Visual Composer, Beaver Builder or Thrive Content Builder – Which is the Best WordPress Page Builder Plugin?
- By
- 4 Comments
In this article, we’ll be comparing three of the best WordPress page builder plugins: Visual Composer (recently renamed to “WPBakery Page Builder for WordPress” – note: there is now an entirely new version of “Visual Composer”, available here, which is NOT the version being covered in this article. This article talks about the old version of Visual Composer, which, again (and very confusingly), and is now called “WPBakery Page Builder”), Beaver Builder, and Thrive Content Builder.
We’ll be looking at their user interfaces, the various prebuilt layouts and templates they offer, their modules and elements (more on what these actually are below), what happens if/when you deactivate them, and the overall user-experiences each provides — plus quite a bit more to boot!
By the end of this article, you should have all the information you need to help you decide which of these three options best suits your needs.
Before we get to the real meat of the comparison, however, let’s take a quick look at what a page builder is, how it works, and what it can do for your website.
What Is a WordPress Page Builder?
A page builder usually comes in the form of a plugin — something you can activate on your WordPress website to enhance its functionality — and its main purpose is to upgrade the WordPress content editing experience. A page builder provides an alternative to the default WordPress Editor, allowing you to create more sophisticated designs for your website’s posts, pages, and other content.

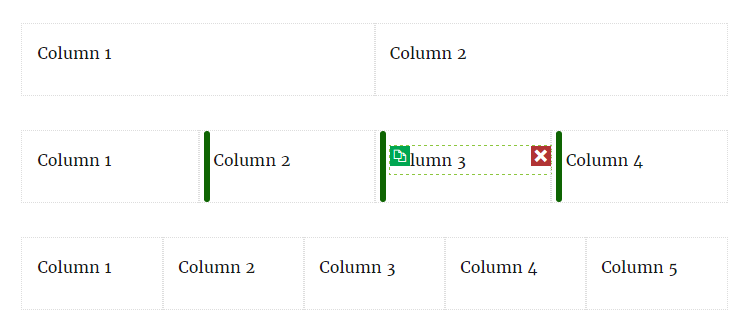
Thanks to their drag-and-drop user interfaces, the best page builder tools make it easy to construct advanced layouts for your content. Typically, rows and columns are used to produce these creative page layouts, and the appearance and styling of the layouts can then be customized in many ways. Fonts, colors, and dimensions are just some of the properties of your layouts that you can control.

The most powerful page builder tools — such as the ones we’re comparing here — also give you the ability to insert useful modules or elements into your layouts. Modules such as buttons, sliders, and media players can be used to help you build feature-rich content for your site. Furthermore, the best WordPress page builders have user-friendly interfaces that aim to simplify the process of creating advanced page designs.

If you’ve ever wished you had more control over the appearance of your WordPress website’s content, then a page builder plugin could be just what you’re looking for.
WordPress page builder plugins do have their drawbacks: Some can be difficult to use with less-than-intuitive user interfaces; some can cause problems should you wish to change page builder tools in the future. These are just a couple of the issues we’ll be looking at in this comparison.
The Best WordPress Page Builder Plugins
As mentioned, we’ll be comparing the top three page builder plugins: Visual Composer, Beaver Builder and Thrive Content Builder. But before we get to the comparison, here’s a quick introduction to each of the plugins.
Visual Composer (A Brief Introduction)
Visual Composer is perhaps the most well-known page builder plugin for WordPress. It’s been bundled into countless WordPress themes, adding drag-and-drop functionality to their feature lists. Visual Composer is the most affordable option here, and it boasts an impressive feature set.
We’ve already looked at what Visual Composer is capable of in a previous post. However, in this page builder comparison, we’ll explore how easy Visual Composer is to use and how well it stacks up to the competition.
Beaver Builder (A Brief Introduction)
Beaver Builder is an extremely well-respected drag-and-drop page builder plugin for WordPress. This tool includes a good selection of page templates to help you get started. Through the front-end point-and-click user interface, you can customize these templates or create your own page designs from scratch.
There’s also a free Lite version of Beaver Builder available. While Beaver Builder Lite has fewer features than the premium option, it does give you a good opportunity to try out the user experience of this page builder on your WordPress website at no cost.
Thrive Content Builder (A Brief Introduction)
Thrive Content Builder, from Thrive Themes, is a WordPress page builder that focuses on creating page designs to help your website generate more leads. This focus is reflected in the selection of modules that you can insert into your content, as well as the prebuilt layouts.
However, despite its focus on creating sales pages and other action-initiating content, Thrive Content Builder has enough features to make it a good general-purpose page builder tool as well.
Visual Composer, Beaver Builder and Thrive Content Builder: Compared
To help you choose the right WordPress page builder plugin for your website, we’ll be comparing the best features of each option before examining the user experiences.
Page Builder User Interfaces Compared
All of these page builder plugins feature front-end, drag-and-drop user interfaces. However, each takes a slightly different approach to enabling you to create custom page designs for your WordPress website.
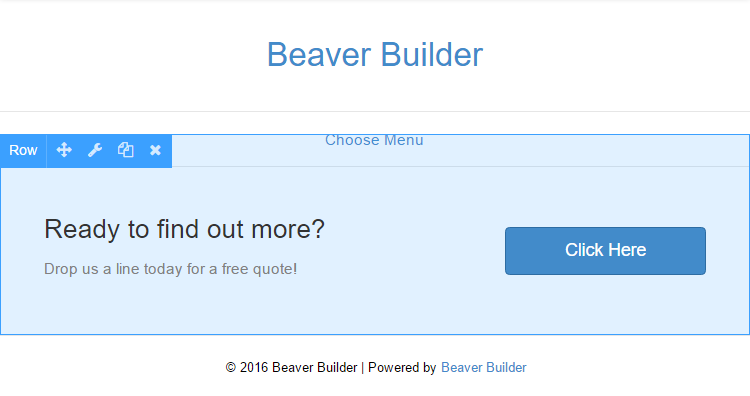
Beaver Builder User Interface
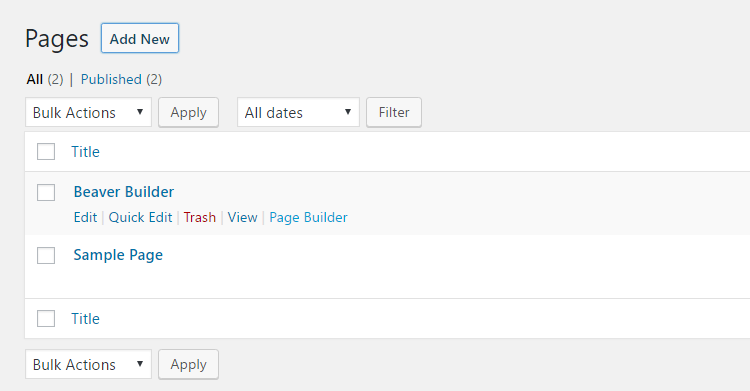
When working on your WordPress website with Beaver Builder enabled, a discreet button is added to the Editor.

Clicking on the ‘Page Builder’ button transforms the default WordPress Editor into a drag-and-drop page builder. While the Beaver Builder editor is active, the interface takes over the whole WordPress Dashboard.

As the user interface resembles the style and formatting of the WordPress Dashboard, it feels like a core part of WordPress, rather than the third-party add-on that it is. For an even more streamlined look and feel, it’s possible to remove the Beaver Builder branding if you choose the top-tier agency license (more on pricing options shortly). Hovering over page elements displays the available controls.

Although icons are used for many buttons on the page builder canvas, hovering over an icon displays the corresponding text label. Clicking on a page element usually results in something happening almost instantly, giving good feedback for your actions. Although you can do a lot through the Beaver Builder user interface, the intelligent way the controls are displayed means you never feel overwhelmed with options.
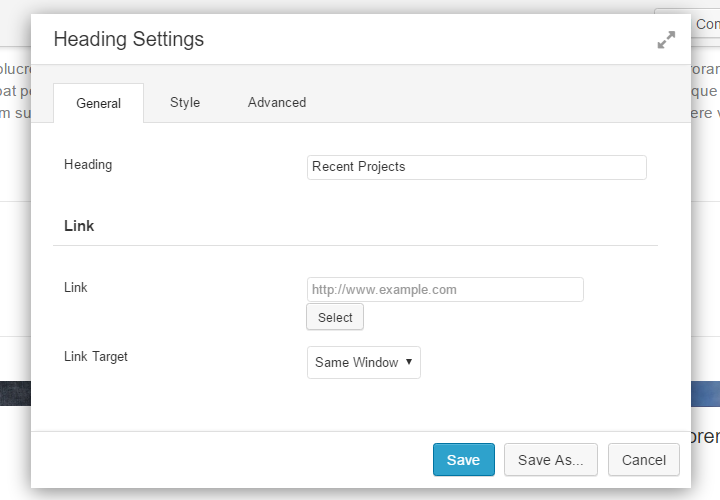
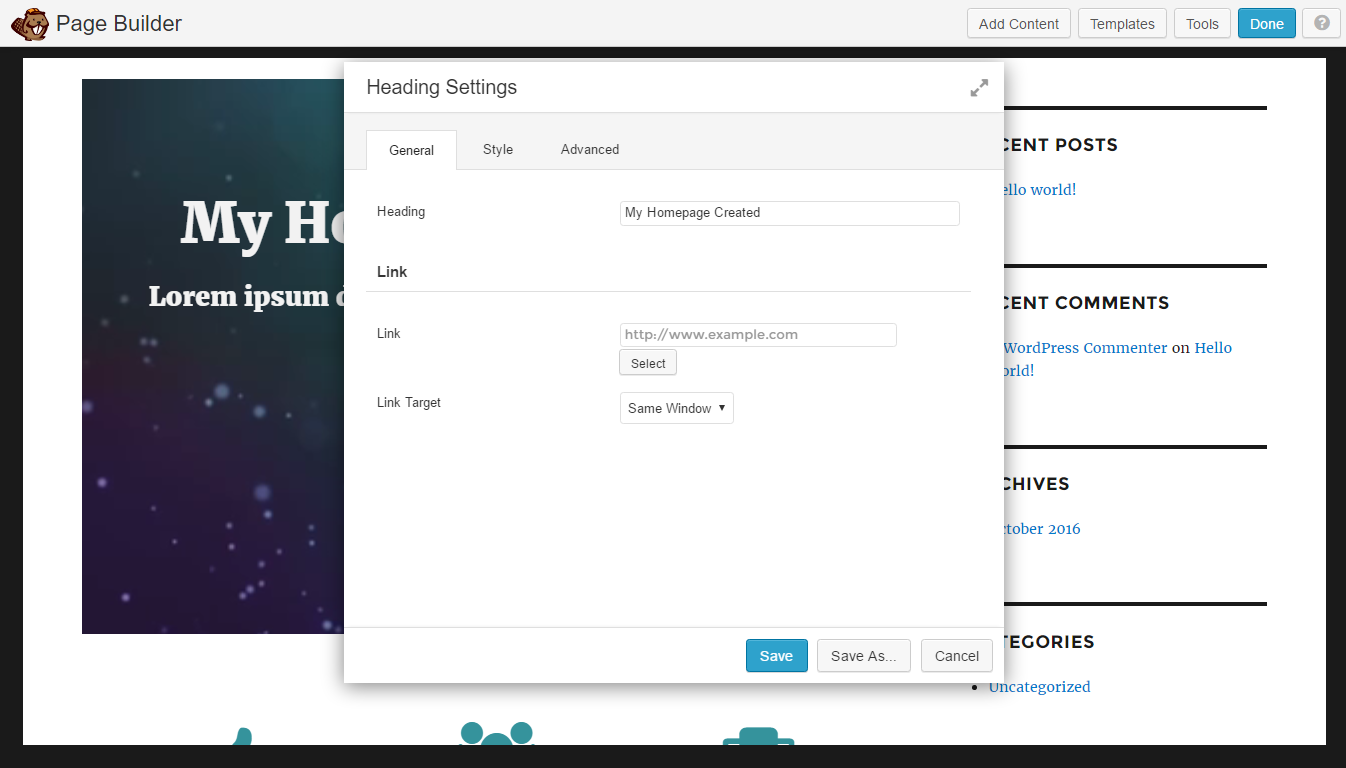
The lack of inline editing is the only main area where Beaver builder falls behind the competition. However, having to enter text through a popup window instead of directly into the page shouldn’t be a deal-breaker for most people. As the sidebar area automatically contracts and expands, depending on whether it’s needed, the Beaver Builder user interface feels less cramped than the competition’s.
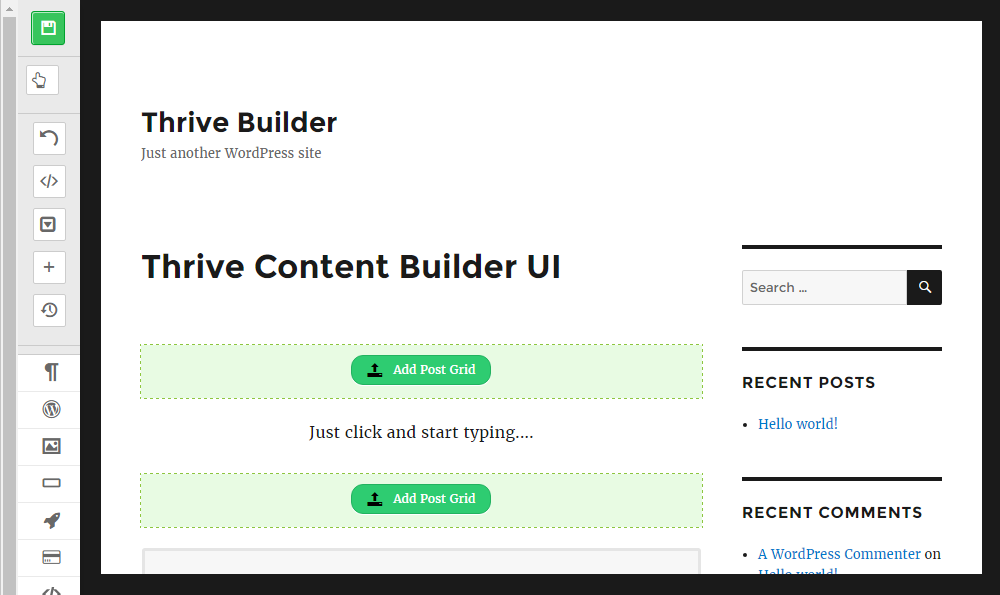
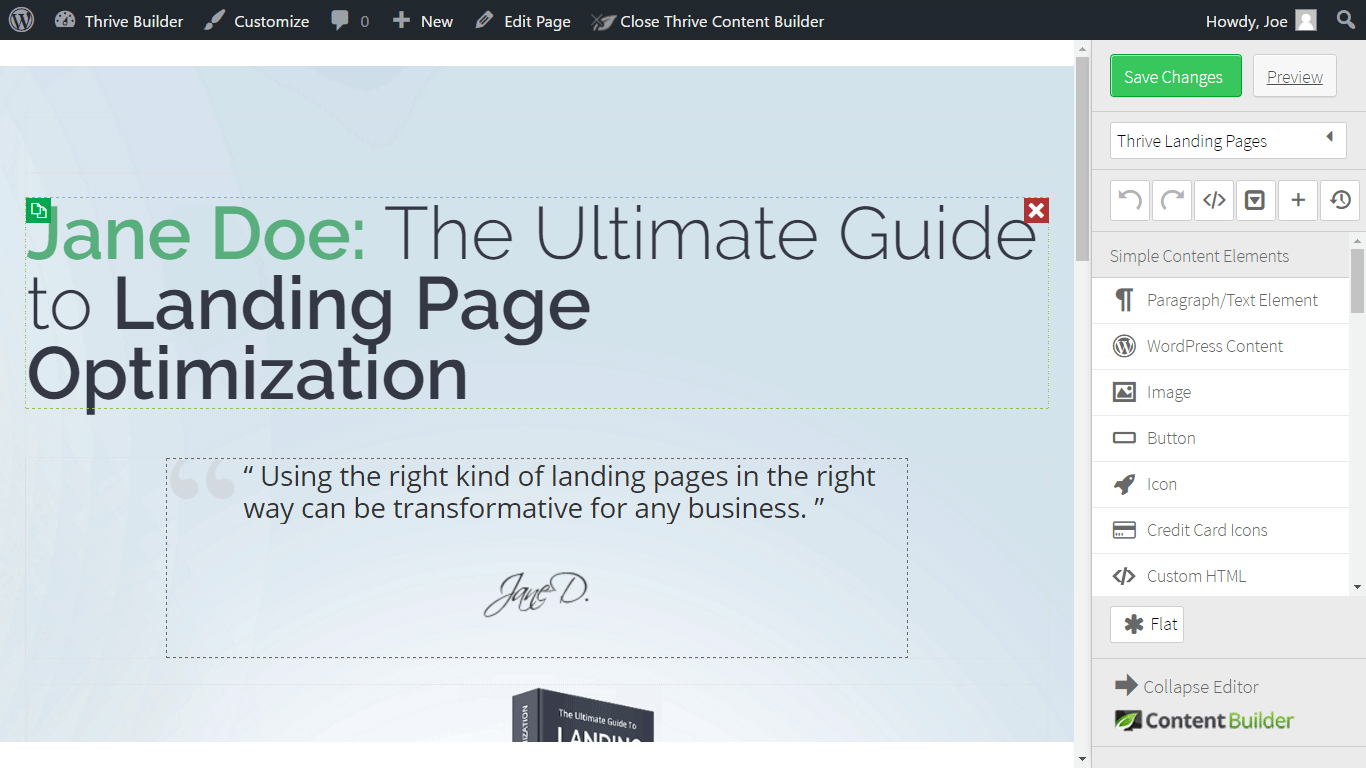
Thrive Content Builder User Interface
The Thrive Content Builder user interface also takes over most of the browser window, with the WordPress admin toolbar remaining on display. The overall appearance isn’t so far off from the default WordPress user interface as to be jarring when switching between the two.

