How To Add/Embed A YouTube Video In A Post or Page Using The New WordPress Editor
- By
- Last updated:
- 1 Comment
If you’d like to embed a YouTube video into a WordPress post or page using the new WordPress editor, then you’ve come to the right place!
In this tutorial, we’ll show you how to insert a YouTube video into your content with the new WordPress editor — using one of three ways.
Let’s get started…
Method 1: Embedding a YouTube Video the Easy Way
The simplest way to embed a YouTube video is to use copy and paste.
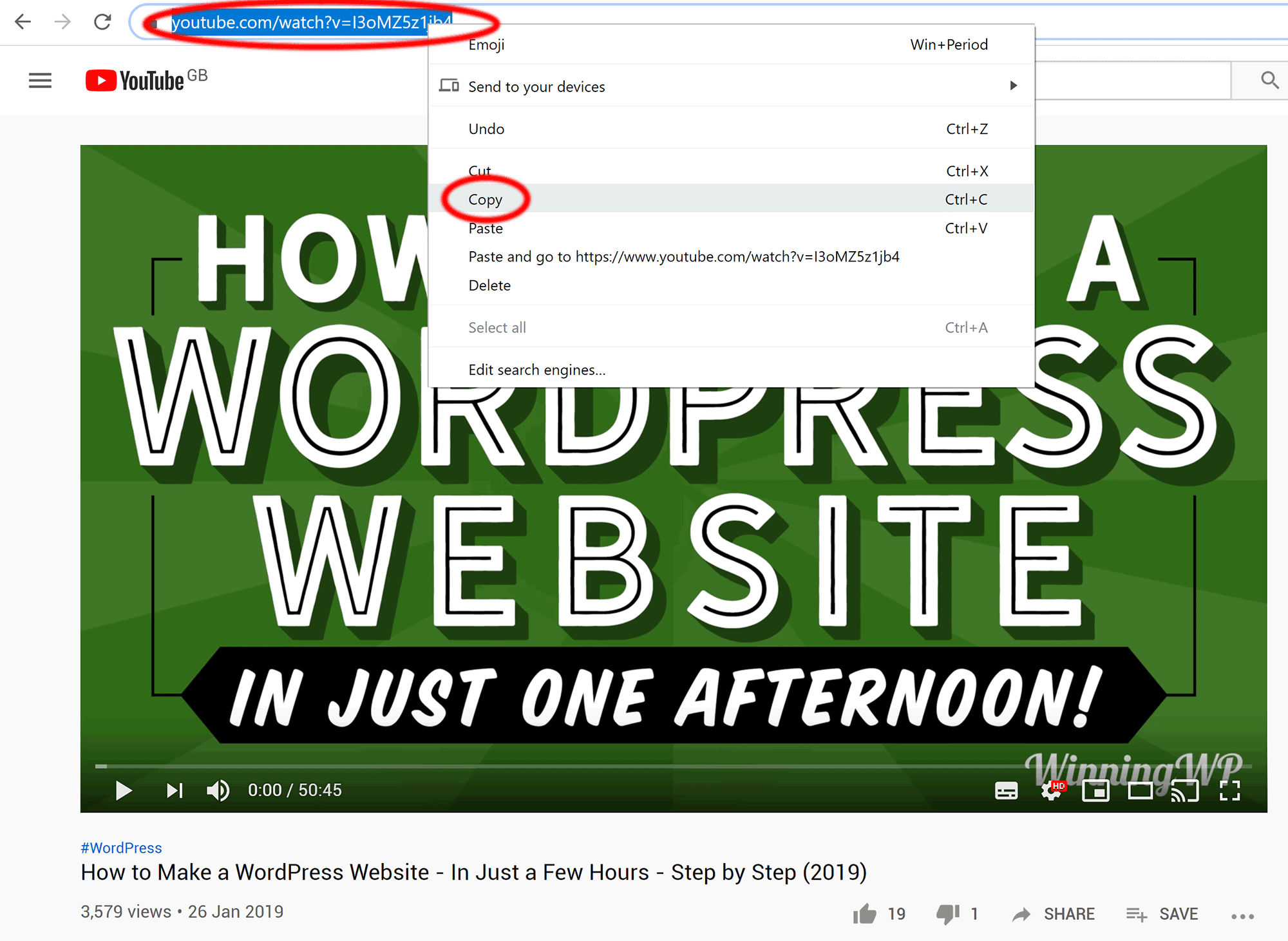
Step 1: Copy the YouTube Video URL
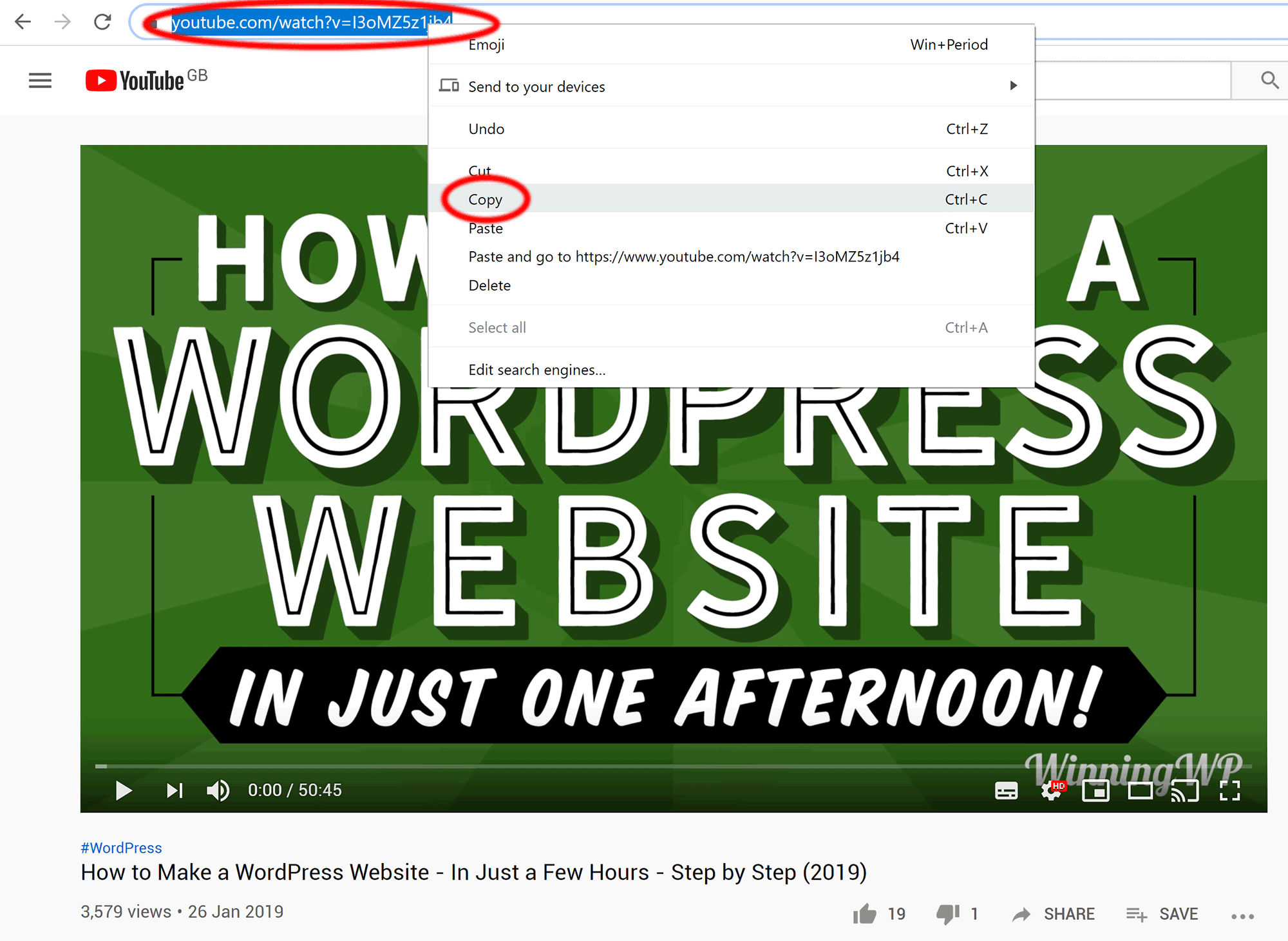
To embed any YouTube video into your post or page, you’ll need to know the video’s URL.
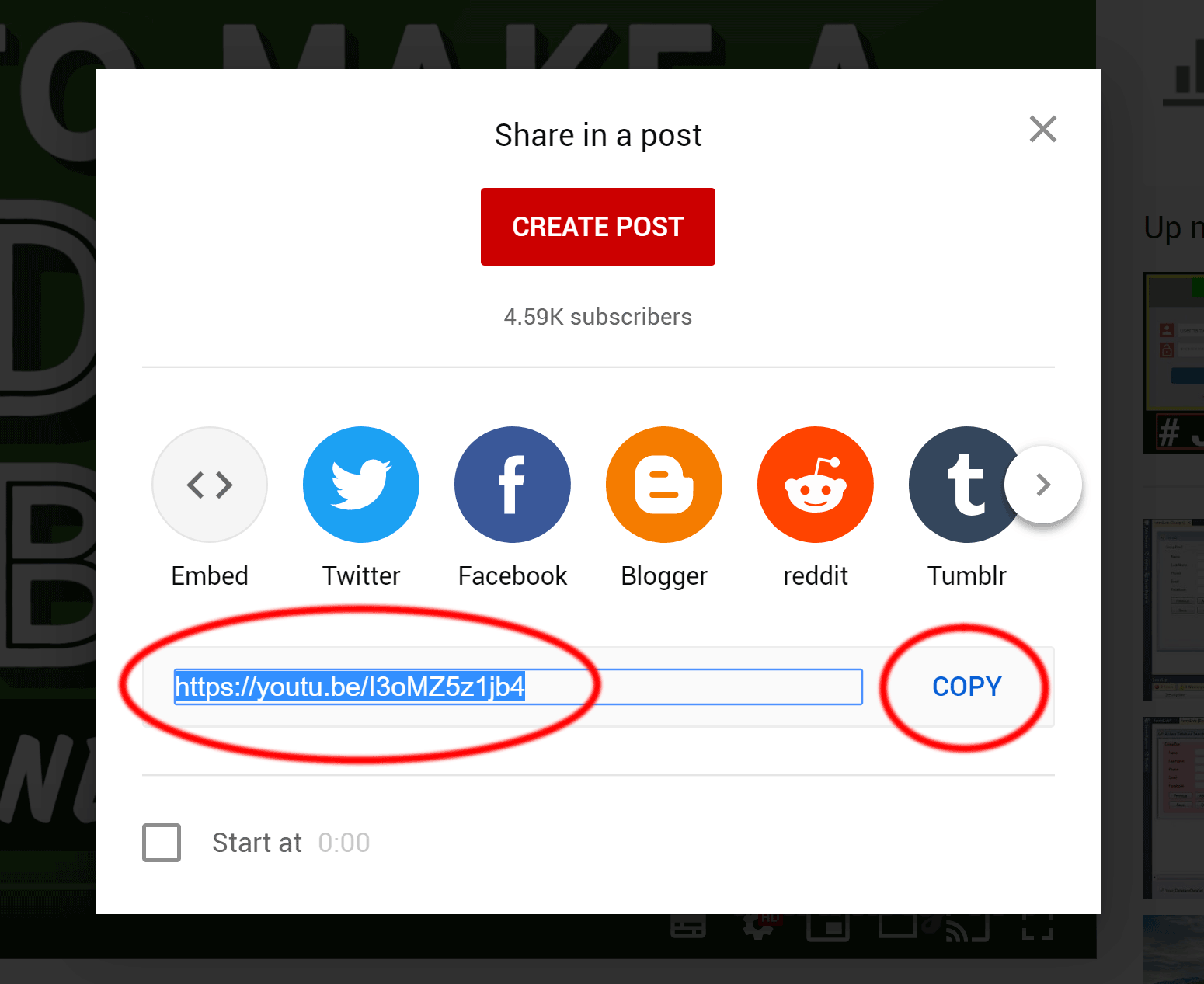
One way to find this is to click on the ‘Share’ button that’s displayed underneath each YouTube video, which will then load a box that shows the video URL. Alternatively, you can just copy the video URL from your browser.

