How to Tell Which WordPress Theme a Site is Using
- By
- Last updated:
- Leave your thoughts
So you’ve found a website you like the look of and fancy creating one that looks the same (or at least similar)? Well, first things first, you’ll want to check whether or not the site you’re looking at runs on WordPress — if it does, that’s a good sign, because the vast majority of sites built with WordPress tend to use ready-made off-the-shelf designs. Assuming the site you’ve found is indeed running WordPress, the next thing to do is to try and find out which theme the site uses — and to hope that it is actually based on either a freely-available or at least purchasable theme*.
Let’s take a look at how to find out which WordPress theme a site uses and how to find the exact same theme online, in order to use it on your own website…
Table of Contents
Finding the name of the theme
A quick-and-easy win:
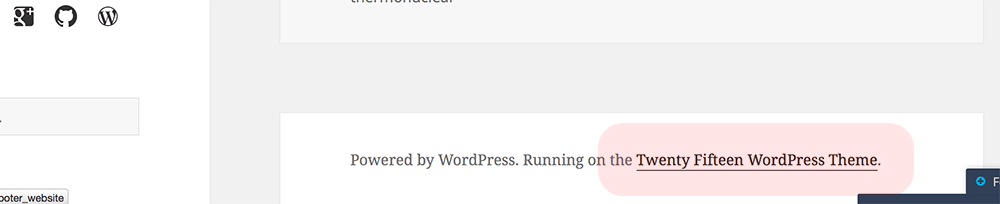
It’s always worth a quick look in the footer of the website on the off chance that the theme author has included the name of their theme and/or a link to their own website in the footer of their design, just in case it’s still there — if so: hurrah! Easy win! Sadly, however, nine times out of ten it’s not this easy…

Nothing in the footer? No problem: let’s move on:
Checking the code:
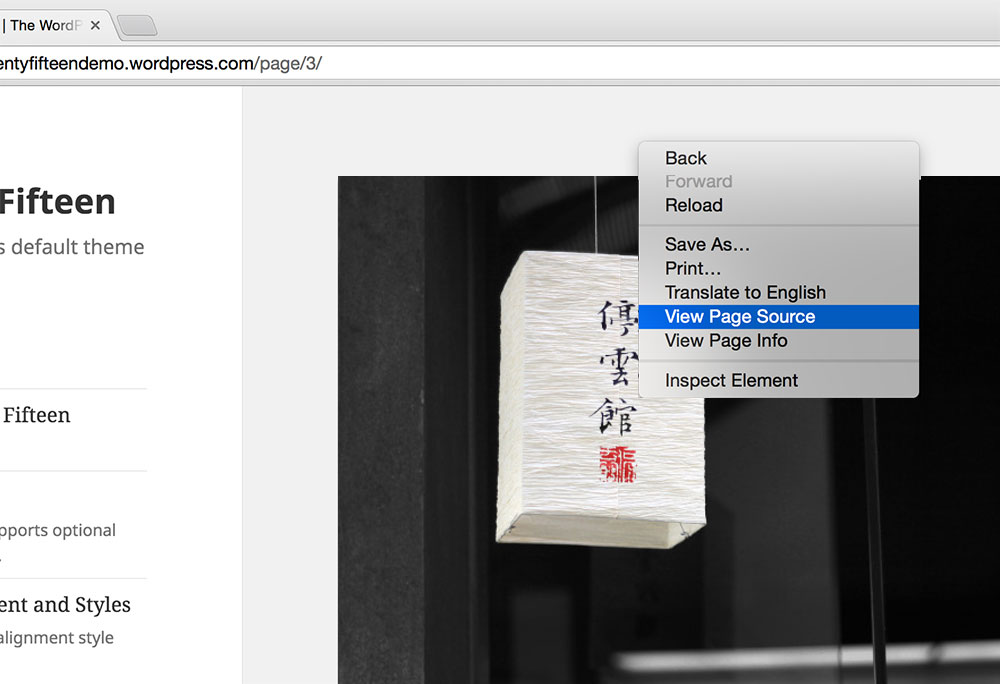
Oh no: code? Yup, but don’t worry — because it’s really not that hard! Just a few clicks in fact… Let’s use Chrome, since it’s the most popular browser and works on all platforms (although the same principles will work with any browser). Step 1: right click on the screen (being careful not to click directly over an image — since this will bring up a different menu), and you should see something like this:

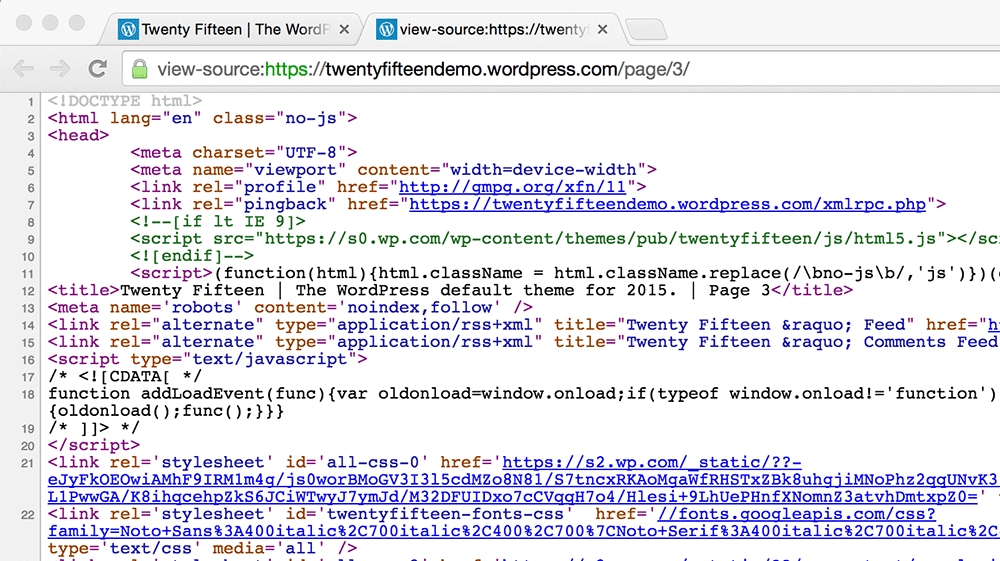
Step 2. Select “View Page Source”; which should then lead you to a scary page of code (don’t worry, this is simply the HTML markup that makes up the web page — think of it as taking a peak backstage, behind the scenes if you will… You should now be looking at something like:

The next step, step 3, is to find the CSS style sheet linked to within this code. For 99% of WordPress-powered websites, this will be a file named “style.css”, and be located within a directory called “themes”, within a sub-directory called “wp-content”. The easiest way to find this file is by doing a quick search** for the phrase “style.css”.

This file, the style.css file, is the golden file: it’s within this file that we should be able to see all the specifics of the exact theme being used.
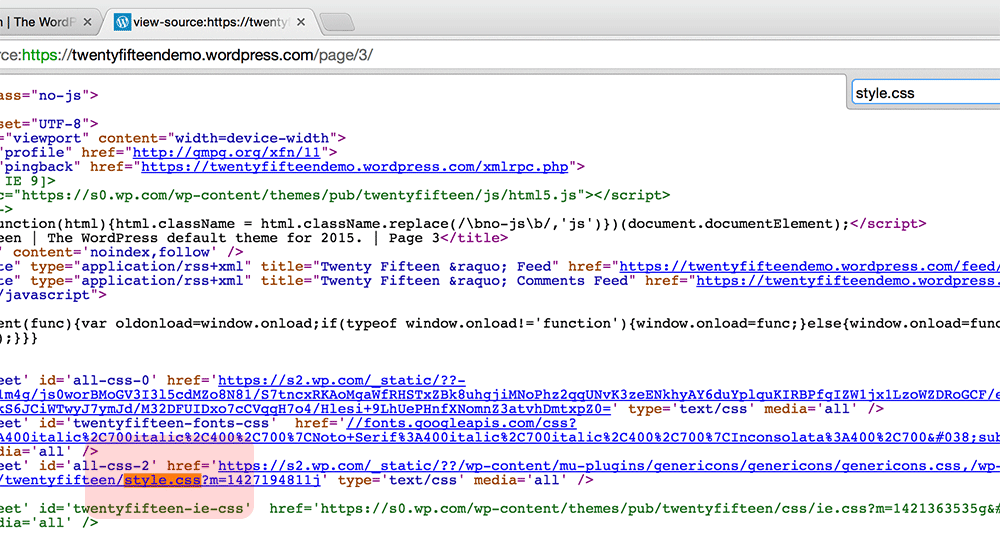
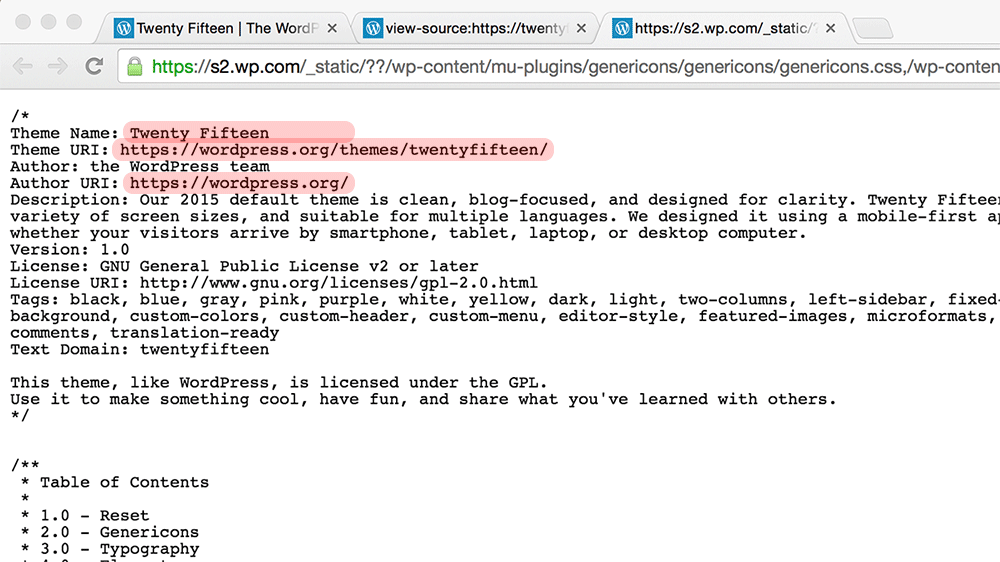
Once found within the code, left-click on the word “style.css” (which will actually be a standard link within the text) and you should be taken to another (less colorful) page of code: this is the contents of the theme’s style sheet. At the top of the page (although in some cases you might have to scroll down a little to find it), you should now be able to see specific information about the theme the website is using!

