CSS Hero Review: WordPress Theme Customization Made Easy!
When it comes to getting your website looking exactly as you’d like, the sheer wealth of WordPress themes is a real boon!
And, if you spend long enough looking, you may actually find the perfect theme for your site. However, chances are that, although you’ll be able to get close to what you want, you’ll likely still be a little way from perfection. After all, can a pre-built theme ever really suit an individual’s needs to a T?
So, what do you do if you’ve managed to find a theme that’s close to what you want, but you still need to make a few changes? Well, if you have the required skills, no problem: You’ll be able to modify it as you please. But what if you haven’t got the confidence to go in and make your own changes to the necessary files?
Today, I’d like to introduce you to a very handy plugin indeed: CSS Hero. This plugin empowers you to make small — or perhaps even relatively large — visual customizations yourself — without having to touch a single line of code!
Table of Contents
What Is CSS Hero?
CSS Hero is a tool that lets you customize your WordPress website by editing the appearance of your theme and plugins.
As such, it occupies a similar space to drag-and-drop page builder plugins. However, where the page builders encourage you to build a custom design from scratch, or by using their templates, CSS Hero lets you tweak your existing WordPress theme and some of the plugins you’ve installed in any way you’d like.
This allows you to play developer — without possessing any of the developer skills that are usually involved in these changes. You continue to use your professionally designed WordPress theme — you know, the one built by an expert, not by someone throwing random modules together, à la page builder plugins — while making minor or major adjustments to fit your requirements.
No onsite element is off-limits: You can customize anything and everything. CSS Hero converts your customizations into the relevant CSS code, which is then applied to a new CSS stylesheet (the original stylesheet remains untouched, avoiding any problems down the line).
CSS Hero works with any WordPress theme, and, after some recent updates, it now works with a selection of popular WordPress plugins too. Because of this, you can edit the content from plugins such as the WooCommerce online store builder, the Elementor page builder and the Gravity Forms online form creator, to name just a few.
While CSS Hero should work with most themes and plugins, you can view the list of options that have been successfully tested on the supported plugins and themes pages. Those pages also include links to online demos where you can try CSS Hero for yourself on themes such as Avada, Divi and the X Theme.
Prices
CSS Hero is an affordable, premium plugin and, at the time of writing, the prices were discounted by up to 67%.
A basic Starter license costs just $29 $19, and gives you access to all of the plugin features, apart from WordPress Multisite support (although you’re restricted to use on just one website).
If you want to use CSS Hero on more than one website, your options are:
- Personal license (
$59$39) — use on up to five sites with one year of access to support and updates. - Pro license (
$199$69) — use on up to 999 sites with one year of access to support and updates. - Lifetime Pro license (
$599$199) — use on up to 999 sites with lifetime access to support and updates.
As you can imagine, the Pro and Lifetime Pro licenses are aimed at creative agencies and career developers because of the number of sites they cover. Both the Pro and Lifetime Pro options also include WordPress Multisite support, and all options come with a 30-day money-back guarantee, so you can try CSS Hero on your site with confidence.
Getting Started
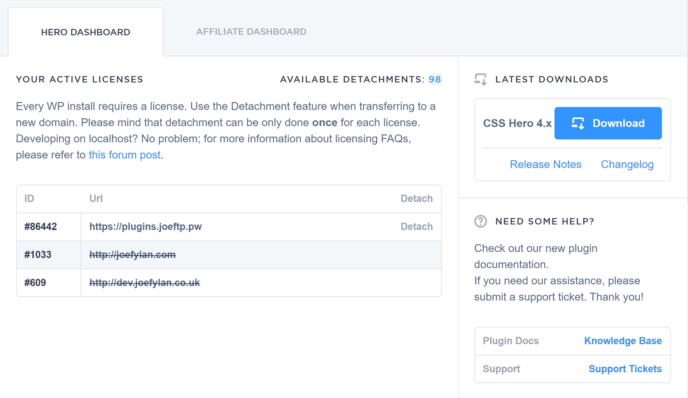
After making your purchase, you’ll be taken to the CSS Hero dashboard. From there, you’ll be able to download the plugin, access the documentation, and open a support ticket if needed. You’ll also find the beginner-friendly video tutorials, which are a great way to familiarize yourself with the plugin and what it can do.
