Top Nine Best Photo Gallery Plugins for WordPress
- By
- Last updated:
- Leave your thoughts
Are images and photographs your livelihood? Then don’t just stick your work on your website haphazardly and hope for the best — it’s worth more than that, right?
Instead, give your images the showcase they deserve by presenting them in stylish galleries.
Fortunately, WordPress users are spoiled for choice when it comes to gallery plugins — even the WordPress core has a certain amount of built-in gallery-building functionality!
However, if you take your images seriously, this core functionality can feel quite limited — and, with hundreds of gallery plugins available, both free and premium, why accept limitations?
Simply install one of the many plugins and you’ll have more powerful, better-looking image galleries that your visitors will love. Also, because many of the plugins are rich in customization capabilities, you’ll be able build custom-styled galleries that can really enhance your brand.
To help you to narrow down your selection, we’ve taken an in-depth look at the nine best WordPress gallery plugins on the market.
And remember: When it comes to art, image is everything. Any artist or photographer worth their salt knows presentation is almost as important as the work itself — your images will be better received if the collection is nicely put together.
Table of Contents
1. Modula — FREE/$39-Plus
Developed by the same people behind Macho Themes, Modula is a flexible gallery solution for WordPress that can be used to display images and videos in gorgeous lightbox galleries.
The free version of the plugin is called Modula Lite.
In the gallery page, you can upload new images or select images from your WordPress media library, and they can be displayed in a creative gallery, custom grid or columns-style gallery.
The gallery can then be inserted into posts and pages using the WordPress block editor or the classic editor.
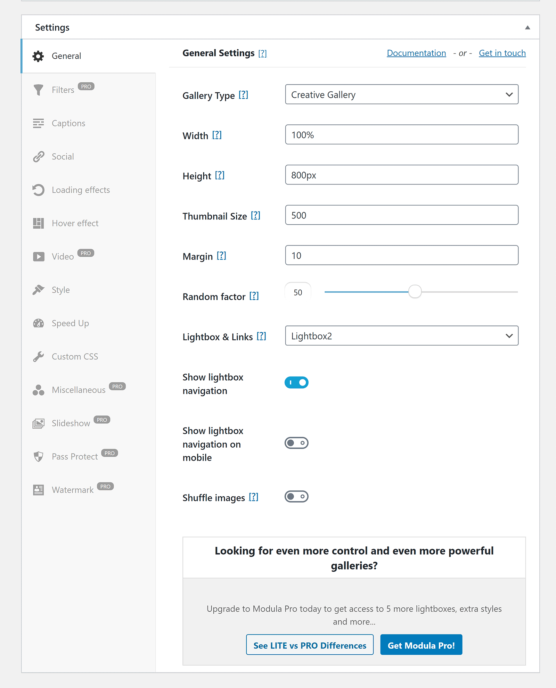
Modula lets you define the width of your gallery, as well as the size of images and thumbnails. You can also specify whether images open in a lightbox or link to the image or attachment page.
Social media icons can be displayed on images when a user hovers over them too, and you can also adjust the styling of captions and borders — as well as choose between two hover effects.
A one-website license for Modula Pro retails at $25 and adds gallery filters and gallery sorting to the plugin. It also lets you change the lightbox view into a slideshow.
The three-website license costs $55, and adds image optimisation, advanced shortcodes for linking to dynamic galleries, an image slider option and the ability to group galleries into albums.
This license also allows you to password protect galleries and add right-click protection to images, so visitors can’t download them.
The 25-website and unlimited-website licenses retail at $85 and $115 respectively, and allow you to create an indexable URL for each gallery — as well as add custom watermarks to each image you upload.
All licenses come with one year of support and updates, and a 14-day money-back guarantee.
It’s easy to recommend Modula Pro — it’s easy to use, supports images and videos, and has many different gallery designs and effects.
If you only plan on adding a small selection of images to your galleries, I’d encourage you to check out Modula Lite too.
