Divi Review: Is It Still the Best Multipurpose WordPress Theme Available in 2024?
- By
- Last updated:
- Leave your thoughts
If you’ve been scouring the web to find an honest Divi theme review, where the writer has extensive real-life knowledge of the theme in action, then you’ve come to the right place!
For years now, Divi, from Elegant Themes, has been one of THE names out there, setting the standard of what’s possible with modern WordPress themes. In this review, I’ll be taking an in-depth look under the hood of one of the most popular premium themes, showing you what it’s capable of — and the tradeoffs you’ll have to swallow with it.
Here’s what’s to come:
Table of Contents
Divi review: In a Nutshell 🥜
Divi is a premium WordPress theme that starts at $89 a year. For that price, you can use it on unlimited websites and you also get access to all of the other products built by the same developer.
Divi’s Pros and Cons (Summary)
Pros:
Divi Pros:
✅ It lets you build any type of design without having to know how to code.
✅ The license is affordable and gives you access to the whole product portfolio of the developer.
✅ There are more than 1,900 pre-made designs to choose from.
✅ It’s easy to use for beginners as well.
✅ Highly customizable.
Cons:
Divi Cons:
❌ It doesn’t integrate with the block editor in WordPress.
❌ Upon installation, the theme doesn’t look like much — i.e. you’ll have to import some designs to make it look right.
Divi’s Key Features:
- Full visual site building and content editing with drag-and-drop interfaces
- 1,900+ pre-made design layouts
- Extreme customization of anything you see on the page
- Global elements and styles
- Save your layouts and designs for later re-use
- 40+ website content elements such as text, calls to action, sliders, galleries, forms, and much more
- Inline text editing
- Compatible with mobile and desktop browsing
- Animations and option to copy and paste styles
- Ready for custom code
Read on…
If you want to get to know Divi a bit better than the outline above, then the following review is for you. In it, I’ll take a deep look into the inner workings of this WordPress theme, examine the features it offers, talk about how to use it, look into the pricing and finish off by giving you a verdict on whether you should get it.
What is Divi? 🤔
Divi is the flagship creation of Elegant Themes — one of the most popular independent WordPress theme stores on the market.
We used to refer to these types of themes as mega themes, the idea being they’re basically much like a standard WordPress theme… but better and bigger — a lot bigger.
Its ‘mega’ label can be attributed mainly to its highly multipurpose nature and super abundant range of options and customizations. Basically, no matter what type of site you want to build (and no matter the design as well), Divi promises it can handle the job.
On top of that, Divi was built with the beginner in mind. In other words, even if it’s your first time building a website the DIY way, you’re promised to be able to pull it off with Divi.
In a nutshell:
- Divi is a capable WordPress theme that’s ready to work straight out of the box.
- You don’t need to possess any particular coding skills or prior experience building websites.
- Every customization can be made through a handy user interface, and it’s all done on the front end — you looking at your site through the visitors’ eyes.
- It lets you build virtually any type of design or layout imaginable, while still using the same theme.
Let’s stick with that last thing for a minute as we kick off this Divi review. Being able to create any design is the main benefit when using these so-called mega themes. In other words, Divi doesn’t come with a single identifiable design, but instead lets you pick from loads of starter designs (more on those in a minute), and then tune them up to make the final site look exactly how you want it.
Another thing worth discussing is how Divi relates to the other page builder solutions on the market — specifically, Elementor and Beaver Builder (check out our Elementor vs Beaver Builder comparison here).
While the page building abilities on their own are similar in all three solutions, Divi’s approach seems a lot more complete than Elementor’s or Beaver Builder’s. This is purely down to the fact that Divi packages its features as a theme, rather than as a plugin you have to enable on top of the theme you’re using. In this light, Divi is a convenient, more out-of-the-box solution that can be easier for WordPress beginners and casual users to grasp.
Divi Review: Designs and Starter Sites 🎨
Divi comes with more than 1,900 pre-made page designs. These work in a true plug-and-play manner, and cover the common types of pages most website owners will want to have:
- Homepages, about pages, blog listing pages, careers/jobs pages, contact pages, landing pages, portfolios, services/product pages, and more.
