Elementor vs Beaver Builder: Tested and Compared – Which is the WordPress Best Page Builder Plugin?
- By
- Last updated:
- 4 Comments
If you’re in the market for a functional and affordable page builder plugin for WordPress, then you should perhaps narrow things down to Elementor vs Beaver Builder.
Elementor and Beaver Builder are two of the most popular page builder plugins, and they pack a lot of punch, which I hope to show you in this head-to-head comparison. 👊
Here’s what I’m going to cover: Elementor vs Beaver in a nutshell, Pricing, Interfaces, Features, Designs and templates, Ease of use, Final verdict.
Table of Contents
Elementor vs Beaver Builder 🥜
Let’s start with the basics, just in case it’s your first time hearing about Elementor or Beaver Builder.
Both Elementor and Beaver Builder are what we often refer to as ‘page building plugins for WordPress’.
In practice, this means they take the standard interface of WordPress and put another layer on top of it that allows you to build somewhat complex page designs in a visual way.
Okay, that was a mouthful, so let’s break down the above, point by point:
- Elementor and Beaver Builder work with any WordPress website and with any WordPress theme.
- They both come with their own original user interface, which, although similar, have their differences compared with the native UI of WordPress.
- Both come with pre-made page templates to give you a head start, but you can also design things from the ground up if you so wish.
- Both come with a range of content blocks that you can add to your pages. For example, these include blocks such as headings, videos, forms, sliders, countdown timers, galleries, testimonials and more.
- Neither require you to have any coding or programming skills walking in — they’re as beginner friendly as possible.
I’ll cover each of the above points in more detail later on.
Let’s start with what’s usually the most interesting detail:
Pricing 💰
Here’s a summary of what it’s going to cost you to use either Elementor or Beaver Builder:
Elementor
Elementor is a freemium product.
The free version gives you access to the main drag-and-drop content builder/editor, 40+ content blocks and 30+ templates.
It’s available in the official plugin directory on WordPress.org, which means you can install it on any number of sites.
When it comes to the paid tiers, there are quite a handful of those, but let’s start at the beginning:
Essential: $49 a year
This plan is the first major upgrade over the free tier. Here, you get:
- 90+ content blocks
- 300+ page templates
- Ten+ full website template kits (whole website designs for different purposes)
- Theme Builder (letting you customize some native WordPress elements such as footers, headers, archive pages, and more)
- Form Builder
- WooCommerce Builder
- Popup Builder
You can use this license on one website.
Advanced: $99 a year
- Same as the Essential plan, but you can use it on three sites.
Expert: $199 a year
- Use on 25 sites.
Studio: $499 a year
- The first plan geared towards teams and agencies, you can use it on a hundred sites and you also get VIP support.
Agency: $999 a year
- Use on up to a thousand websites.
⚠️ All plans renew at the same prices.
Beaver Builder
Beaver Builder is a freemium product, kind of like Elementor, but not exactly the same.
Although there’s a free version of Beaver Builder available in the official WordPress.org directory, it’s rather limited, especially when compared with Elementor’s.
For instance, you only get access to three page templates and nine basic content blocks — text, heading, photo, sidebar, video, audio, button, HTML and icon. While I’m sure some people will be able to build some great designs using just these, for us common folk it may be too little.
The paid plans are much more interesting and functional:
Standard: $99 a year
Here you get:
- 35+ content elements
- 30+ page templates
Well, that’s it. Granted, the list isn’t immediately as impressive as Elementor’s — especially with it being effectively twice as expensive.
There’s one redeeming factor, though. This entry level license can be used on unlimited sites, which may just be enough if you have a handful of website projects that all need some basic page building done.
Apart from this one, there are two more pricing tiers:
Pro: $199 a year
- Same as standard, plus you get the Beaver Builder Theme and the WordPress Multisite capability.
(Elementor works with Multisite as well, but you have to have an active license for each site in your network.)
Agency: $399 a year
- Same as Pro, plus white labeling.
And there’s also one more add-on called Beaver Themer, which allows you to work on your WordPress archive pages, post types, 404, search pages, and also adjust your headers and footers. The price tag on that is $147.
⚠️ Beaver Builder offers a 40% discount on renewals.
Overall, Beaver Builder’s free version only gives you a taste of what the builder is about and how it works. I find it hard to believe anyone would use this version on an actual production website.
Elementor’s free version, on the other hand, is perfectly functional and more than capable of handling even some of the more complex website projects, not to mention simple personal or business-card sites.
Interfaces 📐
With the pricing out of the way, let’s look at the key visual differences between the two: Their user interfaces.
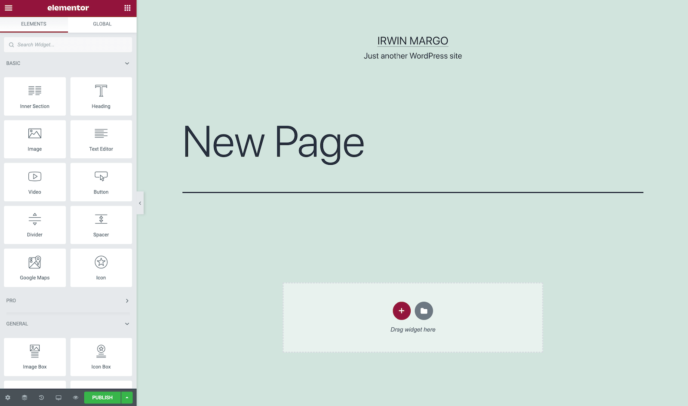
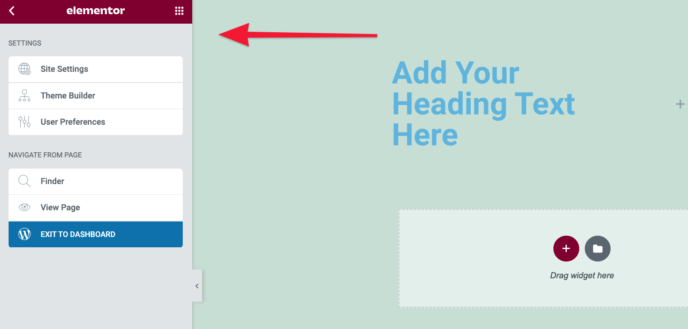
This is what things look like when you fire up Elementor:

