Genesis or Divi – How To Choose Between The Two…
- By
- 4 Comments
Divi and the Genesis Framework are two of the most popular options available to WordPress users in the market for a new theme.
Their creators StudioPress (Genesis) and Elegant Themes (Divi) have each taken alternative approaches to theme design — resulting in two products that are actually really quite different from each other.
When it comes to deciding which one is the best choice for your website, the outcome is going to depend on many factors, and it’s their differences that will help you decide which is the best for your needs.
If you’re hoping for a simple showdown between these two best-selling themes with one being declared the all out winner however, then you might be in for a bit of a disappointment — because it’s all really a bit more complicated than that. Instead, I’ll be comparing and contrasting what each has to offer — and thereby, hopefully, helping you make your own mind up which is best one for your website.
Divi vs Genesis: The Essential Differences
Divi and Genesis are actually really very different WordPress themes indeed (within the parameters of what makes a WordPress theme a theme). It makes sense to compare them however, since they’re perhaps two of the most prominent options you’ll come across when searching for a theme.
To get started, let’s take a look at some of the most basic differences between the two.
When is a Theme a Framework?
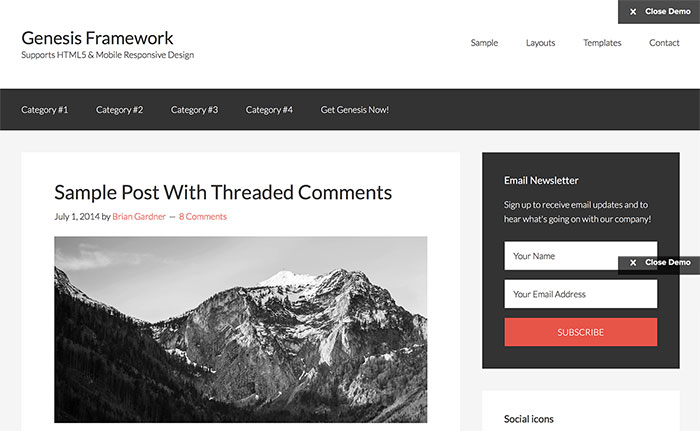
Genesis is actually a theme framework, upon which child themes are installed. This means that, as well as installing the core Genesis Framework theme on your site, you can (and indeed generally speaking should) also upload a child theme to control the appearance of your site — including the design and layout. The framework will take care of the underlying functionality.
Thanks to the popularity of the Genesis Framework, there is a large library of child themes to choose from — with each different from the next. In this article, when we talk about Genesis, we are in fact referring to the framework and its many child themes.

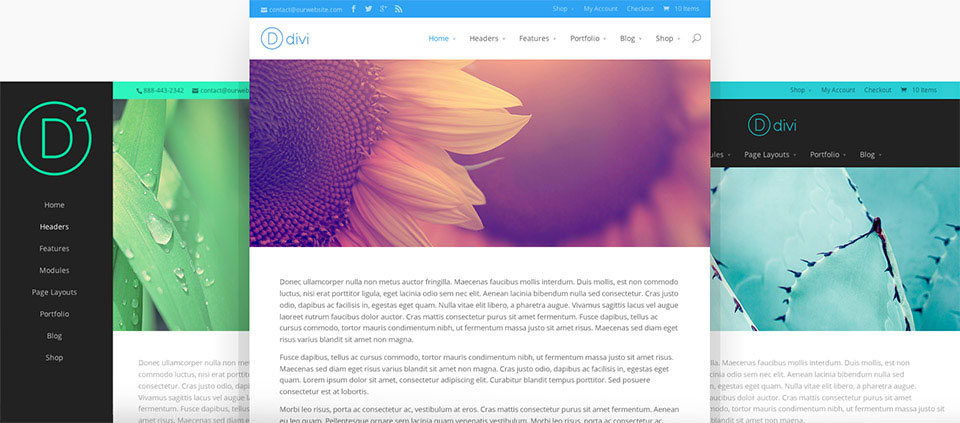
Divi, on the other hand, is a more self-contained theme. Although there are child themes available, in most cases you’ll simply upload Divi to your WordPress website and start building. This doesn’t mean you only get one look and feel for your site when choosing Divi, though, as we’ll explain shortly.
