Twenty Twenty-Two WordPress Theme Review – Full Site Editing Has Arrived!
- By
- 4 Comments
WordPress 5.9 “Joséphine” introduces Full Site Editing (FSE) using Block Themes. This new type of WordPress theme is created entirely using blocks for all parts of your website such as your header, navigation area, content, footer and more. Blocks can be created and edited using the new Site Editor and there are additional controls are available for styling, typography. A new template system has also been introduced to give you full control over your website’s design.
The first block theme to be released is Twenty Twenty-Two. This new default WordPress theme shows what is possible with block themes and showcases all the new features that were introduced in WordPress 5.9.
“The theme aims to use as little CSS as possible: our goal is for all theme styles to be configured through theme.json and editable through Global Styles.”
Kjell Reigstad – “Introducing Twenty Twenty-Two“
It was only four years ago that WordPress replaced the classic text editor with a user-friendly page builder called the Block Editor. Like many WordPress users, I was initially hesitant to switch over to the Block Editor when it launched, but the editor is now one of the main reasons I love using WordPress to publish content online.
The Block Editor has been continually improved and refined since its launch, though the release of WordPress 5.9 on 25 January 2022 marks its greatest evolution. Block Themes are going to change how we build websites with WordPress and Twenty Twenty-Two is a fantastic example of what they can offer.
Let’s take a closer look at Twenty Twenty-Two and the new features that have been introduced in WordPress 5.9.
Table of Contents
Getting Started With Twenty Twenty-Two
Getting started with Twenty Twenty-Two is easy as the theme is automatically installed on your website when you upgrade to WordPress 5.9.
As Twenty Twenty-Two is already installed on your website, all you have to do is activate the theme from the WordPress admin area.
Block themes such as Twenty Twenty-Two use the new Site Editor instead of the WordPress theme customiser. This can be accessed from the WordPress appearance menu.
Please note that the WordPress theme customiser can still be used with block themes if a particular plugin requires it.
Editing With the The New Site Editor