Being able to click on any piece of text and start editing the content inline does make the Thrive Content Builder feel more intuitive, and the context-sensitive control panel that’s automatically displayed once you start editing helps simplify things too.

Because the Thrive Content Builder user interface doesn’t display tooltip descriptions when hovering over icons, it is slightly less user-friendly than the competition. However, this page builder plugin doesn’t use icons as widely as Beaver Builder and Visual Composer.

Unlike Beaver Builder, the sidebar doesn’t automatically minimize when you’re working on the page design. However, you can collapse the editor panel manually or switch the side it’s displayed on to free up some extra space. Working out how to expand the panel isn’t as straightforward, but there are some great training videos available that can help.
Overall, the Thrive Content Builder user interface is easy to use. You’re working through a front-end view of your site, you can easily drag and drop elements into place, and, in most cases, clicking on an element lets you start editing the text inline or modifying its appearance through a pop-up panel.
Visual Composer User Interface
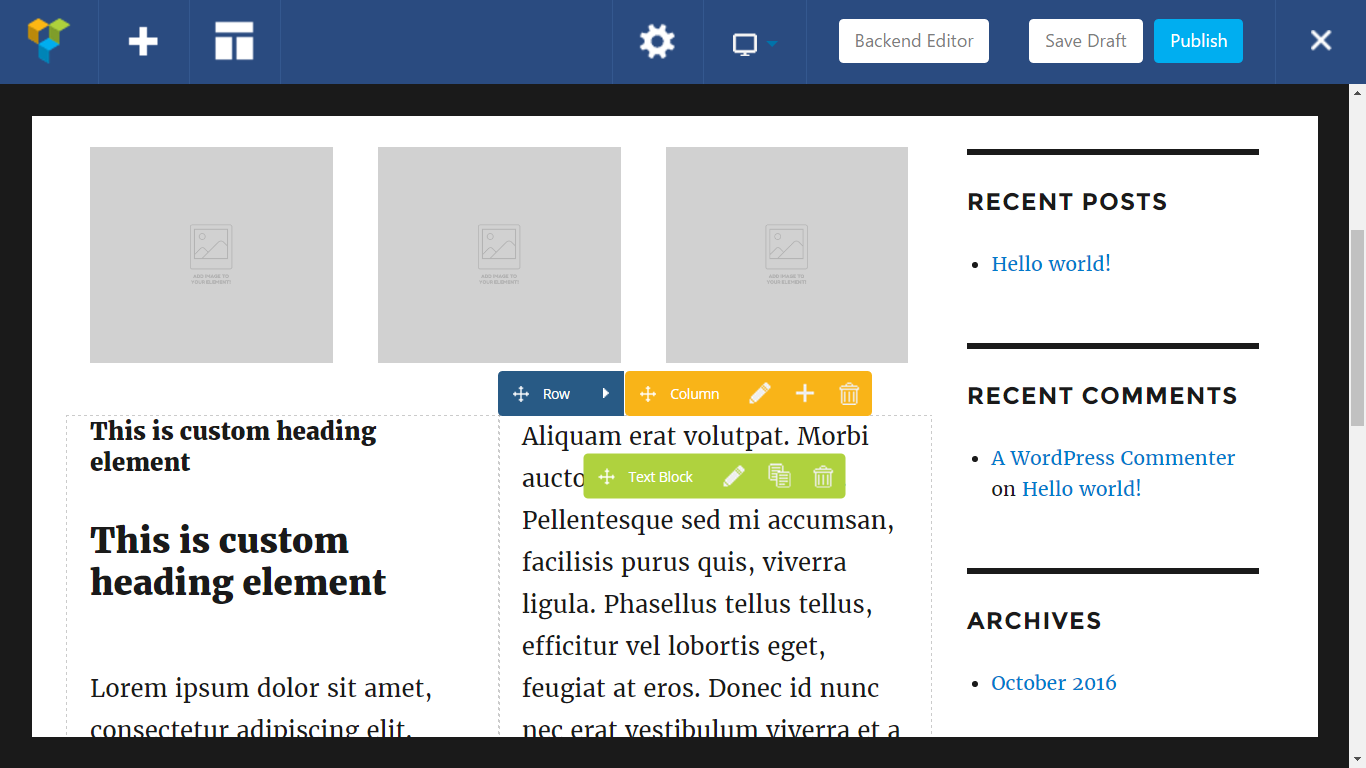
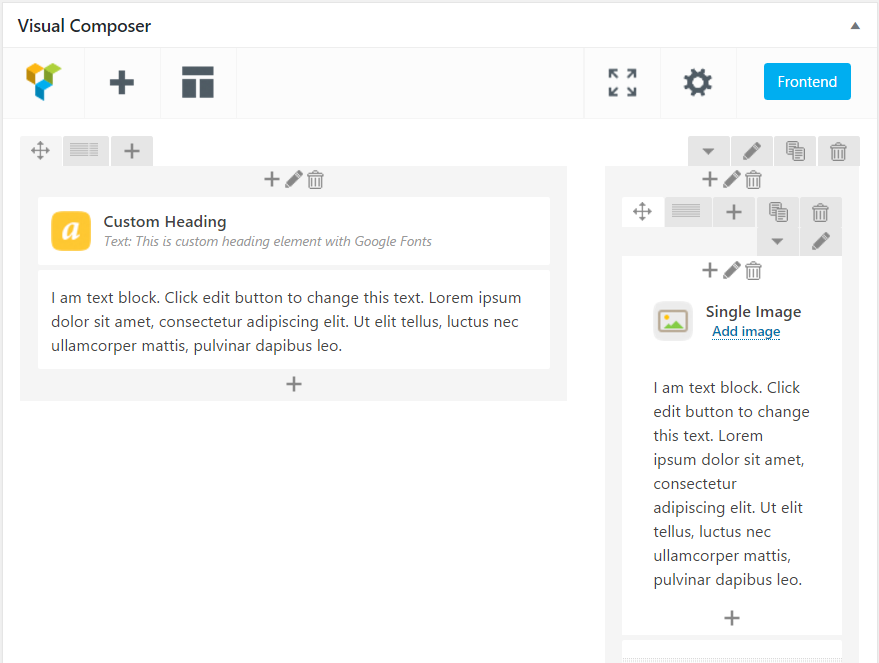
Visual Composer includes both back and front-end user interfaces. This appears to be a legacy from older versions of the plugin, which only featured the back-end editor. While it does confuse things slightly, there is some advantage to having access to both types of interface.

In terms of its appearance, the back-end user interface of Visual Composer is simpler than its front-end counterpart. This makes it a good option for quickly creating page layouts and assembling rows, columns, and elements. You can then switch to the front-end editor to start customizing the appearance.

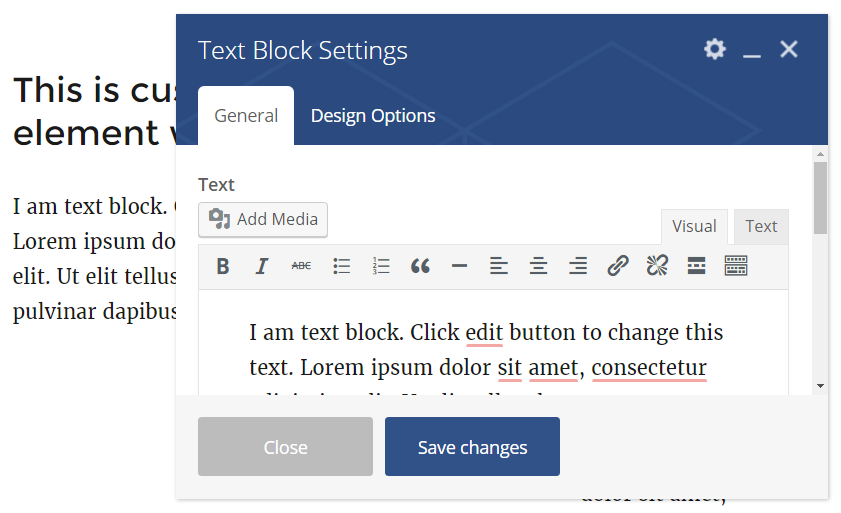
Unlike Thrive Content Builder, there’s no inline editing. As is also the case with Beaver Builder, clicking on an item such as a text block opens up a panel where you can enter your content or customize its appearance. This approach does slow things down a little, but it’s not a huge drawback.

Visual Composer hasn’t followed the stylings of the default WordPress user interface. Because of this, it always feels as though you’re using a third-party tool to build your pages, rather than a core part of WordPress. This, along with the busy user interface, makes Visual Composer the least user-friendly of these three page builder plugins.
Page Builder Prebuilt Layouts and Templates
Each of these WordPress page builder plugins provides you with a selection of prebuilt layouts and templates. While using these templates is optional, they’re a great way to speed up your work and provide inspiration for your own designs.
Beaver Builder Templates

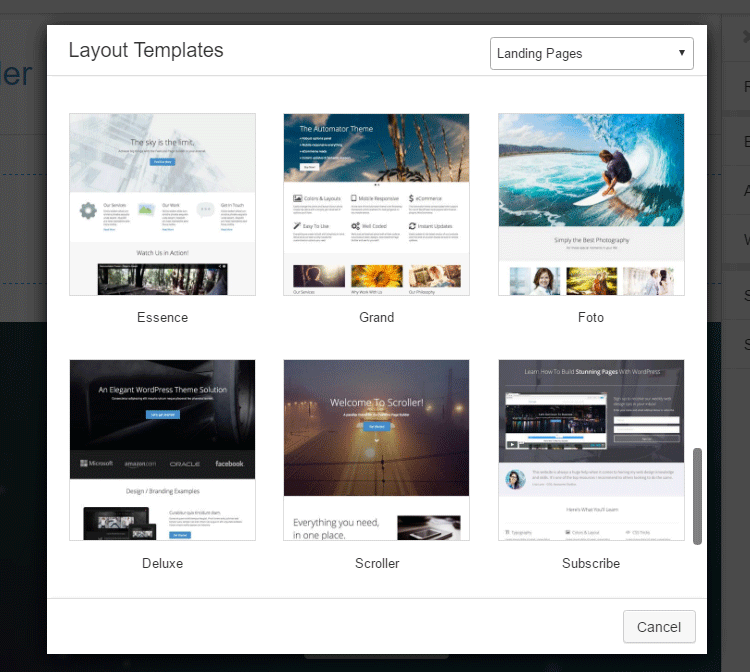
Beaver Builder includes 30 templates, with designs for your homepage, landing pages, and content pages.

