Best WordPress Plugins for Creating Dynamic Charts and Graphs
If you want to add extra credibility to your posts, the more data you’re able to provide, the better.
However, this raises the issue of how best to present this data. Endlessly listing your figures and statistics makes it hard for users to comprehend your message, and, of course, it’s boring! Most people find data easier to digest when it’s presented in a visual format, such as graphs and charts.
Despite the boost it gives to your authority and credibility, adding visual data in your posts, graphs and charts is something most webmasters overlook. When you do see a graph, it’s usually just an image that’s been inserted, rather than a dynamic one.
Now, using an image will still get your message across, and is fine if you’re never planning to update your data. However, if numbers are liable to change or you plan to add the latest figures as and when they become available, this tactic simply won’t work. For this, you’ll need to create a dynamic graph.
Fortunately, there are a number of fantastic plugins available to simplify the process of creating great-looking, dynamic graphs and charts. If you’re looking for a way to boost sales by including some data to back up your pitch, then check these out.
1. Visualizer — FREE/£57-plus
Visualizer is a versatile charts and tables solution from ThemeIsle.
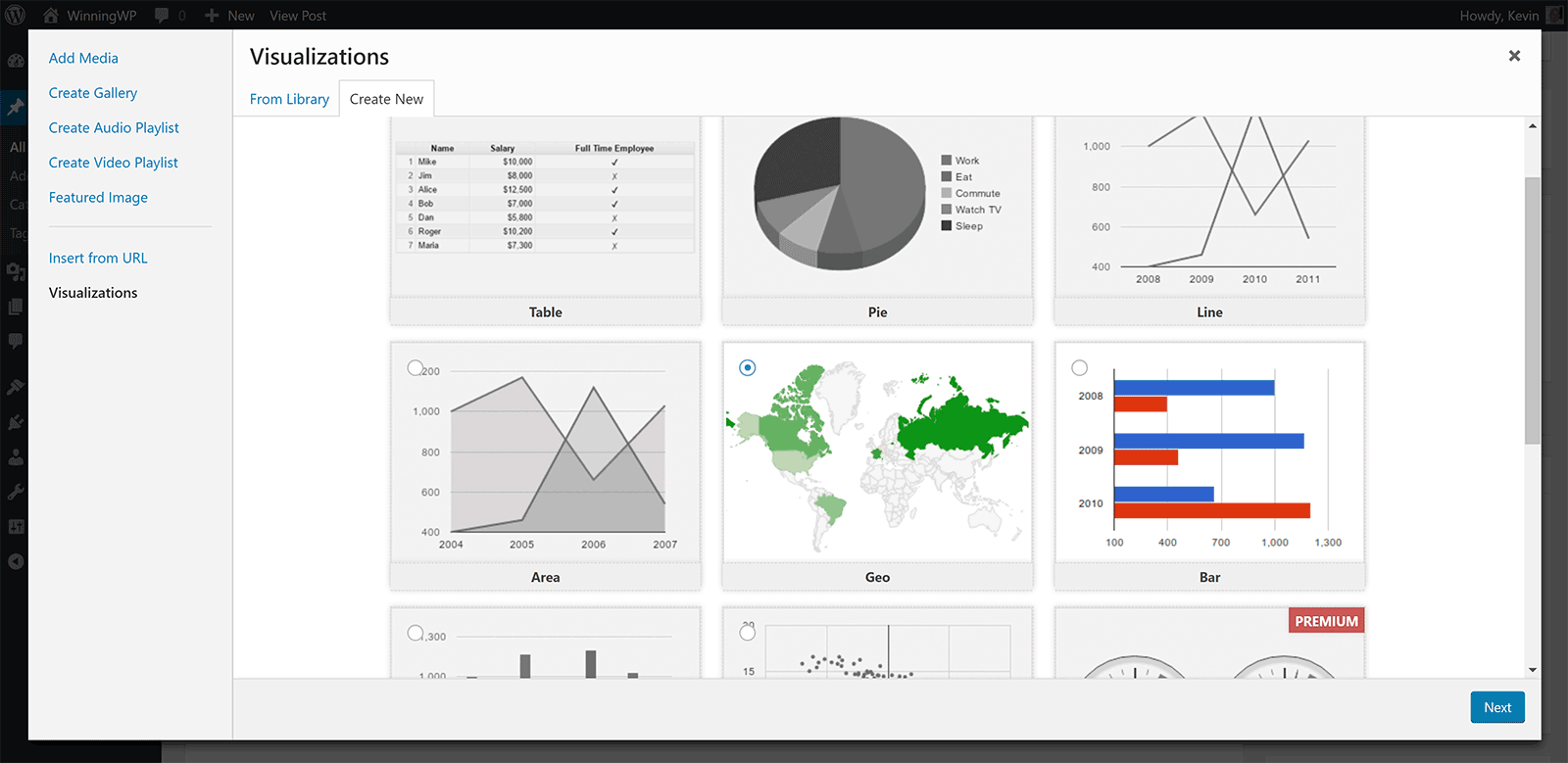
In the free version, you can create tables, pie charts, line charts, area charts, geo charts, bar charts, column charts and scatter charts.
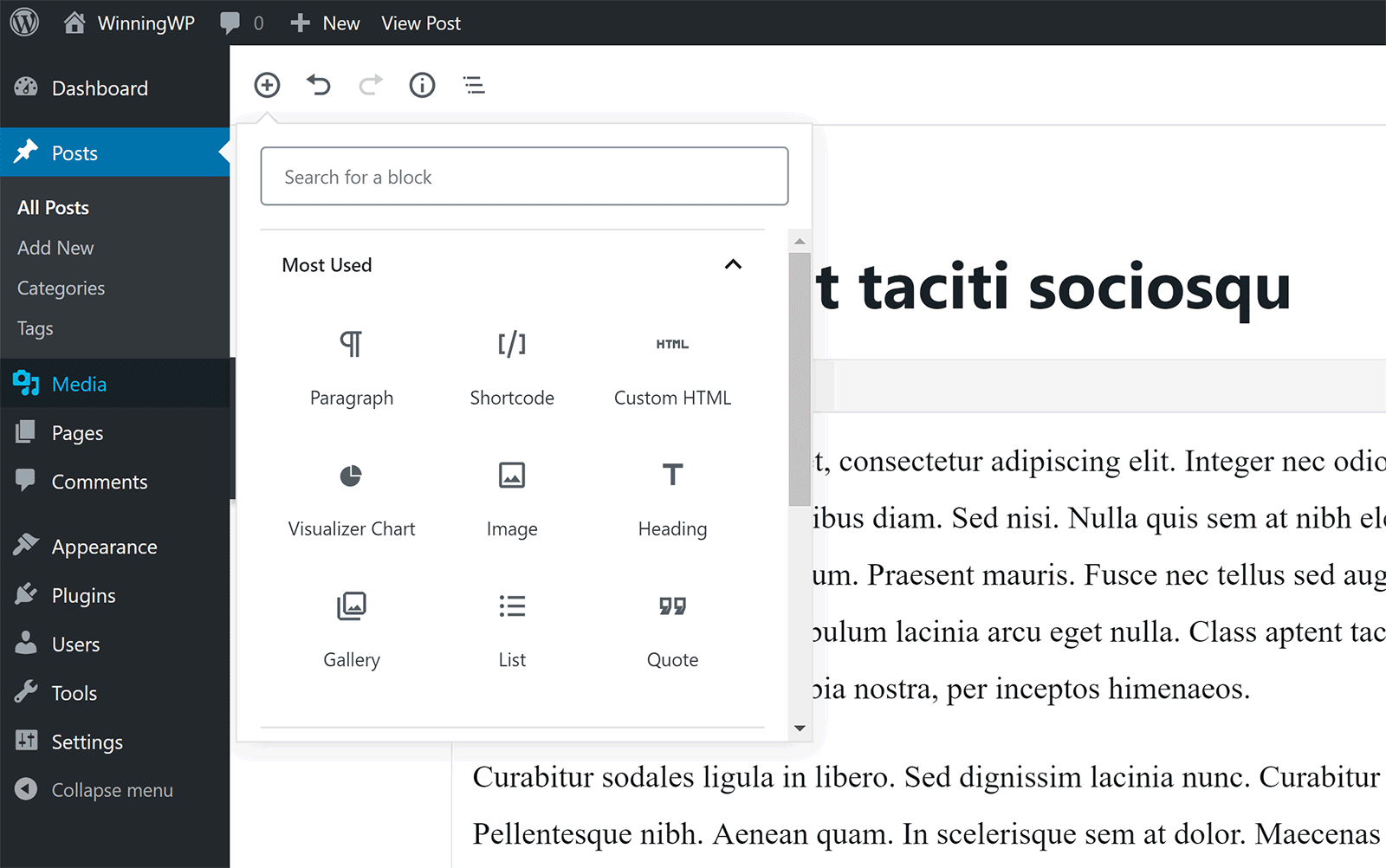
If you’re using the WordPress classic editor, you’ll see a button for Visualizer in the toolbar; when Gutenberg is used, Visualizer will be available in the main block menu. Make sure ‘Visual Editor’ mode is selected in both setups to see the Visualizer button.
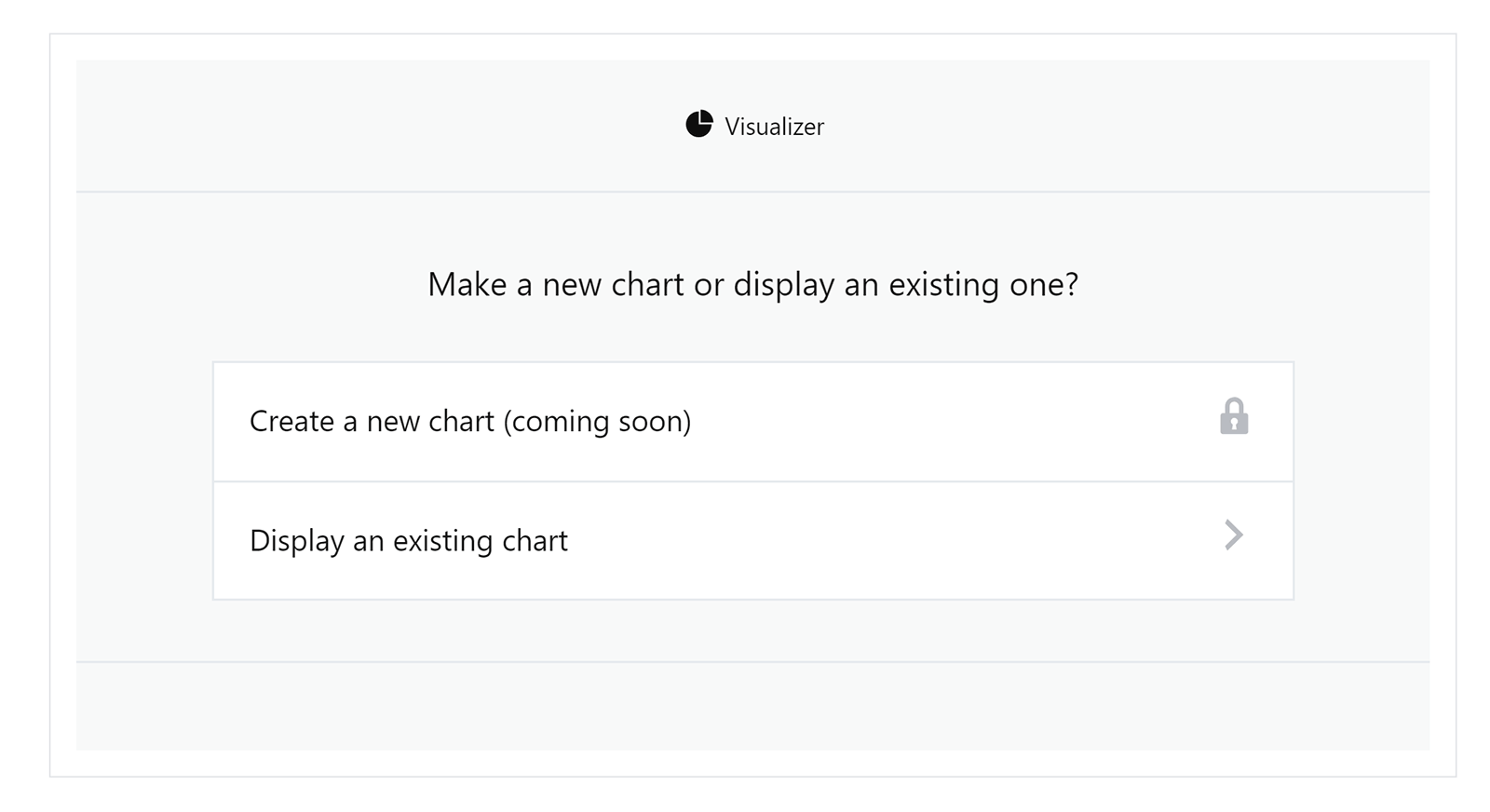
Unfortunately, when Gutenberg was being used I was unable to create a new chart. I had to switch to the Classic Editor to see available charts.
