Atomic Blocks – One of the Best Gutenberg / WordPress Block Plugins?
- By
- 1 Comment
Gutenberg, launched as the new default editor for WordPress in December 2018, allows you to create beautiful content using content blocks — with options for headings, galleries, columns, buttons, videos and more.
Millions of WordPress users have installed the Classic Editor so they can continue using the old editor to create content. However, many website owners are starting to appreciate what Gutenberg can do. One reason for this is the growing number of Gutenberg collection plugins that extend it by offering additional content blocks and more options.
In this article, we’ll take a look at Atomic Blocks — one of the best Gutenberg collection plugins available on WordPress.org.
What Does Atomic Blocks Offer?
Originally developed by Mike McAlister, Atomic Blocks was acquired by WordPress theme company StudioPress and managed WordPress hosting company WP Engine (alongside Mike’s Array Themes store). WordPress developers Marcos Schratzenstaller and John Parris have also contributed to the plugin.
Atomic Blocks can be downloaded free from WordPress.org, or you can install it directly within your WordPress admin area.

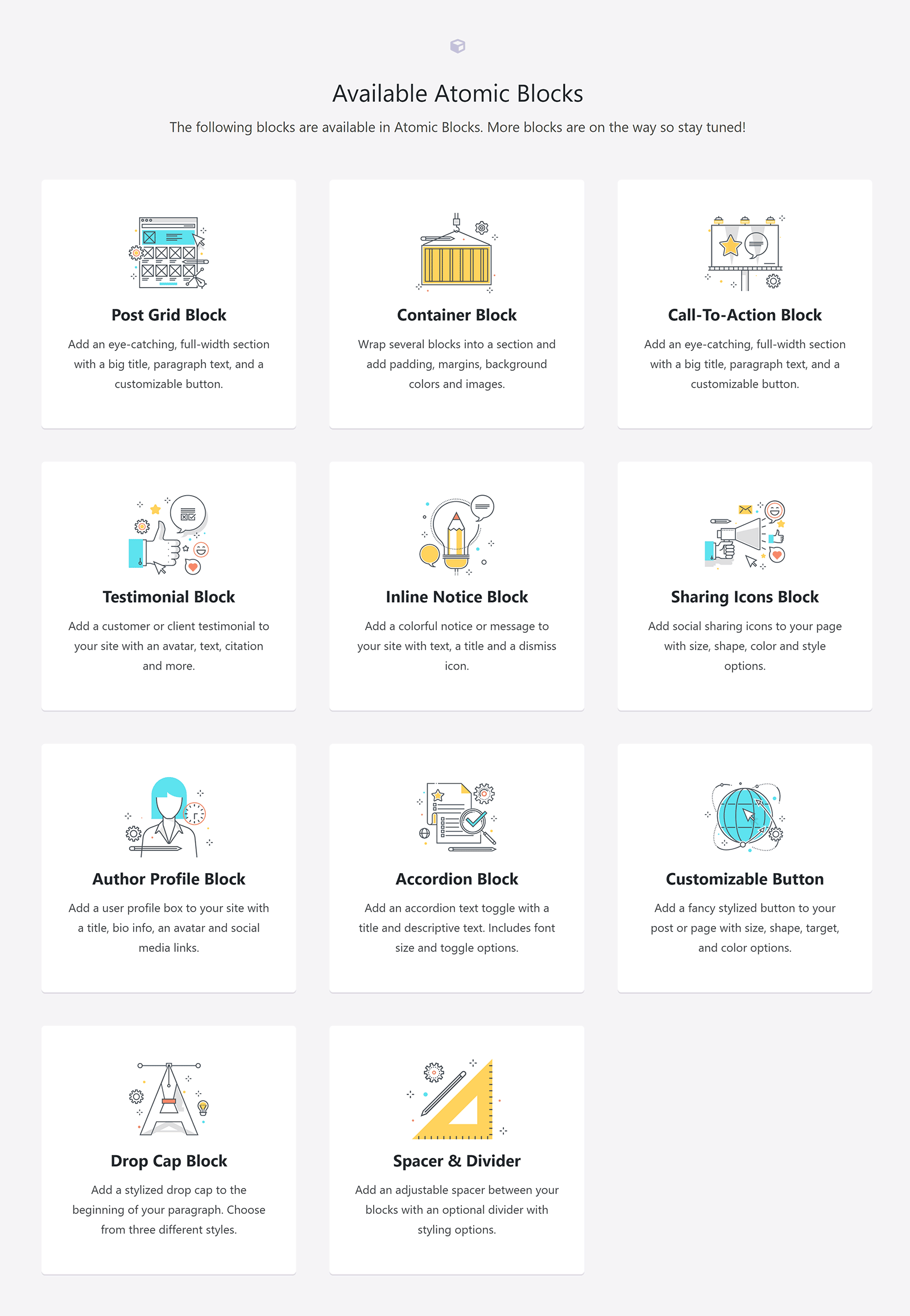
After activating the plugin, you’ll see a getting started page. Underneath is a list of available blocks.
This page lists 11 blocks: Post grid, container, call to action, testimonial, inline notice, sharing icons, author profile, accordion, customizable button, drop cap, and spacer and divider.

