Spectra One Theme Review: A Brand New Block-Based Theme From the Astra Team!
- By
- 1 Comment
Searching for the best WordPress block theme for your site? This hands-on Spectra One review will help you to decide if this theme is the right option for you.
If you’re interested in getting started with the new WordPress Site Editor experience (formerly Full-Site Editing), Spectra One is an intriguing new offering from the team behind the massively popular Astra theme.
Unlike Astra, though, Spectra One was built to use the new Site Editor experience. That means you’ll design every template on your site using blocks — from the header to the footer.
To help you to do that, Spectra One comes with a bunch of style variations and block patterns, and a tight integration with the developer’s Spectra plugin.
In this hands-on Spectra One review, I’ll help you to decide if it’s a good option to build your site.
What Our Review Covers…
- 📖 Spectra One Review: A Quick Summary
- 🤔 What Is Spectra One? How Is It Different From Other Themes
- 🏗️ How You Can Build and Customize Your Site With Spectra One
- ⚙️ Key Spectra One Features
- 🏎️ Spectra One Performance Tests
- 💰 Spectra One Pricing
- 👍👎 Spectra One Pros and Cons
- ❓ Spectra One FAQ
- 👉 Final Thoughts on Spectra One
📖 Spectra One Review: A Quick Summary
If you want to learn about Spectra One in more detail, or if you’re already confused by terms such as ‘Site Editor’ and ‘Full Site Editing’, I encourage you to read the full review.
But if you’re in a rush, here’s a quick summary of some key details, along with my conclusions from the review…
| Where to get? | WordPress.org |
| Approach | Uses the WordPress Site Editor — design everything with blocks |
| Price | 100% free |
| Developer | Brainstorm Force (same team behind Astra) |
| Best for? | ✅ Blogs ✅ Portfolio websites ✅ Business brochure websites ❌ WooCommerce stores ❌ Membership sites ❌ Online courses |
| Included style variations | 👉 Nine built-in style variations 👉 Light and dark styles |
| Included block patterns | 👉 Five blog listing patterns (Archive template) 👉 Four single patterns (Single template) 👉 Six header patterns (Header template part) 👉 Five footer patterns (Footer template part) 👉 Limited misc. patterns for various content |
| Integrations | Designed to work with the developer’s Spectra block plugin, but you can use other block plugins |
| Pros | 👍 The block patterns look great 👍 You get block patterns for all important theme templates and template parts 👍 It’s a block theme from one of the most well-known theme developers |
| Cons | 👎 Limited font options by default (can fix with the Spectra plugin) 👎 Limited block pattern selection when it comes to individual pages/sections |
🤔 What Is Spectra One? How Is It Different From Other Themes
Before I go hands-on, I think it’s important to clearly explain the difference between Spectra One and Astra, the massively popular theme from the same developer.
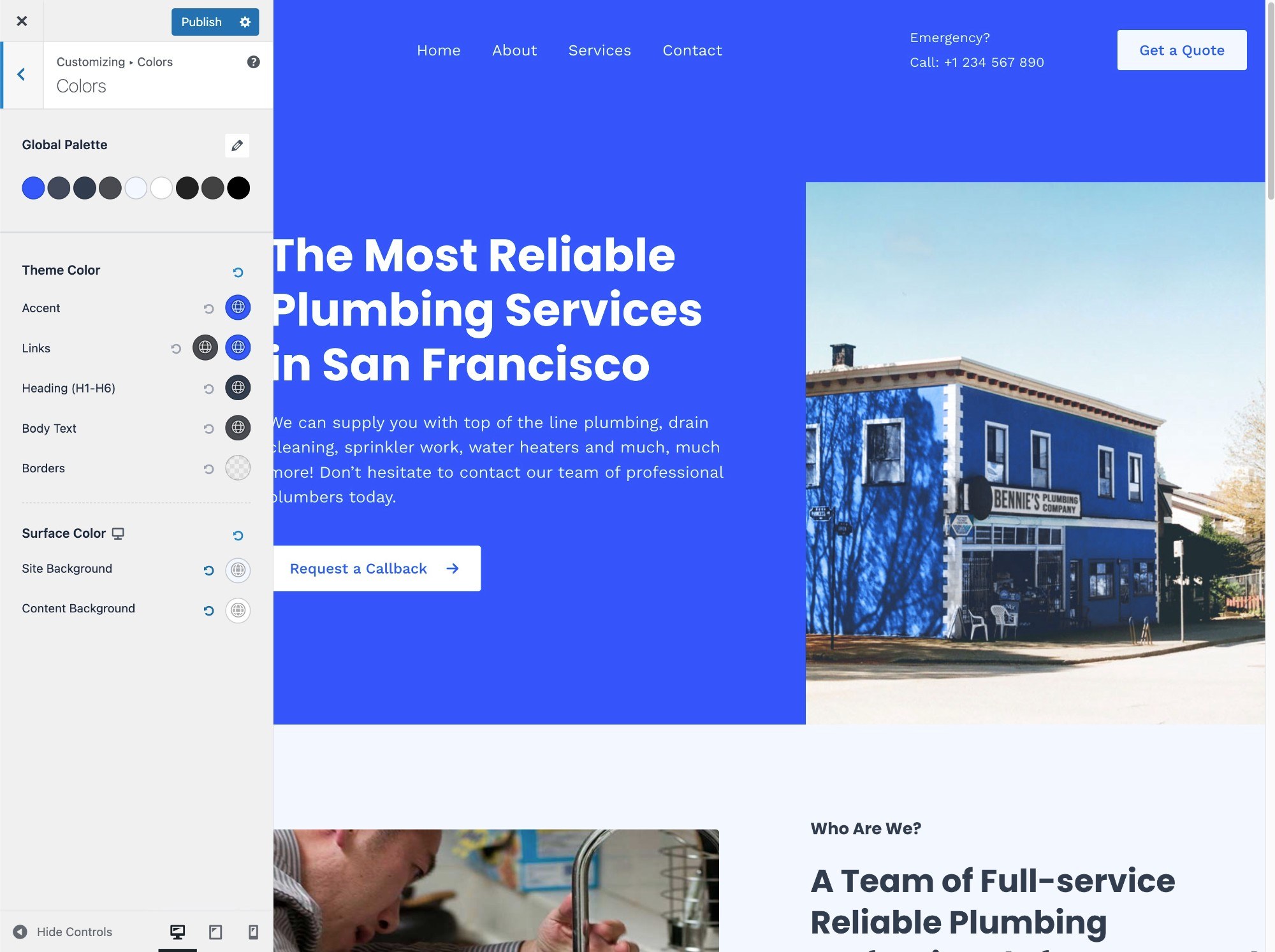
With Astra, you mainly customize your theme using the WordPress Customizer, which is the visual customization interface that looks like this:

This interface is where you can change typography and colors, edit layouts, customize your header, and lots more. If you want more flexibility, you can also pair it with a page builder plugin such as Elementor or Beaver Builder. You can learn more in our Astra theme review.
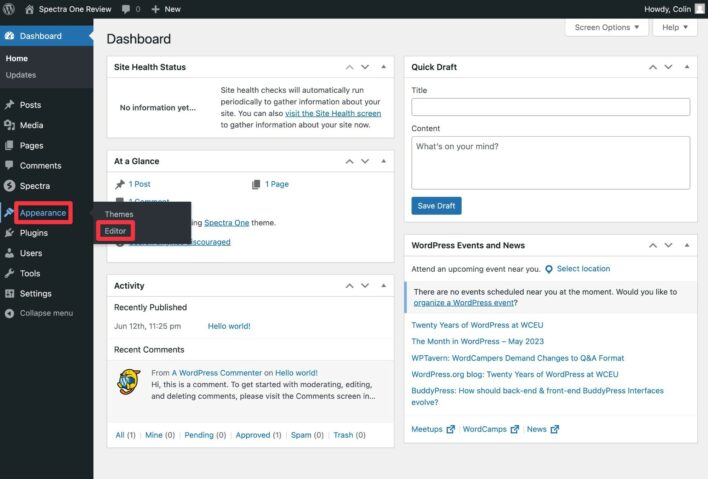
Spectra One, on the other hand, uses the new WordPress Site Editor approach to theme customization. This means there’s no Customizer (Appearance → Customizer), no menus (Appearance → Menus), no widgets (Appearance → Widgets), and so on.
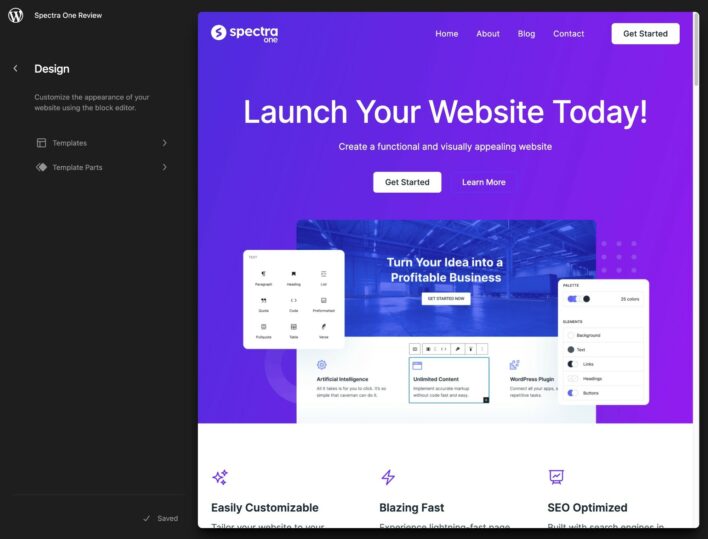
Instead, you’ll manage every part of your theme from the Site Editor interface (Appearance → Editor):

What makes Spectra One really interesting to me is it’s one of the first forays by a major theme developer into the block-based theme space.
Other popular multipurpose themes — GeneratePress, Kadence Theme, OceanWP, etc. — haven’t really gone into the block-based space yet. Themeisle (Neve) does have the Raft block-based theme, but I’m not sure how much of a focus that is.
So, if Spectra One is able to achieve more widespread success, that could do a lot to grow the block-based theme space.
🏗️ How You Can Build and Customize Your Site With Spectra One
With that introduction out of the way, I think it’s useful to cover what it’s like to build your website with Spectra One.
This will not only give you a look at some of its key features, but it will also help you to understand how Spectra One is different from a theme such as Astra.
Installation and Basic Setup
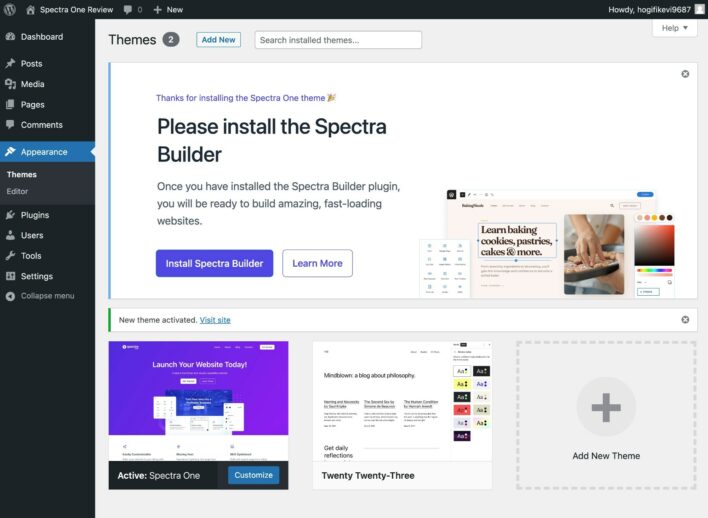
When you first activate Spectra One, it will prompt you to also install the developer’s free Spectra plugin, which extends the native WordPress editor with new blocks, design options, patterns, and more.
Because Spectra One is entirely block-based, having this extra power in the editor will also help you to customize your theme.