Bizarrely, you can insert charts you created previously when Gutenberg is activated — you just can’t create new ones.
Switching to the Classic Editor lets you see all chart options — including premium chart options that aren’t available in the free version.
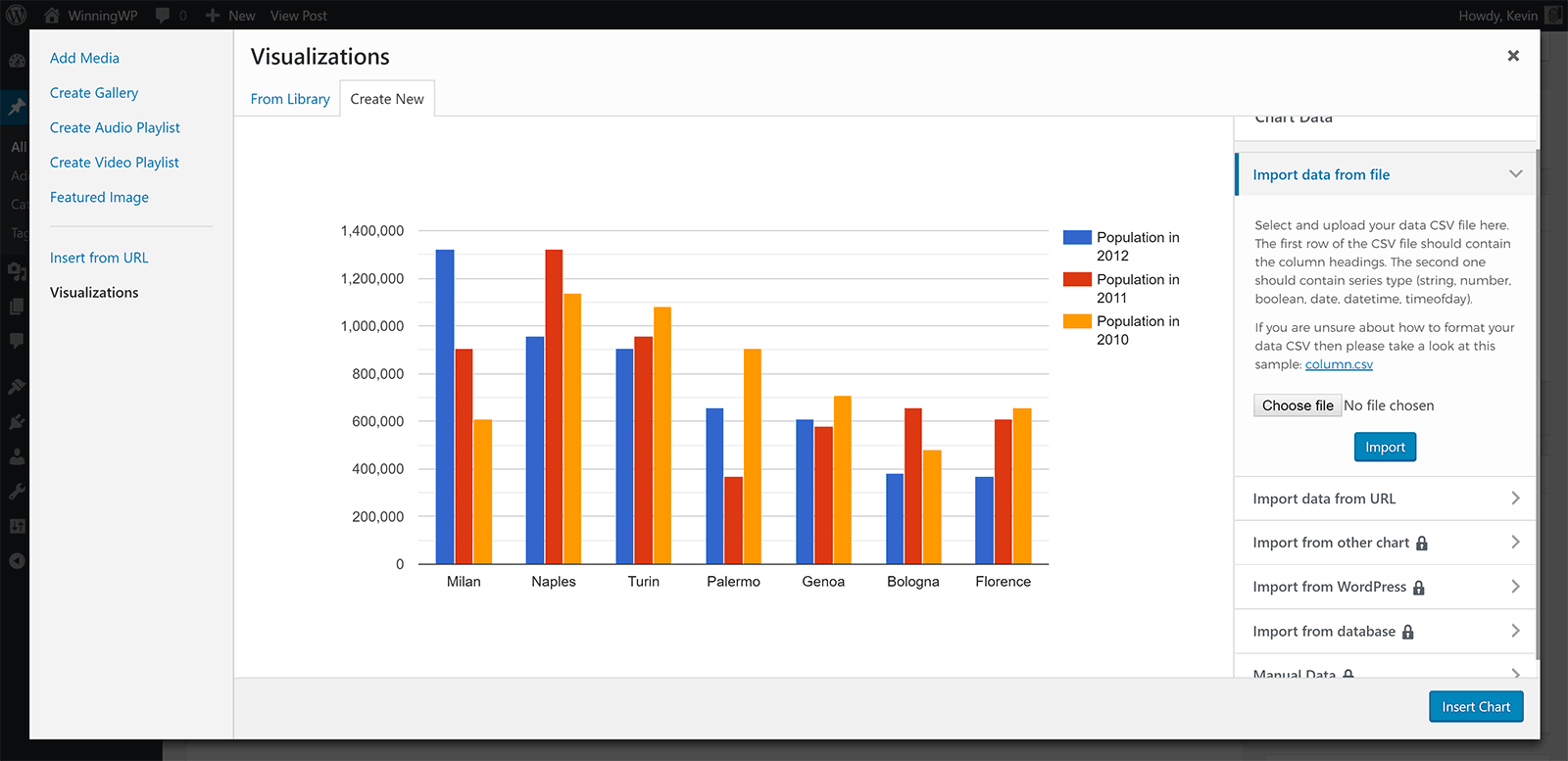
Data can be uploaded for your table or chart from a CSV file. You can upload this directly or import from a URL.
A premium version of Visualizer is available from £57 per year. It adds four more chart types: Gauge, candlestick, timeline and combo.
One of the coolest features of the premium version is the ability to create charts from posts, pages and other custom post types. Additional options are made available for charts too, and it adds functionality to create private charts, and for users to edit charts.
While the premium version of Visualizer adds many useful options, I suspect most WordPress users will be happy with the features available in the free version.
2. Easy Charts — FREE
Easy Charts is a free charts solution that was developed using the uvCharts Javascript library.
A total of 12 chart types are available: Bar chart, stacked bar chart, step up bar chart, percent bar chart, area chart, stacked area chart, percent area chart, line chart, pie chart, doughnut chart, polar area chart and waterfall chart.
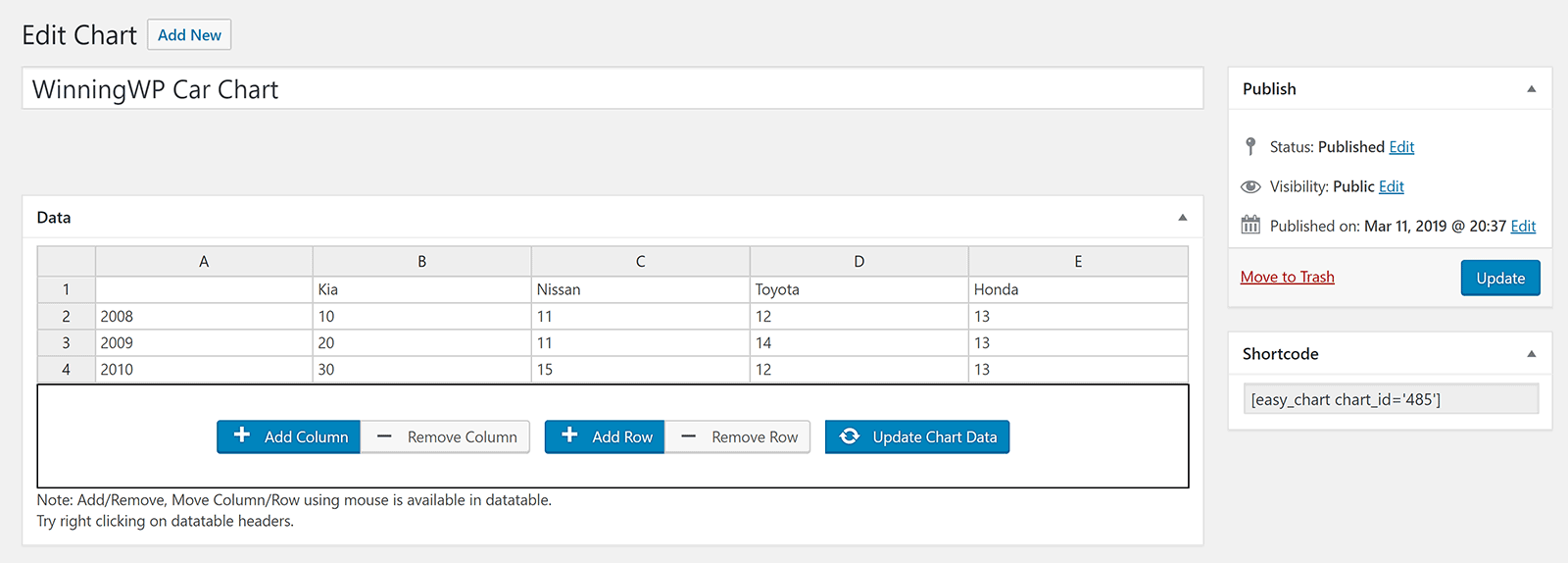
Charts are added as a custom post type, and you add data through a customisable table that lets you easily change figures. Columns and rows can be added at the click of a button.
A shortcode is displayed for your chart. If you prefer, though, you can insert charts using the Easy Charts button from the editor page, and simply selecting the one you want to insert.