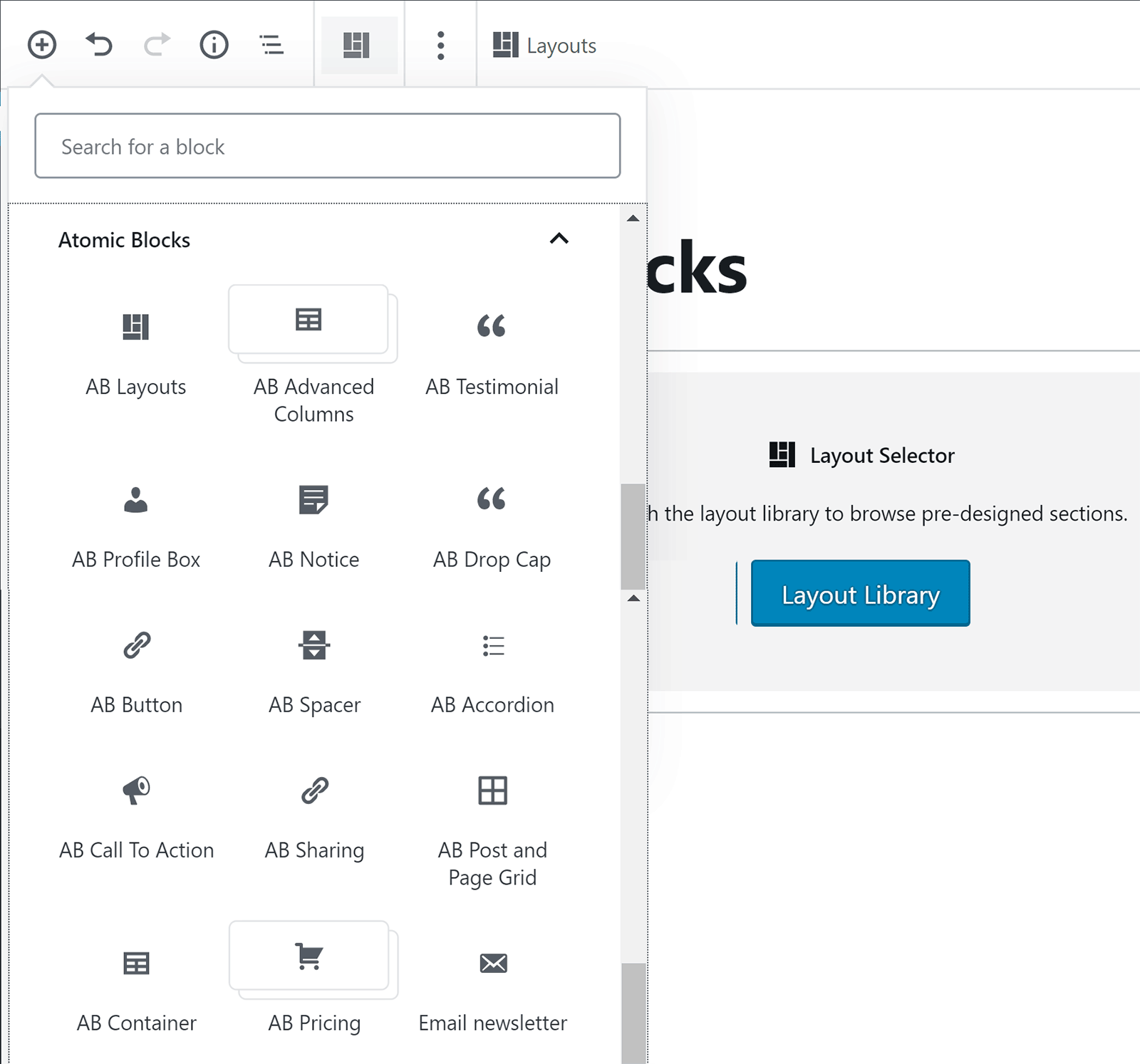
Four additional blocks that aren’t listed on the getting started page are available in Gutenberg: Layouts, advanced columns, pricing and newsletter.
The layouts block can also be selected from a dedicated layouts button at the top of the page.

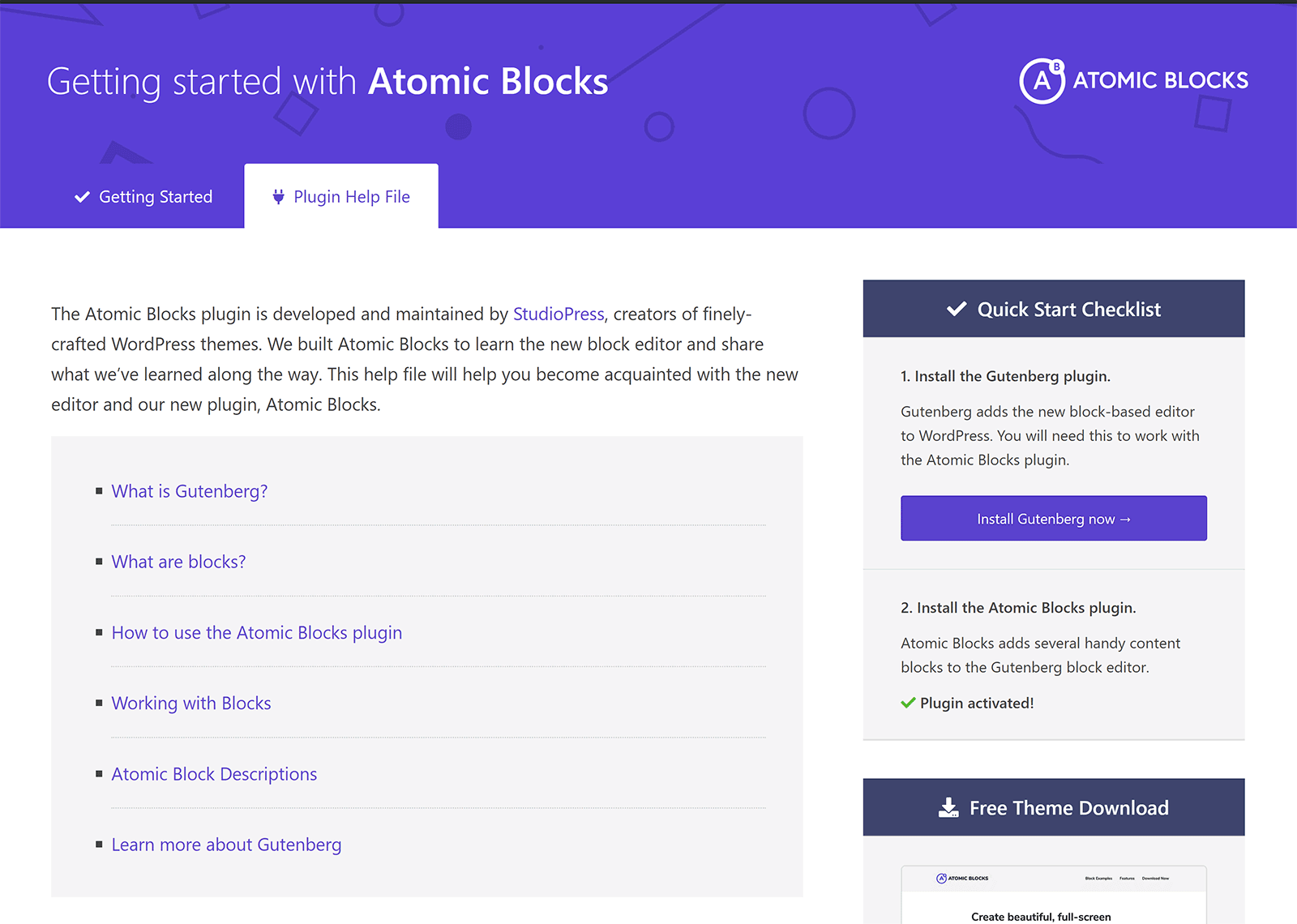
The getting started area also lists common questions and answers about Gutenberg and Atomic Blocks.