Once you’ve downloaded the plugin, log in to your WordPress dashboard, navigate to Plugins > Add New > Upload Plugin, then follow the instructions to upload the plugin zip files and activate CSS Hero. If you’ve ever installed a WordPress plugin before, this will all feel very familiar.
However, the CSS Hero installation does require one extra step: Verification. Click the blue button, then follow the instructions as you register one of your licenses. So far, so good.
Now, CSS Hero is a theme editing tool, and, as such, the editing is done on the front end, where you can view changes in real time. Access your site’s front end, and you’ll see a new CSS Hero menu item on the admin toolbar. Click this button to start using your new plugin.
CSS Hero Editor
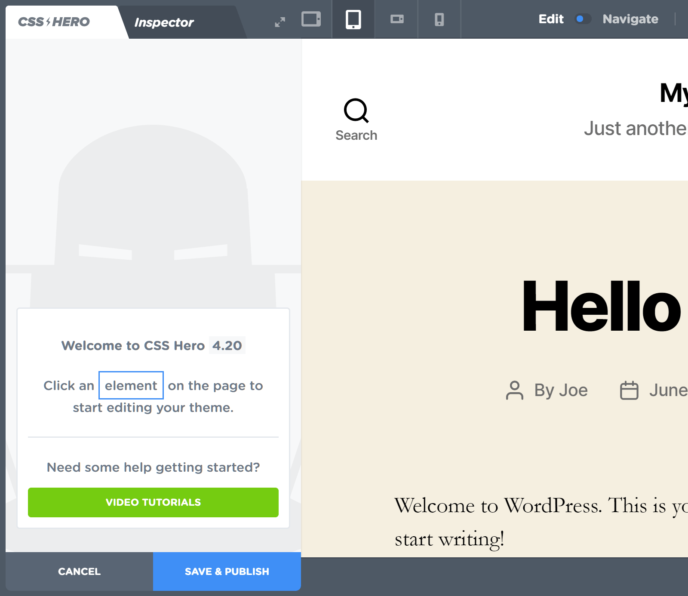
After clicking the button, the CSS Hero Editor will quickly load. With the plugin activated, you can now start styling and customizing your website.
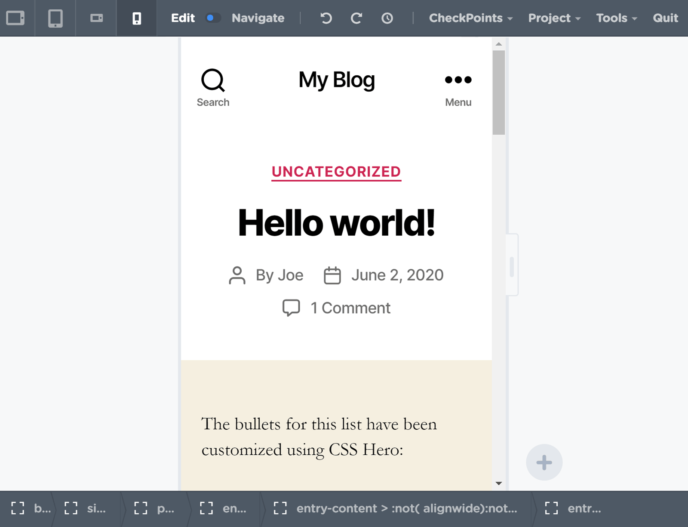
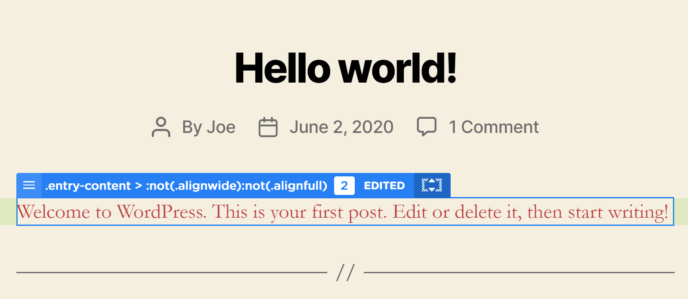
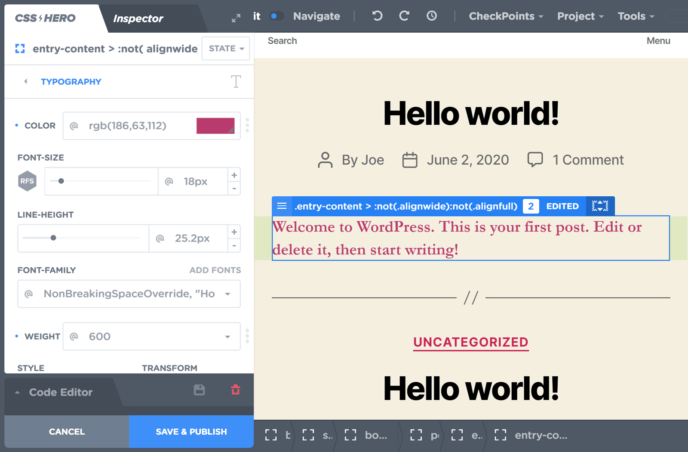