Step 2: Paste the YouTube Video URL
One of the best things about the new WordPress editor is that it makes the process of adding content simpler.
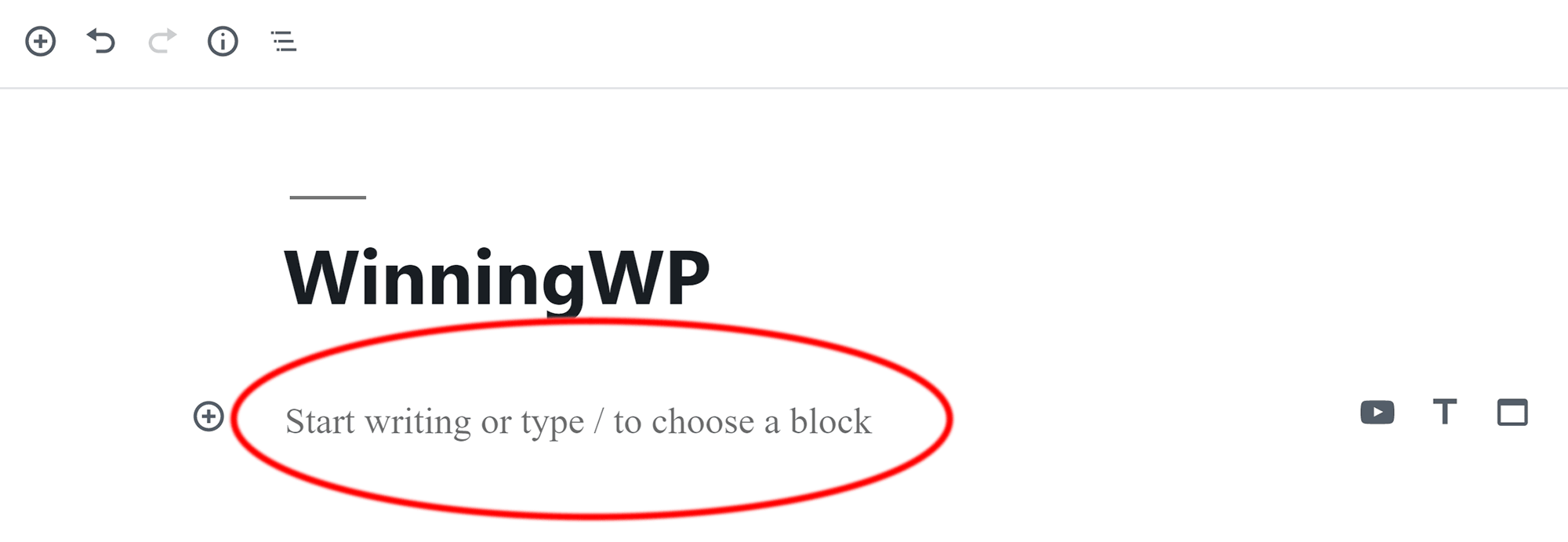
When you add a new post or page in WordPress, you’ll see a message to ‘Start writing or type / to choose a block’. (If the page already has content, this message will be displayed at the bottom of the canvas area.)
You may already know that if you start typing in this field, WordPress will automatically create a ‘Paragraph‘ block. What you may not know is that you can easily embed a YouTube video this way too.