Your MailChimp API key can be entered into the Atomic Blocks settings page, which is necessary if you want to use the newsletter block.

Interestingly, Atomic Blocks supports Google’s Accelerated Mobile Pages (AMP) project, which was created to enhance websites for mobile users.
Atomic Blocks is even listed as a plugin on the AMP for WordPress page, since Atomic Blocks has support for AMP built into each block.
Creating Layouts with Atomic Blocks
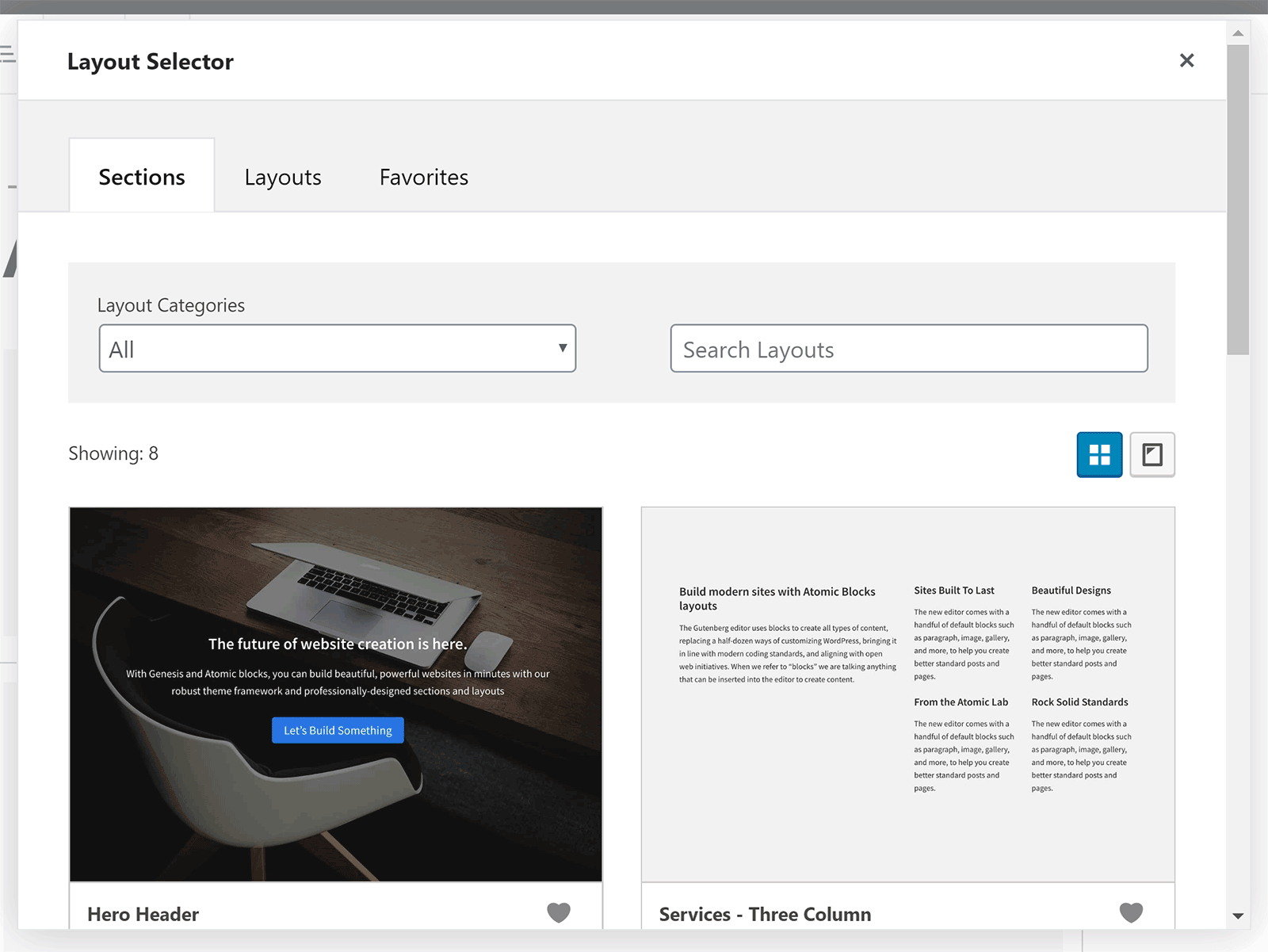
Atomic Blocks includes pre-designed sections and layouts to help you to shape your pages.
The layout selector can be chosen from the block list or the layouts button at the top of each page, and, at the moment, there are eight sections and four layouts.
There are sections for a header, services (three and four columns), media and text, text list and image, team members, testimonials, and contact information with map.

