Upfront by WPMU DEV – First Impressions
- By
- 12 Comments
Over the last two years, we’ve seen a whole heap of WordPress theme stores begin to focus almost all their energy on promoting and developing single flagship themes — with the most obvious example of this being perhaps Elegant Themes and their drag-and-drop page building WordPress theme Divi.
More traditionally however, rather than focus the majority of their energy into developing a single theme, WordPress theme companies have often created frameworks that are then used as parent themes for all of their other designs. About the best example of this more tried-and-tested approach is, of course, the Genesis framework from StudioPress.
In line with this second approach, one of the biggest names in WordPress, WPMU DEV, have just launched a brand new framework: named ‘Upfront’.
Essentially a parent theme/framework for all of WPMU DEV’s new designs (examples of which include Fixer, Scribe, and Spirit), Upfront allows you to customize your websites using a newly-developed — and rather inspiring — drag-and-drop interface.
Let’s take a look at what Upfront has to offer.
Taking Upfront for a Spin:
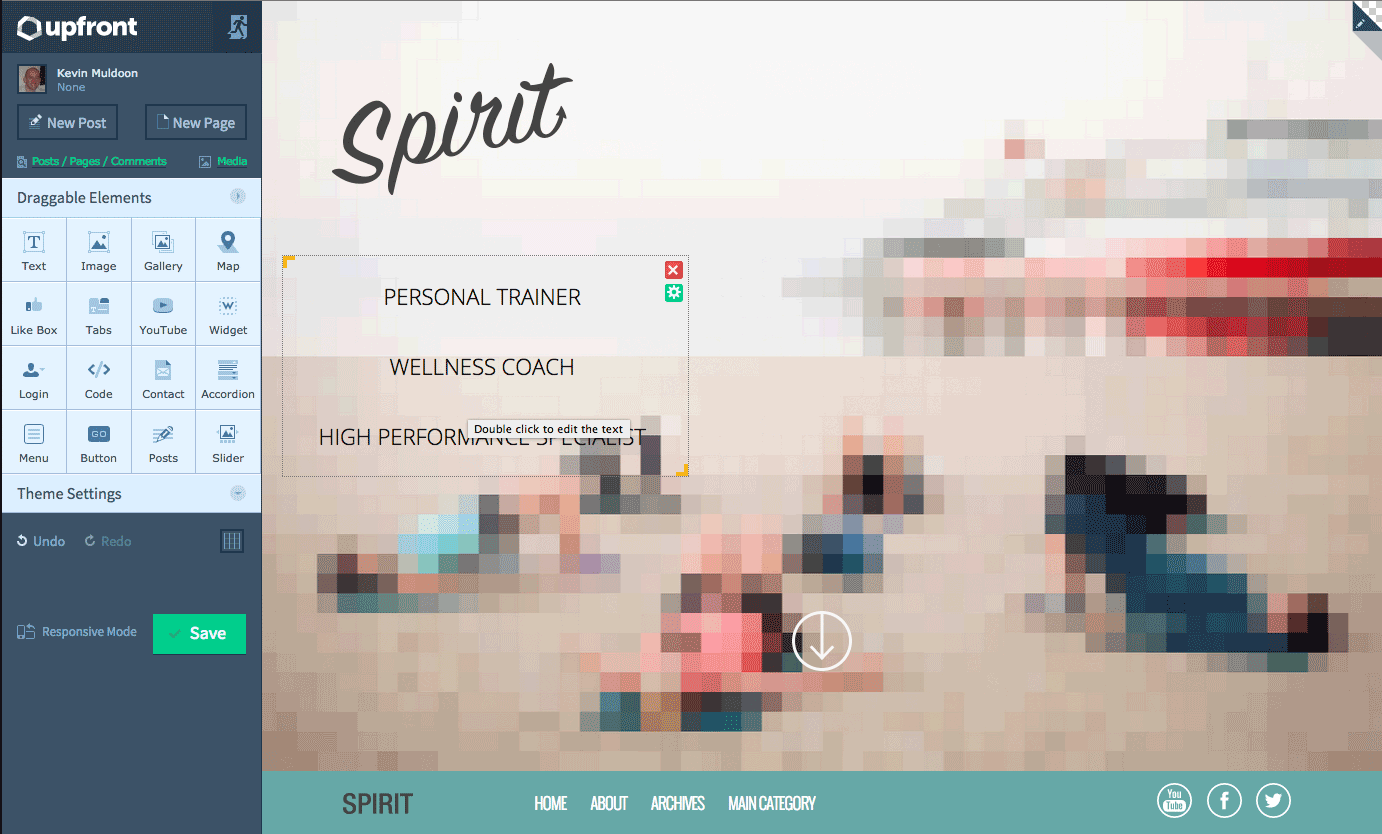
I tested Upfront using WPMU DEV’s Spirit theme. After installing the theme, I clicked on the Customize link in the Appearance menu to take me to the Upfront visual editor. I was initially surprised that Upfront replaces the default WordPress customizer itself, however I do appreciate that the WordPress customizer is a little redundant if Upfront is activated.
