Instapage vs Thrive Architect: What’s the Best Landing Page Builder?
- By
- Last updated:
- Leave your thoughts
Dedicated landing page builders make it easy to design and test unique landing pages for new products and other marketing campaigns. In this guide to Instapage vs Thrive Architect, I’ll explore these two popular landing page builders for WordPress users to determine which tool is most effective.
To help you to make a decision, I’ll look at the following:
- What to look for in a landing page builder.
- The features of Instapage.
- How Instapage works and my thoughts on the user experience.
- The features of Thrive Architect (and the full Thrive suite).
- How Thrive Architect works and my thoughts on the user experience.
- Similarities between the two tools.
- Differences between the two tools.
At the end of this article, I’ll compile my thoughts and determine the best tool based on flexibility of features, ease of use, compatibility with other tools, cost and overall value. You’ll then have everything you need to choose the right landing page builder for your business.
Table of Contents
What to Look For in a Landing Page Builder
There are several things to consider when choosing a tool to build your landing pages with:
- Visual editor: The page builder should make it easy to create a dynamic landing page without relying on code. Some tools even use a block system similar to the WordPress Editor. This makes it easy for business owners and graphic designers to create excellent landing pages.
- Template library: Every landing page builder comes with a template library, so it’s important to pay attention to exactly what that library contains. You want to have access to a wide variety of mobile-friendly templates for different purposes and industries.
- A/B testing: This advanced feature allows you to do side-by-side tests with variations of a specific landing page. You can then use the results to publish the most effective content possible.
- Integrations: Some landing page builders offer integrations with popular marketing tools such as ActiveCampaign, GetResponse and Salesforce. These integrations can simplify lead generation and customer relationship management. Be sure to look at the integrations list of any landing page builder you’re considering to determine whether or not it’s compatible with the tools you’re already using.
- Analytics: The best landing page builders track where visitors come from, what they do and who they are. Some may also offer integrations with analytics tools you’re already using.
- Ability to use a custom domain: You should be able to publish your landing page under your domain. This helps to establish trust and maintain consistency in branding.
- Attached products: In some instances, a landing page builder may be bundled with other marketing or design tools. This allows you to manage several aspects of your marketing from one place.
- Cost and pricing structure: The cost of landing page builders varies greatly from one tool to the next. Know what you’re willing to spend going in, and pay special attention to any limitations on traffic or conversions that may force you to upgrade your plan.
Now let’s dive into the debate of Instapage vs Thrive Architect!
Instapage review

Features
The following features are available with Instapage’s “Building” plan:
- Unlimited conversions
- Unlimited landing pages
- Access to over 500 templates
- Visual page builder
- Instablocks system
- Ability to publish landing pages to a custom domain and/or directly onto your WordPress site
- Access to design reviews from Instapage experts
- Real-time collaboration
- A/B testing
- AdMap for organizing campaigns & connecting them to landing pages
- Advanced conversion analytics
- Dynamic text replacement
- SSL certification
- GDPR compliance
- Zapier integration
- HubSpot integration
To see full details, check out the Instapage pricing page.
How Instapage works
Setting up your account
You can get started with Instapage by clicking the “Start 14-Day Trial” button at the bottom of the pricing page. Signups can be done either through Google or by creating a separate Instapage account.
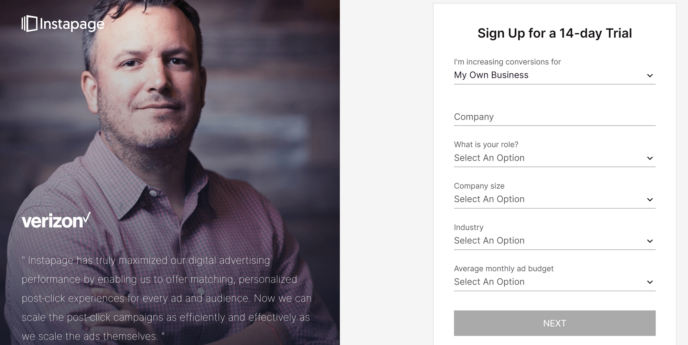
Once you’ve chosen the type of account you want to create, Instapage will ask you some questions about your workplace and how you plan to use the landing page builder:

You’ll also be required to enter your credit card information. Remember to write down the date your trial ends to avoid being charged if you decide Instapage isn’t the right tool for you.
Once you’ve signed up, you’ll automatically be sent to the Instapage dashboard, and you can start building your first landing page right away!
Creating your first landing page
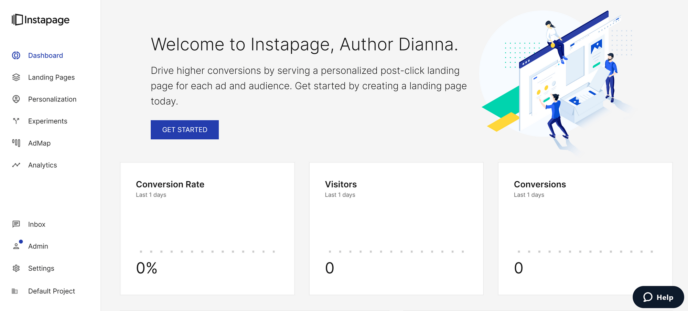
The Instapage dashboard is a hub where you can view important statistics related to the overall performance of your landing pages. The first time you enter this area, you’ll also be greeted with a ‘Welcome’ message and a ‘Get Started’ button.