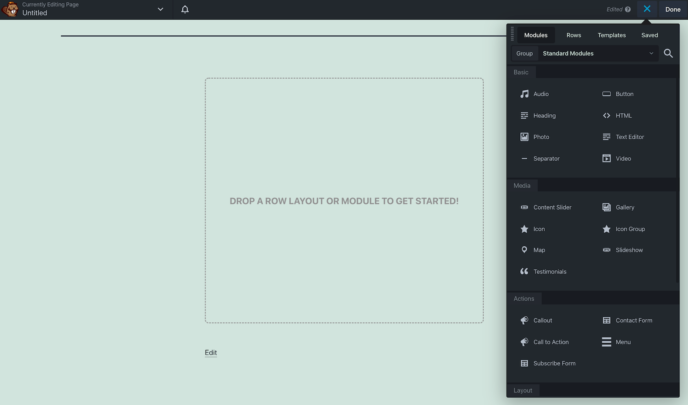
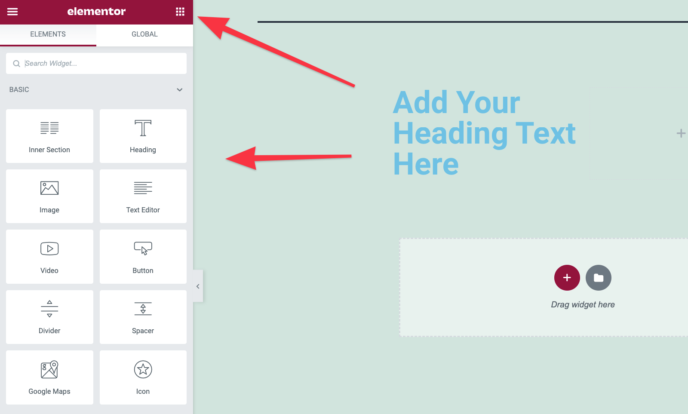
And here’s Beaver Builder:

As you can see, the interfaces are kind of similar, though there are some differences as to where things are and how to add new elements to your pages:
- Elementor has its main sidebar containing all of the available blocks and their customizations on the left, while Beaver Builder has them on the right (visible in the screenshots above).
- In Elementor, if you want to add a pre-made template to the page, you can do that at the bottom by clicking on the directory icon.