To get started, hover over the page element you want to edit, then click (we’re going to start by looking at a relatively basic content paragraph, as seen in the screenshot below).
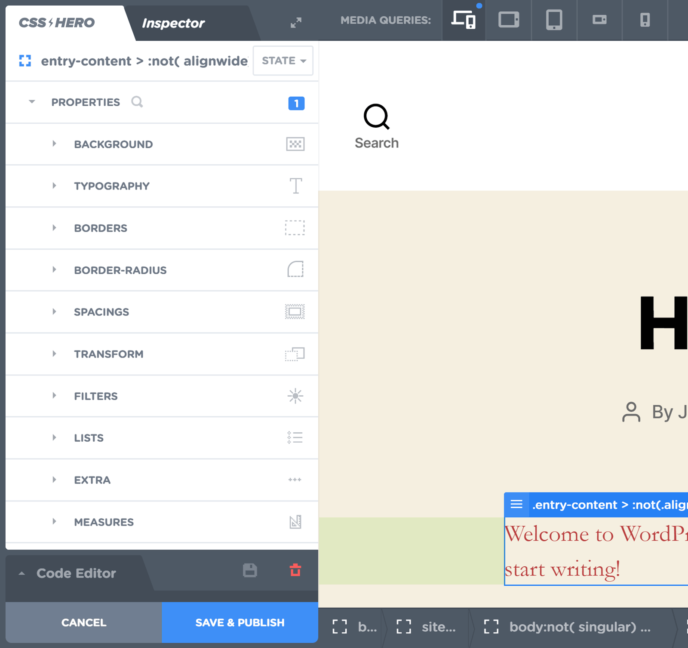
After you’ve clicked on an element, CSS Hero will display the customization controls for that element in the sidebar.
To make the process as simple as possible, CSS Hero will provide you with a list of customization options, depending on the type of element you picked. Having selected a paragraph, my options include changing fonts, backgrounds and borders, as well as configuring the padding around the text.
Editing the elements is easy, with everything controlled from the left-hand menu bar, and changes previewed in real-time. To start, I’ve decided to focus on the text properties. With this option selected, CSS Hero displays all available options for configuring the text, including:
- Font face — with every Google font available for selection
- Font color
- Font size
- Font weight
- Text alignment
- Text transformation — for example, upper case
- Word spacing
- Line height
Make the changes you want, and see them be instantly applied to the text.