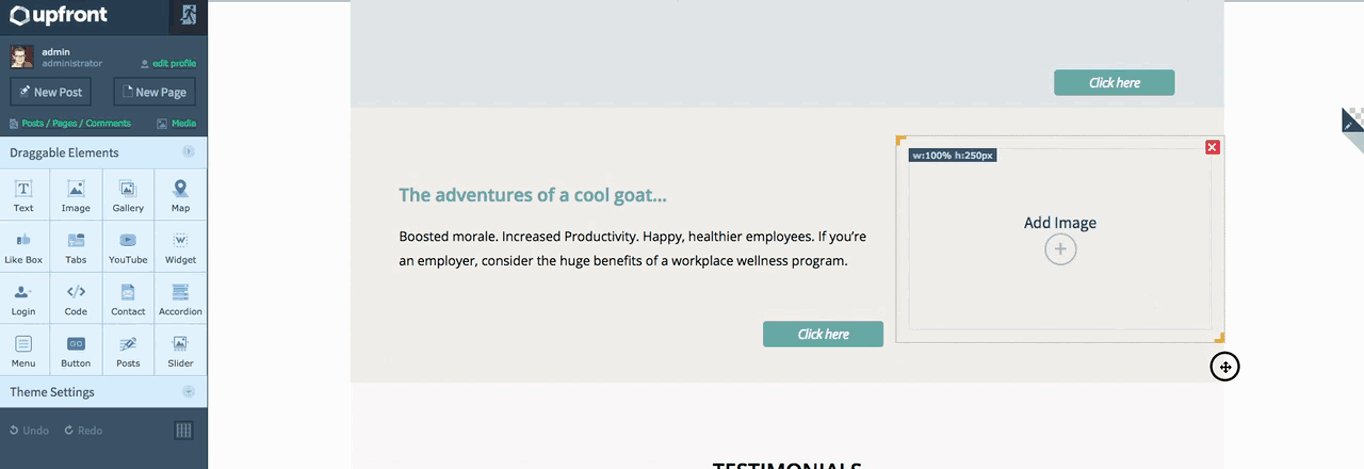
The Upfront visual editor is very easy to use. On the left-hand side of the page, you’ll see options to add a new post, a new page, comments, and media.
Underneath you’ll notice sixteen content elements. These can be dragged and dropped into your website design, which is displayed to the right hand of the Upfront interface. Below that area you’ll find theme settings for typography and colors.
At the bottom of the left column are some useful undo and redo buttons, and an option to display gridlines over your design.