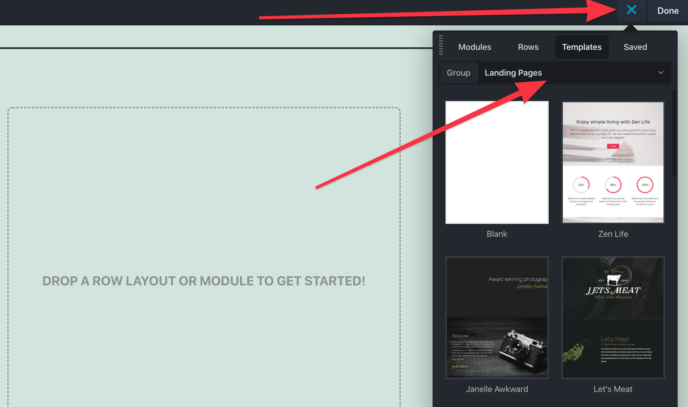
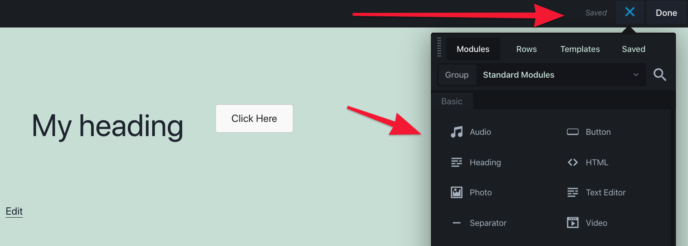
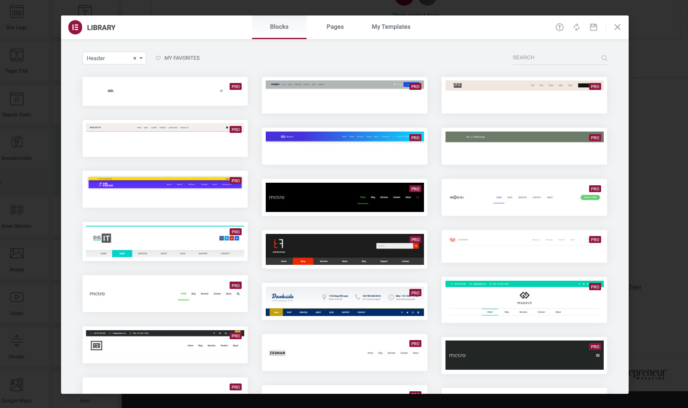
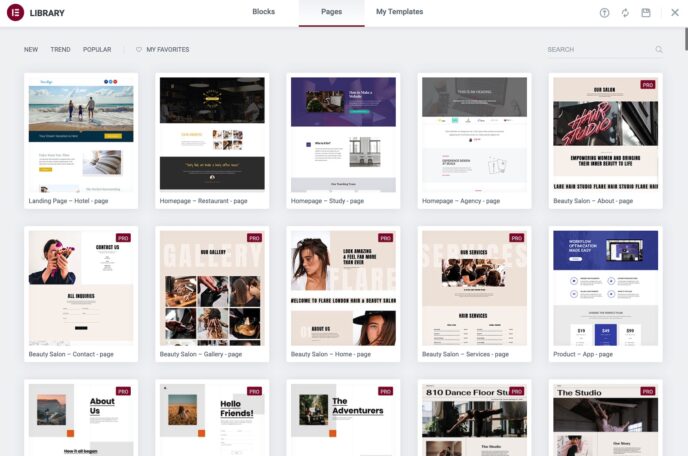
- In Beaver Builder, using templates is a bit more intuitive. Just click on the plus button in the top right corner and then select the Templates tab:

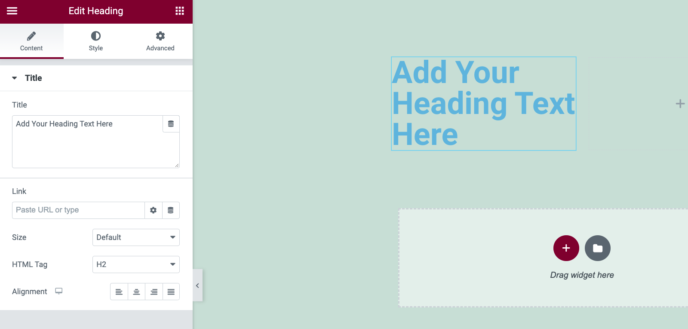
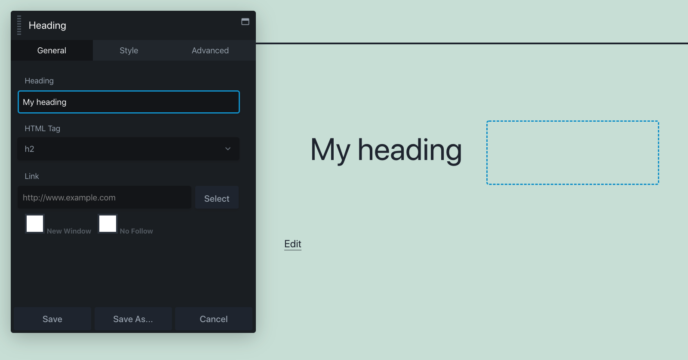
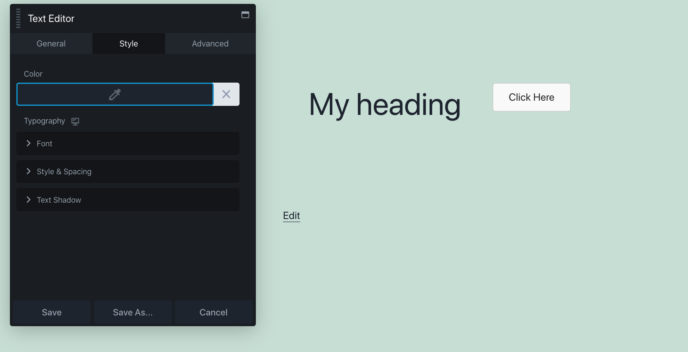
- In Elementor, customizing any element that’s already on the page is done by first clicking on it and then adjusting the settings in the same main sidebar on the left:

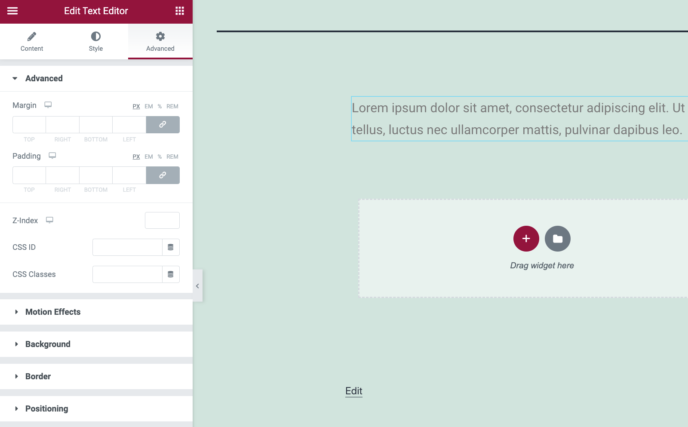
- In Beaver Builder, you can customize any element by clicking on it and then adjusting the settings in the pop-up box that appears:

- Both Elementor and Beaver Builder divide the element customization section into three tabs: General/Content, Style, and Advanced.
- In Elementor, if you want to adjust global settings, you can do that by clicking the top left icon in the sidebar and then proceeding to a specific settings section:

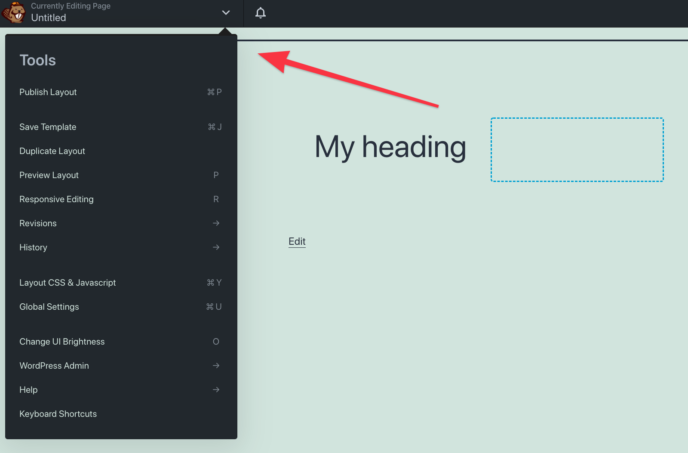
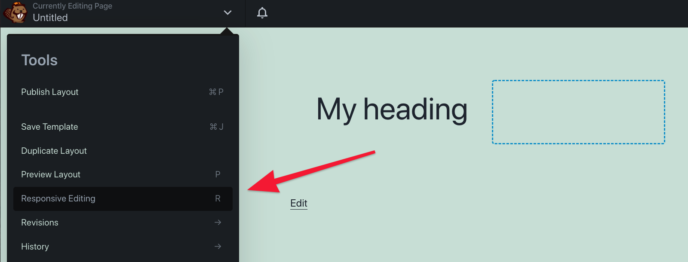
- In Beaver Builder, accessing the global settings of a page is done by clicking on the drop-down menu in its top admin bar:

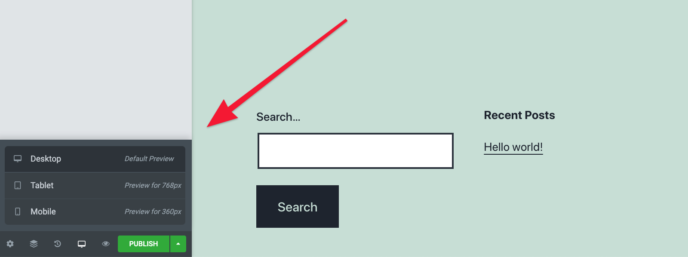
- In Elementor, if you want to tune up the mobile and tablet views of your page, you can do that by enabling what’s called a Responsive Mode in the bottom left corner of the sidebar:

- In Beaver Builder, the same thing can be achieved from the top bar by first clicking on the drop-down menu, and then on Responsive Editing:

And, last but not least, if you want to add new content elements to your page, in Elementor you can do that by picking a specific element and dragging it onto the canvas.

In Beaver Builder, first click on the plus icon in the top right corner, switch to Modules, and then drag and drop an element of your choosing.

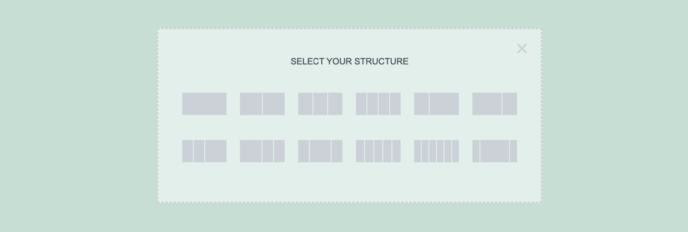
As you can see here, Beaver Builder also has a separate tab for adding a row to your page, while Elementor handles that through the plus button that’s at the bottom of the page in the center area:

Overall, both Elementor and Beaver Builder have interfaces that are very user-friendly, but they do approach the standard tasks users will want to perform on their pages slightly differently. Certain buttons, features and settings can be found in different places, and the workflow of getting them executed differs in parts as well.
There’s no winner here; whether you’ll end up enjoying one of them more than the other depends on your personal preference.
That being said, Elementor tries to do more to emulate standard computer interfaces, with things such as right clicks, copy-and-paste features, and other small interactions you’d expect to come across in any piece of software.
Features 🧰
I’ve divided this part of the Elementor vs Beaver Builder comparison into a couple of sub-sections:
- Page building features
- Site building and theme customization
- Marketing extras
Elementor vs Beaver Builder: Page Building Features
This is perhaps the most similar characteristic of both plugins. Basically, if you want to build a good-looking page design with drag-and-drop, either plugin will handle the job well.
Both give you a catalog of content elements and page templates to choose from. However, Elementor handles that part a bit better.
First off, if we want to compare the free version of Elementor with the free version of Beaver Builder, then there’s basically no comparison. Elementor gives you a ton of content blocks, while Beaver Builder has only a handful.
As for the paid versions, Beaver Builder has started doing some catching up, but it’s still behind. Here’s a list of all of the content blocks each plugin includes out of the box:
| Block | Elementor | Beaver Builder |
|---|---|---|
| Accordion | ✅ | ✅ |
| Add To Cart | ✅ | |
| Alert | ✅ | |
| Animated Headline | ✅ | |
| Author Box | ✅ | |
| Blockquote | ✅ | |
| Breadcrumbs | ✅ | |
| Button | ✅ | ✅ |
| Call to Action | ✅ | ✅ |
| Callout | ✅ | |
| Code Highlight | ✅ | |
| Countdown/Counter | ✅ | ✅ |
| Divider/Separator | ✅ | ✅ |
| Facebook Button, Embed, etc. | ✅ | |
| Featured Image | ✅ | |
| Flip Box | ✅ | |
| Form/Contact | ✅ | ✅ |
| Gallery | ✅ | ✅ |
| Google Maps | ✅ | ✅ |
| Heading | ✅ | ✅ |
| HTML | ✅ | ✅ |
| Icon | ✅ | ✅ |
| Icon Box | ✅ | |
| Icon List/Group | ✅ | ✅ |
| Image | ✅ | ✅ |
| Image Box | ✅ | |
| Image Carousel | ✅ | |
| Login | ✅ | |
| Lottie Widget | ✅ | |
| Media Carousel | ✅ | |
| Menu | ✅ | ✅ |
| Optin Form | ✅ | |
| Page Title | ✅ | |
| PayPal Button | ✅ | |
| Portfolio | ✅ | |
| Posts | ✅ | ✅ |
| Post Carousel | ✅ | |
| Post Slider | ✅ | |
| Price List | ✅ | |
| Price Table | ✅ | ✅ |
| Product Info | ✅ | |
| Products | ✅ | |
| Progress Bar | ✅ | |
| Reviews | ✅ | |
| Search Bar | ✅ | |
| Share Buttons | ✅ | ✅ |
| Short Description | ✅ | |
| Shortcode | ✅ | |
| Sidebar | ✅ | ✅ |
| Site Logo | ✅ | |
| Site Title | ✅ | |
| Sitemap | ✅ | |
| Slider | ✅ | ✅ |
| Social Icons | ✅ | |
| Sound Cloud/Audio | ✅ | ✅ |
| Star Rating | ✅ | |
| Table of Contents | ✅ | |
| Tabs | ✅ | ✅ |
| Testimonial | ✅ | ✅ |
| Testimonial Carousel | ✅ | |
| Text Editor | ✅ | ✅ |
| Toggle | ✅ | |
| Upsells | ✅ | |
| Video | ✅ | ✅ |
| WooCommerce Pages | ✅ | |
| WordPress Widgets | ✅ | ✅ |
While there’s a lot of stuff both have in common, there are some significant gaps in Beaver Builder’s offering. Blocks such as alerts, pricing tables, toggles or progress bars can be very useful when building a website for a business.
As to how the features are delivered by each plugin, the usage is quite similar, as you’ve seen in the previous section of this comparison.
More or less, you get to pick stuff up from the sidebar and put it on the main canvas in the exact spot you want it. Then, you can adjust the settings of your new block back in the sidebar, and, of course, you can grab onto any element that’s already on the canvas and move it somewhere else.
When it comes to adjusting the individual elements on the page, all of the controls you’d expect are there. Both Elementor and Beaver Builder allow you to customize your colors, typography and basic formatting, plus standard styling elements such as shadows, margins, and so on.


Both plugins support revisions and both come with basic undo-redo features (on ctrl+z).
When you’re done with any page, you can either publish it, save as draft or save as a reusable template for later.
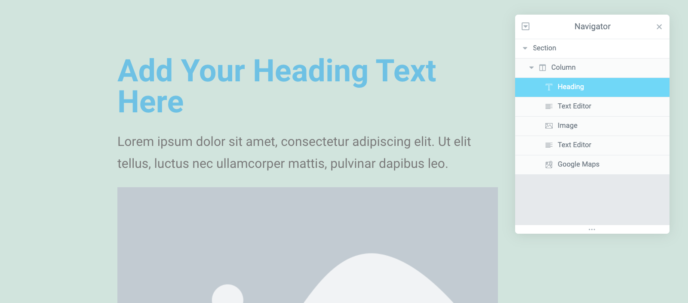
Elementor also has these little controls called the Navigator. This can help you to get a grasp of larger pages with multiple elements. You can also move them around the page more easily using the Navigator.