Divi Templates vs Genesis Child Themes
Now, I know the templates available for Divi aren’t child themes, but, since they allow you to change the appearance of your site in a similar way to that of Genesis child themes, it’s worth discussing these two features together.
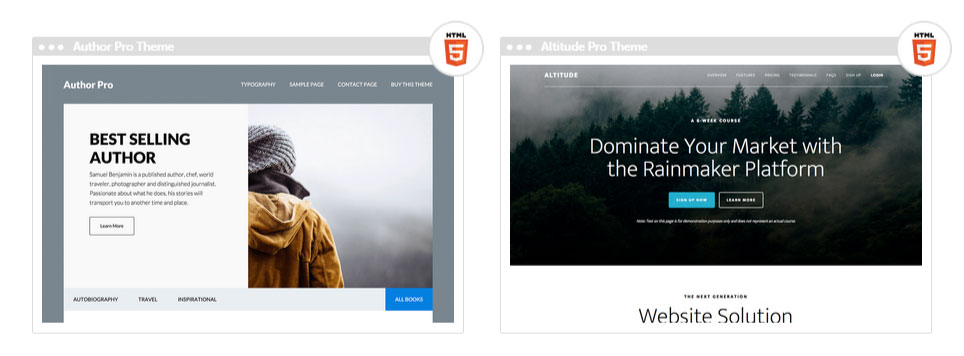
After installing the Genesis Framework on your WordPress website, you can either use the framework as your theme or upload a child theme. These child themes vary in appearance and features, making it easy to change the look and feel of your website without overwriting many of your settings or having to do a major theme migration.

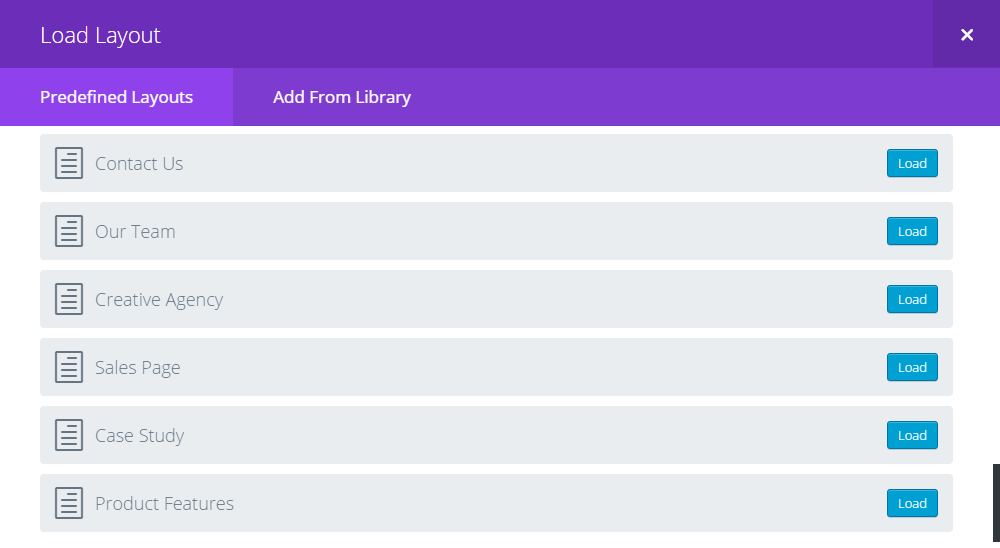
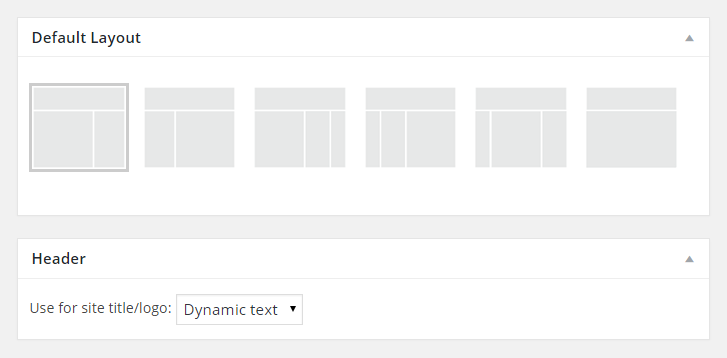
While there is a small but growing number of child themes for Divi available for download, the Divi theme package includes more than 20 templates or layouts that can be applied to your site. Although they work differently from true child themes, these templates do make it easy to give your site a new look and feel, or add the kind of pre-built page layouts that you might find with a child theme.

