CloudFlare vs MaxCDN – What They Offer And How They Differ…
- By
- 37 Comments
Both CloudFlare and MaxCDN are incredibly popular services, and both can go a long way towards helping you increase the performance of your website.
However, largely due to the fact that both companies offer CDN (Content Delivery Network) services, a lot of people get confused about which one best fits their needs.
In reality, although many of their features do cross over, CloudFlare and MaxCDN are distinctly different types of service.
I’ll kick off with explanations of a few basic concepts — such as CDNs, caching and server response times — before explaining what each of these two services offers, why you’ll likely want to use one or other (or both), and how they differ.
Let’s get started…
So, what exactly is a CDN?
CDN stands for content delivery network — a large distributed network of servers (usually in a variety of locations around the world) that’s used to serve a website’s files (usually static files such as images, CSS and JavaScript files) to its visitors.
Why is this so important? Well, the farther away from a server each of your visitors is, the longer they’ll have to wait for the files that make up your website to reach them. By storing files in multiple locations around the world, a CDN allows each of your site’s visitors to automatically load them from whichever server in the network is the closest. This helps to reduce the waiting time for your webpages to load on their screens. (More on this below.)
In addition to using a CDN to serve static files (i.e. files that will not change on the fly), there are also a number of other inherent performance-related benefits to CDNs — one of which is caching.
Page Caching
When you sign up for an account with a hosting company, you’re given either full control of a full server (dedicated hosting) or partial control over a portion of a server (shared hosting, VPS hosting, and so on). Your WordPress database, core WordPress files, themes, plugins, images, and the like, are all stored in space on the server that you’ve been allocated by your hosting company.
Each time someone visits a page on your WordPress website, multiple requests are sent to your server. For example, when someone visits the homepage, the WordPress index.php file will be accessed. Calls to other core WordPress files will also be made on your server.
The visitor will need to retrieve data from multiple tables from your WordPress database. Requests will also be made to theme files, plugin files, JavaScript files, CSS files, images, and more. When someone visits another page on your website, the process is repeated.
Each additional data request increases the time it takes for a page to load. One of the most efficient ways of solving this problem is to pre-cache a static version of each page of your website. When someone visits your website, they’ll download a static HTML version of each page instead of loading it dynamically each time with calls to your database.
Caching is one of the most effective ways of increasing the speed of a website. It can easily reduce page loading times from four seconds to less than one. By reducing page loading times, you’ll end up with happier visitors, and with happier visitors comes increased traffic and even improved search engine rankings. Because of this, making sure your website loads quickly should be a priority.
Reducing Server Response Times
Another big factor that affects website loading times is the server response time.
Server response time is a measure of the time it takes for a browser to request data from your server, and for your server to deliver it to the browser. It can be frustrating to receive slow response times from your hosting company — particularly if you’ve already optimized your pages by properly caching them — and, to be honest, sometimes the only solution is to switch hosting companies to one that offers better response times. (This is especially true if you’re using generic shared hosting, rather than specialist WordPress hosting.)
In addition to using a hosting service that’s not up to the job, there are other factors that can contribute to slow server response times. These range from your specific package or the amount of traffic your website receives to limited CPU resources and general lack of memory.
Finally, another big factor in server response times is the physical distance between the location of a website visitor and the location of your server. The further the visitor is from the data center, the slower the server response time will be. Therefore, if your data center is located in Texas, someone from New York will get considerably better response times than someone accessing your website from London — who, in turn, would get much better response times than someone visiting your website in Dubai.
How CDNs Improve Website Performance
As mentioned above, CDNs help solve the problem of slow server response times by storing copies of the files that go together to form your webpages (such as images, CSS and JavaScript files) in multiple locations around the world. When someone visits your website, these files will be delivered to them from the closest CDN server. This combination of delivering static files with reduced server response times is how content delivery networks can help drastically improve website loading times.
What’s more, because much of the load will be on the CDN (rather than your original server), they can also significantly bolster your original hosting plan’s ability to handle larger-than-expected amounts of traffic. This means that your website will be less likely to go offline should you suddenly receive a traffic spike. On top of that, since CDNs are delivering your content to visitors, the amount of bandwidth you use with your hosting account will also be greatly reduced. (This is particularly relevant if your hosting company charges you for bandwidth, as some do.)
In a nutshell: Assuming your website’s audience is global, using a CDN can be one of the most effective ways to speed up your website.
Now, with all that out of the way, let’s take a look at what these two CDN providers offer. Let’s start with CloudFlare.
What Does CloudFlare Offer?
With CloudFlare, all of your website traffic will go through its global network of data centers.
CloudFlare has 31 data centers across six continents — with a particularly high density in North America and Europe. Incidentally, it also has a dedicated website that provides up-to-date notifications on the performance of each data center. This is particularly useful for monitoring purposes.
In addition to providing the aforementioned CDN-type services, CloudFlare also has a lot of features to help optimize your website in other ways, such as gzipping pages, asynchronous resource loading, JavaScript bundling, minification, cache header optimization, and browser caching.
That said, CloudFlare is NOT aimed solely at increasing a site’s performance. Crucially, it also offers a range of services to help safeguard your website against malicious attacks, including:
- DDoS attacks
- Persistent/malicious bots
- SQL injections
- Comment spam
In 2004, CloudFlare handled the largest DDoS attack in internet history — which highlights the company’s experience in preventing large-scale website attacks. For an excellent overview of how CloudFlare works to protect websites, check out the handy diagrams (and text) on its official page.