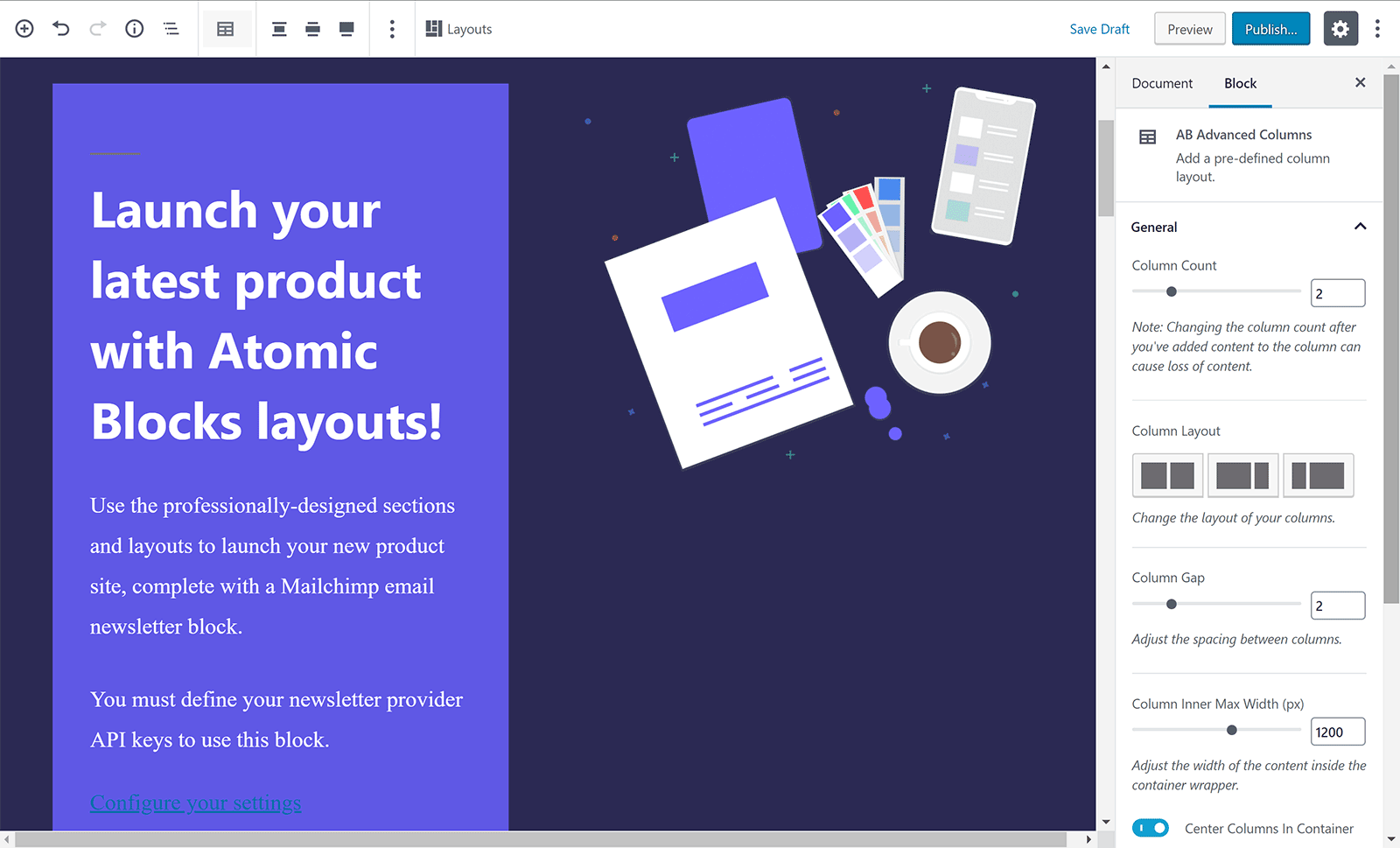
Two product launch designs are available as layouts, and there’s also a design for businesses and another for freelancers.

