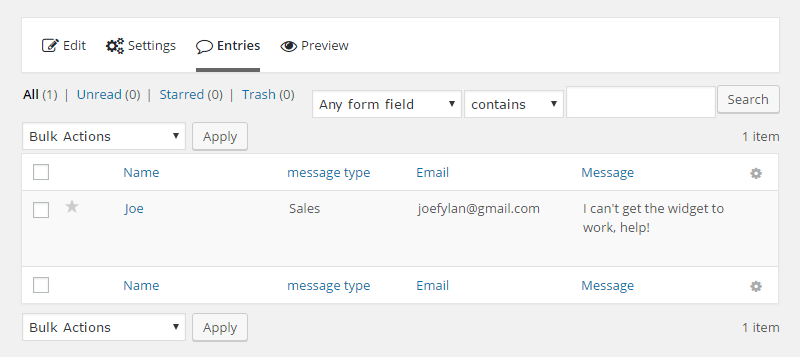
Viewing the Form Entries

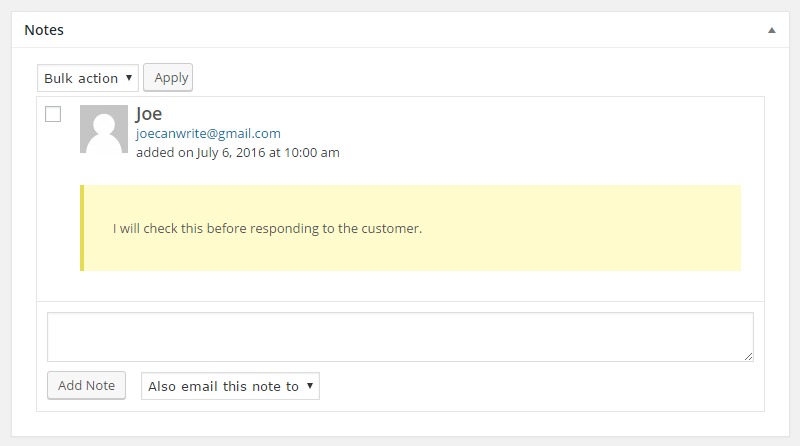
As well as being sent out as emails, all form entries are also accessible from your WordPress Dashboard, and you can easily keep track of all correspondence through the Entries section. When viewing individual entries in your WordPress Dashboard you have the ability to resend email notifications and also add notes to the entries.

Being able to add notes to a form entry is a really useful feature of Gravity Forms, especially if there’s more than one person handling the form submissions, or if you want to quickly send a follow-up message to users.

Gravity Forms also includes a handy widget that adds form entry quick links to your WordPress Dashboard –- now you need never miss another important message again.
Gravity Forms Pricing Information
Gravity Forms is a premium WordPress forms plugin, and is available on three pricing plans:
- Basic license: $59 (use on one site and access to the Basic add-ons).
- Pro license: $159 (use on three sites and access to the Basic and Pro add-ons).
- Elite license: $259 (use on unlimited sites and access to the Basic, Pro, and Elite add-ons).
As well as access to all add-ons, choosing the Elite license also grants access to the priority ticket support channel. All Gravity Forms licenses are valid for one year, with the option to renew at a discounted rate after expiration.
You can view the full details of the Gravity Forms pricing plans here.
Final Thoughts
Gravity Forms is an impressive plugin; there really is no limit to the types of forms you can create. The detailed settings and options give you full control over how your forms function, and, if you choose the higher-priced plans, the add-ons provide plenty of scope for integration with third-party products and services.
The good news is that these advanced features and options don’t come at the expense of usability — Gravity Forms is very easy to use. The drag-and-drop form builder makes creating forms straightforward, while settings and options are intuitively presented. The Gravity Forms ecosystem of third-party add-ons and extensions is another positive aspect of this WordPress forms plugin.
Should you choose Gravity Forms for your website? If you simply need a standard contact form, the free Contact Form 7 or WPForms Lite plugin may be better choices because of their form templates and basic settings and options.
However, if you require something more than a simple contact form, then Gravity Forms comes highly recommended. Even so, it’s still a good idea to compare the features of the best WordPress forms plugins to see which one meets your needs.
Final note: If you’re tempted by Gravity Forms but have concerns about recreating your existing forms in a new plugin, there are also several handy free plugins to help with the migration process.
Used/using Gravity Forms? Thoughts?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.




Terrible plugin. You can only do anything real if you are fluent in php. The support is horrible. Archaic design, no access to the actual forms. I don’t care if you publish this comment or not.
Thank you for a great report. User access is a big issue for us. Whats’s the best plugin for that? Also we have “a very much in demand” summer camp registration system created using Gravity forms and plugins. The forms crash when hundreds of parents get on the site to make sure thier child makes into camp as the camps fill up in a few minutes. What do you suggest to resolve this issue? We do need many plugins due to a complex workflow and data requirements. In short, how do we optimize Gravity forms and plugins for performance?
I have used Gravity Forms on many sites sometimes 8 or 9 forms to a site. I often use the GravityView extension to easily make the data visible. I found this easy to use. I have used both stripe and paypal with no problems on conference sites. One of my fav options for long complicated forms is the save and continue option.
Gravity Forms is heartless! I had a 3 license subscription I purchased in Oct. Then in November of the same year they put out a Black Friday ad that said you could get additional licenses for a 1 time deal. Sweet! Sounds great right? Looked like such a good price, I’ll just go ahead and buy the unlimited licence option, sweet upgrade. Only Gravity Forms (even though I was logged in when purchasing) didn’t upgrade my account, they gave me a whole new license, this one unlimited. Okay I thought no biggie, I’ll just get a refund for the first 3 license package I just bought and then keep the sweet unlimited upgraded license and change out the keys. Sounds good right? Only those guys – like 3 different people at the GF company – all refused to refund me a dime. So instead I got three licences and unlimited licenses for a bucket load of money – enjoy that extra cash Gravity Forms. Keep treating people like dirt and it will eventually get around! So now I have this awesome math unlimited + 3. Happy thanksgiving you turkeys. Thanks for nothing.
It wasn’t easy (had to run up the chain of command), but eventually Gravity Forms did the right thing and gave me a refund on their Black Friday sale. So you can remove my comment, or just leave up this reply that they did end up giving a refund after I fought for it.
Totally agree with… especially because of security / privacy / gdpr issues.
“1. User access – only Administrator can access backend form data without having to install extra plugins (so marketing need Admin access to the backend OR only the IT dept can access forms! Not a great idea.”
Another GF con is that support is good when using GF addons and not mixing with other GF plugins/addons. Why? First assumption to any issue you might experience will be to eliminate the “other guy’s code”. The more complex you make forms, the harder it is to resolve issues.
Too bad code written by the “other guy” isn’t cleaned and adopted by core giving a stamp of approval. I can only dream…