What’s New in WordPress Version 4.4
Led by Scott Taylor and dubbed ‘Clifford’ (after Jazz musician Clifford Brown), WordPress version 4.4 has arrived!
At first glance, apart from the addition of an arguably somewhat visually less-than-inspiring new default theme, you’d be forgiven for thinking this isn’t a particularly noteworthy release. However, as any keen developer will tell you: nothing could be further from the truth, because in addition to including a couple of lesser — yet still quite important — new features like ‘post embeds’ and ‘responsive images’ (explained below), WordPress 4.4 also contains the underlying infrastructure for a hugely important — and highly anticipated — new feature known as the REST API.
Let’s take a brief, summary-style look at each of these new features in turn:
A New Default Theme
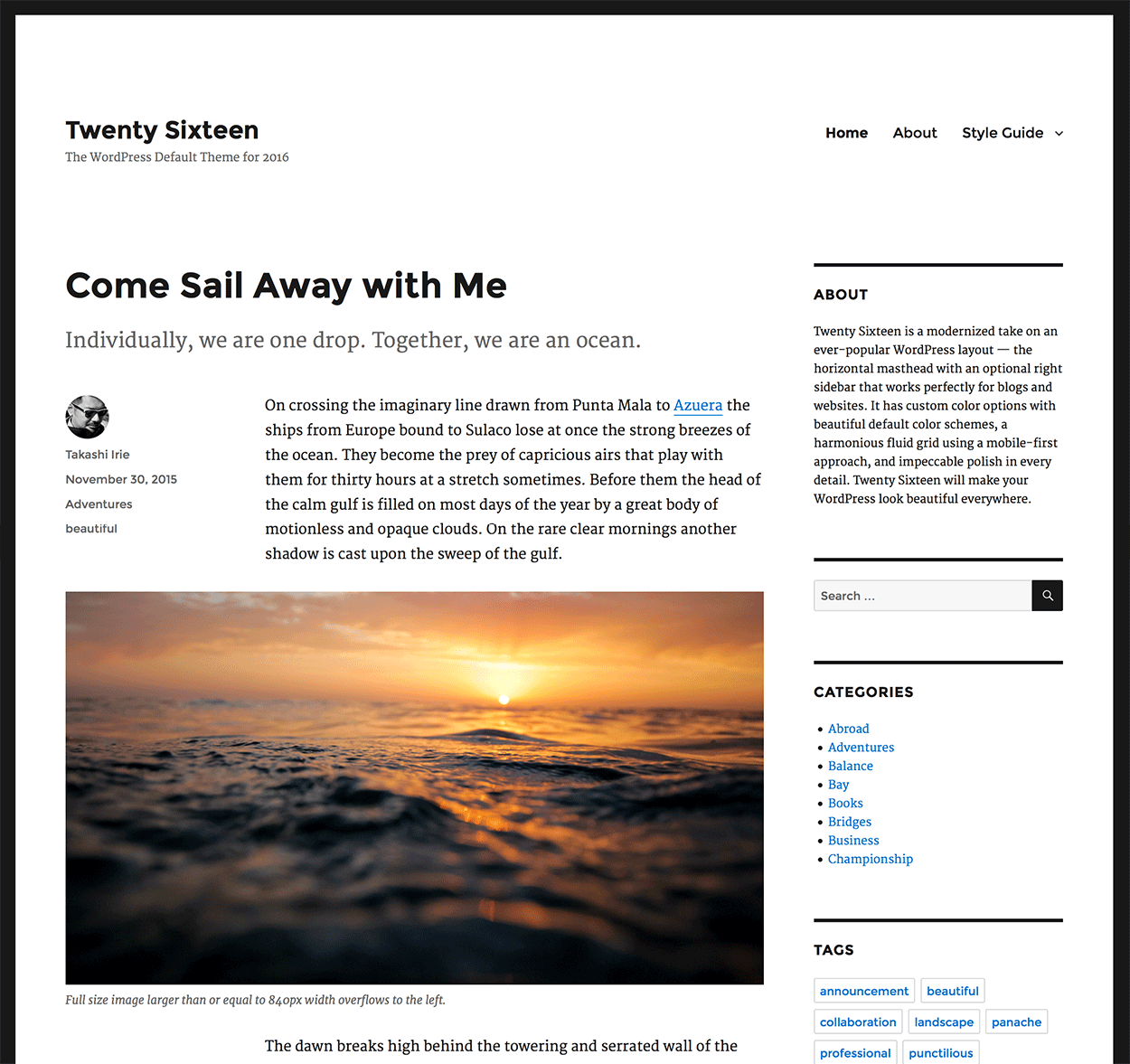
With WordPress 4.4 comes a brand new default theme: Twenty Sixteen. Default themes are primarily designed to exemplify coding standards and best practices, which this one does. The same can’t really be said for the visual aspects though: because sadly, it’s arguably a bit bland and uninspiring. If you’ve an eye for design, and you know what you’re doing with CSS, great: you’ll likely be able to use it as a template and create something quite modern and pleasing; if not, then no big deal: you can always go with something entirely different.