Elementor vs Beaver Builder: Site Building and Theme Customization
First, what do I even mean by site building and theme customization?
The core feature of page builder plugins such as these two is to allow the user to build a custom page design, which wouldn’t be otherwise possible with the site’s current theme.
However, the modern builders go a lot further these days and also allow you to customize parts of your site, such as the header, footer and some native WordPress pages, such as your archives, 404 pages, and more.
All this can be called theme customization or site building functionality.
Both Elementor and Beaver Builder come with these features, but they do approach them in a slightly different way. And, to be honest, the main difference is how much it’s going to cost you to get the features in the first place.
For instance, assuming you want to have full control over everything, from your theme to the headers, footers, all native WordPress archives and the builder functionality as well:
- With Elementor, you only need the entry-level pro license at $49.
- With Beaver Builder, you need the $199 license, plus the $147 Beaver Themer add-on.
So… quite the difference.
Now, onto how to use these features with either tool:
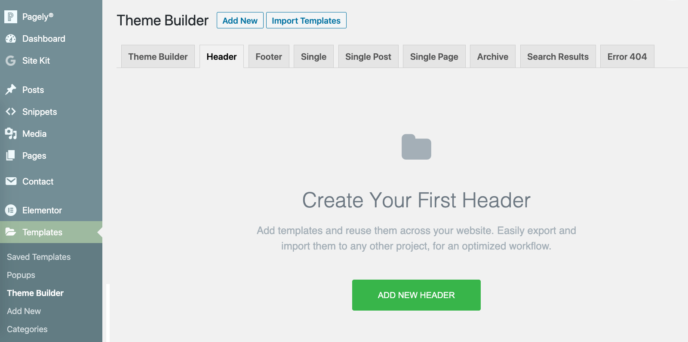
In Elementor, you can access them in the Templates section from the main wp-admin sidebar. Once there, you can pick the type of template you want to build and then proceed to the actual interface.

Elementor will also help you by offering a catalog of pre-made headers, footers or whatever you’re building at the moment.

Then, when you’re done, you can set the display conditions (pick where you want to have your new header displayed) and roll everything out.

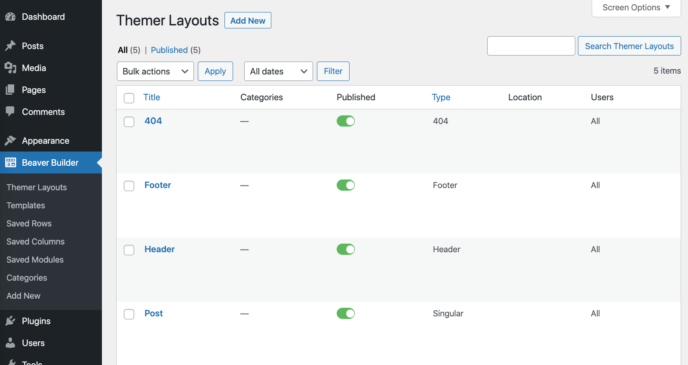
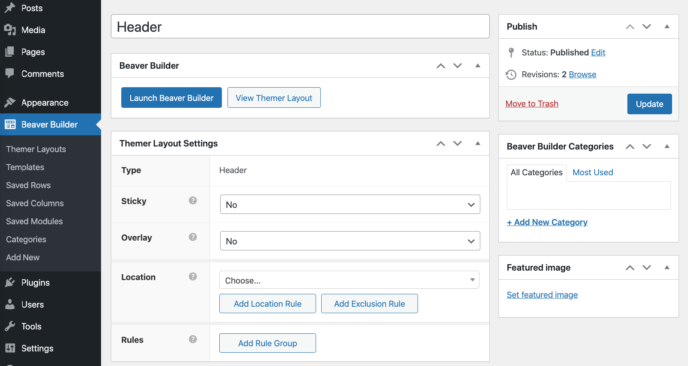
In Beaver Builder, go to Themer Layouts from the wp-admin sidebar, where you’ll find a familiar WordPress listing with all of the previously created templates and an option to add new ones.

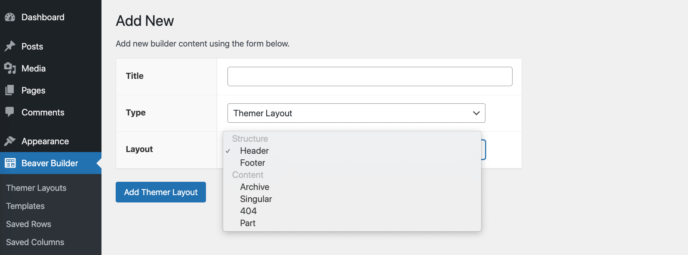
Just pick the type of template you want to create from the list.

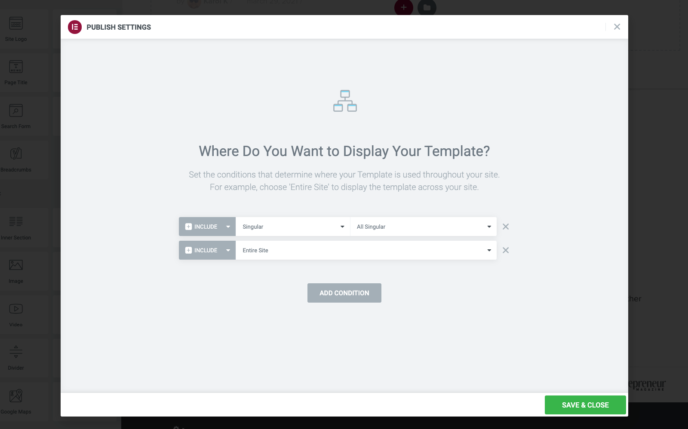
All of the display settings and conditions can be set from there as well.

