How to Tell Which WordPress Plugins a Website Uses
- By
- Last updated:
- 6 Comments
Following on from a previous post, in which we wrote about how to find out which WordPress theme a website uses, we figured the next thing to cover is how to find out which plugins a WordPress-powered website is using. Why would you want to know this? Well, in all likelihood, sooner or later you’ll come across a website displaying some kind of feature or function you like so much you’ll want to use/replicate it on your own website — if only you could work out which plugin is responsible…
The first thing to mention here is a) unfortunately, not all such functionality will be produced by plugins (some functionality, for example, may very well be inherent to the theme itself), and b) there is no sure-fire way of finding out absolutely ALL of the plugins being used on a site: although there are a number of ways to go about trying…
Starting with the easiest and finishing with some more involved methods, let’s take a look at the various means at our disposal and see how far we can get!
Using automated tools
The easiest way to find out which plugins a website uses is by using automated online detecting tools. Unfortunately however, such tools are far from able to detect all plugins. What’s more, many of these tools aren’t particularly forth-coming about this, which often leads to people giving up their detective activities all too soon. Still, because these types of online detection tools are SO quick and easy to use, they are, nevertheless, a great place to start.
In no particular order, the most popular of these tools capable of detecting WordPress plugins are perhaps: WordPress Plugin Checker, WPThemeDetector (a service primarily aimed at detecting WordPress themes that we’ve already covered in an earlier post), What Theme Is That and Built With.

To give you a quick idea of their accuracy, try using one or two to do a quick scan of this very site, WinningWP. We use somewhere in the region of about fifteen plugins; the best of these tools can only detect four of them!