Basic Site Design
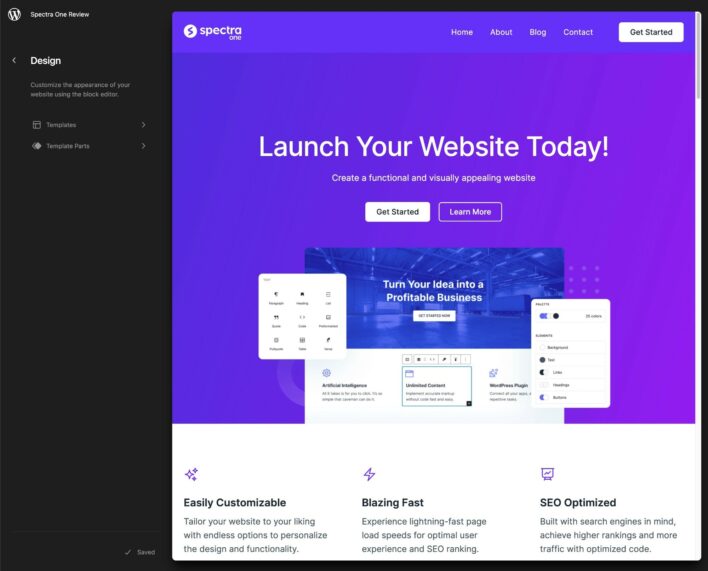
Unlike traditional WordPress themes, there’s no need to import demo content to make your site look nice.
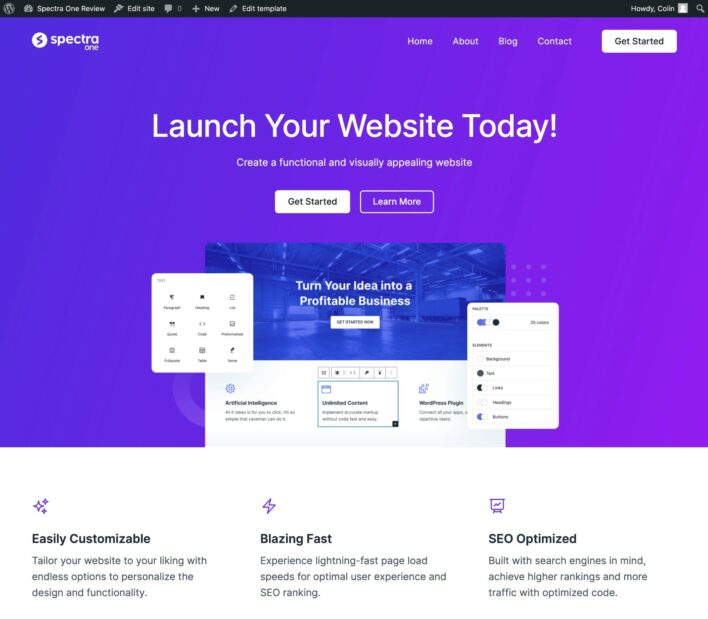
As soon as you activate the theme, Spectra One will look like this:

Customization
When you use any block theme (Spectra One, included), the customization process will be a little different from what you’re used to.
With traditional themes, you get several customization areas under the main Appearance menu in your WordPress dashboard.
With Spectra One, all of those menus are replaced by a single Editor menu.

Selecting that will launch the Site Editor, which is where you can manage everything about your theme:
- Templates — these are full page templates, such as the template for your site’s homepage or blog posts.
- Template Parts — these are templates for parts of your site, such as your header or footer (which can be included in full templates).
- Styles — you can manage the styles for your overall site (colors, typography, etc.), as well as the default styles for individual blocks.