The Site Editor will look familiar to those that use the Block Editor regularly, but there are a number of additional options here to help you style your website.
Theme Styling
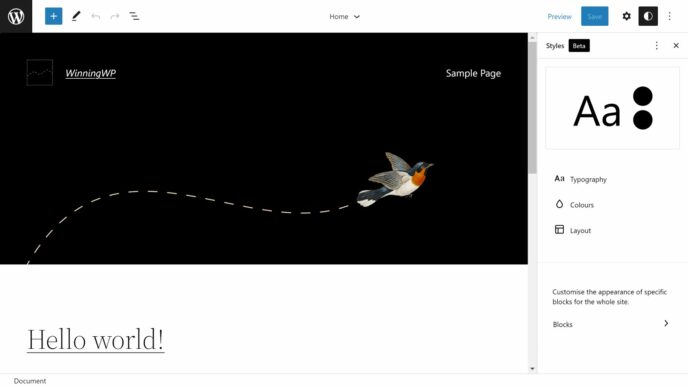
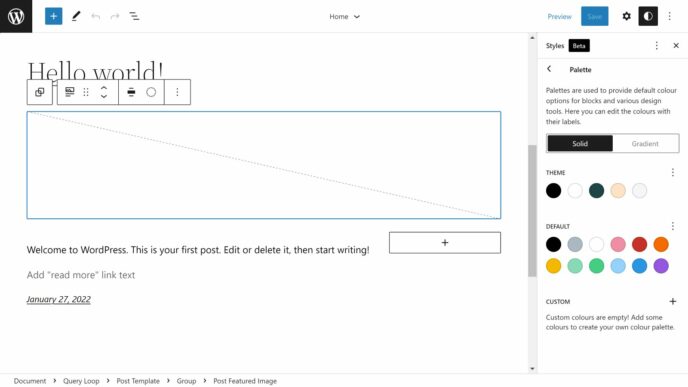
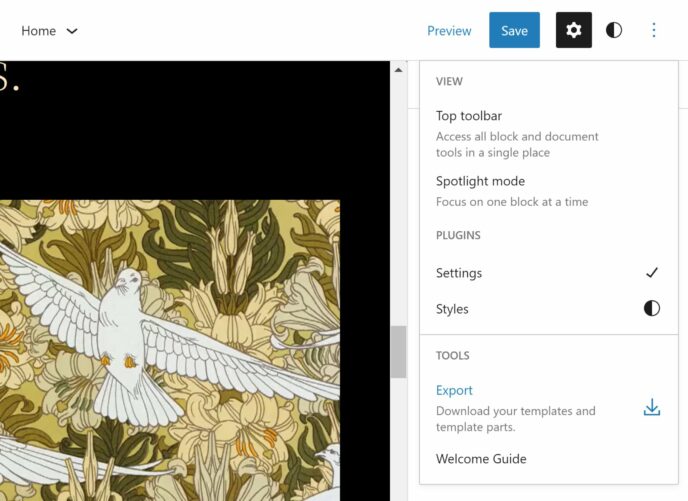
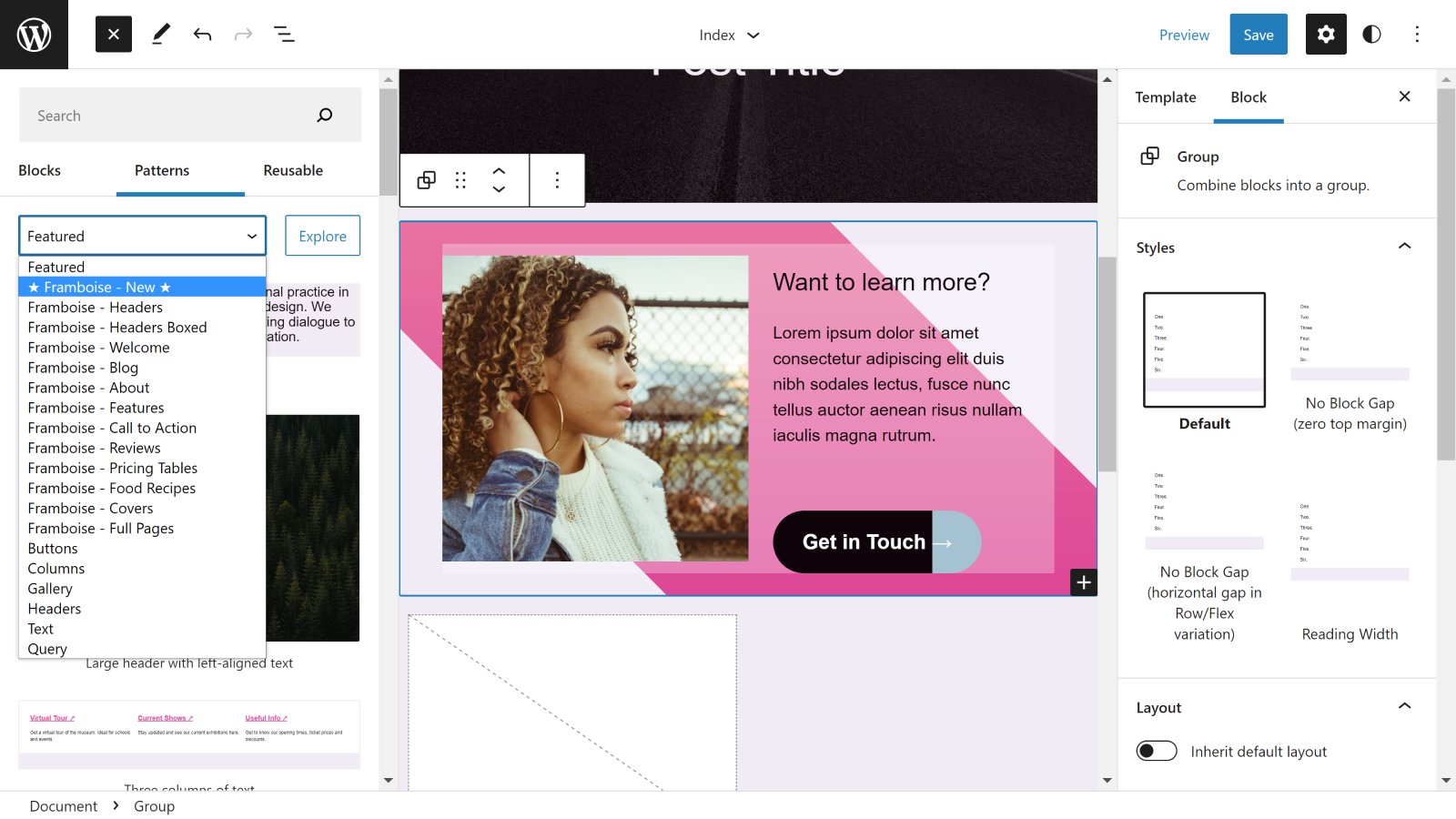
When you first launch the Site Editor, you will notice the new styles interface at the right-hand side of the page. This can be accessed at any time using the styles icon which is displayed above.
The three main styling options are typography, colours and layout.
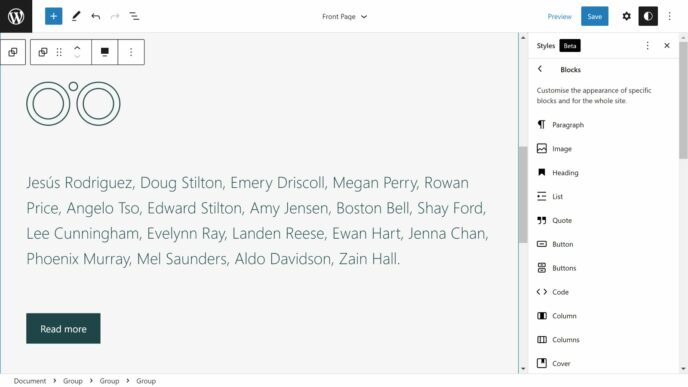
The Site Editor lets you customise the styling for specific blocks throughout your website. This is a welcomed feature that I’m sure website owners will love.
In typography, you can manage the styling of text and links. There are settings for font family, size, line height and appearance.
The colours menu lets you set default colours for your theme and global elements such as your background, text and links. Solid colours and gradients can be configured.
The last menu option is layout, which allows you to adjust the padding of Twenty Twenty-Two.
I love how theme styling has been integrated into the new Site Editor. Styling options are a little limited at this time, but the “Beta” tag that is attached to the new styles interface highlights that this is something that is going to be expanded in future versions.
Block Patterns
Patterns are pre-made blocks that can be inserted into your WordPress website at the click of a button. They are also known as Block Patterns.
They were introduced to the Block Editor in WordPress 5.8, but as WordPress themes still primarily used the WordPress theme customiser at the time, there was no need for WordPress themes to support patterns.
Moving forward, patterns are going to be an important aspect of block themes such as Twenty Twenty-Two due to its integration with the Site Editor. So I was delighted to see that Twenty Twenty-Two comes with a large collection of pattern layouts to help you shape your website design. It offers unique patterns for your header, footer, home page, blog posts and more.
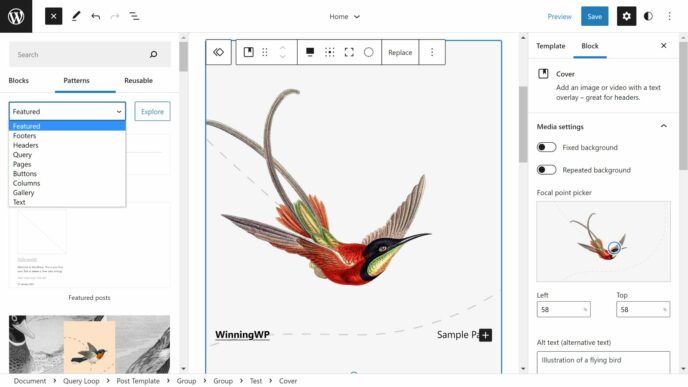
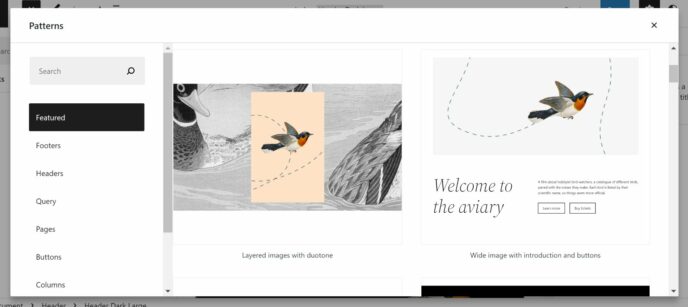
If you want to browse through available patterns, I recommend clicking on the “Explore” button. This loads a large patterns box where you can search through potential layouts for your website.