The Beaver Builder templates are a varied collection, and are of a similar standard to the demo content found in the best multipurpose WordPress themes.
Thrive Content Builder Templates

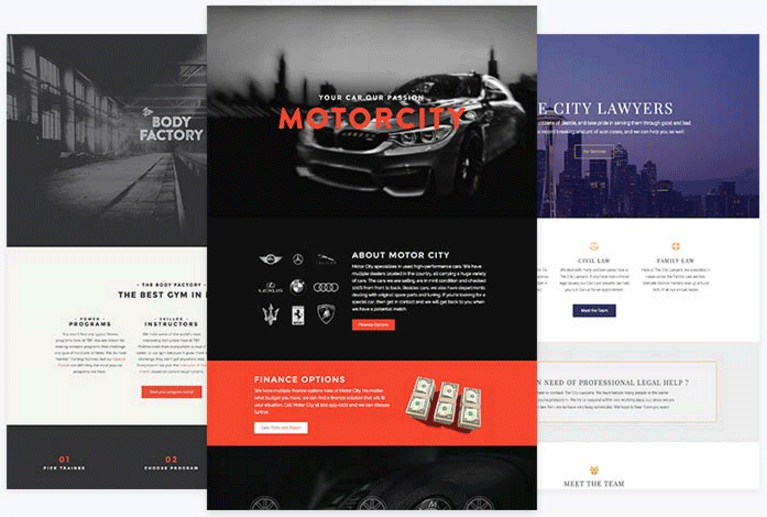
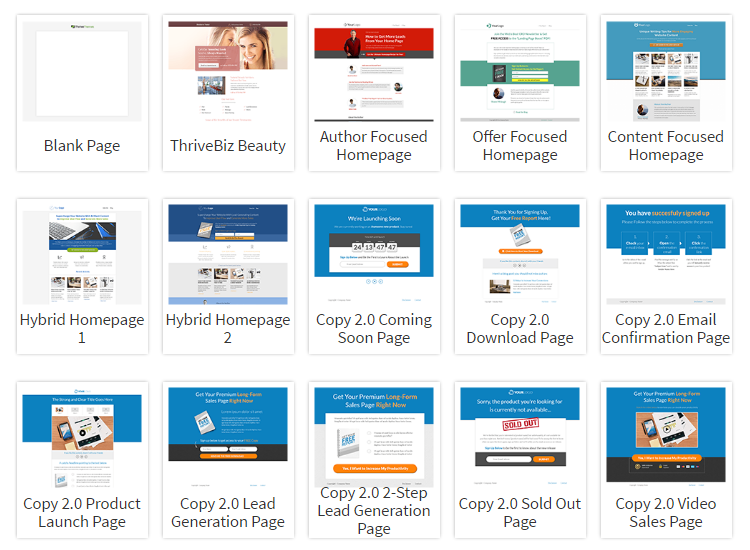
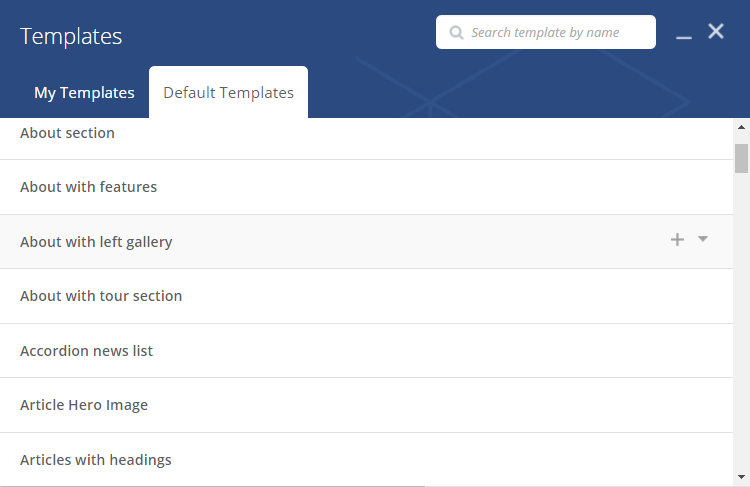
Thrive Content Builder includes an impressive 157 templates, covering a wide range of purposes. There’s a strong selection of landing page templates, and these designs will appeal to anyone who wants to create lead-generating content for their WordPress website. Some of these templates are also full-screen, and can be used to create landing pages and other types of content that don’t include the WordPress header, footer, or sidebar areas.

Although there are many templates to choose from, the Thrive Content Builder designs do look quite similar to one another, and are possibly starting to look a little outdated.
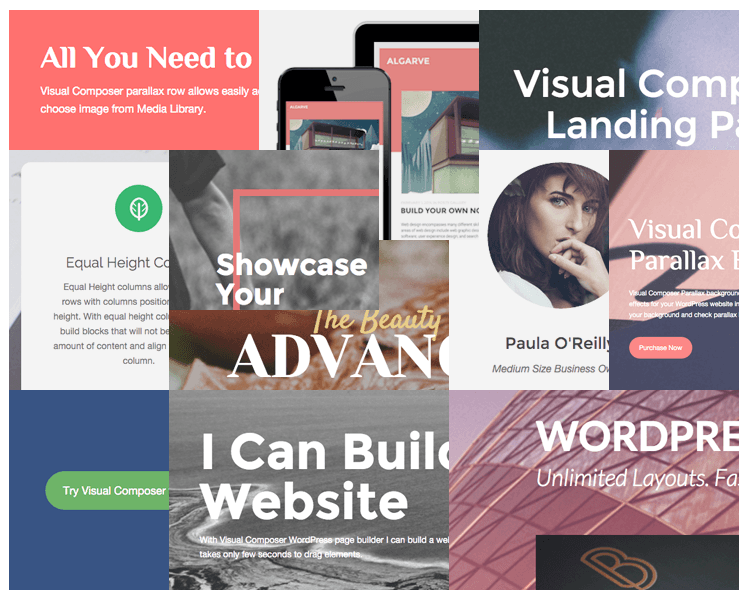
Visual Composer Templates

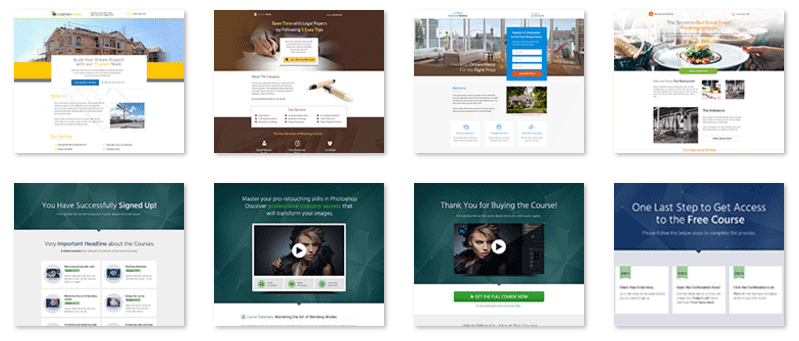
Visual Composer has more than 60 predefined templates covering a wide range of purposes. These template sections can be mixed and matched to help you build advanced page layouts. Overall, they’ve been designed to a high standard and should help you build a professional-looking website.

The templates and layouts from all three of these plugins are fully customizable through the page builder interfaces.

Although Beaver Builder has the best-looking templates, the varied selection of Visual Composer templates provide the most flexibility.
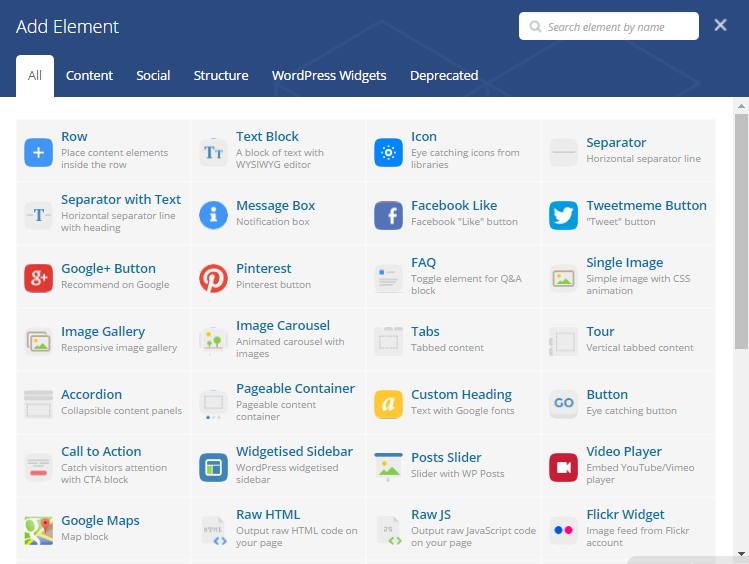
Modules and Elements
To help you create advanced and feature-rich pages, all three of these tools include multiple modules and elements, such as buttons, message boxes, galleries, sliders, and video players, to help you to add more than just text and images to your website content.
Beaver Builder Modules

Beaver Builder has two sets of modules: Basic and advanced. The basic modules include buttons, headings, and images, plus an easy way to insert audio and video content into your page designs. Through the advanced modules, you can insert tabbed text areas, calls to action, call outs, sliders, pricing tables, testimonials, and tabs. You can also insert WordPress widgets into your custom page designs for even more creative options.
Thrive Content Builder Elements

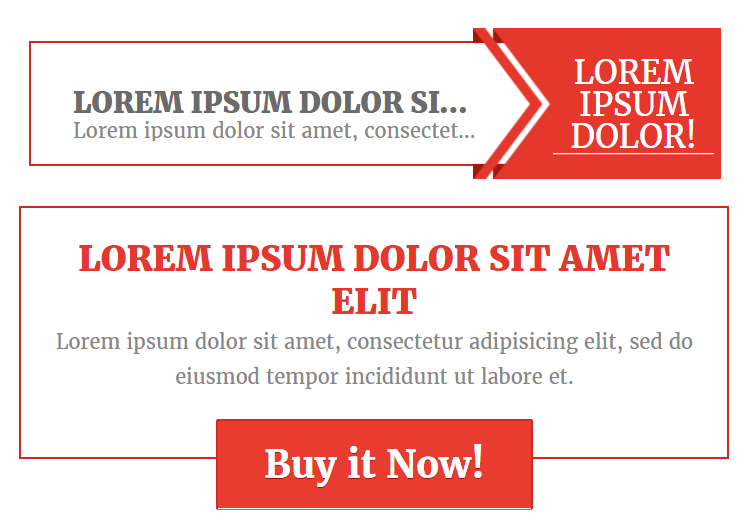
Thrive Content Builder also has a useful set of content elements. Like Beaver Builder, these elements are divided into two groups — simple and advanced — and options include buttons, icons, testimonials, and calls to action. The advanced content elements allow you to add pricing tables, feature grids, lead generation tools, and countdown timers. Many of the Thrive Content Builder elements are available in multiple styles.

As Thrive Content Builder is focused on helping you generate more leads from your website, some of the content elements do look quite ‘salesy.’ If you want to create those long, letter-style sales pages, then Thrive Content Builder is well-equipped for the task.
Visual Composer Content Elements

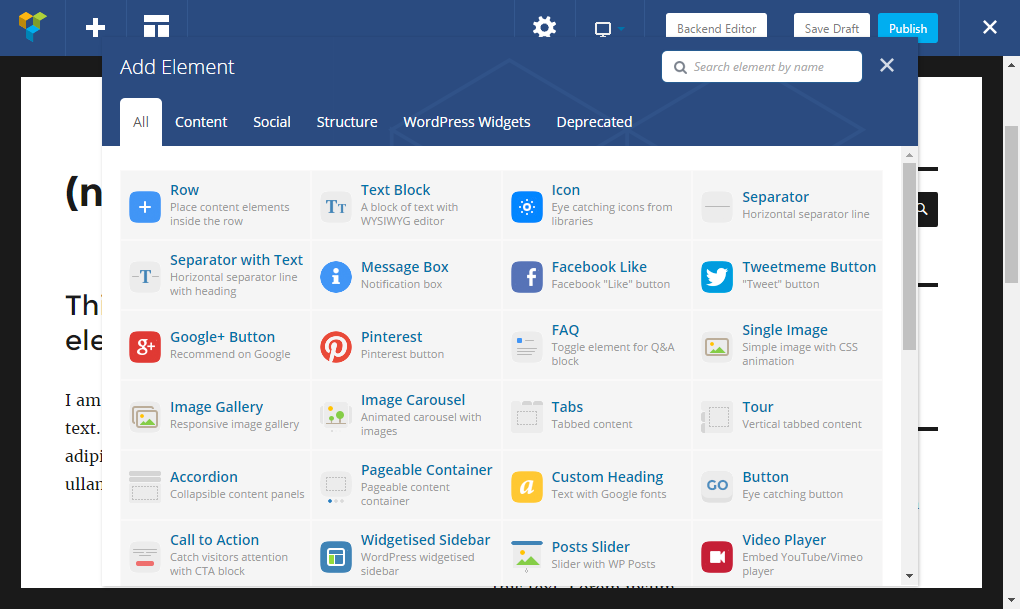
Visual Composer has more than 40 content elements, ranging from simple text blocks and image carousels to modules that display charts and grids. This page builder also makes it easy to insert any of the widgets that are active on your site into your custom page designs.
Modules and Elements Summary
Once you’ve inserted an element or module into your content, these page builder plugins give you the ability to customize their appearance in many different ways. By combining the different modules and elements, you can quickly create feature rich pages that you can then customize to integrate seamlessly with the rest of your website.
There’s not much to separate these pages builders when it comes to modules and elements — all three have a great selection. The Beaver Builder modules are less styled than the options from the other two, though, so if you’d rather have a plain set of modules you can quickly make your own, then it could be a good choice. However, the modules from Thrive Content Builder and Visual Composer can all be customized to remove the predefined styling.
Page Builder Exit Options
One factor you should take into consideration when choosing a page builder tool is what will happen if you deactivate the plugin. Maybe your page builder of choice is no longer supported, you want to switch to another tool, or you don’t want to renew your license (you can continue using these pages builders without an active license, but you don’t always get access to plugin updates.)
Whatever the reason, you need to be aware of the consequences of deactivating the plugin.
Life after Beaver Builder
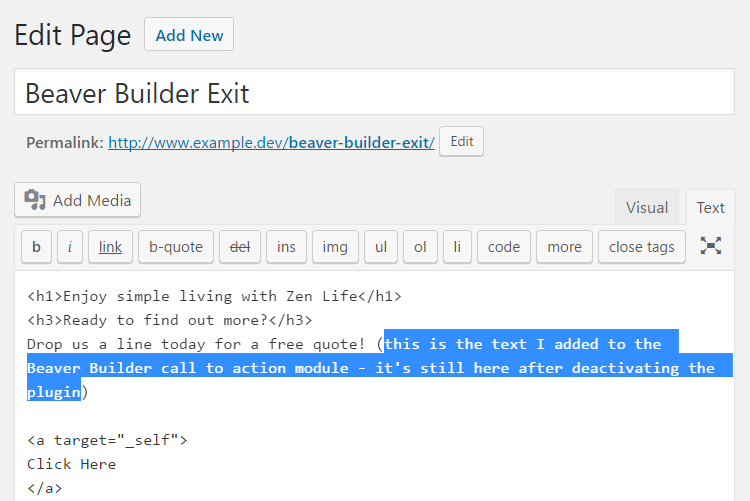
Deactivating the Beaver Builder plugin on your WordPress website removes the layout, styling, and modules from any content you’ve created with the page builder. However, Beaver Builder does leave the text content intact. The underlying HTML and CSS is also easy to read.