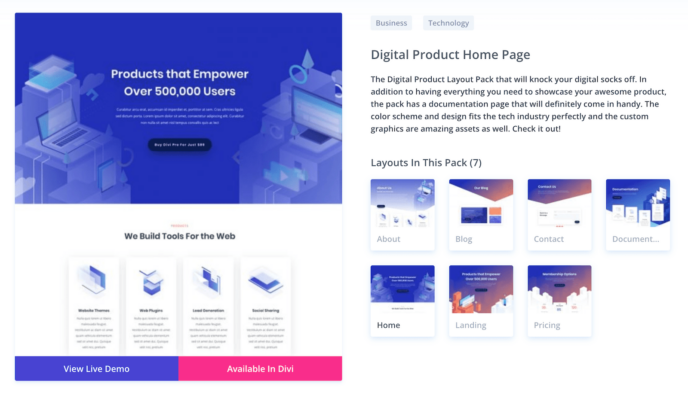
On top of that, you also get more than 260 full website design packs. What sets these apart from the 1,900+ single page designs is these are complete website designs, comprising a collection of pages that all follow the same aesthetic. For example, take a look at this starter site called Digital Product:
As part of it, you get a homepage, an about page, a blog listing page, a documentation page, a landing page and a pricing page — you can kind of see them in the thumbnails above. If you happen to be in digital products and in need of a site, you can just import this starter design, replace the content, add your product descriptions and potentially be done with it in less than a couple of hours.
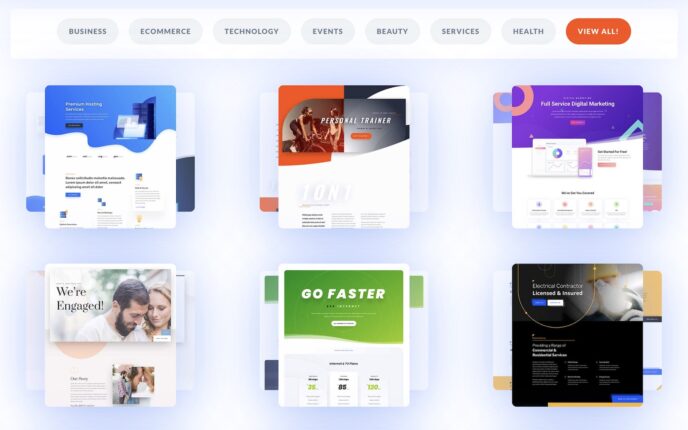
You can go here to see the full catalog of Divi’s starter designs. To say it’s impressive is still an understatement. Overall, you can build some truly beautiful websites using these designs.
Working with Divi Designs
There are two things about these Divi designs that are particularly great. First, there are a lot of them — I covered that already. But second, they’re nearly endlessly customizable. This means you can safely pick a design that’s the closest to what you need, and then not worry about not being able to take it all the way.
You really don’t need any coding skills to customize anything about Divi, its designs or features (more on those in a sec).
Here’s what you get in terms of design customization:
First off, Divi offers true visual editing. This means when you customize your pages you always see them through your visitors’ eyes. This is unlike the classic experience of customizing WordPress sites, where you had to do most of the work in the WordPress dashboard, and then would need to preview the changes on the front end separately.
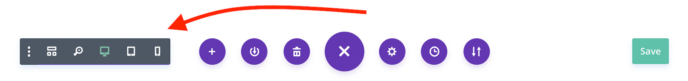
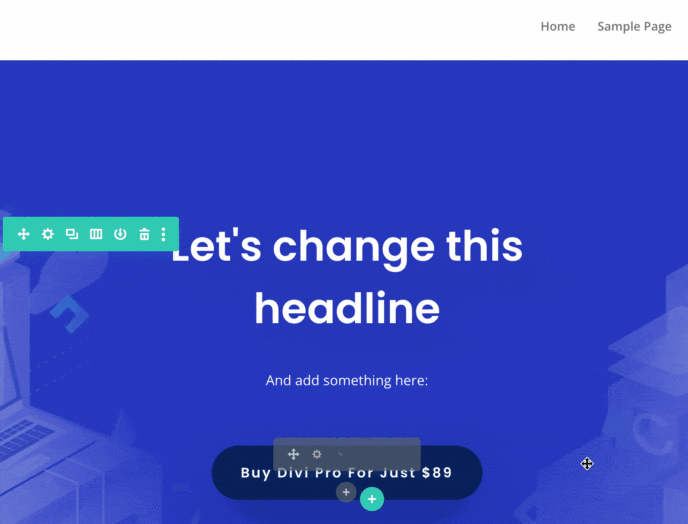
All design customization in Divi is done through various pop-out windows that appear just when you need them. The process is basically the same for every block of content you see on your pages: Just hover your mouse over an element, and then click on one of the options buttons. If you want to get to the customization options of the element, click on the gear icon, like so:
What’s really impressive about Divi is how granular it allows you to get when it comes to customizing the details of your design. And it’s not only about the overall layout and look/feel of the page, but about being able to customize each page element individually.