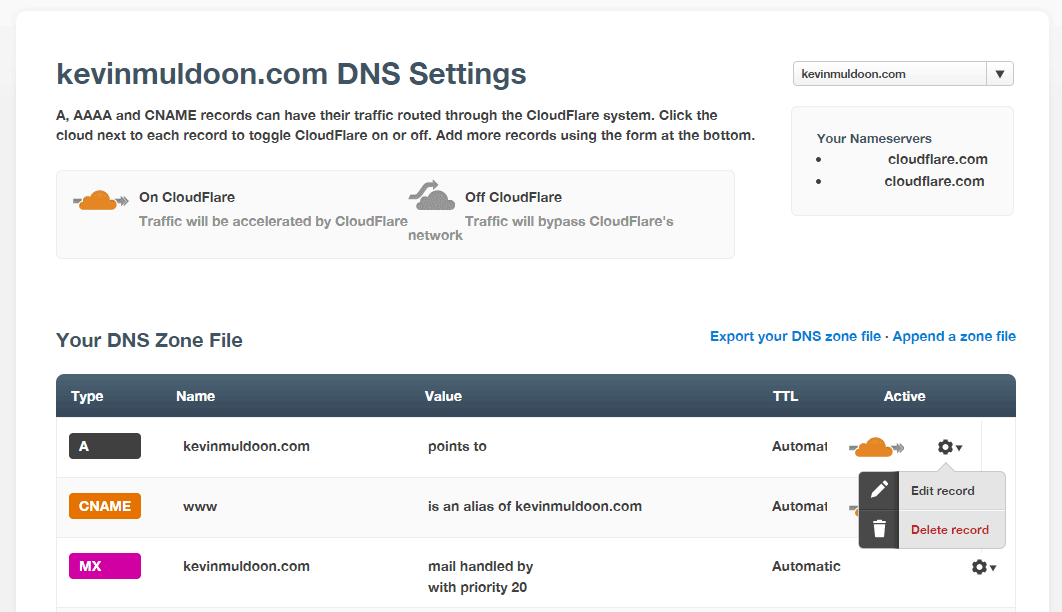
To use it, you need to change your DNS (Domain Name Servers) to those of CloudFlare’s. This is a necessary step in CloudFlare’s security system that means all of your web traffic will flow through its network before reaching your site. If attackers were able to bypass your DNS, they could then completely bypass all of CloudFlare’s security measures. For example, if potential attackers found out your server’s IP address, they could then attack your server directly. Changing the domain DNS settings helps to prevent this.
Once you’ve pointed your domain’s DNS to CloudFlare, you need to add your hosting configuration information (such as your server IP address). These are the same settings your hosting company would use if you used their DNS settings, and email servers and redirects can also be configured. Don’t be concerned about the steps — all you have to do is open a ticket with CloudFlare, and it’ll help you configure your website settings.
The good thing about CloudFlare is that, once your DNS is pointed its way, it’ll automatically start caching pages on your website — there’s no need to configure anything on your site. I do, however, recommend opening a ticket with your hosting company and asking them to restore original IP information to server logs. This is a necessary step, since CloudFlare is a reverse proxy. All hosting companies have experience with CloudFlare, so it’s highly unlikely your hosting company will have difficulty performing this step for you.
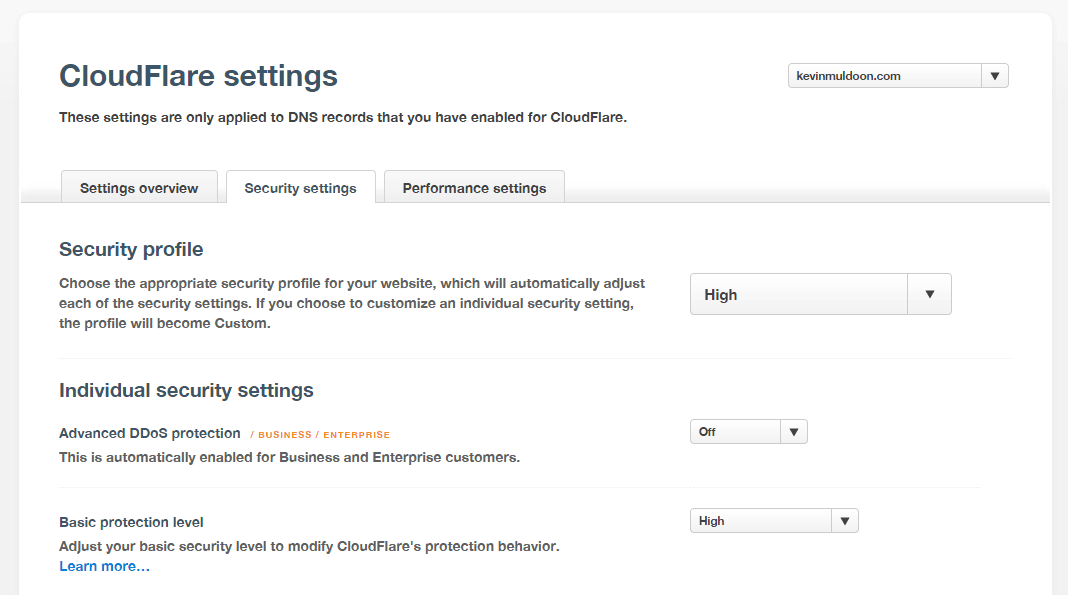
CloudFlare has three settings pages: settings overview, security settings, and performance settings. Most website owners will be happy with the default settings, however you can actually adjust a range of different security and performance options. For example, you can switch features such as hotlink prevention, email address obfuscation, caching level, and image optimization on and off. Be aware, though, that adding additional security measures to your website this way may inadvertently stop legitimate visitors from viewing it.
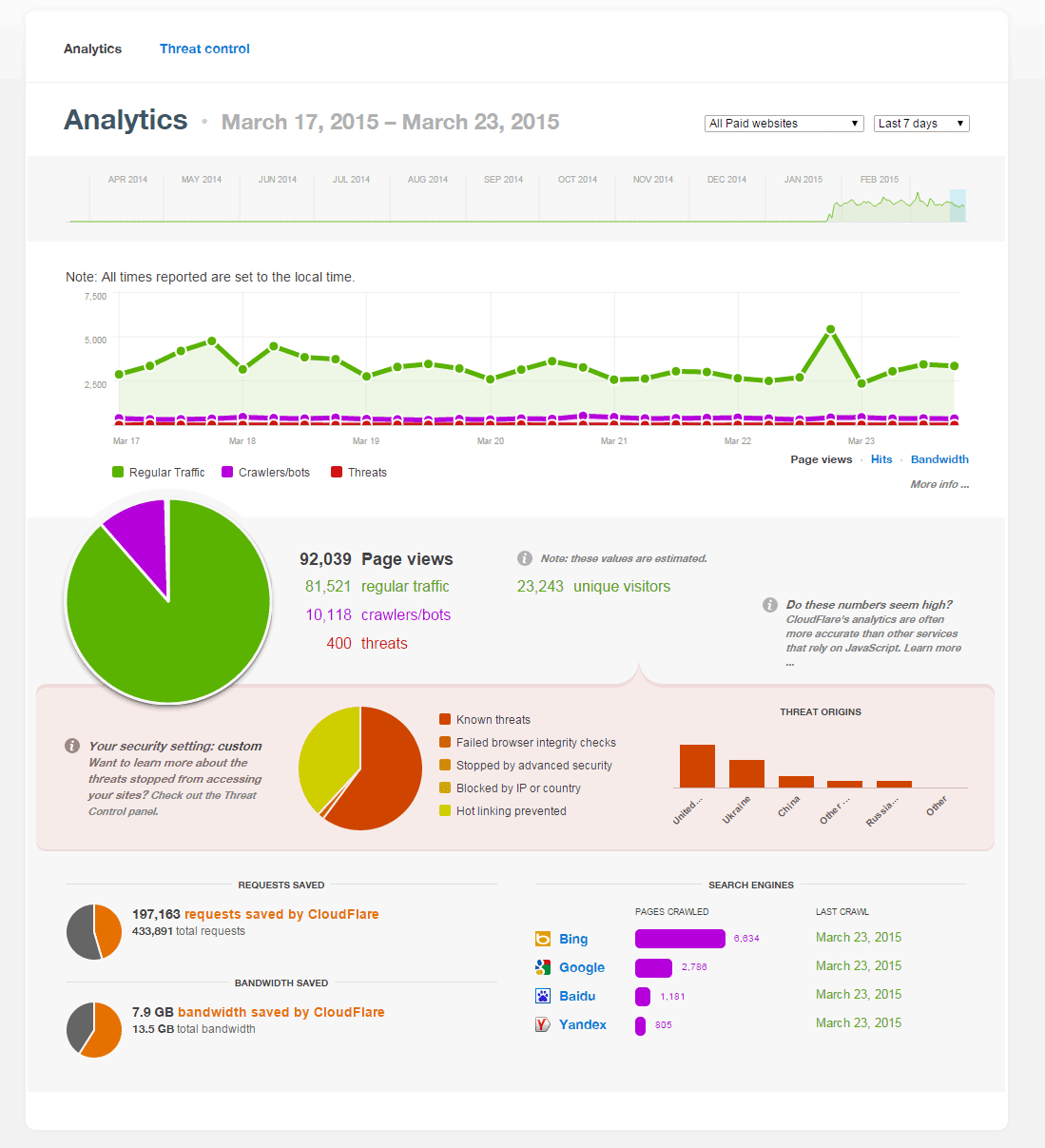
One of my favorite parts of CloudFlare is the analytics page, which gives you a complete report on your website traffic. You can view a report for all websites on free plans or all websites on paid plans, or view reports on a website-by-website basis.