The container block can be used to place several individual blocks into a container, which can be used to make sections on your site. You can then define the padding, margins, background colors and images for that section.
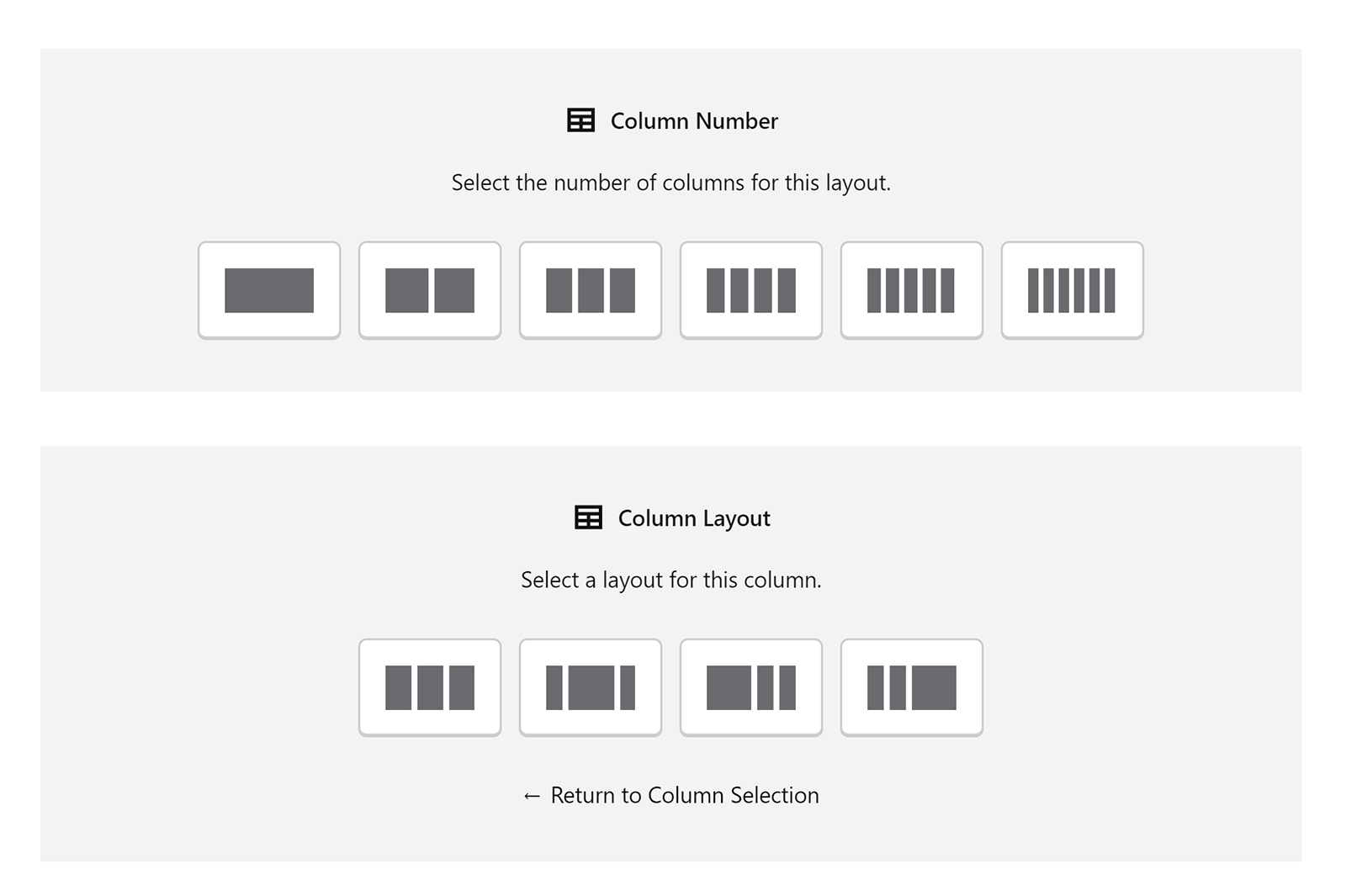
I’ve always found the default Gutenberg columns block to be frustrating as it automatically defaults to two columns, and you then need to adjust the block to add additional columns.
Atomic Blocks handles things better — when you select the columns block you can choose from one to six columns, and if you select two, three, or four you’re given a selection of layouts that show them in different widths.

Atomic Blocks gives you considerably more control over layouts than the default Gutenberg editor, but I’d love to see the developers build upon their layout system and introduce more sections, more layouts, and additional column and row structures.
The Content Blocks
The layouts, container and columns blocks are displayed in your content area when adding a new block.

The remaining 12 blocks can be used to enhance your content.
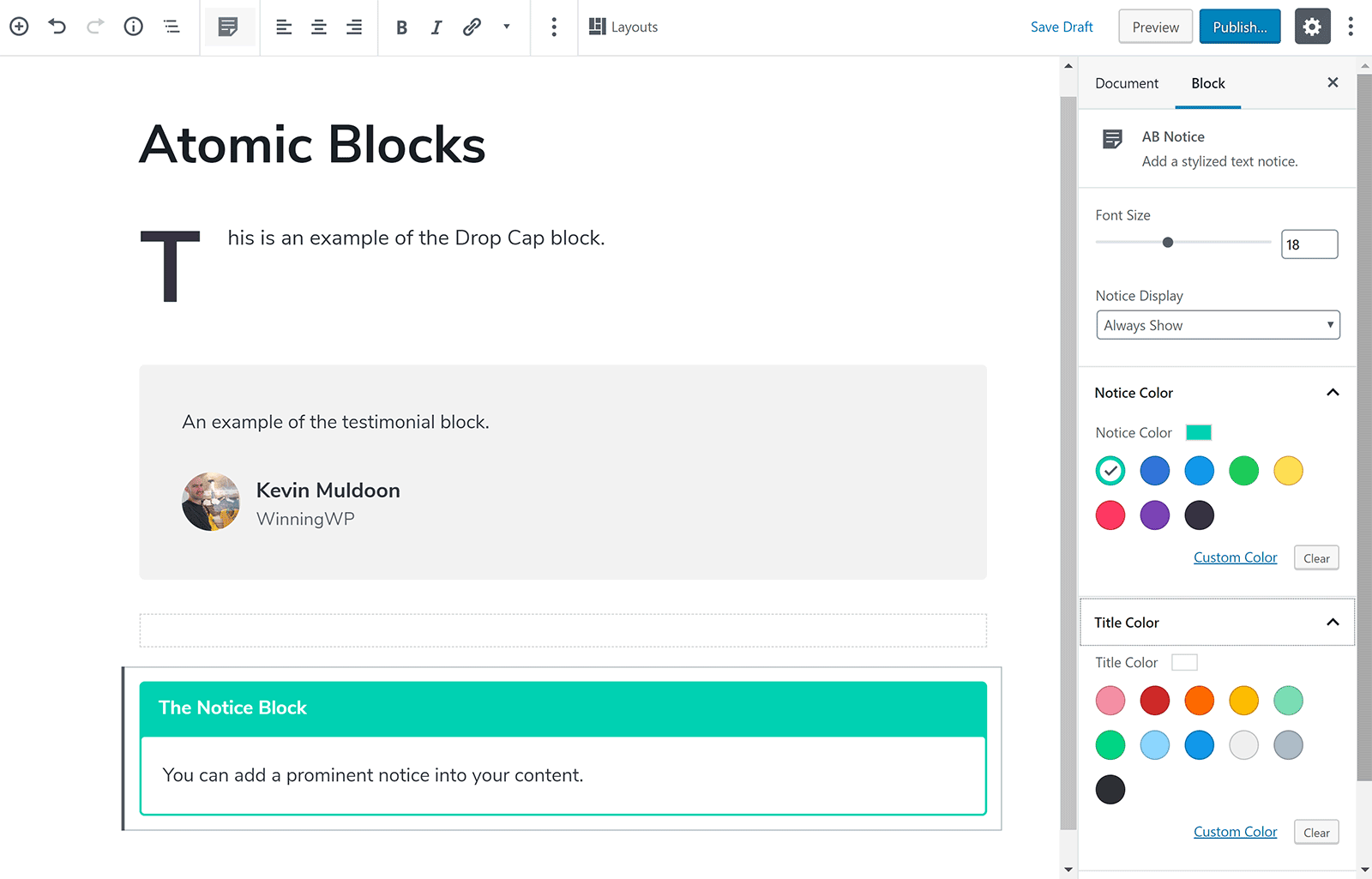
In the screenshot below, you can see an example of the drop cap, testimonial, spacer and notice blocks. They’re all easy to use, and there’s a good selection of options for each block to help you to modify text and colours.