2. Envira Gallery — FREE/$29-Plus
Envira Gallery is a popular WordPress gallery solution that features a drag-and-drop gallery builder, stylish pre-built gallery templates and social media integration.
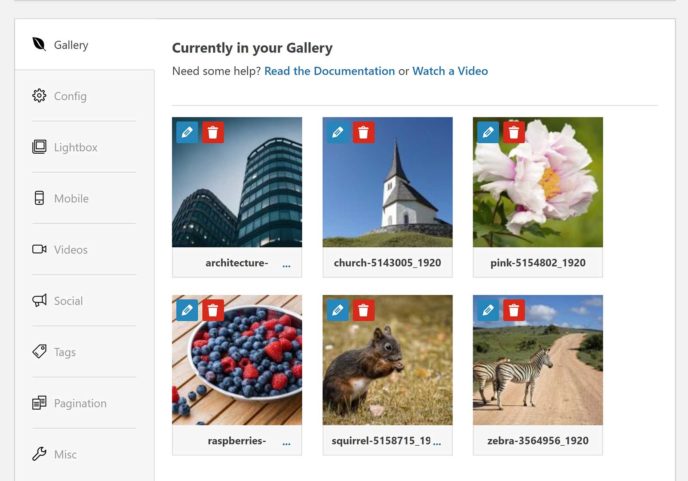
The Envira gallery page looks similar to Modula, placing the images at the top and a settings box underneath. Galleries can be inserted into content using the WordPress block editor and classic editor too.
Images can be added from your WordPress media library — however, those who upgrade to the Envira Pro plus plan will also see an option to upload images from Instagram.
While there’s no restriction on how many images you can add in the free version of Envira, the vast majority of settings are only available to Envira Pro users.
However, Envira Lite users can define the number of columns in their galleries, whether lazy loading is enabled and the default size of images.
To unlock the full potential of Envira, you need to upgrade to one of the Envira Pro plans. This will grant you access to a selection of the 30 addons that are available for the plugin.
Each plan comes with one year of support and updates, and a 100% 14-day money-back guarantee.
The basic plan retails at $29 and is suitable for one website. It adds gallery slideshows, right-click image protection and custom CSS, and also allows you to create standalone galleries that aren’t associated with a specific post or page.
The $69 plus plan increases support and updates to three websites. It also adds several new features, including password protection, gallery themes, pagination, watermarking and featured images. The ability to add images from Instagram and Dropbox is also made available.
The $99 pro plan increases support and updates to 25 websites, and adds albums, social media sharing, video support, dynamic galleries and image proofing.
An agency plan is also available for $299, and allows unlimited website support. WordPress multisite and client management tools are also made available under this plan.
Those of you who aren’t looking for many customisation options will appreciate the simplicity of Envira Lite, but the real power of Envira only becomes clear when you start activating its many premium addons as they add many advanced features that aren’t available in other WordPress gallery plugins.
I’d recommend upgrading to the Envira plus or pro plan, as the $29 basic plan only unlocks a few premium features.
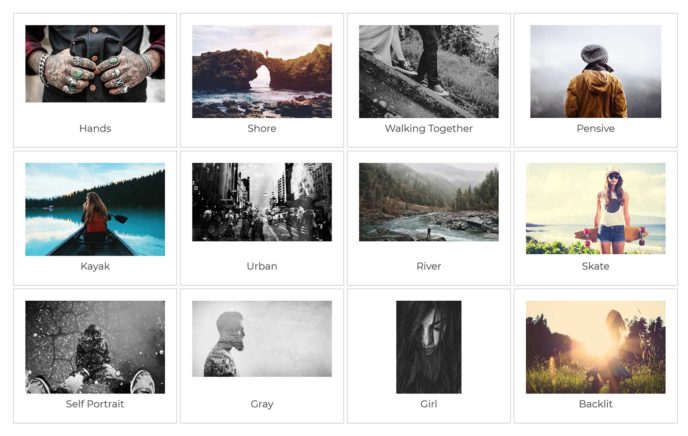
3. FooGallery — FREE/$59-Plus
FooGallery is a flexible gallery solution for WordPress that can be used to create gorgeous galleries.