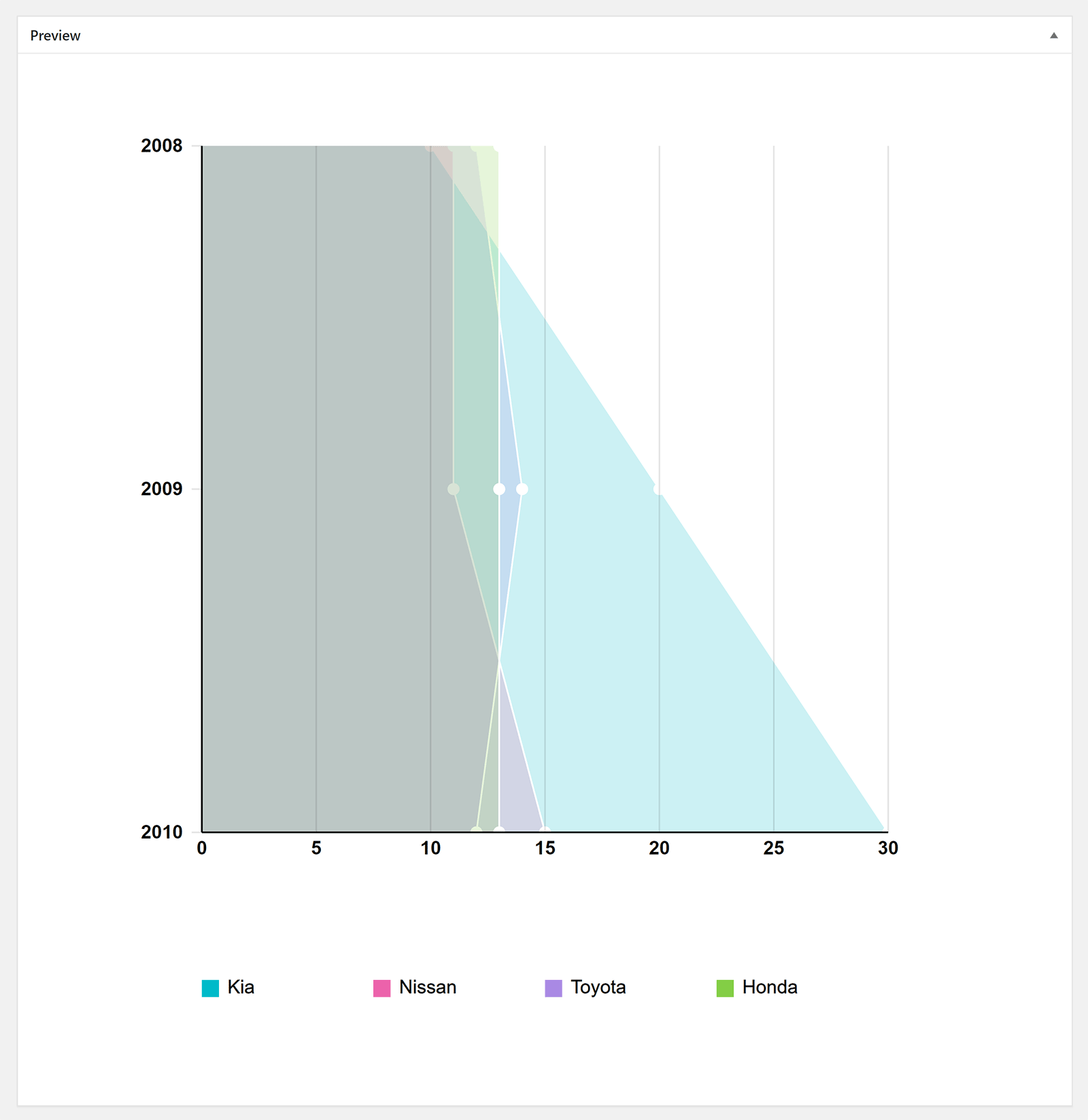
As long as you’ve saved your data, you’ll be able to see a preview of your chart.
By changing the chart type in the configuration area and then saving your chart again, you can see how your data looks in all 12 chart types.
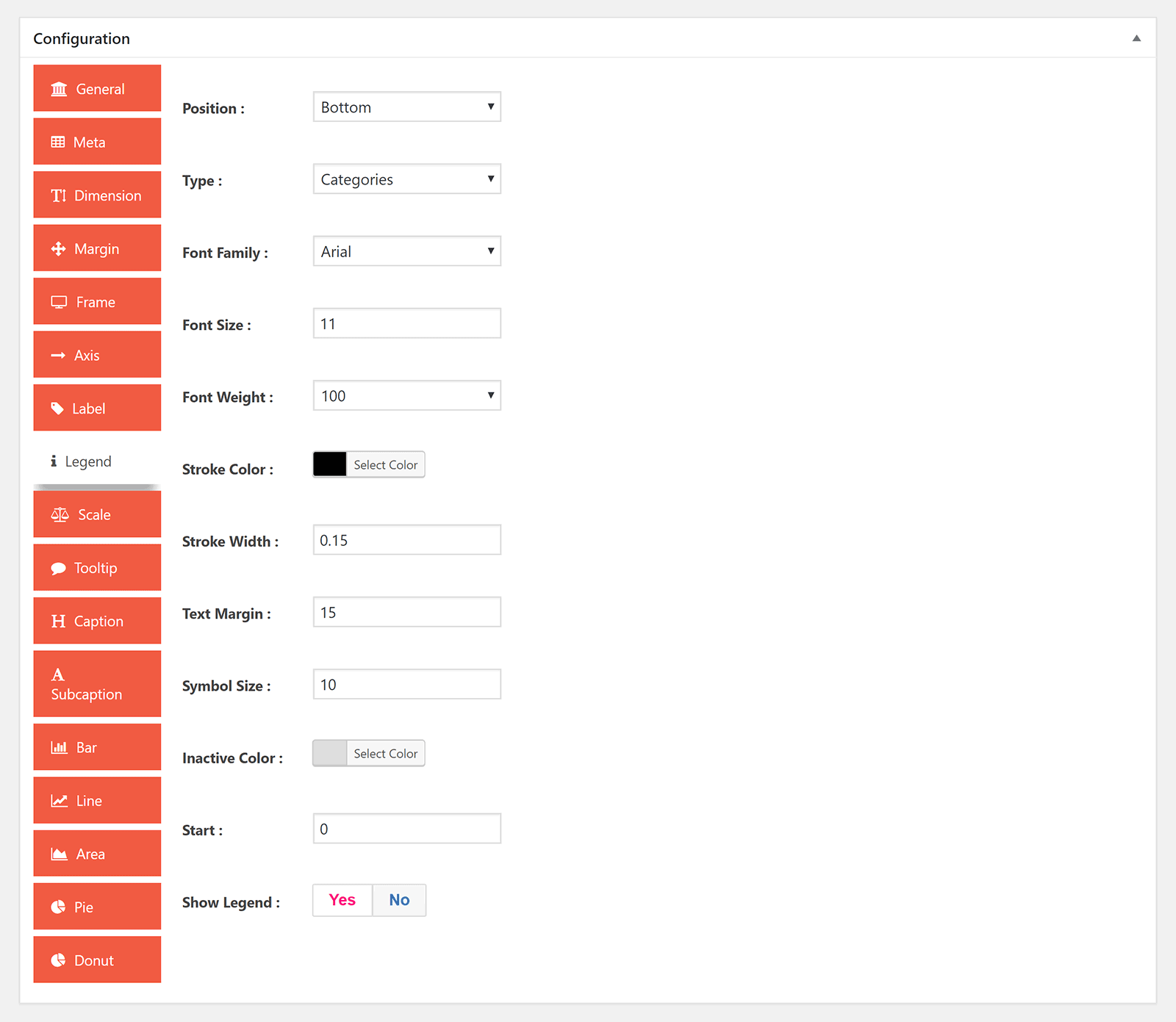
The number of customisation options available in Easy Charts is incredible. Every aspect of your chart can be modified — whether it be styling, margins, labels, typography or captions.
There’s no general settings area available for Easy Charts, but there is an information page that details features such as the ability for users to download charts as images.
With a ton of options, 12 chart types and several pre-made colour schemes, Easy Charts is a great choice.
3. WordPress Graphs & Charts — FREE
Developed using HTML5, the Vue.js Javascript framework and Chart.js, WordPress Graphs & Charts is a simple solution that supports eight chart types.
The available chart types are pie chart, doughnut chart, polar chart, bar chart, line chart, radar chart, bubble chart and scatter chart.
If the classic editor is activated, you’ll see a button to ‘Insert Graph’ in your editor toolbar. Unfortunately, when Gutenberg is active, there’s no block available for WordPress Graphs & Charts. This is obviously an issue that needs to be resolved, since Gutenberg is active by default in WordPress now.
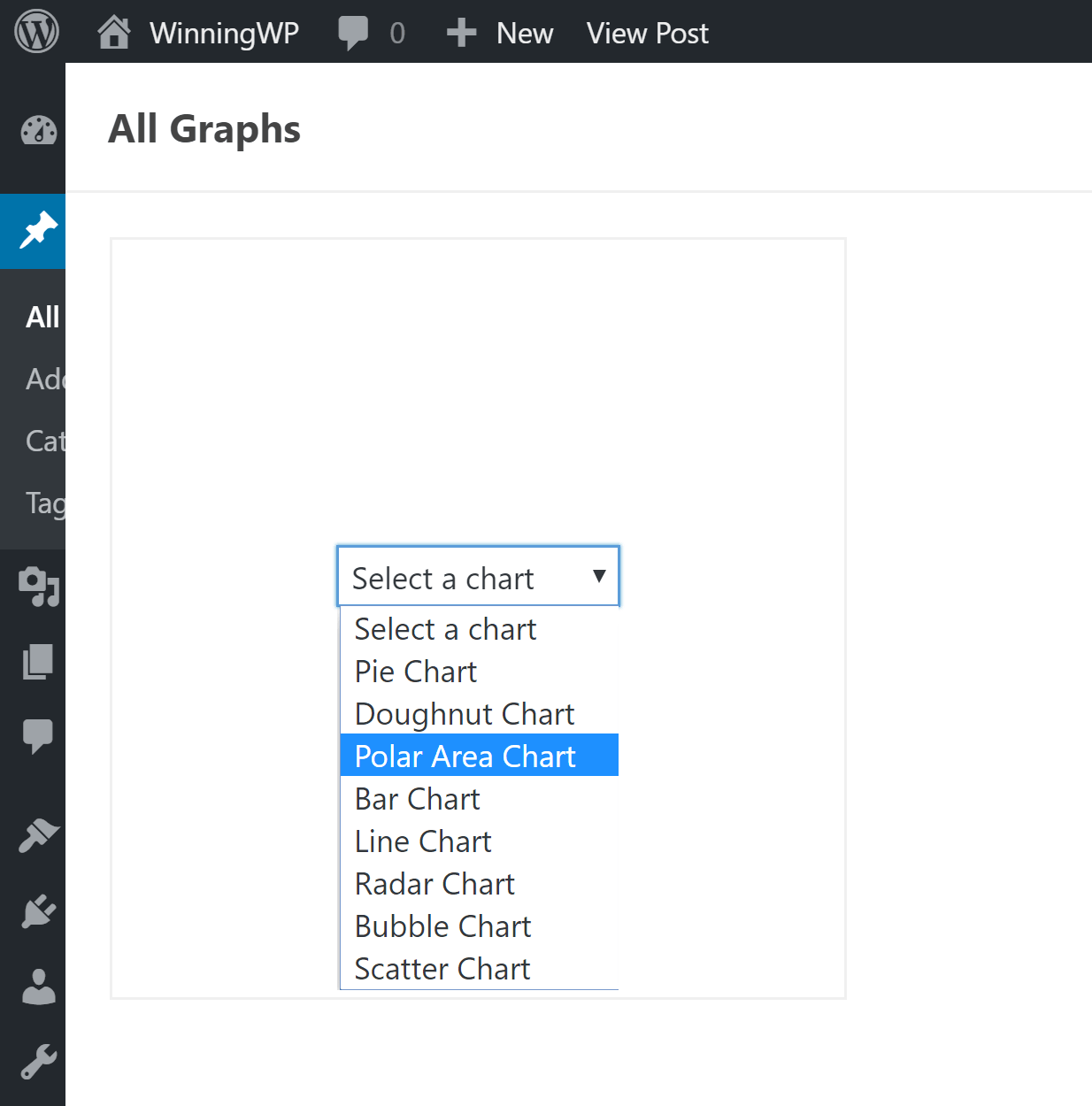
When you click on the ‘Insert Graph’ button, you’ll be invited to add a graph. You can then select the type of graph you’d like to use.