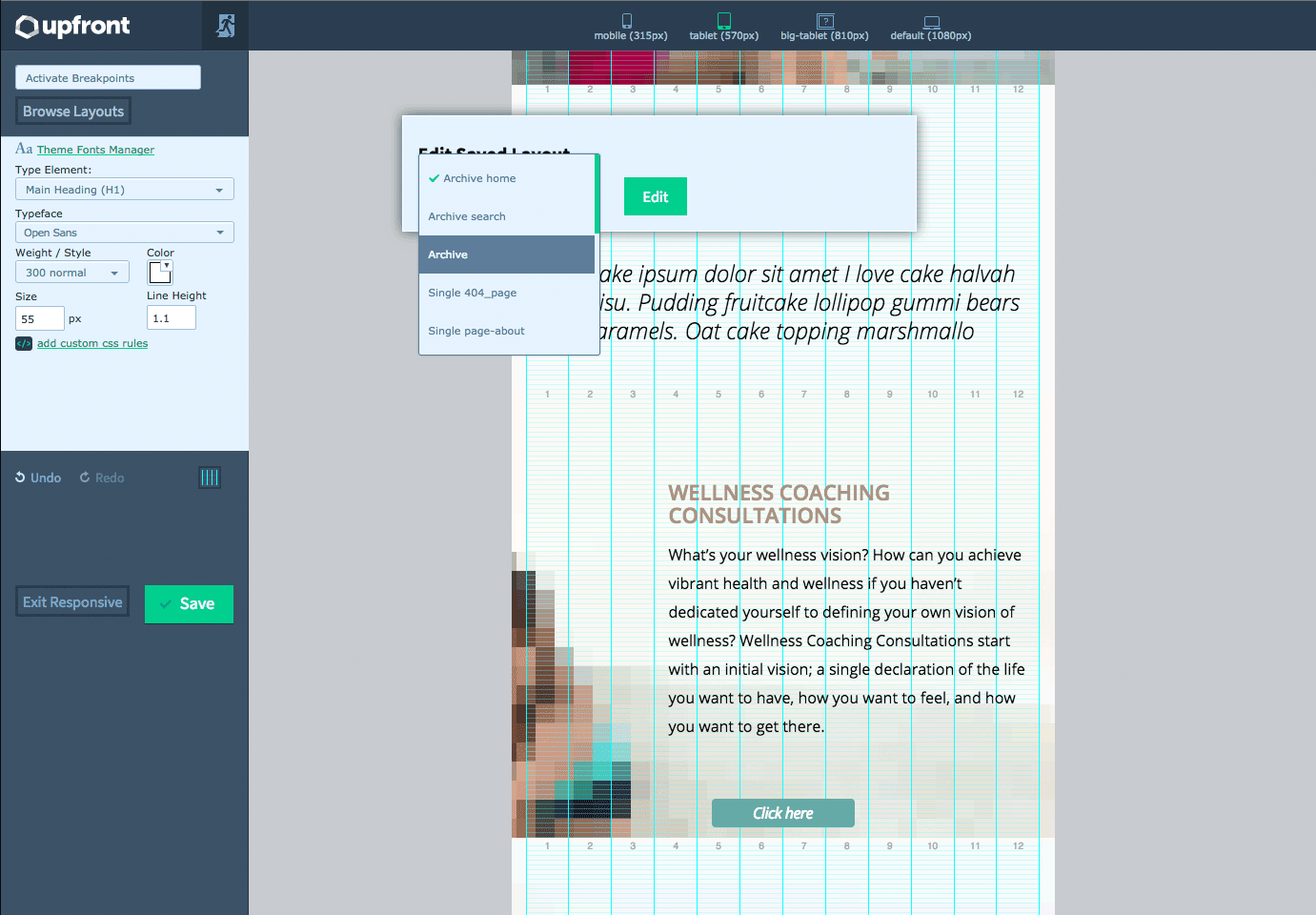
There is also an option that allows you to see how your website looks on mobile devices. It allows you to view your website in four resolutions: Mobile (315 pixels), Tablet (570 pixels), Big Tablet (810 pixels), and Default (1080 pixels). This is a welcomed addition to Upfront as WordPress users normally need to use a service such as BrowserStack in order to check how a website looks on different devices.
Page templates can also be modified via the layout button that is displayed at the top of the Upfront menu.
One of the main goals of a page builder is to simply the process of creating and styling pages and content. In this regard, Upfront seems to have gotten the balance just about right.
Established page building solutions such as Visual Composer offer over forty-five content elements. In contrast, Upfront only has sixteen, however the ability to add widgets to a page means that additional functionality can be added to Upfront by installing widget-enabled plugins.
The sixteen content elements are: Text, Image, Gallery, Map, Like Box, Tabs, YouTube, Widget, Login, Code, Contact, Accordion, Menu, Button, Posts, and Slider.