The free version of FooGallery has many useful options.
After uploading images to FooGallery, you can assign them to a responsive image gallery, an image viewer, a justified gallery, a masonry image gallery, a simple portfolio or a single thumbnail gallery.
Your gallery can then be inserted into posts and pages — all you have to do is select it from the WordPress editor.
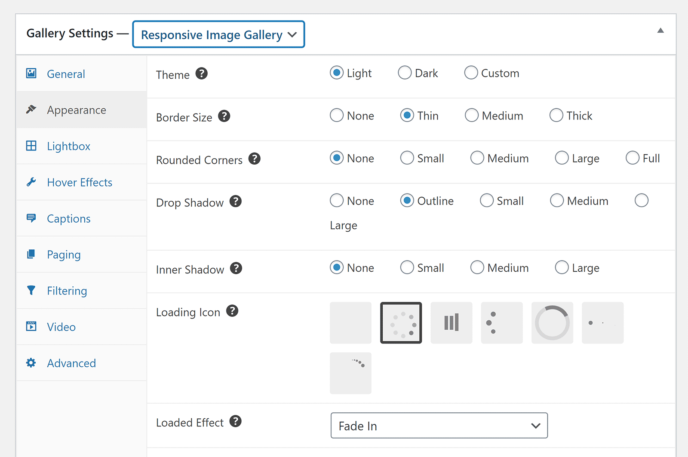
FooGallery gives you great control over your gallery’s design — you can define the size of thumbnails, its theme, borders, shadows, loading effects, hover effects, captions, pagination and more.
Dozens of additional settings are available in the main FooGallery settings page.
Three plugin extensions are available for FooGallery free of charge.
These allow you to add album functionality, improve gallery lightboxes and import images from the NextGen Gallery WordPress plugin (which is featured later in this article).
Upgrading to FooGallery Pro will unlock all plugin functionality.
The premium version includes three additional gallery templates: Polaroid Pro, Grid Pro and Slider Pro.
FooGallery Pro also allows you to create video galleries, and adds more customisation options — such as gallery filtering, infinite scrolling, dynamic galleries and more.
There are three plan options to upgrade to FooGallery Pro. Each plan gives you access to all pro features and comes with one year of support and updates.
It costs $59 for a one-website license, $109 for a five-website license and $199 for a 25-website license. All licenses come with a 30-day money-back guarantee.
The free version of FooGallery has many useful configuration options and a great selection of gallery templates.
FooGallery Pro adds video support, additional gallery types and more options.
Each FooGallery Pro plan gives you access to all premium features, so you won’t need to upgrade to the higher-priced plans to gain access to the features you want.
4. Essential Grid — $34
Essential Grid is a feature-rich WordPress gallery plugin that’s available on CodeCanyon. It retails at a one-off fee of $34 for lifetime updates, and comes with six months of support.
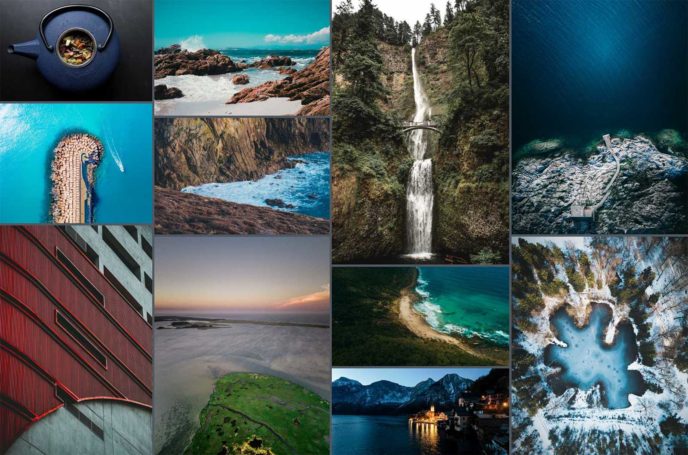
As its name suggests, Essential Grid allows you to display a host of items in a grid layout. You can use the plugin to display galleries of posts, pages, images, videos, WooCommerce products and more.