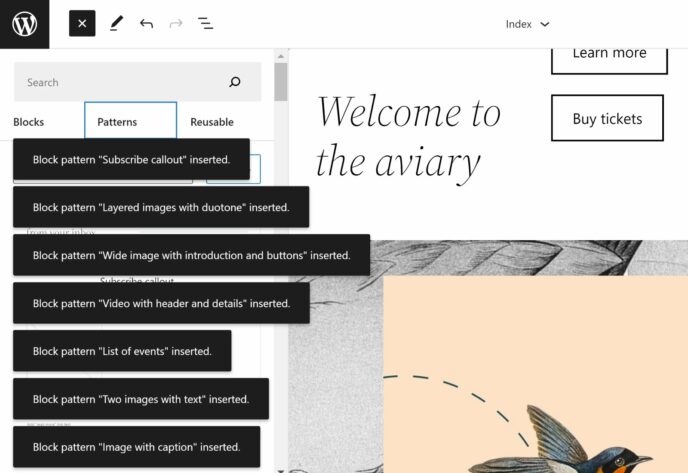
When you insert a block pattern, WordPress will display a message confirming the layout that was inserted. The message does tend to hang around longer than necessary so if you add multiple layouts at once, it becomes difficult to use the Site Editor or Block Editor. In some situations, the messages will only disappear when you click them.
The gallery below highlights some of the block patterns that are available in Twenty Twenty-Two.












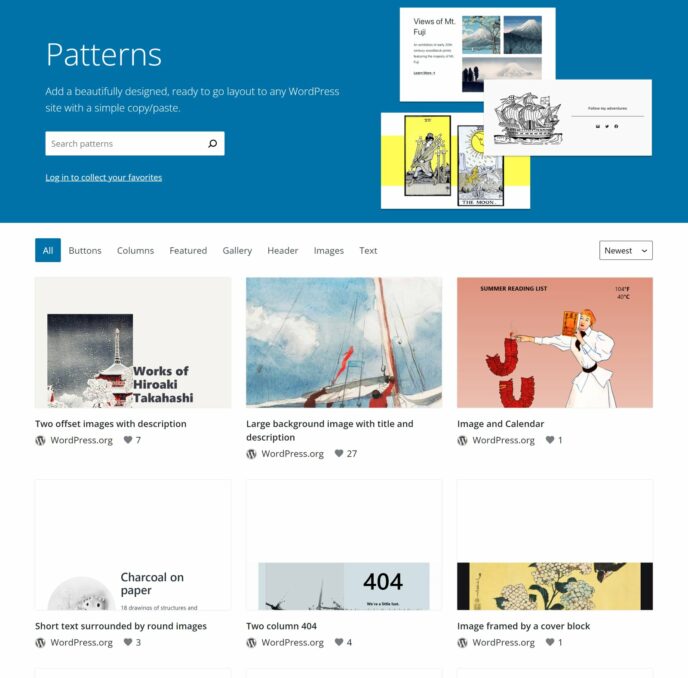
A new Block Patterns Directory has been added to WordPress.org alongside the launch of WordPress 5.9. There are around one hundred layouts available already and more are being added every week.
If you log into your WordPress.org account, you can save your favourite patterns to help you reference them later.
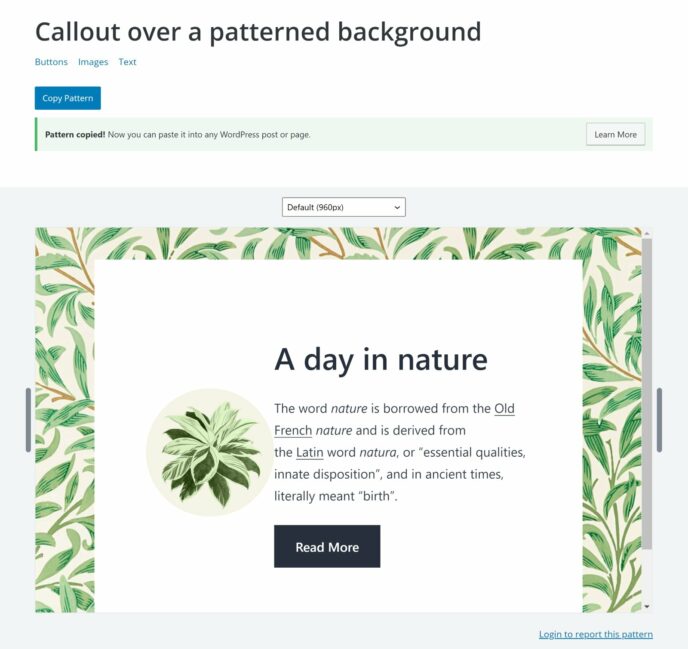
To add a pattern from the Block Patterns Directory to your website, all you have to do is click on the “Copy Pattern” button. You can then paste it into a paragraph block in the WordPress Site Editor or Block Editor.
Theme Blocks
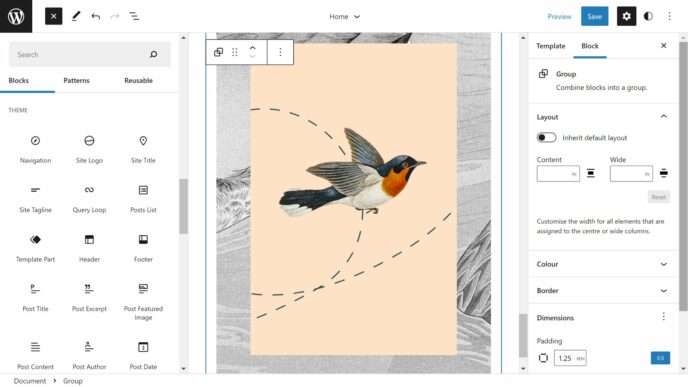
The large blue plus (+) symbol at the top of the Site Editor and Block Editor is called the Block Inserter. It divides blocks into different categories such as text, media, design and widgets. WordPress 5.9 adds a new category called theme that lists 23 blocks to shape your website design.