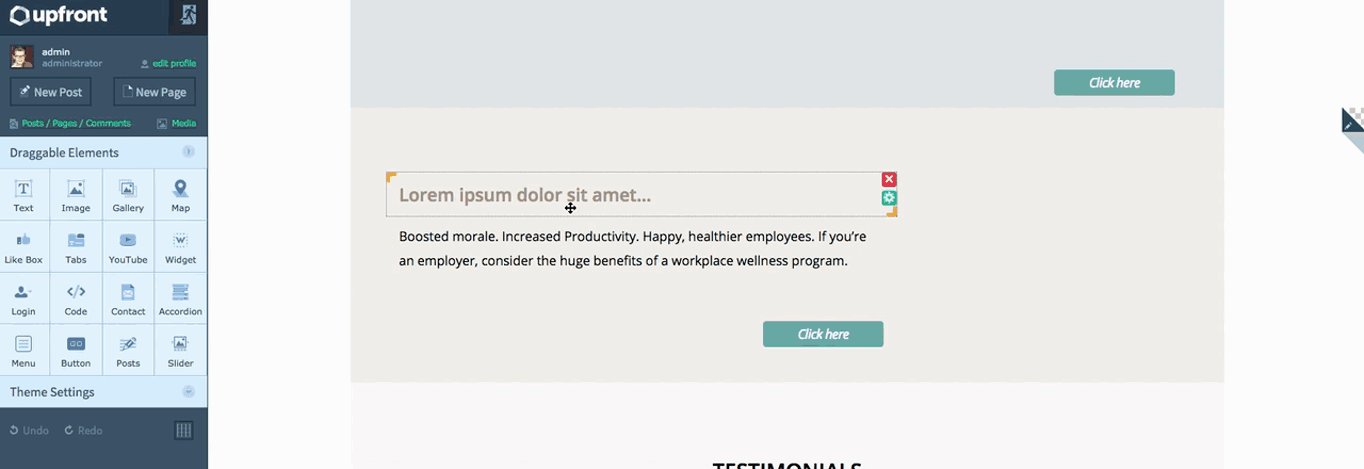
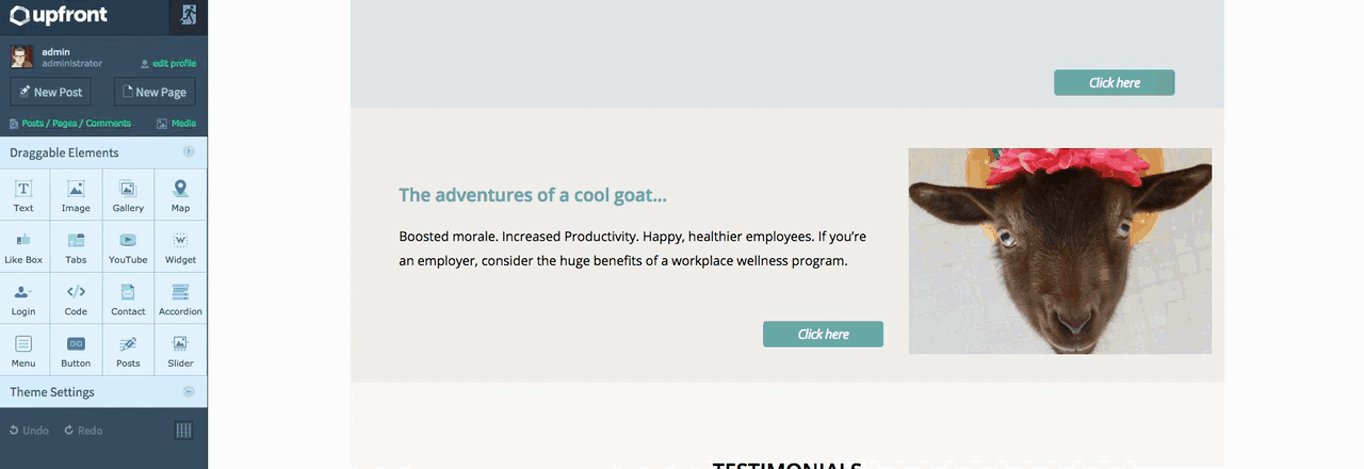
The process of adding new content elements and building a page certainly seems much quicker and more intuitive than many page building alternatives currently on the market — as you can see from the animation below, all you need to do is drag an element to your page and then begin editing it.