Genesis offers greater choice in this department, but, since Divi is more of a DIY theme — giving non-coders the ability to build their own custom designs — it’s important to consider the next section when it comes to deciding which theme will help you deliver the type of website you want.

Website Customisation Options
The Genesis Framework has become popular with WordPress developers who are looking for a reliable and flexible codebase for their custom website builds. By creating a child theme for the framework, designers are able to get a head start on the development process and take advantage of the underlying code, features, and functionality of the framework to apply their own custom designs and additional features.
This is great if you’re a coder with an eye for design; if you’re not, then what you see from the framework and your chosen child theme is what you’ll get (for the most part). Some child themes ship with a small selection of colour schemes that you can choose from, while others include a few different layout options, but there isn’t much code-free customisation on offer from Genesis.
Drag-and-Drop Builder vs Developer-Friendly Code
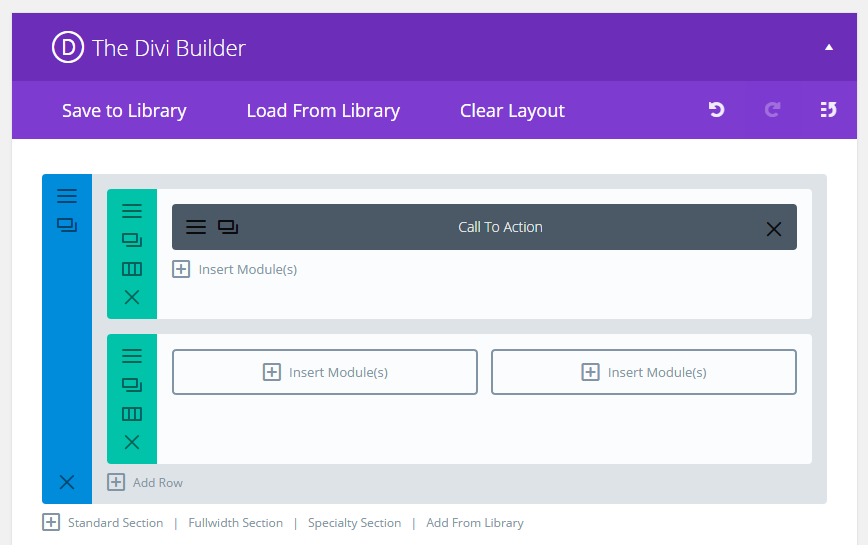
Divi has been built to liberate non-coders from the limitations of their lack of development skills. This is achieved via the Divi builder, a drag-and-drop tool that’s integrated into the theme.