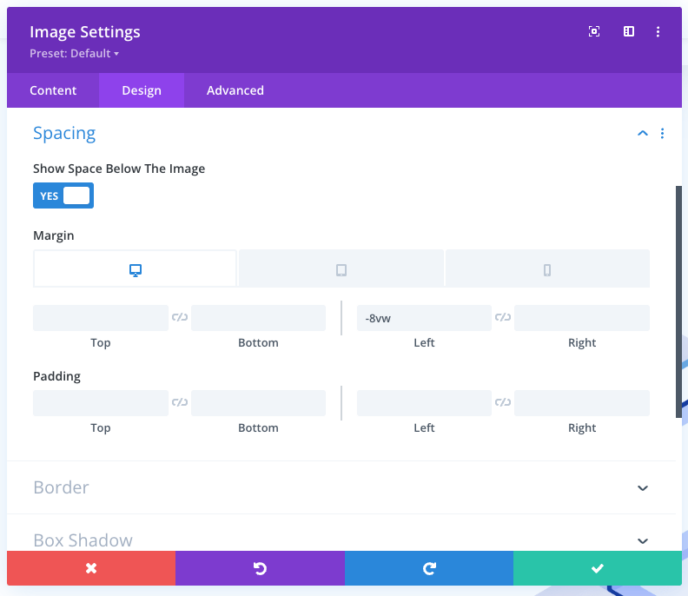
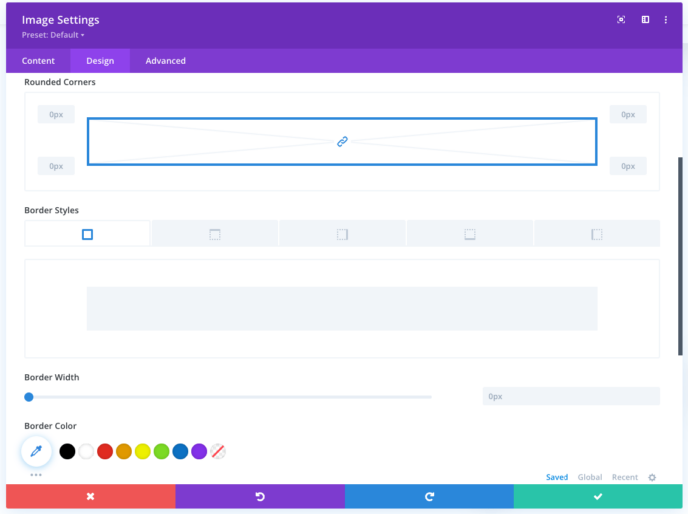
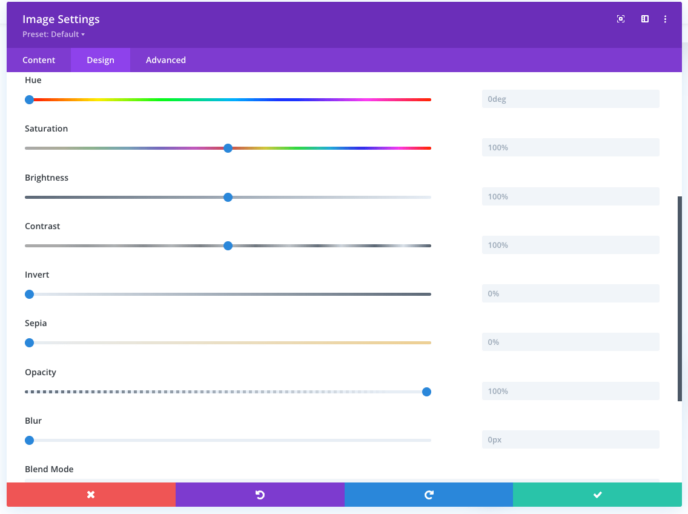
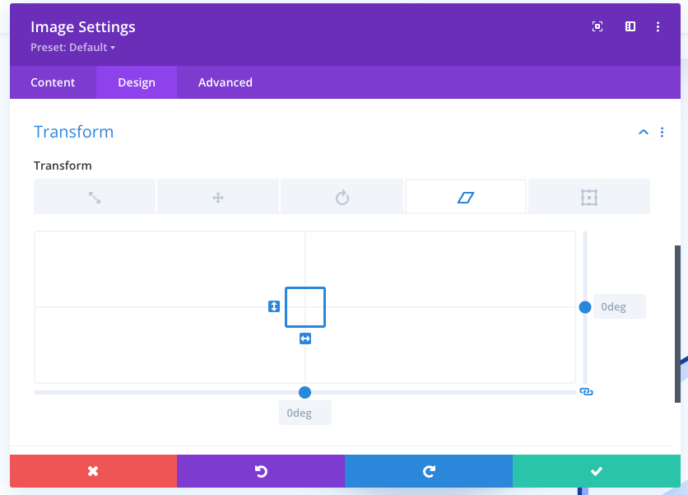
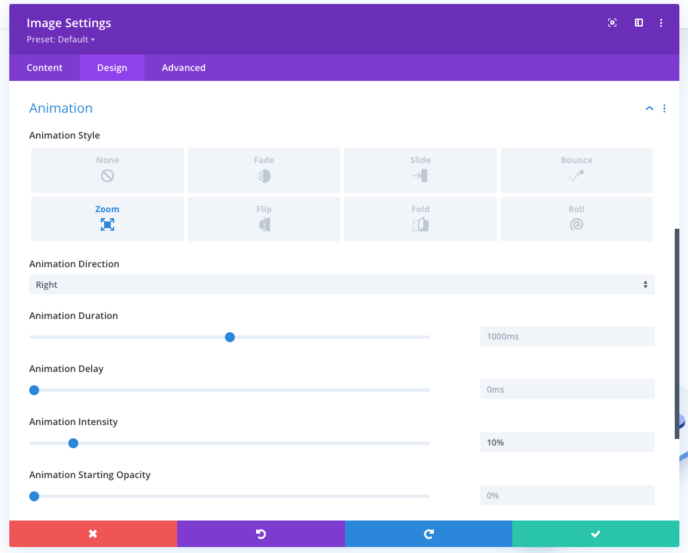
Let’s take the standard image block as an example. Here are the design customization options available:
- Alignment — left, right, center, plus you can set different details for desktop, tablet and mobile views.
- Sizing — width, height, full-width forcing.
- Spacing — really detailed settings for margins and padding.
- Borders — borders seem like a simple thing in principle, but it turns out you can really do a lot to customize them. Plus Divi’s UI is really intuitive to use.
- Box shadows — you get some nice presets from Divi, plus you can also craft your own shadows by hand.
- Filters — give your images some of that Instagram feel by adjusting various aspects of them.
- Transformations — I don’t recall seeing this feature in any other theme, or at least done this well. Basically, Divi lets you transform your images when it comes to size, position relative to other elements, rotation, skew and more. The interface makes using these features really straightforward too.
- Animations — I left the best for last… animations really are Divi’s cherry on top. To say it simply, you can choose how you want your page elements to appear in view, and, as is usual at this point with Divi, the interface makes using them quite easy. The best part with these animations, of course, is you don’t need any CSS/HTML/JavaScript skills to use them.