It’s also well-worth mentioning that each of these tools works slightly differently — meaning some can detect plugins that others can’t: so it’s always worth using more than one tool in order to yield a more comprehensive list of results — note: even combined these tools can only detect about five or six of the plugins used on this website.
Looking for tell-tale signs within the source code
All websites use HTML to display their content. The browser sees this code and displays it to us in a way that we can recognize it (i.e. in paragraphs and images, etc). But with a little know-how, it’s not hard to view — and understand — the code itself; and when it comes to looking for WordPress plugins this is often exactly where you’ll find traces of them.
Let’s take a look at three ways to find the tell-tale signs some plugins leave behind using Chrome (although the same principles will also work in many other browsers):
Looking for plugin directories:
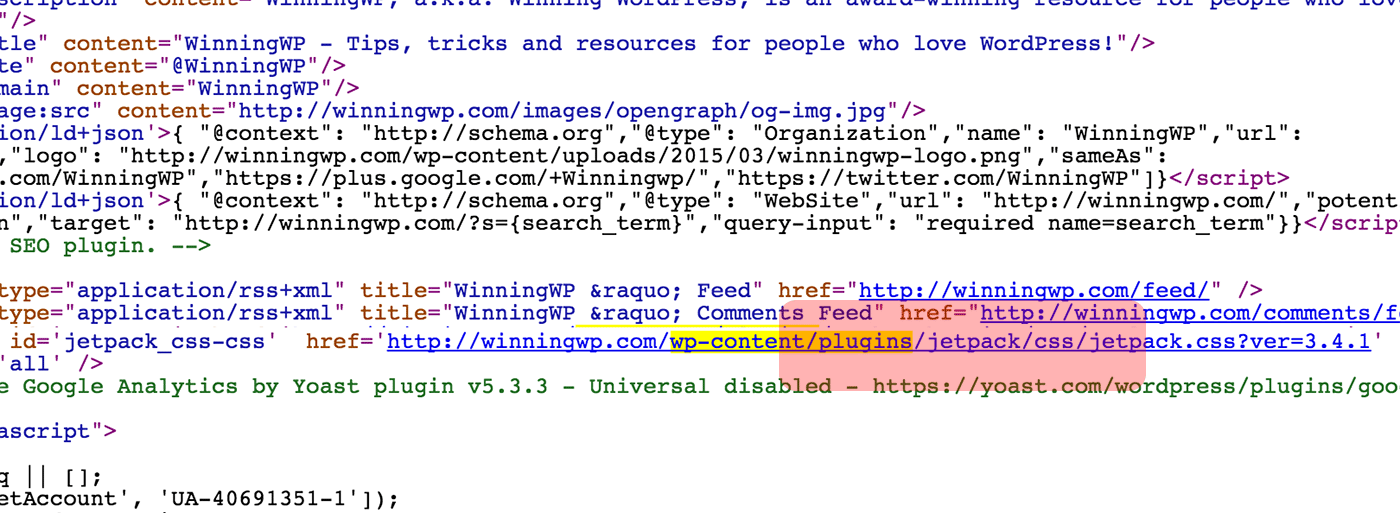
Right click somewhere on the website in question (not above an image) and select ‘View Page Source’ from the resulting drop-down menu. Now do a quick search* in the resulting code for “wp-content/plugins/”. Whatever comes after this term in the code (note: there will likely be multiple instances of this term on the page if more than one plugin is being used so you’ll need to search more than once to cover them all) could very well be the name of a plugin.

Note: in similar fashion, it can also be worth watching out for either any stylesheet or JavaScript file names (look for anything that comes immediately before either “.css” or “.js” within the code) as these can also occasionally indicate plugin names.
Simply Google anything you find and hope for the best!
Looking for HTML comments:
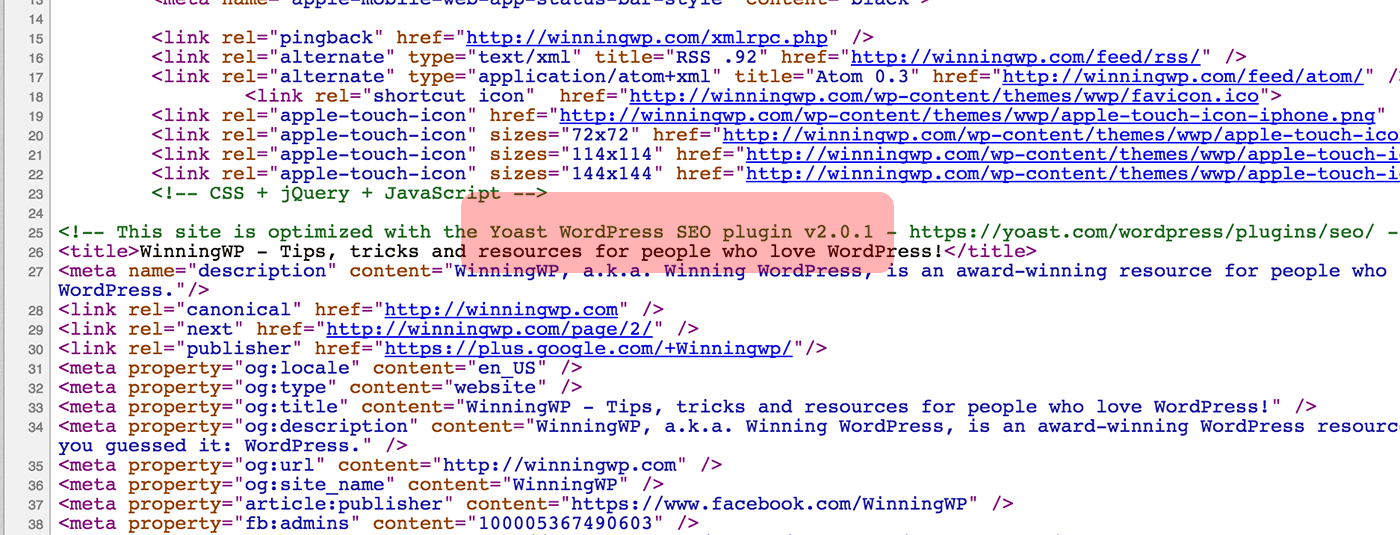
Some plugins will leave their own code on the page wrapped in HTML comments to help developers understand their output — Yoast’s SEO Plugin is an excellent example of this. Using the ‘View Page Source’ method outlined above, scroll through the code looking for lines of green text: these green lines are the HTML comments!