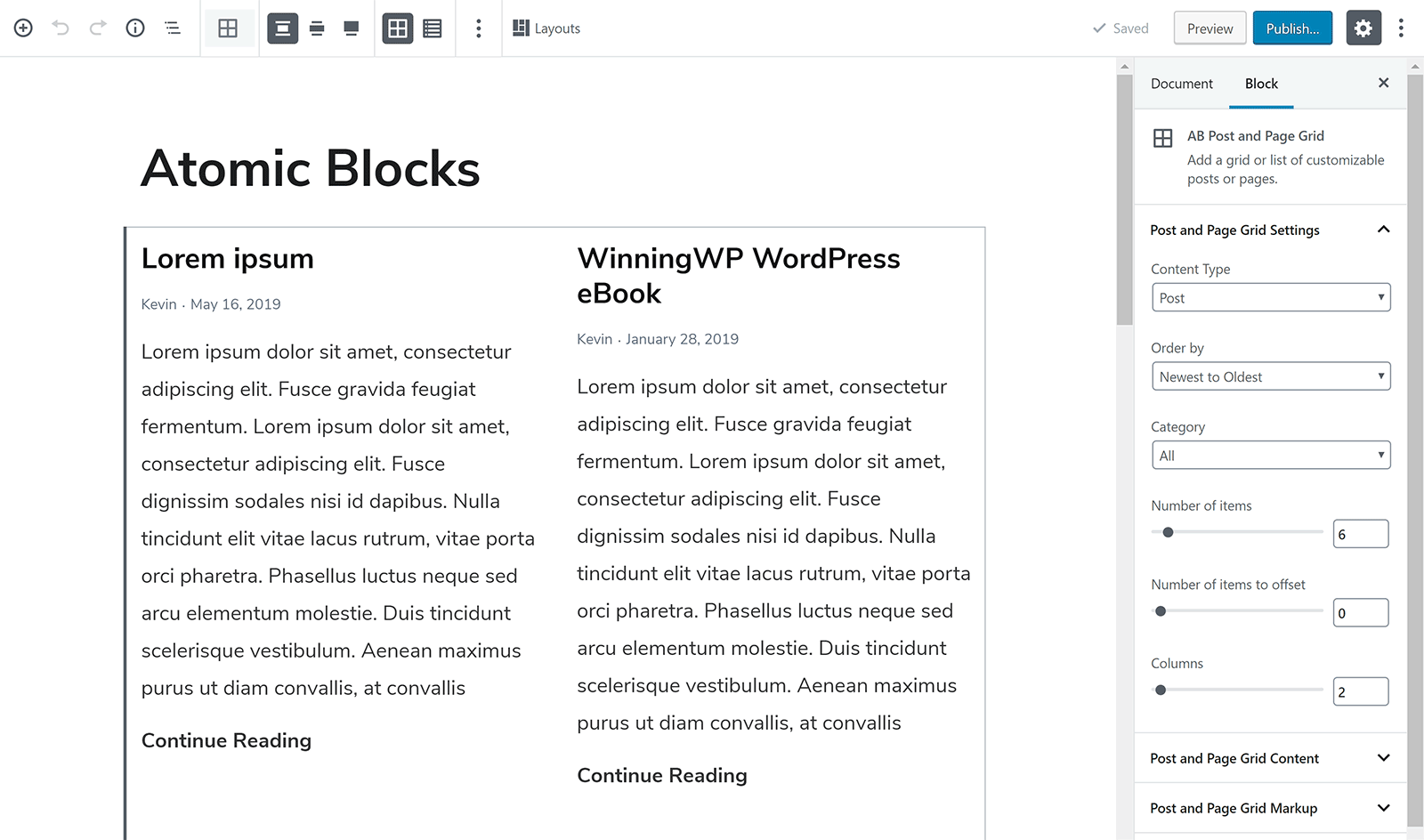
The post and page grid block is useful, and lets you select the number of columns to display posts, what post categories are displayed and the excerpt length. Meta information can be switched on and off too.