The theme blocks are:
- Navigation, Site Logo, Site Title, Site Tagline, Query Loop, Posts List
- Template Part, Header, Footer, Post Title, Post Excerpt, Post Featured Image
- Post Content, Post Author, Post Date, Post Categories, Post Tags
- Next Post, Previous Post, Post Comments, Log In/Out, Term Description, Archive Title
The Template Part, Header and Footer blocks, are only available in the Site Editor. The remaining 20 theme blocks can also be accessed in the Block Editor for styling posts, pages and custom post types.
Once you have selected a theme block, its configuration options will be displayed in the block settings menu on the right-hand side of the page.
Theme blocks are important for designing template parts and key areas of your website such as your home page, blog index, posts and pages. So if you want to get the most from Twenty Twenty-Two, you need to understand how you can use them.
I encourage you to play around with each theme block to help you see what they offer. Patterns are useful in this regard as they can help demonstrate how layouts are created.
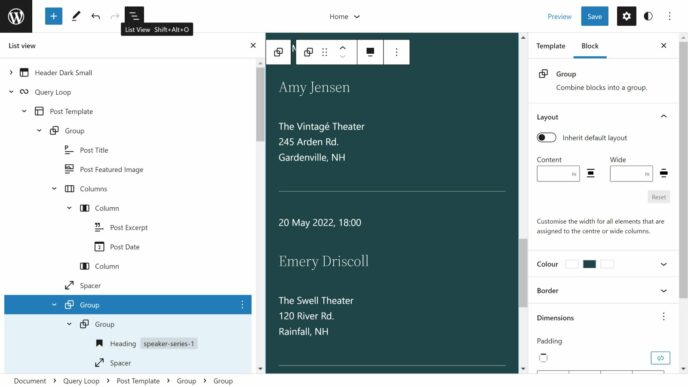
List View
In the Block Editor, clicking on the List View bottom at the top-left hand side of the page shows the structure of your content. For example, it will list headers, paragraphs, columns and blocks.
The List View button is also available in the Site Editor. It highlights all design and content elements such as your header, query loops, content, footer and more. It’s a fantastic tool that helps you see the structure of complex layouts and pages.
The WordPress Template System
WordPress now has its very own template system and it’s built directly into the Site Editor. You can access all layouts from the dedicated pages for templates and template parts.
- Templates – This displays page templates such as your home page, blog post index, search results page and archives page
- Template Parts – This displays template parts such as your header and footer
There are many aspects of the new template system that I love, but it does feel less intuitive than the Site Editor and the Block Editor so beginners may feel a little lost at first. The user experience could be improved in future versions of WordPress by integrating documentation and tutorials that explain how the template system works.
Accessing Templates & Template Parts
Clicking on the WordPress icon at the top left-hand side of the page loads the editor window. From here you can return to the WordPress dashboard, load the Site Editor, load the templates page or load the template parts page.
This is the main menu for switching between the Site Editor and template pages.
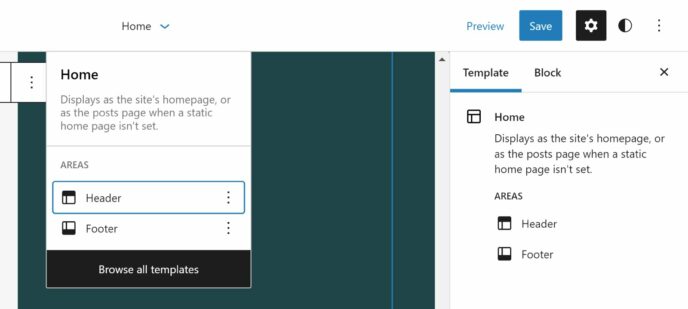
The Site Editor always shows the template you are working on at the top of the page. When selected, a dropdown menu shows the areas of the page such as your header and footer. If you click on “Browse All Templates”, the main templates page will load.
The current template and its associated areas can also be viewed from the settings menu on the right-hand side of the page.
Working With Templates
11 page templates are initially available in Twenty Twenty-Two, but you can also add a Front Page template. This brings the total number of page templates to 12.
- Home
- Index
- Front Page (has to be added manually)
- Page (no separators)
- 404
- Archive
- Single Post (no separators)
- Search
- Single Post
- Page
- Page (large header)
- Blank
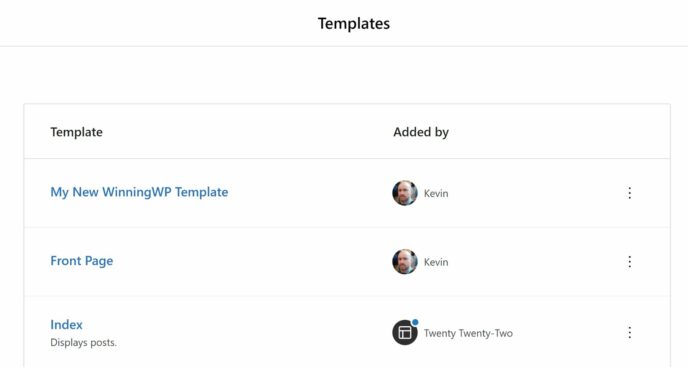
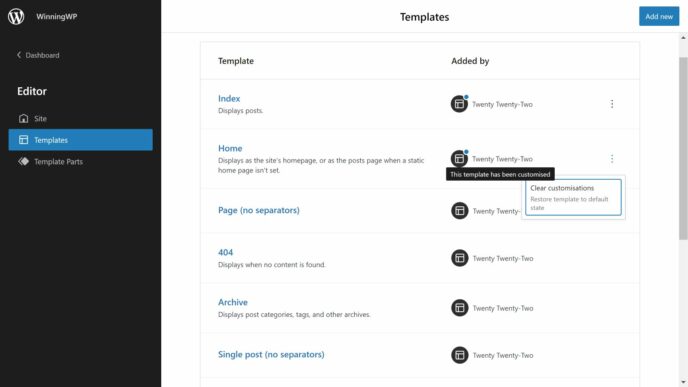
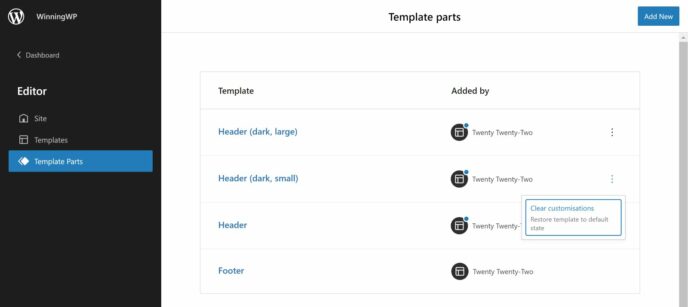
The template page lists all available templates. If a template has been modified, a blue dot will be displayed to remind you that it has been customised. An additional option is available to clear all customisations and restore the template to its default state.