The report displays total pageviews, regular traffic, crawlers and bots, and threats. The country of origin of threats is displayed, and there’s a breakdown of the search engines that have crawled your website over the given time period.
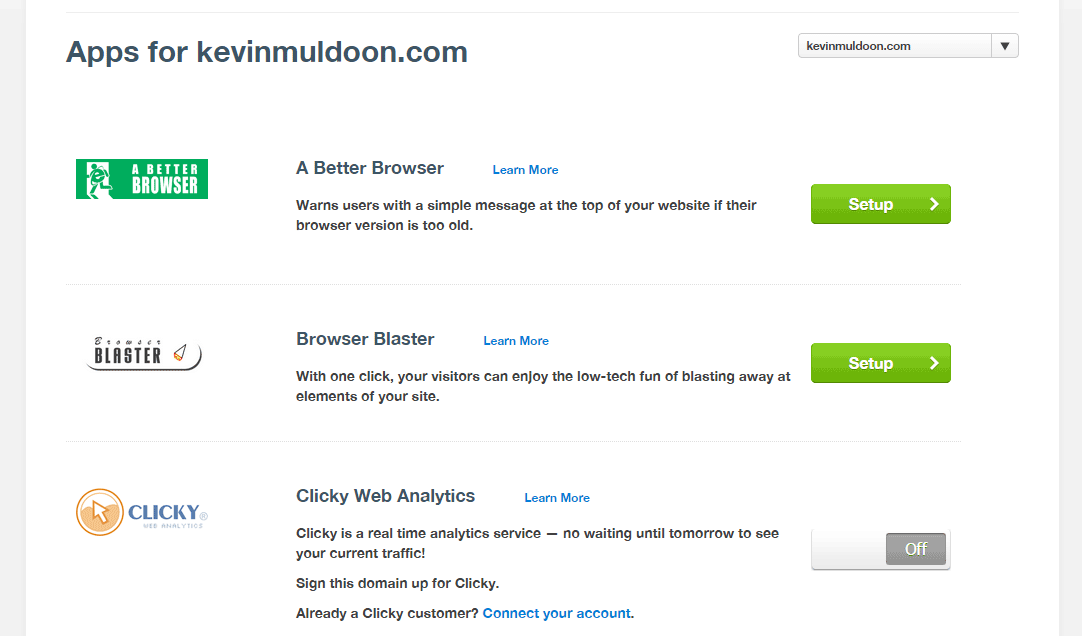
Around 30 apps are available for CloudFlare, and can be selected through your account to add tools or integrate your websites with popular internet services.
A Better Browser, for example, will warn visitors who are using an old browser to update to a newer version, while ScrapeShield helps you monitor websites that are duplicating your content. There are also integration options for Google Analytics, Google Webmaster Tools, CodeGuard, and VigLink.
Many people use CloudFlare to improve their website speed; others use the service to make their websites more secure. I use it for both of these reasons — however, it was a DDoS attack I experienced earlier this year that made me sign up to the service.
Now let’s take a look at MaxCDN.
What Does MaxCDN Offer?
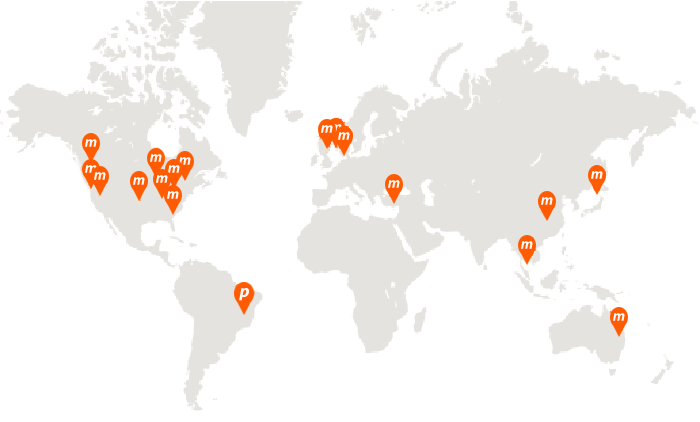
First, let’s take a look at MaxCDN’s data centers. MaxCDN has 57 data centers: 22 in North America, 31 in Europe, three in Asia, and one in Australia. (This is more than CloudFlare offers.) MaxCDN, however, does not have a data center in Africa or in South America, although one is planned for Brazil.
All MaxCDN data centers use fast SSD servers with 10GB connections, and the company has partnerships with major internet service providers around the world to help speed up mobile connections.