Divi Approach to Design vs the WordPress Way of Things
I think I should address one thing here that’s not as apparent when you start working with Divi for the first time. Basically, it’s very proficient and user-friendly in how it delivers all of those ready-made designs and how it lets you customize them.
However, its approach isn’t entirely in tune with the direction WordPress as a platform has been heading overall.
Here’s the thing, you may have heard of something called the block editor, and maybe even of something called full site editing.
Long story short, and not to get into the specifics of what those things really mean, this is WordPress’s attempt to turn your favorite CMS into a fully fledged website builder, somewhat like Wix or Squarespace. It’s a multi-stage effort to make the native WordPress post and page editing interfaces more similar to the experience users get from these other builders.
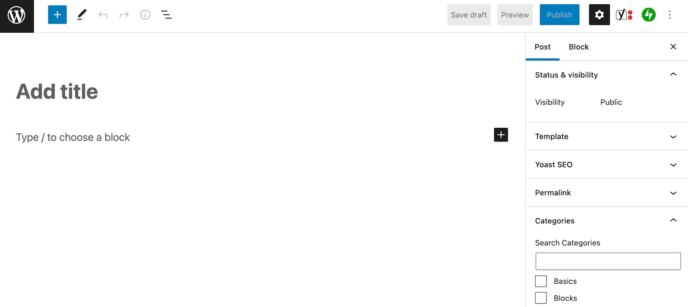
One of these stages was the introduction of the block editor on post and page editing screens. Here’s what it looks like by default:
WordPress really wants for both casual users and theme/plugin developers to embrace this new editor. For developers, this means they should build their creations in a way that integrates with the builder and delivers its features within its boundaries. Many developers have been doing just that — by creating new blocks and adding them to the native WordPress interface.