To work on the template itself, you’ll be redirected to the normal Beaver Builder interface with all of its elements. That being said, you won’t see any ready-made templates here to kick-start your work.
At the end of the day, you’ll be able to customize all common theme elements with either Elementor vs Beaver Builder, but Elementor makes it a bit simpler and more approachable, not to mention a lot cheaper.
Elementor vs Beaver Builder: Marketing Extras
Apart from the page building functionality, both Elementor and Beaver Builder also come with additional features that are geared more to letting you integrate your site with other marketing and workflow tools that you may already be using.
And, when I say ‘both plugins’, I mainly mean Elementor, because while Beaver Builder does offer you some added functionality it’s rather far behind Elementor in this department.
Elementor:
- Integrations with tons of email and marketing tools.
- Compatibility with popular WordPress plugins for ecommerce, SEO, custom fields, LMS and more.
- Integrations with social networks.
- Integrations with third-party font solutions (such as Adobe Fonts, Google Fonts, Font Awesome, and more).
- Form Builder module.
- WooCommerce Builder.
- Popup Builder (you can create completely custom popups without third-party tools).
Beaver Builder:
- Integrations with contact form solutions, such as Gravity Forms and Ninja Forms.
- Integrations with email autoresponders, such as ActiveCampaign, AWeber, GetResponse, Mailchimp, and more.
- Ready for translations via TranslatePress and WPML.
- Supports membership plugins, such as LifterLMS, LearnDash and MemberPress.
All of the above can be very useful if your page designs are part of a bigger marketing picture. For instance, if you want your page builder plugin to take care of your landing pages and marketing funnel, Elementor will probably handle the task better.
Designs and Templates 🎨
As I said in the first part of this comparison, Elementor includes around 90+ content blocks, 300+ page templates and ten+ full website template kits.

Beaver Builder, on the other hand, has only 35+ content elements and 30+ page templates.

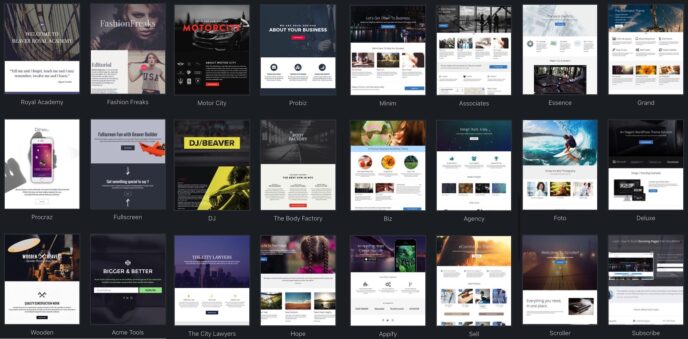
It also looks like Beaver Builder isn’t doing much to keep its template directory updated or to add new designs to it. Elementor is much more up to date with the current design trends.
Also, Elementor will not only give you single page designs, but whole packages of sub-pages that go well together. For instance, you can get an About page, a Contact page and a Store page that all match.
Moreover, there are templates for everything in Elementor. Not just pages and whole sites, but also headers, footers, post archives, single posts, and more.
Okay, so that’s the ‘visual quality’ of the templates, but how well-structured are they on the inside? 🤔
This is a rather controversial topic online.
Here’s the thing: Not everyone is happy with the code structure that both Elementor and Beaver Builder use.
There are also a lot of opinions on the web that call Elementor bloated and unoptimized for SEO, as well as basic user experience. My results are kind of mixed in this regard.
On the one hand, simple designs that use only a minimal number of elements work just fine (both in Elementor and Beaver Builder). However, the more elements you keep adding and the less attention you pay to how you set them up, the poorer the overall performance of the page will be.
This certainly is a limitation you have to be aware of. At the end of the day, if you want to build a seriously complicated design that has a lot of elements, it’s always going to be more efficient to do that in raw HTML/CSS. It’s also going to take a lot more time, but that’s the trade-off.
Deactivating either plugin doesn’t create much trouble. Both leave behind a nicely structured code that uses all of the required HTML elements, such as headings, paragraphs, and so on.
Overall, I’d say that the quality of the templates and the design capabilities these plugins deliver are great. Considering how much you can do with drag and drop and no programming skills, it’s expected that not all of the generated code is going to be perfectly optimized.
With builders such as this, you’re trading optimization for utility, so you have to be okay with that.
Ease of Use 🙌
This becomes somewhat of a theme in this review, but both Elementor and Beaver Builder offer a very similar level of ease of use, albeit in slightly different packages.
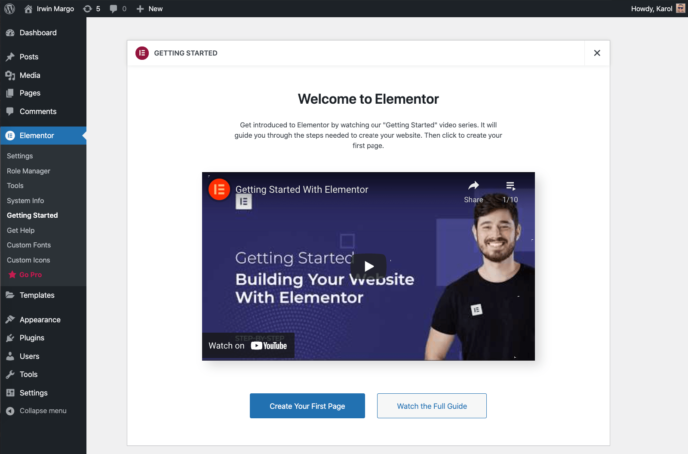
When you first install and activate Elementor, you’ll be invited to a quick demo video on how to get started using it.