All you have to do to embed a YouTube video is paste your YouTube video URL into the ‘Start Writing’ box.
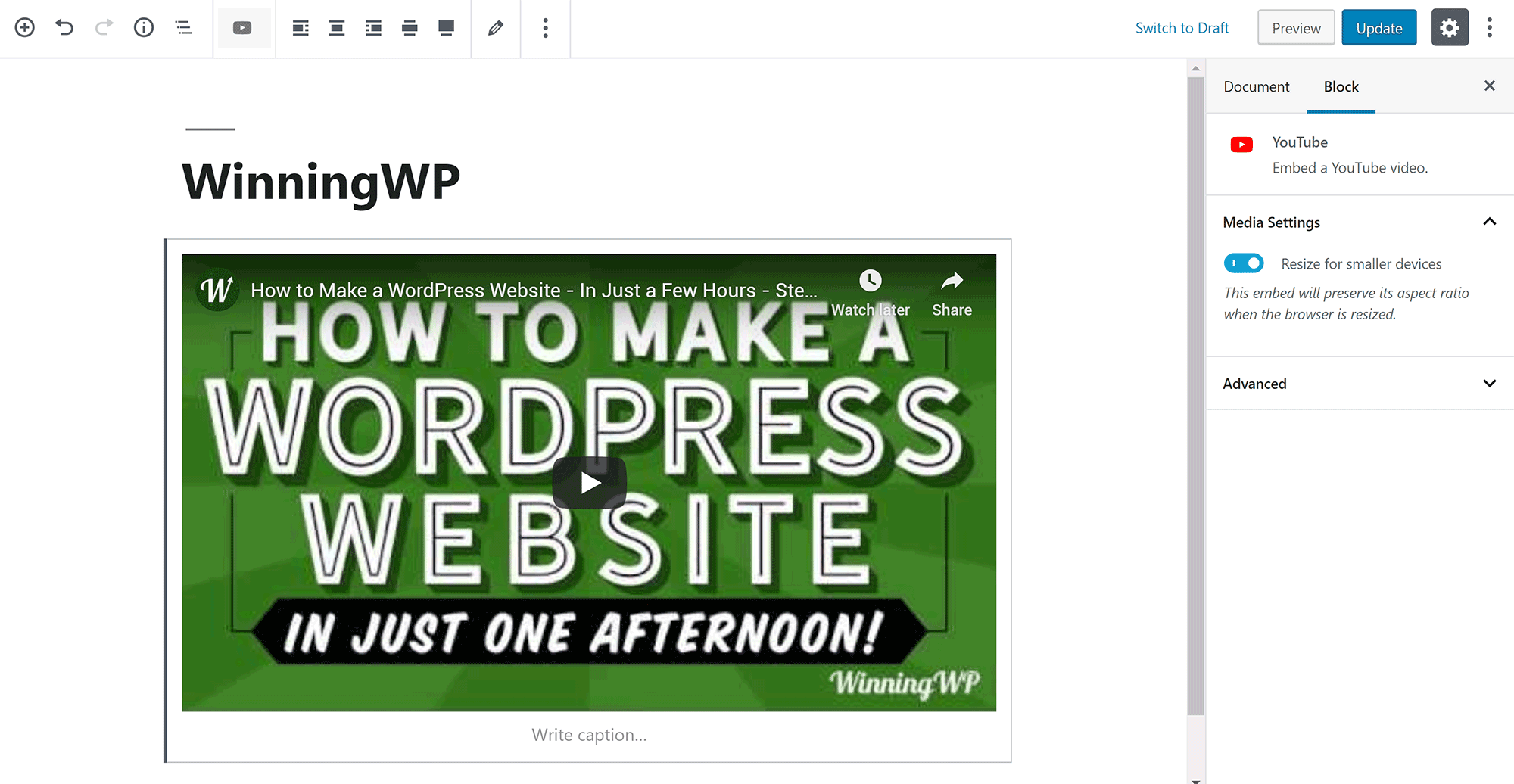
WordPress will automatically create a new YouTube content block using the video URL you pasted into the content area.

This is the quickest way to embed YouTube videos into a WordPress post or page, but there are alternative methods.
Method 2: Embedding a YouTube Video Using the YouTube Block
YouTube videos can also be inserted into posts and pages using the YouTube block.
Step 1: Copy the YouTube Video URL
Copy the URL of your YouTube video, which you can either get from your browser or by using the ‘Share’ button displayed underneath each YouTube video.

