Qards Review: An Attractive New WordPress Page Builder Plugin from Designmodo
- By
- 33 Comments
Qards is a page builder plugin for WordPress that enables users to create unique layouts and designs without the need for any design or development knowledge.
Built by Designmodo, the Qards plugin includes an extensive library of stunning building blocks (or cards) that can be customized using an extremely intuitive front-end inline editor, and assembled to help you build the perfect layout for each page on your website.
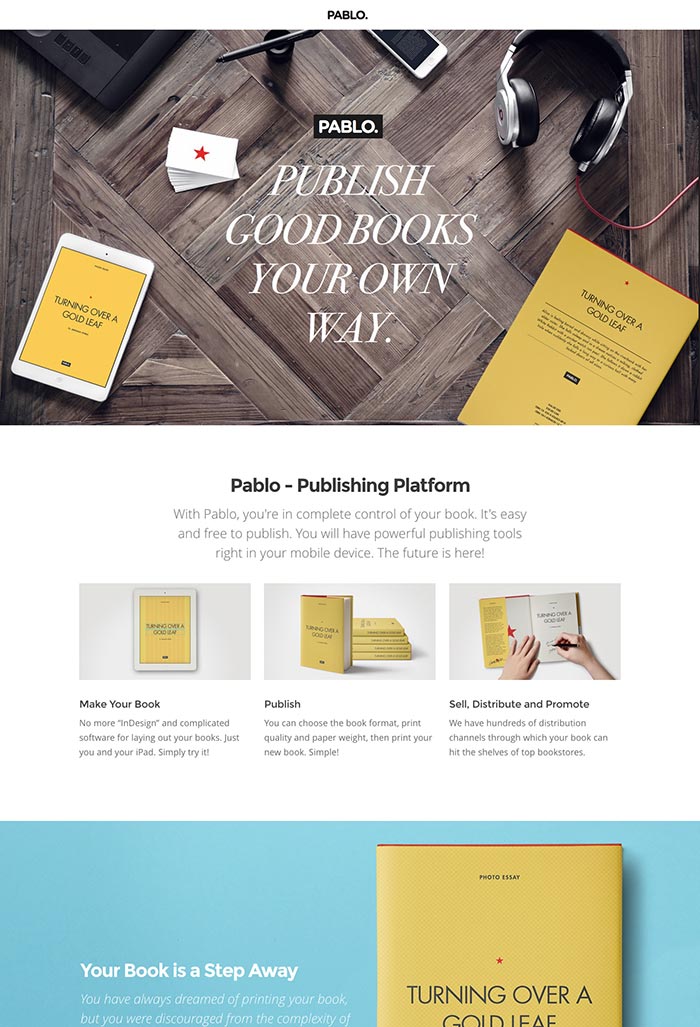
Because Qards works independently from your WordPress theme, as well as allowing you to build an entire website page-by-page (as you’d expect from a WordPress page builder), it can also be used to create standalone full-width landing pages that have their own styling and formatting.

What Can You Do With Qards?
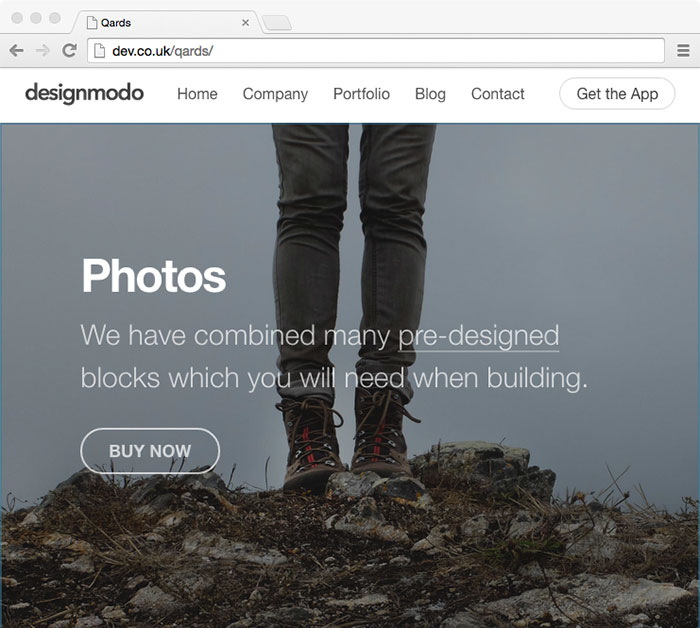
The pages you create with Qards don’t take on any of the styling or layout options of your theme — rather, they’re blank canvases that can be populated with a range of prefabricated content blocks that come with the plugin.