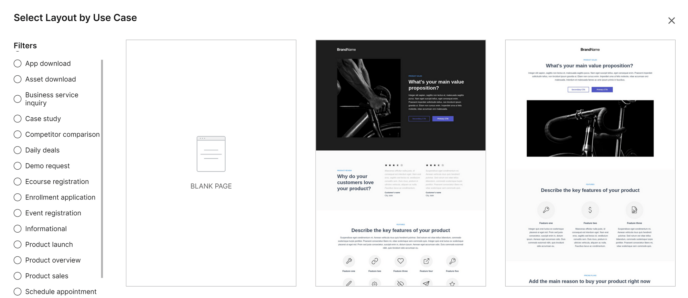
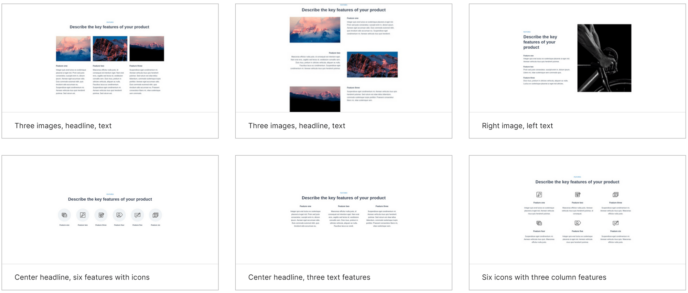
Clicking ‘Get Started’ will take you to the template library. As I noted in the Features section, Instapage has over 500 layouts, organized into categories based on their purpose. You can also choose to start with a blank page.

This is one place where Instapage has a distinct advantage in the debate of Instapage vs Thrive Architect. There are templates for almost every imaginable purpose, including product launches, event registration, and ecourse registration. This makes it easy to find what you need without being overwhelmed by the sheer number of options.
Landing page settings
Once you’ve chosen a template and named your landing page, you’ll be directed to the landing pages area. This is where you can view basic information about all of your landing pages, edit existing landing pages, or create a new landing page.
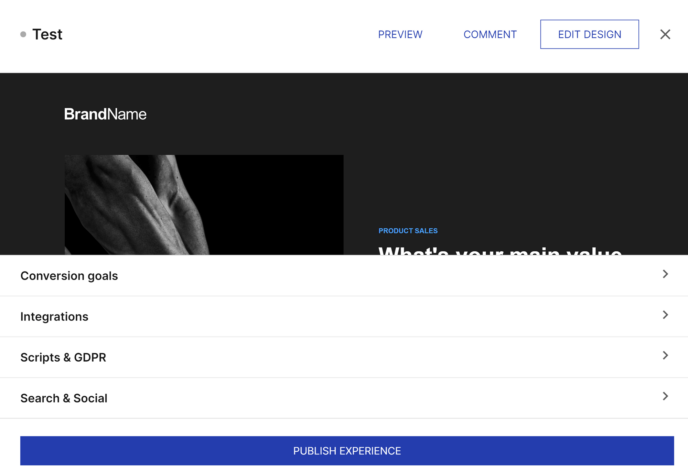
For now, click on the title of the landing page you’ve already created. This will open a page where you can configure some key settings:
- Conversion tracking
- Integrations
- SEO settings, including if/how the page will appear in search results

You can also leave comments on the landing page here; simply click the “Comment” button at the top of the screen. This is an important factor in the debate of Instapage vs Thrive Architect, since Architect doesn’t offer a comment function for collaborators.
Using the Instapage editor
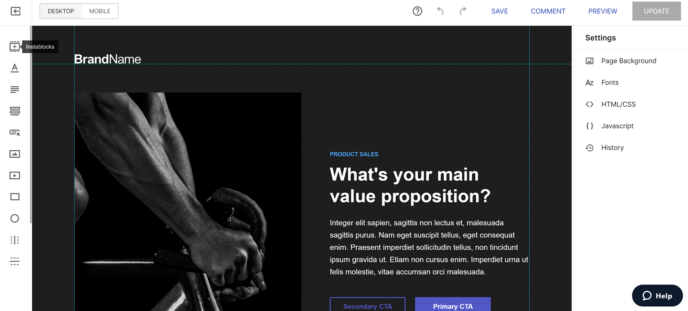
Next, click ‘edit design’ at the top of the screen. This will open the Instapage editor.

The Instapage editor is a visual site building tool that displays your landing page as it will appear to your visitors. You can toggle between desktop view and mobile view to understand how different users will see your site.
To add content to your page, you’ll need to use Instablocks. These are containers for specific types of content, similar to WordPress blocks. The key difference is that while most WordPress blocks are only built to contain one type of content, most Instablocks contain multiple types of media, displaying them in specific ways. This gives you more control over how your content is organized on your page.