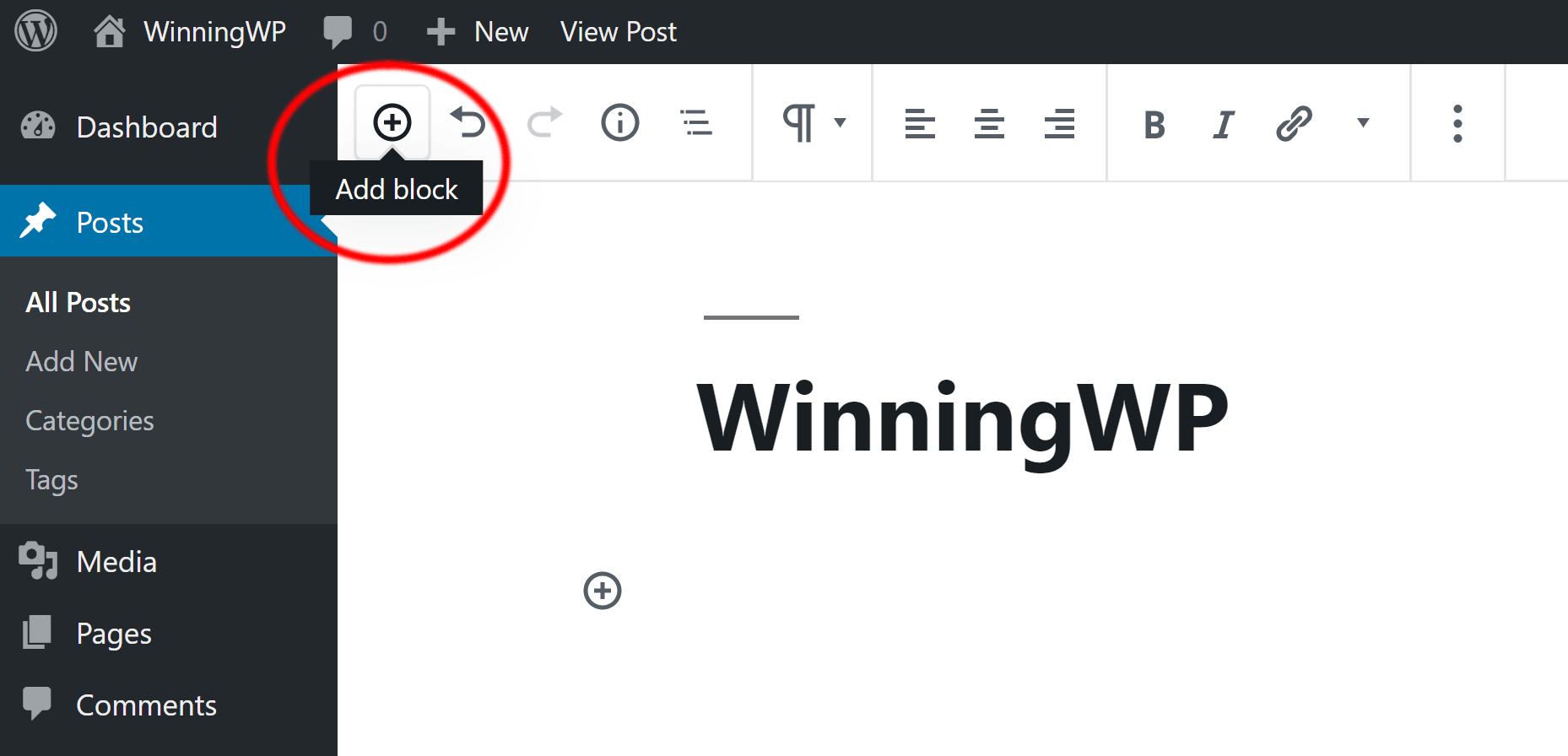
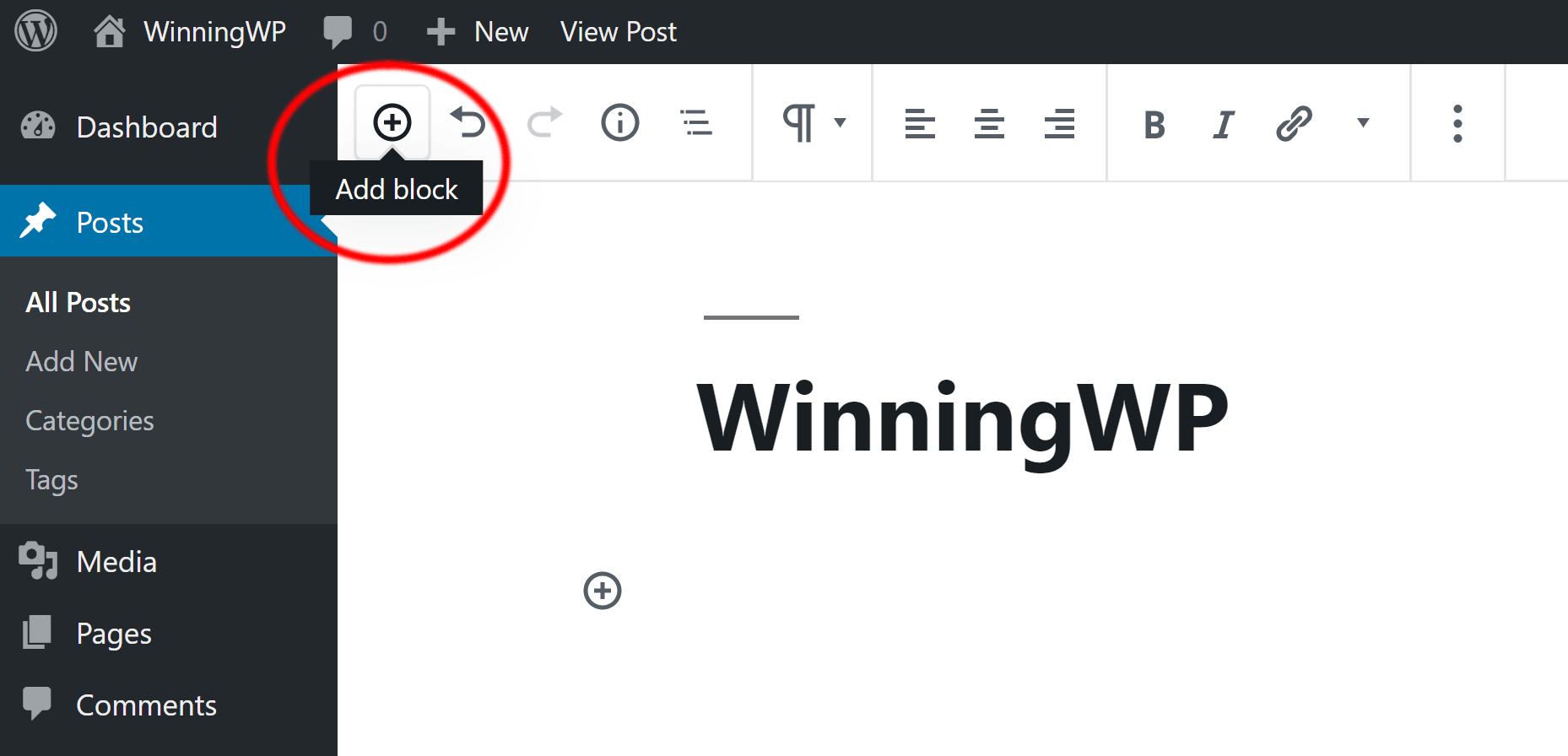
Step 2. Click on the ‘(+) Add Block’ Button
In the WordPress editor, click on the (+) symbol at the top-left hand side of the page. This loads up all available content blocks.

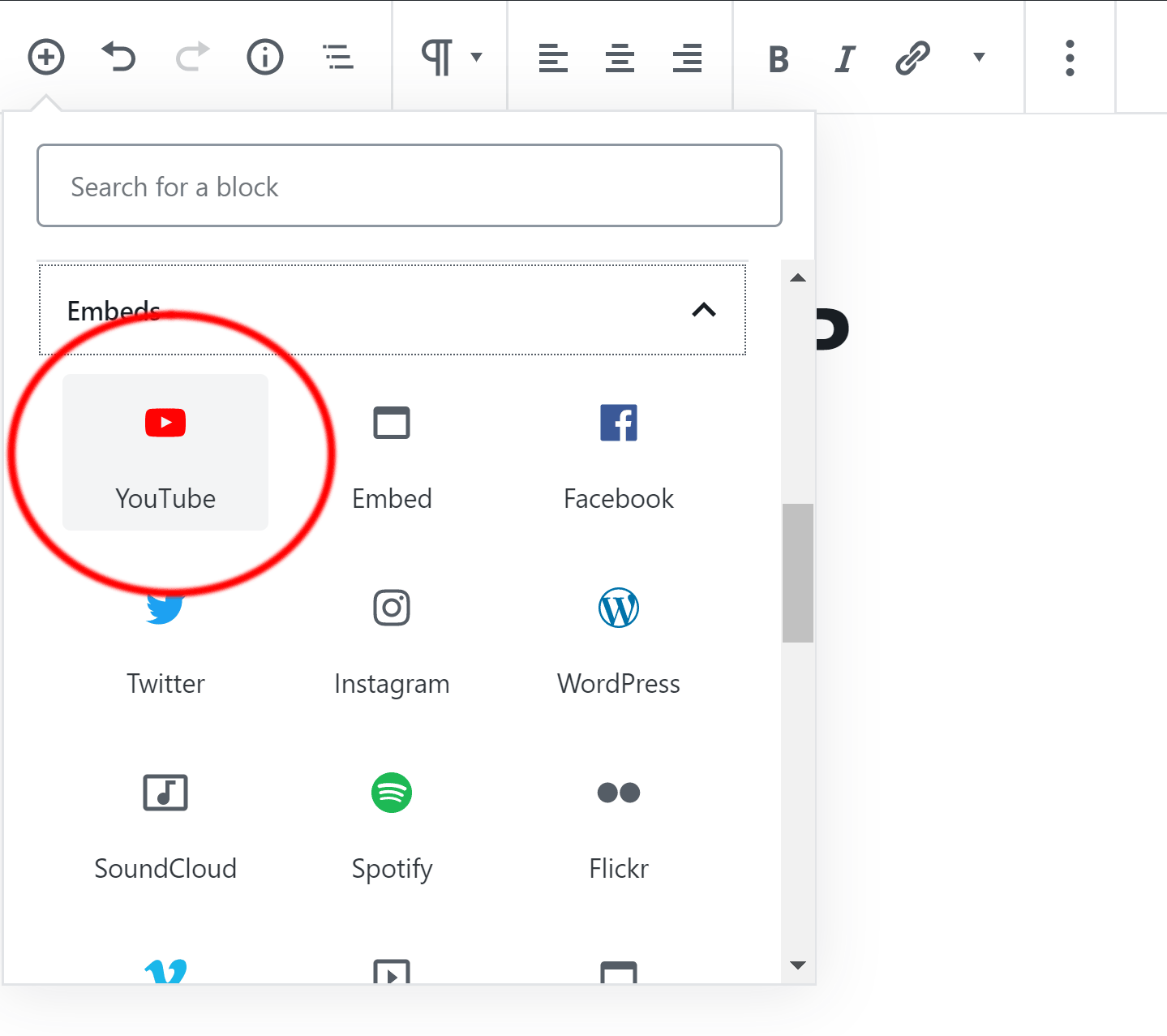
Step 3. Select the YouTube Block
Select the YouTube block from the ‘Embeds’ section of blocks, or find it by searching for ‘YouTube’ in the search box at the top of the block list.