They’re all full-width and full-screen, and don’t include any of the popular WordPress theme elements such as headers, footers, or sidebars — allowing you to build totally custom designs and layouts, free from the constraints of your theme or WordPress itself.
Whether you use Qards to build standalone landing pages to promote products or services, or build your entire website, it’s a flexible tool that could suit many different types of project.

Qards comes with a good selection of beautifully designed content blocks split over eight categories, each of which can be used in any combination on your pages. Each block can be easily customized by, for example, changing the background image or the text and its appearance — thereby giving you a custom look without having to edit any code.
Qards also claims to work with any WordPress theme — so, as long as the template you’re using on your website has been coded to WordPress standards, the plugin will work fine. If not (because of incompatibilities between Qards and your other plugins, for example), Designmodo offers a pretty generous 20-day money-back guarantee.
Getting Started with Qards
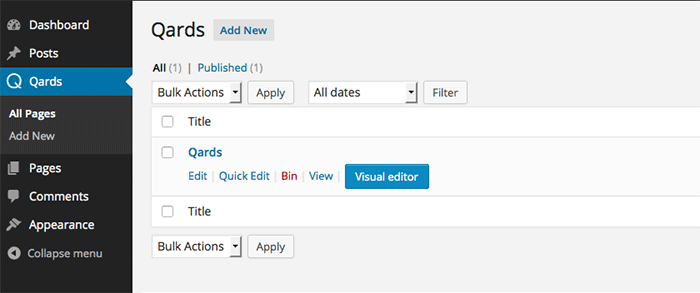
Once the plugin has been installed and activated on your WordPress website, you can get started building your custom page designs via a new item that’s been automatically added to the WordPress admin sidebar menu entitled ‘Qards’.

From the Qards screen, you can create a new page and then launch the visual editor to start work on your custom design.
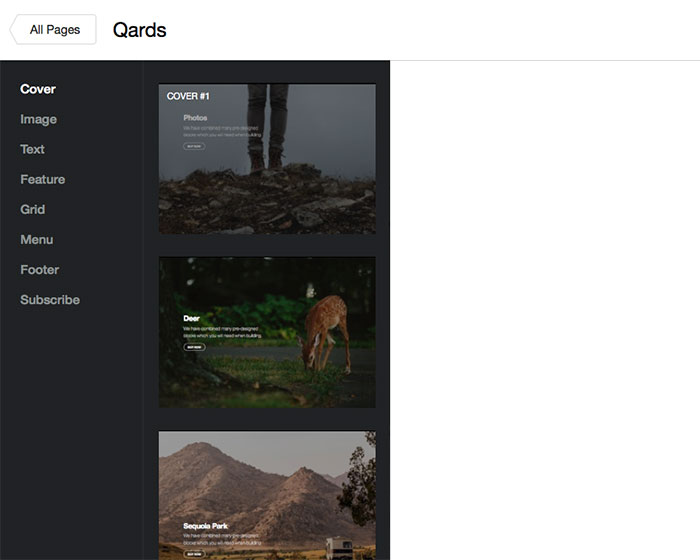
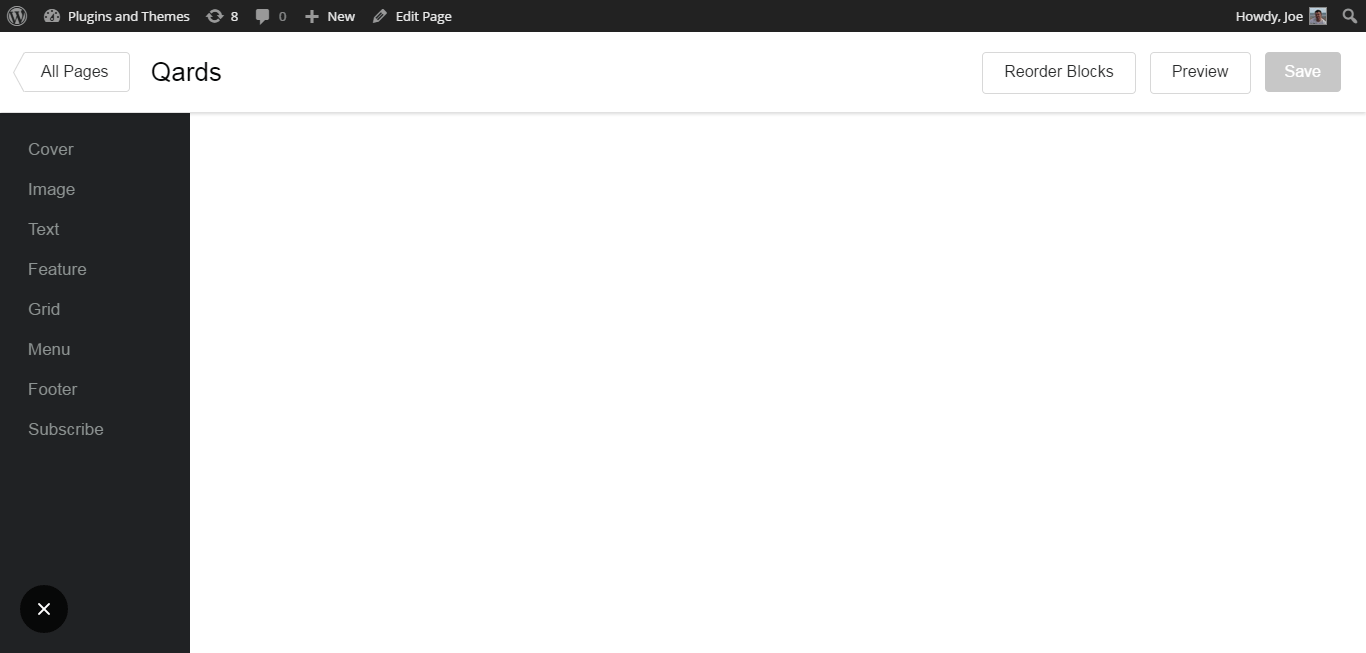
Once the editor has loaded, you’ll have a blank canvas to work on; there are no sidebars, headers, footers, or any of the other elements that may be part of your current theme.
The available content blocks that are used to build your page layout are sorted by category, and, thanks to a quick preview panel, you can see what each element looks like before adding it to your layout.

The categories used to organize the content blocks include:
- Cover
- Image
- Text
- Feature
- Grid
- Menu
- Footer