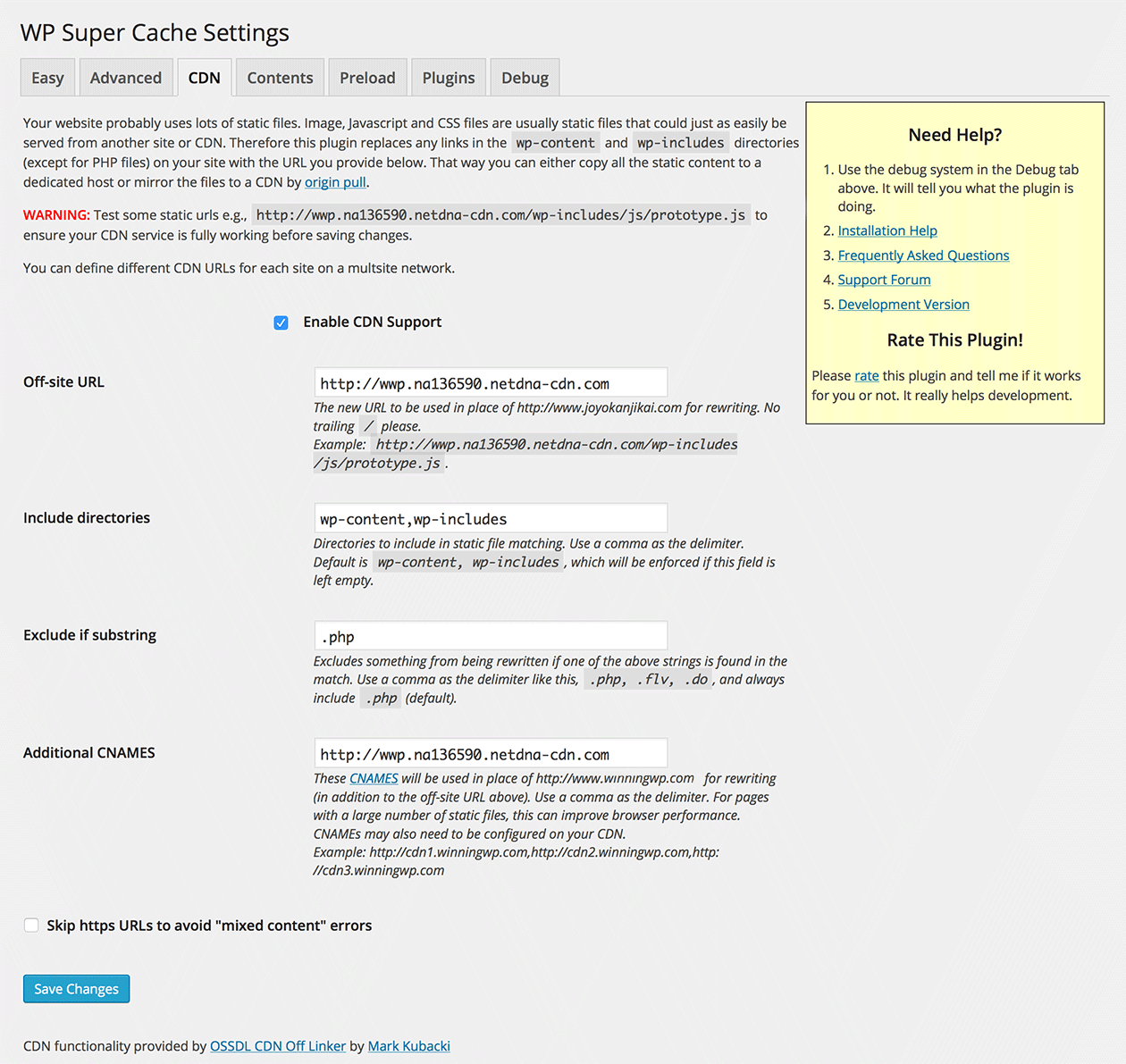
To use MaxCDN on a WordPress website, you’ll need a caching plugin, such as W3 Total Cache, WP Super Cache, or WP Rocket. Alternatively, there are also an increasing number of specialist managed WordPress hosts, such as WPEngine and Flywheel (to name a couple of the industry leaders) offering MaxCDN’s services built into some of their (usually more pricey) hosting plans.
The number of configuration options available to you with MaxCDN depends on the caching plugin you’re using. W3 Total Cache offers more than 20 unique settings for content delivery networks, while WP Rocket only offers four. (Note: WP Rocket is one of the few caching plugins available for WordPress that also offers support for CloudFlare.)
While CloudFlare allows you to enable and disable certain features of its CDN, it doesn’t offer you the same level of control that MaxCDN does. MaxCDN lets you store cached files at netdna-cdn.com, or at a custom domain of your choosing.
Cached files are divided into three types, and each type is stored in a particular zone.
- Pull zones — These are for regular files, such as image files, CSS files, JavaScript files, and so on. Files stored in these zones are periodically purged (renewed) after a time period that you specify.
- Push zones — These are for larger files that rarely change, such as zip files, eBooks, PDF files, and so on. Files will remain as they are until you modify or delete them.
- Vod zones — These are for video and audio streaming. Files are served using the Real Time Media Flow Protocol, and remain until you modify or delete them.