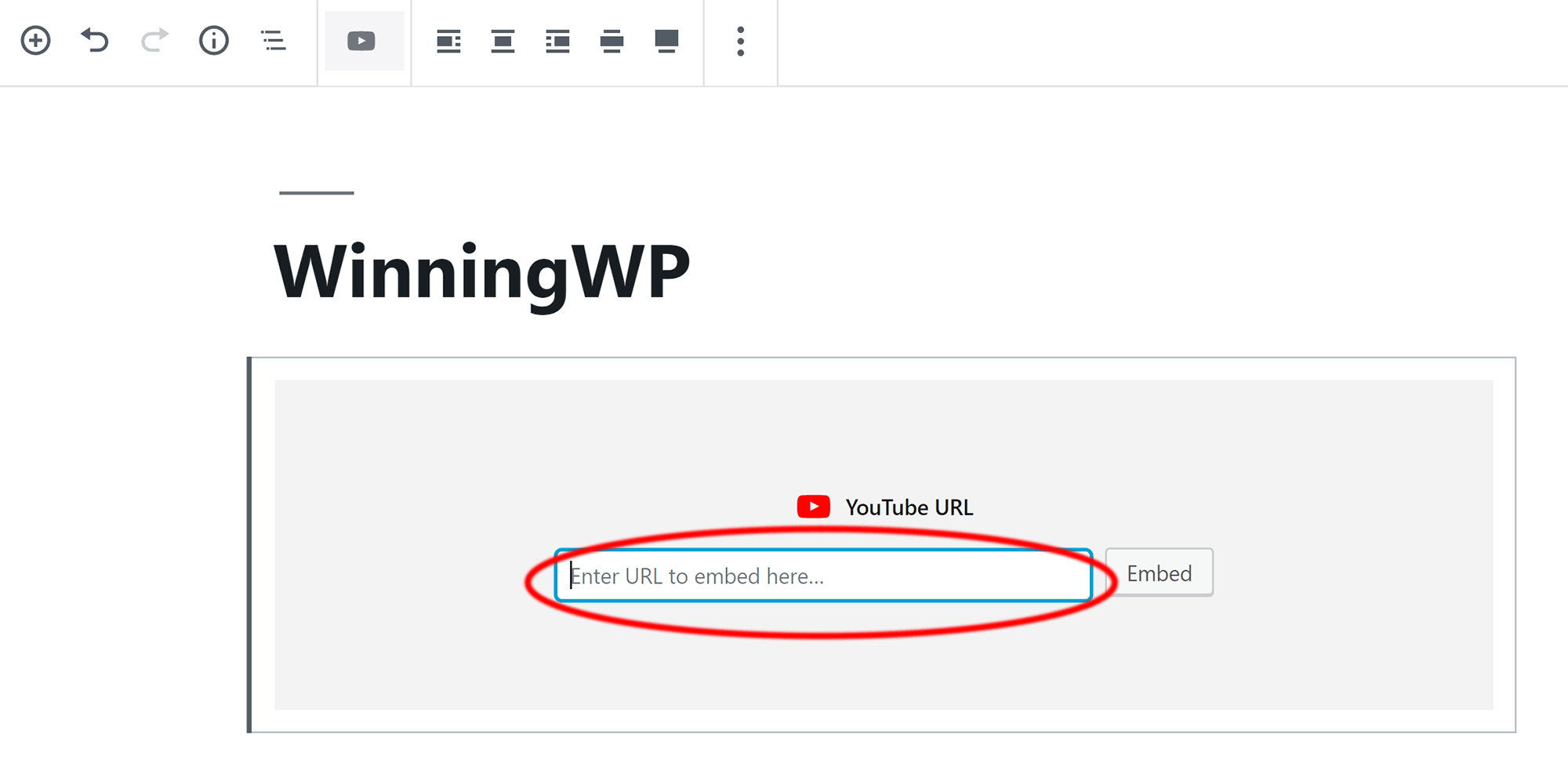
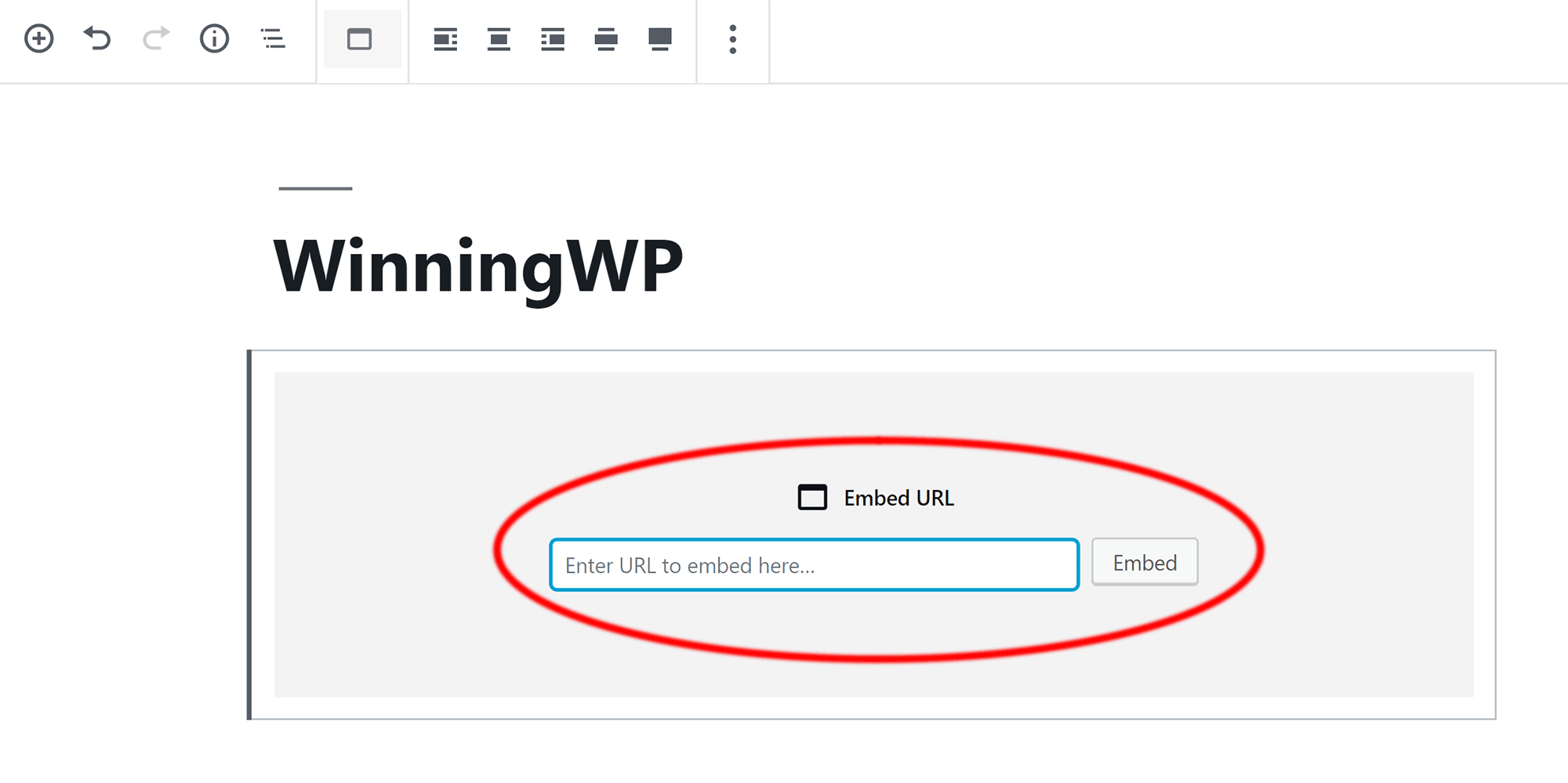
Step 4. Enter Your YouTube Video URL
Enter the URL of your YouTube video, and then click on the ‘Embed’ button. Doing this will embed your YouTube video into your post or page.