When you select a template, you can modify its layout using the Site Editor. Other options, however, are limited.
For example, four templates can be renamed from the Site Editor: The Page (no separators), Page (large header), Single post (no separators) and Blank. The other templates cannot be renamed and it is not possible to save a variation of any of the templates either.
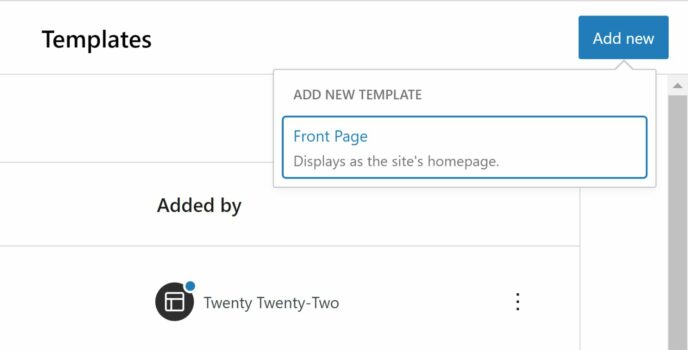
The Front Page template is not initially listed alongside other page templates, therefore you need to add this manually yourself by clicking on “Add New” at the top of the templates page.
I am not sure why this is set up this way, but other WordPress block themes use the same approach. For example, the WordPress theme Pacer lets you add Front Page, Archive and Search templates. My guess is that certain page templates are not considered important enough to be marked as a core template.
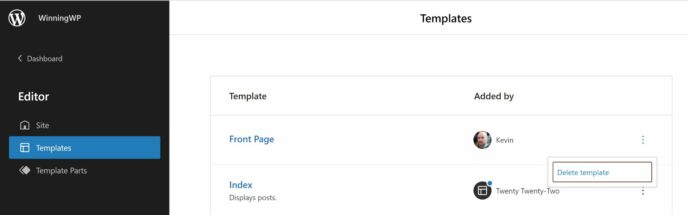
Once you have saved your new Front Page template, it will be displayed on the main templates page.
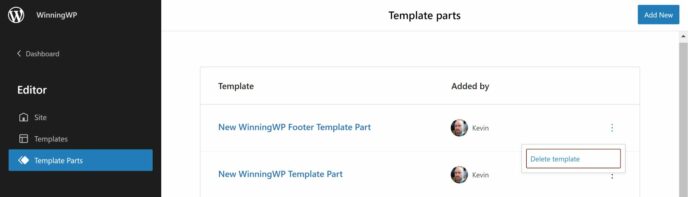
All other page templates note that they were added by Twenty Twenty-Two and there is no option to delete them. In contrast, the Front Page template states that it was added by you and there is an option to delete the template.
Creating a Custom Template
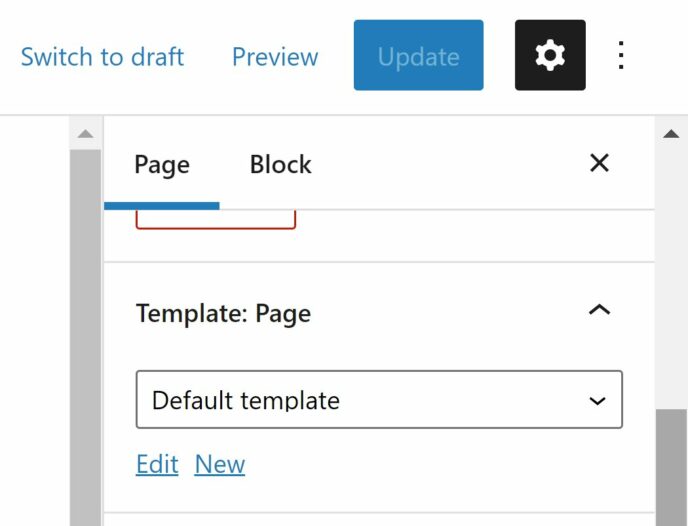
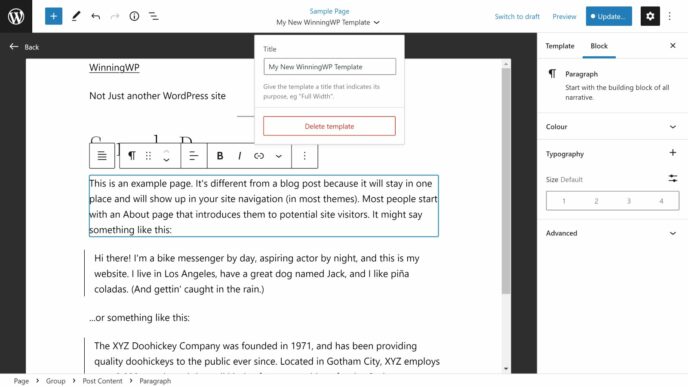
There is no option on the templates page to add additional templates after you have added the Front Page template. Instead, what you need to do is load up a blog post or page and select “New” in the template menu.
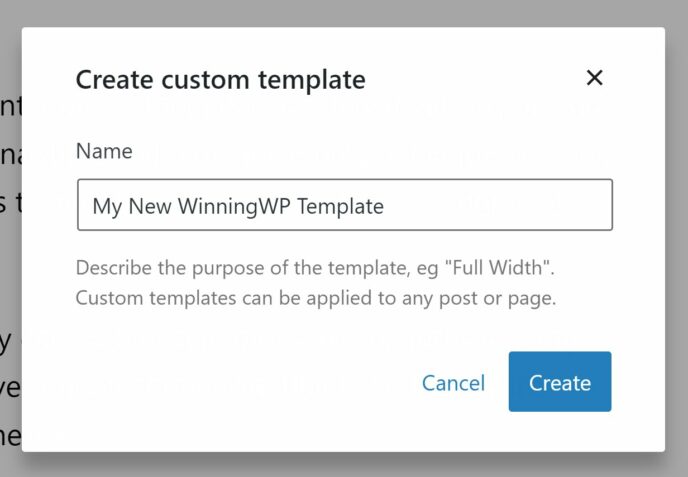
A box will pop up in the Block Editor that lets you name your new template.