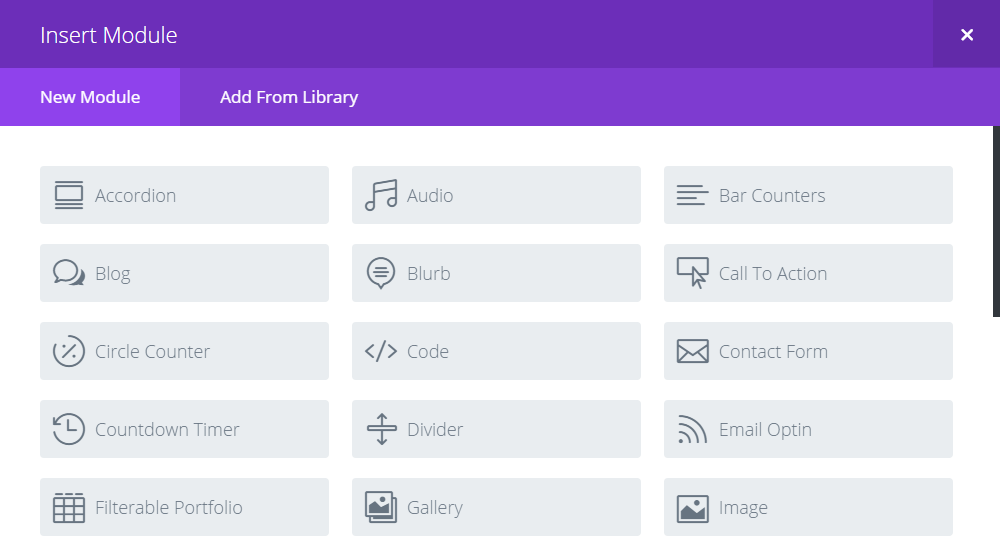
With the Divi drag-and-drop visual editor, you can quickly create custom layouts for your website through an intuitive user interface. Furthermore, the Divi builder includes a great library of modules that can be inserted into your layouts. You can add new functionality to your website without having to touch any code or rely on third-party plugins.
The Divi builder gives you a lot of relative control over how your site looks in terms of colours and other visual property settings. This is great because, thanks to the colour coordination of the modules, even if you’re not a natural designer you should still be able to produce a website that’s easy on the eye.
When it comes to website customisation criteria, if you’re a coder — or are willing to learn — then Genesis could be the better option. You get a robust platform for your theme, with the ability to create something unique. However, if you’d rather work through a visual interface while still having a great deal of control over how your website looks, Divi and its integrated builder tool can’t be beaten.
Website Features and Functionality
When it comes to features and functionality, Genesis and its child themes don’t really add very many to those that are already provided by a standard WordPress installation. You might get some additional sidebar and widget locations, and some SEO fields, but overall it’s pretty much a stock WordPress installation.

The benefit of this approach is that your Genesis-powered website will load quickly, and the simplicity should result in a more user-friendly dashboard area to administrate — not to mention a faster site setup time.
Divi takes an almost opposite approach and comes packed with features. In addition to the Divi Builder tool, there’s a varied selection of modules that can be added to your site. These modules include items such as sliders, pricing tables, videos, buttons, and eCommerce elements, as well as plenty of other features and functionality.

Of course, if you want to add more features and functionality to your WordPress site, neither theme prohibits you from installing additional plugins. If you prefer a minimal or piecemeal approach to theme design and would rather add more features as and when you need them, Genesis will be more to your liking; if you want a more self-contained product that is packed with options right out of the box, you’ll be better suited to Divi.
Plugins and Extensions
Since Divi — with its builder tool, list of features and a wealth of modules that can be inserted into your posts and pages — is a more self-contained package, it hasn’t really grown an ecosystem of plugins or extensions around it.
Genesis, on the other hand, is particularly well served by third-party plugins and tools. This includes the suite of tools available from Cobalt Apps and the Genesis Design Palette Pro plugin.
Cobalt Apps has created a plugin and child theme for the Genesis Framework that aims to make the process of customising your website much easier. This includes tools for helping developers to code more efficiently, as well as a user-friendly front-end editor that enables non-coders to customise the appearance of their chosen child theme. The Design Palette Pro plugin also provides a set of visual controls for customising the colours and other visual properties of your site.
Furthermore, because Genesis has such a large userbase and does things slightly differently from regular themes, a number of free third-party plugins have been developed specifically for this framework.
All in all, while both Divi and Genesis will work with any quality WordPress plugin, Genesis users do get access to a selection of purpose-built extensions. That said, despite the fact that Divi has lots of extra functionality included in its package, its appeal certainly isn’t diminished by this lack of add-ons.
Support and Community
Genesis has been around for a few more years than Divi, so it’s understandable that a larger community has developed around it. What’s more, its coder-friendly nature has inspired the creation of a number of third-party, developer-focused resources where Genesis code and tips are shared.
Should have you an issue, there’s also the official user support forums provided by StudioPress — and that’s on top of the vast number of freelance Genesis developers out there offering their services for a fee.