Method 3: Embedding a YouTube Video Using the Video Block
The WordPress video block can also be used to insert videos.
Step 1: Copy the YouTube Video URL
Copy the URL of your YouTube video, either from your browser or by clicking on the ‘Share’ button displayed underneath the video.

Step 2. Click on the ‘(+) Add Block’ Button
Click on the (+) symbol at the top-left hand side of the page to load all available blocks.

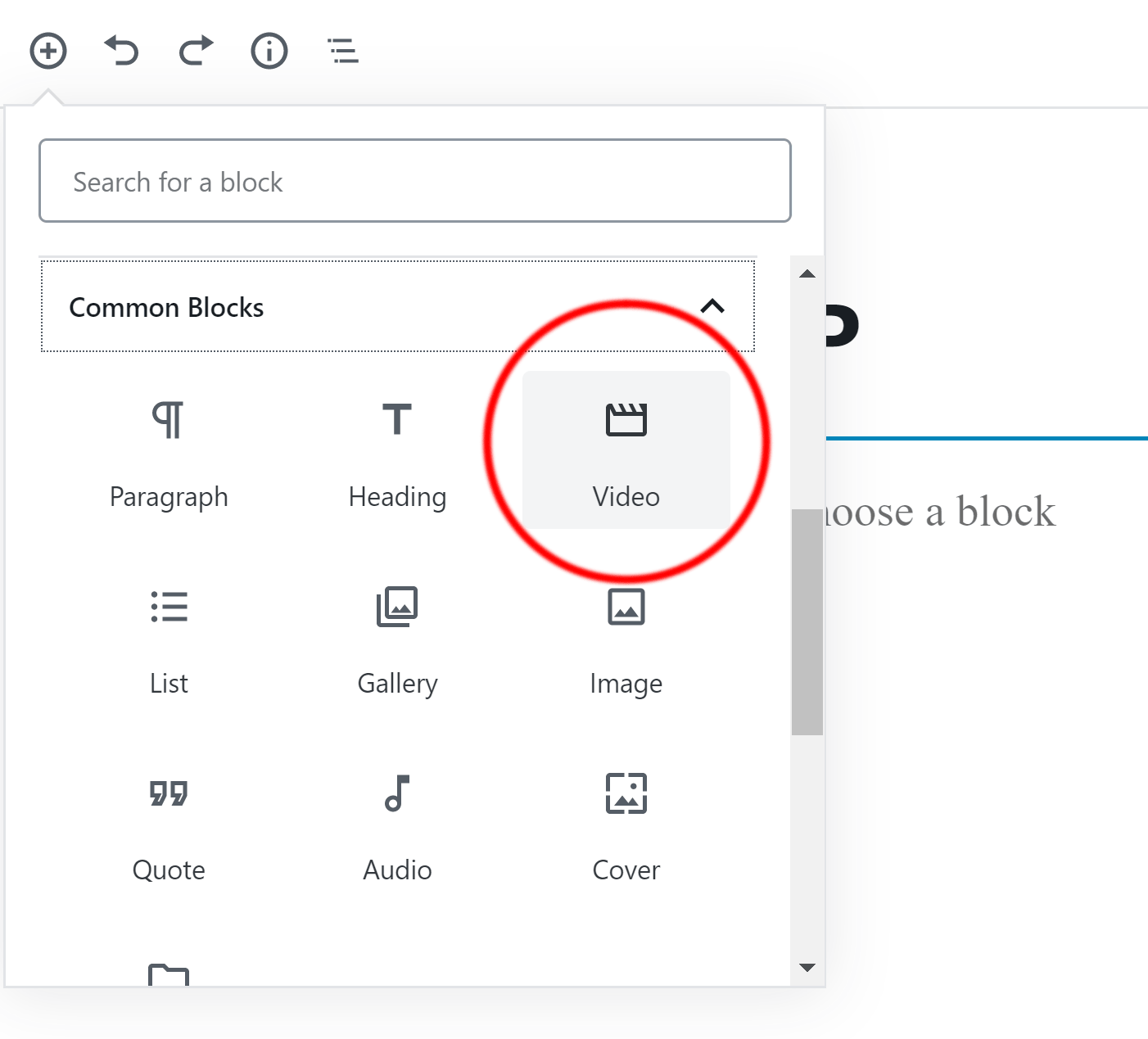
Step 3. Select the Video Block
Select the video block from the ‘Common Blocks’ section of the block list. Alternatively, you can find this block by searching for ‘Video’ in the search box at the top.