- Subscribe
Each category contains multiple content blocks, giving you plenty of options for how your final page will be constructed. And, because you can easily customize any of the blocks you add to your layout, the chances of any two pages built with Qards looking the same are extremely slim.
To create your layout with Qards, you simply select multiple blocks, one after the other (once in place, the blocks can be easily moved or deleted as required).
This again gives you lots of flexibility for how your final layout will be structured, and, because this is done through an intuitive drag-and-drop interface, it really shouldn’t pose any problems for regular computer users — whether they’re familiar with WordPress and web design or not.
What’s more, because the content blocks have each been designed to work well together in any combination, it’s not difficult to put together an attractive, cohesive design for each page you create — even if you don’t generally have much of an eye for graphic/web design.
After you’ve added one or more content blocks and moved them into place, you can then begin personalizing your design.
Customizing the Qards Content Blocks
Customizing the Qards content blocks is done through a user-friendly interface in which icons are activated by hovering over them with your mouse or clicking on the individual elements. Changing an image, for example, is as easy as selecting a different item from the file explorer window, which is conveniently displayed when the edit icon is clicked.
In a recent update to Qards, version 1.4 lets you select images directly from your website’s WordPress Media Library. This is great news for those who want to use any images they’ve previously uploaded to their website in their new designs.

This process can then be repeated for each of the blocks you’ve added to your layout until you’ve replaced all the stock images with your own content as required.
All other content, such as text, links, and other items, can be edited just as easily as the images, thanks to the context-sensitive menus that are displayed when the mouse cursor hovers over them.