Assuming such comments exist, they will often lead you directly to more info on a particular plugin being used — easy!
Looking at specific web elements:
This last method is often an absolute winner when trying to find which plugin is responsible for generating a particular feature on the page — and can often succeed when all else fails!
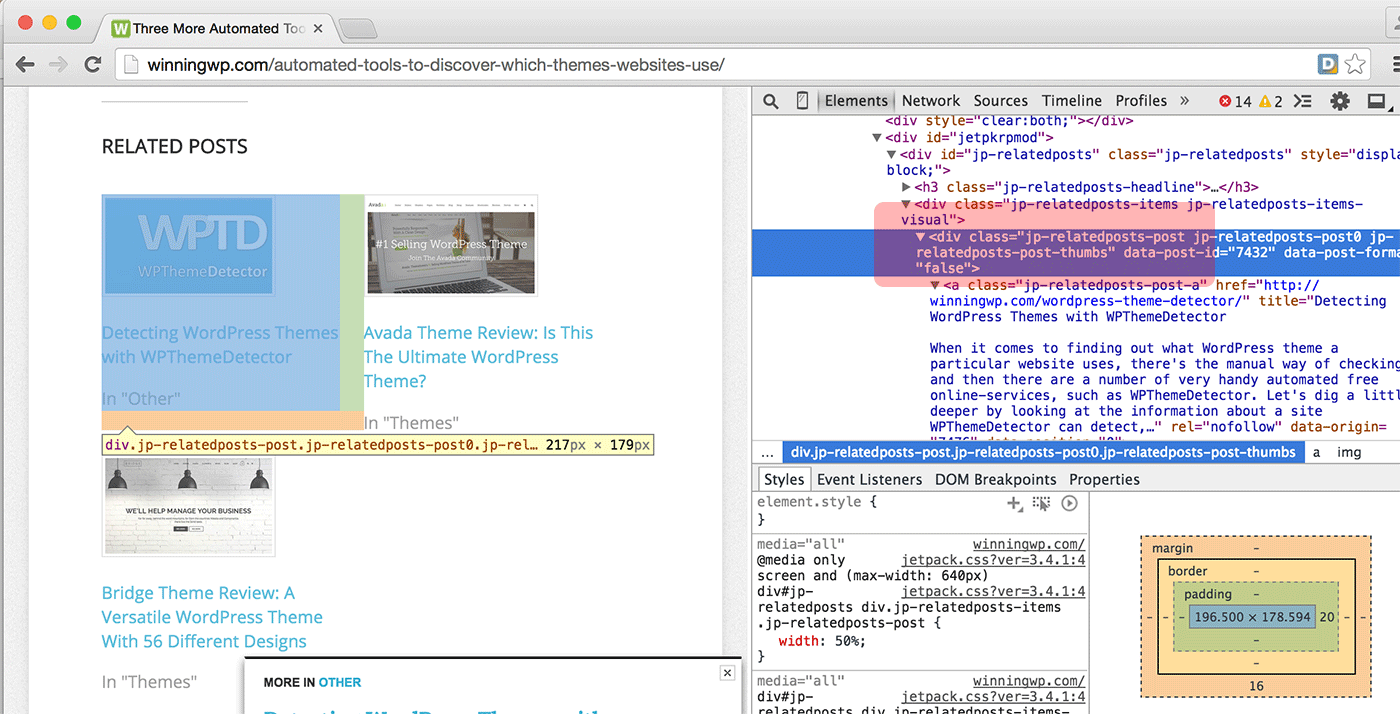
Using Chrome, hover directly over whatever feature on the page you’re interested in and right click. Select “Inspect Element” from the resulting drop-down menu and you’ll be presented with a split view of the page and the underlying code. Take a look at the code and try to find ‘ID’ or ‘Class’ names, which will often looks something like ‘class=”‘ or ‘ID=”‘. Whatever comes directly after either of these code attributes could very well be the name of the plugin responsible for the feature!