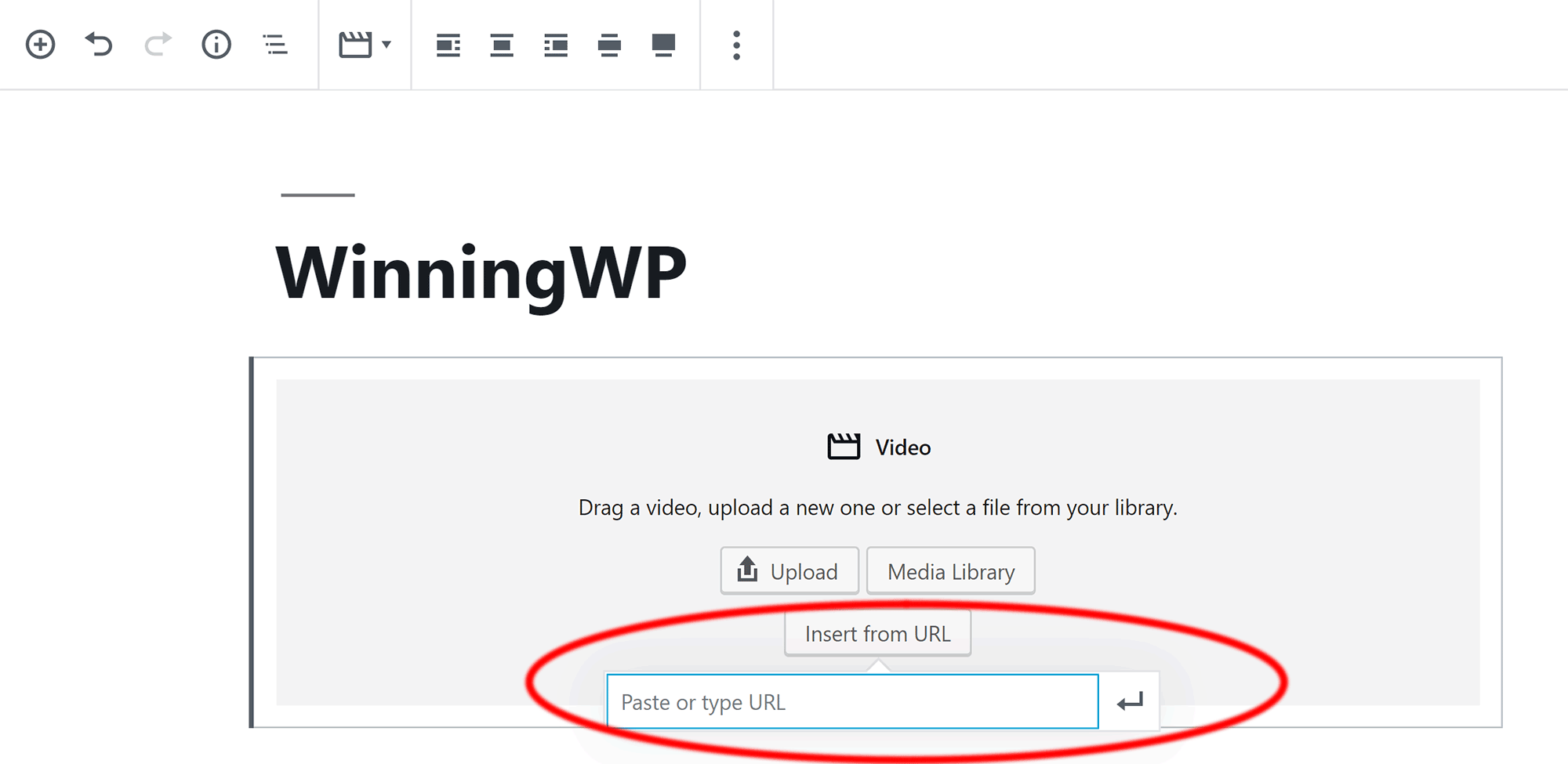
Step 4. Enter Your YouTube Video URL
Click on the ‘Insert From URL’ button, and paste your YouTube video URL into the field. When you click on the return button, your YouTube video will be embedded into your WordPress post or page.

Frequently Asked Questions
What About the Embed Block?
The embed block works the same way as the YouTube block — it just requests your YouTube video URL and then creates a YouTube block from it.

Which Method of Embedding YouTube Videos Is Best?
None of these methods is better than the others — each one will create a YouTube block from the video URL, therefore the way you create the block is irrelevant.
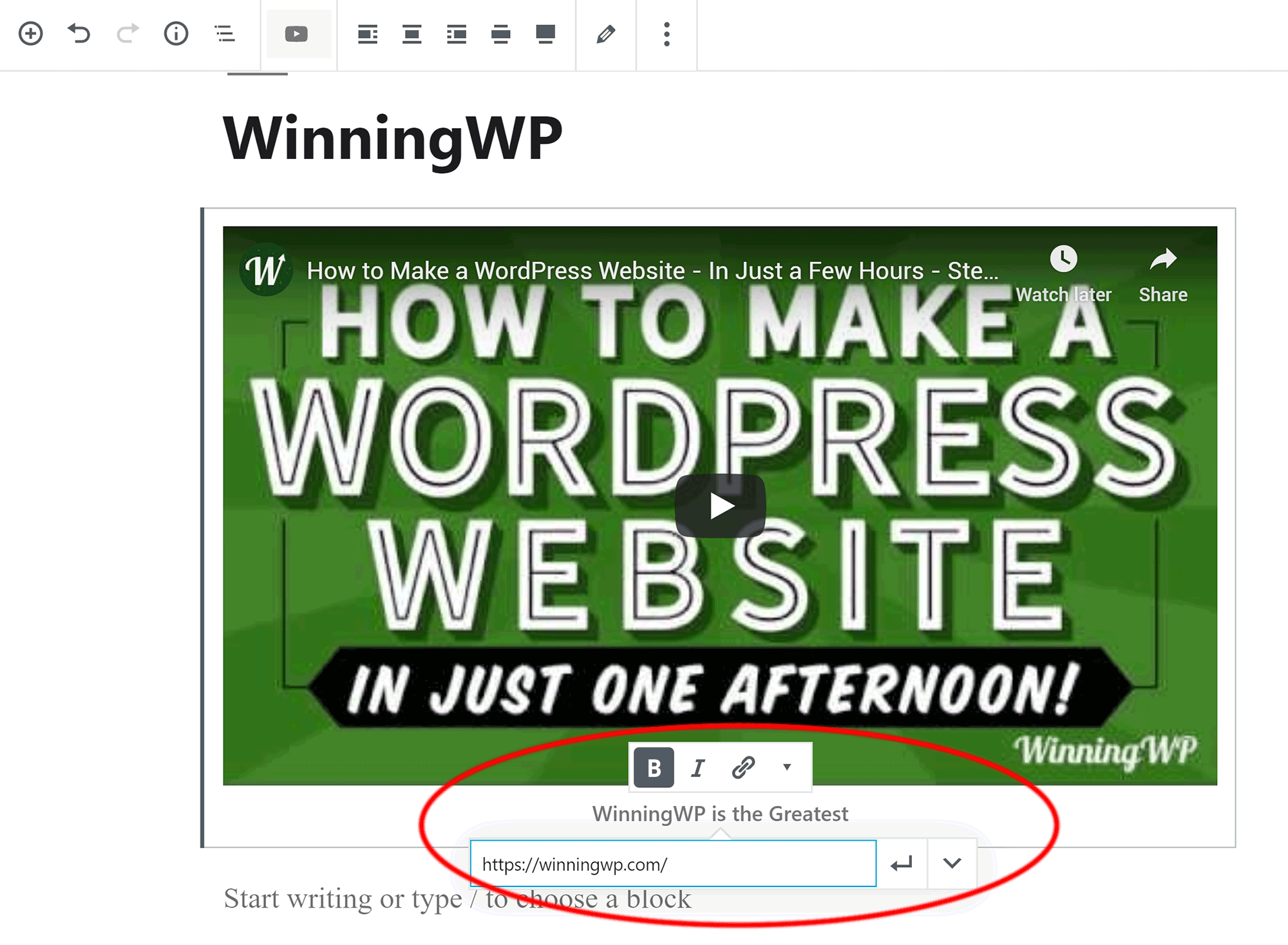
How Do You Add a Caption?
A caption can be entered underneath your video.
The text can be formatted in a number of ways — you can use bold, italic, code and strikethrough. Text can also be converted into links, and you can insert inline images.