Divi hasn’t.
Instead, it still clings to its proprietary interface for creating and customizing pages. Don’t get me wrong, this interface is all fine and easy to use, but it feels very much like another tool that’s been added to WordPress by force, rather than something that was meant to integrate with it seamlessly.
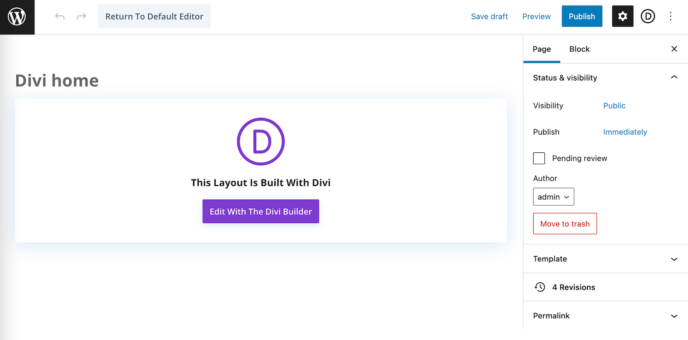
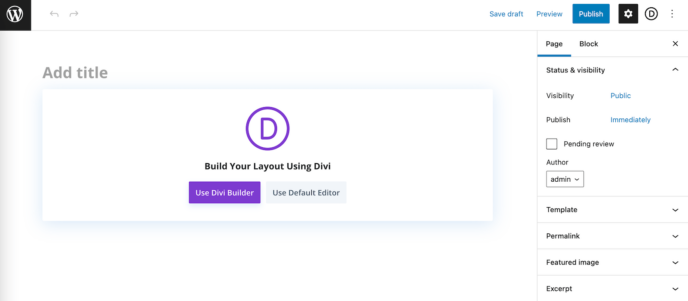
For example, here’s the only thing you see when you enter the page editing screen for a page built with Divi:
Literally the only thing you can do if you want to customize anything on this page is click the Edit With The Divi Builder button. Divi actually even blocks the ‘switch to code editor’ feature that’s built into WordPress, so you’re effectively blocked from working on your Divi page in any other way than by using the Divi builder.
Is it problematic for everyday use? Not necessarily. But it kind of rejects the recent developments from WordPress itself and goes its own different route.
Divi Cloud
Divi Cloud is a recent addition to the Elegant Themes ecosystem.
The proposition is simple, it’s just like Dropbox but for your WordPress site built with Divi. In other words, you can save your page designs and layouts to Divi Cloud and then re-use them on completely different sites.
This sounds like a potentially great addition for someone who’s using Divi to build sites for clients and would like to speed up the process by not having to import their favorite layouts by hand each time.
The only catch with Divi Cloud is it’s not included in your Elegant Themes subscription in its unlimited form. Normal users can store up to 50 items in the cloud. If you need more, that’s $8 a month.
Divi Review: Features and Interfaces ⚙️
As I’ve mentioned, the biggest selling point of Divi is it’s an all-in-one solution for building the exact website design you need, and it also offers a nice package of features to go alongside this.
I’ve already covered some of these features — particularly when it comes to design — but I want to give you a more comprehensive list, so you realize just how many features Divi really packs:
- It allows you to design/build your site in real time. There’s a live preview of everything you’re doing. There’s no need to work through some approximate representation of your page and hope the final effect will look the way you want it to. Divi does away with all of that.
- Everything you see on the page is customizable.
- Text editing is done in a click-to-type manner — basically, it works just like an MS Word document.
- The layouts are all mobile responsive.
- You get to use multiple rows, columns and content elements.
- Divi comes with more than 1,900 pre-made layouts out of the box.
- You can save your layouts and export/import them to use on other sites.
- You can save your own global elements, which is handy if you have something you’d like to use multiple times throughout the site.
- Nearly everything works through drag and drop.