Personally, I rather hope the next default theme shows what WordPress can do not only as a simple blogging platform, but also as a viable business platform — perhaps in terms of a business/product showcase, personal portfolio, or even an eCommerce website.
For a live demo, check out the official Twenty Sixteen Webpage.
Responsive Images
The rise of people accessing the net via all manner of different screen sizes AND retina-ready (or in regular language: high definition) displays has thrown up some major challenges in web design as to how best to display images. Because the images on a website generally make up a considerable portion of the overall page size (in kilobytes/megabytes), displaying images that aren’t properly optimized for the device (and screen resolution) on which they’re being shown can massively delay the speed at which a website loads. In short: the ideal web page will detect the screen dimensions (and resolution) and serve just the right size images to match it — which, with this new update, is exactly what WordPress attempts to do.
The mechanics of how this all works are sadly far too complicated for this particular post (we’ll likely cover in more depth in a future post), but essentially involve each image that gets embedded into a post or page being assigned a subset of different sized images (which WordPress automatically generates: according to either settings found via ‘Settings’ > ‘Media’ within the WordPress dashboard or, if they exist, PHP settings in the theme’s function.php file) to be served in an attempt to best match the screen dimensions and resolution of the user’s device.
For more info on this particular new feature, have a read of this official post on the subject.
WordPress as an oEmbed Provider
WordPress has allowed you to seamlessly embed content from various other platforms (like Twitter and YouTube, etc) for some times now, and with WordPress 4.4, you can now embed your own WordPress content on other websites — by simply dropping a URL into an editor that supports oEmbed technology (including other WordPress editors). Doing so will then give you an instant preview of whatever content you’re embedding — complete with title, excerpt, a featured image (provided you’ve set one), a site icon, and even links for comments and sharing.
Additionally, WordPress 4.4 adds support for five new oEmbed providers: Cloudup, Reddit Comments, ReverbNation, Speaker Deck, and VideoPress.
The REST API
As mentioned in the intro, the REST API is a big deal. So big in fact, that over the next few years it will almost undoubtedly change much of the way in which both users and site owners view and interact with WordPress-powered websites (including their own sites). What is it? In short, it’s a system that opens up the core structure and data contained within a WordPress-powered website for direct interaction with all kinds of other technologies — technologies that need not themselves be anything to do with WordPress at all! What this means in practice is that new web-based technologies (such as mobile phone and computer apps, other content management systems, and potentially even physical devices) all now have a means with which to interact with the backend of WordPress.
The mind boggles I know. And frankly, trying to explain this all in a single blog post (let alone in a single paragraph as I’ve attempted above) is a losing battle. If you’re really interested in what the REST API means for WordPress, head to Google and just start reading all you can find. It’ll definitely take some time to sink in and understand…
Luckily (for those who don’t like change at least), although the storm has now officially begun, it’ll likely be the best part of perhaps a year or more before the results of the REST API begins to manifest themselves in ways that the average WordPress user will begin to appreciate.
For the time being, all you really need to know is that WordPress now contains much of the underlying infrastructure for the REST API (the first part of a multi-stage roll-out).
Plus:
Plus a number of much more subtle tweaks, fixes and small improvements — such as a few term meta and taxonomy improvements, a rework of much of the current commenting infrastructure, and various Multisite enhancements.
Note: for a complete list of all that’s new in WordPress v4.4, check out the official version 4.4 codex.
Stay tuned for news and info on WordPress 4.5 (led by Mike Schroder; release schedule yet to be announced) — and remember to always make a complete backup of your site before updating!






All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.