Let’s look at a few examples of what it would be like to customize your site with Spectra One…
Changing Styles
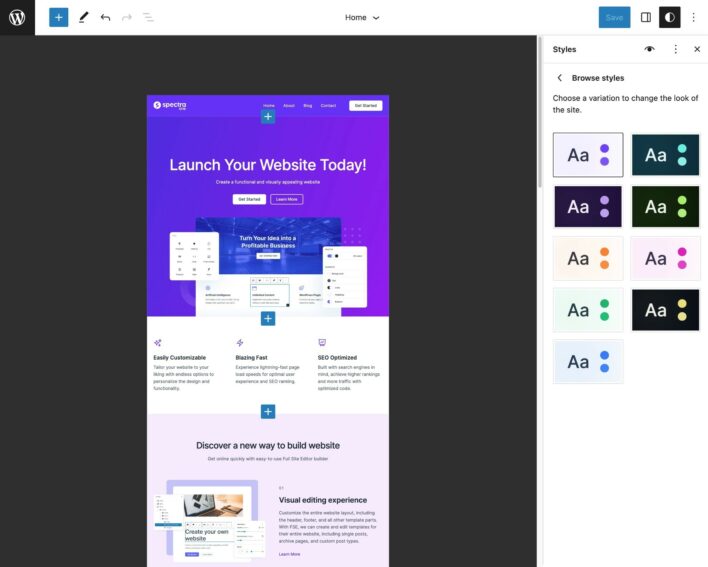
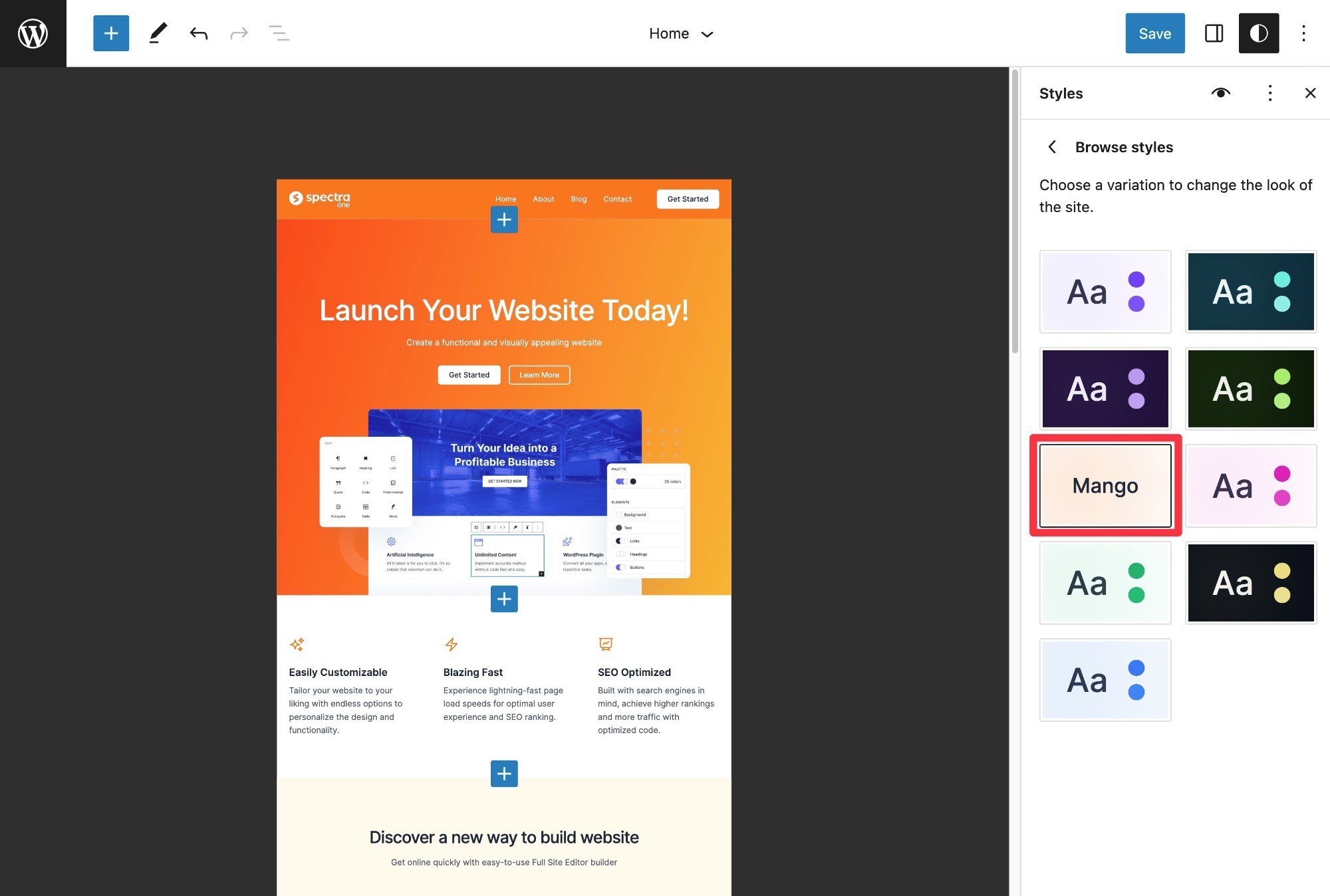
To help you to quickly switch up your site’s design, Spectra One comes with nine different style variations.
Choosing a different style variation will change the entire look of your site, all the way down to the default styles for individual blocks.
For example, here’s the default style variation:

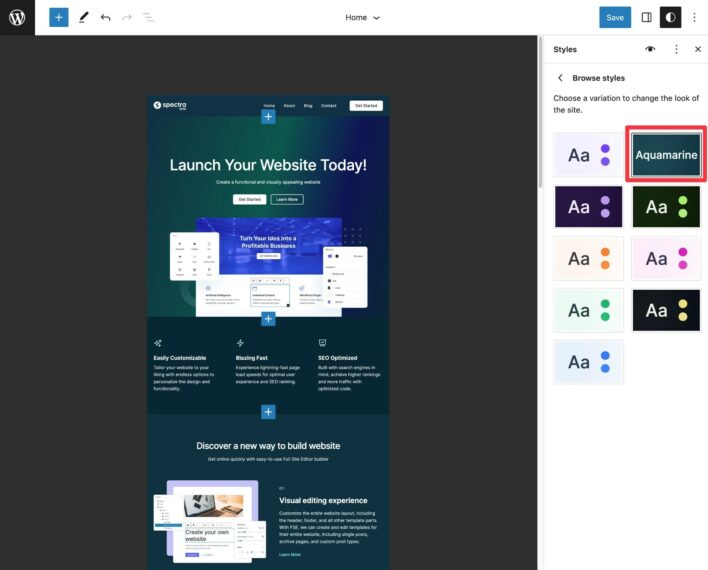
Changing to the Aquamarine style variation would instantly give you a much darker look:

If you want something a bit brighter, you could switch to the Mango style variation:

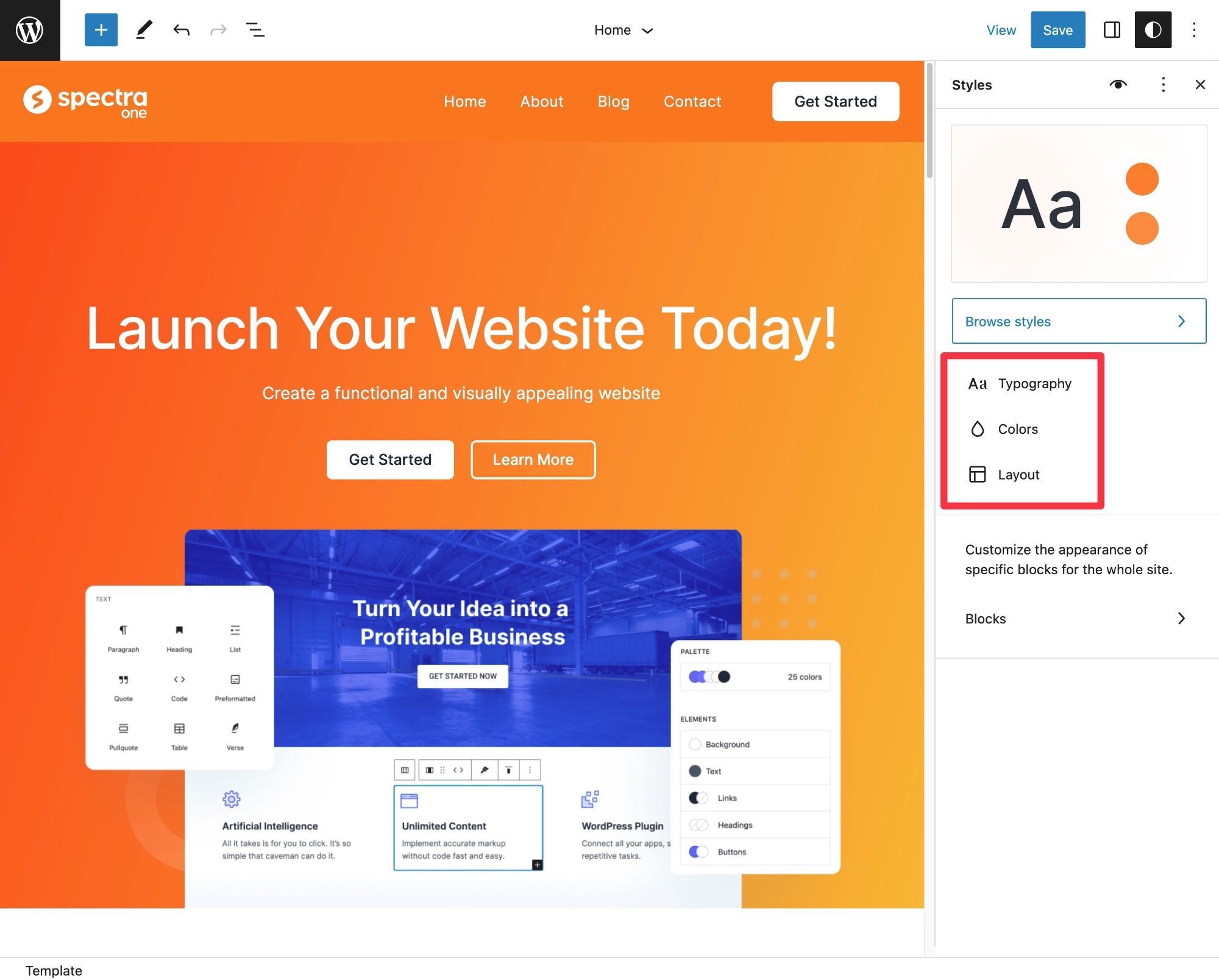
In addition to choosing the pre-built styles, you can also dig in and manually customize your site’s typography, colors, and layout:

For example, if you open the Typography settings, you’ll get separate areas to manage typography for body text, headings, buttons, links, and so on:

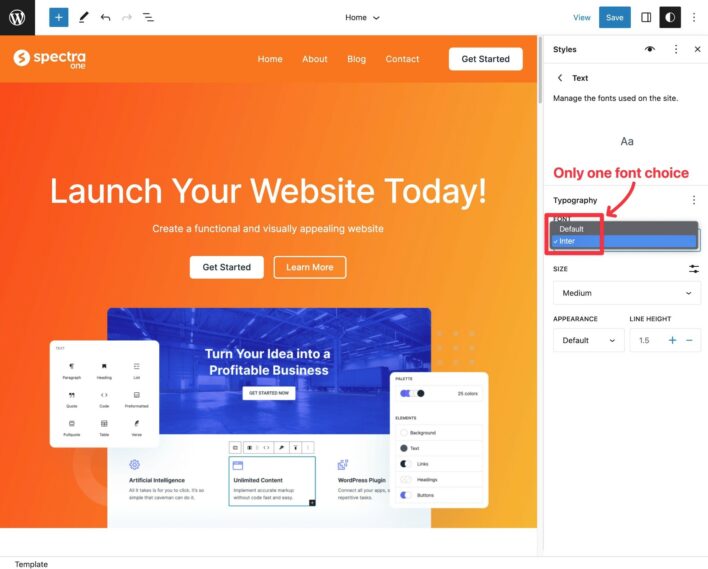
At first, I was very confused by the fact that Spectra One only lets you use a single font — Inter.
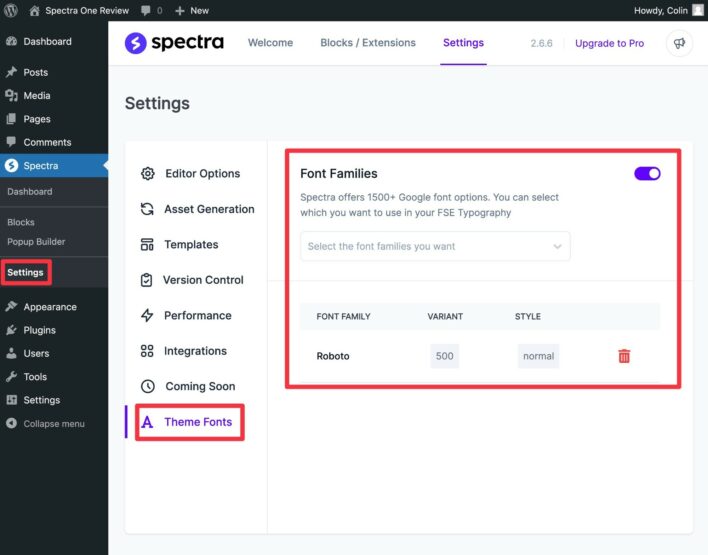
While this is the default behavior for the theme, you can fix this by enabling a setting in the companion Spectra plugin:
- Go to Spectra → Settings.
- Choose the Theme Fonts tab in the settings area.
- Enable the Font Families toggle.
- Choose which fonts you want to add to your site from the 1,500+ options available in Google Fonts.