The first step is to select the source of your grid content.
This can be something like a post, post category, page, NextGen gallery, YouTube video or WooCommerce product. You can also import content from social media services such as Twitter, Facebook, Instagram and Flickr.
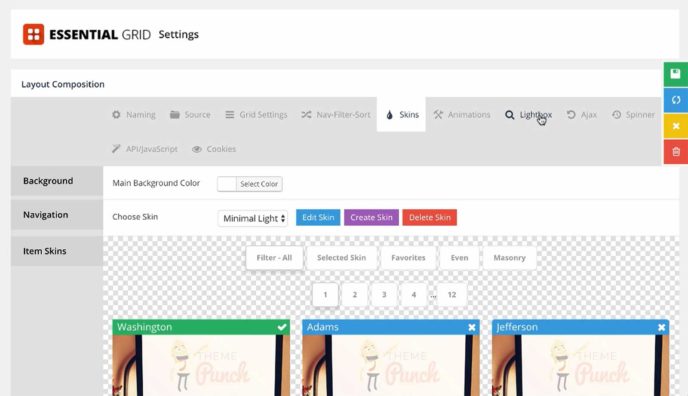
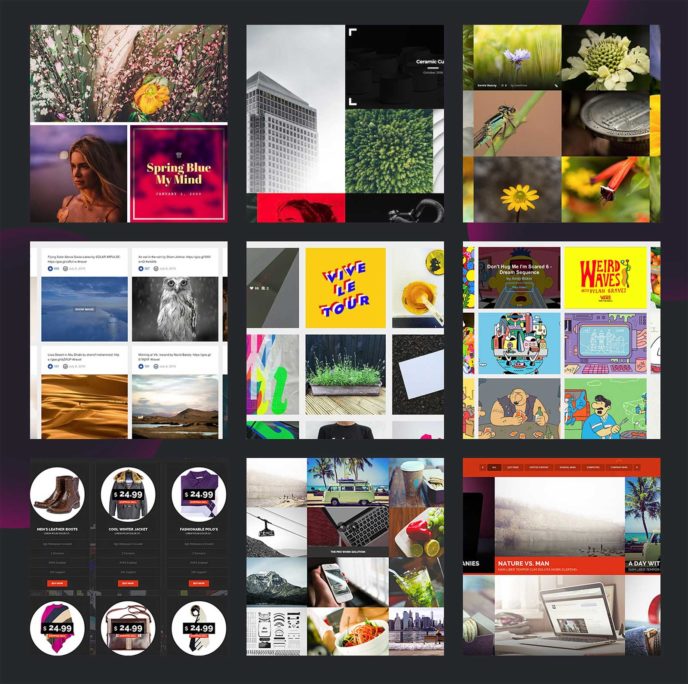
Next, you select a layout and define the number of columns you want to display on desktops and mobile devices. Layout options include masonry, portfolio, media gallery, pricing table and more.
The last step is to apply one of 25-plus pre-made skins to your gallery. Once a skin has been applied, the integrated skin editor can be used to change settings such as fonts, spacing, borders, colors and backgrounds.
Essential Grid takes a different approach to galleries than other solutions on this list by allowing you to pull data from dozens of sources.
That alone makes Essential Grid an attractive gallery solution, but it also boasts stunning gallery layouts and hundreds of customisation options.
There’s no free version of Essential Grid available to help you to test it, so I recommend checking out its extensive video tutorial series. You’ll find around 40 video tutorials available that show you exactly how it works.
5. NextGen Gallery — FREE/$79-Plus
Launched in 2007, NextGen Gallery is an advanced WordPress gallery solution that has many features photographers will love.
The free version of NextGen Gallery is one of the most popular gallery plugins on WordPress.org, being active on more than 800,000 WordPress websites.