Divi is a bit more insular in this regard. There are Elegant Themes support forums where you can ask questions of helpdesk staff and the wider community, and pick up advice on making the most of the themes, but, short of this, Divi hasn’t got a community or ecosystem that compares with that of Genesis. This seems to be changing, though.
Best Value for Money: Genesis vs Divi
The Genesis Framework is available for $59.95, or with a child theme from the StudioPress collection for $99.95. Third-party child themes from various sources that will work alongside the framework can also be bought. Power users might be interested in the Pro Plus All-Theme Package, which includes access to every theme available from StudioPress, and any future releases.
When it comes to Divi, getting your hands on this theme requires joining the Elegant Themes club. The lowest-priced option is the $69 personal plan, which includes not only Divi, but also a year’s access to the 86 other themes produced so far, and any future releases.
Another membership option for buying Divi is the $89 developer plan. As well as the 87 themes on offer, this option also includes a year’s access to all of the Elegant Themes plugins, including the impressive Bloom and Monarch extensions. If you want to go even further and have lifetime access to all current and future Elegant Themes products, you can pay a one-time fee of $249.
Both Divi and Genesis represent great value for money, but, while the 86 themes that are included with Divi might sound impressive, the truth is the rest of the Elegant Themes offerings are starting to look rather dated. Divi is the flagship theme, and will probably be the only one you end up using from the collection.
Which One Should You Choose?
As you’ve probably realised, there is no clear winner here. Both options have their individual strengths and weaknesses, and each will appeal to different types of WordPress users.
If you’re not a coder, and you’ve found a child theme for the Genesis Framework that meets your needs, then there’s no reason not to make that purchase. However, it’s important to understand that you’ll have little opportunity to customise your website without digging into the code, purchasing a third-party plugin, or hiring a developer.
On the other hand, if you are a coder, choosing the Genesis Framework makes it much easier to either create your own child theme from scratch or customise an existing one to build the bespoke website you need.
If you’re not a coder, but would still like to be able to customise the appearance of your website in detail — including changing fonts, colours, layouts, and a whole lot more — then Divi is by far the better option. The range of templates, which can be mixed and matched — not to mention the intuitive drag-and-drop builder tool and its selection of modules — makes this a great theme for building the kind of custom website you wouldn’t otherwise be able to put together.
With similar pricing plans, it really comes down to which theme has the features and design you’re looking for — or based on your current level of development skills, the website you’d be able to build.
Have you used either Genesis or Divi? Which one do you prefer and do you agree with my assessment? When, and to whom, would you recommend each product?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.







I’ve used Genesis and Divi. With my old business website, I used Genesis and experienced a significant amount more traffic to my website. However, with Divi it seems much more limited. I’m wondering if it has to do with the SEO set up for the themes? I prefer Divi to customize everything easily, so it’s too bad I don’t feel as good about using Genesis. Genesis seemed to really drive people to my site. I’m left with the choice of ease of use and customization or more traffic (and duh- traffic is the point right?).
Thanks for this review. I am a Divi person- but I went that way long ago even when looking at Genesis – because of the simplicity and price point. However, now I am looking to make a massive membership LMS and most of the business advisors I am consulting are using Genesis. The caveat is its very very VERY expensive to use an outside web designer for a startup, although the Catch 22 is that delegating is an important step for business growth. For now though I am sticking with, and maximizing, Divi because I have the lifetime elegant themes membership, and I already know how to use it. There are developers who serve customers via Divi, so I would probably hire one before having to jump to Genesis. When my cash flow and workload allows for more customization I might look at Genesis providers again. But Divi is so dang easy, elegant, and sole proprietor friendly. AND I can maintain it and add to it as I go even if an elaborate design is done by someone else. DIVI is brilliant, actually. Try it.
Great review. Very useful information. Thank you.
I however use Divi and love it!
I wasn’t sure which one to choose but I am very pleased with the options and flexibility that Divi provides.
I would def recommend and they actually offer reliable and friendly customer support albeit only via email.
We currently use Divi for our websites and are in the process of looking to switch to Genesis Framework because the Divi code is very heavy and makes our websites very slow. We are excited to how Genesis will improve performance.