While with Beaver Builder you do lose the designs you’ve created for your pages, any text content you’ve added is still easily accessible.
Deactivating Thrive Content Builder

Thrive Content Builder makes things more difficult should you decide to deactivate it. After disabling the plugin, any content you added through this page builder is no longer available. This includes any text or other content you’ve added to your page designs. Unless you’re prepared to say goodbye to that content or manually move it into a standard WordPress post or page before you deactivate the plugin, you’re pretty much locked into the Thrive Content Builder.
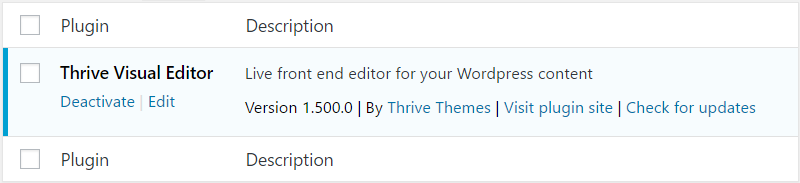
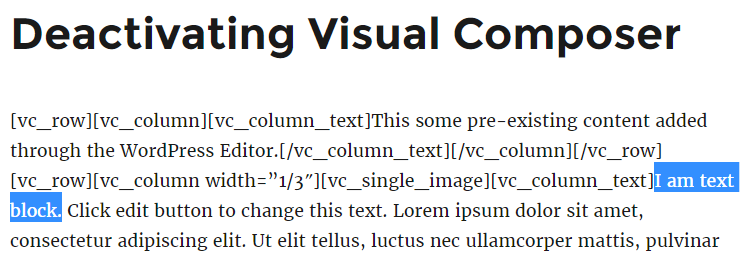
Leaving Visual Composer

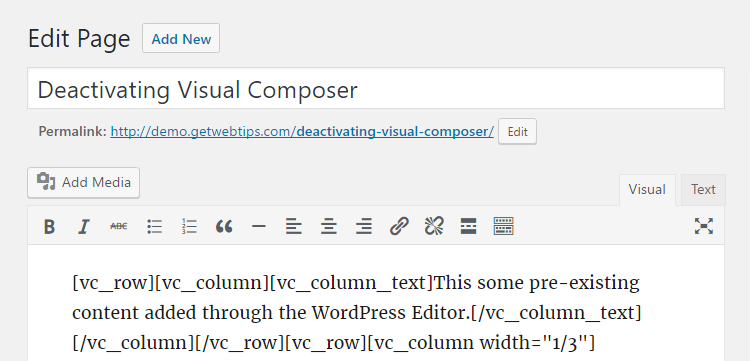
After deactivating Visual Composer, the good news is that you’ll still have access to the content you’ve added to your pages through this page builder. The bad news is that the shortcodes Visual Composer uses to create its page layouts remain. Since the plugin has been deactivated, those shortcodes no longer function as they did when Visual Composer was active.

Thanks to this approach, you can get access to some of the content you’ve added with Visual Composer. However, the cleanup job will be pretty labor intensive as you’ll have to sift through all the inactive shortcodes the plugin leaves behind.
Exit Options Summary
Of these three page builders, Beaver Builder has the most user-friendly exit strategy. While you’ll lose the formatting and layout of your pages, the content that’s left behind is still legible and easily accessed. If you change your mind and decide to reactivate any of these plugins, your content is instantly returned to its pre-deactivation state.
Comparing Page Builder User Experiences
So far, it’s fair to say these three page builder plugins have comparable feature sets. They each offer front-end editing, have a great selection of prebuilt layouts and templates, and provide you with a wide range of modules and elements that can be inserted into your content.
On paper, all three page builders look great, but what are they like to use? For many readers, this will be the most important factor, and will determine whether they’re able to build the custom pages they’ve always dreamed of, or end up with a poorly designed website their visitors will be bouncing from as quickly as they arrive.
Beaver Builder User Experience
Beaver Builder doesn’t make much of an impact on your WordPress Dashboard. The link to the plugin’s control panel is discreetly tucked away on the Settings menu of your WordPress admin area, and there are no top-level menu items to clutter up your WordPress sidebar menu.

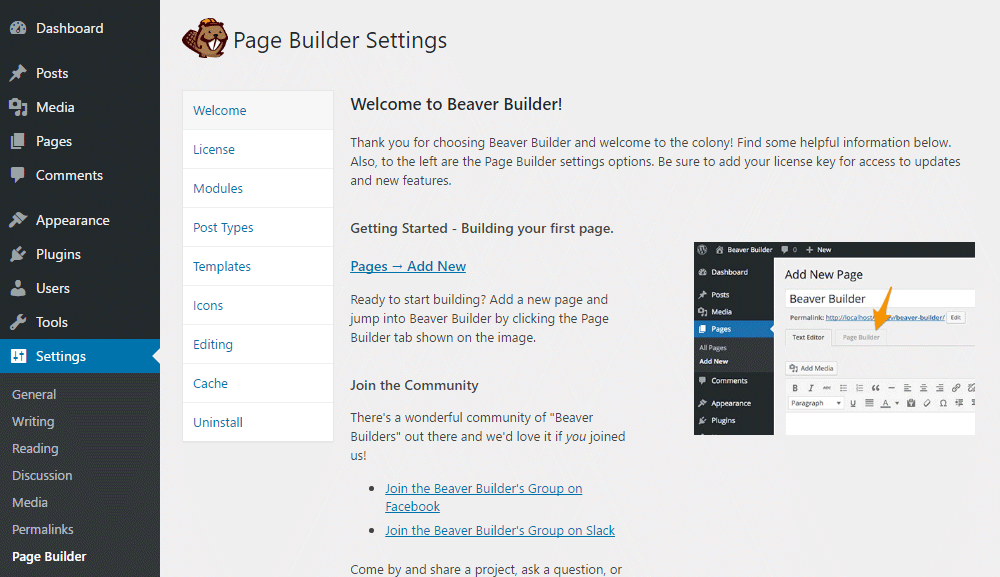
Beaver Builder successfully manages to integrate as seamlessly as possible into the WordPress interface, helping to simplify the user experience. If you do visit the Settings page, you can learn how to get started with Beaver Builder and find links to the support content, as well as the Facebook group and Slack channel.

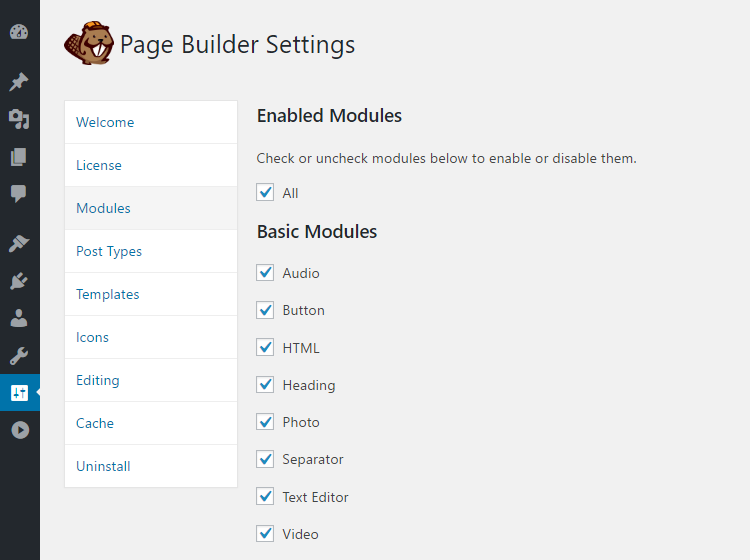
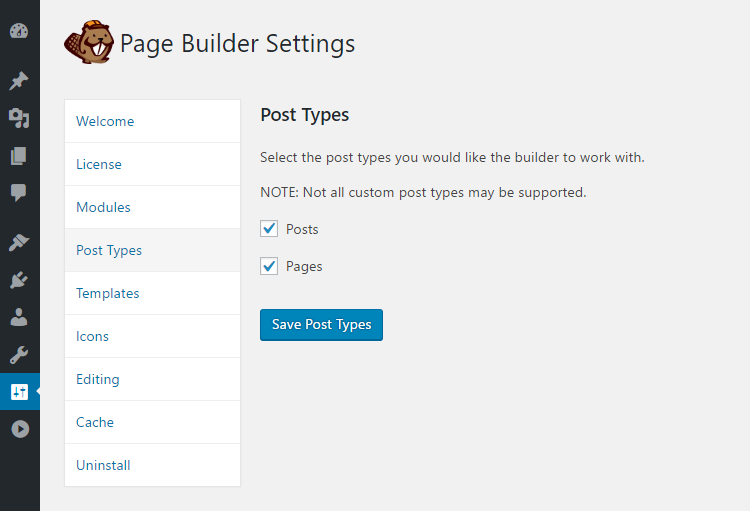
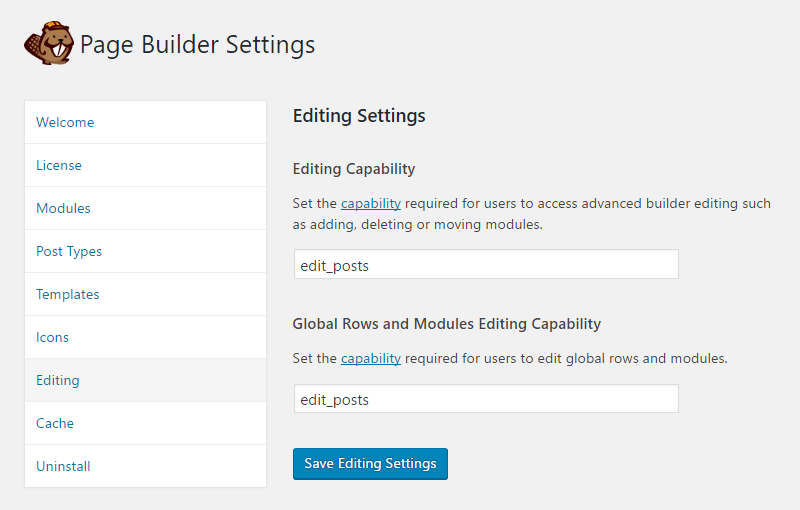
You can control many aspects of Beaver Builder through the plugin’s Settings pages. Choosing which modules to enable, changing the availability of the layout templates, and determining which user roles can access which aspects of the plugin are all options.

It’s great to be able to limit access to certain features of Beaver Builder, depending on a user’s role. However, the process for controlling access isn’t quite as straightforward as it could be. It would be nice to be able to simply check boxes to determine which user roles can access which features. Thankfully, the online documentation helps to clarify things in this area.

Once you’ve explored the settings, it’s time to start work on your first Beaver Builder page.

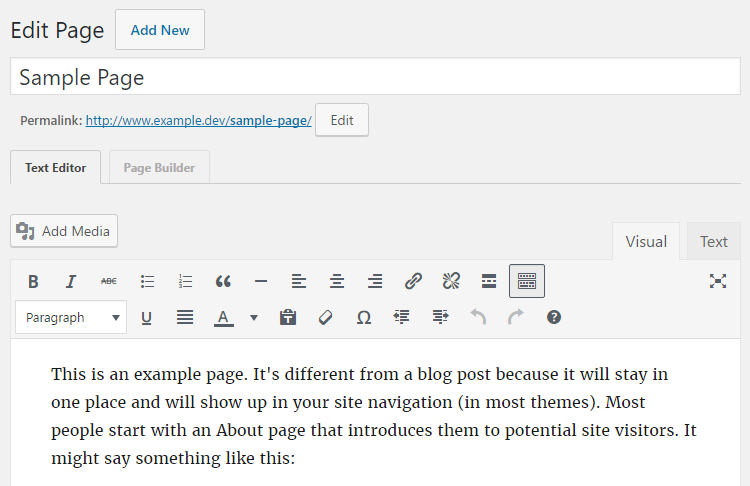
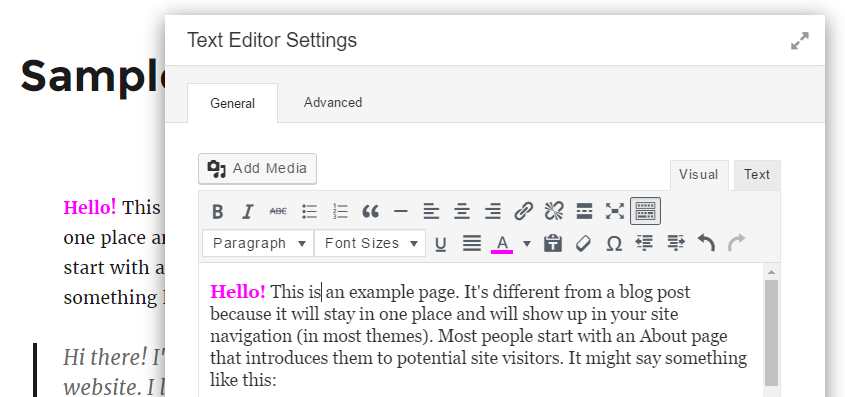
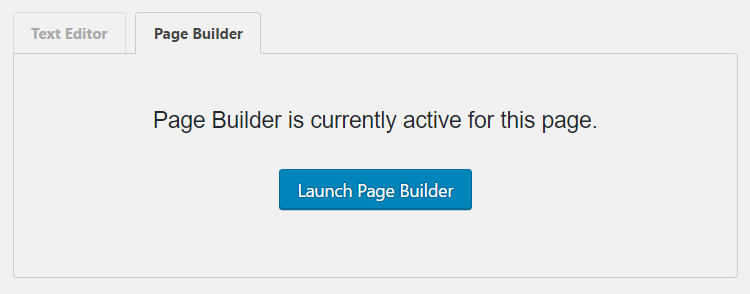
The page builder can be launched by opening an existing post or page in Beaver Builder. Alternatively, you can start a new page and then switch to the Page Builder tab on the WordPress Editor screen.

If it’s your first time using Beaver Builder, you’ll be offered the opportunity to take a quick tour to familiarize yourself with the user interface and design process.