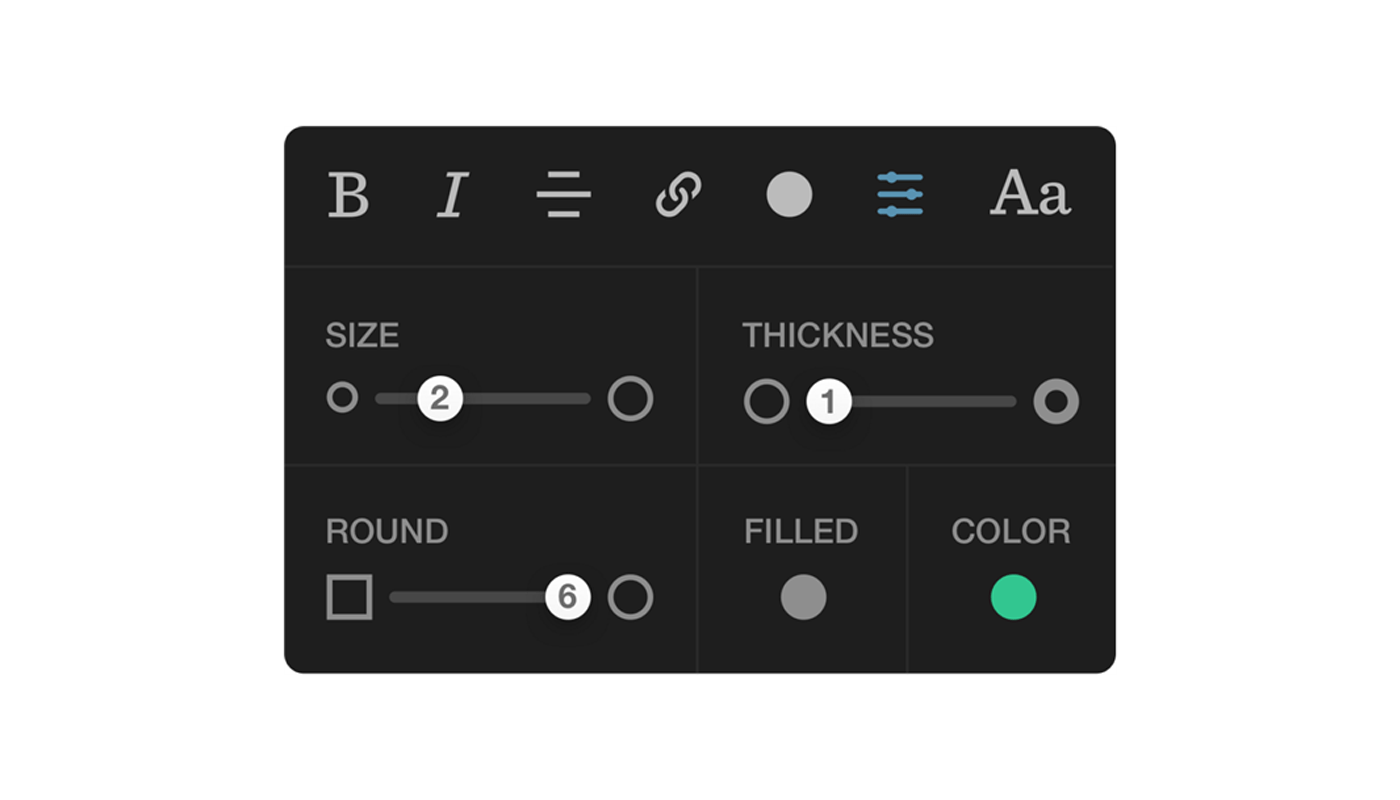
Extra options for customizing the buttons you’ve added to your designs were also added in version 1.4.

Through the new button configurator, you can easily change the shape, size, and color of any button you add to your pages. This new level of control allows you to choose the best design combinations for the highest possible conversion rates.
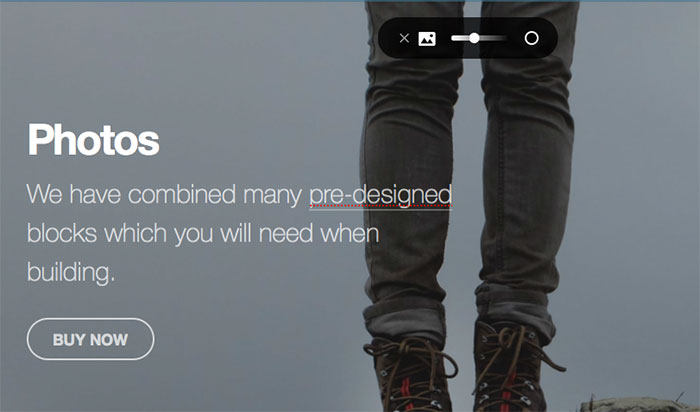
One of the highlights of Qards, and a feature that separates it from other WordPress page builder tools, is the ability to edit content inline — meaning you can simply click on a heading or other piece of text and start typing.