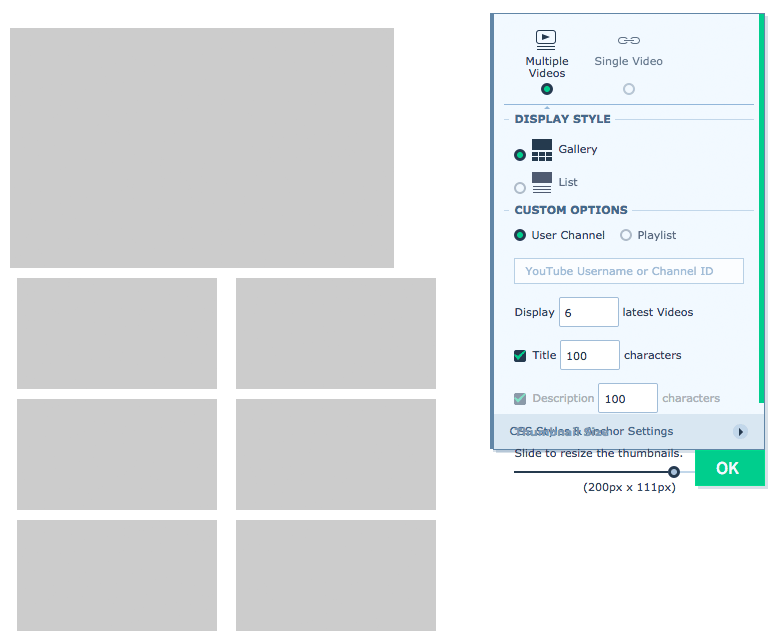
Once an element is on your page, you can delete it using the red cross icon or edit it using the green settings icon. The settings box is different for each element. Basic elements, such as buttons, only allow you to change a simple setting such as the size. However, elements such as sliders offer many more options.
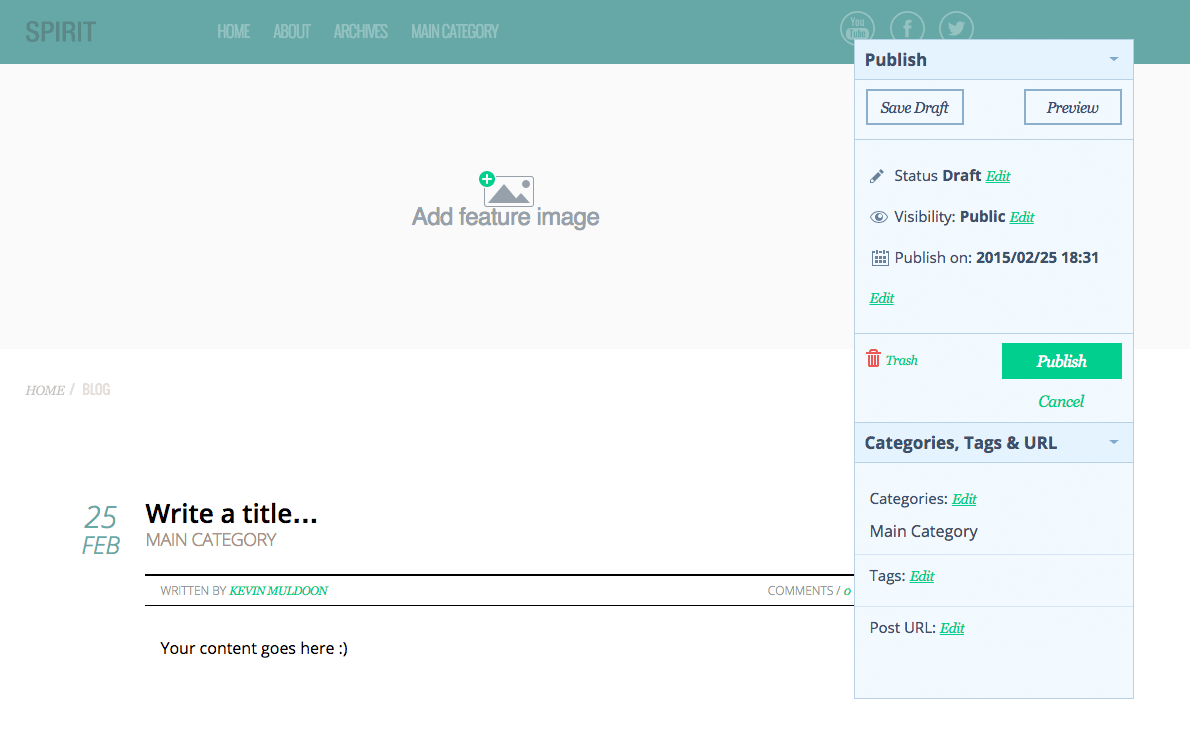
What really surprised me here was the level of integration that Upfront offers. You can still create posts, create pages, and upload media, through the WordPress admin area. However, if you prefer, you can add content through the front-end of your website using Upfront. This allows you to see exactly how it will look when it is published.