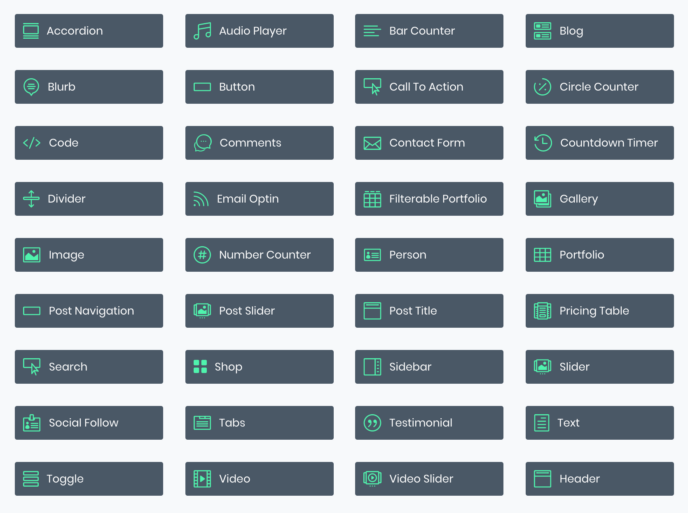
Last, but not least, the library of content elements available is really impressive:
That being said, I have to emphasize one more time that Divi doesn’t integrate with WordPress’s new block interface and page builder. Instead, it uses its own proprietary interface for delivering a drag-and-drop content editing experience.
I don’t want to cast any judgment here and tell you Divi’s UI is better or worse than WordPress’s. They both let you achieve kind of the same final effect, but they do so in different ways.
The Divi site building interface has been in development for much longer than WordPress’s block interface, which makes it arguably a more mature solution.
Ultimately, Divi is more than capable of letting you build pretty much any type of website, and it’s up to your individual preference if it’s going to feel better than the native interface in WordPress or not.
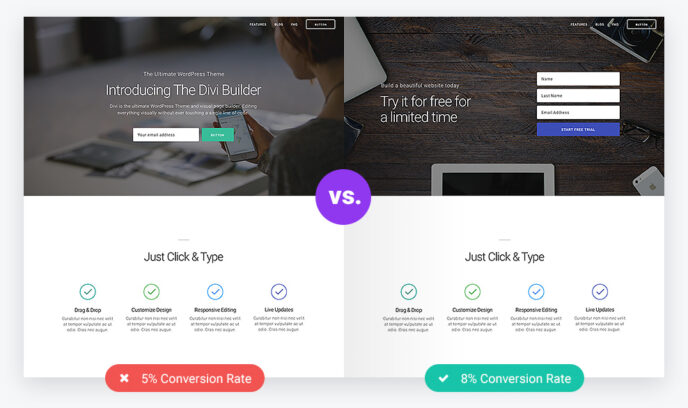
I’ve covered the basic features and abilities of the Divi platform, but it has a lot to offer advanced users as well. Firstly, there’s the split testing module:
For instance, if you’re on the fence about which specific block of text you should use on your homepage, you can use them both and see which performs better.
Divi also comes translated into 32 languages, with right-to-left languages included too.
Divi Review: Pricing 💸
Divi is a premium theme, but the pricing model is original in the WordPress space. Instead of paying for the theme itself, you buy access to Elegant Themes’ whole catalog of themes and plugins (such as Bloom and Monarch).
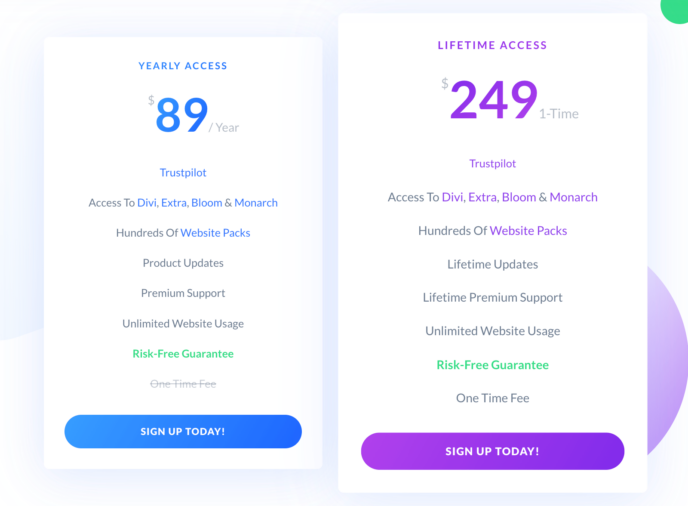
Luckily, this doesn’t turn out to be that pricey. Currently, the membership comes in two flavors:
For that price, you get access not only to Divi, but also to all of the other themes and plugins built by Elegant Themes.