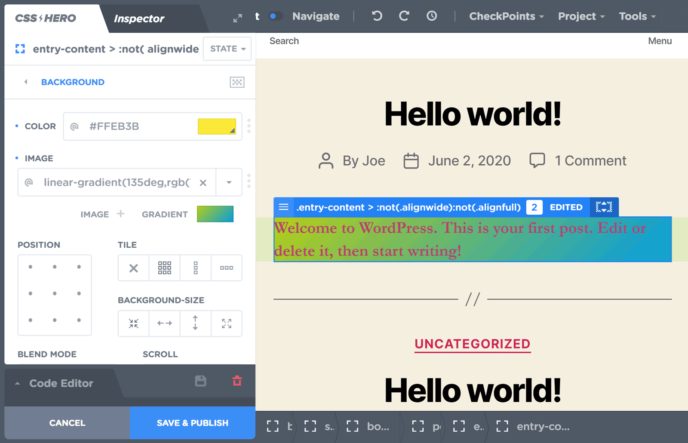
You can configure a background for your paragraph — again, CSS Hero hands total control over to you. You can upload a custom image, select a color, or configure a gradient to display as your background — and, thanks to the Unsplash integration, you can quickly find royalty-free images for your website from within the CSS Hero editor.
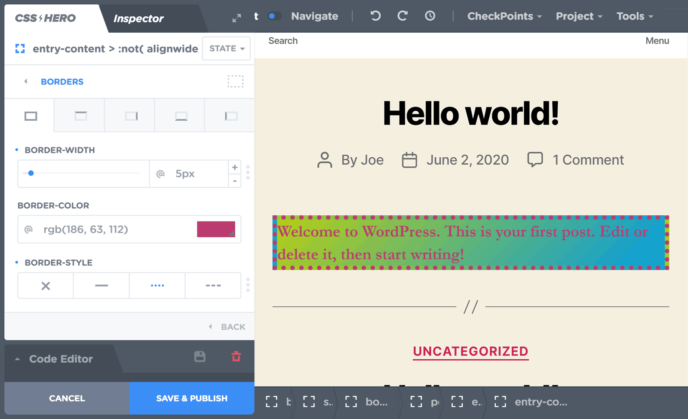
You’re given the same options for paragraph borders too, with full flexibility on border style, width and color.
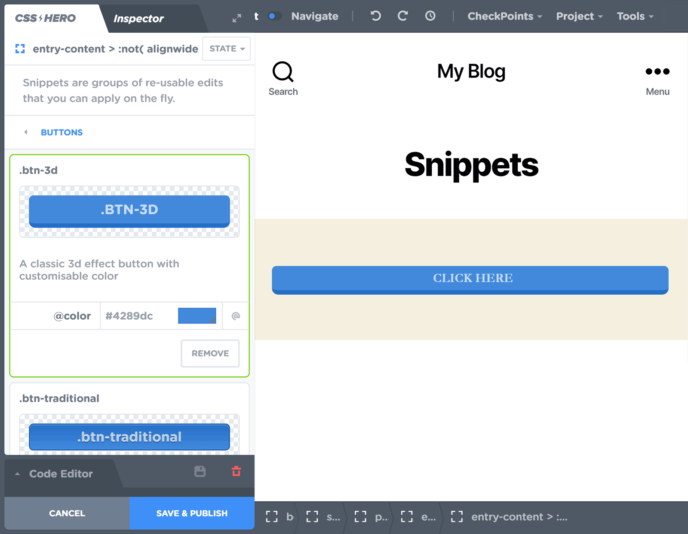
CSS Hero comes with some preconfigured styles, called snippets, to help save you time. These snippets, including styles for turning text into a button or displaying a ready-made background, can be previewed and applied in just a few clicks. You can also edit the styles applied via snippets so they work better for the overall design of your site.