Once you’ve done this, you’ll also be able to choose those fonts in the Site Editor.
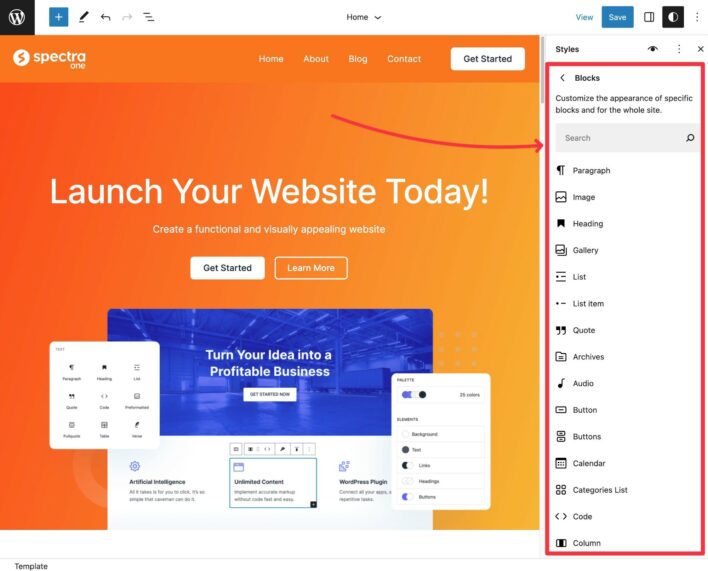
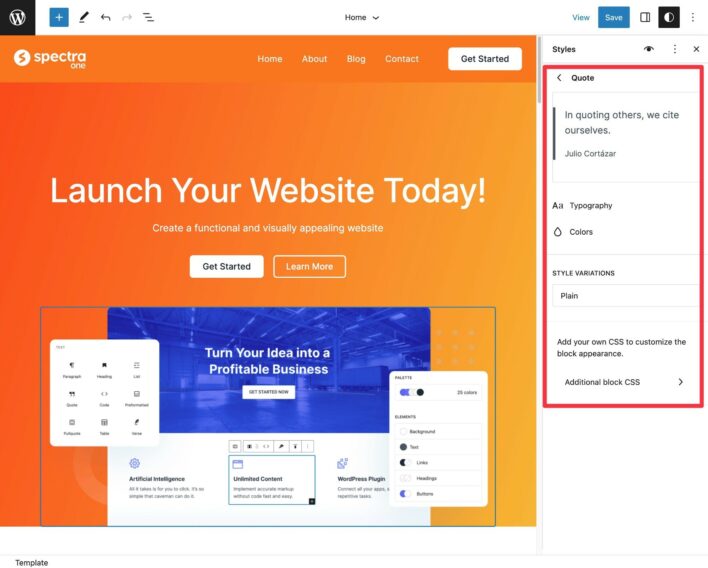
In addition to site-wide styles, you can also dig even deeper and customize the default styles of individual blocks.

Beyond accessing lots of block-level style options for colors, typography, and so on, you can also add custom CSS to individual blocks, which opens up a lot of control.

Customizing Your Site’s Header
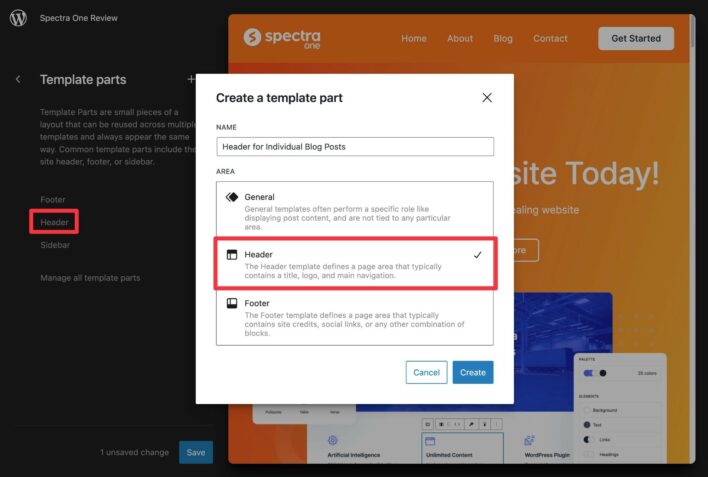
To control the design of your site’s header, you’ll use the ‘Header’ template part.
You can either edit the existing header or create a new header. And the cool thing about Spectra One (and other block themes) is you’re free to use different header templates for different parts of your site.
For this example, I’ll create a new header template.

To help you to more easily create a header, Spectra One comes with six pre-built header block patterns that you can easily insert.
The cool thing is these block patterns will automatically use whatever style variation you’ve chosen, so you can guarantee they’ll match the rest of your site.

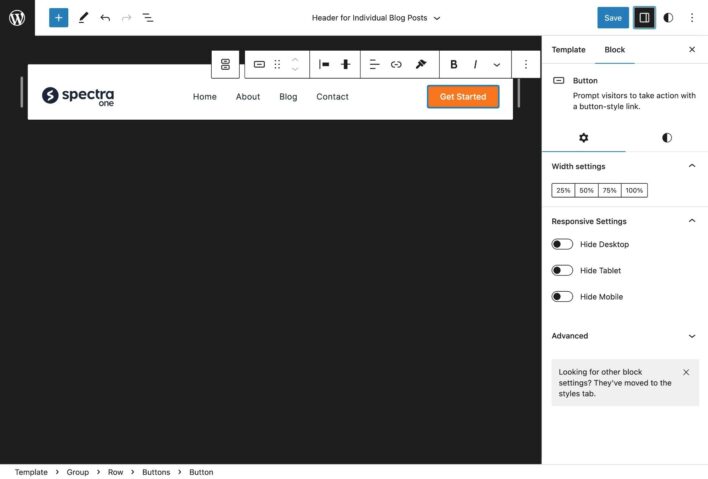
Once you choose the block pattern, you can fully customize everything using the normal block editor controls.
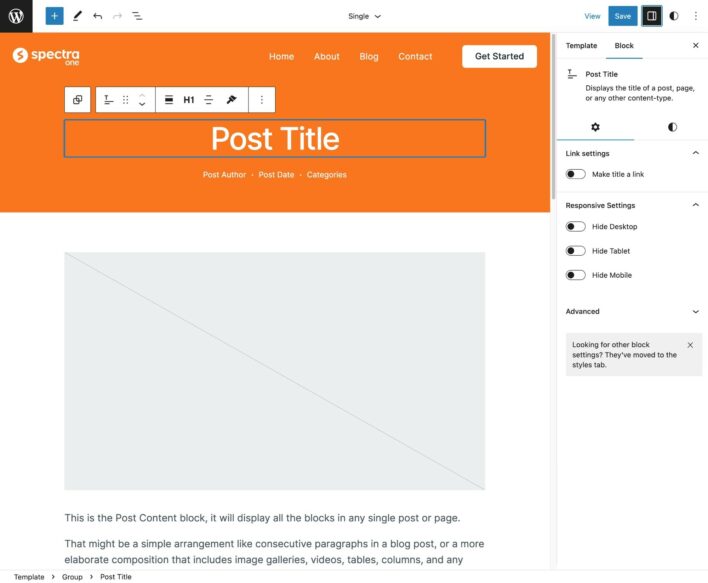
Customizing Your Site’s Blog Post Design
To control the template for individual blog posts, you’ll use the ‘Single’ template. There’s also a single template that includes a sidebar.
As with the header, Spectra One also includes multiple block patterns for different blog layouts, or you can create your own design from scratch.