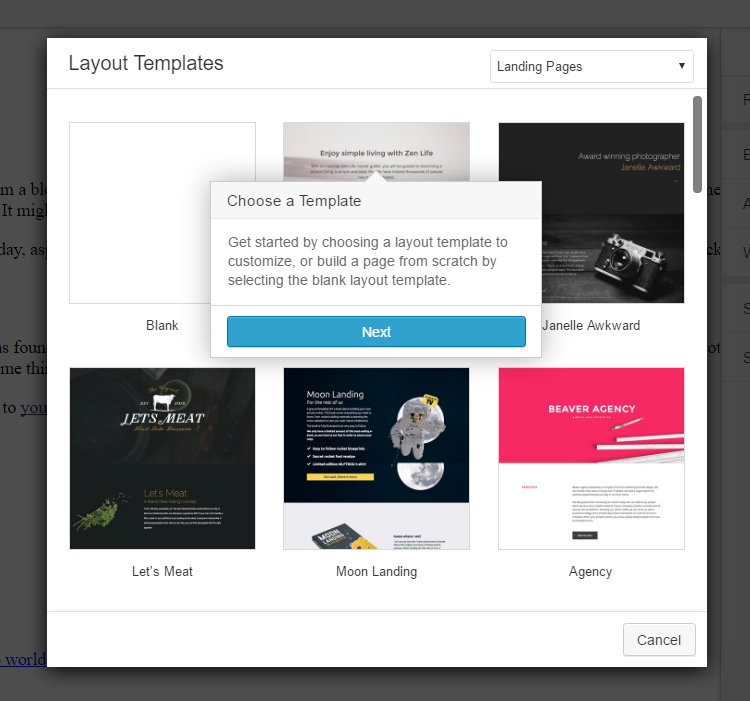
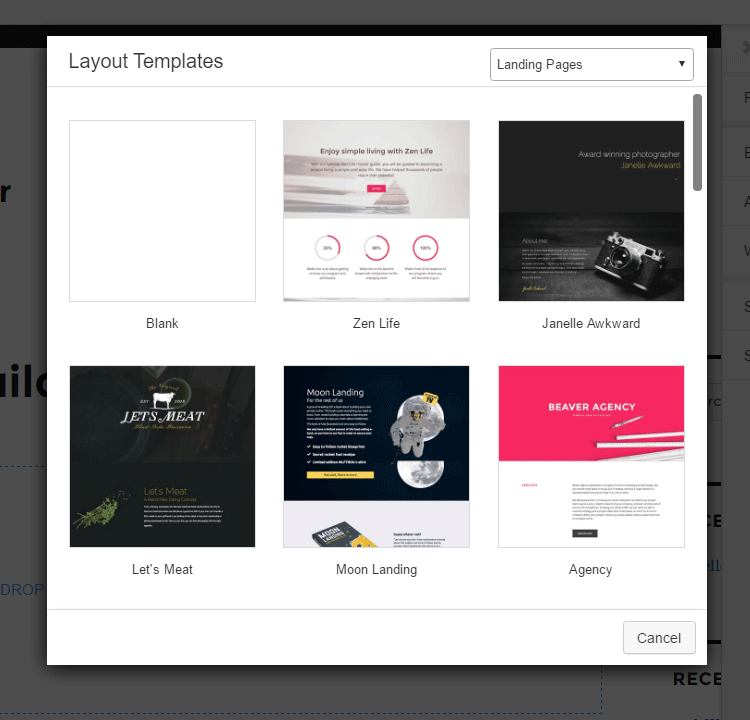
Once you’ve finished the tour, you can get started by either choosing one of the prebuilt layout templates or starting with a blank canvas.

The selection of useful layout templates is one of the key features of Beaver Builder. Best of all, each template can be fully customized through the Beaver Builder user interface.

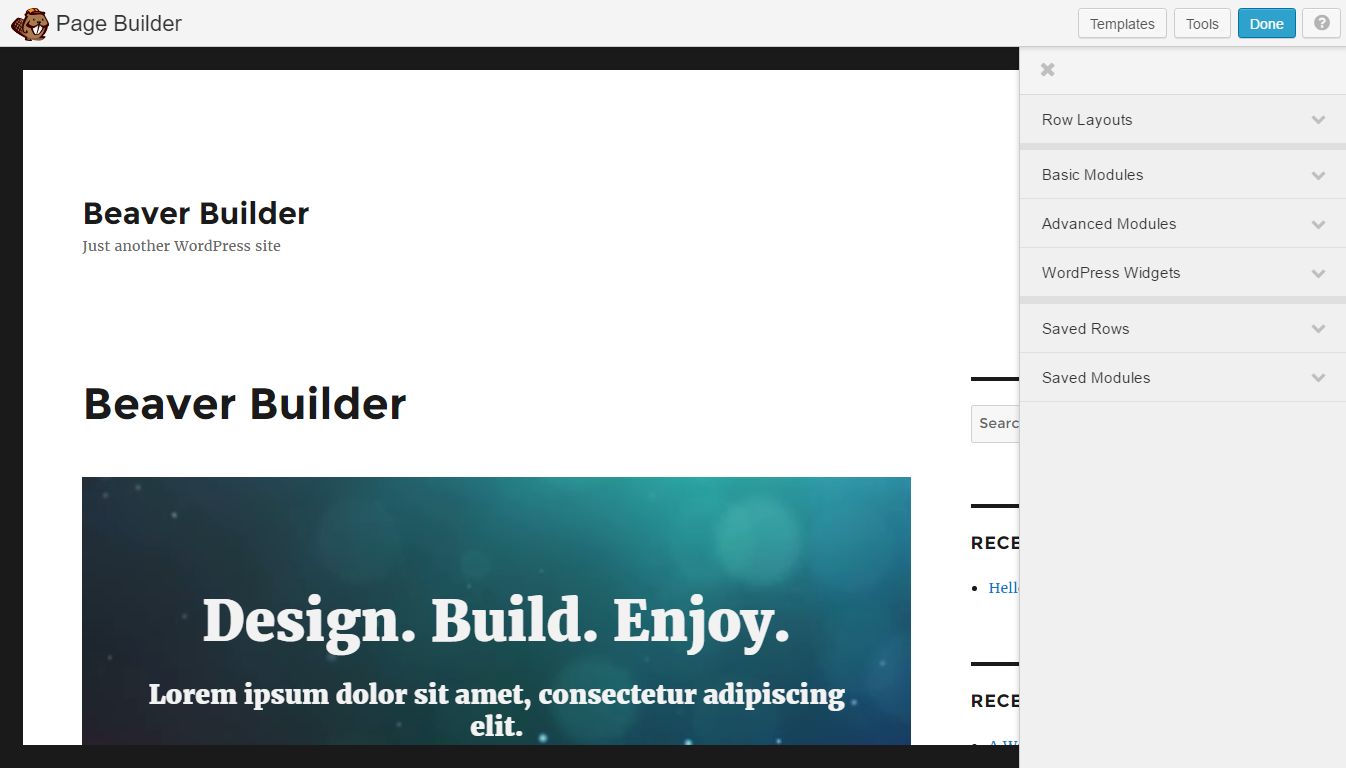
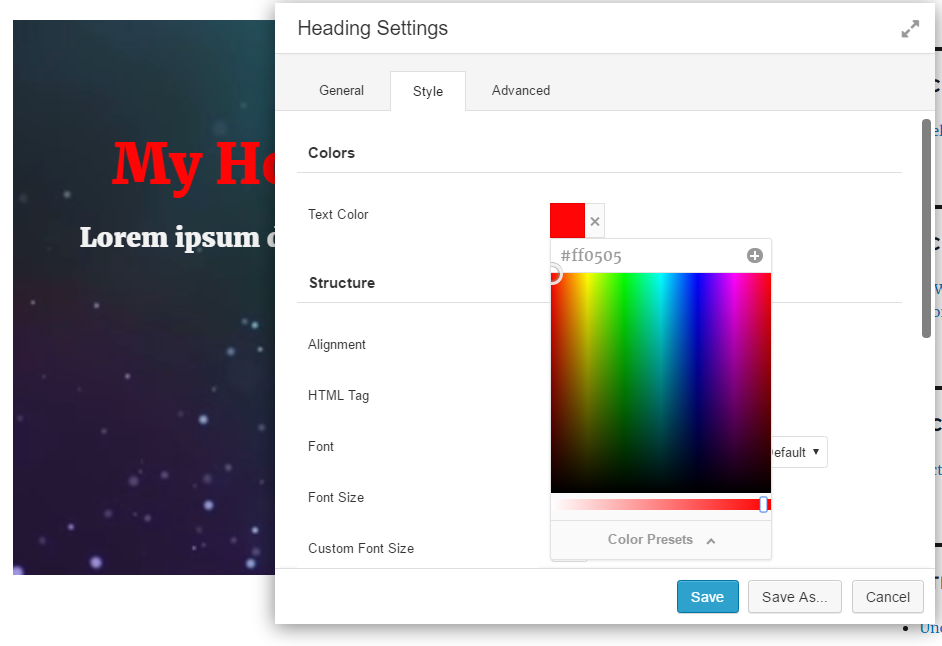
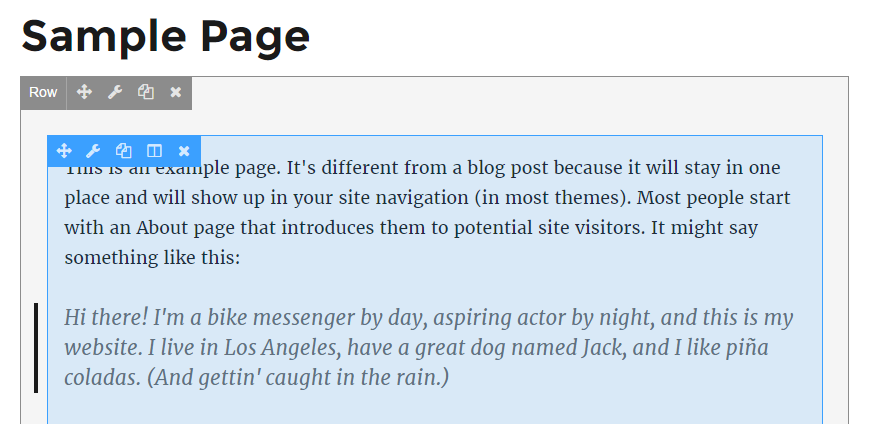
Whether you decide to start with a blank page or use one of the layouts, the page builder will launch and take over the WordPress Dashboard, meaning you get plenty of space to work in. Editing any of the existing layout content is as easy as clicking on an element and then interacting with the pop-up panel.

One especially nice aspect of Beaver Builder is that any changes you make are applied to your page instantly. Thanks to this real-time preview, you always have a good idea of how your finished page will look when you do save your changes.

Of course, your changes aren’t stored until you hit the ‘Save’ button. Furthermore, they won’t go live until you press the ‘Done’ button, giving you plenty of opportunity to experiment before your visitors view your work.

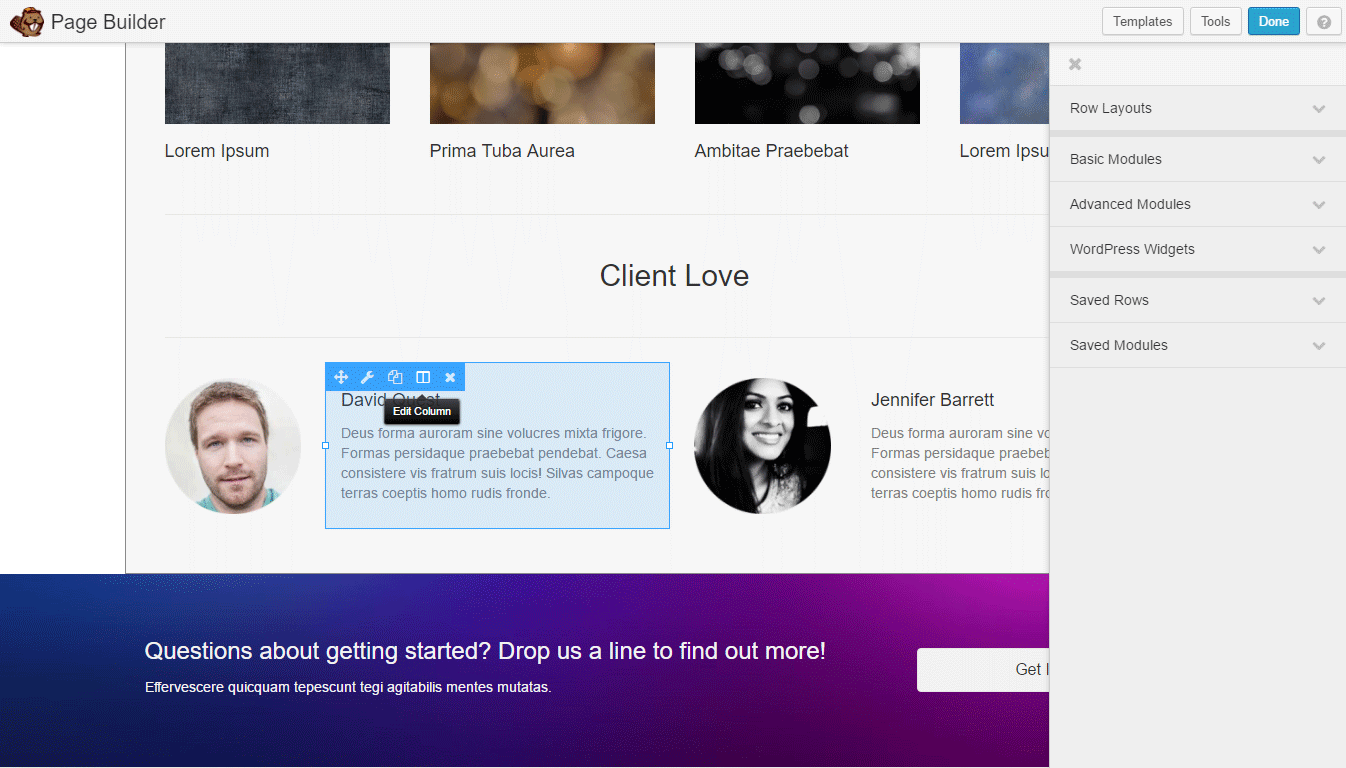
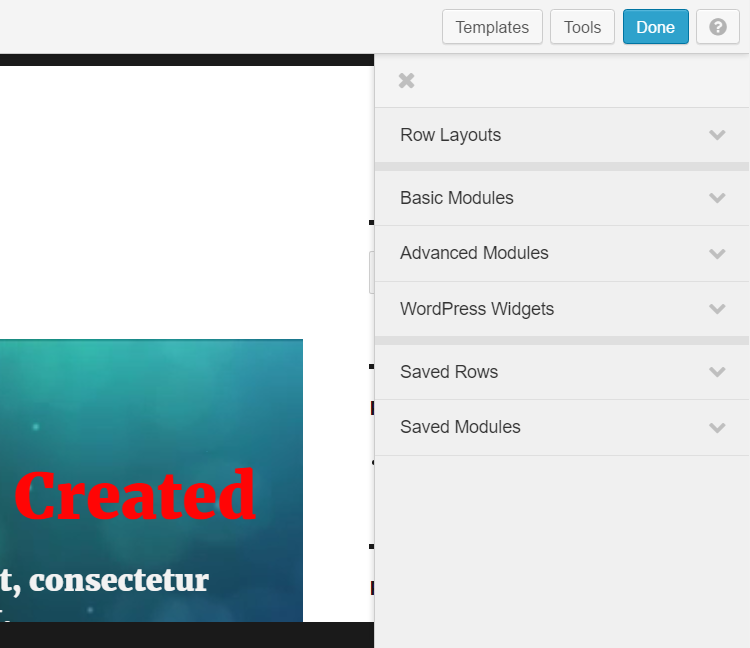
While you’re interacting with the content and modules on your page, the main menu is minimized to give you more space. When you’re ready to add more items to your page, clicking the ‘Add Content’ button reveals the main menu.