The Snippets feature of CSS Hero is really cool, because it prevents you from having to adjust each property of an element individually, such as the font, color, padding, and so on. Instead, just preview the snippets until you find one you like, then apply it to your element. Some of the editable snippets in the last version of CSS Hero included:
- Buttons
- Shadows
- Dividers
- Backgrounds
- Icon sets
- Hover effects
You can also create your own snippets for reuse throughout your site.
Undoing Changes
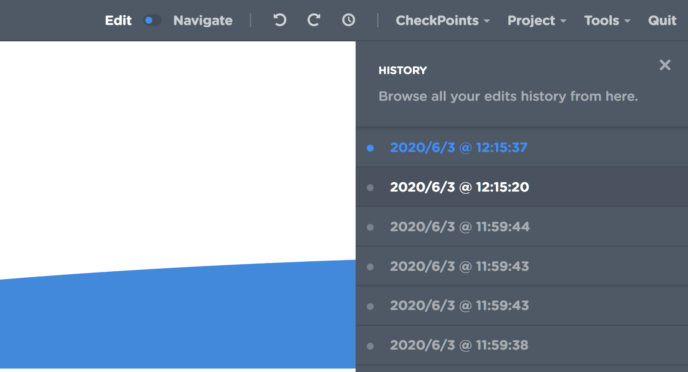
As you customize your elements, CSS Hero will instantly apply those changes, so you can see how your site will look to your visitors. However, you can use the Undo and Redo buttons to backtrack and remove your changes. CSS Hero also has a History panel that lets you browse all of your edits and instantly revert back to a previous state.
While you work, you can also cancel any changes you’ve made during a session before they’re permanently applied. To do so, simply click on the Cancel button instead of the Save & Publish option.
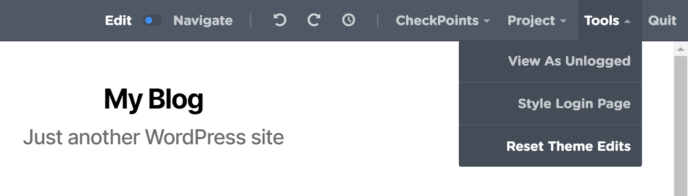
Even after hitting Save & Publish, you won’t be stuck with unwanted changes, though. To revert to the original styles of your theme, head back to the top level of the CSS Hero menu, navigate to the Tools section, then select the Reset Theme Edits option.
As I mentioned before, all customizations are applied to an additional style sheet. Should the worst happen, your theme’s original style sheet will remain untouched, meaning, no matter what changes you make using CSS Hero, no long-term damage can be done. If all of the other restoration options fail, you can restore your default theme stylesheet and sleep easy!
Edit Any Element
One of CSS Hero’s strengths is that it allows you to edit any element on your page — no matter how big or small.
Looking at the big picture, you can edit your site’s background image, sidebar style and header section. Really, any part of your theme can be customized with CSS Hero.