In the above screenshot, for example, you’ll see ‘div class=”jp-relatedposts-posts…’, this is an abbreviation of the name of the plugin we’re using to generate the related post images shown under each of the posts on this blog. Googling ‘jp-relatedposts’ will lead you to the exact plugin we’re using to achieve this: Jetpack.
Taking an educated guess…
Is it possible to guess which plugin produces a specific part of a site’s functionality? Yes, sometimes it is.
Let’s say you’ve noticed a cool-looking fly-out feature animate in from the bottom right of a web page and none of the above-mentioned methods are yielding anything to work with — for example. If you can find a way to categorize or describe this functionality, you may then be able to find a list (via Google for example) of plugins that might be responsible for producing this particular feature. A bit of a long-shot perhaps, but worth a try all the same. What’s more, if you can find just one plugin that does something similar, there’s then the option of Googling the name of that plugin followed by the word “alternatives” (for example) to try to find more/similar plugins — and with any luck, you’ll be able to then pinpoint the one you want from the candidates that appear by looking through the documentation (such as screenshots, etc) of each.
Asking in a forum
I know, this one may seem like a hopeless idea, but showing the site with the functionality you’re interest in to the members of a forum like Reddit, Quora (or even a WordPress-focused Facebook group — assuming you happen to be a member of one, as these are usually ‘closed’ groups) can, if you’re very lucky, result in someone recognizing the feature. What’s more (and this is way more likely), even if no one can tell you which plugin is being used, it’s often the case that someone will know of a plugin that does something similar (or better)!
Emailing/asking the site owner directly
Yes, you can always just ask! Some website owners won’t have the time (or inclination) to respond to an email asking them for details about their website/s, but some will, and some may even be genuinely pleased you’ve taken such an interest in their site!
*to search for a specific term in Chrome, go to the “Edit” tab in the main menu (above the page of code), select “Find” and then “Find…” (view a screenshot), type the query (in this case “wp-content/plugins/”) and hit return.
Related Reading:
Is that everything? Know of any other ways to tell which plugins a site uses?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.





This is one of my biggest frustrations with WordPress (though I love WP as a whole). I was hired by a company to improve their sites and it’s really hard to figure out if a plugin is actually being used or it’s simply installed and activated but adds no benefit to the sites.
This wouid be particularly helpful, and I wish someone would just write a plugin to do this.
I took over maintenance on a site…it’s a nice site, but old. I installed wordfence and ran a scan…and over 1/2 the plugins are abandoned…some of them I can tell obviously they aren’t used anywhere, others are not so easy. I thought I saw something once that showed ad admin column that revealed if something was actually utilized on a site or not, but it was so long ago I just can’t remember what I used or what I saw. (age is great for experience…if you can only remember what you did back when :-) )
We often have to research the plugin used on a site to consider it for a client site. What we do is inspect source and then switch to the console tab and view the folders that are active for the page or element. The plugin folder that gets loaded will show the folder name of the plugin responsible. This has worked for us more times than not.
In terms of taking on clients where WP has been used, but the previous developer is unable to assist – for whatever reason, I think a combination of loading console – as you say and viewing the source are the most reliable first points of action.
I would also suggest copying the entire site to run locally and disabling each plugin in turn. Time consuming, of course, but the above methods plus common sense can speed things up a bit.
These methods only reveal common plugins such as jetpack and Akismet antispam. I think the best way to tell is just to ask the site owner. But some, if not most, will not respond as you say.
Yes same can’t find what my competitors are using. But thanks for all your hard work will keep trying