How To Show Syntax Highlighting Within The WordPress Text Editor
Ever thought it might be nice to have some of the functionality of a fully-fledged text editor (like Sublime Text or BBEdit, etc) within the WordPress editor?
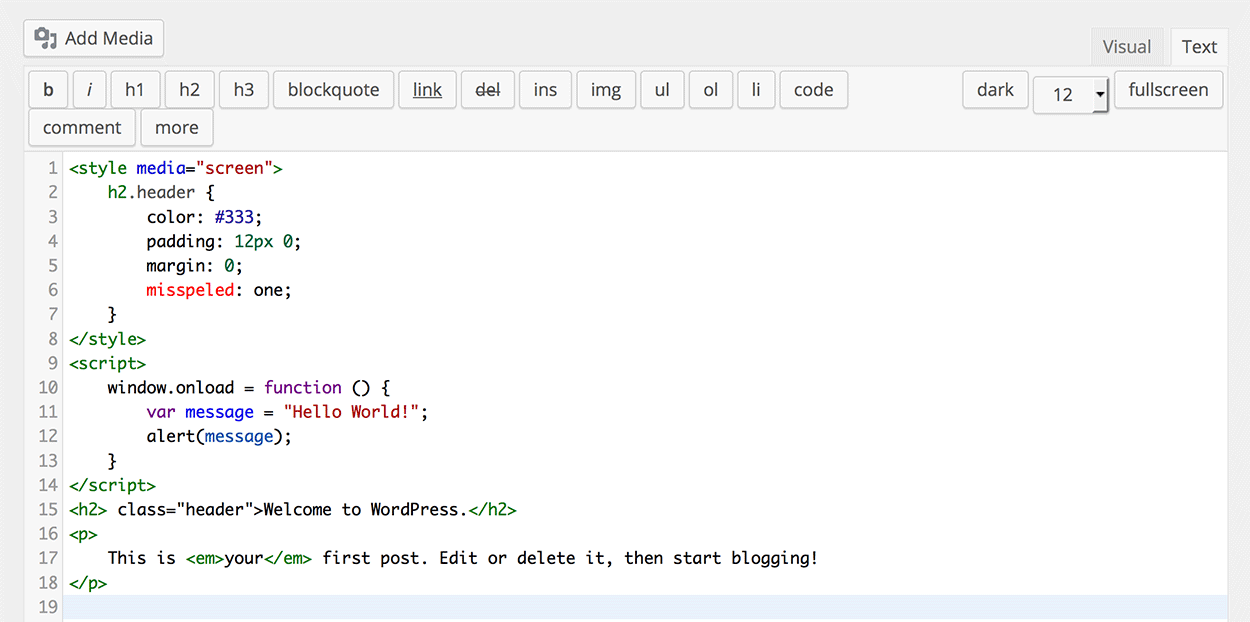
Like the ability to show different colored fonts for different HTML tags and attributes for example?!
If so, you’re in luck, because thanks to a guy named Peter Mukhortov, there’s a very handy WordPress plugin (with almost 50,000 downloads and an average of 4.5/5 star reviews) for doing exactly that!
HTML Editor Syntax Highlighter
Not only does HTML Editor Syntax Highlighter do exactly what it says on the tin (i.e. highlight syntax), it’s also completely free — thanks Peter!
Like so:
What’s more, it will also:
- Give you a choice of light or dark background editor color schemes
- Enable you to save your posts and pages by pressing Ctrl+S (Cmd+S on Mac)
- Automatically restore your cursor position after a page is reloaded
- Give you the option to toggle fullscreen mode using F11/Esc hotkeys
What’s so good about syntax highlighting?
Why would syntax highlighting be useful? Well, because, in short: it can drastically help you spot — and therefore reduce — any potentially troublesome coding mistakes whilst creating new content within the built-in WordPress HTML/Text editor: which is, of course, a very good thing indeed (not only for your readers, but also for search engines too)!
If you haven’t already, check it out at https://wordpress.org/plugins/html-editor-syntax-highlighter/
Know of any other handy syntax highlighting WordPress plugins?






All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.