This gives you a live preview of how your content will appear, eliminating the need to switch between windows and make guesses as to how your work will look to the end user.
Although some of the newer page builder tools for WordPress are starting to include inline editing, it’s rarely implemented as well as it is with Qards. If you want to remove the disconnect between the back-end editors of WordPress and the front-end view of your content, Qards is a great option.
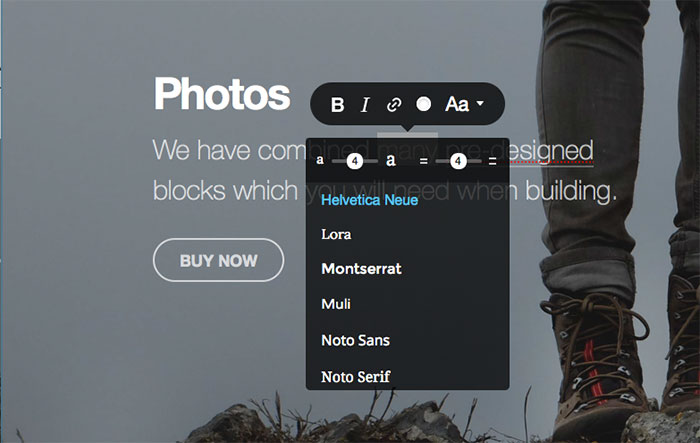
When entering the text inline, rather than getting access to a full-blown set of editor controls for customizing the content as you enter it, you just have a small set of controls to make use of. At first glance, this may seem a bit restrictive compared with the standard or upgraded TinyMCE editor of WordPress. However, once you start using what’s on offer, you should find it’s more than capable of allowing you to do what you need to do.

The inline editing controls even allow you to change the font and color of your text for a particular section — something that isn’t available on a default WordPress installation when creating content. And if you’re wondering what happened to the text tab that allows you to edit the underlying HTML of your posts (found on the default WordPress editor), you can still access that code with Qards. What’s more, you can now easily edit the CSS of any element too.

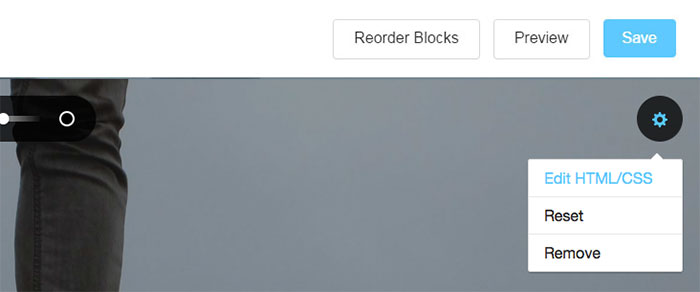
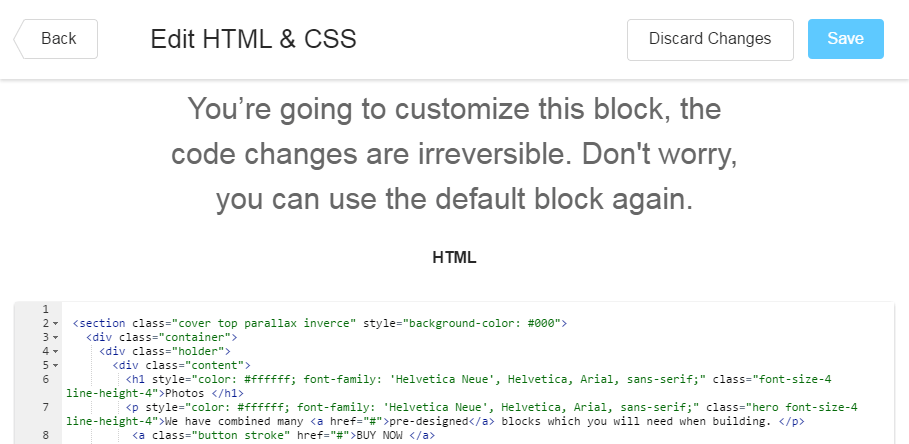
To do so, it’s simply a case of activating the settings menu and then selecting the ‘edit HTML/CSS’ option to launch the appropriate editor.