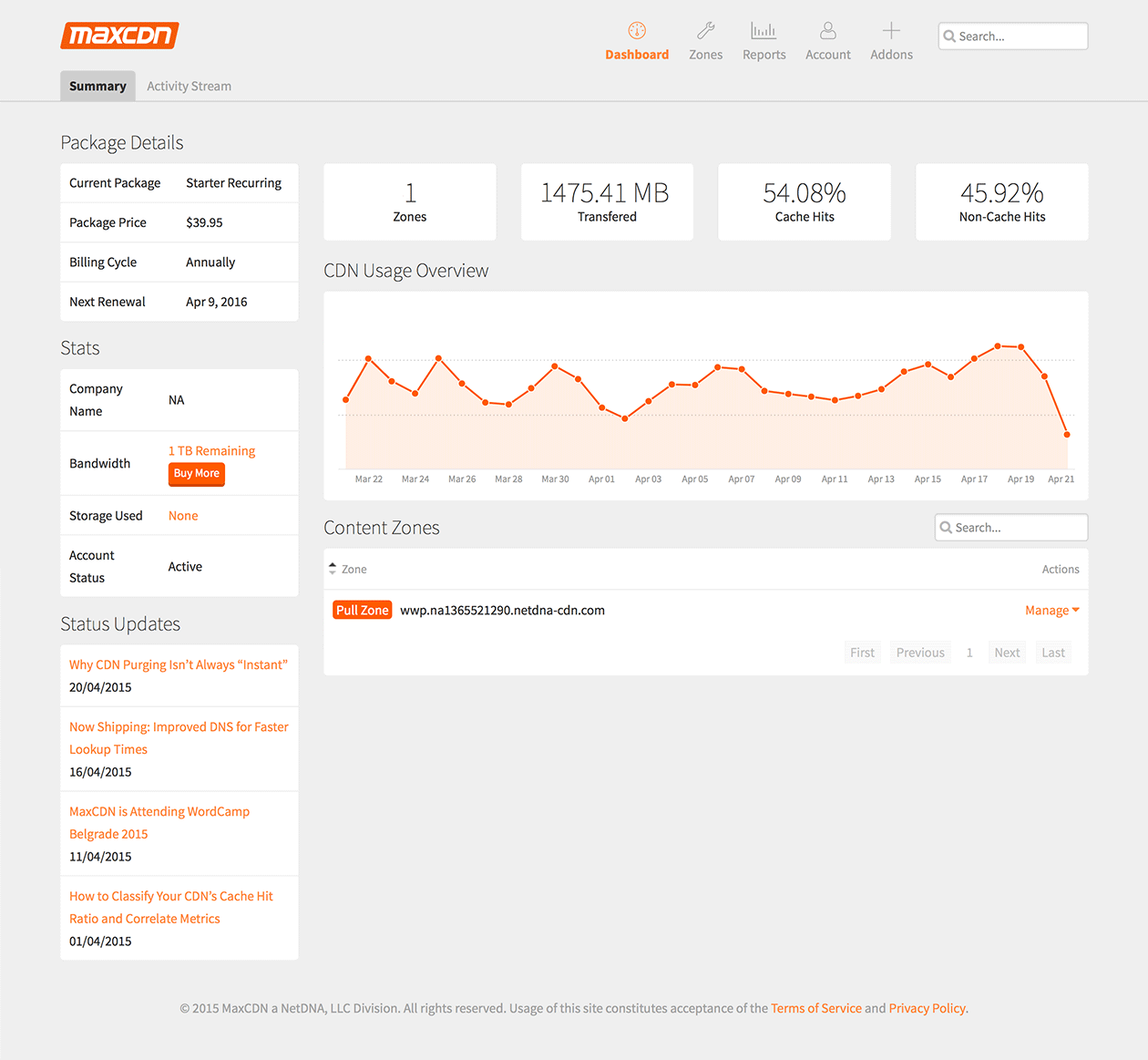
MaxCDN also offers you a huge amount of information about your cached files. The reports section allows you to see the size of files that are being distributed on your CDN, the top 50 files, the data centers that files are being called from, status codes, zone breakdown, and more. All of these reports help you see what files are being viewed, where they are being viewed from, and what is using up most of your bandwidth.
MaxCDN allows you to protect your account using a two-step authentication process; you can whitelist the IP addresses of people who are permitted to access your account.
MaxCDN can’t, however, make your website more secure in the way that CloudFlare can. It doesn’t protect your website from DDoS attacks or SQL injections, but it does offer some security options for applications such as OAuth authorisation, IP Whitelisting, HTTP Referrer Whitelist, and Secure Tokens.
How Much Do CloudFlare and MaxCDN Cost?
CloudFlare and MaxCDN have very different pricing structures. CloudFlare doesn’t ever charge you for using its CDN, while MaxCDN’s pricing plans are based on how much bandwidth your website uses.
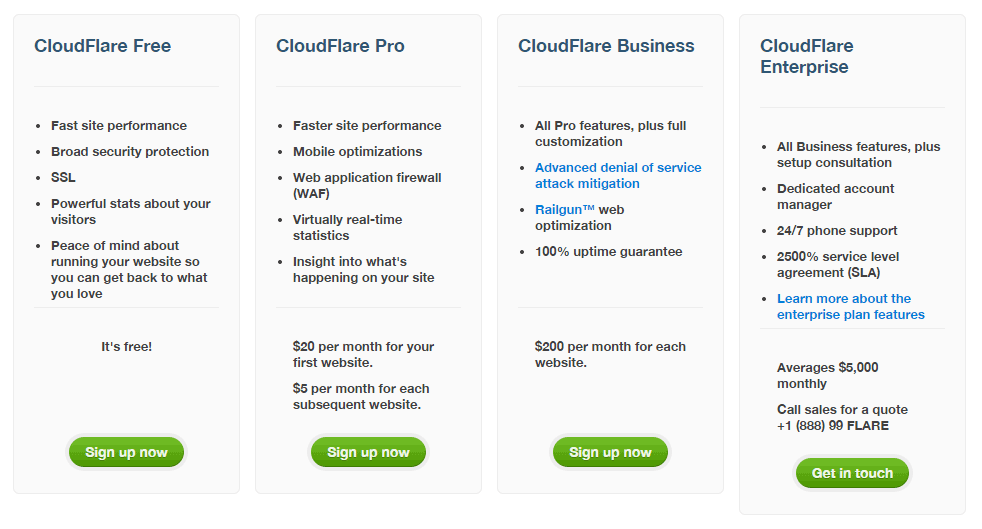
CloudFlare offers four plan types: free, pro, business, and enterprise.
As you can imagine, CloudFlare’s free plan is hugely popular. It helps make your website more secure, gives you good analytical data about your traffic, has SSL support, and offers you unlimited bandwidth for your cached files at no cost. That said, the plan is limited in some respects. For example, it does not support some browsers, and traffic stats are only updated every 24 hours.
I use the pro plan on my personal blog and for my discussion forum. It costs $20 per month for the first website and $5 per month for each additional website.
Upgrading to the pro plan adds a web application firewall, real-time statistics (updated every 15 minutes), mobile optimization features, and image optimization. With the recent news that Yahoo is discontinuing its Smush.it service, being able to optimize images with ease is a feature I’m really pleased to have at my disposal.
While the free plan checks your website for changes on a weekly basis, the pro plan improves the crawl rate to three days.
Retailing at $200 per website per month, the business plan offers daily crawling, advanced denial of service attack mitigation, and support for Railgun to improve your website speed considerably. The enterprise plan costs a whopping $5,000 per month, and is geared towards large companies.