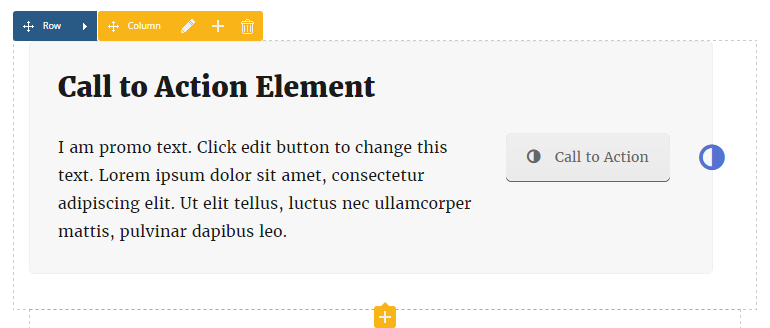
As Beaver Builder is a drag-and-drop WordPress plugin, the process for adding new modules and elements to your page is very straightforward. Another nice user experience feature of Beaver Builder is the way the main menu sidebar is hidden when you’re dragging and dropping new elements onto the page, and then instantly reappearing once you’ve dropped the item into place. Thanks to this, you have an unobstructed view of your page while you’re working, making it easy to add items in the desired location.

Beaver Builder uses icons throughout its user interface, but you shouldn’t have any trouble determining the purpose of each button, as the icon choices are all standard and should be familiar. If you do need extra information, however, hovering over an icon or button displays a useful tooltip explaining its function.
![]()
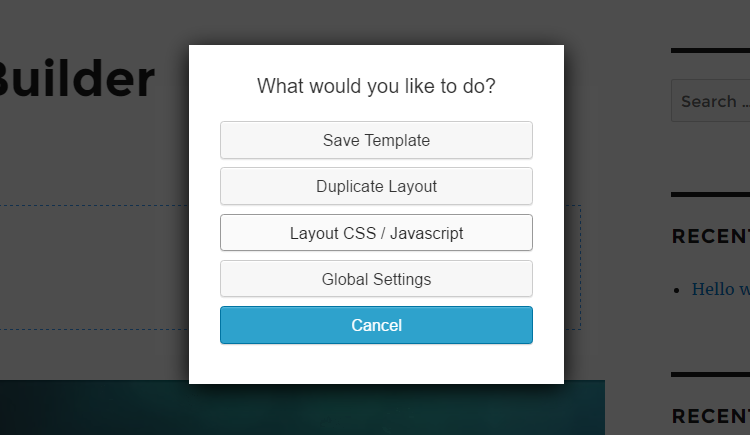
Beaver Builder also makes it easy to duplicate any of your layouts. From the Tools menu, you can also quickly open the custom JavaScript and CSS panel. Again, when adding custom CSS you get a live preview of your changes as you make them.

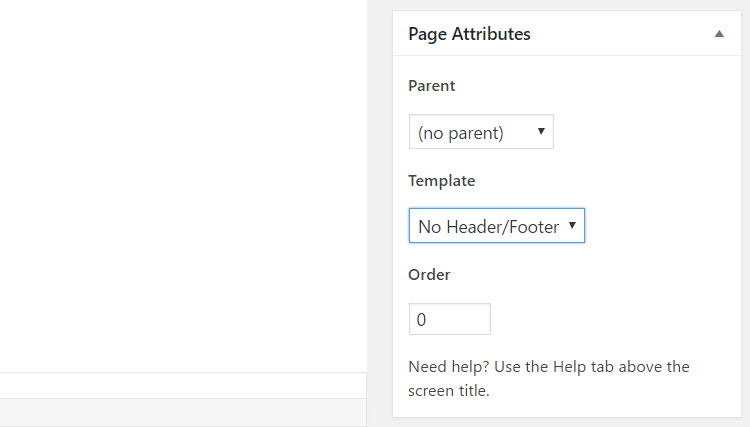
If you’re using the Beaver Builder theme (available on the middle and top tier plugin pricing plans), and want to create a full-screen page design — without the WordPress header, footer, or sidebar areas on display, then the process is very straightforward. You can either simply choose the appropriate template for the page you’re working on, or apply the changes globally through the WordPress Customizer tool.

However, if you aren’t using the Beaver Builder Theme, and your current theme doesn’t include a suitable page template, the process for creating a full-width layout isn’t as straightforward. Thankfully, there are online tutorials to help you create a custom full-width page template. Contacting the developer of your theme might be an option, too.
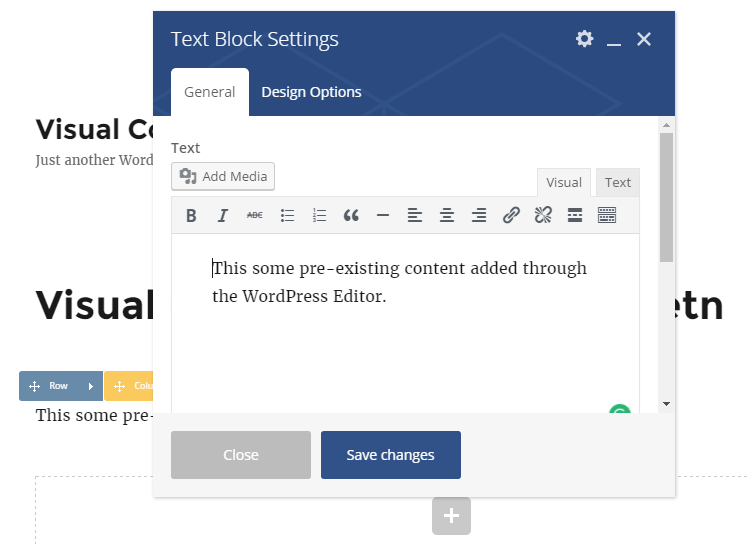
Dealing with Existing Content
If you do open an existing WordPress post or page for editing with Beaver Building, any pre-existing content is available through the page builder interface.

You can edit that existing content, add new content to the page, and generally edit it in any way with Beaver Builder.

However, if you open a page you’ve edited in Beaver Builder in the standard WordPress Editor, your changes won’t necessarily be available. Therefore, as a rule, it’s best to stick to the Beaver Builder page builder once you’ve used it to edit a post or page.

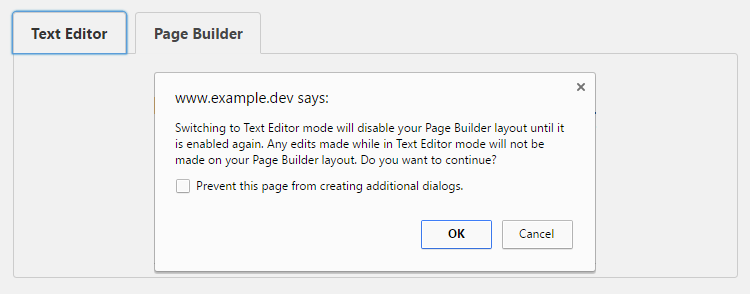
Helpfully, Beaver Builder does make it clear when a piece of content has been edited through its page builder. The plugin will also warn you if you try to open a Beaver Builder page in the standard WordPress Editor.

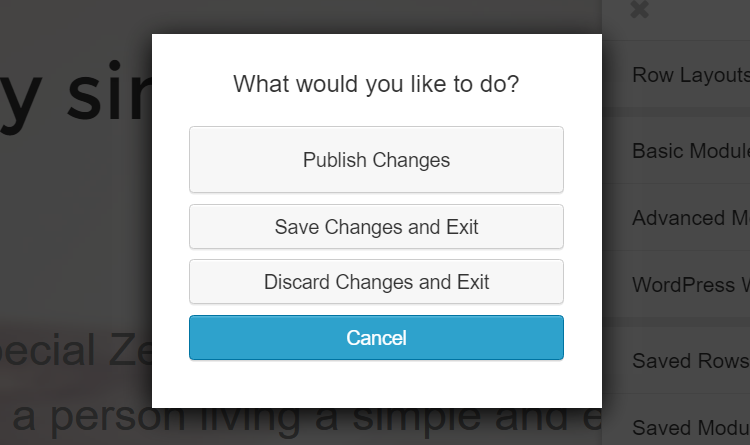
While you’re working on your page, you always have the option of saving your changes without publishing them. You can also discard your changes to return to the previously saved state.

Like the rest of the Beaver Builder user interface, the button text is easy to understand. It’s always clear what will happen when you take action.
Thoughts on the Beaver Builder User Experience
Unfortunately, with Beaver Builder, there’s no way to roll back through the changes you’ve made with an undo or history feature. However, you can easily discard all the changes you’ve made since you last saved a page, so the best approach is to save each major change once you’re happy with it (rather than carrying out lots of customization work in an extended sequence without saving).
As mentioned earlier, the Beaver Builder user interface does look and feel like a part of WordPress. Therefore, if you’re using this page builder plugin to create sites for clients, they shouldn’t be too disoriented when the Beaver Builder user interface loads up.
Overall, the Beaver Builder user interface is easy to understand. There are lots of nice little touches — such as the auto-minimizing sidebar and hover-activated tooltips — that help make the process of creating a custom page design more user-friendly. Having the ability to deactivate the plugin and still have easy access to your content is also reassuring.
Thrive Content Builder User Experience
After activating the Thrive Content Builder plugin on your WordPress website, you’ll notice two new top-level items on your WordPress Dashboard sidebar menu.

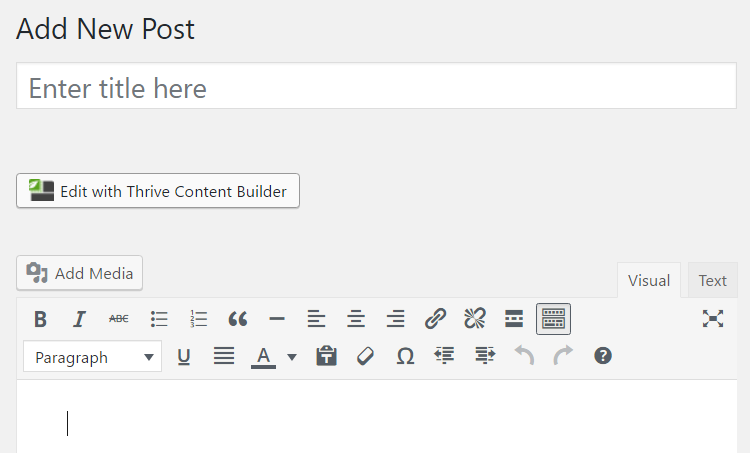
However, there isn’t really much to see until you create a new post or page and have the option of clicking on the ‘Edit with Thrive Content Builder’ button.

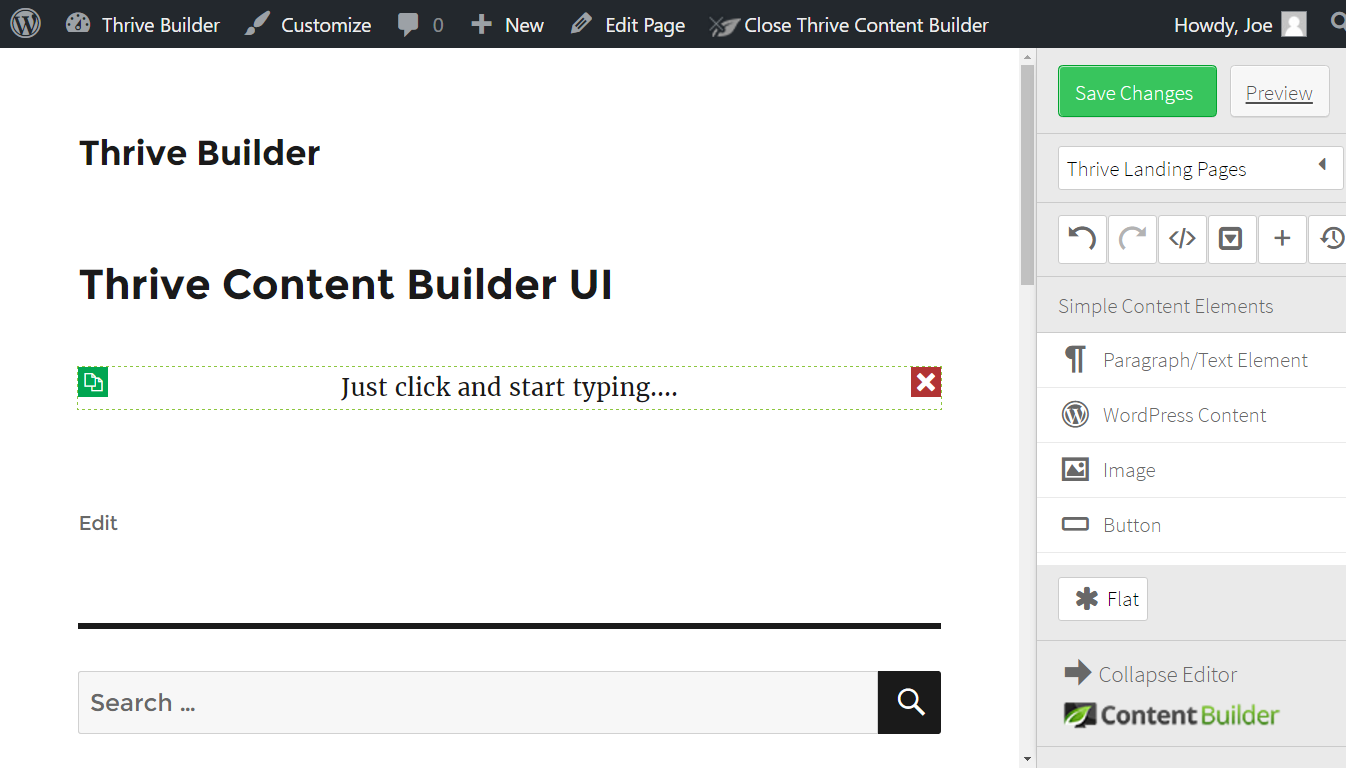
Clicking the button opens up a new browser tab, displaying the Thrive Content Builder user interface.