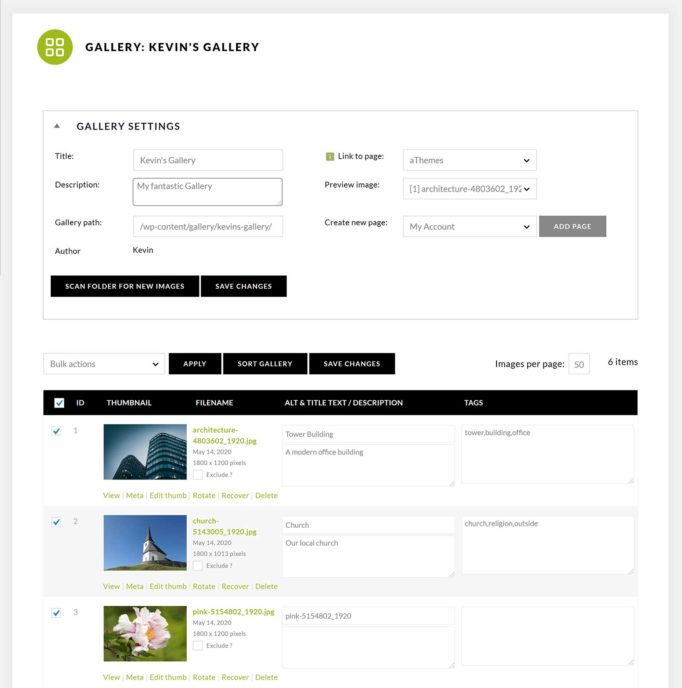
The plugin simplifies the task of uploading images and performing bulk changes. Once you’ve added images to a gallery, you can easily change the alt text, title, description and tags. You can also apply watermarks to all images, resize images, import metadata, rotate images and more.
Galleries can be assigned to albums too, but all customisations take place within the WordPress editor.
When you select a gallery, you’ll be asked whether you want to display it using thumbnails, a slideshow, image browser or tag cloud.
NextGen Gallery gives you full control over how many images are displayed and what effects are applied. You can also sort images and exclude specific images from being displayed.
NextGEN Plus retails at $79 for a one-website license and comes with one year of support and updates.
It unlocks seven additional gallery types: Pro Thumbnail, Pro Slideshow, Pro Filmstrip, Pro Masonry, Pro Mosaic, Pro Film and Pro Blogstyle.
NextGEN Plus also adds grid and list album galleries, hover captions, right-click image protection, fullscreen lightboxes, image sharing, image commenting and image deeplinking.
You’ll have to upgrade to NextGEN Pro to unlock all NextGen Gallery features.
NextGEN Pro adds eCommerce functionality and gives you access to NextGen WordPress themes.
The eCommerce functionality includes digital downloads, proofing, coupons, automatic sales tax and payments via PayPal or Stripe. It also adds print lab options and integration with WHCC.
The NextGen Pro plan retails at $139 for a three-website license, and comes with one year of support and updates. If you pay $299, you receive an unlimited website license and remove annual renewal payments.
It’s easy to recommend the free and premium version of NextGen Gallery — the plugin handles large galleries and albums well, providing many tools to help you to manage them effectively.
NextGen Plus is an attractive option, as it unlocks a total of nine new gallery and album layouts, together with new features such as image protection and image sharing. However, I’d recommend NextGen Pro if you’re a photographer and your budget can stretch to it.
The 18 WordPress photography themes that are included in NextGen Pro are simply gorgeous, and will allow you to sell images directly from your website.
6. Photo Gallery — FREE/$30-Plus
If you’re looking for a cheaper alternative to NextGen Gallery, you may want to consider Photo Gallery, because the process of creating galleries in the plugin is similar.
Once you’ve uploaded images, you can make changes to alt text, descriptions and tags. You can also perform bulk actions such as rotate images, resize images, add watermarks, set redirection URLs and set publish status.
Galleries can then be inserted from the WordPress editor.