You can then customise your new template.
Once your new template has been created, it will be shown on the main templates page and be available for selection in posts and pages.

Creating a new custom template is not difficult, though I do find it strange that new templates can be added from the Block Editor and not from the Site Editor or templates page.
Template Parts
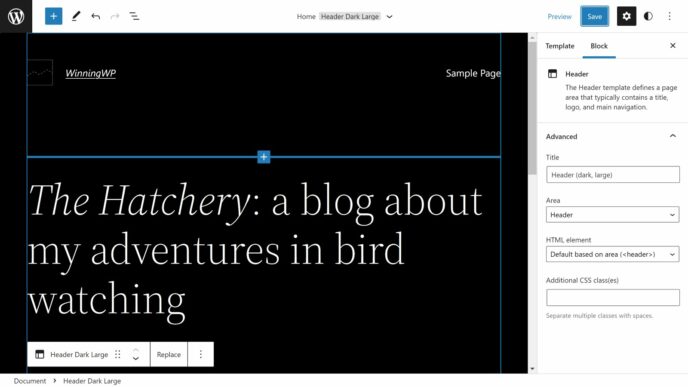
Twenty Twenty-Two comes with four pre-made template tarts:
- Header
- Footer
- Header (dark, large)
- Header (dark, small)
Just like the templates page, WordPress will show a blue dot if a template part has been customised.
By default, the header template part is used within Twenty Twenty-Two’s main templates for your home page, blog index, search results etc. The small and large dark header template parts are actually used within the main header template part.
If you attempt to insert a template part into its own layout, you will see a message that says the “Block cannot be rendered inside itself”.
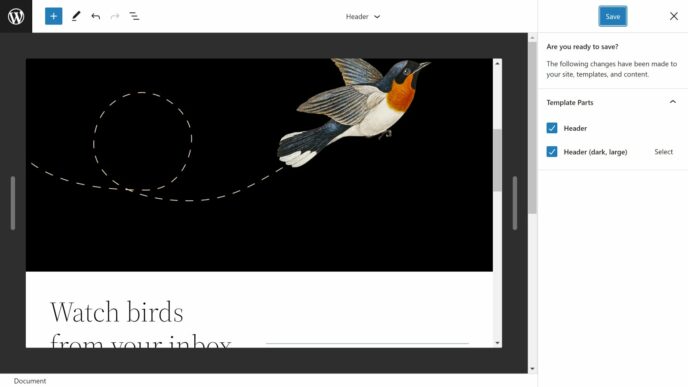
When you customise the main header and click “Save”, you will be asked which template parts you want to update as the template uses multiple template parts.
If you wish, you can change all page templates to use different header and footer templates. This is useful if you customise different areas of your website.
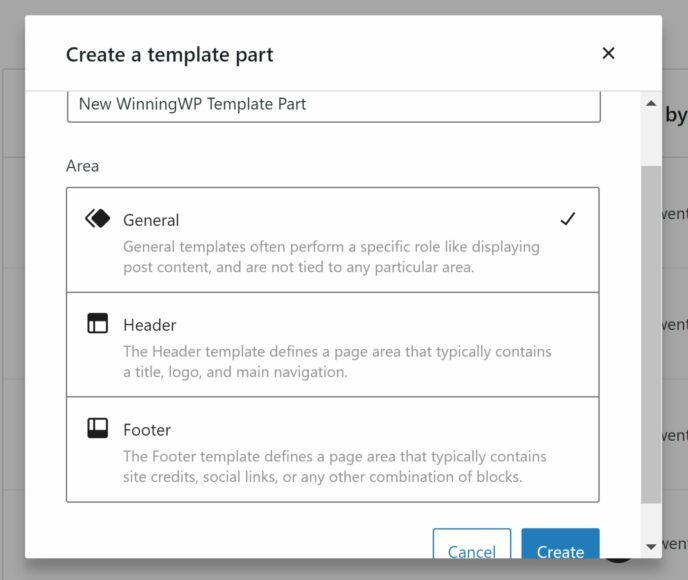
You can create new template parts at any time from the main template parts page. When creating a new template part, you will be asked whether it will be a general template or whether it will be used as a header or footer.
Whether you choose General, Header or Footer, you will be presented with a blank canvas for you to create your new layout.
Unlike pre-made template parts, custom template parts can be deleted if you wish.
I was thoroughly impressed with template parts. Once you wrap your head around how they work with page templates, you can use them to customise all areas of your website design.
There is a risk of the template Parts page becoming bloated when too many custom templates are added, so I would love to see an option in the future to group associated template parts together for easy reference.
Backing Up Templates & Template Parts
Site Editor options can be loaded using the icon with three dots at the top right-hand side of the page. In the tools section below, you will find an option to export all templates and template parts.
Selecting this will download a zip file that contains all layouts. Each layout is saved as a separate HTML file and saved across two directories: Parts and Templates.
It’s pleasing to see an option to back up all templates and template parts, but there is no import functionality available in WordPress at this time. Therefore, templates and template parts have to be manually recreated using copy and paste.