Although you don’t get a live preview to see the effects of your edits, the editor does use color-coded syntax to make it easier to add your customizations.
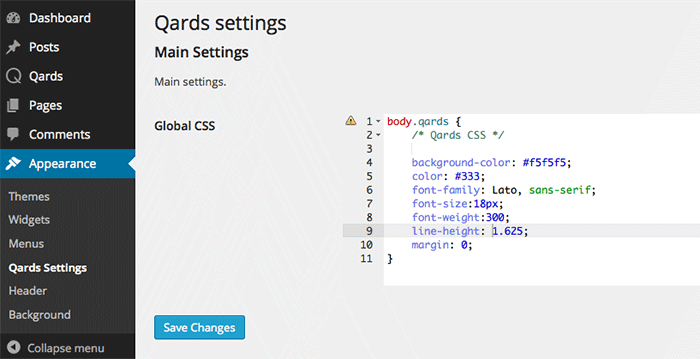
As well as editing the HTML and CSS of the individual elements on your pages, you can also customize the global CSS of your layout — which is achieved by entering the relevant CSS on the Qards Settings page (found under ‘appearance’ in your admin dashboard).

Although you’ll get a pretty good idea of how your end product will look as you build your layout, you can also preview the design at any time by clicking on the relevant button. This gives you an accurate view of how your website will look to visitors.

If you want to see how responsive your newly created custom layout is, you can experiment by resizing your browser window and watching the layout respond to the changes of the size of the viewport.
During the design process, you can reorder the blocks at any point by clicking on the appropriate button and dragging and dropping the elements into their new locations. This lets you quickly experiment with your layouts to find the perfect arrangement without much extra effort.
As the pages you build with Qards have full-width layouts, they don’t include any of the characteristics or elements of your website or its theme, which means your website’s regular header, sidebar, footer and any of the WordPress menu items you may be using aren’t displayed on the pages you create with Qards.
If you’re looking for a tool to design beautiful standalone landing pages that are entirely separate from the rest of your website, then Qards is an excellent choice.
Additionally, because you can easily set a page created with Qards as the homepage of your website — in the same way you can with a regular WordPress page — you could actually build your entire site using pages created with Qards. That said, if you were to do this, it would be debatable whether it would be worth using WordPress, as many of its features and benefits would be unavailable to you and your visitors.
Qards Pricing
The Qards plugin from Designmodo is available on two pricing plans:

- Single site license: $99
- Agency 5 site license: $199
You can view the pricing options on this page of the official Qards website. Plus, there’s a 20-day money-back guarantee, which gives you enough time to try out the product and see whether or not it meets your needs.
Final Thoughts
I had mixed feelings when installing this plugin — mainly because I already knew Designmodo had previously released an impressive standalone WordPress theme (update: 1 September 2015; now discontinued) that, at first glance, appeared to have a similar look and feel to Qards.
I wasn’t entirely skeptical, of course, but I also wasn’t sure Qards could offer anything to separate it from this earlier product and other established WordPress page-builder plugins.
Thankfully, having now taken it for a spin, I can confirm that Qards does indeed have a few features that justify its existence and elevate it above the competition. These include the ability to create new pages that are entirely outside of your current theme, and the combination of fantastic-looking content blocks, used as the foundation of your page layouts, which can be edited with the same easy-to-use inline content editor that made its previous product such a success. Admittedly, some other WordPress page builders have managed to get one of these last two features on a par with Qards, but very few offer both together — and especially not in such an intuitive and professional-looking package!
However, there are still a couple of lingering doubts: firstly, it seems like there’s quite a lot of overlap between some of the functionality commonly found in a regular WordPress theme and what’s included in Qards. Secondly, because some of the core WordPress functionality (such as posts, the media library, and widgets) aren’t easily accessible to pages built with Qards, you need to ask yourself whether Qards is the right platform for your project — especially when Designmodo’s similar standalone WordPress theme (update: 1 September 2015; now discontinued) is also available at a similar price.