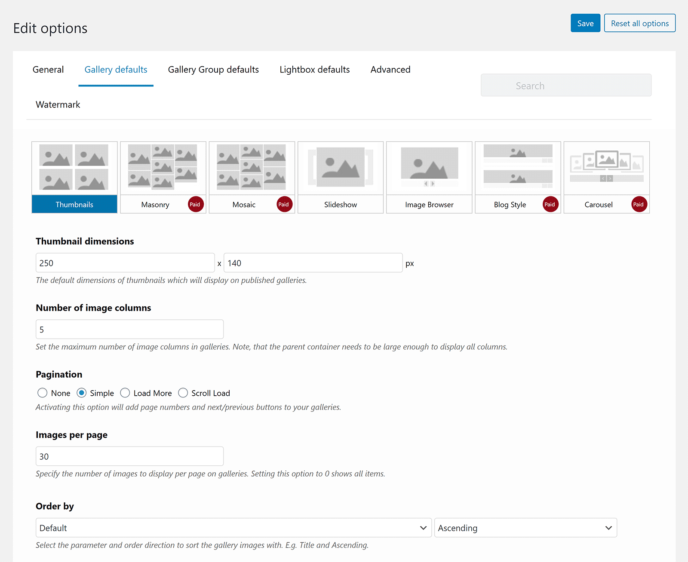
In the free version of Photo Gallery, you can display your gallery using thumbnails, a slideshow or an image browser. You need to upgrade to the premium version of the plugin to be able to display galleries in masonry, mosaic, blog style and carousel gallery layouts.
The plugin settings page has options for modifying your watermark, changing the layout of galleries and customising gallery groups and lightboxes.
In addition to the new gallery layouts, Photo Gallery Pro adds two customisable themes and the option to create your own designs.
It also adds an advanced lightbox with 15 transition effects, social media sharing for images, Instagram integration and Google Photos integration.
The premium version lets you add YouTube, Vimeo, Dailymotion or custom videos to your galleries too.
A one-website basic license for Photo Gallery Pro retails at only $30 and comes with six months of support, while the three-website standard license costs $45 and comes with one year of support and updates. However, if you opt for the $60 advanced license, usage increases to 30 websites.
The free versions of Photo Gallery and NextGen Gallery work in a similar way. There are some useful options that you’ll find in one and not the other, but NextGen Gallery feels like a more polished solution.
Photo Gallery Pro seems less refined than NextGen Gallery Pro too, and doesn’t give you access to photography themes and selling features. However, Photo Gallery Pro is significantly cheaper.
Because of this, Photo Gallery Pro may be the better option for many website owners.
7. Robo Gallery — Free/$30-Plus
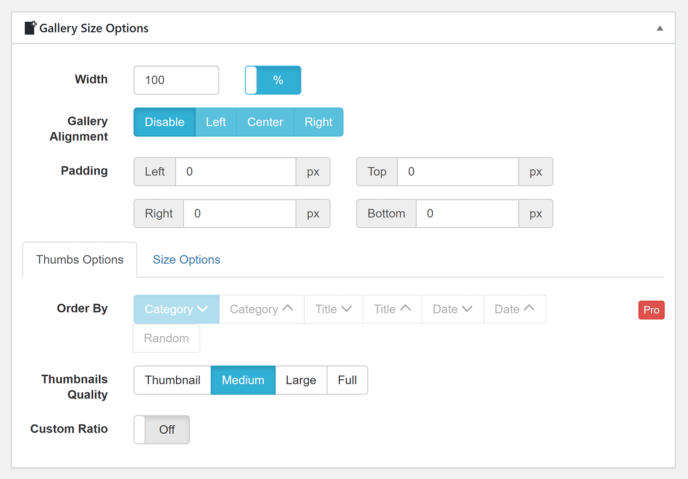
Robo Gallery is an interesting WordPress gallery plugin that comes with many useful options, including caching your gallery so it loads quicker, the ability to assign galleries to categories, and an option for adding text before and after galleries. Password protection is available too.
You can configure the size of each gallery, as well as its thumbnails, hover effects, menus and lazy loading.
Available gallery layouts include portfolio, masonry and blog style.
Sadly, the free version of Robo Gallery will be impractical for most website owners, as it restricts usage to only three galleries.