WordPress Block Themes
I have been analysing Twenty Twenty-Two throughout this article, though it is important to note that many other block themes are available in the WordPress directory
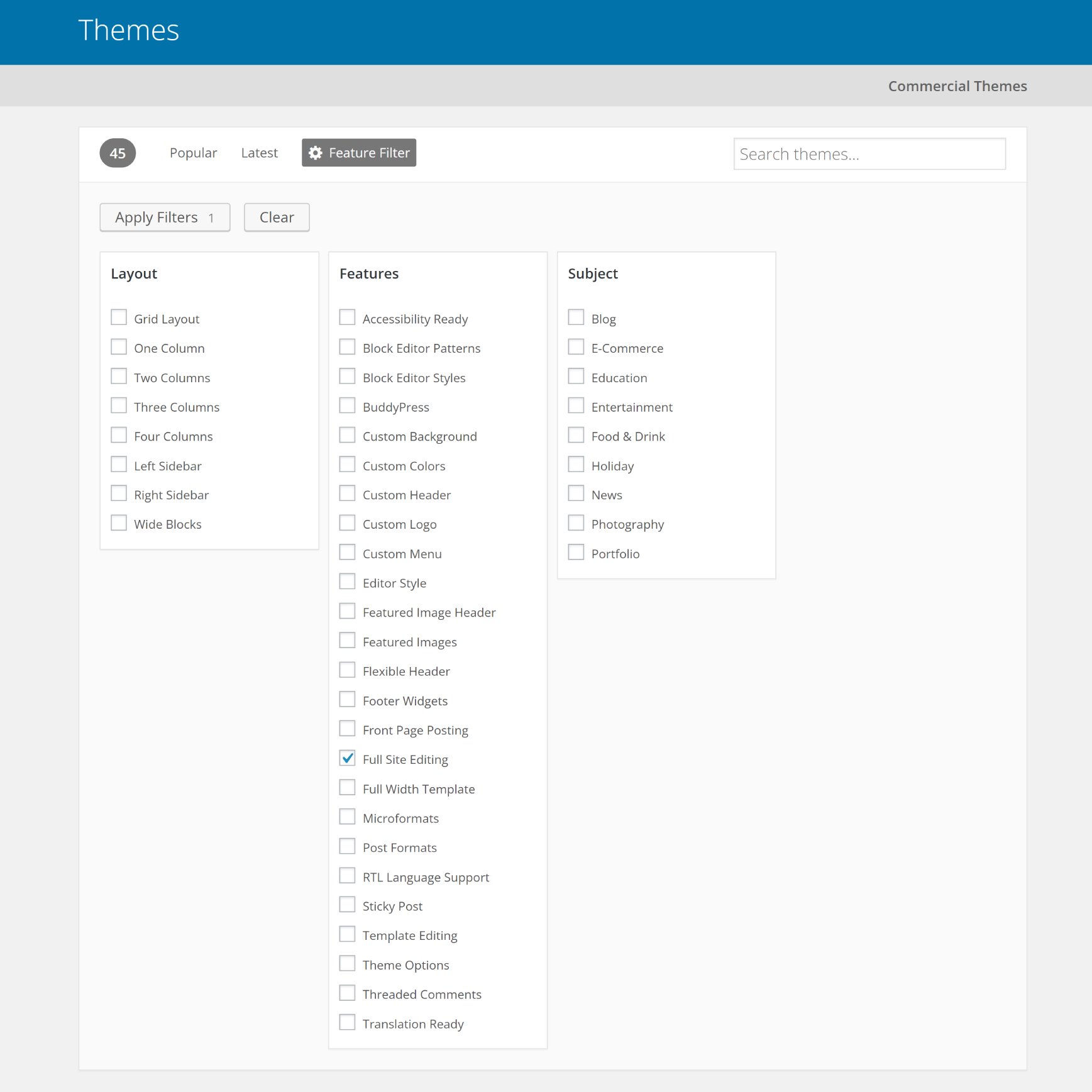
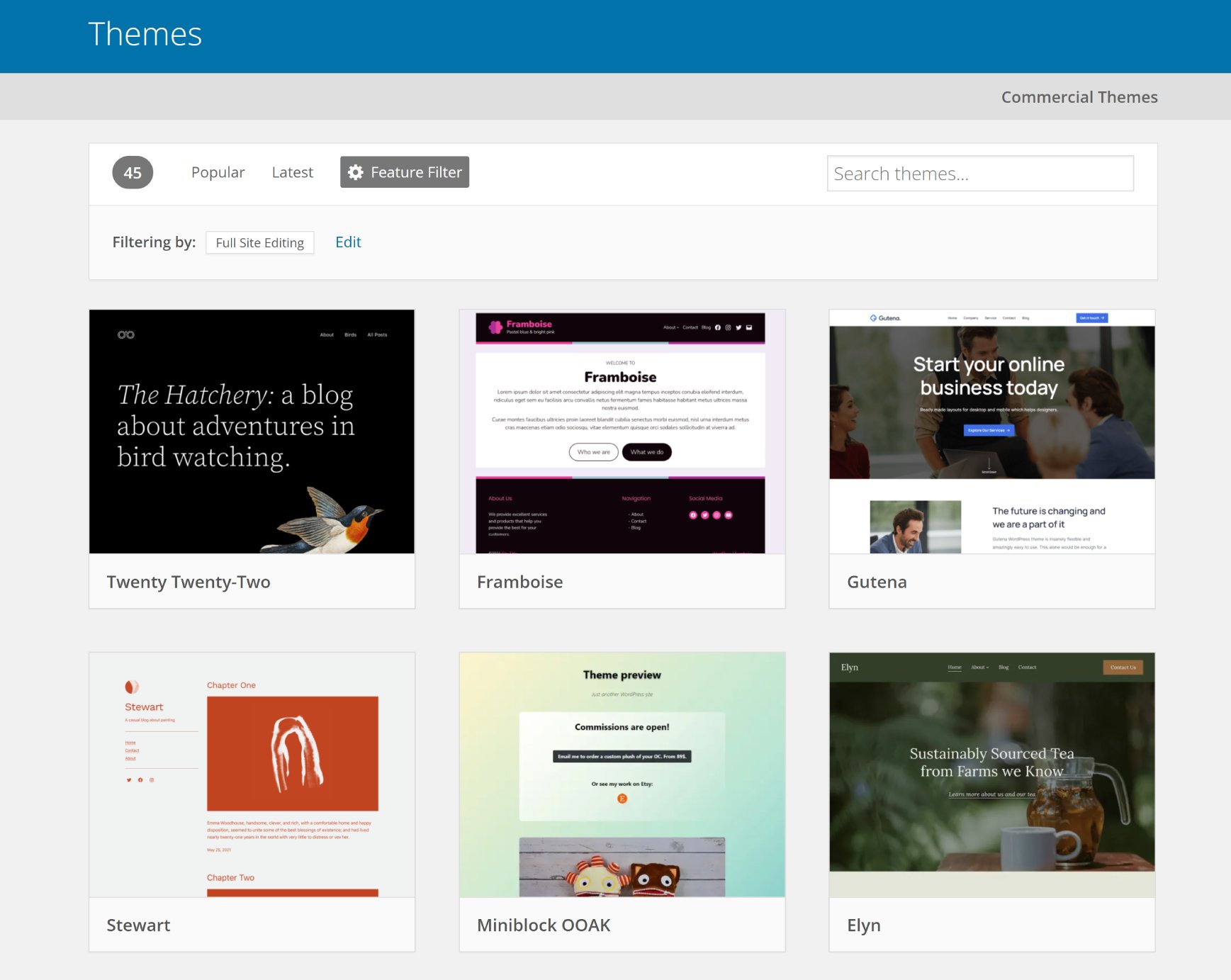
To search for a block theme, all you have to do is select “Full Site Editing” as a feature from the filter list.