It’s worth pointing out, however, that Qards is a newly released product that’s still being actively improved and upgraded — so keep an eye on the comments on the official Qards product page for insights from the developers and a glimpse of what’s in store for future releases.
The changelog is a good place to see what bugs have been fixed and which new features have been added. As mentioned, additional features that have been recently added include improved support for accessing files in your WordPress Media Library and better controls for customizing the buttons you’ve added to your page designs.
With additions and improvements being made on a fairly regular basis, such as support for MailChimp integration and the use of Google Fonts, it looks like the developers of Qards are responding to user feedback and requests.
If you want to build high-quality landing pages with ease, which sit outside the design and styling of your WordPress theme, then Qards makes for an ideal solution. Alternatively, if you don’t mind eschewing a number of the core WordPress features, such as blog posts, widgets, and the WordPress menu-builder, you could even build your entire website with this plugin. That said, if you’re looking for a theme-based approach to customizing your entire website while still having access to some of the same great features as Qards (such as great-looking content blocks and the intuitive user interface) then Designmodo’s earlier standalone WordPress theme is probably still the better option.
In short, it boils down to which is the best tool for your project: the Qards plugin or Designmodo’s more specific previously released standalone WordPress theme (update: 1 September 2015; now discontinued).
(Update: Designmodo now has a very nice video showing how to integrate Qards with the WooCommerce eCommerce plugin — https://www.youtube.com/watch?v=PLSMkvSKsFk)
And finally, lest we forget to mention: WinningWP fans can get a handsome 15% discount on any Designmodo product (including Qards) with our handy Designmodo Coupon. Enjoy!
Built anything with Qards yet? Feel free to leave a link in the comments to anything you’d like to showcase.
Leave a Reply
All comments are held for moderation. We'll only publish comments that are on topic and adhere to our Commenting Policy.







VERY FRUSTRATED after buying this Qards plugin! Any documentation , full of bugs and no support. STAY AWAY
It’s ONE YEAR I wait for support or refund on your failures on Qards ! Now I’m leaving correct reviews anywhere possible and I DON’T ACCEPT last second assistance because of this. You did an incomplete , unsupported and not documented plugin, you did anything possible to sell it. Your company doesn’t give a sh*t about your customers . I want my money and all the time I’ve spent on your crap BACK !!
I have asked your ticket number, can you please send me it? I can’t found your ticket by your username here.
My recent tickets are 3372, 3370 (all bounced with prewritten answers from your company). My previews efforts are on tickets 1189 , 1253 and others. I’ve spent HOURS on this !
Not correct!
The lack of being fair it’s probably the main issue here. My first ticket it’s dated 29/12/2014 !!
That’s 2014 , and now it’s 2016. Maybe you have a kind of unfair method for calculating your response time !
And I’m still here struggling with this crap and an unfair company.
#playfair
The response time is based by zendesk, we can’t change it.
If you want to continue discussion, send us an email. Also, the support team has work hours, they will respond to you tomorrow if they will can reproduce the issue.
Adrian you are not responding me here, you are doing marketing.
Why instead of doing so you don’t check your plugin which is missing files at download and it’s clearly incomplete and undocumented?
Plus I’ve posted such correct reviews in other sites where nobody from your company it’s answering me.
all the details from my issues are in my tickets. I use to write about software , tools and I have nothing personal against you or your company.
Just I threw in the bin my money with this plugin and I’d like that nobody else does the same.
Just for the records, after all the farce that DESIGNMODO made here in these comments, they did NOT answer my tickets.
They are bul*sh*tters , don’t buy from them.
Really disappointed with this product. Mostly because I paid $99. If it was %19 it could be ok.
The creators of this plugin never thought about having the need to add dropdown navigation to the menu options I guess.
I mean dropdown navigation man. The most basic feature of a wordpress site.
They put 7 options to choose from in the nav selections. And you know what they are? Right, left, center alignment and their with or without a button versions. A total of 7 ultimately lazy options but no dropdown option…
We have 20 days money back policy if you don’t like the actual functionality. We have not integrated the drop-downs just because the Qards is not created to use drop-downs. We try to do a very minimalist product.
Edit HTML & CSS: Is this option available to all administrative users? Or can I hide this option from the client? If not, this would give to much control and possible issues/damages.