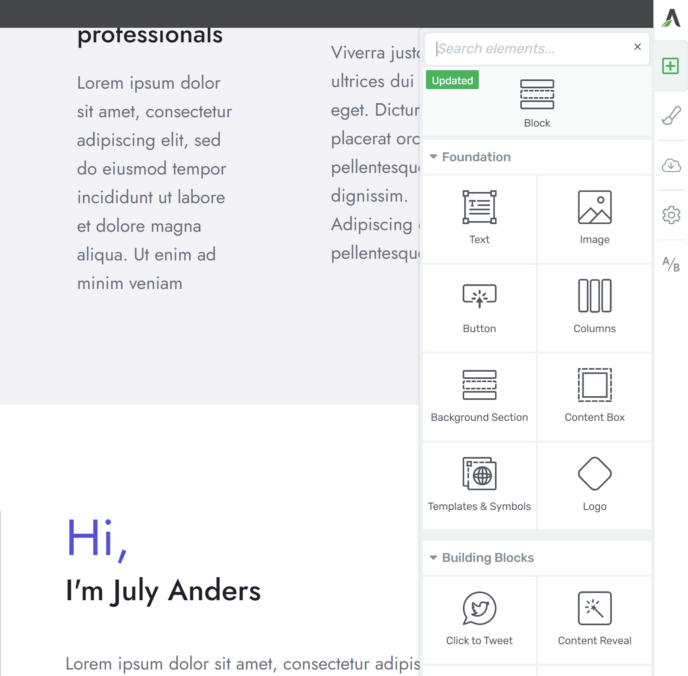
You’ll find buttons to add common elements like basic text and image blocks in the left sidebar of the Instapage editor. To access the full Instablocks library, click the ‘+’ button at the top of the left sidebar. Blocks will then appear in the center of the editing screen.
To configure a block, click on it. A sidebar will appear with the settings you can modify for that type of block. For example, if you’re editing a text block, you’ll see options to adjust text size and placement, as well as the ability to create bulleted lists. You can also resize any block by dragging the borders inwards or outwards.
To move a block, click on it and drag it to where you want it to appear on the page. A grid will appear to help you track where the block is in relation to the edges of the page.
Reusing blocks
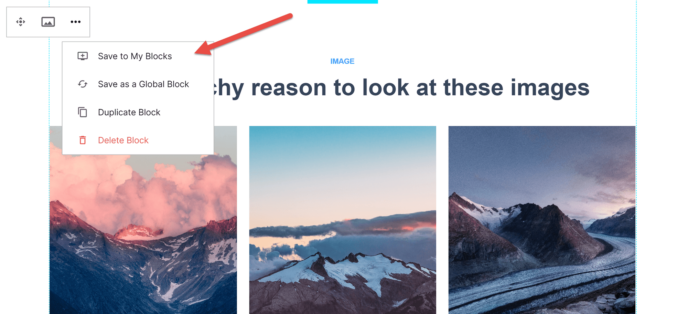
One of the biggest advantages of Instablocks is that you can reuse blocks across all of your landing pages. To do this, click on the block you want to save, then press the “…” in the editing menu for that block.

You’ll note that there are two options for saving your content:
- Save my block. This adds the block to your library so that you can add it to multiple pages. You can then make slight alterations to customize how it appears on different landing pages.
- Save as a Global Block. When you choose this option, editing the block on one page will change how it appears on every page. This allows you to update dozens or even hundreds of pages by editing a block at once. Unfortunately, if you’re on the Building plan, clicking on this feature leads you to a sales pitch; Global Blocks are only available on the Converting plan.
These features can save you an enormous amount of time as you grow your business and introduce new landing pages.
Landing page settings
The right sidebar of the Instapage editor is where you can edit key display settings:
- Page background. The background can be set to a specific color or image.
- Font. You can choose specific fonts for text in headers and paragraphs.
- HTML/CSS/Javascript. Instapage allows for full customization of the code behind your landing page. In most instances, however, you’ll want to leave the default code in place.
These changes will impact the appearance of your entire page, so be sure to scroll through the whole thing to view how changes show up in different areas.
Connecting Instapage to WordPress
In order to publish your landing pages on your site, you’ll need to connect Instapage to WordPress. To do this, you’ll need to install the Instapage plugin on your site.
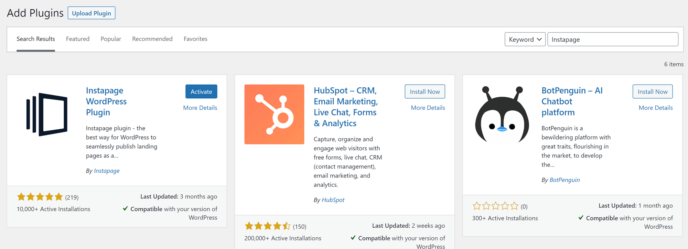
Log into your WordPress dashboard and go to ‘Plugins > Add New’, then search for Instapage. You can then install the plugin directly.