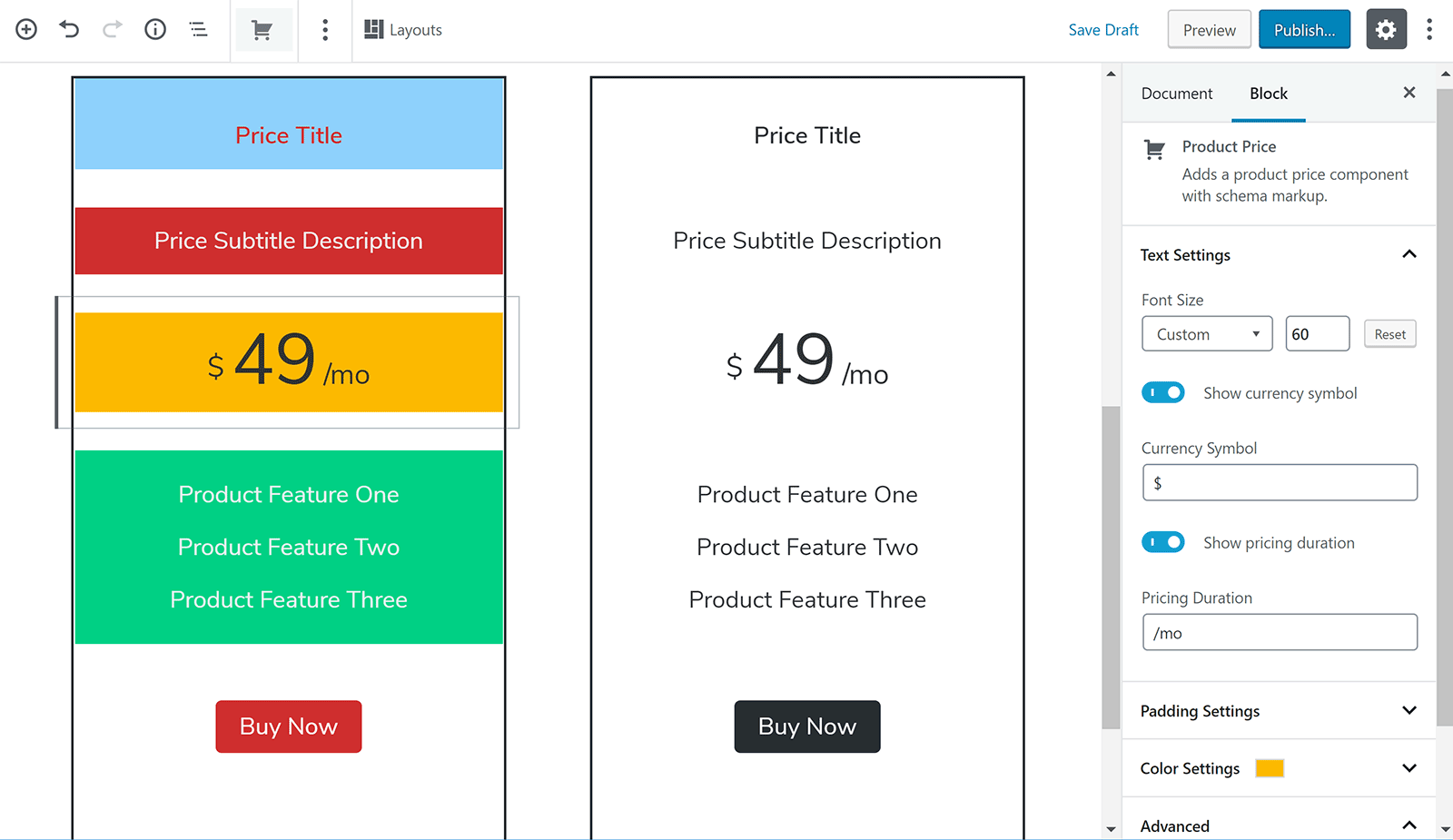
The pricing table block is a nice addition. For each product, you can define the title, description, price, multiple features and a buy it now button. All you have to do is click on the part you want to edit.
Colour and padding sections are available for each part of the table.

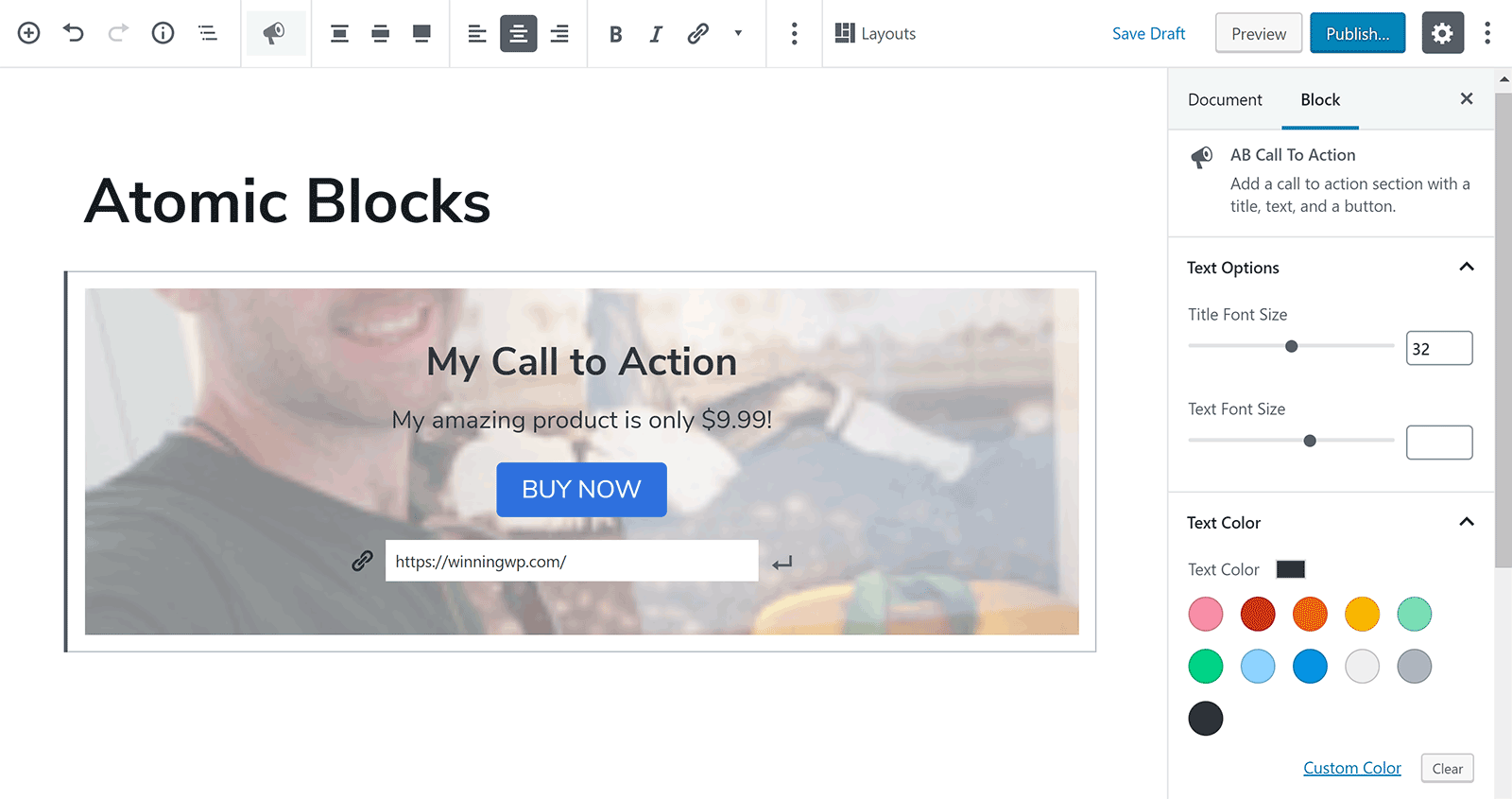
Another useful block is the call to action block. You could use this to promote a newsletter or hype up a new product you’re selling.
It adopts a simple design: Title, description and button. The button is linkable, and you can adjust colours and even assign a background image if you wish.