⚙️ Key Spectra One Features
Now you’ve got a general understanding of how site building works in Spectra One, let’s take a look at a few of its key features.
Spectra One Style Variations
WordPress style variations are a Site Editor feature that lets you quickly switch up your site’s colors, typography, and other stylistic elements.
Spectra One comes with nine different style variations that you can use to change the look of your site. These include both light and dark styles — I showed you some examples above.
If none of the style variations speak to you, you’re also free to manually set up your site’s styles.
Spectra One Block Patterns
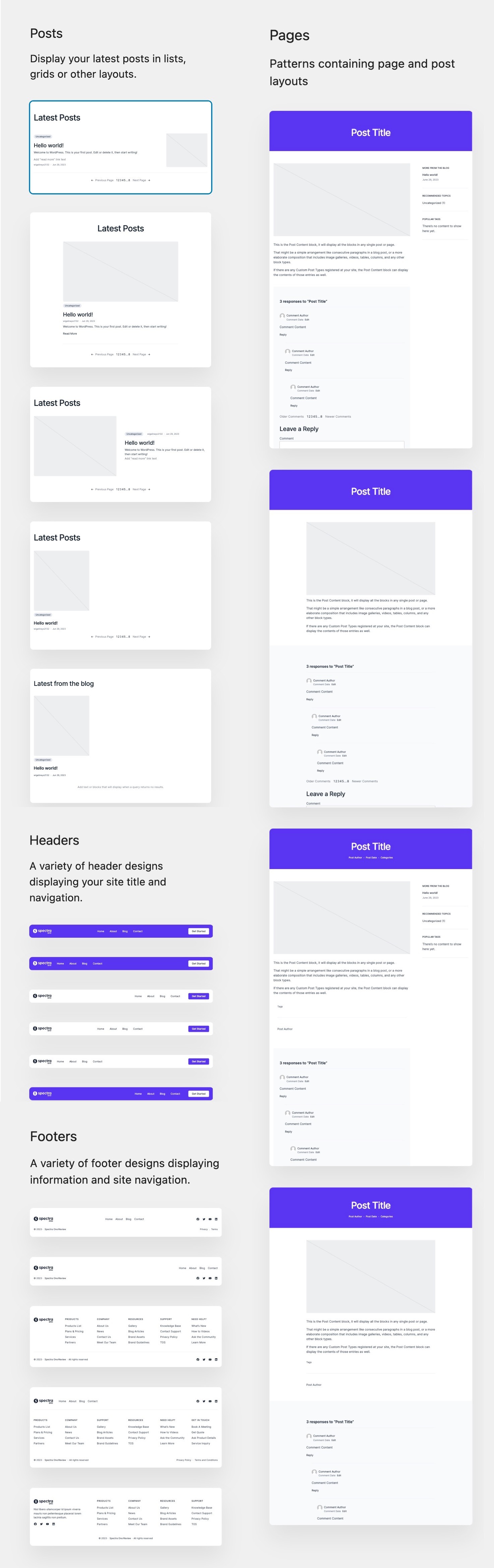
To help you to design your site, Spectra One comes with a bunch of different block patterns that you can use for both individual pages and site-wide templates.
Spectra One divides these templates into ten categories — four of these are for theme templates and the other six are for individual pieces of content.
Here are the four categories that help you to customize your site’s templates:
- Archive (‘Posts’) — five patterns.
- Single (‘Pages’) — four patterns.
- Headers — six patterns.
- Footers — five patterns.
Here’s a screenshot of the different patterns:

The other six pattern categories have a much more limited selections:
- Featured — six patterns (random assortment).
- Text — one pattern.
- Gallery — one pattern.
- Call to Action — one pattern.
- Services — one pattern.
- Media — one pattern.
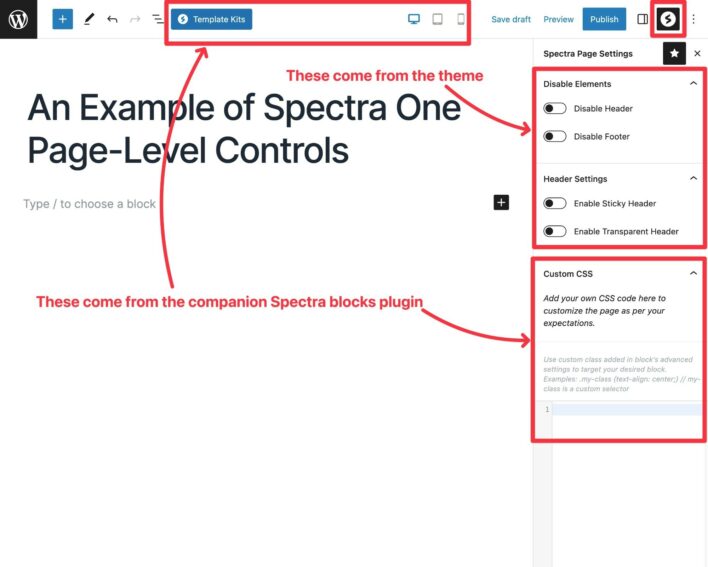
Spectra One Page-Level Controls
In addition to the options you get in the Site Editor, Spectra One also adds some page-level controls that you can access when editing any individual piece of content.
You can…
- disable the header
- disable the footer
- enable a sticky header
- enable a transparent header.
If you install the companion Spectra blocks plugin, you also get the ability to add custom CSS to an individual piece of content. The companion plugin also lets you enable responsive previews from the top toolbar.