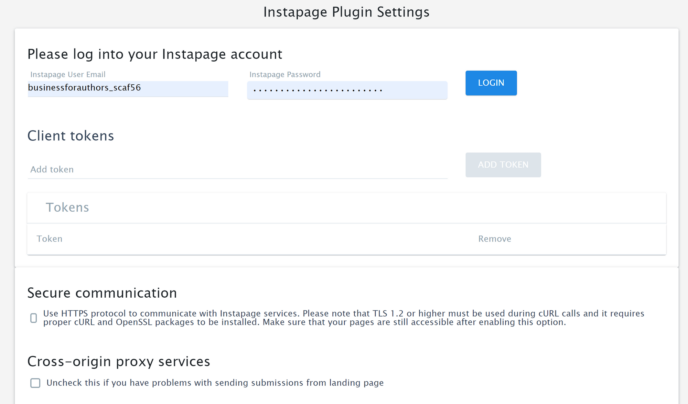
Once you’ve activated the plugin, head to the newly-created ‘Instapage’ section of your dashboard and click ‘Settings’. This will take you to a page where you can connect your WordPress site to your Instapage account using a Client Token.

After connecting your Instapage account to WordPress, head back to the Landing Pages area of Instapage. Choose the page you want to publish to and click ‘Publish Experience’.
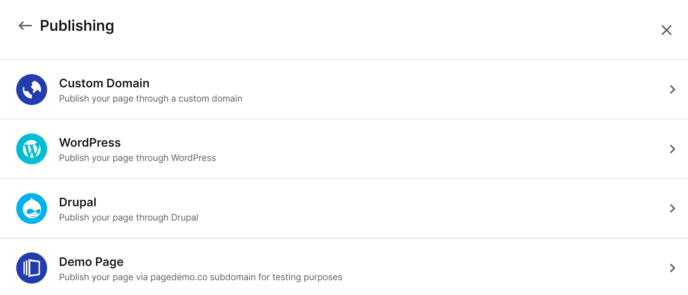
You’ll then be given four options for ways to publish, including through a custom domain or Drupal. Choose ‘WordPress’, then select the site you want to publish to. Note that you can connect Instapage to multiple WordPress sites.
A/B Testing
To conduct an A/B test, you’ll need to publish your landing page. You can do this by going to the Landing Pages area, clicking on the title of the page you want to test, and pressing the “Publish Experience” button that appears.
This will give you the option to choose between four publishing options. This is notable in the debate of Instapage vs Thrive Architect, since Thrive Architect only connects to WordPress.

Select ‘Demo Page’ for now. This will publish the page as a test site using a subdomain. You can then access the page by clicking on the link provided, but you won’t be able to share it beyond your team: IP requests to demo pages are strictly limited.
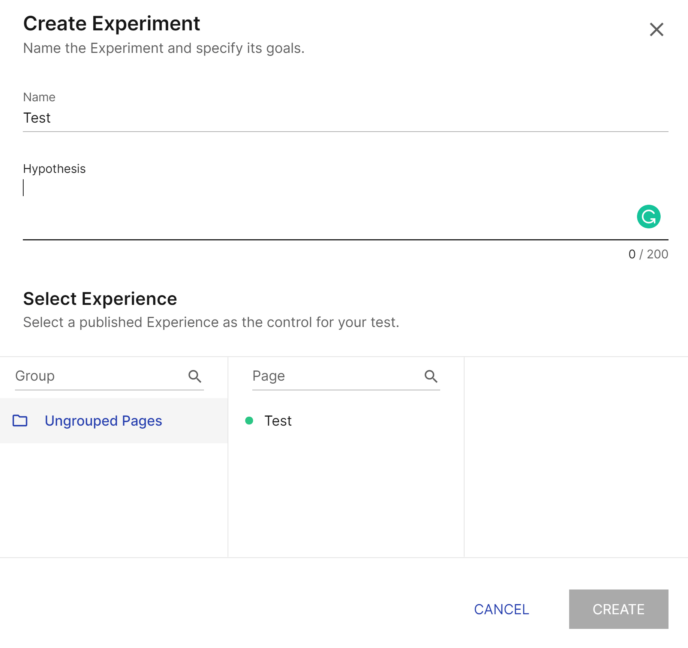
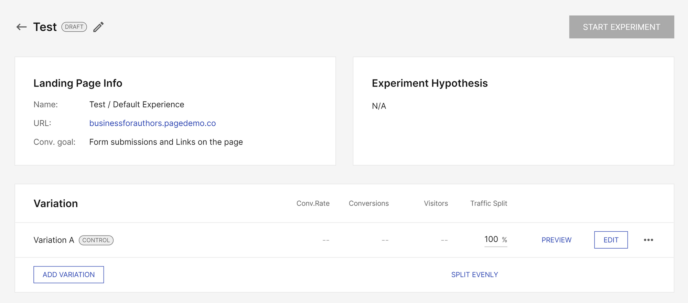
Next, head to the ‘Experiments’ area of Instapage and click ‘Create Experiment’. This will open a box asking you to name your experiment, state the hypothesis you’re attempting to prove, and choose a page to test.

You’ll then be directed to a page where you can configure more details of the experiment, including the variations you want to test. Note that you can include as many variations as you want in a single experiment.