Robo Gallery Pro allows you to create an unlimited number of galleries and categories, and display galleries via widgets.
Dozens of new configuration options are available when you upgrade, and there are new menu styles and a new Polaroid gallery layout too.
A one-website license for Robo Gallery Pro retails at $30 and comes with six months of support and updates, while the three-website license costs $65 and comes with 12 months of support and updates.
The $95 plan offers lifetime support and updates for an unlimited number of websites.
It’s disappointing that the free version of Robo Gallery is restricted to only three galleries, as it’s capable of creating fast-loading galleries.
Thankfully, the full version of Robo Gallery, available for only $30, removes all restrictions and adds many more features and configuration options.
8. Global Gallery — $29
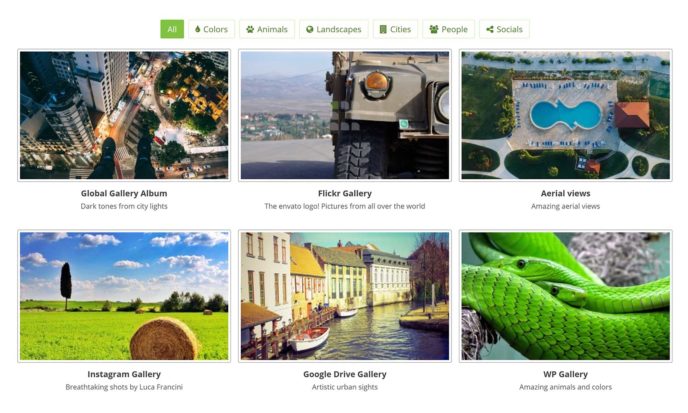
Global Gallery is a premium WordPress plugin that lets you create galleries using media from the WordPress media gallery, local directories, the NextGen Gallery plugin, Google Drive, RSS feeds and several social media services.
It’s available from CodeCanyon for a one-off fee of $29, and comes with lifetime updates and six months of support.
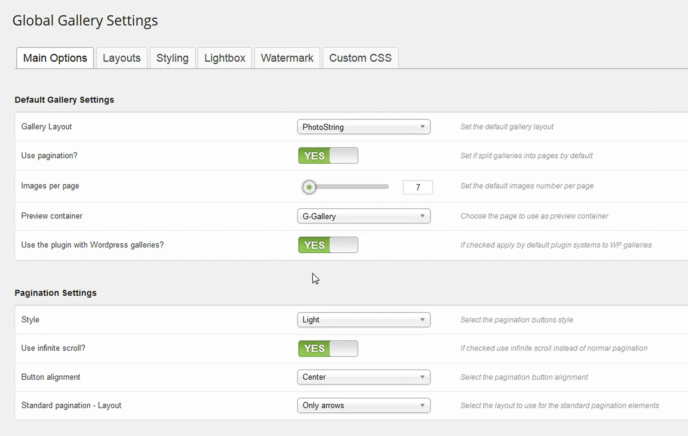
There are four gallery types available: Standard, columns, masonry and photostring.
Ten lightboxes are available too, and galleries can be populated automatically from sources to save you from manually selecting images.
Galleries can also be grouped together into collections (albums), and you can assign tags to images to make them filterable.
Global Gallery has many unique settings that distinguish it from other gallery solutions.
For example, it allows you to display Disqus and Facebook comments in your lightbox, and features an image sitemap to improve SEO.
In addition to the WordPress block editor, the plugin also integrates with popular WordPress page builders.
Watermarking is also available to help you to brand images.
There’s a lot to love about Global Gallery: It’s easy to use, displays beautiful image galleries and has fantastic social media integration.
At only $29, it’s also an affordable gallery solution.
9. Photonic — FREE
My final recommendation is Photonic.
Photonic stands out from the competition as being one of the few WordPress gallery plugins that are 100% free to use. You therefore don’t need to upgrade the plugin to unlock features.
It allows you to upload images and videos from your WordPress media library, Flickr, SmugMug, Google Photos, Zenfolio and Instagram.