Overall, I’m impressed by the blocks on offer.
The block designs look good, are easy to use and feature many styling options.
The Atomic Blocks Theme
The developers of Atomic Blocks have also released a free WordPress theme of the same name, designed to be used with Gutenberg and the Atomic Blocks plugin.
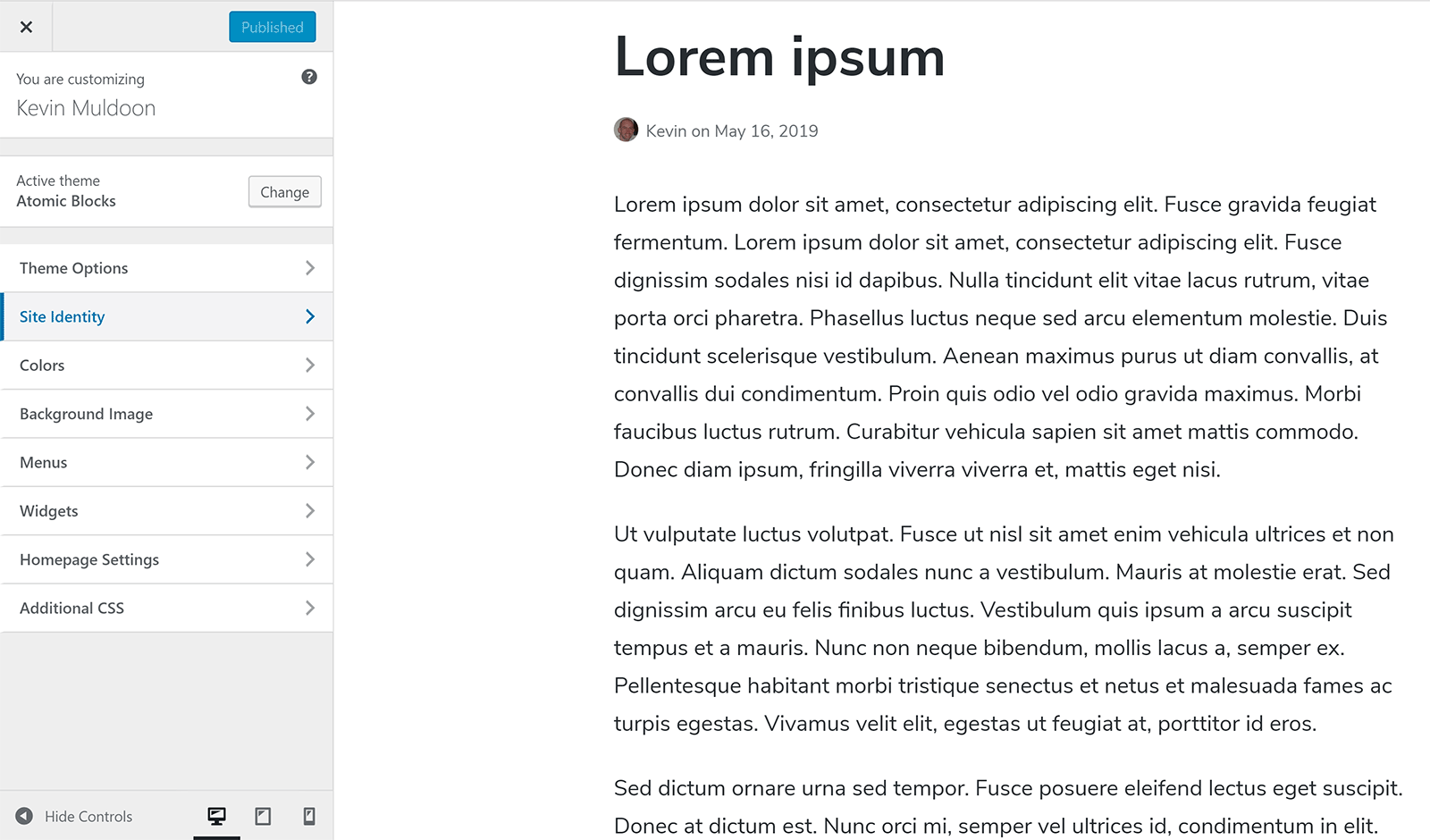
The Atomic Blocks theme has a minimal design. There are a few options for the theme within the WordPress theme customizer, but, in comparison with most other WordPress themes, it’s quite limited.

Through the customiser, you can adjust the width of the content area, add a search bar to your navigation menu, select the font style and size, and change the footer tagline.
Atomic Blocks Theme may suit those of you who want a minimal blog layout, but it doesn’t do enough to stand out from the crowd.
Final Thoughts
You’ll find many Gutenberg collection plugins on WordPress.org, but Atomic Blocks is rightfully regarded as one of the best.
Its pre-defined sections and layouts, and versatile column system, improve upon an area in which Gutenberg is lacking. There’s a good variety of content-related blocks too and all of them give you control over styling.
I encourage you to check out Atomic Blocks for yourself to get a full appreciation of what it can do.
Used/using Atomic Blocks? Thoughts?
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.





Is there a way to set the author bio block to appear on every post? I don’t understand why you would want a separate author bio block every post, but I can’t see a workaround.