Your original page will be copied to generate each variation, and you can then click on the name of the variation to modify it.
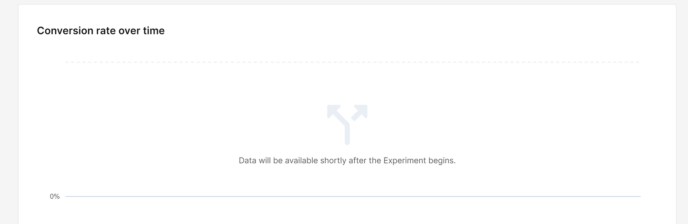
Further down the page, you’ll be able to view the conversion rates for each variation:

Collaboration
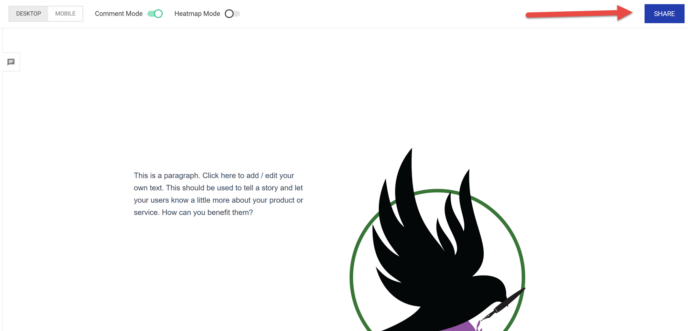
You can share your landing page with your team at any point during the process. To do this, return to the Landing Pages area of Instapage, choose the page you want to share and click ‘Comment’. This will open the page in preview mode. Press the ‘Share’ button at the top of the page.

This will automatically generate a link that you can share with your team. You’ll also be able to send preview invitations to your team via email.
Other Features
There are two other areas of Instapage:
- Analytics: This area tracks the number of visitors, number of conversions and conversion rate for each landing page.
- AdMap: This tool lets you connect Instapage to your Google Ads account. You can then connect each landing page to one or more ad campaigns. This will improve your ability to track the effectiveness of your ads and landing pages.
These features allow you to track almost every aspect of a marketing campaign, allowing you to improve your marketing strategies over time.
Pricing
Instapage has two pricing plans:
Building
Cost: $199 a month when purchased annually.
Features
- No conversion limits.
- Customer success manager.
- Visual landing page builder.
- Instablocks.
- Collaboration tools.
- Design reviews.
- AMP pages.
- Thor rendering engine.
- Postclick Score.
- AdMap.
- Conversion analytics.
- Dynamic text replacement.
- SSL encryption.
- GDPR compliance.
- Integrations with Zapier and HubSpot.
Converting
Cost: Custom pricing; contact to get a demo.
Features
All features from the Building plan, plus:
- Global blocks.
- 1:1 ad-to-page personalization.
- Multi-step forms.
- Heatmaps.
- Direct Lead Bypass.
- Audit logs.
- Page migration services.
- Dedicated launch specialist.
- Access to all Instapage integrations.
- Custom feature implementation.
- Custom integrations.
- Conversion consulting.
- Design services.
Overall Thoughts on Instapage
All in all, I’m impressed by Instapage. The landing page editor is quite easy to use, especially for users who are already comfortable with the WordPress Editor. Despite this, the builder is jam-packed with features that allow you to customize every aspect of your page, including the code if you’re so inclined.
Similarly, the A/B testing tool allows you to create tests with several variations in a matter of minutes, and you can even create multiple experiments around a single page.
The one potential drawback of Instapage is cost. At $199 a month for the basic features, Instapage is definitely on the higher end of landing page builders. Instapage claims this cost is justified by its unique features, such as conversion rate tracking, as well as extensive support through its customer support managers and design reviews, but I’m not sure I’m convinced.
Thrive Architect Review