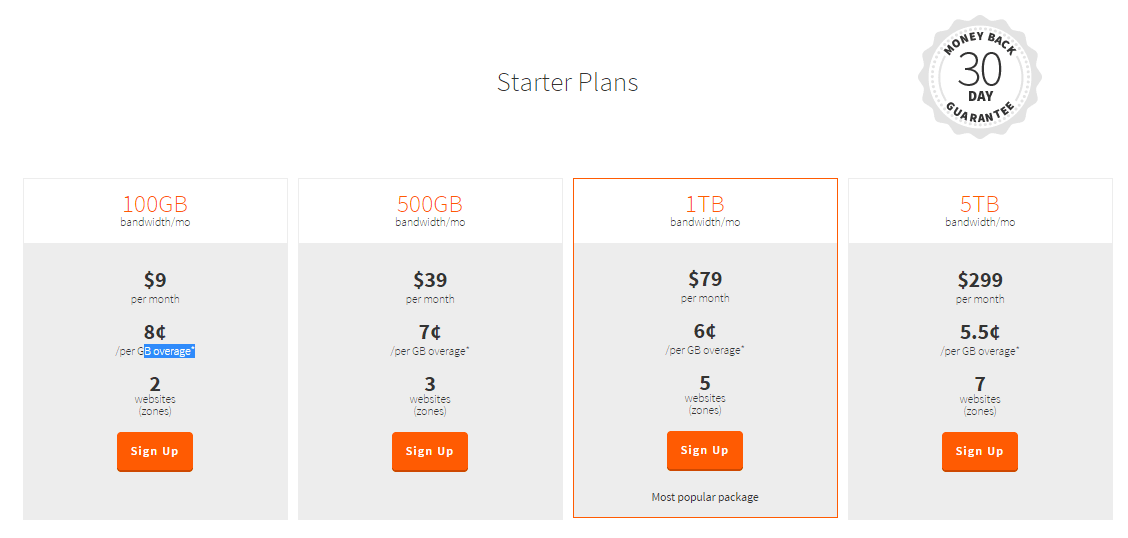
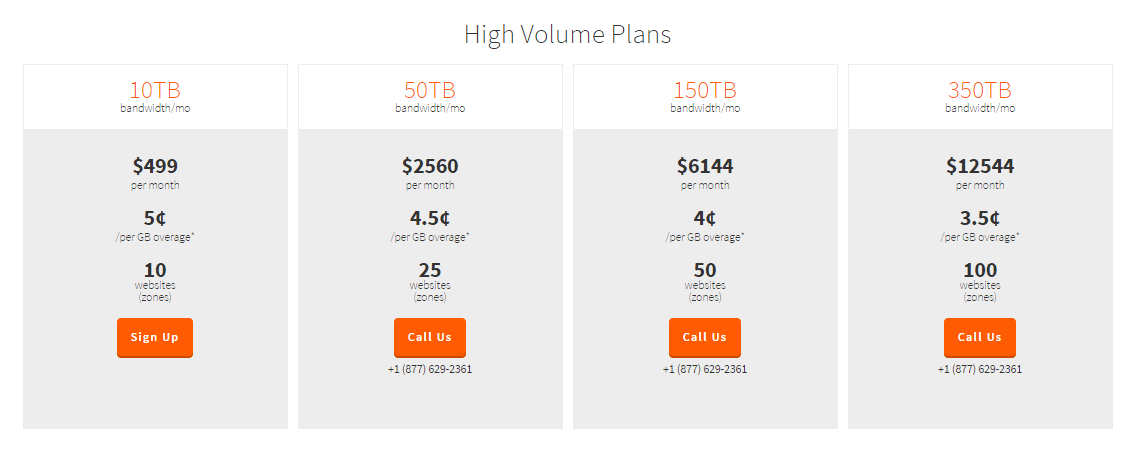
The cost of MaxCDN depends on how much bandwidth your website uses every month. If you check the bandwidth you’re currently using with your hosting company, you’ll get a good idea of the plan you’ll need to purchase. However, don’t be too concerned if you purchase a plan that offers more bandwidth than you need — MaxCDN rolls over bandwidth to the following month.
MaxCDN’s cheapest plan retails at $9 per month. This offers 100GB of bandwidth and two website zones. Any bandwidth used over your allocation is charged at $0.08 per GB.
Paying $39 per month will increase bandwidth allocation to 500GB, while the most popular plan retails at $79 per month for 1TB. Higher plans have reduced overage costs and a higher allocation of website zones.
Starter plans grant access to MaxCDN’s 12 core data centers in North America and Europe. If you want access to additional data centers, such as Hong Kong, Singapore, Sydney, Israel and Tokyo, you need to pay $15 per month per zone. This fee is not applicable to those who choose high-volume plans. Additional zones can be purchased for all plans at a cost of $12 per year, and custom SSL is available for $99 per month.
If you want a 20% saving on all plans, consider paying annually. If you choose a monthly plan and find that the plan handles all of your traffic efficiently, you’ll save money by paying for it in advance.
The cost of using MaxCDN will get higher as your page impressions and bandwidth increase over time. However, it’s important to remember that using MaxCDN will also greatly reduce the bandwidth you use with your host.
For example, my hosting company charges me $0.20 per GB when I go over my bandwidth allocation. Therefore, using 2,000GB of additional bandwidth with my hosting plan would cost me $400 with my hosting company, but would only cost me $120 with MaxCDN (if I were using its most popular plan at an overage rate of $0.06 per GB).
Bear this in mind when reviewing the costs of a content delivery network, such as MaxCDN, since many website owners find that they actually save money on bandwidth when they start using a CDN.
CloudFlare vs MaxCDN: Which Is Better?
When it comes to the speed of their networks, there seem to be varying opinions on which service improves website performance the best. Some think CloudFlare is quicker; others feel MaxCDN is quicker.
I’ve used both services, and haven’t noticed one service to be quicker than the other — although it’s worth noting that I’ve never done a fully comprehensive comparison between the two to test the respective speeds of their CDNs.
At the start of this article, I noted that many features of CloudFlare and MaxCDN overlapped. That’s true because a big part of CloudFlare’s service is its content delivery network. However, once you delve deeper you can see that a direct comparison of the two services isn’t exactly a fair one.
The pricing table of CloudFlare suggests it has a major limitation with its CDN. The free plan crawls weekly and the pro plan crawls every three days. You need to upgrade to the business plan at $200 per month to crawl daily.
Surely this is a bad thing?
Well, in my experience it hasn’t been an issue. CloudFlare lets you purge files at any time, and you can purge them individually or purge your complete cache. CloudFlare also allows you to set up page rules to define the caching rules of certain parts of your website.
Purging files frequently can affect performance. MaxCDN notes in its FAQ page:
“Purge is designed to flush your CDN cache to re-cache file(s) from your origin, and, as such, you should use it only when you have updates on your server that need to be pushed to CDN, and these changes are edits of EXISTING files — new files don’t require purging. Frequent purging is not recommended because it will take additional time for cache to rebuild each time you flush it. Remember, more purges = slower speed = bad performance.”
I’ve been very happy with CloudFlare, because it’s improved both the security and speed of my website. However, it’s not a true content delivery network. Yes, it speeds up my website, but it has many limitations.
Like many website owners, I was unaware of the limitations of CloudFlare’s CDN. Unfortunately, my website suffered another DDoS attack recently.
One thing that concerned me about this recent attack was that CloudFlare did not display a cached version of my website. Why was a CloudFlare error message displayed instead of a cached version of my pages?