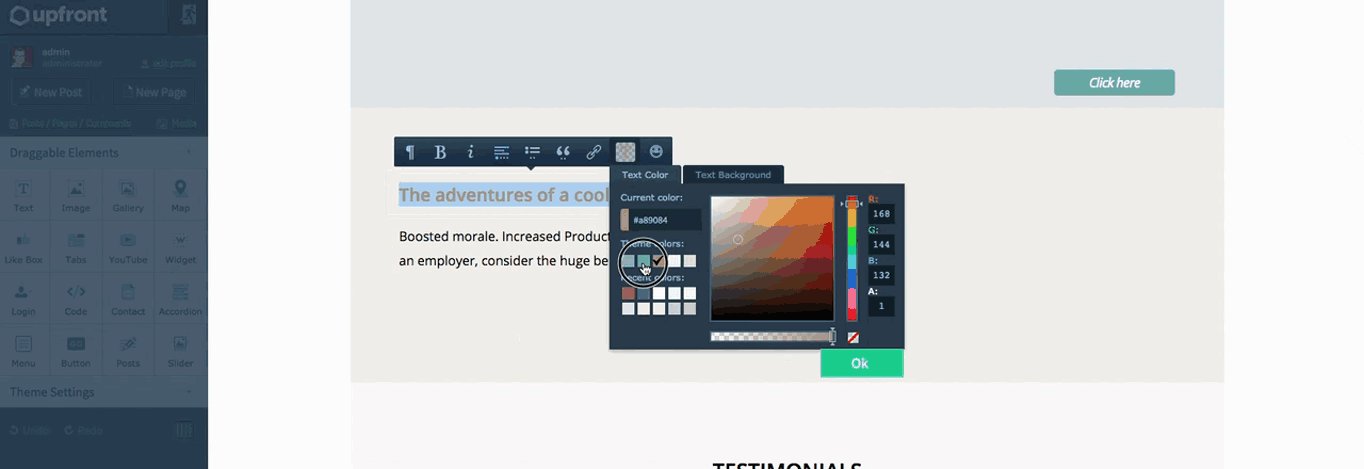
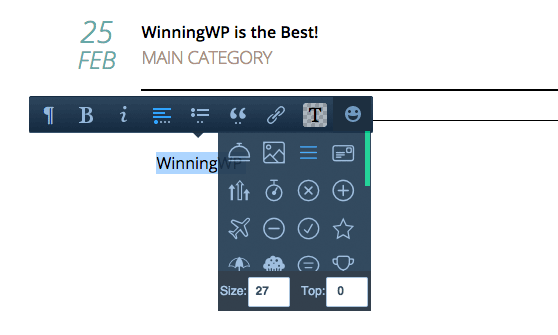
Upfront makes it easy to style your text. All you have to do is select a piece of text and a styling box will appear. You can then do a number of things including transforming text into header tags, making text bold or italic, creating lists, placing text in a quote, and converting text to a link.
The text colour and the text background colour can both be changed via a colour picker. The current colors are displayed together with the default theme colours. A wide range of icons can also be inserted into your content area via the styling box.
One thing that became clear after using Upfront is that it does not take long to understand how the Upfront drag and drop interface works. Without doubt; it’s one of the most user-friendly drag-and-drop page building solutions available for WordPress I’ve seen to date!
Final Thoughts
When you step back and think about it, it makes sense for drag-and-drop page-building functionality to be built directly into a theme. The majority of page building solutions are WordPress plugins: meaning they need to be compatible with all types of WordPress themes. With Upfront however, WPMU DEV can ensure that every design they release is optimised for their page building interface.