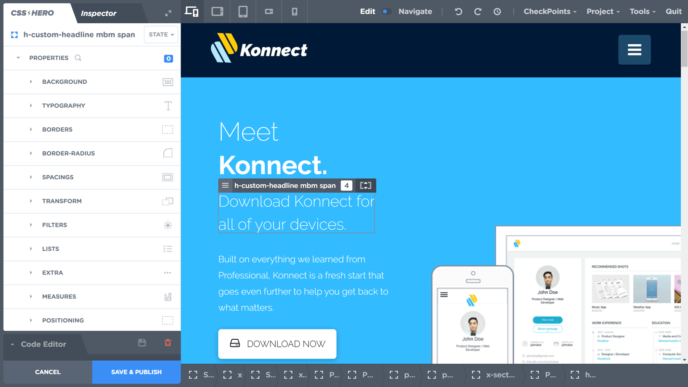
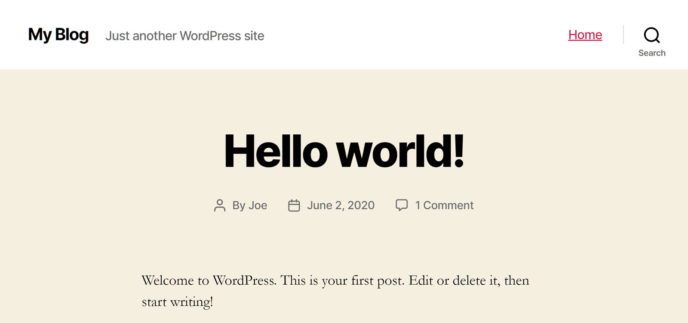
This is achieved using the same process we used to edit our paragraph, but demonstrates that CSS Hero can be used to make fundamental changes to your site’s aesthetics. Check out the screenshot below, where I’ve changed my header’s background using one of the CSS Hero Snippets and adjusted the padding to make the area larger. Here’s the basic before shot:
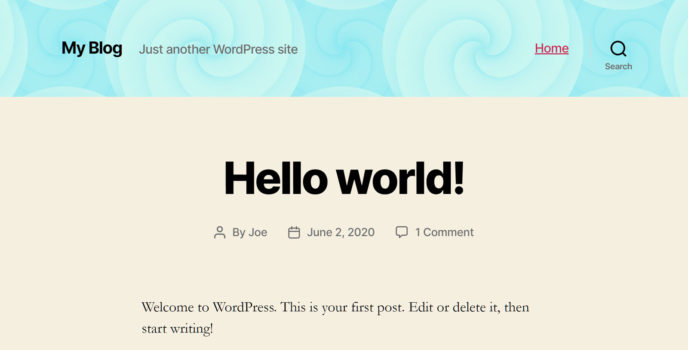
And here it is after my tweaking — I’m not a designer, admittedly, but this took just a matter of seconds to achieve.
If you’re generally happy with your current WordPress theme, but would like to make a few changes, such as customizing the header area, changing the link colors, or personalizing the fonts, CSS Hero makes it very easy to update the design of your site without the need to switch to a new theme or edit the CSS stylesheet by hand.
So, whether you want to customize the design of an individual post or page on your site, or redesign your entire theme, CSS Hero makes it possible — all through a user-friendly interface.
Other Features
CSS Hero possesses several other cool features I’d like to draw your attention to.
First is Media Queries. Now more than ever it’s vital that your website is not only accessible but also looks good on a range of devices, and, to ensure your website and any customizations you make meet these requirements, CSS Hero comes with a built-in feature that allows you to view your site in desktop, tablet and mobile views. You can also add your own custom Media Queries or views, each with their own custom minimum and maximum widths.
To use this feature, simply select your preferred view from the toolbar and let CSS Hero transform the preview window to the appropriate size. This is a great way to test drive the changes you’ve applied on smaller devices.

Next, we have the useful CheckPoints feature that lets you store and recall your edits. Essentially, creating a CheckPoint takes a snapshot of your theme in its current state. Then, if you end up making additional changes you’re not happy with, you can quickly restore back to that snapshot in just a few clicks. Think of CheckPoints as an extra layer of the undo, redo and history features.
Finally, we have the Export CSS option, available from the Tools section. This gives you an opportunity to export your edited CSS for use on another website, or just get it up on screen to study the changes you made (one of the best ways to learn CSS).
Inspector
In the past, the Inspector feature was available as a paid upgrade, but now it’s a core part of the plugin and included on all plans. But what is it?
So far, this review has demonstrated the visual interface of CSS Hero and how easy it can make customizing the underlying CSS of your theme. Thanks to this visual interface, you don’t need to have any CSS skills, and you never have to interact with the CSS directly.
However, some people, in some circumstances, may prefer working directly on the CSS, rather than through the buttons and selectors of the CSS Hero interface.