Features
Thrive Architect comes with the following features:
- Unlimited pages.
- Unlimited conversions.
- Drag-and-drop page builder.
- Specialized blocks for things such as pricing tables, lead generation forms and more.
- Access to almost 300 mobile-optimized templates.
- Direct integration with WordPress.
- Smart Landing Page technology for faster loading times.
- Ability to test both the desktop and mobile view of a page.
- A/B testing through Thrive Optimize.
- Access to the full Thrive Suite.
The Thrive Suite
Thrive Architect is sold as part of the Thrive Suite [update: now also available separately], a collection of WordPress tools that can help you to expand your online business in a variety of ways.
Here’s a quick overview of the tools included:
- Thrive Architect: This is the page builder I’ll be looking at in this article. Technically, you can build any kind of page with it, but the tool offers several features specifically for building landing pages.
- Thrive Theme Builder: This site builder makes it possible to create a custom theme for your website without using any code.
- Thrive Quiz Builder: You can use this tool to create multiple-choice quizzes.
- Thrive Leads: This tool makes it easy to build effective lead generation campaigns.
- Thrive Ovation: This tool allows you to easily collect and display testimonials.
- Thrive Comments: This tool adds popular elements of social media to the comments section of your site, giving users more ways to interact with your site and with each other.
- Thrive Optimize: You can use this tool to conduct A/B testing for any page, including those created in Thrive Architect.
- Thrive Ultimatum: This tool makes it easy to build countdown campaigns, allowing you to build urgency into your marketing.
- Thrive Apprentice: This is a simple course building plugin.
The full range of tools in the Thrive Suite is an important factor in this comparison, since Instapage is sold as a solo tool.
How to Use Thrive Architect
Getting Started with the Thrive Suite
To set up Thrive Architect, you’ll need to sign up for the Thrive Suite. Note that there’s no free trial for this software, but it does come with a 30-day money-back guarantee. You’ll also need to create a separate Thrive Themes account to use the suite.
Once you’ve signed up, you’ll be directed to install the Thrive Product Manager on your site. You can do this by downloading the plugin from your Thrive dashboard.
Next, head to the ‘Plugins > Add New’ area of your WordPress site, and choose ‘Upload Plugin’. This will open a box you can drag-and-drop your plugin file into. WordPress will automatically unpack the plugin and ask you to activate it.
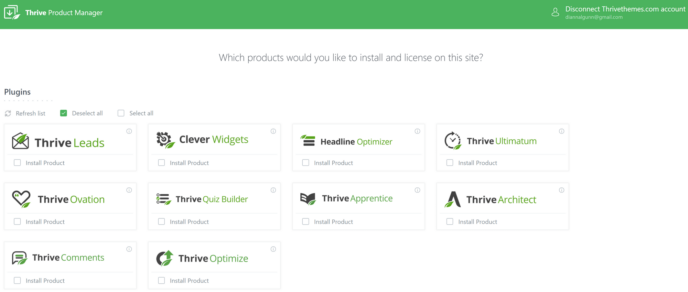
Once activated, the plugin will display a ‘Product Manager’ link in your sidebar. Click on this to open a page where you can select the Thrive Suite products to activate on your site.

For the purposes of this review, I’ve activated two Thrive products: Architect and Optimize. These are the tools you’ll need to create, test and publish landing pages. Of course, when you’re setting this up on your own site, you can activate as many tools as you wish.
Once you’ve installed the tools you plan to use, you’ll be directed to the Thrive Themes Dashboard. This will take you to a page where you can view your installed tools and relevant features.
Creating a Landing Page
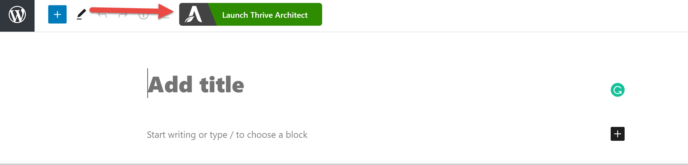
Thrive Architect integrates directly with WordPress, so, to access it, you’ll need to go to ‘Pages > Add New’. When the block editor launches, click the green ‘Launch Thrive Architect’ button at the top of the page.

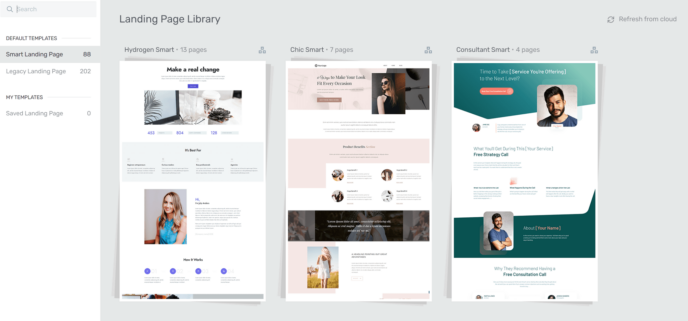
Architect will then open in a new tab and prompt you with two layout choices: Normal pages that use your theme template and pre-built landing pages. When you choose to work with a pre-built landing page, you’ll be directed to the template library.

You’ll note that these templates are divided into smart pages and legacy pages. Legacy templates are fully functional and mobile responsive, but lack newer customization tools such as ‘Smart Color Management’ and ‘Global Styling’. I’ve decided to test a smart layout so I can experiment with all of the features Architect has to offer.
Each layout also comes with page designs for the initial landing page, thank-you page and confirmation page. Some also come with other options, such as a course launch page. To launch the builder with the template in place, click on the type of page you want to create and press ‘Accept Template’.
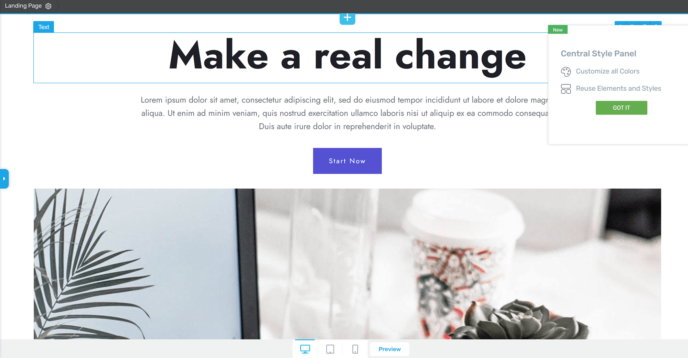
When I launched Architect, I expected something along the lines of Beaver Builder, a tool that functions like the WordPress block system, with some additional features.There are some similarities: Architect does use a block system to contain various elements of a web page; you can click on any block and drag it to a new part of the page to change how your page is organized; and you can also resize blocks by dragging their borders inwards or outwards.
However, the view is a lot more like the view inside the Instapage builder:

This allows you to view the page exactly as it will appear to your audience. You can also switch between desktop, tablet and mobile view, which is a notable point in this comparison, as Instapage doesn’t offer a separate tablet view.
Landing Page Settings
In the top bar, you’ll notice a button that says ‘Landing Page’ with a gear. Click on this when you have the sidebar open to view the landing page settings.
Thrive Architect lets you customize several aspects of the page’s appearance:
- Header/footer: You can add both a header and a footer to your landing page. Once added, the header/footer can be customized like any other block.
- Layout size: You can choose to either have the layout take up the whole page or to leave white space at the edges.
- Typography: This lets you customize display settings for different types of text on your site, including headers and lists.
- Background style: This lets you customize the color(s) and image(s) of the background. You can add multiple layers to the background to create a unique look.
- Custom scripts: This area lets you customize scripts for specific page elements, such as your header/footer.
As far as I can tell, there’s no way to customize the CSS/Javascript from here.
Adding Content
To add content in Thrive Architect, click on the ‘+’ button in the right sidebar. This opens a scrollable menu listing the block types you can create, including a variety of blocks built to drive conversions.

My one complaint about this portion of Architect is that the right sidebar is quite small and is displayed in grayscale by default, which makes it hard to notice. However, once you’re familiar with the program, this stops being an issue.
Block Settings
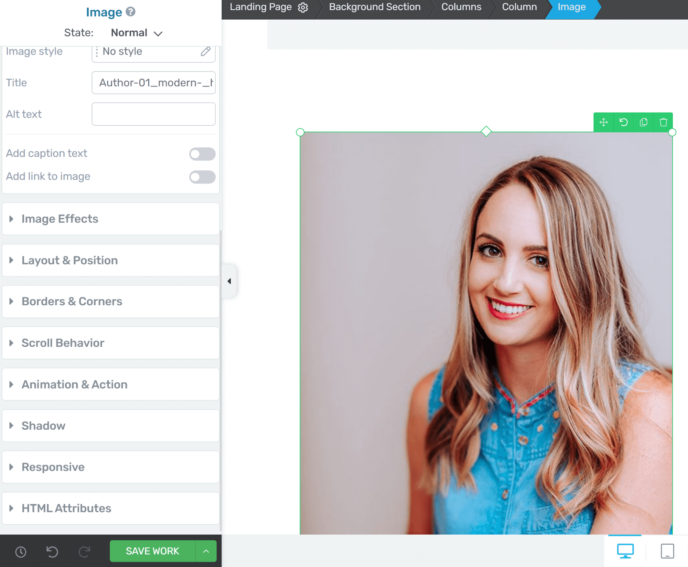
Architect also offers extensive customization options for most blocks. These will appear in the left sidebar when you click on a specific block. For some, such as image blocks, this is also where you can add content.

Each block comes with different settings, so be sure to explore the options for every type of content you use.
A/B Testing
Once you’ve completed the original version of your landing page, you’re ready to start testing variations. You can do this by clicking the ‘A/B’ button in the right sidebar, which will open a page where you can create and view variations of your landing page.

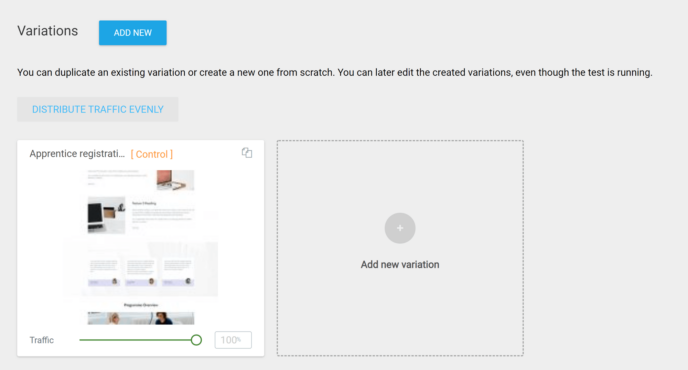
To create a new version of the page, click on the double-page icon in the top corner of the box displaying your completed place. You can then click on the page to edit it. Note that clicking ‘Add new variation’ will create a blank page, forcing you to restart the creation process from scratch.
When you’ve created all of the variations you’ll need to run your test, click ‘Set up & start A/B test’ in the top right corner. This will open a box asking you to name and describe your text.
You’ll also be able to set up the goal of your test, which will determine what Thrive tracks. The options for goals are Revenue, Target Page and Subscribers.
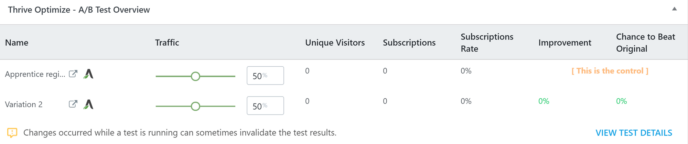
You can then view the results of your campaign at any time by visiting one of the test pages and scrolling to the bottom.