Then, you can go straight to the editing interface.
You can click on the plus icon to add a row, or the directory icon to use a template instead. That template-choosing interface is a real standout here. It’s very easy to use and very functional at the same time. Just click on a design you like, and then insert it with one click.

Then, using the interface to customize your content, add/remove blocks, and so on is pretty easy to grasp. I showed you the other parts of the interface earlier in this comparison.
Now onto Beaver Builder.
Installing Beaver Builder is just as simple — it’s a standard WordPress plugin installation process.
Beaver Builder shows you a quick welcome page and invites you to join some of the plugin’s online communities. When you attempt to build your first page, Beaver Builder will show you a quick on-screen tour of the interface and all of its key elements.
With that done, you can begin working on your design. In Beaver Builder, most of your interactions with the page start by clicking on the plus button in the top right corner.
From there, you can add new content blocks to the page, new rows, and also pick from a catalog of ready-made templates.

Overall, Beaver Builder is just as easy to get used to as Elementor.
As I said, the interface elements are different, and your path to a specific effect is going to be different too, but neither tool is necessarily worse in the ease-of-use department.
Final Verdict 🏁
So, Elementor vs Beaver Builder: Which is it going to be for you?
You probably already have your favorite after reading this comparison, but here are some of my final thoughts:
- If you want to get the most features possible for free, use Elementor. It has a more-than-capable free plan. Honestly, 80% to 90% of users won’t ever need to upgrade to any of the paid plans.
- If you want to get as close to an all-in-one product as possible, and make sure your custom pages integrate well with other marketing tools (email, social, and so on), use Elementor. It simply has more built-in features and more third-party integrations available.
- If you want to have as many different content blocks and as many templates at your disposal as possible, again, use Elementor.
- If you want a capable builder that you can use on multiple sites and have customer support, use Beaver Builder. Using Beaver on unlimited sites costs $99 a year, which is the price of using Elementor on just three sites.
- Speaking of customer support, Elementor isn’t the most appreciated company in that department, so to speak. Especially lately, we’ve been getting more and more negative signals from users regarding Elementor’s support, which is a bit concerning. Therefore, if customer support is important to you, perhaps go for Beaver.
As you can see, my recommendations are leaning a bit toward Elementor. In most scenarios, I think it’s just a more robust tool that goes above the standard page building functionality.
👉 Want more? Read our individual reviews of Elementor and Beaver Builder.
What’s your favorite between Elementor vs Beaver Builder? Feel free to share in the comments below.
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.




Good article, again comes down to speed and costs.
Cost wise by the time you’ve added all the plugins and bells and whistles needed in Beaver I guess it adds up.
The one big issue with their support is pretty much non existence. The support system is better the more you pay which is ridiculous as someone starting out probably needs it more.
They seem to be investing on their Hosting Platform but sub standard and only any good in essence for beginners, and would recommend getting a better hosting provider.
Elementor prices on Po have increased although their singe web has stayed the same.
$ 49 for 1 Website
$99 for 3 Websites
$199 for 25 sites
$399 for 1000 sites first year then $999 there on
These are per year, personally the $999 should be a lifetime licence.
Good review. But everything that so-called “lacks” in Beaver Builder, there are very popular Add-Ons that solve the issue. Ultimate Addons for Beaver Builder, for example. Also, PowerPack for BB and Ninja Beaver Addon to name the main ones.
Activate any one of those and you instantly have a ton more modules and templates.
The marketplace however is definitely leaning to create more integrations with Elementor. Beaver does have a lot of great integrations with popular plugins, but I see a ton more development for making sure things work with Elementor.
I used to wish native WordPress would adopt Elementor or BB into its core, or build its own page builder, but we got Gutenberg who seems to be here to stay despite a 2.1 star rating from 3,485 votes for Gutenberg on the repository plugin.
https://wordpress.org/plugins/gutenberg/
Beaver Builder has no “Copy-Paste”.
This is biggest turn-off.
Interesting comment. I duplicate “Copy-Paste” Beaver Builder modules all the time. You can also save a module, row, or whole template and reuse it anywhere else on the same page, different page, or export to use in another website.
The Advanced Tab of Beaver Builder now lets you export module settings too, in order to easily import settings or styles into other modules.