There’s basically only one difference between these pricing plans: One is an annual subscription and the other is a one-time payment.
Both of these licenses let you use Divi on unlimited websites, so even if you decide to launch another site later on, you won’t need to pay anything extra.
As to which plan to choose, I’d start with the cheaper yearly option. But, if you really enjoy the theme after a year or so, switching to the one-time-payment model is going to be a better deal over the long haul.
How Easy to Use Is Divi? ☂️
Because Divi is a premium theme, you won’t be able to find it in WordPress.org’s theme directory. Instead, like I said, you have to go to Elegant Themes, join the club and get your own ZIP file containing Divi.
Once you have the ZIP file, you can install it when you go to Appearance → Themes → Add New → Upload Theme in your WordPress dashboard.
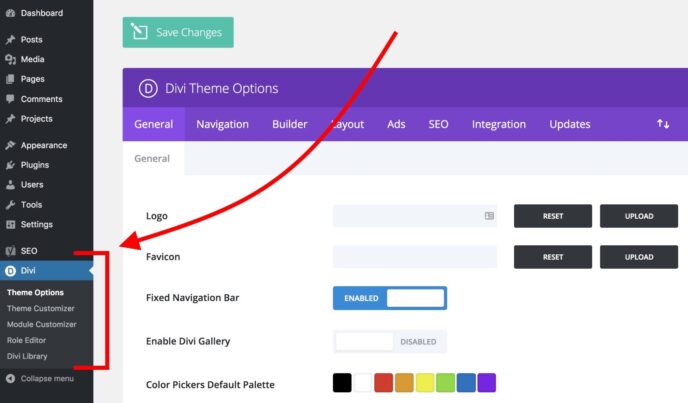
When you have the theme active, you can proceed to Divi’s main settings. It has its own menu in the main sidebar where you can find the link to the settings panel:
There’s surely a lot of stuff you can adjust there, but if you can’t be bothered to go through all of that you don’t actually have to. Or, at least, adjusting all of these settings one by one doesn’t have to be the first thing you do with Divi.
The best way to actually get to know Divi is to create a new homepage for your website. That’s exactly what I’m going to do in this review.
It all works just as you’d expect. First, you need to create a blank page and assign it as the front page in Settings → Reading. Next, you can proceed to edit the page.
The way the page builder portion of Divi works is very similar to the other builder solutions on the market, such as Beaver Builder (read our Beaver Builder Review here) or Elementor (read our Elementor Review here).
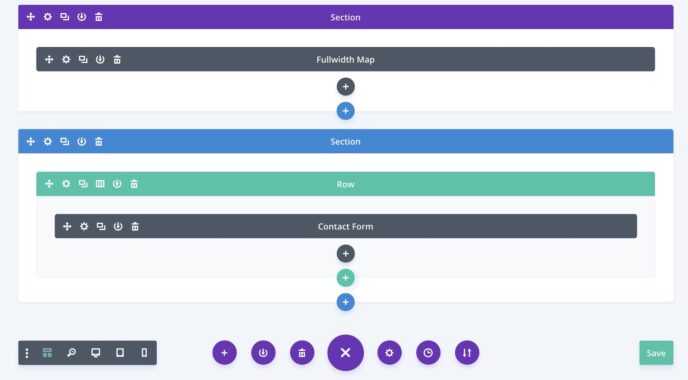
Here’s a quick rundown of Divi’s page organization structure:
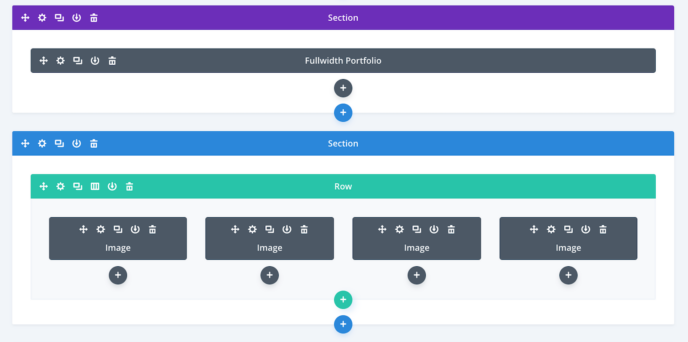
Your page’s content comprises sections that can contain one or more rows, which in turn can contain one or more columns, which, finally, contain individual content blocks.