In short: I’m really impressed with what Upfront can do. I particularly like the way Upfront handles rows and columns. Some page builders require you to pre-configure the number of columns in a particular row, using buttons such as 1/4, 3/8, 1/2, etc. With Upfront however, all you need to do is click the bottom right-hand corner of a content element and resize it. You can then drop in another content element in order to add an additional column. This feature helps speed up the process of creating pages and styling content.
WPMU DEV currently only has three WordPress themes that utilize Upfront. I can see more WordPress users choosing a WPMU Dev design once they have released more Upfront child themes though. Without doubt, WPMU Dev are heading in the right direction!
If you’d like to take Upfront for a test-drive yourself, be sure to check out their live demo — which includes a working demo of the main drag-and-drop interface — here.
For more info on Upfront, take a look at the official announcement post over on WPMU DEV.
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.











My personal experience with WPMUDEV is that overall they provide a good service, but not as good as they make out, the potential is there but hasn’t been fully realised yet. Most of their plugins are quite good and I use the likes of Defender, Smush, Hummingbird, Snapshot on all my sites. The one plugin that is a real disappointment, and I’m going to stop using, is the Upfront Builder. Good idea but in practice is far too buggy and massively slows down your site due to the sheer volume of html it outputs, which is also bad for SEO due to the HTML/TXT ratio. The company is still quite young and I hope it improves, but with over half a million users already it needs to pick up the pace soon.
Just wanted to add my voice and say this company is terrible. If you look through their own blogs at times when they pat themselves on the back for the level of support they offer, you’ll see in every single one a person putting a reality check on them.
I’d say I was “biased” against them, but I’m pretty sure anyone who had a $600/yr membership cancelled for telling them that it’s unacceptable to blame customers for raising multiple questions on the same topic when they don’t provide a search feature for their support center would feel the same way.
WPMU is VERY generous, with their product and their excellent customer service. They not only offer a very generous trial, (which includes everything on their site–which they CLEARLY state, is yours to use free FOREVER. There is no cost to continue to use their products post-trial expiration. Not sure I know anyone who does that! The gesture alone is worth paying at least for 1 month (if not more because of helpful community and great support.
Definitely an excellent end user product – (I am one) But hey, hard coders wouldn’t probably be poking around with it anyway. Do your thing. :) Being a picky consumer i seldom recommend anything..but this – um, yeah!
(they’ve added a few themes too)
All three alternatives I mentioned, Beaver Builder, Microthemer and Genesis, are free to use beyond the support subscription. Almost every wordpress plugin I’ve ever used has the same model – free to use without a subscription, but no updates or support without paying again. The difference is that most of them cost around $50/year, as opposed to wpmudev’s $50 a MONTH. Ask yourself, how many of those plugins are you actually using? How many of them are any good? For me, paying $600 a year for a wpmudev subscription is anything but being a picky consumer, as it’s not even close to competitive with the cheaper, better plugins out there.
i can’t see how they justify $50/month for the theme. Once the website is set up you are paying for what exactly month after month?
You get a handfull of really good plugins as well. Covering most of your basic wp needs.
I am a seasoned developer and I must say that this seems really promising. I am looking forward to a stable version 1 as the current beta is a bit buggy. They need to wrap in more draggable elements that can pull in paged content or even better ACF data.
Hi all,
No doubt upfront is very verstile and very intelligent Genesis framwork is awesome. Website building has become fun.
There are pretty much no tutorials available for this theme from WPMU. Very disappointing!! Theme is OK if you just want to change one of their 3 pre-loaded ones, apart from that their theme is a big waste of time.
I’ve been test-driving Upfront the last few weeks, having custom coded themes and worked with WordPress for a long time I think it’s a welcome addition and will get better with time.
I hope they make it a bit more extensible for developers, but overall I think they’ve done an amazing job.
Great review of Upfront Kevin! I hope wpmudev will keep the code efficient and the load times to a minimum. I’m looking forward to when they release more themes – especially ones that are e-commerce focused.
This is probably a good theme for end users, and perhaps graphic designers who don’t know how to code, but web developers who know coding would generally not be satisfied with what Upfront outputs… classic messy/unnecessary code that many “website builders” apps/software have the bad rep for outputting.