One advantage of accessing the stylesheet directly is you can get finer levels of control over the CSS. Also, being able to view the stylesheet can be really helpful for those who’d like to get a better understanding of CSS and how it works.
This is where the Inspector feature comes into play.
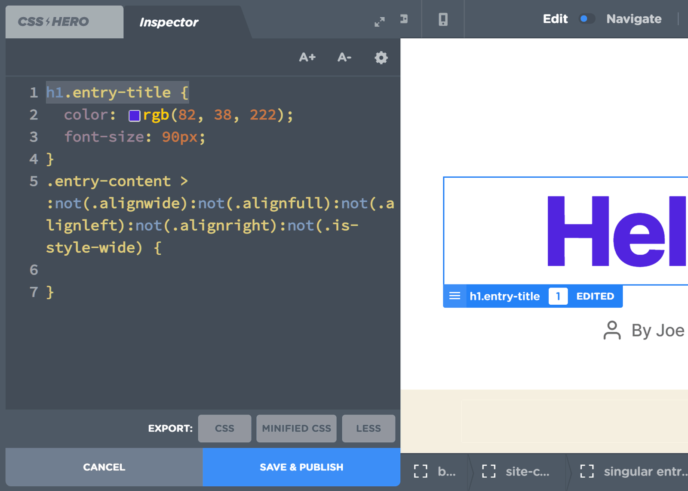
Clicking on the Inspector tab of the CSS Hero interface displays the underlying CSS of your theme and the element you’ve selected. You can then edit this code as you please, and, as you do so, your changes are reflected in the preview. By giving you the ability to edit the CSS directly, this plugin gives you absolute control over your customizations, pixel by pixel.
Inspector also offers some useful functionality, so you’re never on your own. For example, you can jump to a specific line by using the helpful search function, or disable specific style lines so overlapping elements won’t get in the way. The color coding helps to make the CSS more readable, while the tips and messages guide you in the right direction when writing your own CSS.
If you write your CSS from scratch, you’ll love this add-on, as it means you’ll no longer have to flick between windows — you can make and view all of your edits on one screen. Handy!
CSS Hero Support
From the moment you log in to the CSS Hero dashboard, you can see that the developers are at pains to help you to get the most from their plugin.
CSS Hero can feel difficult to use at first, so I found the short video tutorials useful for finding my feet — after which, it felt relatively straightforward.
For those still unable to resolve their issues, despite the documentation, opening a support ticket is the next step.
Overall, CSS Hero can’t be faulted for its support efforts. The pre-written and pre-recorded tutorials are really helpful, and they’re dotted throughout the user experience at points where they’re most likely to be needed.
As WordPress plugins become increasingly sophisticated, I’d like to see more developers following CSS Hero’s example, providing advanced support right out of the box, so inexperienced users never feel out of their depth.
Final Thoughts
Overall, I was really impressed with CSS Hero. With such unrestricted customization potential, this plugin could have easily been overwhelming. However, because of the clever, intuitive interface (and helpful tutorials), it’s remained easy to use throughout.
The customization options are endless, allowing you to tweak your theme and the supported plugins in any way you can imagine. This allows you to create some cool, original designs using your theme’s foundations — and all without getting your hands dirty with the code.
However, CSS Hero isn’t just for amateur coders. The Inspector is an exciting tool for experienced developers looking to build a website from the ground up, or those who’d like to improve their CSS editing skills through an intuitive editor.
The Inspector feature makes it entirely feasible that you could build a site from scratch, watching your creation come to life as you code, line by line. More realistically, though, it takes the guesswork out of theme customization, which will save huge amounts of time for developers undertaking client work.
Overall, CSS Hero is a top plugin and one that should really appeal to WordPress users of all skill levels.
(Update — since writing this post, CSS Hero has kindly provided us with a special discount coupon code entitling WinningWP readers to up to 40% off — view coupon.)
Using CSS Hero? Thoughts?





















All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.