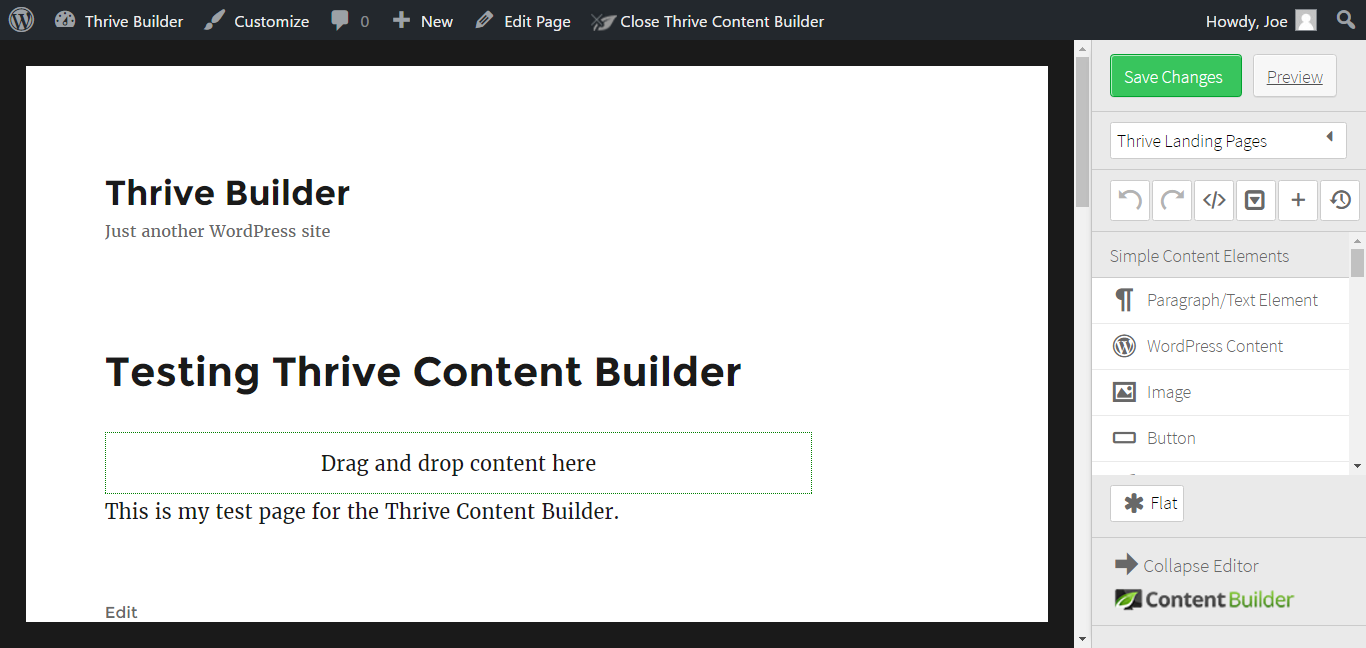
Thrive Content Builder adds an editable region to the post or page, and this is where you will create your custom design. The helpful text makes it clear that you need to drag and drop the content into this area to get started.

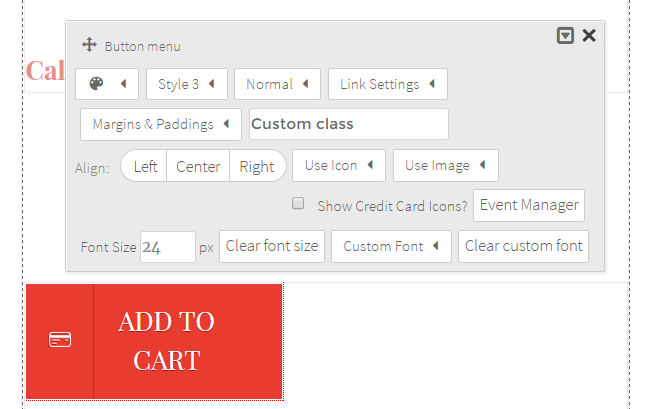
The Thrive Content Builder user interface also has some useful controls. Through this control panel, you can easily undo or redo your last actions, quickly display the underlying HTML of your page for editing, save your work as a template, access the more advanced features of the builder, and load up the WordPress revision manager to restore previous versions of your page.

Being able to undo your past actions is an excellent feature, and is especially useful when creating complex page layouts.
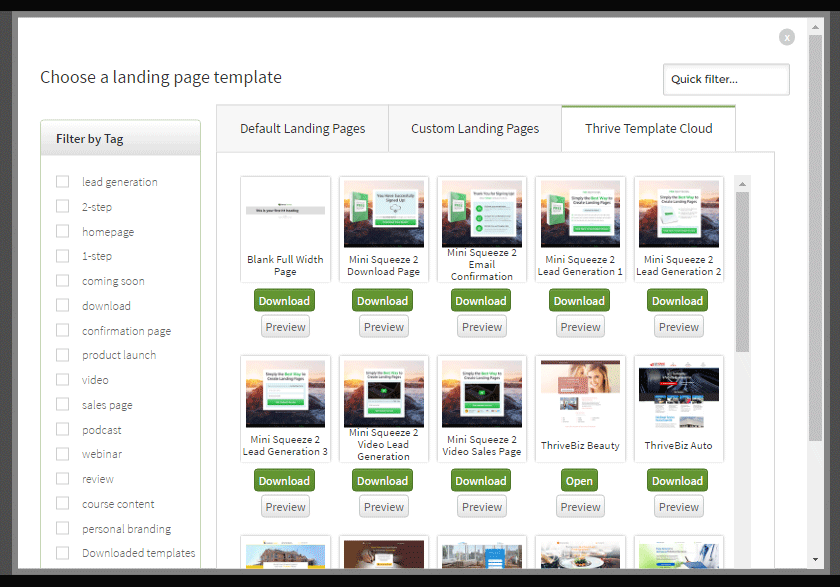
Thrive Content Builder is ideal for creating your own custom page designs, but, to help you get started, you can also choose from a vast selection of templates and import them into your content. Although there are many designs, you can quickly filter them according to certain criteria.

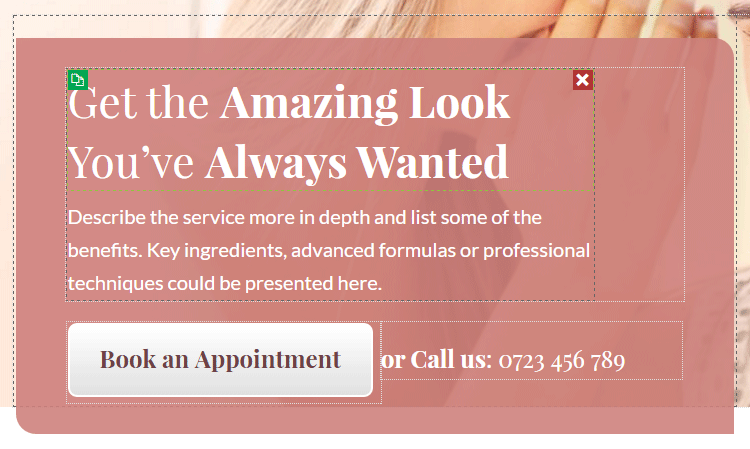
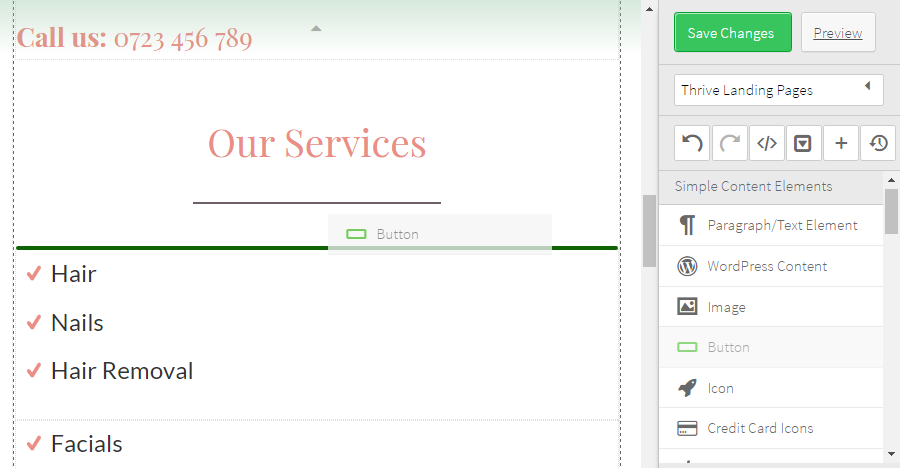
Once you’ve loaded a template, you can begin editing it through the Thrive Content Builder user interface. As you move the cursor around the page, the editable regions are identified with a set of icons.

As Thrive Content Builder is a drag-and-drop inline editing tool, simply clicking on a text area allows you to start typing in your content.

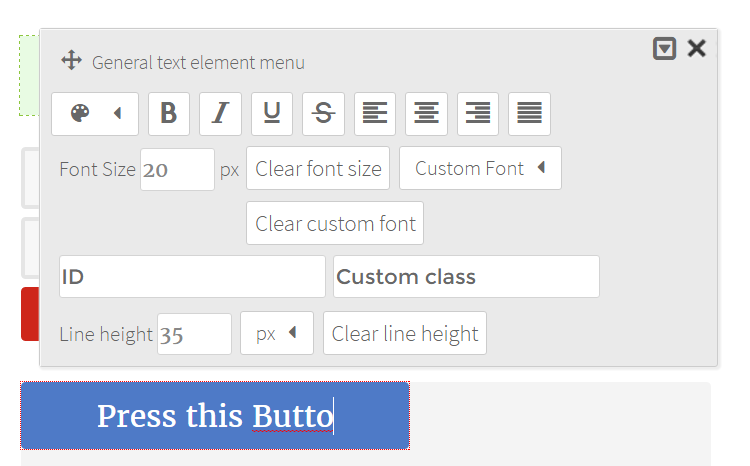
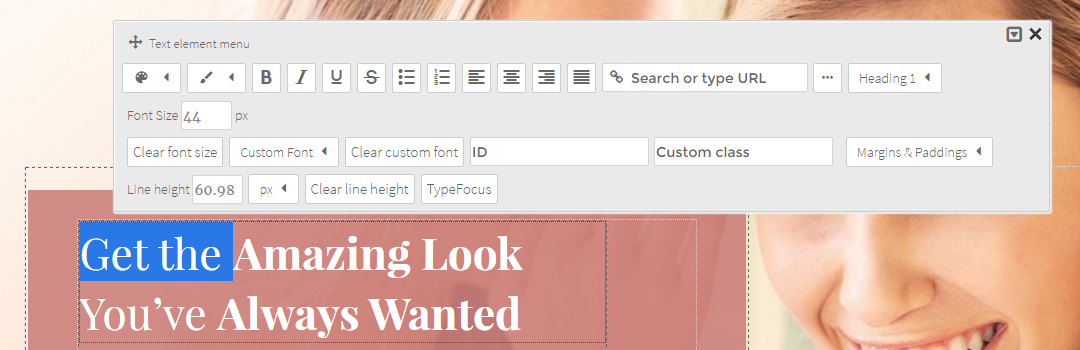
Inline editing like this makes it very easy to gauge how your content will look to your visitors when it goes live. The property panel for the element you’re working on is instantly displayed as soon as you click on the module.

Adding new content elements to your pages is as easy as dragging and dropping them into place. After that, simply click on the new item to customize it.

You can preview your work at any time to see how it’s taking shape. You can also save your work as you go. Providing your post or page has been published, every time you save your changes through the Thrive Content Builder user interface, they’re made visible to your visitors. Unlike Beaver Builder, though, there’s no way to save your changes without publishing them.
Dealing with Existing Content
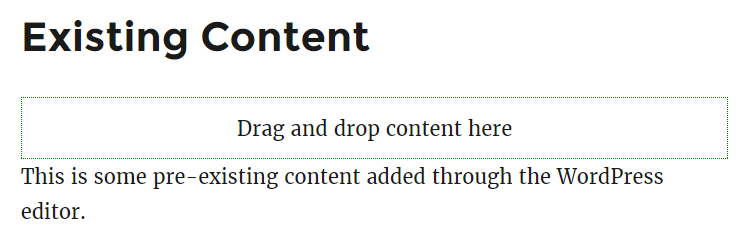
If you use Thrive Content Builder to edit a post or page that already contains some content, that content will remain in place. The Thrive Content Builder editable region will be added alongside your existing content.

Both types of content can then be displayed on your page at the same time. However, if you use one of the Thrive Content Builder templates, any pre-existing content will be disabled and replaced with the template and any extra content you add.

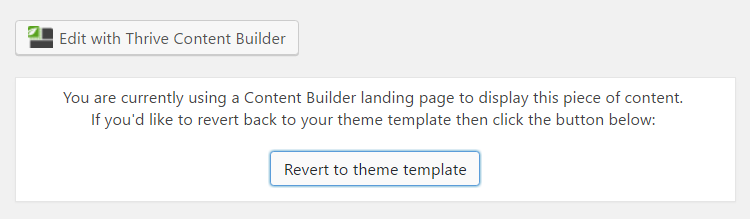
Should you try to edit a page built with Thrive Content Builder with the WordPress editor, a message will be displayed to inform you of the situation. Although you can revert to the original theme template, work carried out through the Thrive Content Builder Editor will be removed.
Thoughts on the Thrive Content Builder User Experience
The Thrive Content Builder user interface is well designed, and this reflects positively on the user experience. The inline editing of text also enhances the user experience. Being able to undo multiple actions makes it easy to experiment with the builder. However, the lack of an option to save your changes without making them visible to your website visitors is a disappointment.
Unlike Beaver Builder, creating full-screen page layouts that don’t include the header, footer, and sidebar areas from your theme is straightforward if you choose a suitable template. The ability to display content added through the standard WordPress editor alongside content from the builder makes this tool a good choice for anyone who wants to upgrade their existing website content by adding any of the Thrive Content Builder elements to their pages.
Visual Composer User Experience
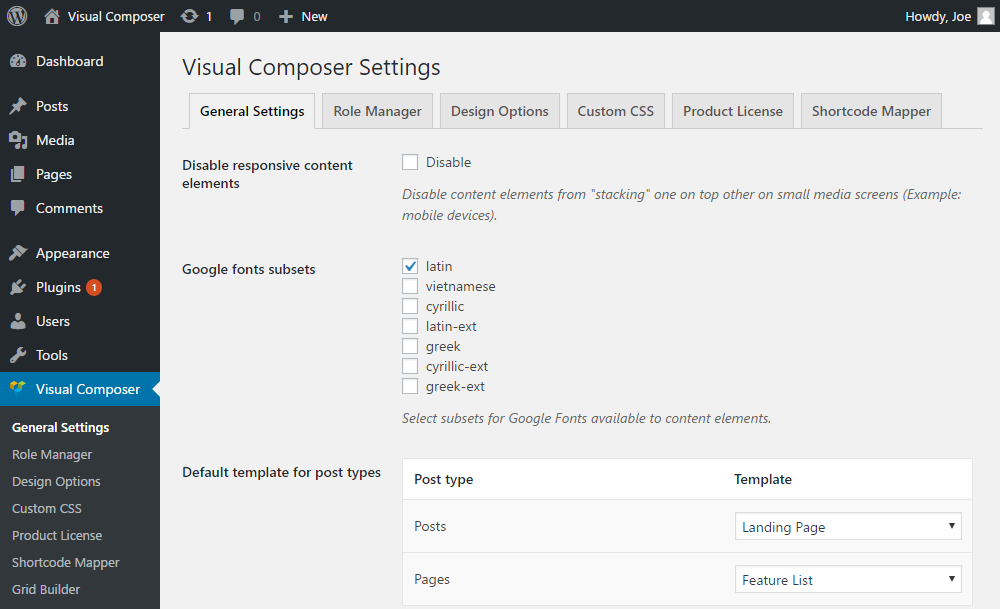
Once Visual Composer is active on your site, you can configure this page builder from its top-level item on the WordPress Dashboard sidebar menu.