Integrations
Thrive Architect offers integrations with a huge number of popular tools. These include social media networks such as Facebook and Twitter, email marketing tools such as GetResponse and MailChimp, and customer relationship management tools such as FluentCRM.
There’s only one plan for the Thrive Suite, so you’ll automatically get access to all of these integrations when you sign up. This is an important note, because Instapage restricts most integrations to the custom pricing plan.
Pricing
All Thrive Themes members get access to the full Thrive Suite. You can choose either an annual payment of $228 ($19 a month) or quarterly payments of $90 ($30 a month). This is significantly more affordable than Instapage, especially when you consider the number of tools available in the suite.
Overall Thoughts
Thrive Themes Architect is a high-quality page builder that you can use directly on your WordPress site. Integration with the existing WordPress block system makes it incredibly easy to use, and the visual editor allows you to understand how your audience will experience the page without publishing it.
For the most part, building a landing page with Thrive Architect was a pleasant experience, and I especially liked the ability to look at the tablet view as well as a mobile view of the page. The ability to use this builder for regular WordPress pages is also a bonus.
A/B testing with Thrive is also quite simple. I liked having the A/B test button visible in the builder itself. The goal-setting mechanic also stood out to me, since it came with the ability to configure what Thrive tracked during the test. This level of customization, along with the ability to quickly create several variants, makes it easy to run experiments.
That said, Architect does lack in certain areas. There are no specialized tools for collaboration, no design reviews and no dedicated analytics tool outside of the A/B testing function.
Instapage vs Thrive Architect: The Full Breakdown
Now that I’ve explored the features of both landing pages, let’s take a look at how they stack up when compared.
First, here’s a quick overview of the two programs:
| Builder | Notable features | Analytics | Integrations | Cost |
| Instapage | Library of more than 500 templates, Instablocks, commenting system, real-time collaboration, design reviews, advanced A/B testing, AdMap, ability to switch between desktop and tablet view, integration with WordPress, ability to connect with unlimited sites. | Advanced tracking + AdMap | HubSpot and Zapier; must pay for advanced plan to access other integrations. | $199 a month ($2,388 a year) for Building plan; contact for pricing on advanced plan. |
| Thrive Architect | Access to full Thrive suite with licensing for up to 25 sites, more than 300 landing page templates, conversion-specific blocks, full settings customization for all blocks, access to mobile and tablet view, advanced A/B testing, direct integration with WordPress. Architect can also be used to build regular pages. | No designated analytics except for A/B testing. | Built-in integration with a variety of tools for marketing, content storage, email marketing and customer relationship management. | $90 a quarter on a quarterly basis or $228 a year on an annual basis. |
Comparing These Tools to Other Landing Page Builders
Of course, Instapage and Thrive Architect aren’t the only landing page builders. To get a better feel for what else is out there, I also took a quick look at popular tools Unbounce and Leadpages.
I noticed a couple of things right away:
- Unbounce limits the number of conversions you can receive per month on most plans. This means you might start at an $80-a-month plan, but if you get 500 conversions in a month you’ll either lose access to your landing pages for the rest of the month or be forced to upgrade your plan. This is significant, since none of the other tools I’ve looked at limit conversions.
- Unbounce doesn’t offer A/B testing on the most affordable plan.
- Leadpages offers some excellent tools and 40+ integrations, but A/B testing is only available with the most expensive plan.
All in all, I think it’s safe to say Instapage and Thrive Architect are the best tools for building landing pages.
The Verdict
Now we’ve established that Instapage and Thrive Architect are the two best landing page builders available, it’s time to help you to choose the best one for your business. To do this, I’ve determined the winner in three categories: Flexibility of features, ease of use and overall value.
Flexibility of Features
When comparing the features of these two landing builders, Instapage immediately stands out. The collaboration tools, access to design reviews and advanced analytics allow you to really make the most of the tool. I also loved the variety of layouts and layout blocks available through Instapage.
Thrive Architect does offer access to the entire Thrive Suite, but the builder itself has more limitations than Instapage. So, for this category, Instapage is the winner.
Ease of Use
This was one of the more complicated aspects in the debate of Instapage vs Thrive Architect. Both tools use a block system, so if you’re familiar with WordPress blocks it’s easy to use either builder. Even advanced options such as A/B testing are simple to run on both platforms.
However, Thrive Architect has a slight advantage here. As a plugin, this builder is directly integrated with the WordPress block system. This means it has all of the blocks you’re already familiar with, including custom blocks from plugins such as WooCommerce. You also don’t have to leave your WordPress site to use it. This makes Thrive Architect the easier tool to use.
Overall Value
We’ve established that both Instapage and Thrive Architect have their advantages, but what program gives you the most bang for your buck?
For me, the winner here is clear. Thrive Architect costs a whole heap less per year than Instapage. While the custom analytics and collaboration tools offered by Instapage are nice, I’m just not convinced they’re worth the extra money, especially since Architect comes with a full suite of tools.
So, there it is: The winner is Thrive Architect!
Used/using either of these two products? Thoughts?




All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.