Well, it’s all down to how CloudFlare’s Always Online feature works. CloudFlare states that:
“Always Online is a feature that caches a static version of your pages in case your server goes offline.”
Unfortunately, the Always Online information page only displays the above statement. The ‘Why is Always Online not working?‘ information page explains the limitations of CloudFlare’s content delivery network in full:
“CloudFlare doesn’t cache every page on your site. A limited cache of your site will be displayed, generally one to three pages, which means that only some pages on your site will be viewable when your origin server goes down.”
This statement surprised me. One of the biggest selling points of a content delivery network is that a cached version of your website will be displayed if your website goes down, yet CloudFlare states that only a couple of cached pages will be displayed in the event of an origin server going down.
I was suspicious that CloudFlare displayed any cached pages in the event of a server going down, as all pages on my website were down. The Always Online explanation page also notes that:
“Recently added sites won’t have a large cache of their site available, which means that Always Online may not work if you only added the site a few days ago.”
My websites were added to CloudFlare more than three months ago, so the lack of cached pages is unlikely to have been at the root of this problem. I asked CloudFlare to clarify this issue. A day later, they advised me that:
“The Always Online feature has a number of limitations and is only designed to work with timeout errors from your server. The error code from your server being returned was an empty reply, which, unfortunately, is not one of the circumstances in which the feature would work.”
There it is in black and white: CloudFlare’s cache system is only supposed to help with timeout errors. If your server is down, no cached pages will be displayed.
Therefore, if we’re talking about content delivery networks, comparing CloudFlare and MaxCDN, and asking ‘Which is Better?’, my answer would be MaxCDN. MaxCDN will cache every single page on your website and will display a cached version of your website in the event of downtime — which is why it’s fair to say it’s a true CDN.
Where MaxCDN excels is the level of control it gives you over its content delivery network. Its pull zones, push zones, and vod zones make it easy to determine how content is stored, and the ability to define the crawl rate of your pull zones means you can control when cache files are purged and renewed. MaxCDN also highlights which files are being downloaded and from where — something that CloudFlare doesn’t offer.
If, however, downtime is not something that concerns you, and you simply want to speed up your website, you should give CloudFlare a try. The fact that it allows an unlimited amount of bandwidth on any of its plans means CloudFlare could save some website owners hundreds or even thousands of dollars every year by using its free CDN — as long as they’re aware of its limitations.
MaxCDN has a great reputation for providing 24-hour support, which is something that attracts many people to its service. For example, the main author of this website, Brin Wilson, frequently comments on the great support from MaxCDN.
My initial experience with CloudFlare was positive, but during my recent DDoS attack I opened a support ticket asking for help. After 14 hours, I contacted CloudFlare through Twitter, and eventually got an unhelpful reply that advised me to upgrade to its $200-per-website-per-month business plan. When I noted how poor its customer service had been for a customer who was paying a monthly fee to use its pro plan, I was advised:
“We have lots of other customers, with lots of questions just like yours. We respond to them in the order they are received with priority on business and enterprise plans.
Business plans typically get their answers within an hour. If you need that kind of support, I would suggest upgrading to a business or enterprise plan.”
I pointed out to them that my ticket was not “just a question” and that my server was being attacked.
To summarize, MaxCDN is known for providing great support to its customers and responding to tickets within the hour. In contrast, unless you sign up to CloudFlare’s business plan at $200 per website per month, you probably won’t receive a response to your tickets for a couple of days. As someone who pays a monthly fee to CloudFlare, I’m obviously very disappointed by this approach to customer service.
Finally, we need to talk about security.
If you’re looking to make your website more secure and protect it from DDoS attacks and other malicious hacking methods, CloudFlare is clearly the best option, since MaxCDN does not offer that functionality.
You’ll only receive a limited amount of DDoS protection with the free and pro CloudFlare plans. I cannot, however, criticize them for this. DDoS protection is expensive, and using CloudFlare’s free or pro plans will undoubtedly give your websites more protection than simply relying on the security your hosting company provides.
If you want the best of both worlds, you may want to consider using MaxCDN for your content delivery network and CloudFlare to secure your website. This was something that was suggested by MaxCDN support when, as part of the research for this article, I asked them about the differences between the two services.
Some hosting companies have an option to add CloudFlare or MaxCDN directly through your hosting control panel, so, if you’d like to use one of these services, I’d recommend speaking to your host to see if they have integration options for one or the other (or perhaps both) already set up.
To summarize my thoughts on CloudFlare and MaxCDN:
- If you want to speed up your website for free, use CloudFlare
- If you want a true CDN that’s capable of caching your whole website, use MaxCDN
- If you want to add some basic DDoS protection to your websites, use CloudFlare
- If timely customer support is important to you, use MaxCDN
- And lastly, for the best of both worlds, consider using both services together!
And there you have it!
Using CloudFlare and/or MaxCDN? Thoughts?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.
















great content, implementing cloud flare.
Cloudflare support for free version is a big disappointment (No7 2017). They were good once. The first option starts at $20/month and no option between $0-$20. So, they become a trap now.
Hi, thanks for the article, but I need help with my decision. I just need js and css files on a cdn. Would cloudflare suffice or should I spend the $9 on maxcdn?
Great article. It covers the features and usability issues almost nobody talks about. Thanks
Great article! I have been using CloudFlare for a couple of years now and it saved us a lot of bandwith. Recently I also added MaxCDN but since that doesn’t work in conjunction with CloudFlare the cdn.domain.com bypasses the CloudFlare proxy directly to MaxCDN. What this means is that most static files and cached items are served by MaxCDN and not by CloudFlare as it was in the past. And since CloudFlare doesn’t charge for the cache functionality but MaxCDN does it means our monthly costs went up significantly.
Bottom line I do see benefits to use both but for those that are using cloudflare now be aware that when you add MaxCDN your monthly costs for data will go up. For those that use MaxCDN and consider adding Cloudflare – do it there are few drawbacks.
Awesome comparison about the # of data centers, clarification on what adding zones to MaxCDN does, and just a nice overall comparison. I use both on my own site with WP Rocket and SiteGround cloud hosting… site runs like a dream. Thanks for taking the time to write this, from a fellow speed geek.
Thanks for the post. Very helpful. I have Cloudflare via my hosting company. I upgraded to Cloudflare Plus and recently changed my url to a more appropriate one for my blog. Getting Cloudflare to work with me to change the account is a nightmare. The responses are of the ‘kick for touch by asking yet another stupid question variety’. To me, as a relatively non-technical end-user, support is everything. Cloudflare’s isn’t up to much, so I am probably going to MaxCdn
I have tried the cloudflare free version, and my experience was not
the best. I have not tried Max CDN yet, but it is on my to do list.