Visual Composer is highly configurable; unlike Beaver and Thrive Content Builder, there are multiple pages of settings, giving you detailed control over how this page builder works.

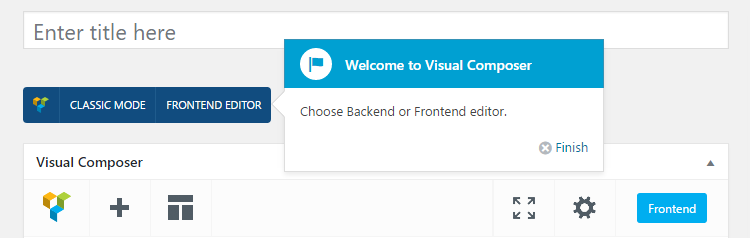
Like the other page builders compared here, Visual Composer can be launched by clicking on the buttons the plugin adds to the WordPress Editor. These buttons give you the option of working in either the classic, back-end user interface or the new front-end editor.

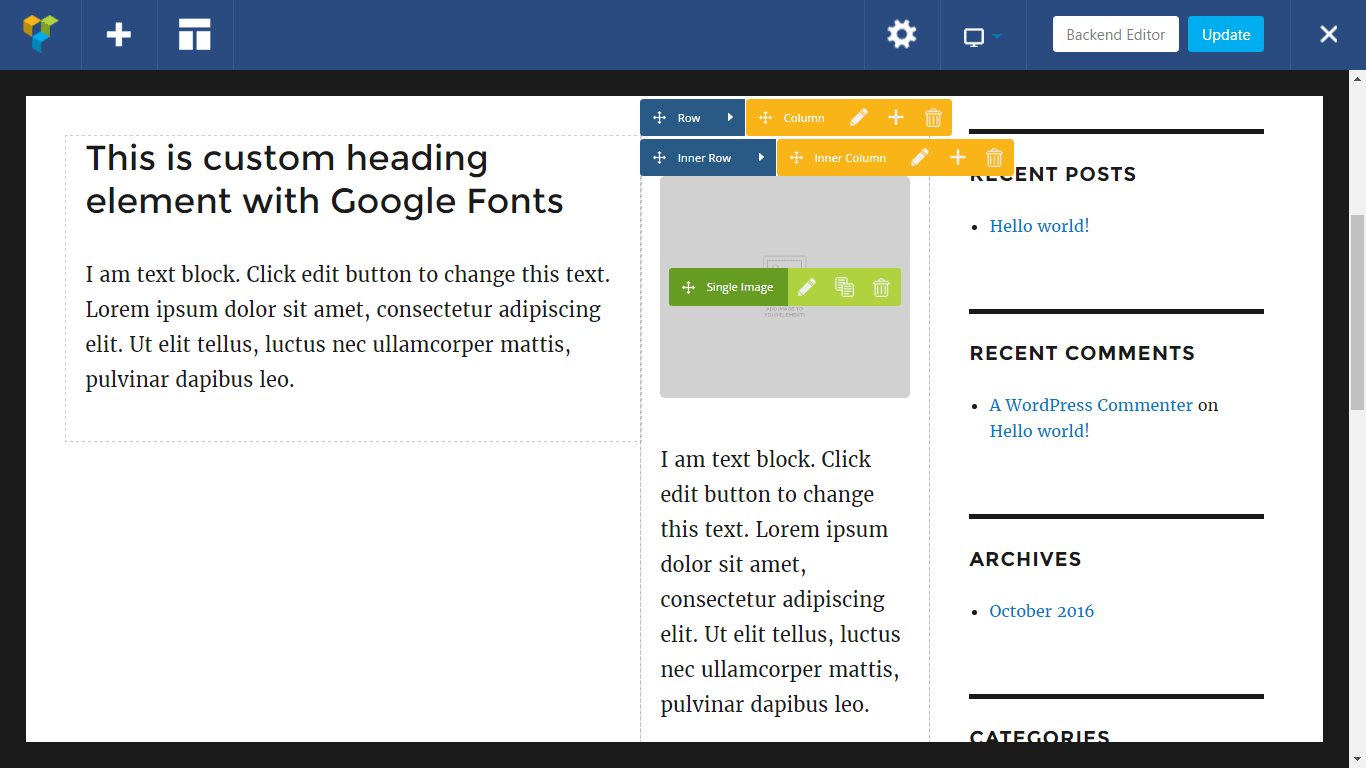
As mentioned earlier, the classic, back-end view is well suited to creating the structure of your page and getting a quick overview of the layout. The front-end editor is better for styling and working on the appearance of your layout, because of its close approximation to how your visitors will experience your content.

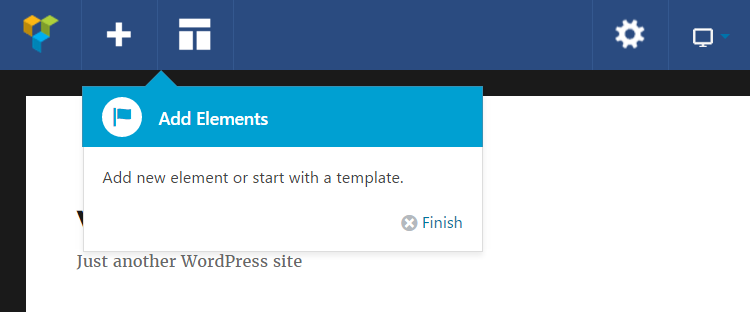
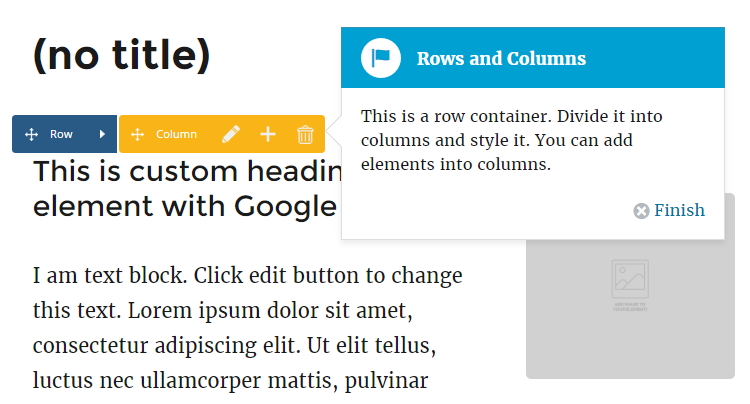
Visual Composer does display handy tooltips to point you in the right direction when getting started. As the interface is quite different from the default WordPress user experience, the guided tour feature is helpful.

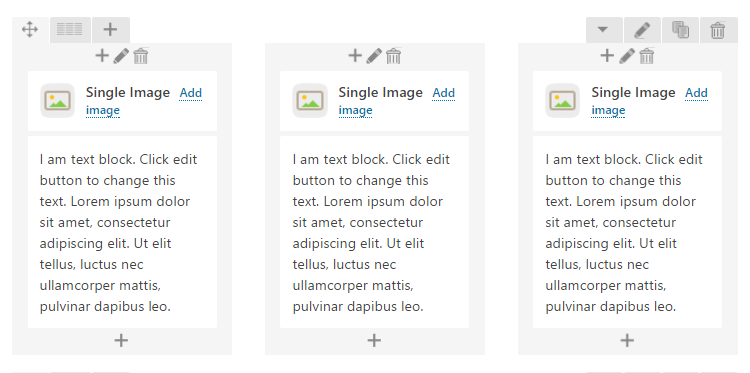
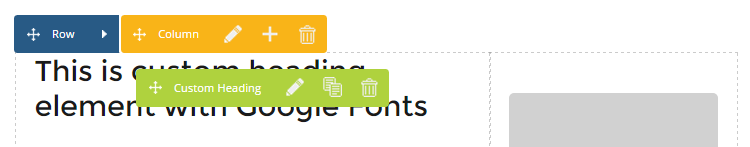
There’s a lot going on at any one time with the Visual Composer. The hover-activated elements (such as the labels and icons) are helpful, but they can add a lot of clutter to the screen.

Unlike the fixed sidebar menus of Beaver Builder and Thrive Content Builder, Visual Composer uses popup panels that are activated after clicking on a button.

Again, because of the added visual clutter, this approach does confuse things somewhat. Visual Composer has a busy user interface and those with larger screens will find it easier to use than those with smaller screens.

Dealing with Existing Content
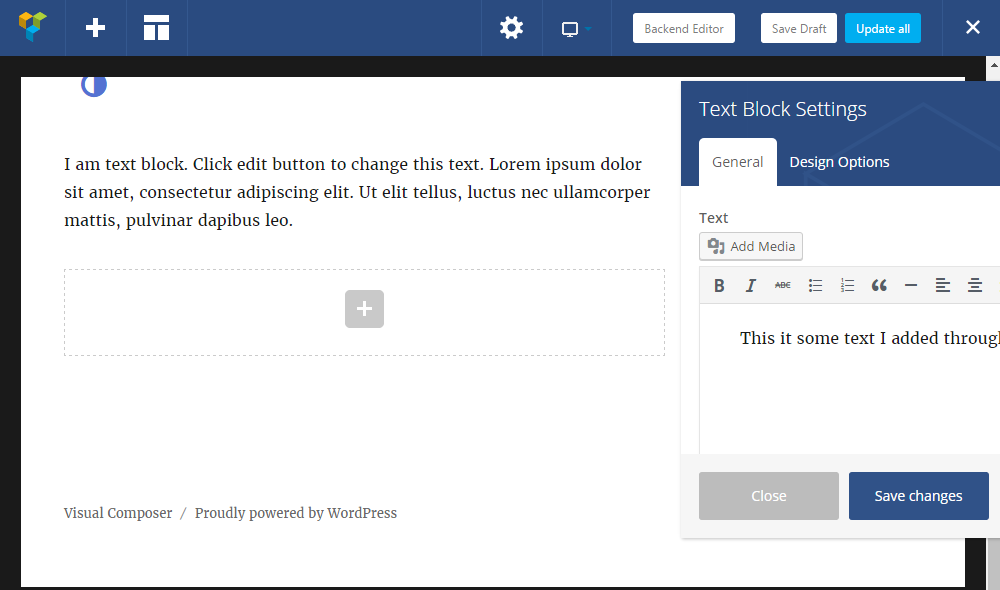
Visual Composer makes it easy to customize your existing WordPress content. If you do open up a post or page you’ve created through the default WordPress Editor, you can not only add new Visual Composer content to the page, but also customize the existing content through the page builder user interface.

If you already have an established WordPress website, then Visual Composer is a good option for upgrading your pre-existing content.
Thoughts on the Visual Composer User Interface
The Visual Composer user interface is the most complicated and least user-friendly of the three WordPress page builders we’ve compared here. Neither the classic, back-end editor nor the frontend user interface is as intuitive or well executed as the approach taken by Beaver Builder or Thrive Content Builder.
Visual Composer might be the most powerful page builder in this comparison, but, if you aren’t prepared to tackle the steep learning curve presented by its user interface, it’ll be hard to unlock its full potential.
Page Builder Plugin User Experience Summary
Beaver Builder has the most user-friendly and well-executed experience. The user interface rarely feels cluttered, and it’s always clear what each button does. Thrive Content Builder comes in a close second. The point-and-click nature of this page builder, along with its inline editing helps speed up the content creation process.
Visual Composer is possibly the more advanced tool in terms of options, settings, and content modules, and this is reflected slightly in the busy user interface. Visual Composer’s divergence from the default WordPress user interface doesn’t help things either.
Pricing Information
These three page builder plugins are all available on multiple pricing plans. Before we look at these pricing options in more detail, here’s a quick summary:
Beaver Builder is available on three pricing plans. Each option allows use on an unlimited number of sites, and includes access to support and plugin updates for a year. After a year, you can either renew your license at a reduced rate or continue using the plugin unsupported. The higher-priced options include the Beaver Builder WordPress theme, multisite compatibility, and the ability to remove the branding from the page builder.
Thrive Content Builder is also available on three pricing plans, with the lowest-priced $67 option covering use on one website. No matter which of the three options you choose, you’ll get access to unlimited free updates and one year of full support. Thrive Themes also offer all of their products together in a combined package. By joining the Thrive Themes membership program, you’ll get access to the Thrive Content Builder as well as all of their other WordPress plugins and themes.
Visual Composer is the lowest priced option. For a one-time fee of just $34, you can use the plugin on a single website. This price includes lifetime access to plugin updates and six months of access to support from the plugin developers. This six-month support period can be extended to 12 months for an additional $11.25.
Final Thoughts
All three of these page builder plugins are well-designed and powerful tools that’ll enable you to create custom designs for your WordPress website.
Overall, Beaver Builder is the best WordPress page builder plugin. It has a good mixture of attractive prebuilt page templates, useful content modules, and perhaps most importantly, the most user-friendly interface.
As the most affordable option, Visual Composer is a great value page builder plugin. It’s only slightly let down by its comparatively more complicated interface and user experience. However, on features alone, it’s hard to beat.
The Thrive Content Builder has some great features to help you generate more sales and leads from your website, while also being a good all-round page builder tool. Its user interface is easy to grasp, and the presence of inline editing helps make it an attractive option.
The best page builder plugin for your project will come down to which features you value most and how much you’re willing to pay. However, whichever tool you do choose from this comparison, you’re unlikely to be disappointed.
Used/using any of the above? Thoughts?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.








I use Thrive content builder, its the best I have come across… totally recommend it :)
I like Cornerstone. Much faster, well coded and developer friendly. You don’t need to save and view. It shows changes in real time. I’m heavily invested in Visual Composer but it just feels like it takes forever to make edits. I’ve build about 100 VC sites but I’m converting to Cornerstone for my custom sites.
Cornerstone is a good product. Only downside is Envato owns/manages the product. Envato is not an ethical company.
Could you provide more details about why they are not ethical?