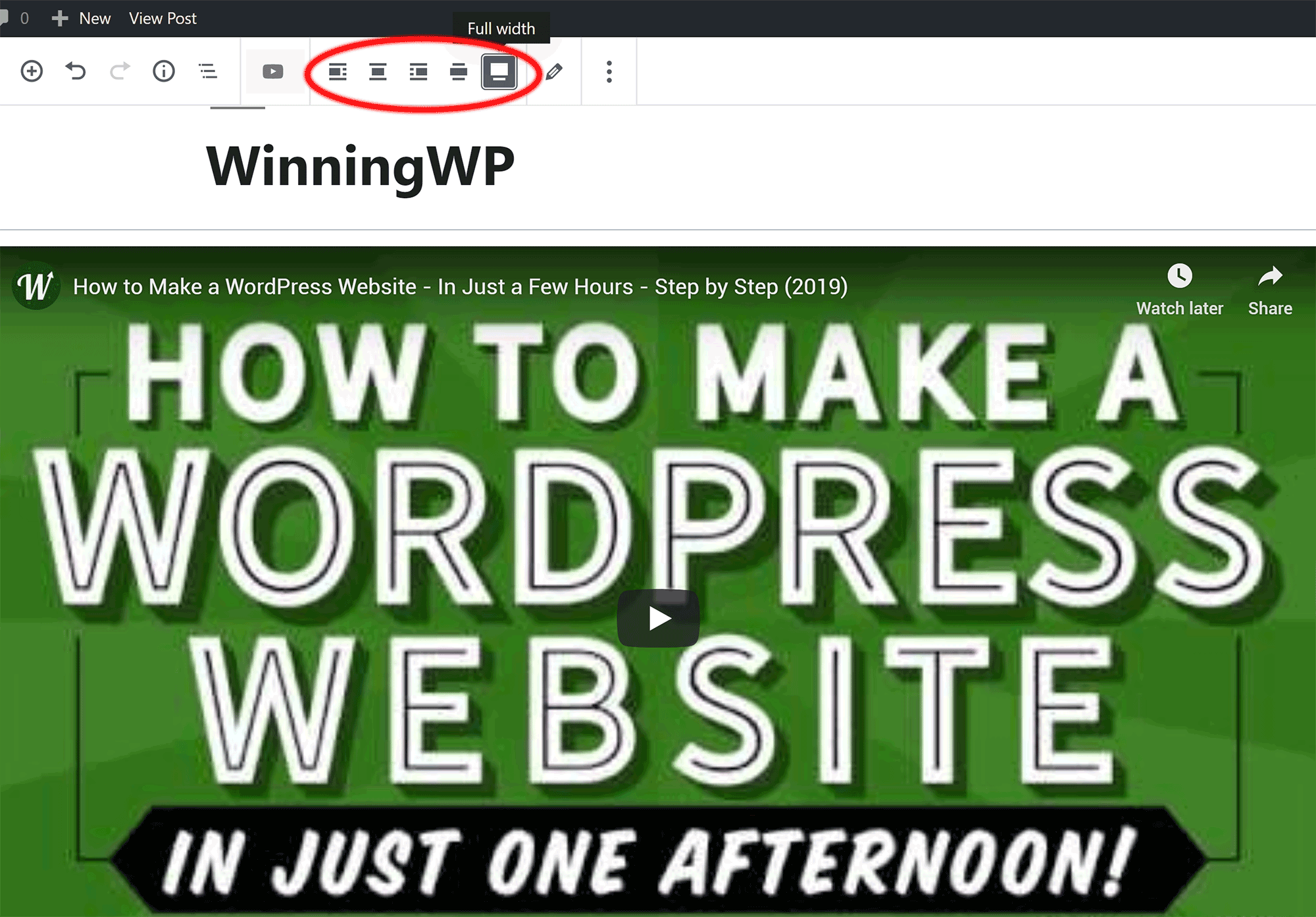
How Do You Change the Alignment and Width of Videos?
When you click on the YouTube block, a number of alignment and width buttons will be displayed at the top of the WordPress editor.
From here, you can align the video to the left, centre or right. Videos can also be made wide-width or full-width.

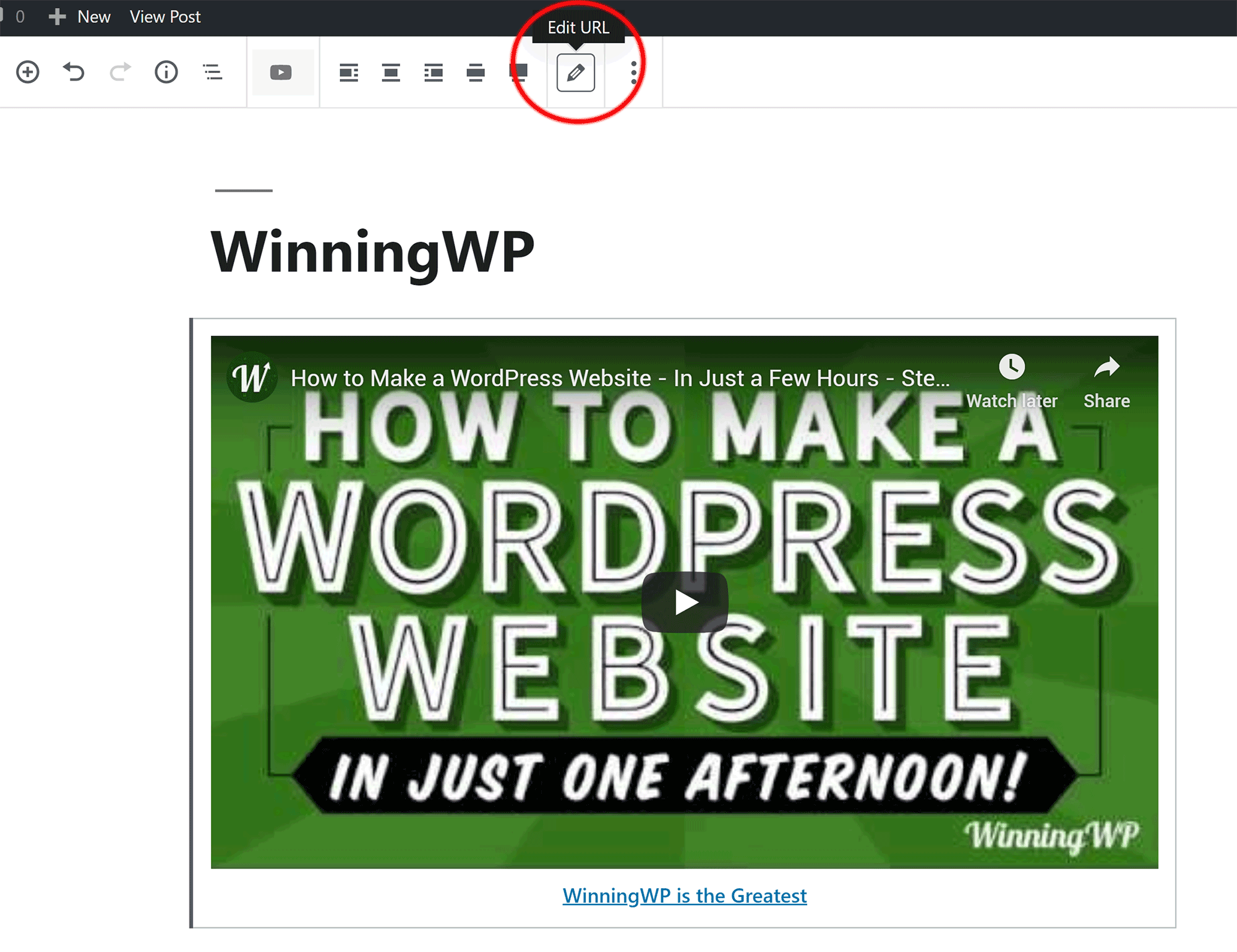
Can I Change the URL of the YouTube Video?
Yes, you can.
All you have to do is select the YouTube block, and then click on the pencil icon at the top of the WordPress editor. This will allow you to enter the video URL again.

Pretty easy! Any questions?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.




Hello,
I embedded several YouTube videos onto one of my pages, however when I publish it, the size of the video is very large and I’m not sure how to make it smaller. It is aligned in the center, but it is very long down the page. Do you know how I can control the size of video being displayed on the page? Thank you for your help.