Thanks Kevin, an incredibly useful; informative and unbiased coverage of both MaxCDN and Cloudflare. I am about to launch a new website and your post has helped me make my decision. Thanks Champ, you are a legend for this article!
Just want to share my experience with MaxCDN. If your server is using Nginx with Google Pagespeed module, don’t use MaxCDN because its system doesn’t work with Google Pagespeed. I have wasted time with their technical support to ask for their assistance to make Google Pagespeed work with MaxCDN, I receive a scripted answers and turned out that they don’t know solving the issue. In the end, I switched to other CDN provider.
Great article Kevin!
What would you recommend to use in Africa. Since MaxCDN does not have any data center in the continent, shouldn´t be wiser to use CloudFlare instead?
Thanks
Hey. Is the $5 per extra domain offer still available for CloudFlare?
If Hosting service provider offer MAX CDN then it useful or not.
I love using Cloudflare for my sites, its free fast and easy to use, you got a lot and pay nothings, that’s much more then any other provider.
Nice detailed review. You may want to correct this info.
“MaxCDN will cache every single page on your website and will display a cached version of your website in the event of downtime”
It won’t . MaxCdn would cache the static part js,css,pdf files only. Actual server side processing still happens on your server. (Pho, MySQL) in WordPress.
Maxcdn will have you speed things up but not help you at all during down times. Pure CDN services are not designed for that.
I’m curious!! How can one add both CDN services with one domain??? How is it even possible? Can anyone please guide me the process? I want to give it a try since Cloudflare is no good with its security features. I’m losing a bunch of traffic in every month bcoz I think CloudFlare doesn’t work well in Pakistan.
Thank you so much for this article. This was exactly what I needed to make a decision. Deciding to go with both, as you mentioned. CloudFlare for security, and MaxCDN for the CDN functionality. Very helpful stuff.
“In 2004, CloudFlare handled the largest DDoS attack in internet history”
2014. ;)
Hi Kevin
Great article for a CDN novice like me.
I’m looking to move all my sites over to a CDN and I’ve started with a single site on the free CloudFlare plan.
Fortunately my hosting provider has a very easy CloudFlare setup via cPanel, which I used to connect the first site.
Thanks for the great article, However, When I have both CloudFlare and MaxCDN running at the same time, as suggested. My page got loaded twice for some reason? I already disable CloudFlare Caches, and only enable “Always Online”. Does anyone encounter the same issue?
Great post! Very clear explanation! Even though I am totally newbie in IT but I could understand your explanation clearly. Thank you very much, this is helping me a lot :-)
Great post. I have been trying to find out the true differences between these two CDN’s and this article explains it much better than anyone else (other authors seem to get all personal in their own opinions, instead of keeping to the facts). I am using the free CloudFlare service and happy with what I am getting. As my site expands and pressure builds for faster load times, I will consider adding MaxCDN as well. Thanks again!
Correction regarding the Cloudflare Always On feature. Cloudflare’s explanation indicates not that “if your server is down, no cached page will display” as you conclude, but rather that a cached page will display only when your server is down.
As Cloudflare explained:
“The Always Online feature […] is only designed to work with timeout errors from your server. The error code from your server being returned was an empty reply […]”
From which you conclude: “CloudFlare’s cache system is only supposed to help out with timeout errors. If your server is down, no cached pages will be displayed.”
Your conclusion is, if you’ll forgive my bluntness, flat out wrong. In this instance, your server was returning a reply, which means your server was not actually “down”; it may have been struggling under the strain of the DDoS attack, but it was still up and running. If your server truly goes down, it won’t respond at all. That causes a timeout error, at which point Cloudflare Always On should kick in.
It may seem like a technicality from a user’s perspective, but we’re talking about technical systems here, so, yes, they’re going to depend on technical issues. That’s how it works. It sounds like Cloudflare’s Always On works as advertised to address the specific issue it’s designed to address. No, it can’t solve every possible thing that can go wrong with your website, but then, what can?
I have CloudFlare installed and configured properly on our site. It is setup correctly to use the “always on” feature. I recently had the server go down a few times and I received a cryptic 504 error page from CloudFlare, not cached content. This happened multiple times over multiple days.
I was trying to access the homepage which one would imagine would be constantly cached.
I received a reply (a few days later from support and yes I have a paid account) and was told what I read in this article. That not all pages are cached—and like I said this was the homepage. I’m still surprised by this.
Anyhow, just sharing my real-world experience with CloudFlare for what its worth.
Hiya, did you end up using CloudFlare, MaxCDN or both? Using them both should be A-OK, but you might need to experiment a bit to get the best results. It’s also worth thinking whether or not your site actually needs both. Depends on the site, of course. :)
Hi there!
Yea i did try both out which seemed to be working quite great actually. I have a multi media website so content loading speeds are well needed. Though i must say after a good month of using both services I’ve removed them both as CloudFlare was blocking a good amount of users.. Can’t really explain what the exact problem was but having people not being able to access the site is no bueno.
Meantime great article! Helped out a lot at the end of the day.
– Thanks for the follow-up comment. Interesting info. :)
KeyCDN is interesting, but there doesn’t seem much in it between MaxCDN and KeyCDN. Pricing is different, but not much else…
Exactly, that’s why they are very appealing. But they do have tools maxcdn doesn’t offer. Just read their blogs and you’ll see. They even made a image optimization plugin.
I’ll take another look. Thanks. :)
Hey Brin, so thought I would chime in here since I work for KeyCDN. I will try not to be biased :) Yes, KeyCDN is half the cost of MaxCDN but we have a lot more to offer as well. MaxCDN starter plans give you 12 POPs, KeyCDN gives you 22. MaxCDN charges $200/mo for origin shield, we provide origin shield for free. KeyCDN is also one of the 1st CDN providers in the world to offer HTTP/2 support which offers better performance. You should give it another look :) Let me know if you have any questions!
Wow. Thank you so much for your comprehensive review! This was so helpful in understanding the difference and why I should use both. Thanks! :)
Glad you liked it! ;)
Good read for sure. I’ve been using MaxCDn for over a year on my site as well as clients, and have had 0 issues. My clients love the extra speed their sites provide especially on mobile devices. One thing I’ve seen a lot of is people not setting MaxCDN up correctly. Once you set it up correctly its a beast. And works great with SSL enabled sites.
What would you say is the main issue (that you’ve seen a lot of people do incorrectly) with setting MaxCDN up?
Great read. It’s amazing how much value CloudFlare gives on the free plan. Highly recommended.
Very true – it is quite astonishing how much CloudFlare give away for free!