How to Insert Page Breaks in WordPress Posts and Pages
- By
- 7 Comments
Have you ever come across online articles that run into multiple pages? You know the ones – I mean the articles that get you hooked and then, somewhere down the page suddenly require you to click on a link to a second page displaying the next section of whatever it is you’re reading/looking at. Personally, nine-times-out-of-ten I find this kind of practice annoying: mainly because I’m never keen to have to wait for an additional page to load but also because I usually check out the length of an article before I begin reading it and don’t like to suddenly find out, right at the place where I thought it was coming to an end, that I’ve got another page or so to read before I’m done!
But hey, that’s just me; and truth be told, there are actually a few very good reasons* to use this kind of structure – like when trying to avoid huge load times by splitting long content into shorter, more manageable sections (note: if you happen to know of any more good/legitimate reasons to use page breaks please, feel free to mention them in the comments section below).
So, how do you go about inserting a page break in WordPress? Let’s take a look…
The ‘how to’ part:
Inserting page breaks into a WordPress post or page couldn’t be easier: all you need is to decide where you want said page break/s and then insert the following single line of code in the position/s you’d like your content split:
[code]<!–nextpage–>[/code]
…ensuring, of course, that you’re writing the above code in the ‘Text’ display editor rather than the default ‘Visual’ display editor (note the two tabs displayed towards the top right of your post or page editing screen).
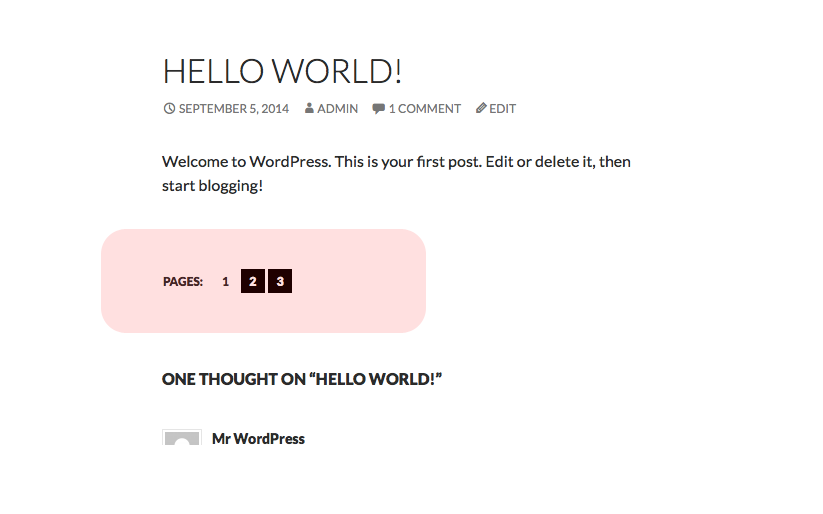
Your content should now be split between multiple pages – with additional page navigation menus being shown in each location you chose to insert the above code, like so:

Simple!
Note: exactly how the page navigation links get displayed is up to your theme’s developer: if they didn’t think it through when they created your theme (and let’s face it this is a pretty darn rare feature) they may look a bit odd or, worse case scenario, might not even show up at all!
*one common reason, although certainly not a very good one from a reader’s perspective, is it allows the publisher to increase the number of ad impressions they can display: more pages displayed = more opportunities to display adverts. I know I know, but there it is…
Any additional reasons to use page breaks?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.





Nice blog post. But please, how can I achieve this in Elementor Page Builder, I use Hello Elementor theme?
Is there any way to make the 1-2-3 pagination of the page breaks ALSO appear on top of the split post, as well as at the bottom?
Thanks in advance.
Any idea on how to create manually a link to other page within the same post? I am trying some options but they don’t work. Normal anchors don’t work. Thanks.
Hi Brin Wilson , can you tell me how many slides available on page break?
I did it in Divi Theme, but the font of Pagination is very small. How can we increase only the page break font size ?
i want only priv and next button insted of 1,2,3,4….
Approv