Sounds complicated, perhaps, but it’s actually pretty easy to comprehend once you start working with Divi. Here’s an example page structure (you can see all of the essential elements — sections, rows and content blocks inside columns):
Juggling all of those rows, columns and content blocks is how you construct a page with Divi.
To get started, proceed to edit your homepage, and click on the big button that says Use The Divi Builder.
This will launch the main Divi visual builder. At this stage, there isn’t much there, but this will all change in a second.
To make getting started easier, you can pick something from the available layouts that come with Divi. You can load them by clicking on the ‘…’ and ‘+’ icons at the bottom of the screen:
As we talked in the design section of this Divi review, there are more than 1,900 different page layouts for you to choose from. You can find them either by browsing the categories on the side or using the search box.
The one downside is you can’t really see what a specific layout looks like before loading it onto your page. However, this isn’t a huge pain, since picking a template layout is something you’ll probably only do at the beginning stages when working on a given page, so you won’t risk losing any actual content.
The process of importing the layout works very smoothly, I have to admit. All you need to do is click on the layout you want, and it’ll be imported in a matter of seconds.
Another cool feature waiting for you at the bottom of the page is the device preview toolbar.

With it, you can switch the preview window between desktop, tablet and phone views. Also, you can zoom in and out to see the whole page from a bird’s eye view.
If you want to, you can also use the same toolbar to switch to the wireframe view, which focuses more on the sequence of the content blocks on your page and their settings, rather than on their individual appearances. This can be useful when working on a larger page.
When it comes to using the main builder interface, it’s rather intuitive and doesn’t leave many questions unanswered. You can basically hover your mouse cursor over any element and the available options will appear automatically.
Apart from that, you can click on pretty much any piece of text you see on the page and edit it directly. You get to use all of the standard text-processing tools you’d expect (bold, italic, quotes, font size and type adjustments, and so on).
As for the individual rows and sections, you can realign them freely just by grabbing one of them and dragging it into place.
But, of course, Divi is not only about editing an existing layout and bending it to your will — there’s a lot more waiting for you.
So, the final questions we’re left with here are: What’s the learning curve with Divi? And can anyone use it and with relatively little hassle?
Well, in a word, yes.
However, since Divi is really feature rich, getting started from scratch and with a blank canvas can be intimidating. That’s why it’s better to import one of the ready-made layouts and try to modify that first.
Then, once you get the hang of how things work, you should be able to use Divi rather effectively soon after.
That being said, Divi is a huge software product in itself, not just ‘any ol’ WordPress theme’. And, as such, there are a lot of things to discover before you can call yourself a true Divi pro.
So, in summary, I’d say the learning curve is okay if you just want to build a nice-looking site, but then it gets rather steep if you want to take advantage of the full scope of Divi’s capabilities.
Note: If you ever need any help, the documentation of Divi is quite handy, and is written with the casual user in mind.
Divi Review: Pros/Cons and Final Verdict 🏁
Divi is certainly an impressive tool that can serve both beginners and advanced users alike. Also, because of the Divi Cloud offering, it’s become a great solution for professionals who use Divi to build sites for clients.
One of the key things Divi has going for it is it’s incredibly adjustable and can serve any purpose you can imagine.
This means that even if you change the direction of your site in the future, you’ll still be able to use the same theme. For that, Divi is a good investment.
Also, Divi lets you build your website on your own from start to finish, without needing to know code or hire a designer to help you out with the task.
If I’d have to point out any significant cons of Divi, those would be:
- Divi is very shortcode-dependent when it comes to building those cool page layouts, which means you’ll lose them if you ever decide to change to another theme. But, on the other hand, it’s expected that you’ll lose your current design if you change your theme, so it’s hard to hold that against Divi.
- You’ll also only receive updates for as long as you have an active subscription. For many other premium themes, updates come free of charge, since they often include security patches and other key components.
- Lastly, if you want to embrace the new block content ecosystem in WordPress then Divi probably isn’t the product for you. It uses its own custom-made builder interface that’s not compatible with block building.
To conclude this review, I’d say Divi is a great choice for the DIY user. It truly is an impressive theme that packs a ton of features and delivers them in a package that’s easy to grasp (even for someone new to website building). This beginner-friendly nature is perhaps Divi’s biggest selling point.
Used/using Divi? Thoughts on this Divi review?




























All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.