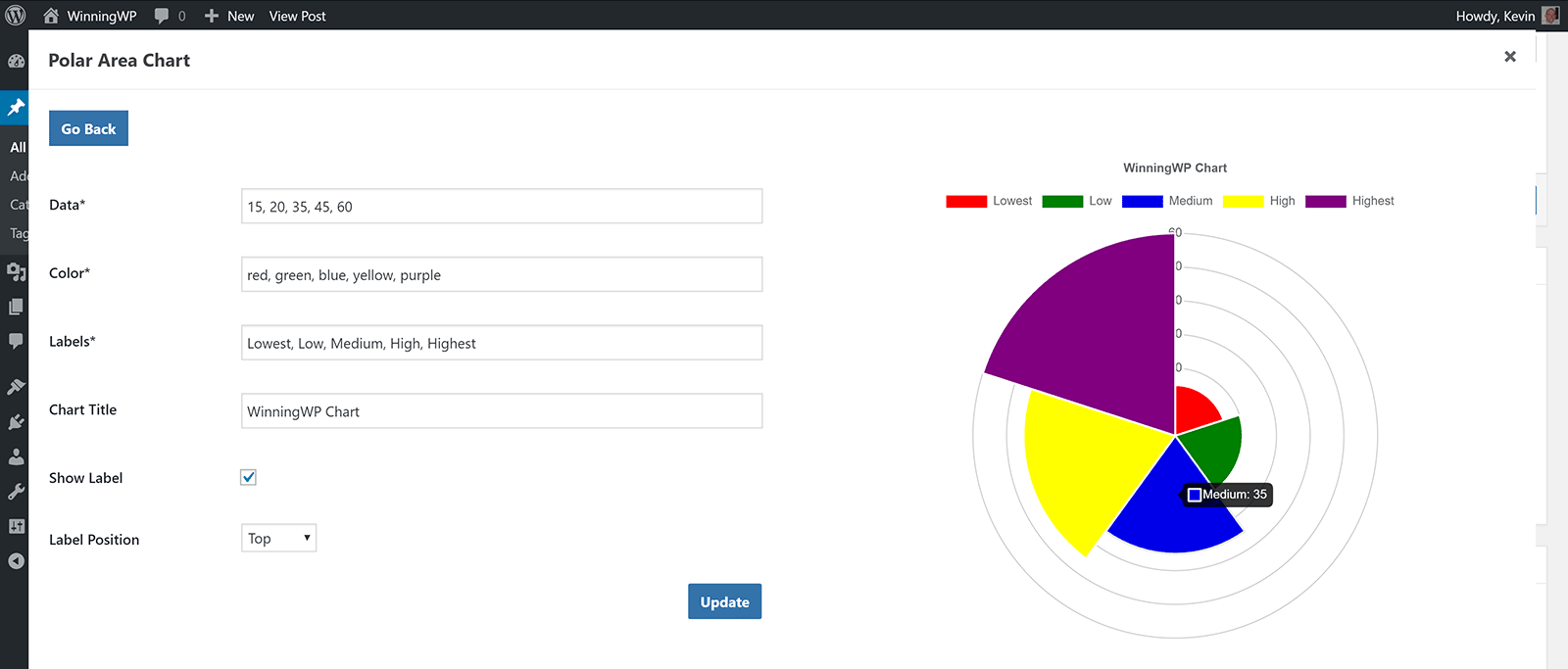
I love how the plugin lets you add data to a chart. Whenever you add data, define labels or change colours, the modifications are immediately updated in the chart preview on the right-hand side. In this regard, it works in a similar way to the WordPress customiser.
When you’re finished, the chart will be inserted into your content area via a shortcode. You can go back and edit your charts at any time by clicking on the ‘Insert Graph’ button again. A list of your created charts will be displayed there.
WordPress Graphs & Charts is a basic plugin that doesn’t let you change the type of charts you’ve created, nor does it allow you to upload data via CSV files.
Despite these limitations, it’s easy to recommend WordPress Graphs & Charts to anyone who’s just looking to add simple charts and graphs to their content. Hopefully, they’ll add support for Gutenberg in the future.
4. amCharts: Charts and Maps — FREE
In comparison to the other plugins in this article, amCharts: Charts and Maps is geared more towards advanced WordPress users than beginners. The plugin was developed by the charts and maps Javascript service, amCharts.
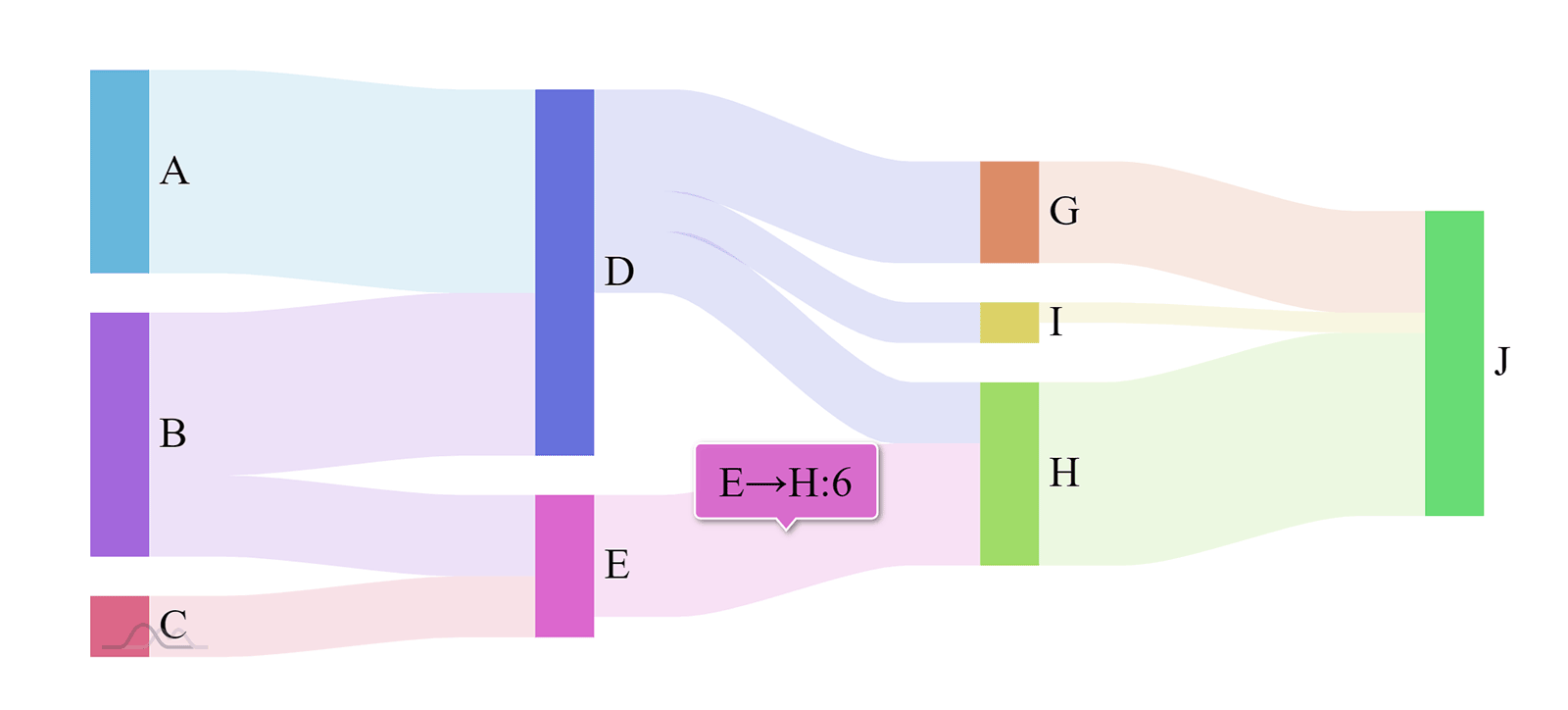
Nine types of charts are available: XY chart, pie chart, sliced chart, sankey diagram, radar chart, gauge chart, chord diagram, treemap and map.
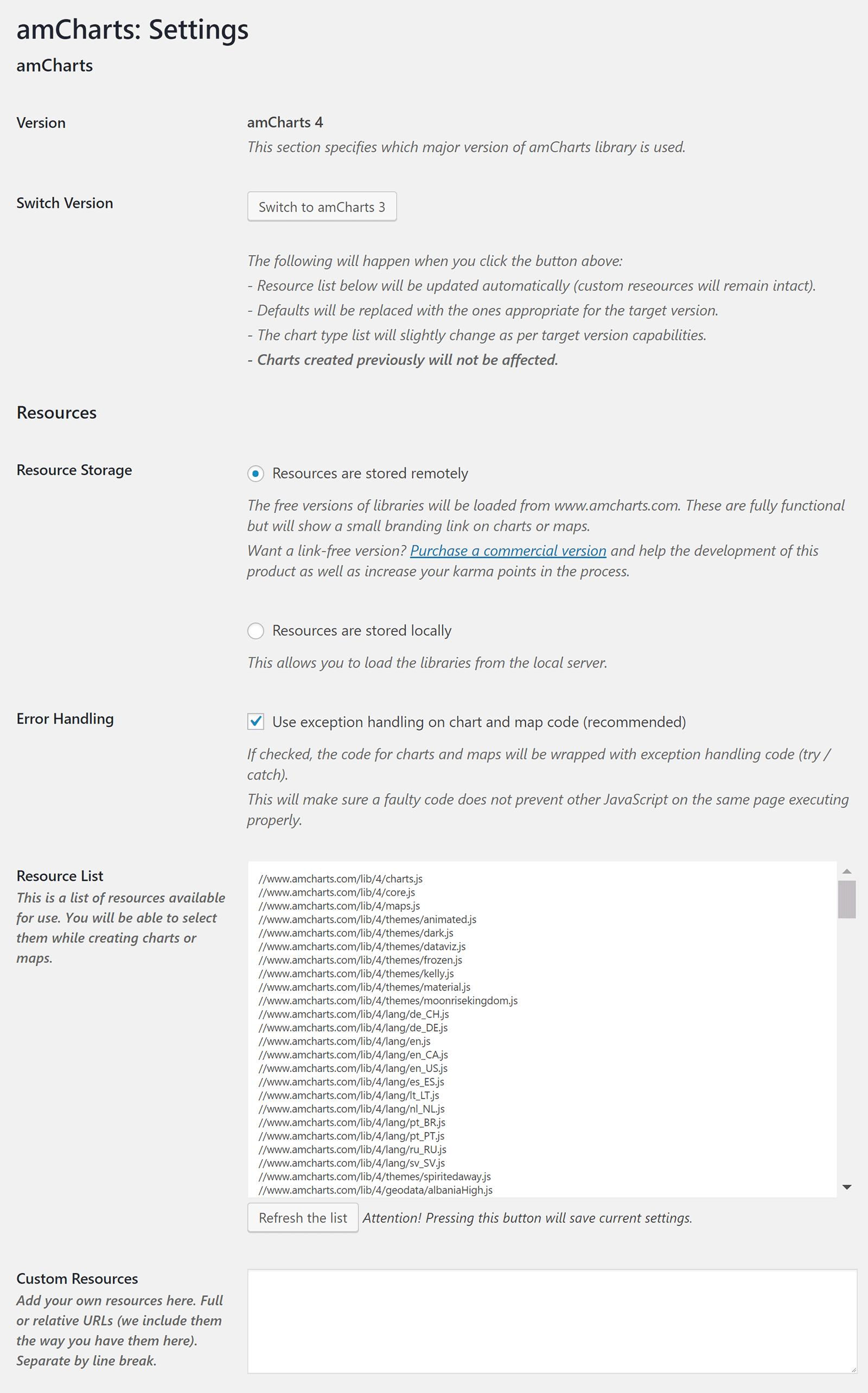
In the plugin settings area, you can choose whether resources are stored remotely or locally. You can also add custom resources to the existing extensive list of Javascript libraries.