– you’d need to somehow hide this from clients if you don’t want them to be able to access it. By giving them less than admin-level access for example…
Yep, that was my actual question and concern ;) Is there any parameter/option to do restrict the access for this particular “advanced edit” feature?
The client/webmaster should be able to create and edit with the WYSIWIG tools, but not alter any code.
Aha, yes, sorry. I see what you mean now. I don’t know of any but it’s been quite a while since I played with it (this post is getting quite old now). I know they had a big update a couple of months back so there’s a chance it may have been addressed. I’d shoot Designmodo an email (you can use the ‘Contact Us’ link at the bottom of their site) if it’s critical.
Oh, thanks for pointing out the “older post date” ;) Missed that detail. You are right, there were two .x releases since initial launch. Might be a chance to find such a feature. Thanks for your comments and the article.
I would say the negative of qards is not knowing any of the dimensions of the images, so when you’re doing icons, thumbnails or such, you’re constantly flying blind and constantly having to rescale the images until they’re correct and then there is the issue of only having one format header and footer, you can only use certain elements at any given time, such as pages, or then change your header to social media, it would be great if they did a header with pages and social media icons.
– interesting. I hadn’t noticed that about the images dimensions. They’re really not listed or accessible anywhere?
Hi Brin, afraid not. It’s just a shame that when purchasing qards there are no guidelines with it. You’re incredibly dependent on the Youtube videos.
– I see. If so, certainly some room for improvement there. I’ll let Adrian from Designmodo know (I’ll tell him to stop by and take a look at these comments again). Thanks for the comment!
I am still chugging along with Qards and have run into another near show stopper. I am using WordPress with a THemeTrust theme. I want to use Qards for a single page, just as a test. However, I am running into problems were the Qards-based page cannot reuse the header and footer from the other pages in the site.
This makes navigating the site less than ideal. If anyone from Qards is reading, it would be really great to be able to include the existing site header and offer in place of the provided Qards options.
At the moment, I am considering inserting a Qards header and footer and then customizing the HTML so I can paste in the rendered HTML from the WordPress theme. I’m not even sure if that is possible?
Interesting point! How did it turn out for you? Any workaround solution or updates in Qards?
I’ve stopped using Qards. The recent updates did help – now that Qards widgets can be inserted into pages and posts, however the Qards widgets are constrained by the theme’s pages/psot layout – they cannot be full screen.
What we need is a way to use Qards for the content areas and our theme’s header and footer for the rest of the site.
For now, I have disabled Qards, but it is entirely possible and not too difficult to customize any theme to achieve what I am after – I just can’t justify spending the time on that right now.
Same here. Beware of this plugin
Not being able to use images from your existing media library is a HUGE drawback. Especially if you have hundreds of images you want to use with Qards. MAJOR thumbs down for not using one of the most simpole and attractive features of WordPress. How could they NOT have this?
You may be right: I can see how that can be a drawback for some users… it does seem like a bit of an oversight…
Qards is a solution for non-technical users, but we have developers features too, like CSS/HTML editor.
Qards looks like a great new addition to our design arsenal. Thanks for the insightful review, Joe!
Thanks for a great post Joe. @Designmodo:disqus and @monstercritic:disqus, how much might Qard affect the speed of my blog? Also do you offer a refund if I am not happy with it?
Thanks
@Designmodo:disqus I have been testing out a Qards demo as a solution for a non-technical customer I am working with. One of the main goals for this customer is to improve SEO for a handful of keywords.
From what I can tell in the demo, Qards does not appear work with popular SEO plugins such as “All in One SEO Pack” or “SEO by Yoast.”
Is this just a limitation of the demo? If I have Qards and ‘All in One SEO Pack’ installed, will the work together? It looks like ‘All in One SEO Pack’s’ options would appear “Edit Page” page, right below the “Visual Editor” button?
Am I correct in that assumption?
Hey guys, Adrian from Designmodo here. I’m happy to answer any questions you
have about the site or our products.
Another really beautiful product Adrian – really well done. V’ impressive!
Thanks, its a great product for sure.
Will the Startup Framework theme and Qards get the same content blocks on an ongoing basis? Keeping them in sync so to speak.
You can use them in the same time, but you can’t combine Startup and Qards blocks.