There doesn’t — from a technical point of view — need to be all of this information listed for a theme to function, but you’ll commonly see at least the name of the theme, the name of the author and a link to his/her own personal website. Bingo!
As you can see via the screenshot, in our above example we’ve been looking at the “Twenty Fifteen” theme authored by “the WordPress team“, with the theme’s homepage given as “https://wordpress.org/themes/twentyfifteen/“.
Finding the same theme online
Now that you’ve (hopefully) got the name of the theme, the name of the author and/or a link to the theme/author’s website, you should be good to go. Take a look at the theme/author’s site and do the usual due diligence about whether or not they’re a respectable source from which to buy/obtain the theme (assuming, of course, that it’s appropriately licensed and publicly available).
What if the style.css file only gives the name of the theme and nothing else? In this case, the theme will likely be a little trickier to find. Start by searching in the biggest WordPress theme marketplaces around (Themeforest, MOJO Themes and Creative Market) and, of course, the official WordPress theme directory, and then if that fails, head to Google and see what comes up with a standard search… Nothing in Google? In that case, about the only thing left to do is ask around in various forums and/or groups, like WordPress Subreddit and Quora, etc, to see if anyone has any leads and/or recognizes the name…
- Important note: even if you can find them, it’s hardly ever a good idea to download/use premium themes for free — even if the license allows it (and not all parts of all WordPress themes need necessarily be GPL) many of these types of ‘ripped off’ themes will contain malicious source code that you really don’t want running on your site!
No luck?
Unfortunately, if there’re no theme details listed in the style.css file, then you’re pretty much out of luck! About the only thing left to try is emailing the site owner and asking them for more details about the theme/design they’re using directly — something that’s often worth a shot if all else fails! Heck, you never know: if it’s a custom design and the website owner happens to be a web designer/developer, perhaps they’ll even be prepared to take on a little extra work and design you something special!
*if not, you’ll be left with little option but to either search — and hope to find — a ready-made theme with at least a similar design (note that many theme designs these days tend to either originate from or replicate those in Themeforest — happy hunting!
**to search for a specific term in Chrome, go to the “Edit” tab in the main menu above the page of code, followed by “Find” and finally “Find…” (view a screenshot), type the query (in this case “style.css”) and hit return.
Note: found a theme but still unsure about appropriate hosting? Take a look at our handy guide on the subject!
Know of any other ways to tell which WordPress theme a site uses?




All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.