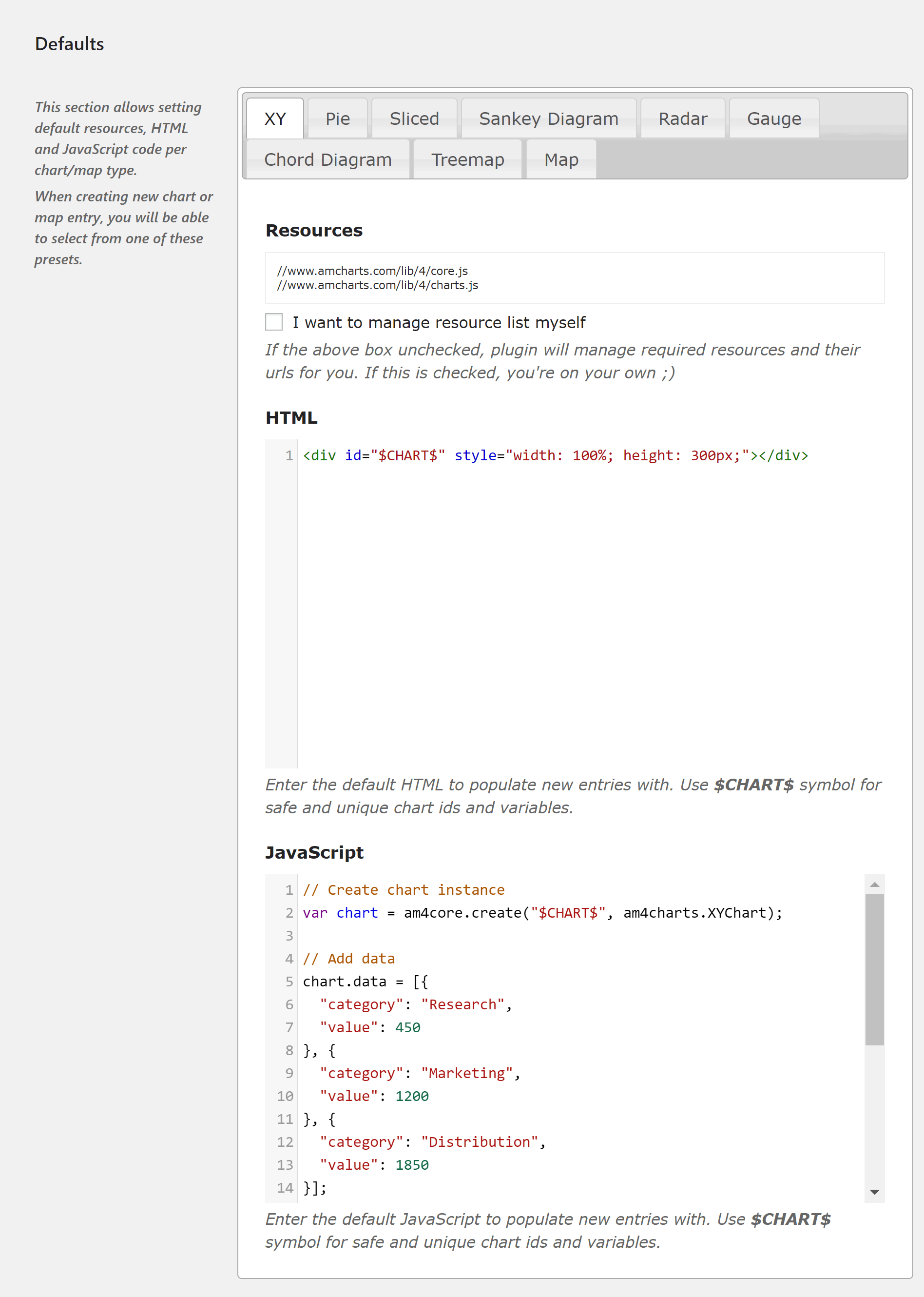
For each type of chart, you can define the default Javascript resource libraries, HTML and Javascript used. These settings will be used as a starting point for whatever new chart you select. You can then modify the data as you see fit.
Once you know how it works, you’ll appreciate how powerful amCharts can be.
You can change a chart from one type to another at any time, but be aware that when you do this all the data in the resources box, HTML box and Javascript box will revert back to the settings you defined in the main plugin settings page for that particular chart type.
Check out amCharts: Charts and Maps if you’re an advanced user who wants more control over the Javascript libraries used.
If you do use the main amCharts service, you should also check out the amCharts Embed WordPress plugin from Rami Yushuvaev, which lets you embed the charts you’ve created with the plugin.
5. M Chart — FREE
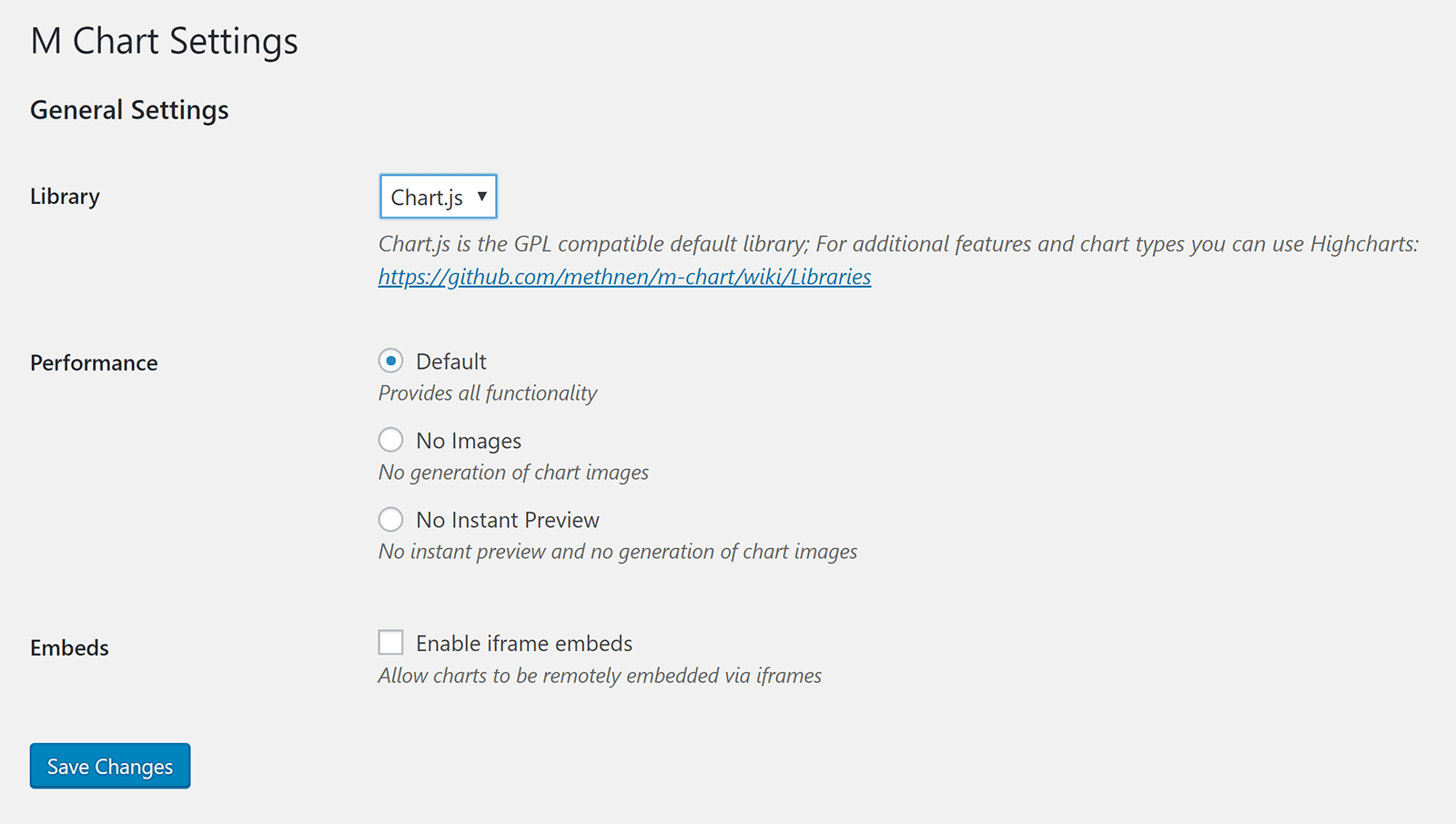
M Chart is a free WordPress plugin that lets you use either Chart.js or Highcharts libraries.
The general settings page lets you decide whether charts are previewed, and whether remote embedding of charts is allowed.
Only four chart types are available: Line chart, column chart, bar chart and pie chart.