It’s quite amazing that 45 block themes were available from the WordPress.org theme directory at the launch of WordPress 5.9. It won’t be long until the directory has hundreds or even thousands of WordPress themes that support Full Site Editing.
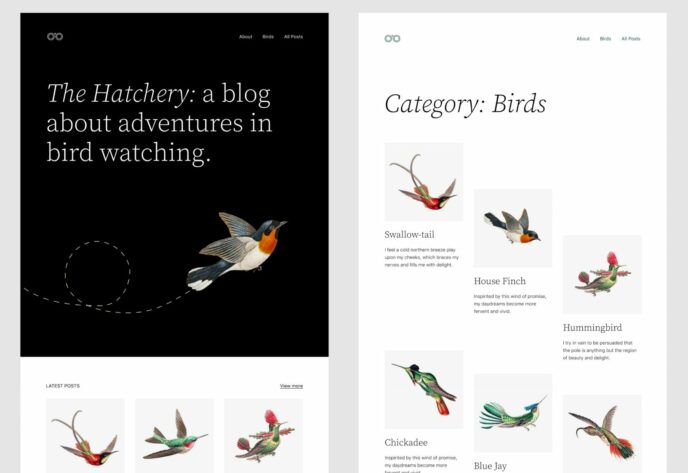
Each block theme has its own unique own collection of patterns, styling options, templates and template parts. For example, Framboise features 14 page templates, four template parts and dozens of interesting pattern layouts.
All customisations you make to a WordPress block theme are stored by WordPress.
This was something I wanted to validate myself so I switched back and forth between Twenty Twenty-Two and several other WordPress themes. When I reactivated a block theme such as Twenty Twenty-Two, my templates, template parts and other customisations, were still available. Yay!
Twenty Twenty-Two does seem like the best example of what is possible with block themes, though I encourage you to test other WordPress themes that support Full Site Editing as you may find a design that is a better fit for your project.
Final Thoughts
Over the last ten years, page builders have pushed the boundaries of what WordPress can do and influenced how the WordPress platform has evolved. This continues to be true.
I believe Block themes and Full Site Editing are significant milestones that will define the direction of WordPress for years. We are, of course, only at the beginning of this new journey.
The new Site Editor is easy to use and has a great collection of theme blocks to help you create content, templates and template parts. I love how styling can be adjusted from within the Site Editor. Styling options are still limited at this time, but this is undoubtedly going to be expanded in the future in the core version of WordPress and by third-party WordPress themes and plugins.
Once you have spent time with templates and template parts, you will appreciate how simple it is to customise your website. The templating system is unfortunately not as intuitive as it should be, therefore beginners may take a while to understand exactly how it all works.
To showcase all of these new features, WordPress has made Twenty Twenty-Two the new default WordPress theme. I’m not always the biggest fan of default WordPress themes, though I believe WordPress has done a fantastic job here as it has many useful page templates and offers dozens of beautiful pattern layouts.
At this point, I believe it would be unfair to compare WordPress Full Site Editing with advanced page building solutions, such as Elementor, Beaver Builder and Divi Builder, as those page building WordPress plugins have been refined over many years. In comparison, WordPress Full Site Editing is still in beta development.
All in all, I’m delighted to see Full Site Editing functionality built into the core version of WordPress and looking forward to seeing how it evolves.
What’s your impression of WordPress 5.9 and Twenty Twenty-Two? Please let us know in the comment area below.
Further Reading
- WordPress 5.9 “Josephine” – Official Announcement
- How 5.9 creates a strong foundation for the future
- Looking Ahead to WordPress 6.0: The Early Roadmap
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.





































Considering how long it takes to customize the theme in the new editor, something you cannot do in a live environment, and that you can’t export/import those customizations, it’s pretty useless at the time.
If I could do these customizations in a local environment and move them to my production environment, it would make sense.
So thumbs down at the moment.
This new block system is just taking more options away for advanced users just to please a bunch of people who never took the chance to learn HTML5.
Even for non-coders, the block system is not intuitive and it is very stiff.
The most you can achieve is the chance to change the appearance of blocks themselves but not the site. Changing the block order is a pain.
This is a loss-loss situation, a non-friendly block system for newcomers, and fewer way options to edit the code itself from the WordPress backend.
What is way more painful is seeing these “bloggers” bootlicking every single “new” thing WordPress owners do.
Gutenberg is still being awful, results are never the same between both the frontend and the backend.
That is why the classic editor goes 8 million installations and counting. That is the only way for advanced users that cares about getting the results desired, not what Gutenberg or the block editor wants.
Now just guessing if we can get a text editor for these new “block” themes from the backend. I know installing FTP software gives me access to the files but sometimes editing the code itself from the backend is necessary to save the day and do quick edits. Another ability we are just losing because this stupid need to “fix” what is not broken.
I’ve only just switched to using WordPress and this update seems like quite a big departure from what I have just learnt.
Hi,
thank you for your guide. It is really a pain to switch to FSE! First I was really excited, but now it feels more like a steep learning curve and I do not even know if it is worth it.
I do not know where to start on Twenty Twenty Two because it comes by default with a design that is not usable at all for a “classic” website. That makes it even harder. On the other hand I would like to stick with it because it is from WP and who has time for bugs?
I would appreciate to have a hands on guide for this theme to modify it step by step to a classic site. Enough blocks should be available by default.
BR
Matt