🏎️ Spectra One Performance Tests
Beyond the flexibility of being able to design your site with blocks, another appeal of Spectra One (and block-based themes in general) is the ability to create fast-loading websites.
To test Spectra One’s performance, I ran the homepage through WebPageTest to collect basic performance metrics.
Remember: The homepage is already a complete website, so it’s a realistic test (unlike regular WordPress themes that are blank until you add content).
To compare it, I also tested an Astra starter site that looks similar and also uses the native WordPress editor.
Note: My test site isn’t on performance-optimized hosting, so don’t look at the absolute number for Largest Contentful Paint (LCP). Instead, just focus on how it compares with Astra.
| Theme | Page Size | HTTP Requests | LCP |
| Spectra One (default homepage) | 694 KB | 34 | 1.114 s |
| Astra (Local Business block editor starter site) | 944 KB | 38 | 1.237 s |
Overall, while you can certainly build a fast-loading site with Spectra One, I didn’t see any noticeable performance advantages over classic themes. Therefore, I don’t think performance alone should be a reason to choose the block-based theme approach.
💰 Spectra One Pricing
Spectra One is currently 100% free.
If Spectra One is successful, I wouldn’t be surprised to see Brainstorm Force release a premium add-on in the future.
My guess is this add-on would include more block patterns and style variations, as well as more enhancements to the editor itself via the Spectra plugin.
However, even if the developer were to release a premium version, you can be confident all of the functionality in the current version will remain free.
👍👎 Spectra One Pros and Cons
To finish this Spectra One review, let’s go over a few of its pros and cons.
👍 Pros of Spectra One
- 100% free — at least at the time of writing, both the Spectra One theme and the Spectra block plugin were free (though the developer will soon release a premium add-on).
- Great-looking block patterns for important templates and template parts — Spectra One offers stylish block patterns for important templates including blog listing (‘Archive’), individual posts (‘Single’), header and footer.
- Nine+ style variations — you can use these to easily choose a great-looking color scheme, including light and dark designs.
- Comes from an established developer — Spectra One comes from the same team behind the massively popular Astra theme.
👎 Cons of Spectra One
- Limited font selection by default — by default, Spectra One only includes a single font. You can fix this by enabling a feature in the Spectra plugin, though.
- Limited block pattern selection for pages — while Spectra One does a great job of offering block patterns for site-wide templates and template parts, it doesn’t include many patterns for individual pages or sections.
❓ Spectra One FAQ
Finally, let’s go over a few questions you may have about the plugin.
Spectra One is currently 100% free and available via WordPress.org.
At the time of writing, it only came in a free version. However, if the theme grows in popularity, it wouldn’t be a surprise to see the developer release a premium version that adds new features.
While Spectra One does encourage you to install the Spectra blocks plugin as part of the setup process, you’re still free to use other block plugins if you prefer. However, you’ll lose some important features, such as the ability to add custom fonts.
👉 Final Thoughts on Spectra One
Overall, Spectra One is definitely not for everyone.
That’s not a knock on it specifically — it’s more of a statement about block themes in general.
A lot of people are probably happy to continue along with ‘regular’ WordPress themes, in which case the developer’s much more popular Astra theme is probably a better bet (along with other quality options such as GeneratePress, Kadence Theme, OceanWP, Neve, and others).
You can read our Astra theme review to learn more,
However, if you are interested in testing out the new WordPress Site Editor/Full-Site Editing experience, then Spectra One offers a great entry point from one of the most established WordPress theme developers out there.
The included style variations and block patterns all look great, which makes it easy for you to set up your site. It also integrates tightly with the Spectra block plugin, which gives you even more flexibility when you’re working in the editor.
While I’d like to see a few more block patterns for individual pages/sections, it’s still a very solid offering, especially for being such a new theme.
Given the fact that it’s 100% free, there’s no reason not to try Spectra One if you want to build your next WordPress site with blocks and the Site Editor.
Used/using Spectra One or another block theme? Share your thoughts below!
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.




Hi Colin!
Amazing review, thank you so much. I’m Sujay, the founder of Spectra One, and I appreciate your feedback.
I just wanted to reach out and clarify on a couple of things:
1. Fonts
You are correct that Spectra One defaults to using a single font, Inter. However, I want to let you know that this is the way FSE themes work. FSE themes cannot offer font options to users like classic themes do. I believe the core team has intentionally done this to maintain a clean and cohesive design for users who prefer simplicity. They may have something in mind and might offer this functionality from the core itself in the future.
However, we understand that some users want more font options to customize their sites according to their preferences. To address this limitation, we offer two solutions:
# Spectra Builder Plugin: Users can install the Spectra Builder plugin, which extends the theme’s capabilities and allows them to have more control over font choices within the Site Editor. You can find the plugin here: https://wordpress.org/plugins/ultimate-addons-for-gutenberg/
# Custom Fonts Plugin: Alternatively, users can install our Custom Fonts plugin, which grants access to a vast library of 1,500+ fonts from Google Fonts, giving them the freedom to choose and apply fonts that better suit their website’s style. We recently revamped this plugin completely, and you can check it out here: https://wordpress.org/plugins/custom-fonts/
By implementing one of these options, users can unlock a wider range of font choices and have the flexibility to create a unique and personalized design that aligns perfectly with their vision.
————————
#2 Block Patterns
We just released an update to Spectra One last week, where we added many more block patterns. Here is the latest count:
Featured — 16
Text — 5
Call to Action — 4
Contact – 6
Pricing – 6
Post – 5
Pages – 4
Header – 8
Footer – 5
Furthermore, if users want more patterns, we provide hundreds of them through the Spectra Builder plugin.
You can find the patterns here: https://wpspectra.com/block-template/
And the wireframes here: https://wpspectra.com/wireframe-patterns/
Not just that, through the Spectra Builder plugin, users can access hundreds of full page templates and dozens of Starter Sites.
We don’t want to provide redundant designs from the theme as well as the plugin, as there is huge overlap in the users of both products. That’s why we have kept the number of patterns limited in the theme for the users who use only the theme.
Again, thank you for your review, and we’ll continue to work hard to enhance the theme’s features and offer even more customization possibilities for our users.