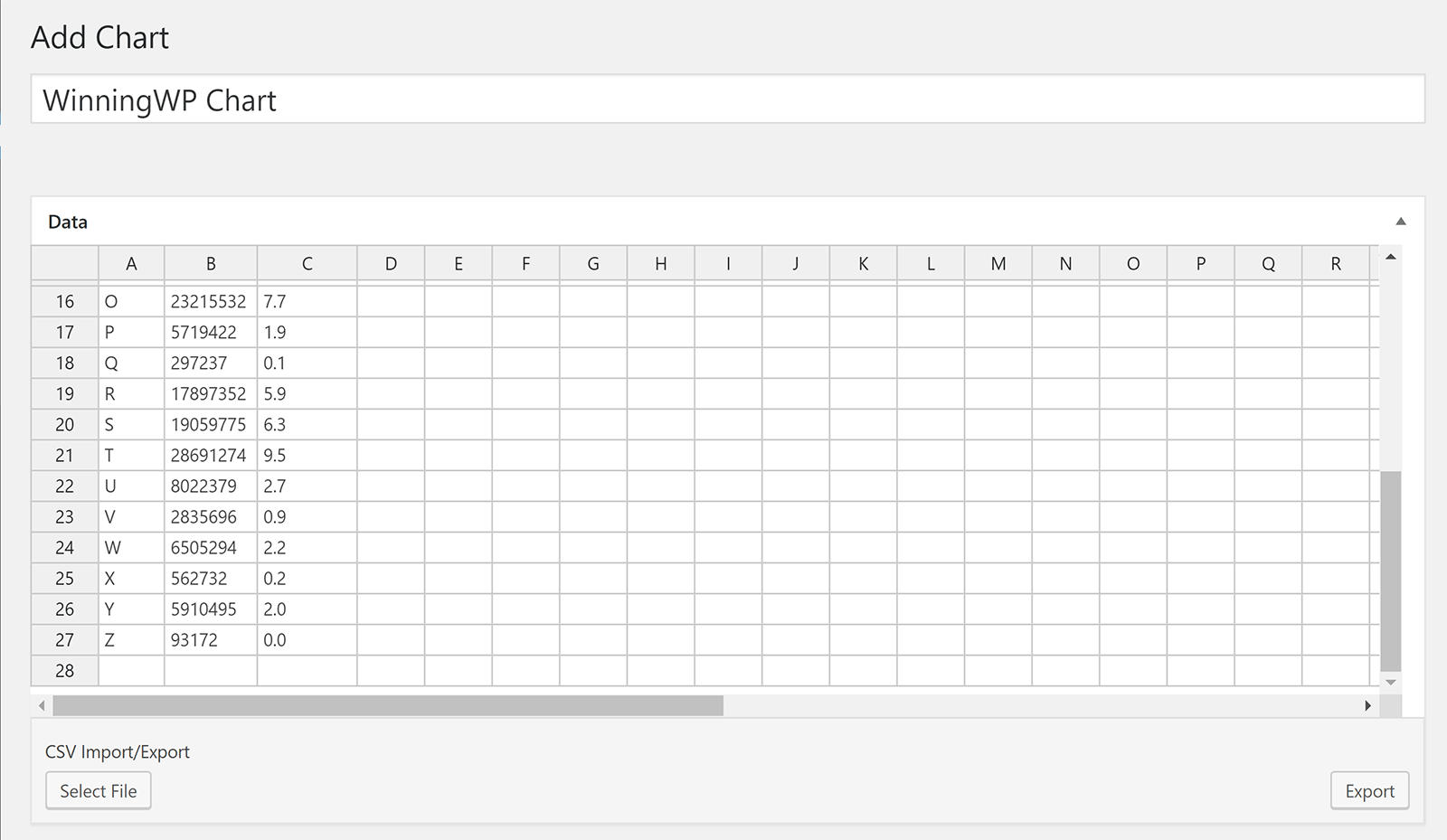
Data can be easily included in your chart by adding your values to a table. You simple double-click on a cell and then enter your data.
If you prefer, you can upload data using a CSV file.
There’s also an option to export chart data to a CSV file. This is a great feature, and something that’s missing from most other chart plugins.
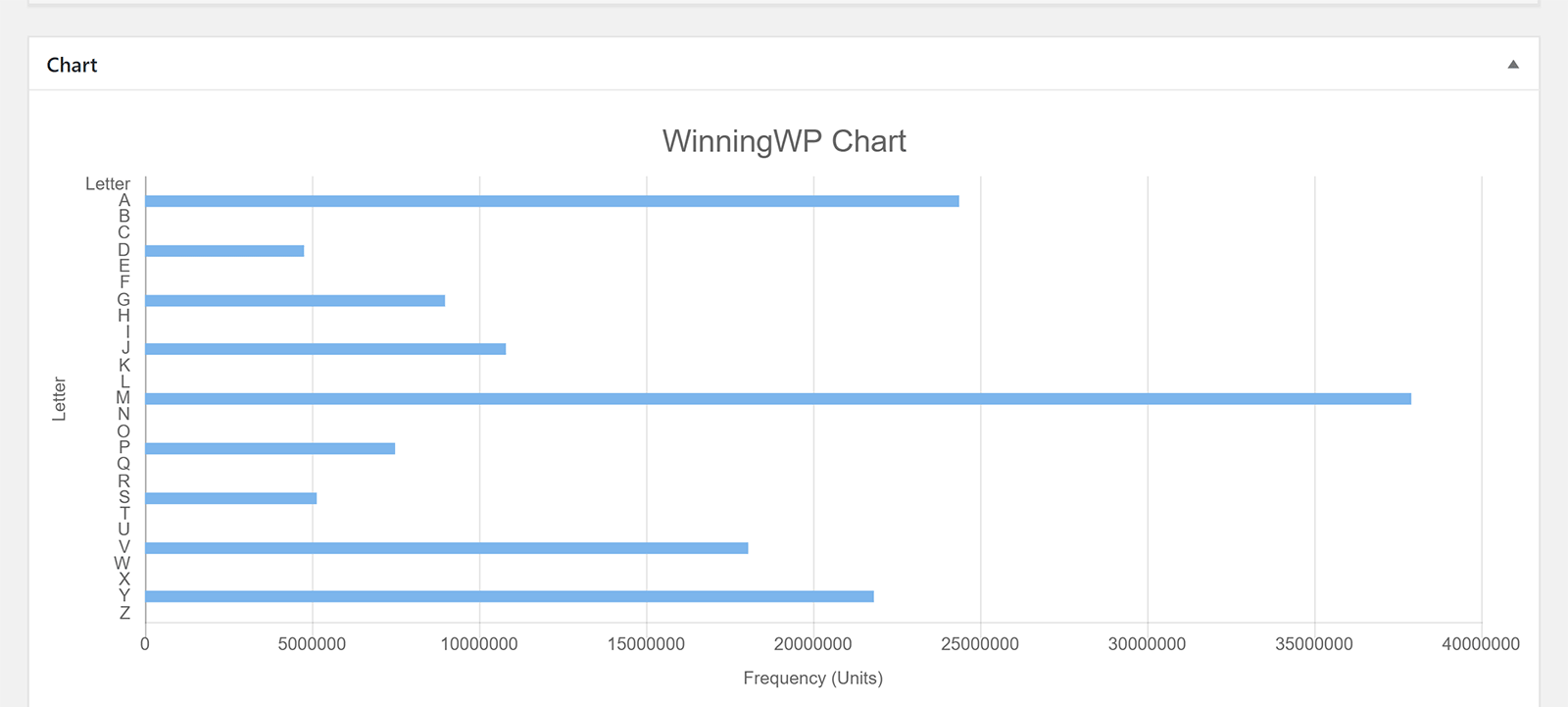
A preview of your chart is displayed underneath the data section. When you change your chart type in the section below the preview area, the preview is automatically updated.
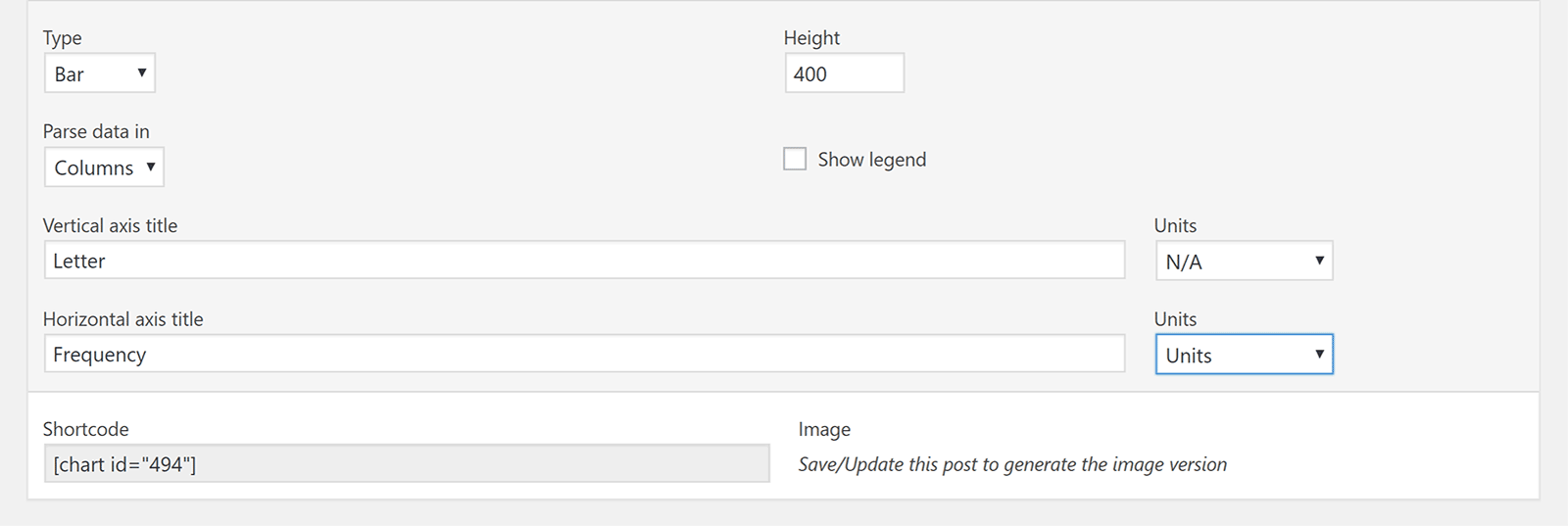
The height of your chart can be defined, and you can choose to display a legend.
For each axis, you add a title and select a unit. You can select from dozens of types of units including distance, currency, website traffic and more.
M Chart is a great free chart solution. It’s easy to add data and insert completed charts into your content using shortcodes.
I do feel, though, that as it has just four types, you may want to look at some alternative chart solutions first.
6. UberChart — $30
Retailing at $30, UberChart is an advanced chart solution that offers 240 customisable options per chart and 30 customisable options per data set.
A total of ten chart types are available: Line charts, area charts, bar charts, horizontal bar charts, pie charts, doughnut charts, radar charts, polar area charts, scatter charts and bubble charts.
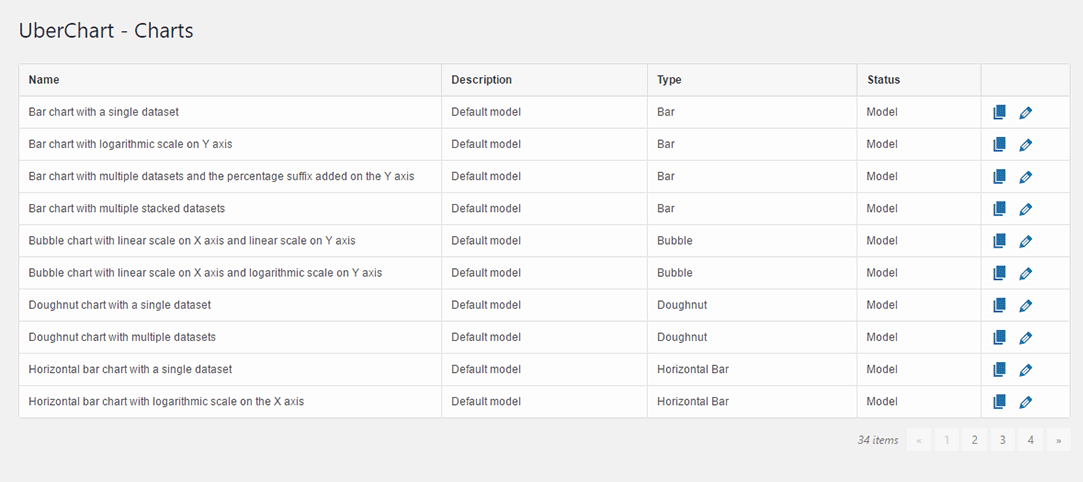
Any charts you create can be easily modified later at the click of a button. You can also duplicate charts and use them as a template for new charts.
Data can be imported via a CSV file or copied and pasted directly into the data area from spreadsheet software such as Excel.