Once you’ve selected media, you can display your items in one of six gallery layouts: Square grid, circular icon grid, justified grid, masonry, mosaic or slideshow.
For each gallery type, you can adjust the number of columns, number of images that are displayed, size of the main images, size of thumbnail images and more.
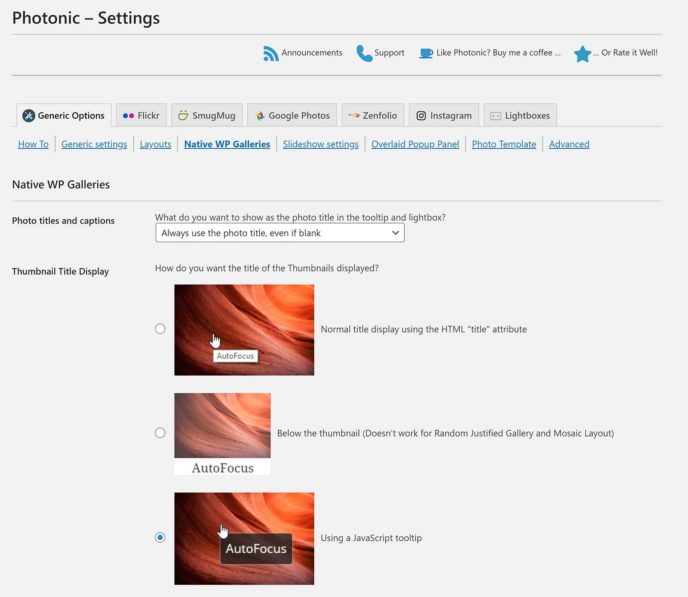
In the plugin settings area, you can choose from one of 12 open-source lightbox libraries. For each option, Photonic advises the size in KB that the lightbox adds to pages.
The padding and width of each gallery type can also be adjusted in the plugin settings area, and there are several options for each image source. For example, with Google Photos you can specify whether you retrieve photos, videos or both.
Photonic builds upon the default WordPress gallery system and adds additional media sources, more gallery layouts and beautiful lightbox galleries.
Each lightbox brings its own unique set of features, such as social media sharing, animations and improved browser compatibility.
I recommend checking it out.
Honourable Mentions
Whenever we do research for the best WordPress plugins, we inevitably come across many great solutions that just miss our list.
One WordPress gallery plugin I highly recommend checking out is Unite Gallery.
Retailing for $29 on CodeCanyon, Unite Gallery offers video support, ten gallery layouts, touch support, zooming and a special video gallery theme.
If you’re specifically looking to add video galleries to your website, I recommend checking out Video Gallery. It supports YouTube, Vimeo, Wistia and MP4 video uploads, and has nine unique gallery layouts.
My final honourable mention is Gmedia Photo Gallery.
The plugin supports images, videos and audio files; it has more than a dozen available gallery layouts, and it boasts a role manager and an image resizer.
Final Thoughts
If you want to create the perfect platform for your images, displaying them in a stylish gallery is the way to go. For a start, it creates a memorable first impression, but, more importantly, it gives you more credibility as a professional.
If you’re selling your work, it means more sales; if you’re a freelancer, it means more clients; and if you’re just a blogger with a passion for pictures, it means more views, longer visits and, in the long-run, more visitors — all because you’ve put a little effort into the way you present your work!
While the core WordPress gallery block is available to you, I strongly recommend checking out one of the dedicated gallery solutions referenced in this article. They look better and have more configuration options to let you customise how your media is presented to visitors.
Apart from Photonic, the free versions of most gallery solutions have a few restrictions.
While Modula limits you to 20 images per gallery and Robo Gallery restricts you to a total of three galleries, most WordPress gallery plugins simply restrict what features and settings are available to you.
Therefore, you may need to upgrade to the premium version of your preferred gallery plugin to gain access to the functionality you need.
Used/using any of these gallery plugins? Which do you consider the best?























All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.