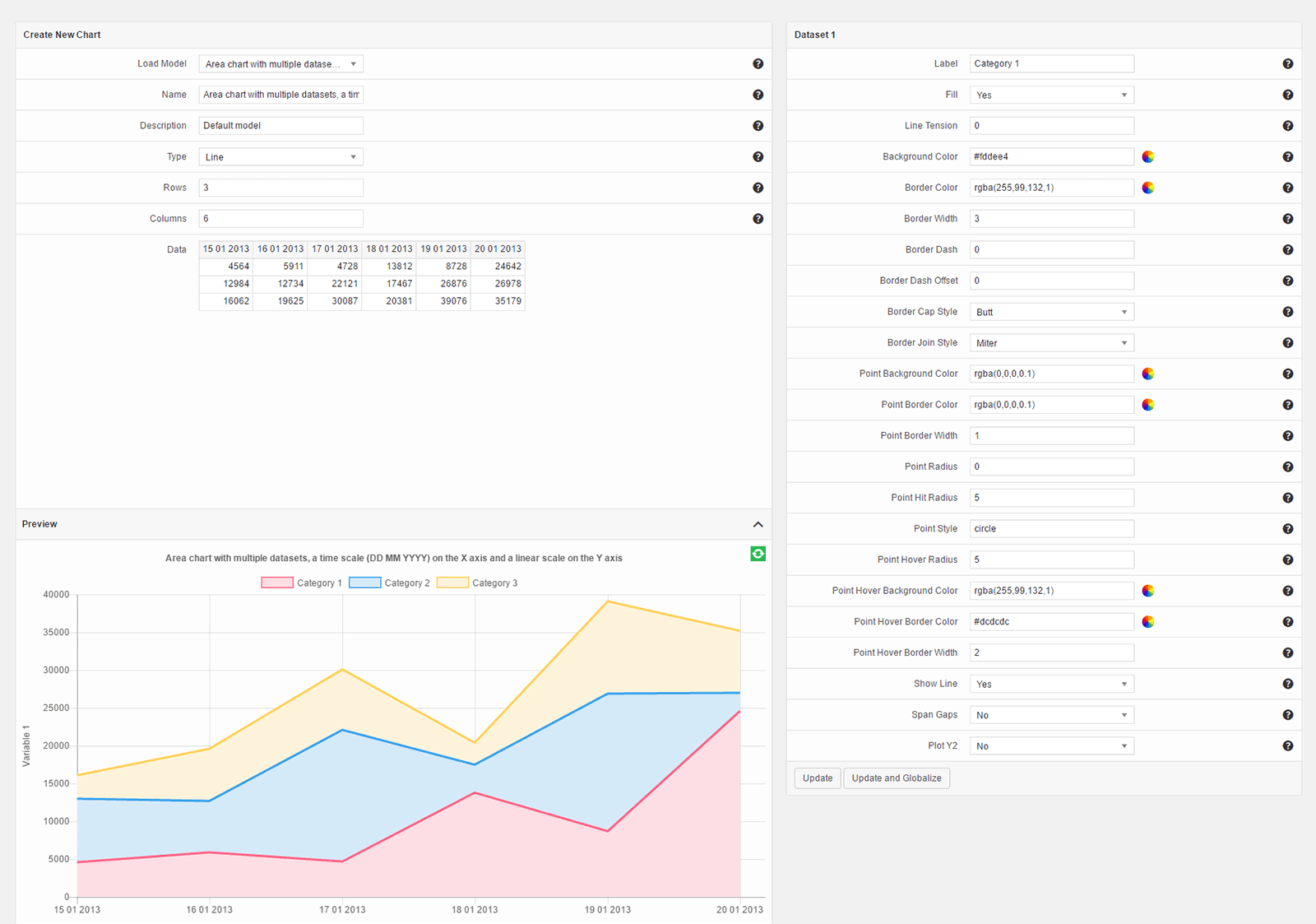
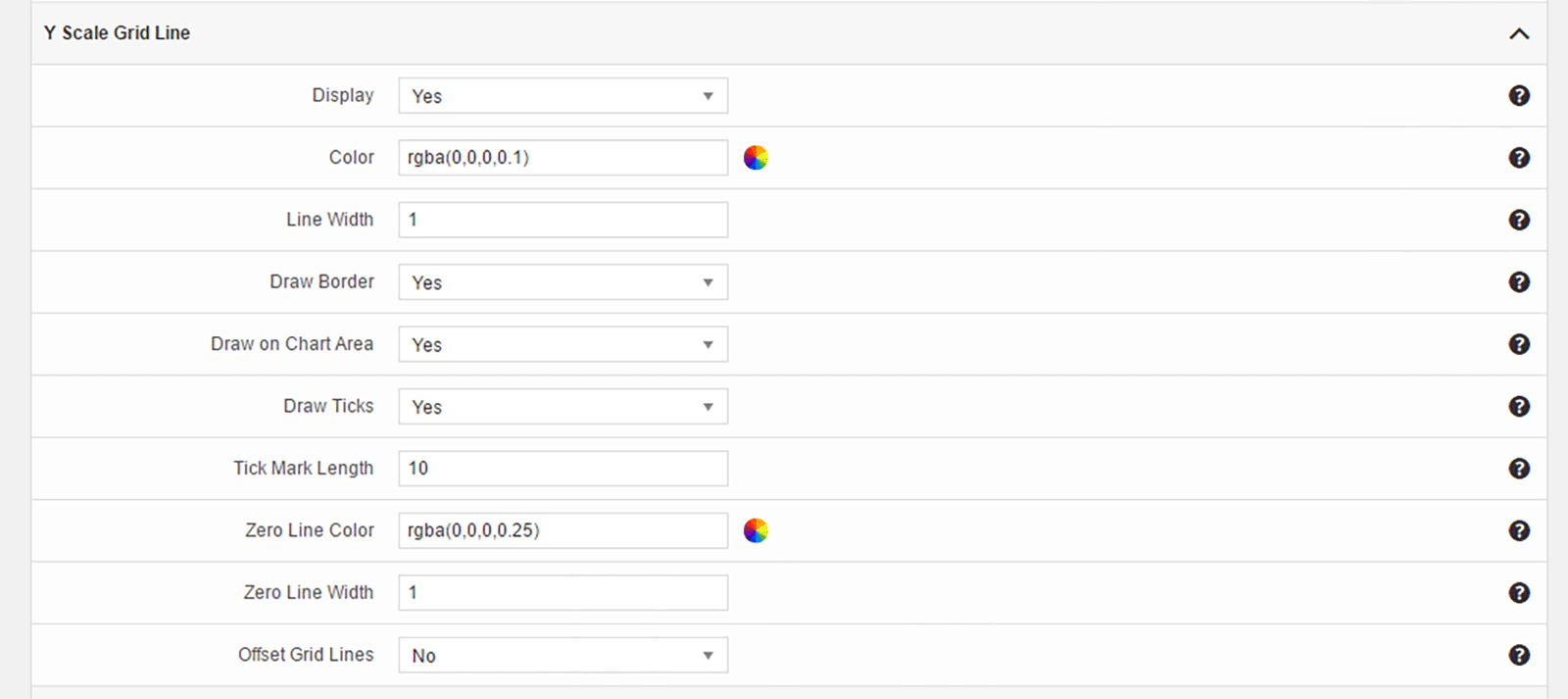
There are a ton of styling options, including padding, margins, colours, radius length and more. A preview of your chart is displayed in the heart of the settings page.
Many users will just use the default styling setup, but, if you want to customise your chart designs, you can change everything from tooltips and titles to chart legends.
With hundreds of options, a good selection of chart types, and support for multiple languages and WordPress multisite, UberChart is one of the best chart solutions available today.
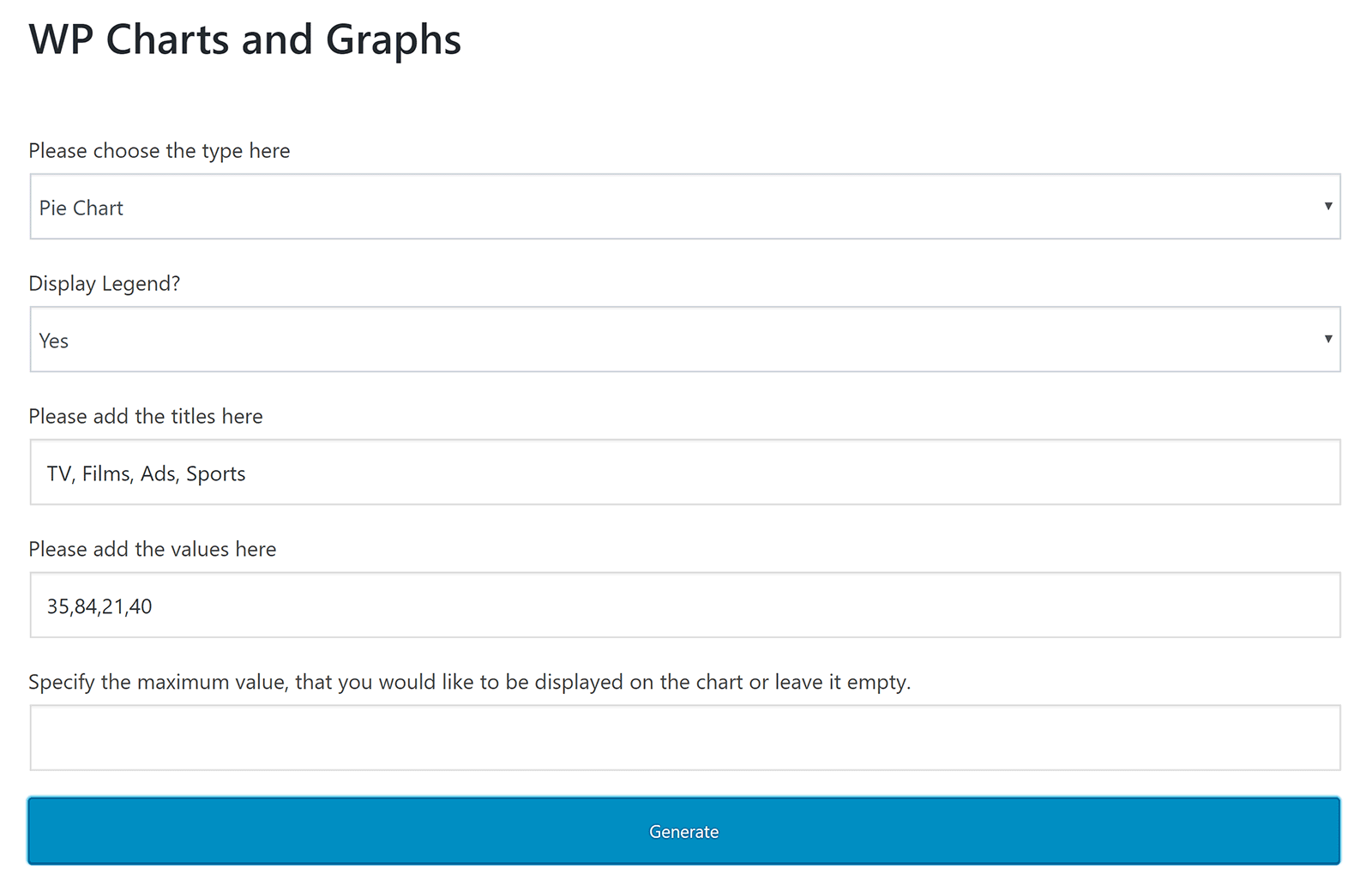
7. WP Charts and Graphs — FREE
Last on our list is the free plugin WP Charts and Graphs. This basic plugin supports six chart types: Pie chart, polar chart, doughnut chart, line chart, bar chart and radar chart.
All you need to do is add titles and their corresponding data, then click the generate button.
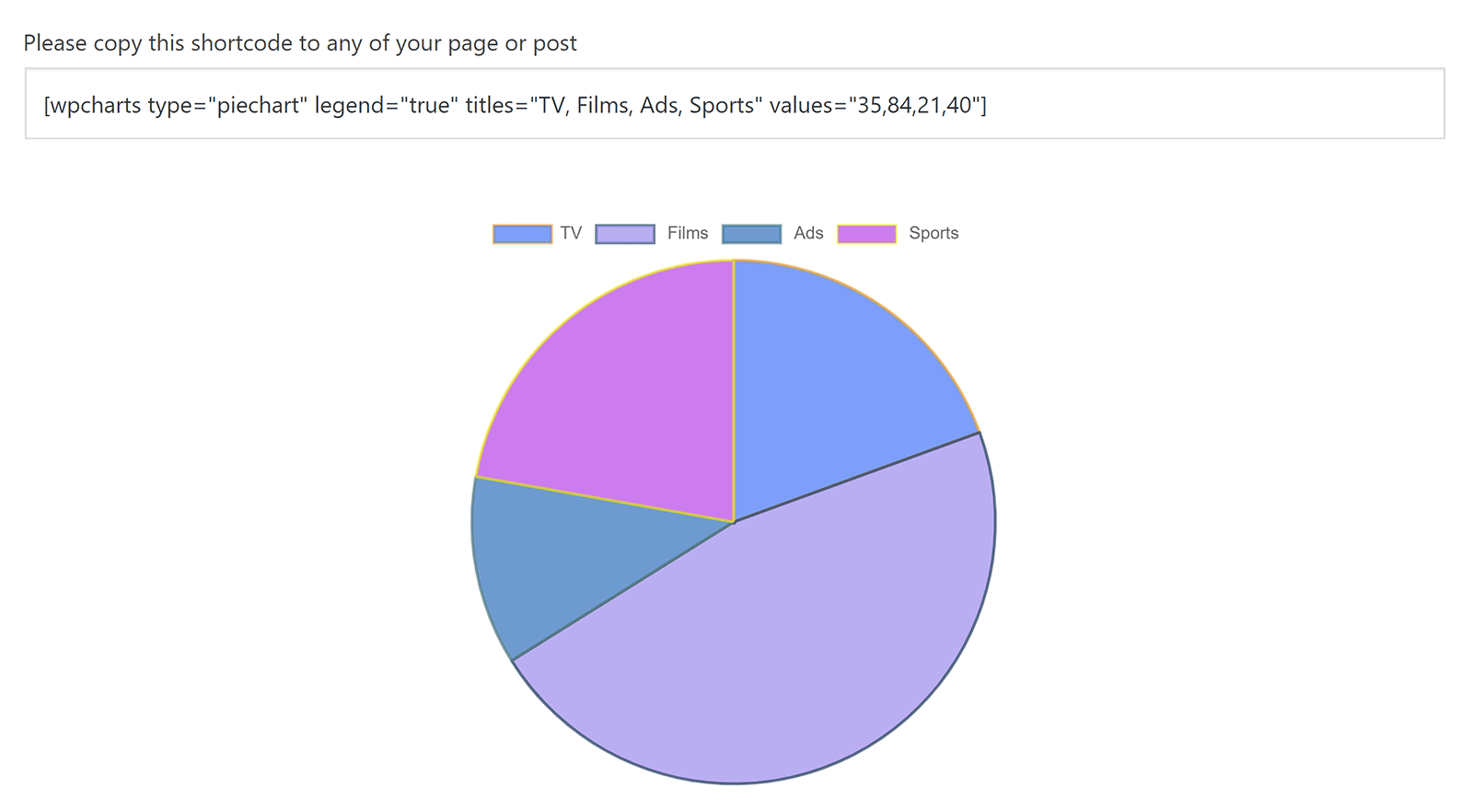
When you click the generate button, a preview of your chart will be displayed alongside the shortcode you’ll need to insert into your page to display the chart.
You can make quick edits to your chart later by simply modifying the values within the shortcode.
WP Charts and Graphs is unashamedly basic. There’s no dedicated settings page, no page that lists previously created charts and no way to change the colours used.
If you can accept the limited set of customisation options on offer, you’ll appreciate how quick and easy the plugin is to use.
Honourable Mentions
A number of WordPress plugins fell short of being included in this list.
While I regard the plugins noted above to be generally better, I do appreciate that everyone’s situation is different, so you may want to have a look at some of the solutions that didn’t make the cut.
Charts Ninja and Infogram are two solutions you may want to check out. They didn’t make the final cut because you need to sign up to an external service to use them.
I believe it’s better to store charts in your own WordPress database, so I was reluctant to include any solution that relied on a third-party service to function. If you don’t mind using an external service, though, I highly recommend checking them out.
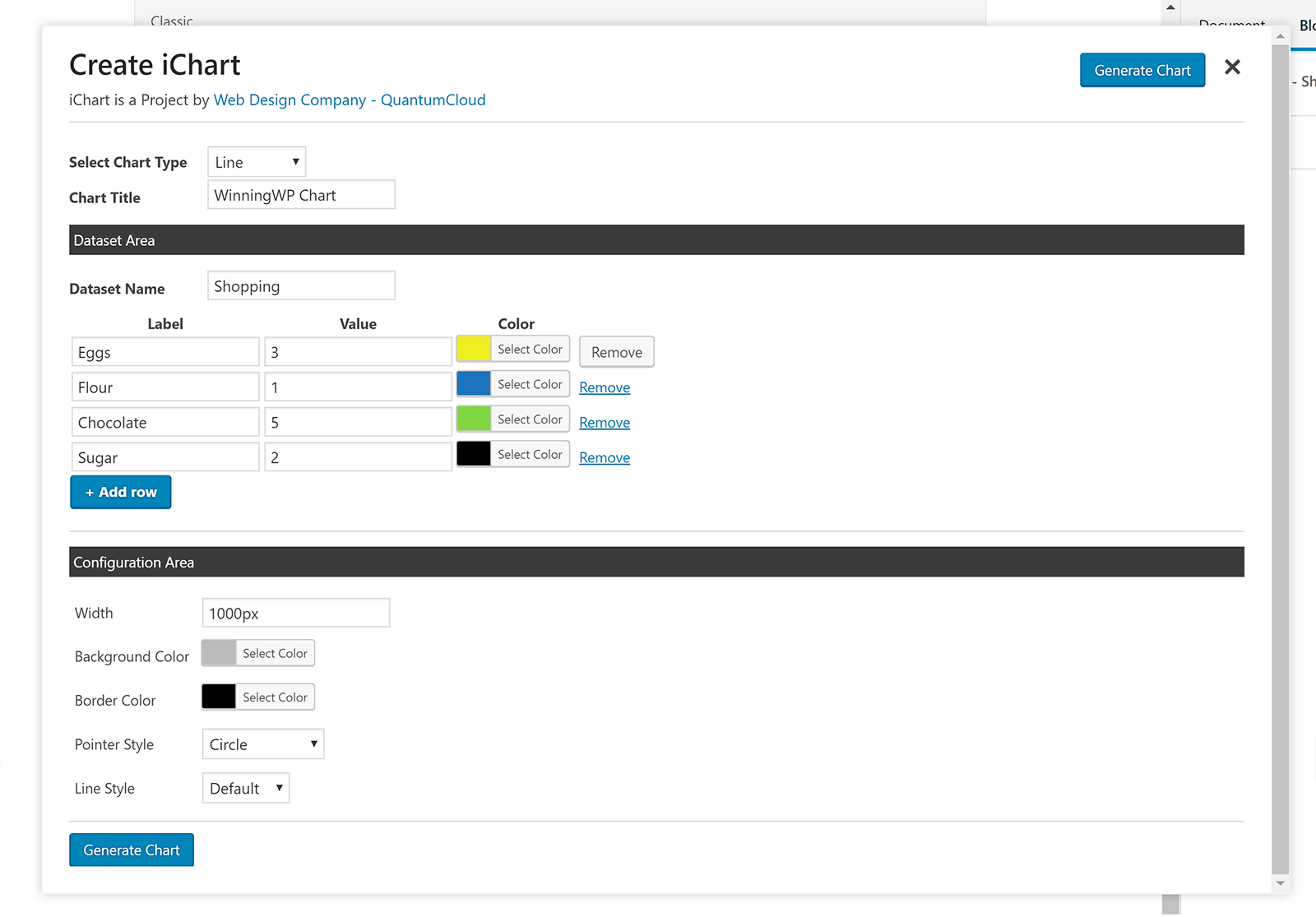
One WordPress plugin I liked was iChart. It’s a simple chart solution that offers six chart types: Line charts, bar charts, radar charts, polar area charts, pie charts and doughnut charts.
Another decent solution is Chartli. Retailing at $25, it’s one of the most stylish chart and graphs plugins available for WordPress, and boasts 15 chart types.
Unfortunately, neither of these plugins allow you to edit charts or graphs after you’ve created them, and you can’t even modify data via the shortcode.
Because of this, it’s hard to recommend them, as mistakes will inevitably happen during the chart creation phase.
If you use Gravity Forms, check out MaxiCharts. The plugin can be used to create charts from form submissions and CSV files.
The Blazing Charts plugin lets you create chart code snippets from popular Javascript libraries. Advanced users may find this useful, but it isn’t user-friendly for beginners or intermediate users.
If you’re primarily looking to create tables and then complement them with charts and graphs, there are a few options available.
TablePress, which is the most popular table solution for WordPress, has an extension available called Chart Extension that uses Chartist.js to create responsive charts from your tables.
The pro version of Data Tables Generator by Supsystic, which retails from $39, adds the ability to create charts and diagrams from your table data. It’s an effective way of enhancing your existing tables.
Final Thoughts
I encourage you to try the charts and graphs plugins detailed in this article, and I have no doubt you’ll be pleasantly surprised by how easy they are to use.
If you’re looking for a way of adding basic charts and graphs to your website, I recommend trying WP Charts and Graphs.
Visualizer is easy to recommend too. It’s just as easy to use as the solutions mentioned above, but also allows you to import data via CSV files.
Advanced users will find amCharts: Charts and Maps useful, but others should avoid it.
If options and styling customisation is a priority for you, I recommend using either Easy Charts or UberChart. Since Easy Charts is 100% free to download and use, that’s the one I’d encourage you to look at first.
As always, do as much testing as possible before picking a solution for your live website. To help you do this, I recommend searching for websites that offer example CSV files. These sample files can help you to populate tables and charts with sample information to get a better understanding of what the plugins can do.
Used/using any of these plugins? Know of any other great plugins for inserting charts and graphs?





























All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.